تقديم Elementor 3.6: الاستفادة من حاويات Flexbox لإنشاء أفضل التصاميم ذات الأداء والاستجابة
نشرت: 2022-04-05في Elementor 3.6 ، نقدم حاويات Flexbox ، وهي بنية تخطيط بسيطة جديدة تجلب CSS Flexbox إلى المحرر. تتيح لك هذه البنية تحقيق تصميمات تستجيب للبكسل بشكل مثالي وتخطيطات متقدمة للغاية بسرعة ، مع ترميز أقل نحافة ، مما يحسن الأداء بشكل كبير. تمثل هذه الميزة تحولًا تحوليًا في كيفية إنشاء مواقع الويب باستخدام منشئ Elementor وهي الأساس لمجموعة متنوعة من القدرات الإضافية والمتقدمة.
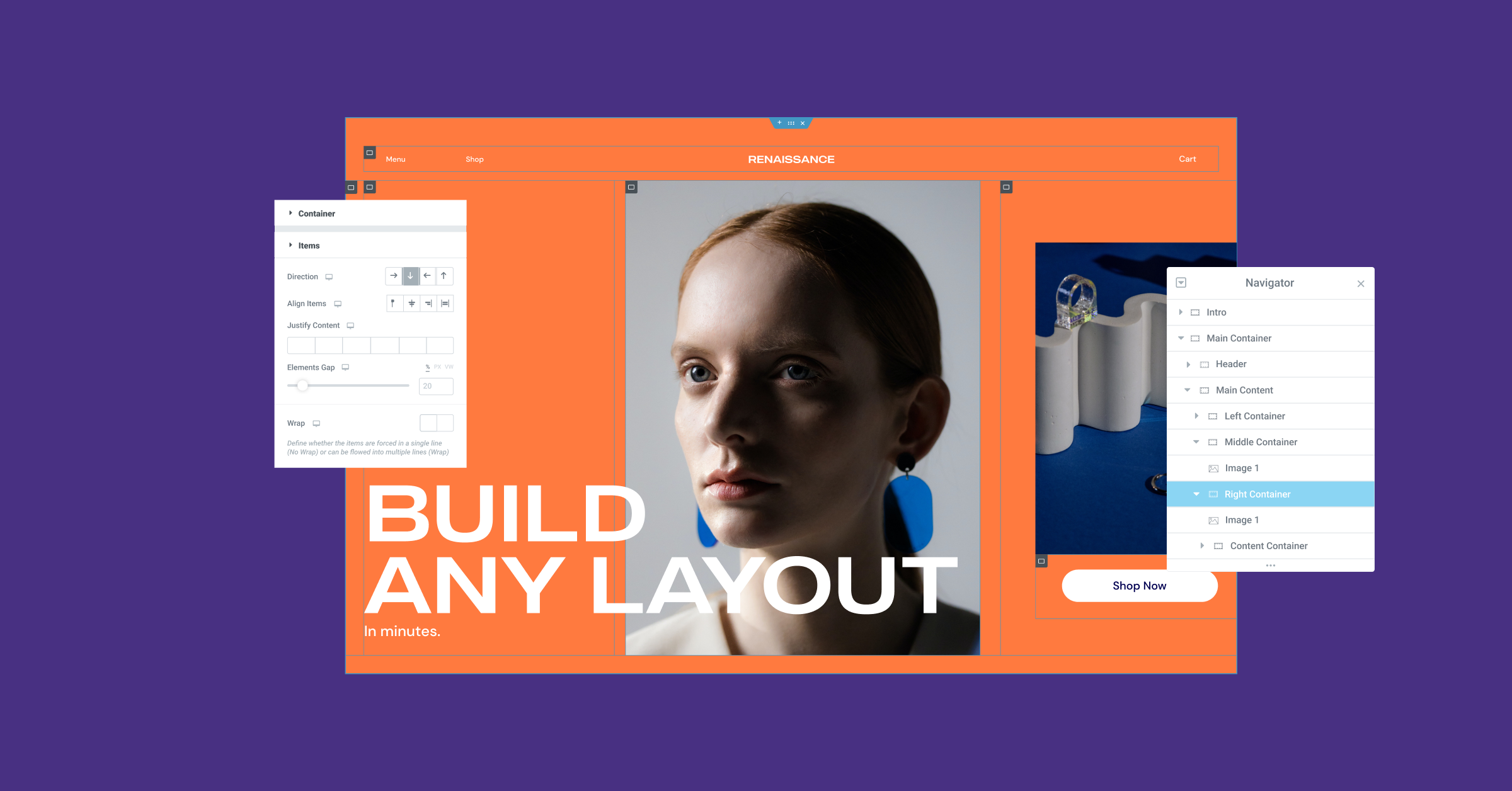
حاويات Flexbox عبارة عن لبنة بناء جديدة في Elementor تمكّنك من تخطيط العناصر ومواءمتها وتوزيعها بكفاءة في حاوية بطريقة خفيفة الوزن وسريعة الاستجابة. باستخدام حاويات Flexbox ، يمكنك وضع عناصر واجهة المستخدم مباشرة داخل الحاوية ، بالإضافة إلى حاويات العش إلى ما لا نهاية. بعد ذلك ، يمكنك التحكم في تخطيط وتوزيع الأدوات داخل الحاوية ، وضبط المحتوى الخاص بك على كل حجم شاشة ، مما يؤدي إلى استجابة أكبر ، دون المساومة على السرعة ، ودون كتابة سطر واحد من التعليمات البرمجية.
بعد عدة أشهر في إصدار Dev ، وبعد تنفيذ الكثير من التعليقات من المجتمع ، قدمنا حاويات Flexbox كتجربة ألفا.
عند تشغيل التجربة ، ستتمكن من إضافة حاويات جديدة إلى صفحة بدلاً من الأقسام والأعمدة والأقسام الداخلية. ستتمكن أيضًا من إضافة حاويات إلى صفحة موجودة تم إنشاؤها مسبقًا باستخدام تخطيط عمود القسم. أثناء تشغيل التجربة ، لن تتمكن من إضافة أقسام أو أعمدة جديدة إلى صفحاتك.
جربه أولاً في ملعب حاويات Flexbox
نظرًا لأن الحاويات هي طريقة جديدة لبناء هياكل مواقع الويب في Elementor ، فإن هذا الإصدار مصحوب بمواد تعليمية إضافية ، بما في ذلك Flexbox Containers Playground. يتضمن هذا الملعب 10 دروس ، لمساعدتك على التعود على تصميم المخططات باستخدام حاويات Flexbox.
يرجى ملاحظة : يجب استخدام التجارب بحذر - يتم تقديم الميزات كتجارب عندما تتضمن تغييرات البنية التحتية التي يمكن أن تؤثر على موقع الويب الخاص بك بطرق غير متوقعة. تعلم المزيد عن التجارب هنا.
إذا قمت بإلغاء تنشيط التجربة ، فستتم إزالة كل حاوية تقوم بإنشائها من موقع الويب الخاص بك ، وستتمكن من استعادتها إذا قمت بإعادة تنشيط التجربة والعودة إلى المراجعة السابقة.
ملاحظة مهمة حول الإصدار 3.6 من Elementor
عندما تم إصدار Elementor 3.6 لأول مرة في 22 مارس ، واجه بعض المستخدمين مشكلات فنية بسبب عدم توافق المكون الإضافي من جهة خارجية. أصدرنا على الفور تصحيحًا مع Elementor 3.6.1 ، والذي من شأنه حل معظم حالات حدوث هذه المشكلة عن طريق تقليل قواعد فرض الأخطاء ، وسيسمح للمحرر بالتحميل.
ما هو الفرق بين الحاويات والأقسام؟

عند تنشيط تجربة الحاوية ، ستتمكن من إضافة حاويات إلى صفحتك ، وكذلك سحب الحاويات إلى اللوحة القماشية ، أو إلى حاوية أخرى باستخدام عنصر واجهة المستخدم من لوحة المحرر. ستلاحظ أيضًا أن حدود الحاوية هي ظل أغمق من اللون الأزرق من حدود القسم.
فيما يلي بعض الاختلافات الفنية الإضافية بين الحاويات والأقسام.
| هيكل حاويات فلكس بوكس | هيكل عمود القسم | |
| إضافته إلى صفحتك | أضف حاوية في المحرر بالرمز "+" ، أو اسحب أداة الحاوية إلى المحرر | أضف قسمًا في المحرر برمز "+" |
| موقع القطعة | مباشرة داخل الحاوية | في عمود ، داخل قسم |
| عرض القطعة | مضمنة بشكل افتراضي | العرض الكامل بشكل افتراضي |
| التعشيش | التعشيش اللانهائي | قسم داخلي واحد |
| اتجاه القطعة | العمود أو الصف أو العمود العكسي أو عكس الصف | عمود أو موضع مضمّن |
| الرسم المتجاوب | ترتيب مخصص للأدوات أو الحاويات لكل جهاز | عمود عكسي أو أقسام مكررة |
| محاذاة | فليكس ستارت ، فليكس سنتر ، فليكس إند | يسار ، مركز ، يمين |
| الارتباط التشعبي | لف الحاوية لربطها تشعبيًا | الارتباط التشعبي لعنصر واجهة مستخدم ، وليس مقطعًا أو عمودًا |
ستعمل حاويات Flexbox على تغيير طريقة إنشاء مواقع الويب
باستخدام حاويات Flexbox ، يمكنك إنشاء تخطيطات بسيطة ومتقدمة بسرعة وتحسين تجربة المستخدم وأدائه. فيما يلي بعض الأمثلة عن الكيفية:

قم بإنشاء تخطيطات مثالية للبكسل باستخدام ترميز خفيف ، بسرعة

في السابق ، إذا كنت تريد إنشاء تخطيط موقع ويب يتضمن عددًا من عناصر واجهة المستخدم في صف واحد ، فسيتعين عليك إما تعيين عرض كل عنصر واجهة مستخدم على السطر ، مما يؤدي إلى إنشاء سير عمل متكرر أو إنشاء قسم به عدد من الأعمدة بداخله ، مما يضر بالأداء. على سبيل المثال ، إذا أردت إنشاء قسم شعار يحتوي على 4 شعارات في صف واحد ، مع أقسام وأعمدة ، فسيتعين عليك إما ضبط عرض كل شعار على السطر ، أو إنشاء قسم به 4 أعمدة ووضع شعار في كل منها .
باستخدام حاويات Flexbox ، يمكنك استخدام حاوية واحدة ، وإضافة جميع الشعارات التي تريدها ، وتغيير اتجاه الحاوية من عمود إلى صف ، لمشاهدة جميع شعاراتك في صف واحد ، بنقرة واحدة. يمكنك أيضًا الاستفادة من عنصر تحكم Justify Content لتوزيع الشعارات كما تريد داخل الحاوية.
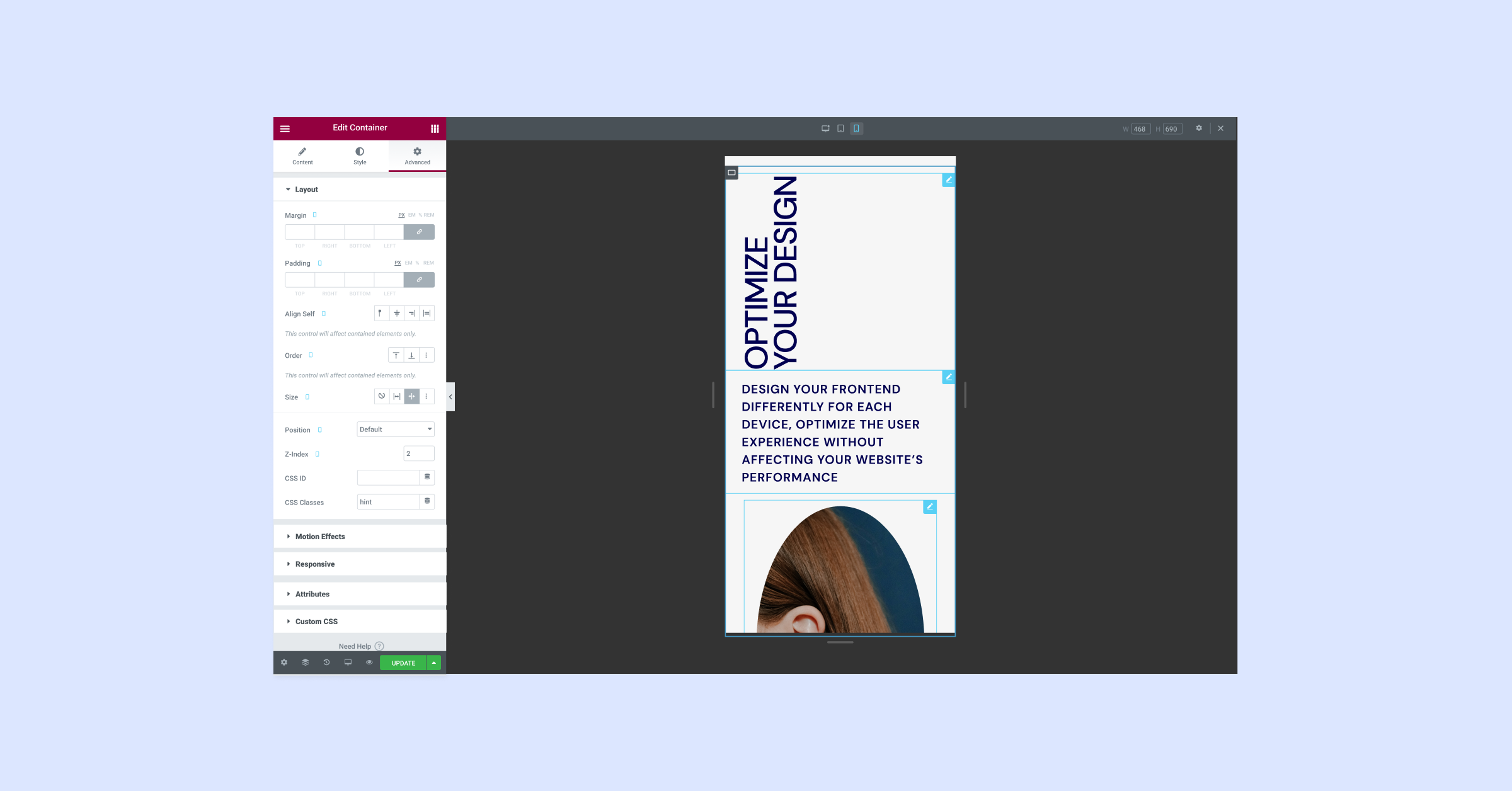
خصص تصميمك بالكامل حسب كل نقطة توقف

أثناء تصميم موقع الويب الخاص بك ، من المهم مراعاة الشكل الذي يبدو عليه على الأجهزة المختلفة. قد لا يوفر التصميم الذي يعمل على سطح المكتب نفس تجربة المستخدم على شاشة أصغر ، مثل الهاتف المحمول. بالاستفادة من قوة CSS Flexbox ، يمكنك تخصيص تصميم موقع الويب الخاص بك لكل جهاز. يمكنك تغيير الاتجاه والترتيب والمحاذاة وتوزيع العناصر داخل الحاوية الخاصة بك لكل جهاز ، دون الحاجة إلى إنشاء حاويات مكررة. ينتج عن هذا تجربة مستخدم محسنة ، دون التأثير على أداء موقع الويب الخاص بك.
تسهيل تجارب المستخدم البديهية باستخدام الحاويات القابلة للنقر
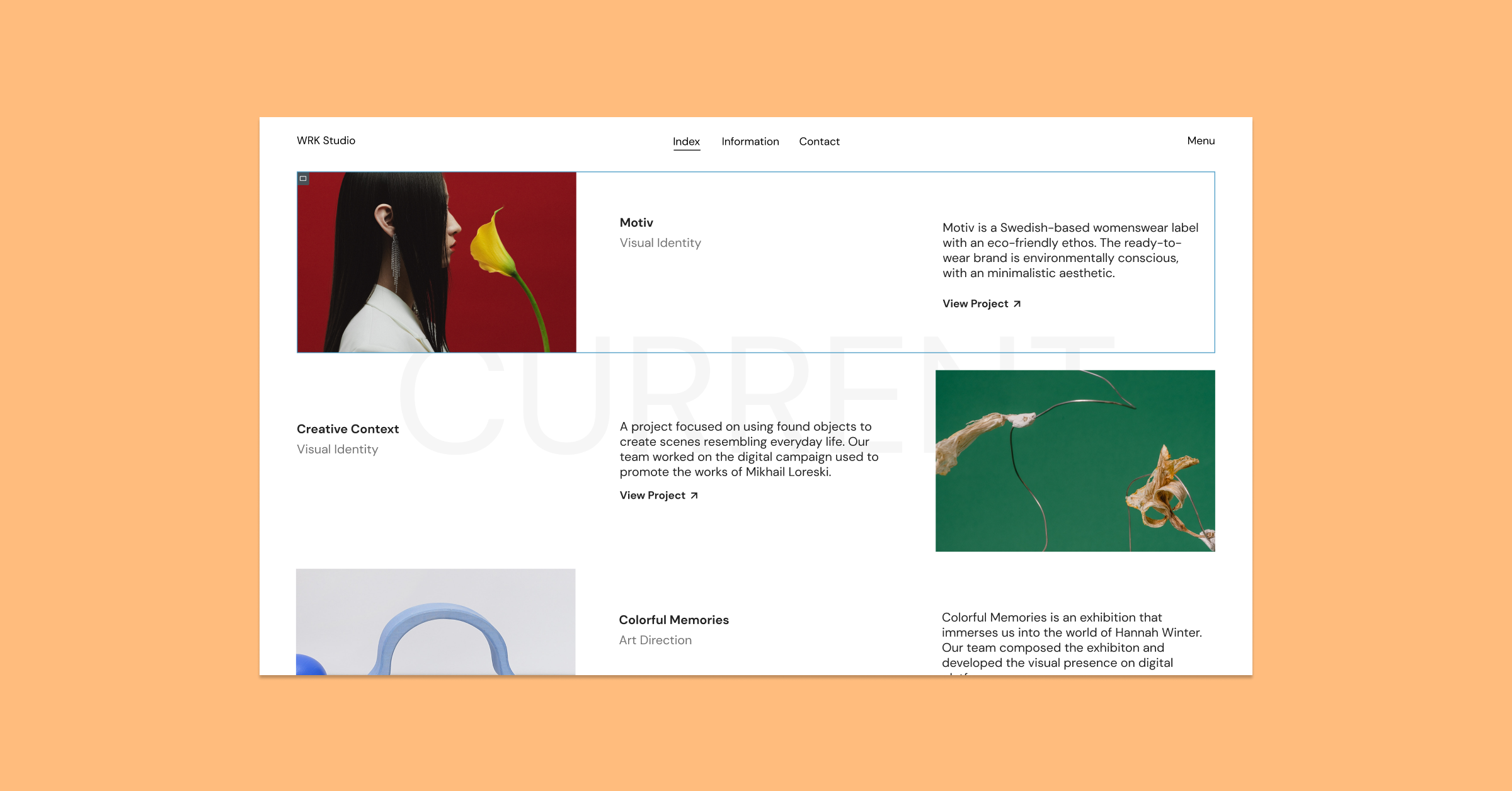
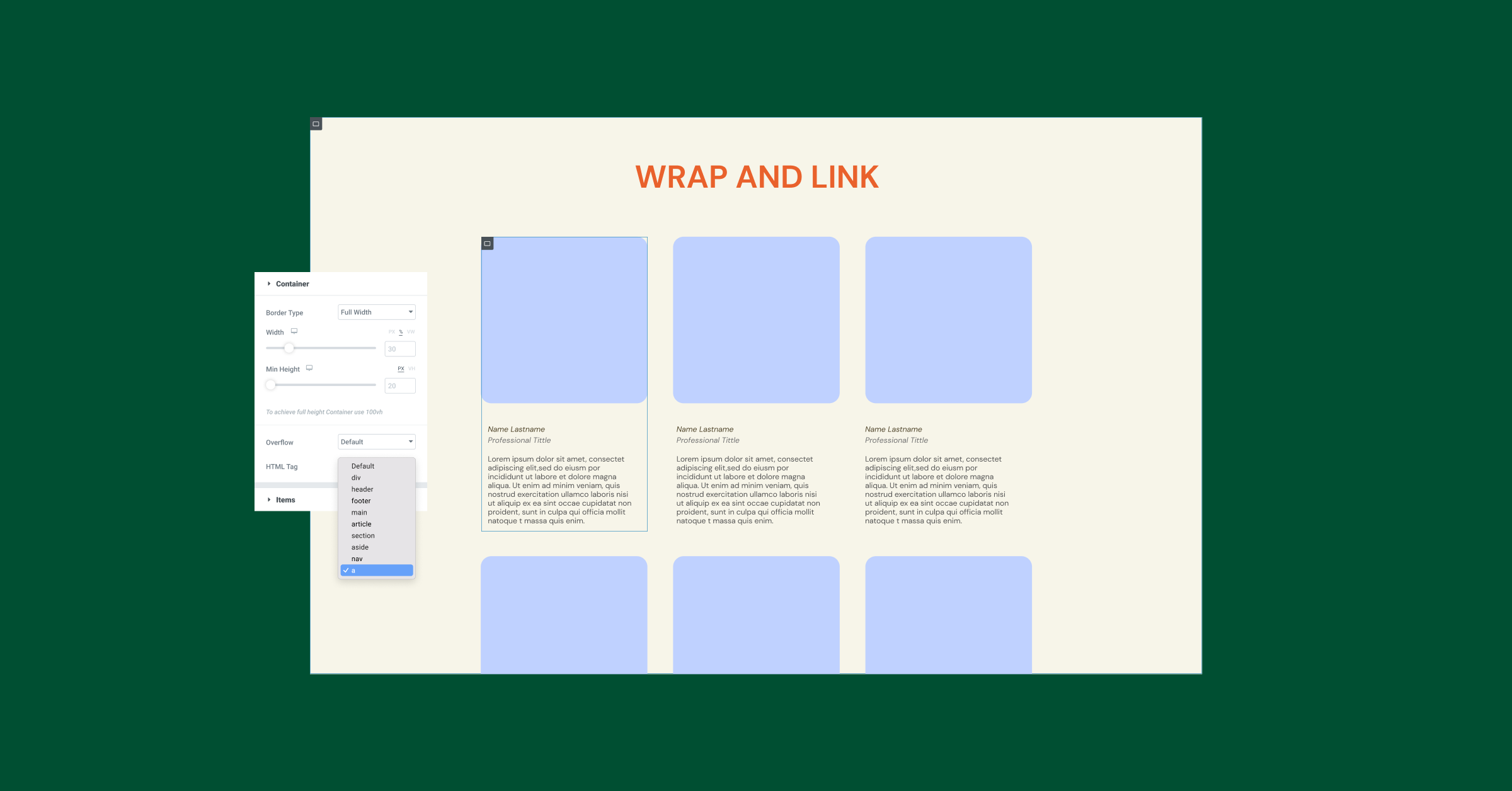
بعض التصميمات تجعل الزائرين يعتقدون أن منطقة المحتوى بأكملها ستكون قابلة للنقر - مثل البطاقة. ومع ذلك ، عندما يحاولون النقر فوقه ، فإنهم يجدون صعوبة في العثور على منطقة البطاقة القابلة للنقر بالفعل. باستخدام الحاويات ، يمكنك لف الحاوية بالكامل وإضافة رابط إليها ، مما يجعل الحاوية بأكملها قابلة للنقر ، مما يخلق تجربة بديهية للغاية للزائرين.

حاويات عش لانهائية لإنشاء تخطيطات متقدمة
تمكّنك حاويات Flexbox من إنشاء تخطيطات متقدمة بشكل أسرع. أثناء استخدام تخطيط عمود القسم ، ستتمكن فقط من وضع قسم داخلي واحد داخل عمود ، باستخدام حاويات Flexbox ، يمكنك استخدام Nest Containers بلا حدود. تسمح لك الحاويات المتداخلة بتعيين اتجاهات ومحاذاة مختلفة لكل منها ، لإنشاء تخطيطات متقدمة للغاية بسرعة.

استغل قوة CSS Flexbox في محرر Elementor
تمثل حاويات Flexbox ، التي تم تقديمها كتجربة ، قفزة نوعية في مرونة التصميم. مع تنشيط التجربة ، ستتمكن من الاستفادة من جميع مزايا CSS Flexbox في Elementor Editor ، والتي ستمكنك من إنشاء تصميمات معقدة بشكل أسرع ، وبإخراج DOM أقل بكثير. بصرف النظر عن مزايا مرونة التصميم الفورية ، تعتبر الحاويات أيضًا أساس العديد من الميزات المثيرة القادمة ، لذا ابق على اتصال ، وجربها أولاً في ساحة اللعب.
