تقديم Elementor 3.4: نقاط توقف مخصصة إضافية لتصميم بلا حدود
نشرت: 2021-08-17لقد صممت للتو موقعًا رائعًا لعميلك ، لكنهم فجأة يريدون رؤيته على شاشة مكتبهم الكبيرة.
أنت تتساءل - كيف سيبدو موقع الويب الخاص بك على تلفزيون 70 بوصة 16: 9؟
حسنًا ، لا عجب بعد الآن! Elementor ظهرك.
تقديم نقاط توقف مخصصة إضافية!

يمكنك الآن تخصيص تصميماتك لمزيد من شاشات الهاتف المحمول وشاشات الكمبيوتر اللوحي والكمبيوتر المحمول والأجهزة ذات الشاشات العريضة. يمكنك الآن الحصول على ستة نقاط توقف مخصصة للتلاعب بها ، مما يمنحك مزيدًا من التحكم وحرية الإنشاء لأي جهاز. دعنا نتعمق في هذه الميزة ونتعلم المزيد عنها وما يجعلها فريدة من نوعها.
نقاط توقف إضافية
كسر حدود التصميم مع نقاط التوقف

ربما تكون قد وضعت معرضًا يضم ثلاث صور متتالية ولكنك تريد أن يرى الزوار على الهاتف المحمول صورتين فقط على التوالي. هذا هو المكان الذي تأتي فيه نقاط التوقف ، لأنها تسمح لك بتخصيص تخطيط موقع الويب الخاص بك اعتمادًا على الجهاز وحجم الشاشة.
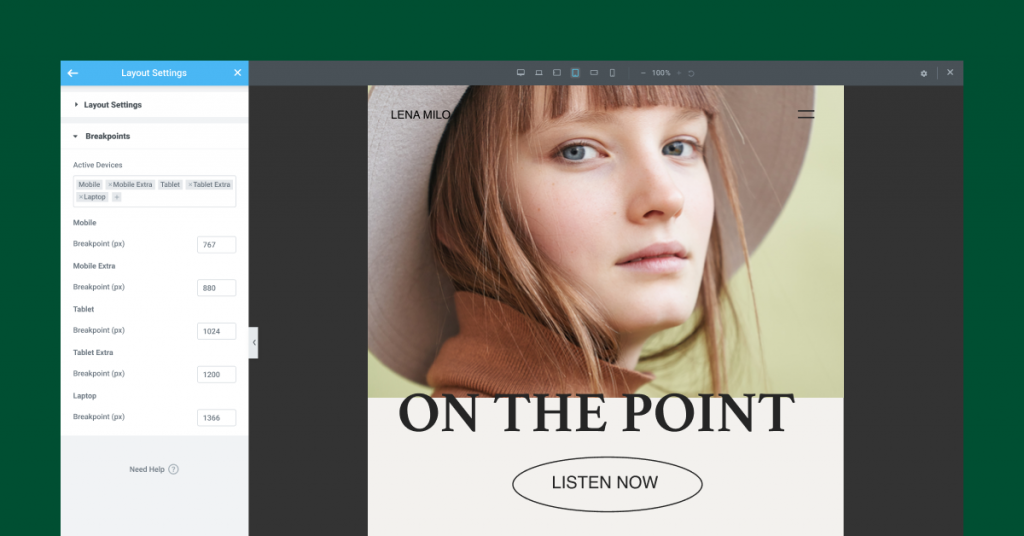
يمنحك Elementor Core 3.4 القدرة على ضبط تخطيط التصميم وفقًا لسبعة أجهزة.
عند استخدام نقاط التوقف ، تتمتع بمرونة كاملة من أجل:
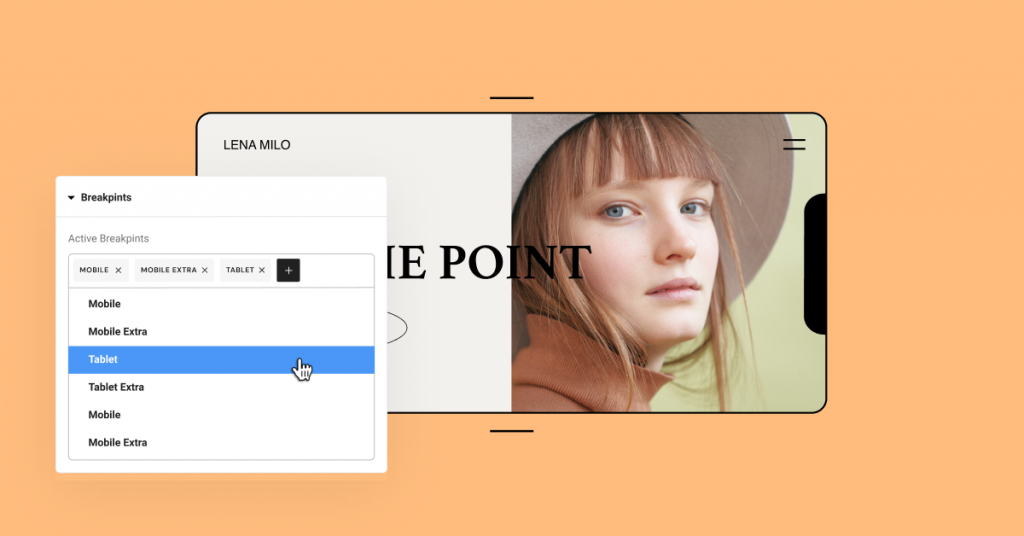
- اختر نقاط التوقف النشطة. إلى جانب سطح المكتب والجوال والكمبيوتر اللوحي الأصلي ، يمكنك الآن إضافة نقاط التوقف لمزيد من أحجام الشاشة.
- اختر قيمة كل نقطة توقف. أنت قادر على إدارة قيم كل نقطة على حدة.
- مقياس المعاينة لأعلى أو لأسفل. التصغير لمعاينة الأجهزة ذات الشاشة العريضة. اعمل على شاشة أصغر من الشاشة التي تصمم من أجلها أثناء رؤية الصورة الأكبر.
كيفية التصميم لأجهزة مختلفة باستخدام نقاط التوقف
يستخدم Elementor مفهومًا متتاليًا عبر نقاط التوقف ، مما يؤدي إلى تقليص حجم كل جهاز باستثناء الشاشة العريضة. هناك طريقة سهلة لتذكر كيف تؤثر كل نقطة توقف على الآخرين وهي: سطح المكتب هو الخيار الافتراضي دائمًا.

سطح المكتب هو إعداد الشاشة الافتراضي الذي يؤثر على جميع نقاط التوقف الأخرى لكل من الشاشات الكبيرة والصغيرة.
مثال: تعيين عناوين مختلفة لكل نقطة توقف
لنلقِ نظرة على مثال بسيط لفهم كيفية عمله.
يمكنك تعيين العنوان الخاص بك بحجم نص 80 بكسل للإعداد الافتراضي لشاشة سطح المكتب. سيتم تطبيق حجم النص هذا على جميع نقاط التوقف الأخرى.
إذا انتقلت بعد ذلك إلى نقطة توقف الجهاز اللوحي وقمت بتعيين حجم العنوان على 60 بكسل ، فسيتم تطبيقه على جميع نقاط التوقف الأصغر ، بما في ذلك Mobile و Mobile-Extra.
لن يتم تطبيق النمط الذي قمت بتعيينه للجهاز اللوحي على نقاط التوقف الأكبر ، والتي تشمل في هذه الحالة الكمبيوتر المحمول والكمبيوتر اللوحي الإضافي. ستبقى نقاط التوقف الخاصة بهذه الأجهزة الأكبر حجمًا عند 80 بكسل ، مثل سطح المكتب.
تعرف بالضبط على الأنماط التي تقوم بتعيينها على نقاط التوقف الأخرى
مع كل نقطة توقف مخصصة إضافية تأتي ضرورة فهم ما يتم توريثه بالضبط من نقطة توقف إلى أخرى.
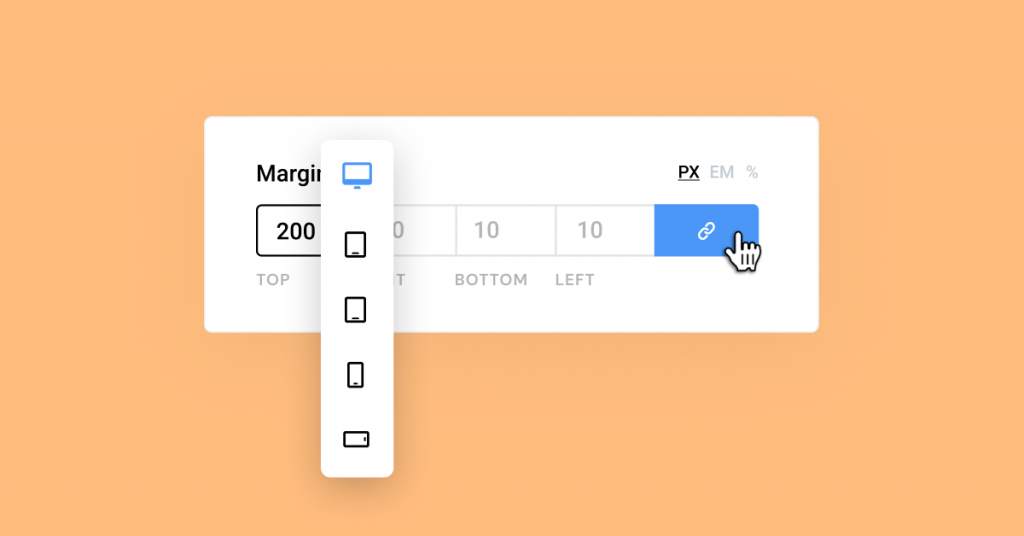
لهذا السبب أضفنا تحسينًا جديدًا لواجهة المستخدم يمكن أن يساعدك في التعرف على الأنماط الموروثة من نقاط التوقف الأخرى. لذلك ، قمت بتعيين الهامش على الجهاز اللوحي على 10 بكسل ، ثم انتقلت إلى عرض Mobile-Extra.

الآن يمكنك أن ترى أن القيم الموروثة في عناصر التحكم مثل المساحة المتروكة والهامش وصور الخلفية وكل عنصر تحكم رقمي يتم تقديمها كعناصر نائبة. في مثالنا ، ستظهر دقة 10 بكسل التي قمت بتعيينها على الجهاز اللوحي كعنصر نائب غير نشط على جميع الأجهزة الأصغر من الجهاز اللوحي.
معلومات سريعة! تذكر أنه يمكنك فقط تغيير النمط لكل نقطة توقف للقيم التي تحتوي على أيقونة الجهاز بجوار العنوان ، كما هو موضح في الصورة أدناه.

تحسين الأداء # 1

نقاط التوقف التي تخترق حد السرعة
لتحسين نقاط التوقف المخصصة قدر الإمكان ، أعدنا بناء آلية التحكم المتجاوبة في التحميل. أدى هذا إلى تحسين وقت استجابة الخادم بنسبة تصل إلى 23٪ (!) ، وتقليل استخدام الذاكرة بحوالي 5٪. لقد وفرنا أيضًا ما يقرب من 30٪ من حركة مرور البيانات في تحميل المحرر. بمعنى آخر ، جعلت كل شيء يعمل بشكل أسرع وأكثر سلاسة.
بفضل التحديثات التي وضعناها ، لن يكون لإضافة نقاط التوقف المخصصة تأثير كبير على الأداء ، على عكس الحلول الأخرى التي تستخدم رمزًا مكررًا لتحقيق ذلك. اقرأ المزيد عنها في منشور التطوير الخاص بنا.
تحسين الأداء # 2 & # 3
إسقاط دعم IE وتحسين تحميل Font Awesome

العنصر 3.4: اجعل كل شيء مستجيبًا مع نقاط التوقف المخصصة الإضافية لـ Elementor!
إصدار Elementor 3.4
نقاط توقف أفضل ، أداء أفضل
تجعل نقاط التوقف المخصصة الجديدة من السهل جدًا تكييف تصميماتك مع الشاشات المختلفة.
يواصل هذا الإصدار أيضًا تفانينا في تزويدك بالأدوات التي تقدم أفضل أداء في العالم ، مع ثلاثة تحسينات مختلفة للأداء.
سواء كنت ترغب في تخصيص تصميمك ليناسب بشكل أفضل أحدث iPhone (هل هو 13 بالفعل؟) ، تلفزيون بشاشة عريضة لعميلك ، أو أجهزة أفقية ، خذ الميزة الجديدة في جولة وأخبرنا برأيك في التعليقات أدناه.
موقع الفسفور الابيض
فورا