لماذا يعد الموقع السريع بجنون أولويتك الجديدة
نشرت: 2022-06-12
إن مفهوم الموقع السريع للغاية هو شيء كانت Google تتحدث عنه لفترة طويلة.
هل أنت مقتنع بأن سرعة الموقع هي أولويتك القصوى لتحسين تجربة المستخدم؟
في هذا المنشور ، سأغطي:
- لماذا سرعة الموقع مهمة.
- كيف يتناسب زوار هاتفك المحمول مع المعادلة.
- الحاجة إلى السرعة في عالم يحتل المرتبة الأولى في عالم الأجهزة المحمولة.
لماذا يهم سرعة الموقع
على مر السنين ، نفذت Google مجموعة من التوصيات والأدوات لمساعدة مالكي مواقع الويب على جعل مواقعهم أسرع. تدعم هذه الإرشادات والأدوات جوهر خدمات تحسين محركات البحث لدينا.
بعد كل شيء ، المواقع السريعة مفيدة للمستخدم النهائي. وتريد Google أن تُبرز في نتائجها تلك المواقع التي تقدم تجربة مستخدم جيدة.
بغض النظر عن كيفية تقسيمها ، فإن الرسالة من Google واضحة: الأسرع هو الأفضل.
في الواقع ، في أواخر عام 2016 ، قال ممثل Google John Mueller إنه يحافظ على وقت تحميل الصفحة أقل من ثلاث ثوانٍ.
vivek_seo ليس هناك حد لكل صفحة. تأكد من تحميلها بسرعة للمستخدمين. غالبًا ما أتحقق من https://t.co/s55K8Lrdmo وأهدف إلى أقل من 2-3 ثوانٍ
- John ☆ .o (≧ ▽ ≦) o. ☆ (JohnMu) 26 نوفمبر 2016
بالعودة إلى عام 2010 ، قالت Google إن سرعة الموقع ستكون عاملاً في خوارزمية الترتيب الخاصة بها ، وإن كانت إشارة خفيفة الوزن.
أوضحت Google في إعلانها سبب أهمية سرعة الموقع:
يعد تسريع مواقع الويب أمرًا مهمًا - ليس فقط لأصحاب المواقع ، ولكن لجميع مستخدمي الإنترنت. تخلق المواقع الأسرع مستخدمين سعداء وقد رأينا في دراساتنا الداخلية أنه عندما يستجيب الموقع ببطء ، يقضي الزائرون وقتًا أقل هناك. لكن المواقع الأسرع لا تعمل فقط على تحسين تجربة المستخدم ؛ تظهر البيانات الحديثة أن تحسين سرعة الموقع يقلل أيضًا من تكاليف التشغيل. مثلنا ، يضع مستخدمونا الكثير من القيمة في السرعة - ولهذا قررنا أن نأخذ سرعة الموقع في الاعتبار في تصنيفات البحث لدينا. نحن نستخدم مجموعة متنوعة من المصادر لتحديد سرعة الموقع بالنسبة إلى المواقع الأخرى.
لاحظ الجملة الأخيرة: "نستخدم مجموعة متنوعة من المصادر لتحديد سرعة الموقع بالنسبة إلى المواقع الأخرى."
إذا كان كل موقع ويب يظهر لاستعلام معين لديه نفس متوسط وقت تحميل الصفحة تقريبًا (حتى لو حدث ذلك في الجانب الأبطأ) ، فسيتم اعتبار موقع الويب الخاص بك طبيعيًا.
ومع ذلك ، إذا كانت أوقات تحميل صفحة موقع الويب الخاص بك أبطأ بكثير من المتوسط ، فأنت في وضع غير مؤات.
ذكر مات كاتس ، موظف Google السابق في عام 2013 ، أنه عندما تتساوى جميع الأشياء الأخرى ، يمكن أن تؤثر سرعة الصفحة في التصنيف.
على سبيل المثال ، إذا أجريت بحثًا وكان تحميل جميع صفحات الويب ذات الصلة يتراوح بين 1.5 و 2.5 ثانية ، فلن تستخدم Google سرعة الموقع كعامل للترتيب.
ولكن ، إذا كانت هناك صفحة ويب يستغرق تحميلها 12 ثانية ، فمن المحتمل أن تشهد انخفاضًا في الترتيب. يجب أن تكون متوسطًا مقارنة بأداء كل صفحة ويب أخرى لهذا الاستعلام.
لذا فإن السؤال هو في الواقع: هل الأسرع ميزة أم أن الأبطأ هو عيب؟ أعتقد أن هذا الأخير.
ومع ذلك ، فإن Google ليست غريبة عن إعطاء إشارات مختلطة. تذكر تلك التغريدة من جون مولر؟ حسنًا ، إليك تغريدة أخرى من Gary Illyes من Google تذكر عدم القلق "كثيرًا" بشأن وقت تحميل الصفحة:
seefleep لن أقلق بشأنه كثيرًا. اجعلها أسرع ما يمكن.
- Gary Illyes ᕕ (ᐛ) ᕗ (methode) 21 أبريل 2016
خلاصة القول هي أنك يجب أن تهتم إذا كان لديك أوقات تحميل بطيئة للغاية للصفحة.
ويجب أن تحاول تلبية توصيات Google إن أمكن ، مع التأكد من تحميل الصفحات في غضون ثوانٍ قليلة.
كيف يؤثر تصفح الجوال على سرعة الموقع
الآن دعنا نتحدث عن كيفية ظهور سرعة الموقع في سيناريوهات مختلفة.
أوصى مولر بحد أقصى ثلاث ثوانٍ لسرعة تحميل صفحة HTTP. ولكن عندما يتعلق الأمر بالجوال ، فإن موقف Google الرسمي هنا هو عرض محتوى الجزء المرئي من الصفحة في ثانية واحدة أو أقل ، بحيث يمكن للمستخدم "بدء التفاعل مع الصفحة في أقرب وقت ممكن".
وفي الأشهر المقبلة ، من المحتمل أن يؤثر ذلك في تصنيفات الجوال في فهرس Google للجوال أولاً.
يعد هذا أمرًا مهمًا لتحسين سرعة الموقع لأنه مع فهرس الهاتف المحمول أولاً ، تستند Google في ترتيبها إلى إصدار الهاتف المحمول من موقع الويب الخاص بك.
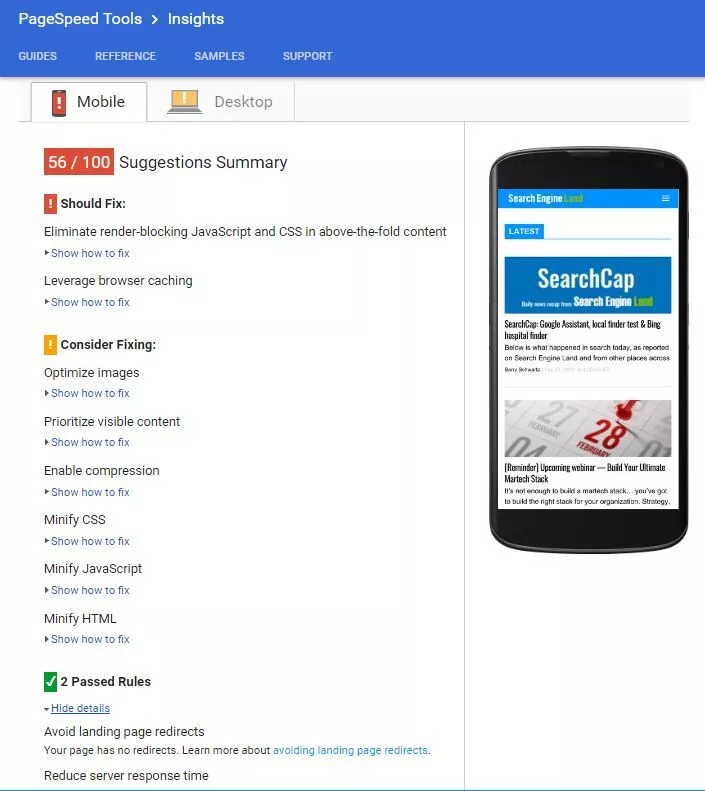
يمكنك اختبار أوقات تحميل صفحاتك باستخدام أداة PageSpeed Insights من Google. هنا ، تشرح Google الحاجة إلى محتوى الجزء العلوي القابل للاستخدام على الفور:
يقيس PageSpeed Insights كيف يمكن للصفحة تحسين أدائها على:
- الوقت المنقضي لتحميل الجزء العلوي من الصفحة: الوقت المنقضي من اللحظة التي يطلب فيها المستخدم صفحة جديدة وحتى اللحظة التي يتم فيها عرض المحتوى في الجزء العلوي من الصفحة بواسطة المتصفح.
- وقت تحميل الصفحة بالكامل: الوقت المنقضي من اللحظة التي يطلب فيها المستخدم صفحة جديدة إلى اللحظة التي يتم فيها عرض الصفحة بالكامل بواسطة المتصفح.
في ما يلي مثال لأنواع المشكلات التي يمكنها تحسين أوقات التحميل وفقًا لما تم الإبلاغ عنه بواسطة اختبار PageSpeed Insights:

أحد الأشياء التي اكتشفناها هو أن نتائج اختبار PageSpeed Insights تتغير بمرور الوقت ، ومؤخرًا تم تحيزها بشدة بسبب أوقات تحميل الصور.

من الواضح أن الكثير من ناشري مواقع الويب قد حصلوا على وقت تحميل صفحتهم الإجمالي ليكون سريعًا ، لكن صورهم لا يتم تحميلها بسرعة.
من أجل جعل وقت تحميل الصفحة المحمولة أسرع ، سيكون ضغط الصور مجال تركيز. قد يكون تحديد ما إذا كانت هناك حاجة إلى صورة أحد الأشياء التالية التي يتعين عليك تحديدها في تحديد أولويات جهود إستراتيجية تحسين محركات البحث على الهاتف المحمول.
في بحث جديد نشرته Google ، تتمثل التوصية الرئيسية في الحفاظ على متوسط عدد الطلبات (عدد الأجزاء الفردية من المحتوى اللازمة لعرض الصفحة بأكملها) أقل من 50.
الحاجة إلى السرعة في مؤشر Mobile-First
تجدر الإشارة إلى أن ممارسة تقليل المحتوى لتحسين سرعة الهاتف المحمول قد تؤثر على تصنيفاتك في عالم الفهرس الجديد للجوال هذا.
ما يتم تقديمه حاليًا كموقع للجوال الخاص بك هو ما قد تفكر فيه Google للفهرسة والتصنيف في فهرس الجوال الأول. إذا كان إصدار الجوال لموقعك لا يعرض سوى جزء من كل المحتوى المتاح ، فإن Google ستأخذ هذا الجزء في الاعتبار فقط في حسابات الترتيب الخاصة بها (وليس أي موارد إضافية متاحة في إصدار سطح المكتب من الموقع).
إذا كان الموقع يحتوي على تكوين تصميم سريع الاستجابة ، كما توصي Google ، فيجب أن يتم حساب كل شيء على كل من إصدار سطح المكتب وإصدار الجوال بواسطة Google ، أليس كذلك؟
ليس تماما. في التصميم سريع الاستجابة ، تخبر الموقع بعدم عرض كتل نصية أو صور معينة في جهاز محمول.
تقليديا ، ستقوم Google بفهرسة إصدار سطح المكتب لموقعك. مهما كانت صورة سطح المكتب ، فهذا ما ستفهرسه Google وتستخدمه للترتيب.
بعد ذلك ، عندما قام شخص بتحميل تلك الصفحة على جهاز محمول ، في تلك المرحلة ، يمكنك التحكم في ما تم عرضه. ومع ذلك ، استند الفهرس إلى نسخة سطح المكتب الكاملة للمحتوى. قرر التصميم سريع الاستجابة ما تم عرضه أم لا لجهاز محمول أو جهاز لوحي.
تنتقل Google الآن إلى فهرس الجوال أولاً. في حين أن إصدار سطح المكتب من الموقع كان الأكثر أهمية بالنسبة لتحسين محرك البحث ، فإن تجربة المستخدم على الهاتف المحمول هي المهمة الآن.
إذا كان إصدار الجوال لموقعك لا يعرض محتوى أو صورًا معينة ، فلن تنظر Google في الأمر في التصنيف والفهرسة.
على سبيل المثال ، على موقع سطح المكتب في تذييلك ، قد يكون لديك 50 رابطًا. ولكن في إصدار الهاتف المحمول ، لا ترغب في تشويشها بحيث تقوم بعرض 10. عندما يقوم Googlebot بالزحف إلى صفحتك ، فلن يقوم بحساب 50 رابطًا ، بل سيأخذ في الاعتبار الروابط العشرة فقط.
كمثال آخر ، ضع في اعتبارك الطريقة التي تعامل بها الأشخاص مع أداء الأجهزة المحمولة في الماضي - عن طريق قطع أجزاء من صفحاتهم ، مثل الصور أو المحتوى. إذا كان هذا هو أسلوبك في تجربة الهاتف المحمول ، فأنت بحاجة إلى فهم أنك تقطع المحتوى الذي قد يساعدك في الترتيب.
لذا ، ما الذي أوصي به؟
أنت تريد إنشاء تجربة سريعة عندما يأتي مستخدمو الهاتف المحمول إلى الموقع - ولا يزال هذا أمرًا مهمًا. ولكن عليك أن توازن بين المحتوى الذي تحتاجه لترتيبه مع تجربة الهاتف المحمول.
صمم موقع الويب الخاص بك حول تجربة الهاتف المحمول للبدء.
اعرض فقط المحتوى الجدير بالعرض على جهاز محمول ، حتى على صفحات سطح المكتب. قد يتطلب الأمر أن يكون لديك المزيد من صفحات الويب ذات المحتوى الأقل ، لأن هذه الصفحة المكونة من 2000 كلمة قد لا تكون متوافقة مع الجوّال.
وعندما يتعلق الأمر بالسرعة ، قد يقوم ناشرو مواقع الويب بقص الصور لأن تحميل صورة معينة على جهاز محمول يستغرق وقتًا طويلاً. قد تؤدي هذه الأنشطة الشائعة الموجهة نحو زيادة أوقات تحميل صفحتك في الواقع إلى عدم فهرسة المحتوى بعد الآن في عالم الجوال أولاً.
وزن خيار AMP (Accelerated Mobile Pages)
يقودنا هذا إلى أحدث مشروعات Google الموجهة نحو السرعة: AMP.
نحن نغطي AMP بالتفصيل في دليلنا هنا وحتى نقدم دليل البدء السريع حول ما إذا كان وكيفية تنفيذ AMP في موقع الويب الخاص بك.
AMP هو مشروع مفتوح المصدر يساعد بشكل فعال ناشري مواقع الويب على إنشاء تجارب جوال أسرع عبر تكوينات محددة من شأنها:
- عرض محتوى موقع الويب مسبقًا مع تقييد استخدام جافا سكريبت الذي يمكن لمواقع الناشرين استخدامه.
- تخزين المحتوى مؤقتًا حتى لا يضطر Google إلى جلب محتوى الصفحة من خادم الناشر.
قالت Google إن AMP لن تؤثر على التصنيفات ، ولكن مع كل الدلائل التي تشير إلى أن الأسرع أفضل في الجوّال ، لن أستبعد قدرة AMP على تحميل الصفحات بشكل أسرع لأنها قد تحصل على ترتيب أفضل بطبيعتها.
ضع في اعتبارك أن AMP ليس بالأمر السهل تنفيذه على موقع ويب ، ويقال إن مواصفات AMP تتغير كثيرًا. نظرًا لتوسع البرنامج ليشمل المزيد والمزيد من الأنواع المحتملة من مواقع الويب (تذكر أنه بدأ بمواقع إخبارية فقط وتوسع من هناك) ، يتعين على Google باستمرار تقديم تنازلات.
وبعد ذلك ، بالطبع ، هناك تكلفة لتطوير AMP. ستحتاج بالفعل إلى تغيير موقعك لدعمه. هناك أيضًا تكاليف مستمرة مع تغير مواصفات AMP ، لأنك تحتاج إلى تحديث الصفحات. ثم هناك خطر أن تتخلى Google عن AMP أو تتوصل إلى نظام مختلف مثل جعل موقع الويب الخاص بك يتصرف مثل تطبيق الهاتف المحمول.
اختر صفحات AMP بحكمة.
التغلب على منافسيك حتى خط النهاية
إذا كنت تريد المنافسة عبر الإنترنت ، فيجب أن يكون موقع الويب الخاص بك سريعًا.
الرسالة من Google هي أن السرعة مهمة. ولكن هناك طرق عديدة لتحقيق سرعة الموقع.
يتطلب هذا منك موازنة تكاليف وفوائد تكوينات الهاتف المحمول ، بما في ذلك سريعة الاستجابة و AMP والمزيد.
طوال الوقت ، مع الأخذ في الاعتبار أن التغييرات التي تجريها على موقع الجوال الخاص بك يمكن أن تؤثر وستؤثر على تصنيفاتك في عالم الهاتف المحمول أولاً.
دعنا نساعدك في قيادة وتتبع حركة المرور إلى موقع الويب الخاص بك باستخدام إستراتيجية تحسين محركات البحث على الأجهزة المحمولة. خدمات BCI مصممة خصيصًا لتلائم أهداف عملك وجمهورك. دعنا نتحدث أكثر عن زيادة الإيرادات من خلال تحسين محركات البحث المتوافق مع الجوّال.
