كيفية تحسين تجربة المستخدم باستخدام برنامج Heatmap؟
نشرت: 2020-07-07 |
تجربة المستخدم (UX) في هذا العالم الرقمي ليست عنصرًا "اختياريًا" ولكنها عنصر "ضروري".
حتى لو كنت اسمًا عملاقًا في مجالك ، فلن يتم بيع منتجاتك عبر الإنترنت إذا لم يكن لديك واجهة سهلة الاستخدام لموقعك على الويب أو تطبيقك.
يتم إعاقة التواجد عبر الإنترنت إذا كان تصميم تجربة المستخدم (UX) لا يرقى إلى المستوى المطلوب ويواجه الزوار صعوبة في استخدام موقع الويب الخاص بك.
غالبًا ما تسمح لك تجربة المستخدم السيئة بفقدان عملائك المحتملين لصالح منافسيك ، وتقلل من إيراداتك وإنتاجيتك ، وتؤثر بشكل كبير على معدل الاحتفاظ بالعملاء أيضًا.
لمنع حدوث ذلك ، يمكنك استخدام خريطة الحرارة لتحسين تجربة المستخدم بالطريقة التي يتوقعها زوارك وتلك التي تلبي احتياجاتهم.
في هذه المدونة اليوم ، سنكتشف بعض الطرق التي يمكنك من خلالها تحسين تجربة المستخدم باستخدام خريطة الحرارة .
محتويات
أفضل 5 ممارسات لتحسين تجربة المستخدم من خلال برنامج Heatmap

برنامج خريطة الحرارة هو أداتك التشخيصية ودليلك المثالي لبعض أفضل الأفكار حول موقع الويب الخاص بك. فيما يلي بعض الطرق التي يمكنك من خلالها تحسين تجربة المستخدم باستخدام خريطة الحرارة لموقع الويب باستخدام البرنامج:
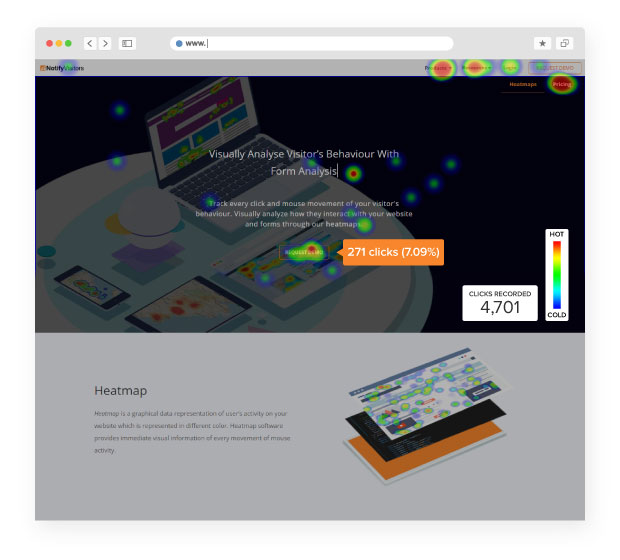
1.) تحسين CTA's باستخدام Click Maps

تعد أزرار الحث على اتخاذ إجراء (CTA) من أهم العناصر لموقعك على الويب. يمكن أن يؤدي CTA المكسور أو السلبي إلى سحق صورة علامتك التجارية تمامًا في أعين زوارك.
لذلك ، استخدم Click Maps لتحسين تجربة المستخدم باستخدام خريطة الحرارة لـ CTA's على موقع الويب الخاص بك. فيما يلي كيفية الاستفادة من Click Maps للتأكد من أن لديك CTA استجابة في مكانها على موقع الويب الخاص بك.
- انقر فوق الخرائط يمكن استخدامها لفهم بعض الأقسام الأكثر تفاعلية والأقل تفاعلية على موقع الويب الخاص بك والتي تحفز / تمنع الزائر من النقر.
- يساعدك على تحليل CTA's التي حصلت على أكبر عدد من النقرات وتلك التي يتم تجاهلها أو لا تستجيب كثيرًا. هذه طريقة رائعة لضمان وضع عبارات الحث على اتخاذ إجراء سريعة الاستجابة في مكانها الصحيح.
- انقر فوق الخرائط أيضًا لمساعدتك في تحليل ما إذا كان هناك قسم ما يصرف انتباه الزائر عن رؤية CTA الرئيسي وبالتالي يمنحك الاتجاه لإجراء التغييرات المطلوبة.
- يمكنك أيضًا اختبار بعض CTA الجديدة على موقع الويب الخاص بك ومن خلال Clickmaps يمكنك تحليل كيفية تفاعل الزوار مع CTA التجريبي. بهذه الطريقة ، يمكنك اختبار ومعرفة ما يصلح للزائرين.
استخدم هذه التكتيكات لتجعلهم يريدون النقر على الفور!
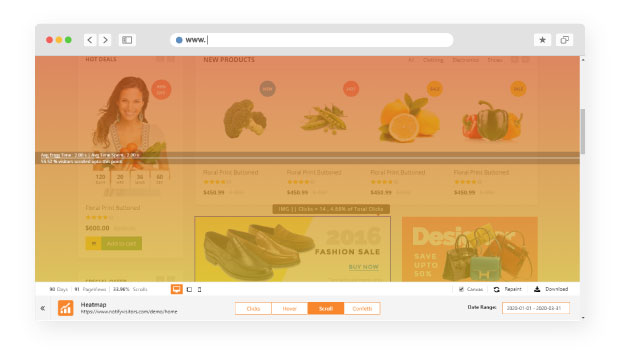
2.) تحسين وضع المحتوى باستخدام خرائط التمرير

هل سبق لك زيارة موقع ويب وقراءة كل قسم من أقسام الموقع أثناء التمرير لأسفل؟
لا ، صحيح؟ غالبية الناس لا يفعلون ذلك.
إذن كيف تتوقع أن يتصفح الزائر كل قسم بدقة عندما لا تفعل ذلك بنفسك؟
أنت فقط لا تستطيع.
في عملية التمرير لأسفل ، يتم فقد الكثير من المحتوى المهم الخاص بك ولا يحظى حتى بالاهتمام الذي يستحقه.
لذلك ، يمكنك استخدام خرائط التمرير للتأكد من وضع المحتوى المطلوب في مكانه. إليك كيف يمكنك ضمان حدوث ذلك:
- تساعدك خرائط التمرير في تحديد سلوك الزائر أثناء قيامه بالتمرير عبر الصفحة - إلى أي مدى يتنقلون عبر الصفحة ، وما الأقسام التي يتم الاهتمام بها أثناء التمرير ، وما إلى ذلك.
- تساعدك خرائط التمرير في تحليل الأقسام التي يفقد فيها الزائر انتباهه. ويمنحك فرصة رائعة لتعديل التصميم بحيث يحظى المحتوى المهم بالاهتمام المطلوب.
- تساعدك Scroll Maps أيضًا في تحديد "الجزء المرئي من الصفحة" ، وهو القسم الذي يراه الزائر عند وصوله إلى صفحتك. هذا هو الجزء الموجود فوق الحدود الذي يحظى بأكبر قدر من الاهتمام. وتساعدك خريطة التمرير في حساب المتوسط في الجزء المرئي من الصفحة للأجهزة. يمكن أن يساعدك هذا في وضع المعلومات المهمة و CTA بشكل صحيح تمامًا.
- تساعدك Scroll Maps أيضًا في تحديد "False Bottoms" ، أي عندما لا يدرك زوار موقعك أن هناك المزيد من المحتوى أسفل الصفحة بسبب فواصل الأسطر أو الكتل أو ربما بعض المساحة البيضاء فقط. تعد خرائط التمرير في متناول يدي لإجراء "فحص عمق" للقيعان الخاطئة ولتعديلها من أجل تجربة مستخدم أفضل.
3.) تحسين تجربة المستخدم باستخدام خريطة التمثيل اللوني عن طريق إصلاح الروابط المعطلة أو عبارات الحث على اتخاذ إجراء
هل سبق لك أن زرت أي موقع على شبكة الإنترنت وغادرت وأنت تشعر بعدم الرضا. لأنك لا تستطيع معالجة رابط دفع معين أو رابط لم يحولك إلى الصفحة التي كان من المفترض أن تقوم بها؟

بالضبط ، زوار موقعك لا يريدون العودة إلى موقع الويب الخاص بك مرة أخرى. إذا كانت لديهم تجربة مثل هذه أعلاه.
لتتأكد من تركهم سعداء وراضين. تحتاج إلى تحديد المناطق التي تحتاج إلى إصلاح.
تعد الخرائط الحرارية طريقة رائعة لتحليل سلوك زوارك وإجراء تغييرات لجعلهم سعداء وراضين. فيما يلي بعض المشكلات التي يمكنك إصلاحها باستخدام برنامج الخرائط الحرارية:
- غالبًا ما ينقر الزوار على بعض العناصر التي قد يتوقعون أن تكون بعض الروابط. إنها طريقة رائعة لترقية موقع الويب الخاص بك عن طريق إصلاح هذه الحالات الشاذة.
- تعرض لك خرائط Heatmaps أيضًا بعض المواقع التي تحتوي على روابط غير صحيحة للحث على اتخاذ إجراء أو روابط معطلة ، مما يساعدك على معرفة النقاط التي يمكنك من خلالها إصلاح تلك الروابط المعطلة واستبدالها على الفور.
- تساعد خرائط الحرارة أيضًا في تحديد المشكلات في تصميم مواقع الويب التي تحتاج إلى إصلاح لتحقيق موقع ويب محسّن.
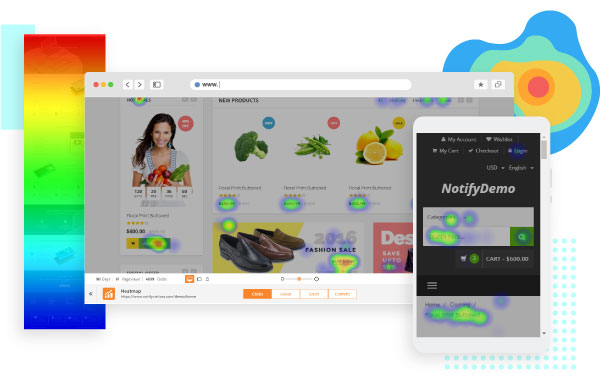
4.) قم بالتحسين لكل من زوار الجوال وموقع الويب من خلال خرائط التمثيل اللوني

من الضروري لأي موقع ويب إعطاء نفس القيمة للزائر على الهاتف المحمول كما يفعل على سطح المكتب.
لذلك ، من الضروري التأكد من أن موقع الويب الخاص بك يستجيب بنفس القدر للهاتف المحمول كما هو الحال على سطح المكتب لتلبية احتياجات جميع المستخدمين المختلفين.
من الأشياء المهمة التي تحتاج إلى معرفتها أثناء جعل موقع الويب الخاص بك مستجيبًا للجوال هو أن الكثير من الأشياء تتغير عندما تجعله سريع الاستجابة للجوال مثل "الجزء المرئي من الصفحة" ليس هو نفسه لكل من الهاتف المحمول وسطح المكتب ، وقد لا تظهر الصور نفس الشيء ، إلخ.
يمكنك استخدام خرائط التمثيل اللوني لإنتاج موقع ويب للجوّال متجاوب بشكل متساوٍ بكفاءة.
يمكنك البدء بمقارنة الخرائط الحرارية للجوال وسطح المكتب. لمعرفة ما إذا كان هناك أي شيء مثل CTA أو رابط مفقود من سطح المكتب المحمول بناءً على أنماطهم السلوكية.
يمكنك أيضًا تحسين الواجهات عن طريق تخصيص عناصر لمواقع الويب المتجاوبة مع الأجهزة المحمولة باستخدام خرائط الحرارة.
5.) قم بتحسين التنقل للزائرين باستخدام خرائط التمثيل اللوني
إذا صادف زائر موقع الويب مناطق احتكاك متعددة مما أدى إلى خلل في التنقل. سينتهي به الأمر بتجربة تفاعل سيئة مع موقع الويب الخاص بك.
عندما يأتي الزائر إلى صفحتك ولا تتحقق توقعاته. وعدم ملاحقته بشكل سلس يترك الزائر يشعر بخيبة أمل.
سينتهي به الأمر دون أي تغيير. لذلك ، من الضروري تلبية التوقعات الملاحية للزائر وفقًا لذلك.
- يساعدك برنامج Heatmaps على تحديد كيفية تفاعل الزائر والتنقل أثناء التمرير عبر موقع الويب الخاص بك. إنه يحدد كيف تتحرك عين المستخدم أيضًا على الصفحة. يمكن أن يساعد ذلك في تصميم صفحة ويب تتوافق مع توقعات المستخدم.
- تُظهر الخرائط الحرارية أيضًا نقاط الخطر ، أي نقاط الألم الرئيسية لمواقع الويب الخاصة بك حيث يستسلم المستخدم ويغادر موقع الويب الخاص بك.
- من خلال تحديد المسار الذي سلكه المستخدم للوصول إلى صفحة الويب الخاصة بك. ومن خلال جمع البيانات المتعلقة بخريطة التمرير الخاصة به ، يمكنك أيضًا الخروج بتصميم ملاحي. يساعدك ذلك على المضي قدمًا في مسار تحويل المبيعات الخاص بك ويلبي توقعات الزائر أيضًا.
استنتاج
يلعب برنامج Heatmaps الآن دورًا حيويًا في التحسينات المستمرة. توفير واجهة سهلة الاستخدام وتجربة مستخدم محسنة.
يكون برنامج Heatmaps مفيدًا في كل مرة توجد فيها عملية لتصميم تجربة مستخدم مذهلة للزوار. عندما يتم الجمع بين الميزات الرائعة لخرائط الحرارة.
باستخدام اختبار A / B لتصميم مخطط موقع الويب الخاص بك بناءً على ملاحظة سلوك الزائرين. يجعل Heatmaps أداة تحليلات لا غنى عنها.
لذلك ، دون مزيد من اللغط ، نقترح أن تبدأ في تحسين تجربة المستخدم باستخدام خريطة الحرارة . أخبرنا كيف ساعدتك الخرائط الحرارية في تحسين رحلتك.
