كيفية جعل الصور يتم تحميلها بشكل أسرع على موقع WordPress الخاص بك
نشرت: 2020-01-23هل تريد تحميل صورك بشكل أسرع؟
حسنًا ، أنا لن أحتج. دعونا نتعمق في الأشياء الجيدة!
هناك ثلاث طرق لجعل تحميل الصور أسرع في WordPress:
- تغيير الحجم
- ضغط
- تحميل بطيىء
في هذا المنشور ، سأشرح كيف تعمل كل من هذه التقنيات ولماذا ستجعل تحميل موقعك أسرع. سأوضح لك أيضًا كيفية تنفيذ كل تكتيك مع كل من الحلول اليدوية وتوصيات البرنامج المساعد.
هذه التقنية الأولى بسيطة للغاية ولكن غالبًا ما يتم تجاهلها من قبل نوبي ووردبريس.
كيفية تحسين الصور في ووردبريس
تغيير حجم الصور الخاصة بك
إن أبسط طريقة على الإطلاق لتحميل صورك بشكل أسرع هي تغيير حجمها. دعني أشرح.
ما هو تغيير الحجم؟
عندما أقول "تغيير الحجم" أعني تغيير أبعاد الصورة ، وفي هذه الحالة ، تريد تقليل أبعاد الصور الكبيرة للغاية.
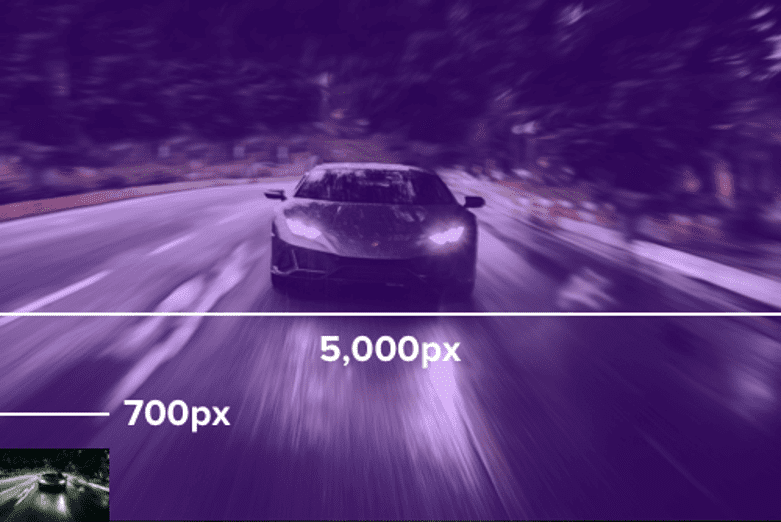
على سبيل المثال ، يلتقط المدونون أحيانًا صورًا على هواتفهم أو كاميراتهم الرقمية ويحمّلونها على مدوناتهم. يمكن أن يصل عرض النسخ غير المحررة من الصور إلى 5000 بكسل. فكر الآن في هذا ...
من المحتمل ألا يزيد عرض قسم المنشور على موقعك عن 800 بكسل. النص الذي تقرأه الآن يمتد فقط حوالي 700 بكسل عبر الصفحة ، لذا تخيل إضافة صورة بعرض 5000 بكسل هنا. سيكون أكبر بكثير مما يجب أن يكون ، وبينما سيتم تصغير حجمه لملاءمة الصفحة ، فإن ملف الصورة الذي تم تحميله لا يزال ضخمًا ومهدرًا للغاية. وذلك بسبب ...
تحتوي الصور ذات الأبعاد الأكبر أيضًا على أحجام ملفات أكبر.
عندما يتعلق الأمر بالأداء وتحميل صورك بشكل أسرع ، فإن تقليل أبعاد صورتك يعد طريقة رائعة لتقليل حجم الملف بشكل كبير ، وهذا يجعل تحميل الصورة أسرع.
لنعد إلى المثال الذي قدمته ونفترض أن عرض الصورة وطولها 5000 بكسل. إذا قمت بتقليلها من 5000 بكسل إلى 700 بكسل فقط ، فستستخدم الصورة بالفعل 99٪ بكسل أقل. بمعنى آخر ، سينخفض حجم الملف بحوالي 99٪. إذا كانت الصورة 5 ميغا بايت ، سينتهي بها الأمر 50 كيلو بايت فقط وسيتم تحميلها بشكل أسرع بنسبة 99٪ على موقعك.

إذا لم تكن تقصد تغيير حجم صورك بعناية ، فمن شبه المؤكد أن هناك بعض المكاسب التي يجب تحقيقها.
هناك عدة طرق يمكنك من خلالها تغيير حجم صورك لتناسب الموقع تمامًا.
يدويا تغيير حجم الصور الخاصة بك
قبل تحميل صورة جديدة إلى موقعك ، قم بتغيير حجمها يدويًا باستخدام أدوات تحرير الصور المضمنة على جهاز الكمبيوتر الخاص بك.
إذا كانت لديك صورة كبيرة للغاية كما في المثال الذي قدمته ، فسيحدث هذا فرقًا كبيرًا على الفور. بعد أن يتم تغيير حجم الصورة ، يمكنك تحميلها إلى مكتبة الوسائط الخاصة بك.
حتى إذا كنت ستستخدم الصورة في مربع ضوئي أو شريط تمرير ، فليس هناك عادة سبب يجعلها أكبر من 2000 بكسل. إذا كانت الصورة ستظهر في منشور أو منطقة محتوى صفحة ، فيمكنك على الأرجح أن تعمل بشكل جيد مع عرض الصورة 800 بكسل.
تعمل طريقة تغيير حجم الصور هذه بشكل جيد ، لكنها لا تساعد في الصور التي تم تحميلها بالفعل على موقعك. من الأساليب السهلة للصور الموجودة اختيار حجم مختلف ببساطة.
استخدم أحجامًا أصغر
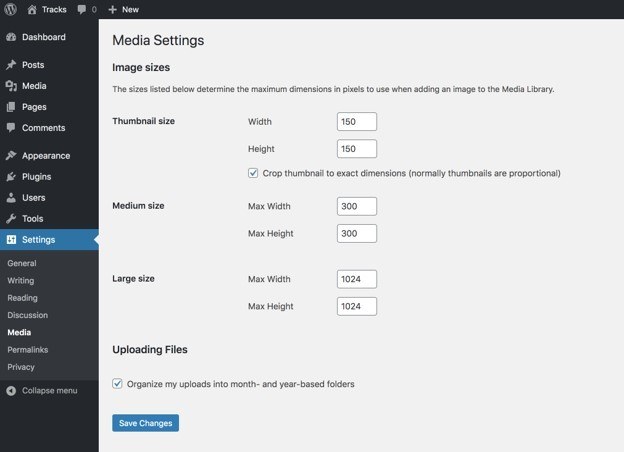
عند تحميل صورة إلى مكتبة الوسائط الخاصة بك ، يقوم WordPress بإنشاء ما يصل إلى 3 إصدارات إضافية: الصورة المصغرة والمتوسطة والكبيرة.
إذا قمت بزيارة صفحة إعدادات الوسائط الخاصة بك ، فسترى أنه يمكنك اختيار تلك الأحجام هنا:

بينما يمكنك تعديل الإعدادات ، فإن الحجم الكبير الافتراضي هو 1024 بكسل وهو كبير بما يكفي لاستخدامه في المنشورات دون إهدار كبير. يمكنك استخدام هذا الحجم لجميع الصور التي تقوم بتضمينها في مشاركاتك.
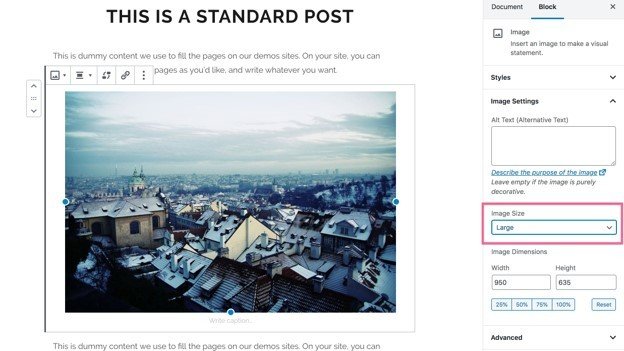
لتبديل حجم الصورة التي أضفتها إلى منشور ، انقر عليها في المحرر ، وسترى القائمة المنسدلة حجم الصورة في الشريط الجانبي الأيمن.

حدد الحجم "كبير" وقم بتحديث المنشور. إذا كان لديك أي صور كبيرة الحجم ، فإن هذه التقنية ستتيح لك تقديم حجم أكثر ملاءمة يتم تحميله بشكل أسرع دون الحاجة إلى إعادة تحميل الصورة الأصلية واستبدالها.
ومع ذلك ، قد يكون هذا مملاً للغاية إذا كان لديك عشرات المنشورات التي تحتوي على عشرات الصور. هناك طريقة أسرع وأكثر فعالية متاحة.
تغيير الحجم آليًا باستخدام مكون إضافي
بدلاً من تغيير حجم الصور بنفسك ، يمكنك أن تدع المكون الإضافي يقوم بذلك تلقائيًا نيابة عنك. عندما يتعلق الأمر بتغيير حجم الصورة تلقائيًا ، لا شيء يتفوق على المكون الإضافي Optimole.

إنه لا يعمل بالطريقة التي تتوقعها.
بدلاً من تحرير الصور في مكتبة الوسائط الخاصة بك ، تحتفظ Optimole بنسخها الخاصة من صورك وتخدمها من خلال CDN عالي الأداء. بهذه الطريقة ، لن يتم تعديل أصولك بأي شكل من الأشكال.
علاوة على ذلك ، لا يتعين عليك إعطاء Optimole حجمًا واحدًا لاستخدامه في صورك. بدلاً من ذلك ، يحصل على حجم شاشة الزائر وينشئ نسخة بالحجم الأمثل لكل صورة أثناء التنقل. هذا يعني أن شخصًا ما على جهاز محمول قد يقوم بتحميل نسخة 400 بكسل من الصورة بينما يحصل زائر آخر على جهاز كمبيوتر محمول على نسخة 700 بكسل من نفس الصورة.
طريقة تغيير الحجم هذه أسهل في التنفيذ وأكثر فاعلية للأجهزة المحمولة وهو أمر مهم بشكل خاص لأن زوار الجوال غالبًا ما يكونون على اتصالات أبطأ.
إذا كنت تريد معرفة كيفية استخدام Optimole ، فيمكنك متابعة مقطع الفيديو الإرشادي الكامل الخاص بي:
أوصيت بتغيير الحجم أولاً لأنك سواء قمت بذلك يدويًا أو أتمتة ذلك باستخدام مكون إضافي ، فهو بسيط ويمكن أن يوفر مكاسب ضخمة.

إذا كان حجم صورك مناسبًا بالفعل لموقعك ، فلا يزال بإمكانك تحسين أداء موقعك كثيرًا عن طريق الضغط.
اضغط على صورك
يعد الضغط طريقة لتقليل حجم ملف الصورة دون تغيير أبعادها.
يتوفر نوعان من ضغط الصور.
النوع الأول من ضغط الصور يسمى ضغط "ضياع".
ضغط بلا خسائر
مع التحسين غير المفقود ، لا يتم تحرير الصورة نفسها في الواقع. بدلاً من ذلك ، تزيل هذه التقنية كل البيانات الأولية المخزنة في ملف الصورة. على سبيل المثال ، غالبًا ما تخزن الصور اسم الجهاز المستخدم لالتقاط الصورة وتاريخ التقاط الصورة وأحيانًا إحداثيات GPS الخاصة بالتقاط الصورة.
نظرًا لأن هذه البيانات عادةً ما تكون محدودة جدًا ، فقد يؤدي التحسين غير المنقوص إلى تقليل حجم صورتك بنسبة 1-5٪ فقط ، ولكن لا يوجد سبب حقيقي لعدم استخدامها لأنه لا يوجد تأثير على جودة الصورة.
المكاسب الحقيقية تأتي من ضياع التحسين.
الضياع
كما قد تتوقع ، يؤدي الضغط مع فقدان الصورة إلى تحسين الصورة نفسها وينتج عنه تدهور الجودة. ولكن هذا هو الشيء ...
تعد خوارزميات الضغط جيدة جدًا هذه الأيام بحيث يمكنك غالبًا تقليل حجم ملف الصورة بنسبة 50-70٪ دون أي اختلاف واضح. ما لم تكن مصورًا محترفًا وتحتاج إلى أن تكون صورك واضحة تمامًا على شاشات 4K ، فلن تلاحظ فقدان الجودة.
كيف تضغط صورك
يمكنك ضغط صورك يدويًا باستخدام أداة مثل TinyPNG قبل تحميلها ، أو استخدام مكون إضافي لأتمتة الأشياء.
يعد ShortPixel مكونًا إضافيًا رائعًا لتحسين الصور على موقعك. يمكنه تحسينها على الفور عند تحميلها وتحسين جميع الصور الموجودة بالفعل في مكتبة الوسائط الخاصة بك.

أوصيت باستخدام Optimole لتغيير حجم الصورة وضغط الصور بشكل فعال للغاية. مرة أخرى ، لا يقوم بتحسين النسخ الأصلية المخزنة في مكتبة الوسائط الخاصة بك ، ولكنه يضغط النسخ التي تخدمها للزائرين.
يمكنك العثور على عدد قليل من المكونات الإضافية لتحسين الصور هنا.
مع تغيير حجم صورك وضغطها ، سيتم تحميل موقعك بشكل أسرع كثيرًا ، ولكن هناك تحسين أخير للصور يمكنك إجراؤه.
تنفيذ التحميل البطيء
يعد التحميل البطيء طريقة ذكية حقًا لزيادة تحسين صورك.
لنفترض أن لديك منشور مدونة به 12 صورة. عندما يزور شخص ما موقعك ، لن تكون كل هذه الصور مرئية على الفور على شاشته. سيحتاجون إلى التمرير لأسفل أكثر حتى يظهر معظمهم. فلماذا يتم تحميل كل 12 على الفور؟
مع التحميل البطيء ، يتم تحميل الصور التي تظهر على الشاشة فقط. بدلاً من تحميل 12 صورة ، ربما يتم تحميل 2-3 صورة فقط بدلاً من ذلك. ثم عندما يقوم الزائر بالتمرير لأسفل الصفحة ، يتم تحميل الصور المتبقية عند ظهورها على الشاشة. هذا يعني أن التحميل الأولي أسرع بكثير ، وبما أن معظم الزائرين لن ينتقلوا إلى أسفل الصفحة ، فإن الكثير من الصور لا يتم تحميلها أبدًا مما يوفر لك موارد الخادم القيمة.
يحتوي هذا الفيديو على تصورات تشرح ذلك بشكل أفضل إذا كنت تريد صورة أوضح لكيفية عمل التحميل البطيء:
الآن بعد أن تم بيع هذا المفهوم ، إليك كيفية تنفيذ التحميل البطيء على موقعك.
كيفية استخدام التحميل البطيء
مرة أخرى ، تتم إضافة تقنية تحسين الأداء هذه بسهولة إلى WordPress باستخدام مكون إضافي.
إذا كنت تبحث عن خيار مجاني ، فجرّب Optimole أو a3 Lazy Load.
باستخدام Optimole ، يتم تشغيل التحميل البطيء تلقائيًا ، ويسهل تكوين المكون الإضافي a3.
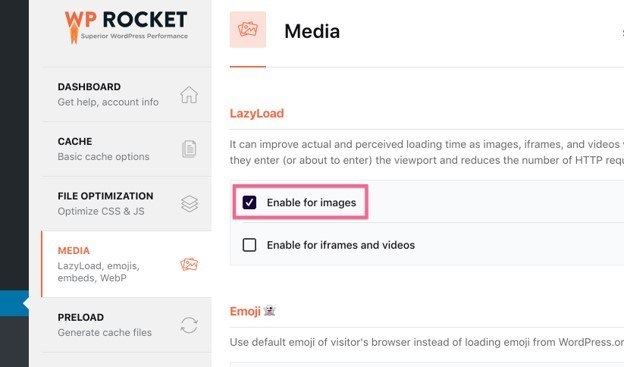
بالإضافة إلى ذلك ، إذا كنت لا تمانع في الدفع ، فتحقق من WP Rocket . يحتوي على ذاكرة تخزين مؤقت عالية الأداء ومجموعة متنوعة من أدوات السرعة الأخرى.
لتشغيل التحميل البطيء باستخدام WP Rocket ، كل ما عليك فعله هو قلب هذا المفتاح:

لا يمكن أن يكون أسهل!
استمتع بالصور التي يتم تحميلها بشكل أسرع
لتلخيص ما تعلمته للتو ...
الصور كبيرة الحجم التي يتم تحميلها على موقعك تكون بطيئة للغاية. يمكن لواحدة فقط من هذه الصور أن توقف موقعك بشكل صارخ.
أهم شيء يمكنك القيام به لتسريع الصور هو تغيير حجم الصور الكبيرة جدًا بحيث تكون بالحجم المناسب لموقعك. يمكنك القيام بذلك يدويًا أو أتمتة ذلك باستخدام Optimole.
بعد ذلك ، قطعت خوارزميات ضغط الصور شوطًا طويلاً ، وفي هذه الأيام ، يمكنك تقليل حجم ملف الصورة بنسبة 50-70٪ دون التأثير على الجودة بطريقة ملحوظة. هذا ليس بالتفكير. استخدم ShortPixel أو Optimole لضغط كل صورة على موقعك.
أخيرًا ، يعد التحميل البطيء طريقة رائعة لتحميل الصور بشكل انتقائي. يمكنك استخدام Optimole أو a3 Lazy Load أو WP Rocket لتنفيذ التحميل البطيء على موقعك على الفور.
إذا لم تكن تستخدم أيًا من هذه الأساليب ، فسيتم تحميل موقعك بشكل أسرع بشكل كبير بمجرد تنفيذه. سوف يذهلك بعيدا.
هل لديك أي أسئلة حول المفاهيم والتقنيات في هذا المنشور؟ هل لديك نصيحة أخرى للمشاركة؟ أضف في قسم التعليقات أدناه!
ربما يعجبك أيضا،
كيفية إصلاح موقع WordPress بطيء ولوحة الإدارة (بشكل دائم)
* قد يحتوي هذا المنشور على روابط تابعة ، مما يعني أنني قد أتلقى رسومًا رمزية إذا اخترت الشراء من خلال الروابط الخاصة بي (دون أي تكلفة إضافية عليك). يساعدنا هذا في الحفاظ على WPMyWeb وتشغيله وتحديثه باستمرار. شكرًا لك إذا كنت تستخدم روابطنا ، فنحن نقدر ذلك حقًا! يتعلم أكثر.
