26 نصيحة لاستخدام الصور في اختبارات A / B وزيادة معدلات التحويل
نشرت: 2021-05-20
تعد الصور من أهم جوانب البيع عبر الإنترنت.
لا يهم ما إذا كانت منتجات مادية أو برامج أو حتى خدمات. يمكن أن يساعدك وجود صور على موقعك على التواصل مع جمهورك وإعطاء سياق للأفكار والعروض.
المشكلة؟
تستخدم العديد من مواقع الويب الصور كفكرة لاحقة. إنهم يحاولون تكرار تصميمات منافسيهم باستخدام لقطات العناصر النائبة والصور المخزنة ، دون أي استراتيجية حول سبب وكيفية استخدام صورهم على أفضل وجه.
في هذا الدليل ، سنوجهك خلال 26 نصيحة وأفضل الممارسات واختبار الأفكار التي يمكنك استخدامها لتحسين معدل التحويل - كل ذلك من خلال التركيز على تحسين الصورة.
- ما هو تحسين الصورة؟
- ما نوع التأثير الذي يمكن أن تحدثه الصور على التحسين؟
- النتائج المتوقعة مقابل النتائج غير المتوقعة
- مثال
- 26 A / B الاختبارات والتحقق والنصائح لتحسين معدل التحويل الخاص بك مع الصور
- # 1: تحقق من كيفية استجابة جمهورك للصورة
- هل يرون صورتك لكنهم لا ينتبهون؟
- هل يعرفون ما الذي يجب أن ينقروا عليه؟
- مثال
- # 2: تأكد من تحسين سرعة الصورة (والصفحة)
- هل صورك وتحميل صفحتك سريعًا بما يكفي لجذب انتباه جمهورك ، أم أنها بطيئة جدًا بحيث تتسبب في ارتداد الجمهور عن صفحتك؟
- # 3: اكتشف ما إذا كانت الصورة قد تعرضت للاختراق
- هل يتم تحميل الصفحة بسرعة ، ولكن الصورة منقطة الآن؟
- مثال
- هل تم تحميل الصورة أم أنها تظهر ارتباط معطل؟
- هل يتم تحميل الصفحة بسرعة ، ولكن الصورة منقطة الآن؟
- # 4: تأكد من أن الصورة تظهر بالفعل
- هل تم إجبار نسختك وصورتك في الجزء السفلي غير المرئي من الصفحة؟
- مثال
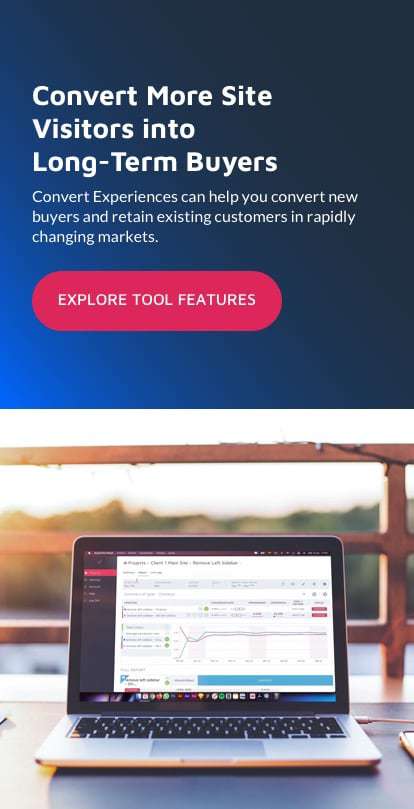
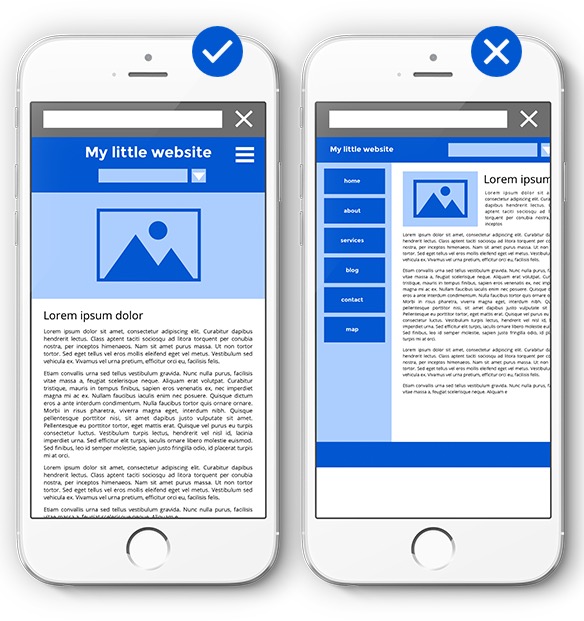
- حجم الصورة غير متسق عبر الأجهزة المختلفة
- هل يتنقلون بعيدًا بما يكفي لرؤية الصورة؟
- مثال
- احذر من الوامضات
- هل تم إجبار نسختك وصورتك في الجزء السفلي غير المرئي من الصفحة؟
- # 5: يفترض الناس وجود روابط بين الأشياء القريبة من بعضها البعض
- # 6: كن على دراية بالاختلافات الثقافية عند تصميم الصور
- # 7: تأكد من أن الصورة تتماشى مع الجمهور ، وماذا تريد منهم أن يشعروا به
- مثال
- # 8: كن أصيلًا
- # 9: تحسين + إعادة تصوير الصور التي لديك
- مثال
- رقم 10: طابق صورتك مع رسالتك ونية الجمهور ورحلتهم
- مثال
- رقم 11: تكبير / تصغير!
- مثال
- رقم 12: اختبار لقطات الحركة / اللقطات المستخدمة
- رقم 13: مثل المستخدم النهائي الخاص بك
- الطريقة رقم 14: اختبار الأشخاص + المنتج مقابل المنتج المنتج وحده
- رقم 15: اختبار اتجاه النظرة
- رقم 16: اختبر الصور الخاصة بك مقابل. اللقطات الموردة
- مثال
- الطريقة رقم 17: اختبار صورة واحدة مقابل. تسلسل الصور
- مثال
- الطريقة رقم 18: اختبار المحتوى الذي تنشئه الشركة مقابل المحتوى محتوى ناتج عن طريق مستخدم
- رقم 19: اختبار الصور الثابتة مقابل. أشرطة فيديو
- رقم 20: اختبار 360 صورة
- رقم 21: اختبار CTAs + المعلومات الموجودة أعلى الصور + الصور المصغرة
- رقم 22: اختبار رؤية CTA
- رقم 23: اختبار تراكبات الحث على الشراء القابلة للنقر في مقاطع الفيديو + الصور القابلة للتسوق
- رقم 24: اختبر لقطات المنتج لزيادة معدل تحويل سلة التسوق
- الطريقة رقم 25: اختبار صور الواقع المعزز
- مثال
- رقم 26: اختبار الصور المجزأة
- مثال
- # 1: تحقق من كيفية استجابة جمهورك للصورة
- استنتاج
ما هو تحسين الصورة؟
إذا كنت تعمل في مجال التسويق و CRO لفترة من الوقت ، فقد تفكر في تحسين الصورة على أنه تحسين سرعة تحميل الصور. الحقيقة هي أنه يمكن أن يعني أشياء مختلفة في الصناعات المختلفة.
بالتأكيد ، سرعة التحميل مهمة في CRO ، لكنها ليست ما نشير إليه اليوم. بدلاً من ذلك ، نتحدث عن الاختبارات والتحسينات التي يمكنك تنفيذها لتحسين تأثير الصورة على الهدف النهائي لصفحتك.
الشيء الغريب هو أن معظم منظمات CRO لا تركز على الصورة. في الواقع ، يبدو أن تحسين الصورة أكثر تركيزًا في مساحة UX أو PPC.
يستخدم مصممو UX الصور لربط أفكار التصميم معًا وتحسين تجربة المستخدم على الصفحة.
يركز المعلنون المدفوعون على الصورة أولاً ، حيث إنها نقطة الاتصال الأولية التي تجذب انتباه الجمهور. يعد تحسين نسبة النقر إلى الظهور للصور أكبر زيادة يمكنهم تحسينها قبل اختبار أشياء أخرى بعد ذلك.

لا يبدو أننا نختبر الصور كثيرًا في CRO ، ومع ذلك يمكن أن تؤثر بشكل مباشر على نتائجنا ...
ما نوع التأثير الذي يمكن أن تحدثه الصور على التحسين؟
أدمغتنا مصممة لتوفير الطاقة.
عندما يتم تكليفنا بمهمة ، سنبحث دائمًا عن أسهل طريقة لتحقيقها. هذا هو سبب قيامنا بفحص الصفحة في 2.6 ثانية ، والبحث عن نقاط الاتصال الرئيسية لمساعدتنا في فهم المحتوى ، والحصول على بعض السياق قبل أن ننفق الكثير من الوقت أو الجهد.

نحن نبحث أساسًا عن علامات لمعرفة ما إذا كانت تستحق القراءة أم لا ، ولهذا السبب تعتبر الصور مهمة جدًا. إنها تساعدنا في مسح الصفحة وفهمها بشكل أسرع ، مما يقلل من فرصة ارتدادنا.
إنها ليست مجرد نقطة الاتصال الأولى.
تساعدنا الصور في التعلم والتذكر وربط الأفكار والإجابة على الأسئلة وتقليل التعقيد والتصور وإنشاء روابط عاطفية مع المحتوى الموجود على الصفحة.
كل هذا يمكن أن يؤدي إلى:
- معدل الارتداد المنخفض ،
- قراءة صفحة أخرى ،
- تجربة مستخدم أفضل ،
- سرعة أكبر في الارتباط والتفاهم ،
- بناء الرغبة ،
- ونسبة نقر إلى ظهور أعلى.
النتائج المتوقعة مقابل النتائج غير المتوقعة
الآن ، قبل أن ننتقل إلى الأفكار أدناه ، تذكر أنك تحتاج دائمًا إلى الاختبار لترى كيف تعمل من أجلك.
يمكن للاختبار الذي يعطي دفعة لشركة واحدة أن يتسبب في انخفاض للآخرين. المفارقة ، بالطبع ، هي أن الأشياء التي * ينبغي * أن تعطي دفعة لا تعمل دائمًا.
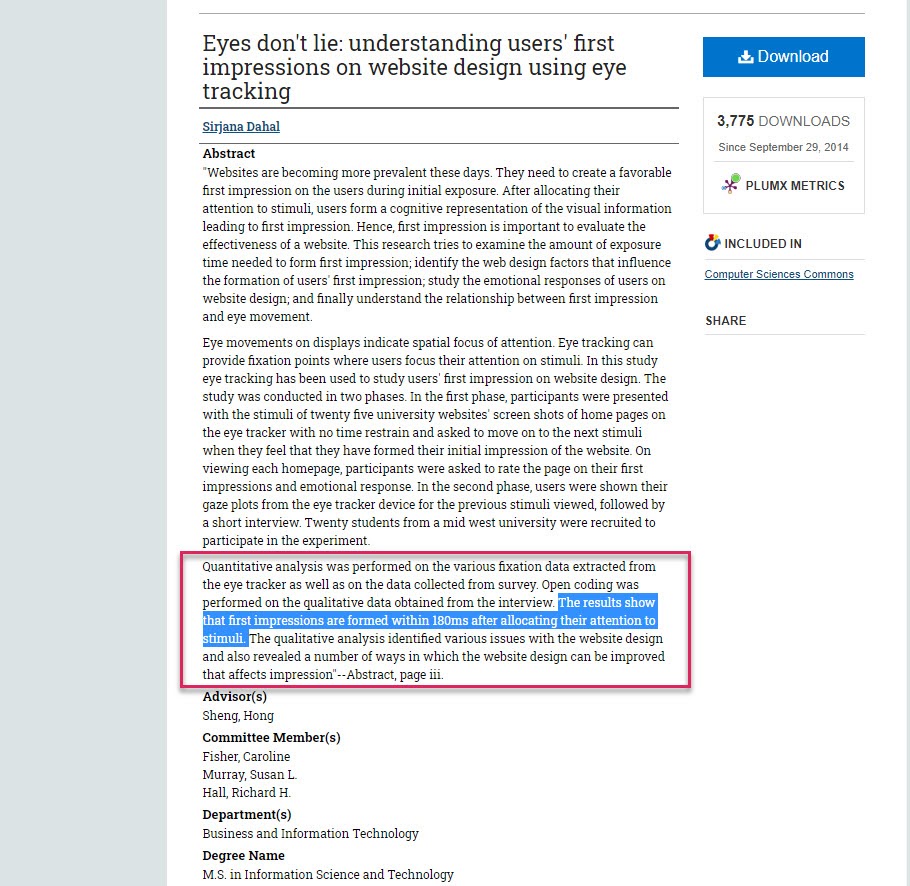
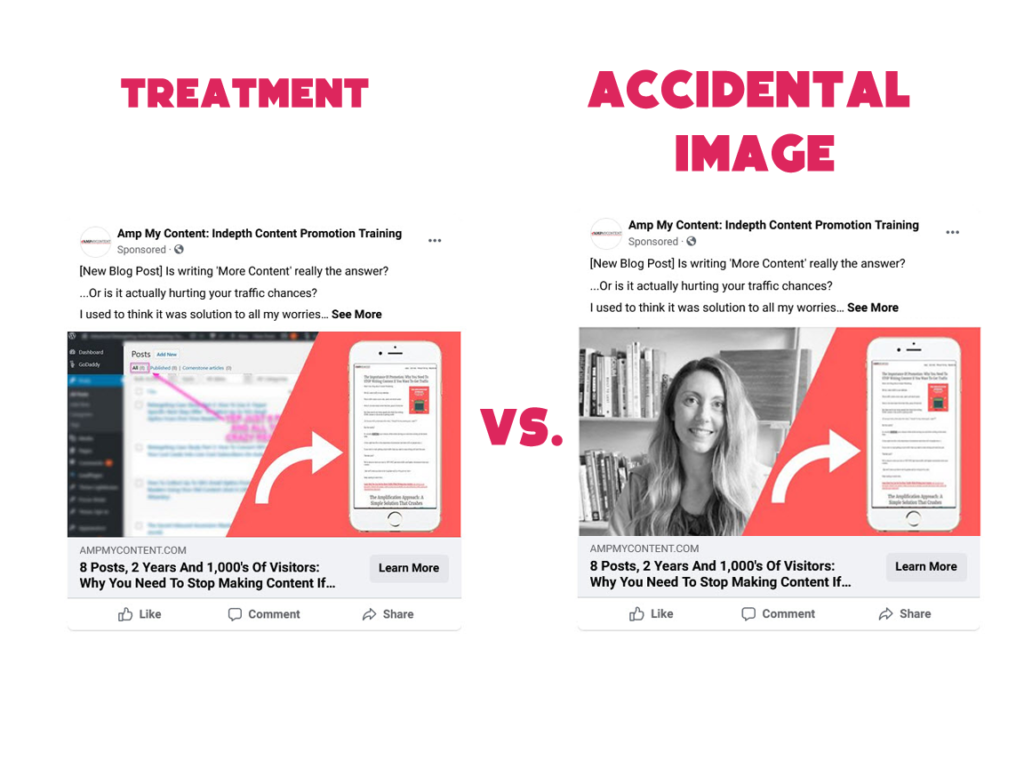
مثال
قمت بتشغيل حملة مرورية مدفوعة قبل بضع سنوات إلى اختبار A / B 2 صور ، ولكن عن طريق الصدفة ، أضفت صورة ثالثة وذهبت بعيدًا للتخييم في عطلة نهاية الأسبوع قبل أن أدرك ذلك.
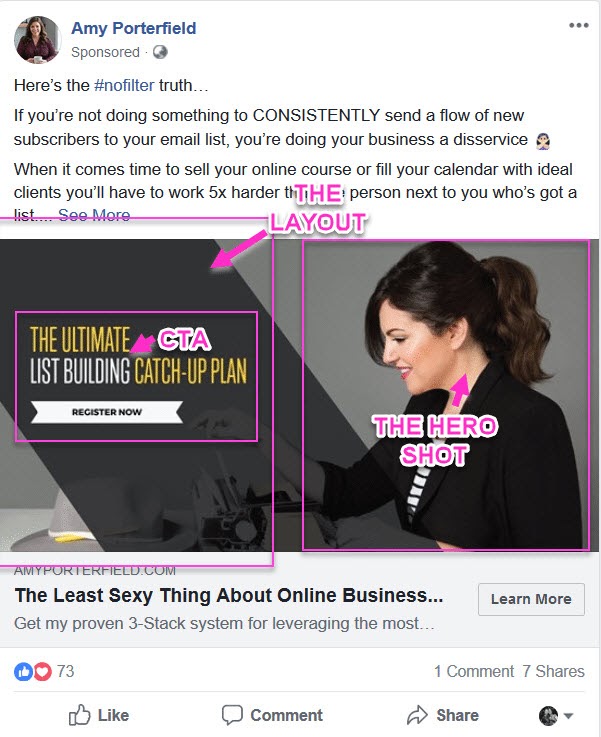
(يسمح لك Facebook بتحميل صور متعددة للاختبار في وقت واحد مع الاحتفاظ بنسخة الجسم كما هي). ألمحت أول صورتان إلى النتائج النهائية الموعودة على الصفحة ، وهي زاوية كان من المفترض أن تجذب أكبر قدر من الاهتمام. كانت الصورة الثالثة عبارة عن خلفية عشوائية صنعناها للتو
حدث لإظهار إحدى لقطات الرأس "حول الصفحة".

الشيء هو أن صورة "الخطأ" حصلت تقريبًا على ضعف نسبة النقر إلى الظهور للتحكم والمعالجة المفترضة.
(حقيقة أن الصورة تحمل وجهًا بشريًا ربما تكون قد جذبت المزيد من الناس).
مفتاح الوجبات الجاهزة
لا يمكننا دائمًا معرفة ما الذي سينجح ، لذا استخدم هذه الأفكار كمصدر إلهام. اختبر نفسك دائمًا.
26 A / B الاختبارات والتحقق والنصائح لتحسين معدل التحويل الخاص بك مع الصور
# 1: تحقق من كيفية استجابة جمهورك للصورة
قبل إجراء أي تغييرات على صورك ، قم بتقييم كيفية استجابة جمهورك لصفحتك.
ماذا يفعلون في الواقع على الصفحة؟

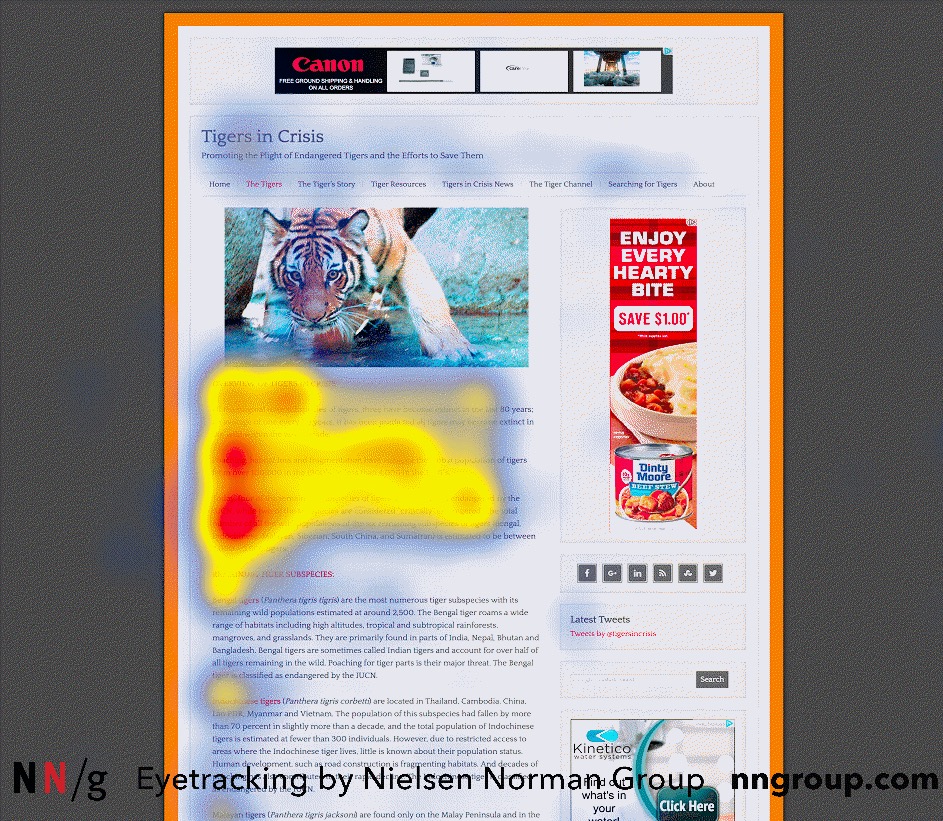
خريطة التمثيل اللوني للصفحة لمعرفة المكان الذي يركز عليه المستخدمون. إذا كنت تستطيع ذلك ، فقد يكون من المفيد إجراء اختبارات تتبع العين أيضًا.
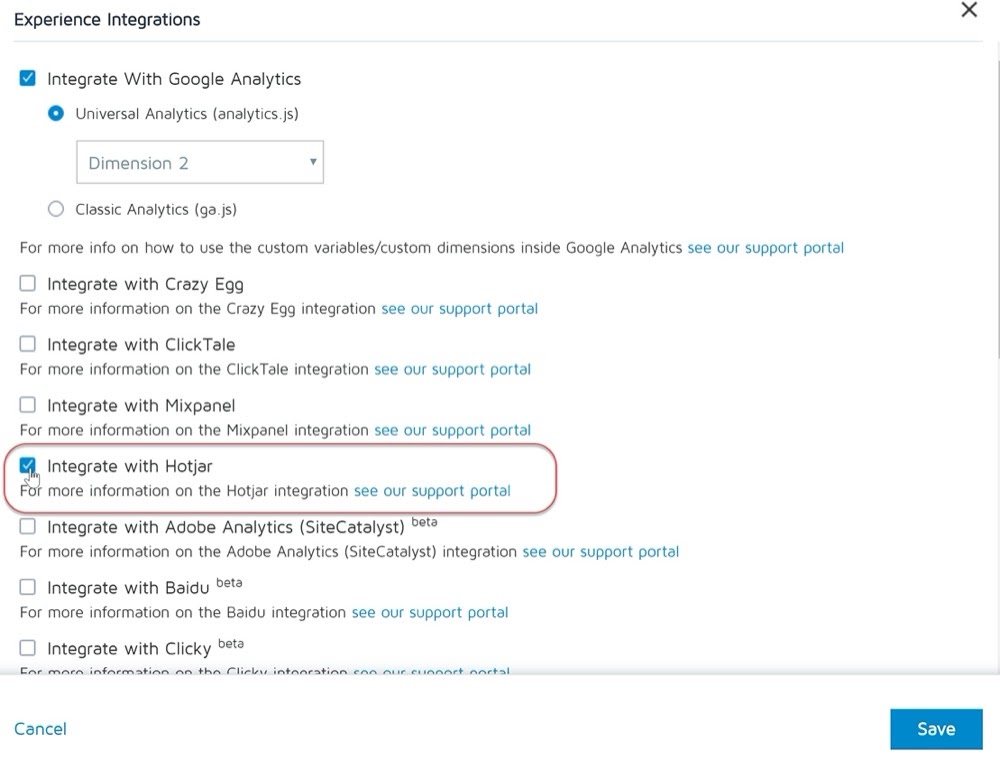
ملاحظة جانبية:
نتكامل مع Hotjar وأدوات الخرائط الحرارية الأخرى مباشرةً في تطبيق Convert Experiences.

حسنًا ، بعد أن عرفت الآن كيف يتفاعل جمهورك مع صفحتك وصورك ، فلنستعرض بعض التحسينات والأفكار ...
هل يرون صورتك لكنهم لا ينتبهون؟
هل سمعت من قبل عن عدم الانتباه أو "تغيير" العمى ؟
إنها ظاهرة إذا كان الناس يركزون على شيء واحد ، فغالبًا ما يفقدون تغييرات كبيرة في وجهات نظرهم.
أفضل مثال على ذلك هو اختبار Gorilla. في الفيديو ، يُطلب من الأشخاص حساب عدد المرات التي مر فيها اللاعبون بالقمصان البيضاء كرة السلة.
لهذا السبب ، فشل 50٪ من الأشخاص الذين شاهدوا الفيديو في رؤية شخص يرتدي بدلة غوريلا يسير في منتصف مجال الرؤية ، ويضرب صدره ، ثم يغادر. كل ذلك لأن تركيز الجمهور ينصب على موقع ونمط ألوان مختلفين.
إنهم يبحثون عن الكرة والجينز الأزرق والقمصان البيضاء ويتجاهلون كل شيء آخر.

مفتاح الوجبات الجاهزة
فقط لأن لديك صورًا لا يعني أن الناس يهتمون بها ، لذا انظر إلى خرائط الحرارة لتشكيل فرضية.
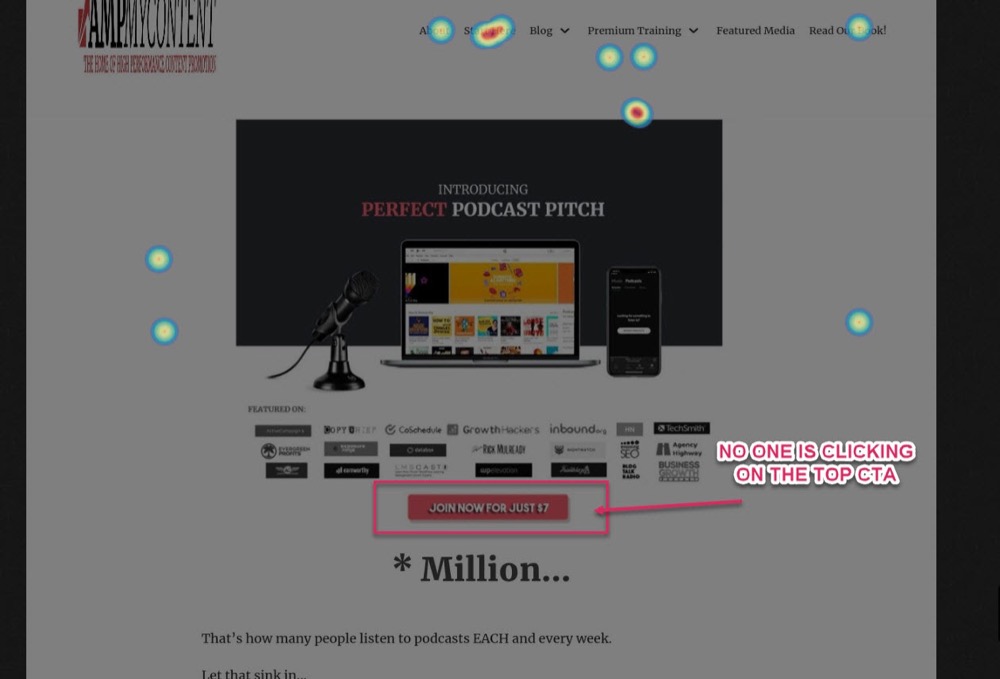
في هذا المثال لمدونتي ، أستطيع أن أرى أن الناس لا ينقرون على CTA.

قد يكون السبب هو أن الزر ليس كبيرًا أو واضحًا بما يكفي لجذب انتباههم ، أو ربما لا يفهمون أنه زر للنقر عليه.
المزيد عن هذا في ثانية ، ولكن في الوقت الحالي يمكننا أن نرى أن الناس لا ينتبهون للصورة أو CTA.
[WEBINAR] تتبع الانتباه البصري: هل يبحث المستخدمون عن المكان المفترض لهم؟
هل يعرفون ما الذي يجب أن ينقروا عليه؟
إذا كانت صورتك تحتوي على CTA مرئي للنقر عليها ، فهل يدركون ذلك وهل يفعلون ذلك؟
هناك مفهوم يسمى الامتيازات المتصورة ، صاغه في عام 1988 مصمم UX يدعى دون نورمان.
الفكرة هي هذه. إذا كنت تريد أن يتخذ الأشخاص إجراءً محددًا (مثل النقر فوق زر) ، فيجب أن يكونوا قادرين على إدراك وفهم وتفسير ماهية الكائن وما يجب عليهم فعله به.
غالبًا ما نبحث عن أوجه التشابه بين شيء اختبرناه من قبل في العالم الحقيقي ، لتعليمنا بعد ذلك كيفية التفاعل مع شيء مشابه عبر الإنترنت.
مثال
يحتوي الزر الموجود على لوحة المفاتيح على الشكل والملمس والظل. من التجربة ، نعلم أنه يمكننا الضغط عليها أو النقر عليها.
نظرًا لأن الناس معتادون على رؤية هذه "التكاليف" ، فقد طبقها المصممون على أزرار الحث على الشراء عبر الإنترنت. تكمن المشكلة في أن الأشخاص قد تجاوزوا هذا الأمر منذ بضع سنوات وكان لديك أزرار ذات ظلال كبيرة أو ميزات مبالغ فيها ظهرت للتو من الشاشة.

تم استخدام هذا التصميم من قبل الكثير من المواقع الأقل جدارة بالثقة ، لذلك كان هناك ابتعاد عن ذلك. الشيء هو أننا قمنا بالاتصال به بعيدًا جدًا ويستخدم الكثير من الأشخاص الآن أزرارًا تبدو مسطحة.

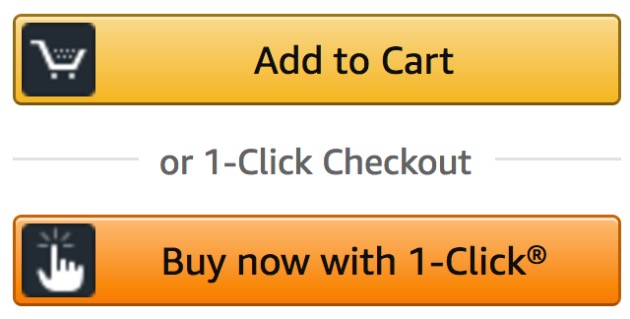
في المثال أعلاه ، لا يوجد ظل أو عمق يساعدنا في فهم أنه يمكننا النقر عليه ، مما قد يؤثر على نسبة النقر إلى الظهور. قارن ذلك بـ Amazon الذي يحتوي على ظل خفيف أدناه ، وحتى مصدر الضوء في الجزء العلوي من الزر للمساعدة في جعله بارزًا.

مفتاح الوجبات الجاهزة
إذا كنت تستخدم CTA على صورتك أو بالقرب منها ، فقد يكون تصميم CTA الخاص بك يحتاج إلى أن يكون أكثر سهولة حتى يفهم المستخدم كيفية استخدامه.
# 2: تأكد من تحسين سرعة الصورة (والصفحة)
والآن بعد أن تعرفت على أداء صفحتك ، دعنا نتصفح بعض عمليات التحقق الأساسية قبل إجراء تغييرات شاملة.
هل صورك وتحميل صفحتك سريعًا بما يكفي لجذب انتباه جمهورك ، أم أنها بطيئة جدًا بحيث تتسبب في ارتداد الجمهور عن صفحتك؟
لا يعد تحسين سرعة الصور والصفحة الهدف الرئيسي عندما نتحدث عن تحسين صورك للرفع ، ولكنه أحد الأشياء الأولى التي يجب أن تنظر فيها قبل تغيير أي شيء آخر.
لماذا ا؟
لأن الصور يمكن أن تكون ثقيلة الموارد. كلما كان لديك المزيد وكلما زادت الجودة ، كلما استغرق تحميل صفحتك وقتًا أطول. قد لا يبدو الأمر كثيرًا ، ولكن إذا استغرق تحميل صفحتك أكثر من 3 ثوانٍ ، فستبدأ في فقدان جزء من جمهورك قبل أن يشاهدوا حتى الصفحة.
في الواقع ، يرتبط الوقت الذي يستغرقه تحميل صفحتك ارتباطًا مباشرًا بمعدل الارتداد وسيؤثر أيضًا على تصنيفاتك في محركات البحث ، لذا يوصى بشدة بإسراع وقت التحميل.
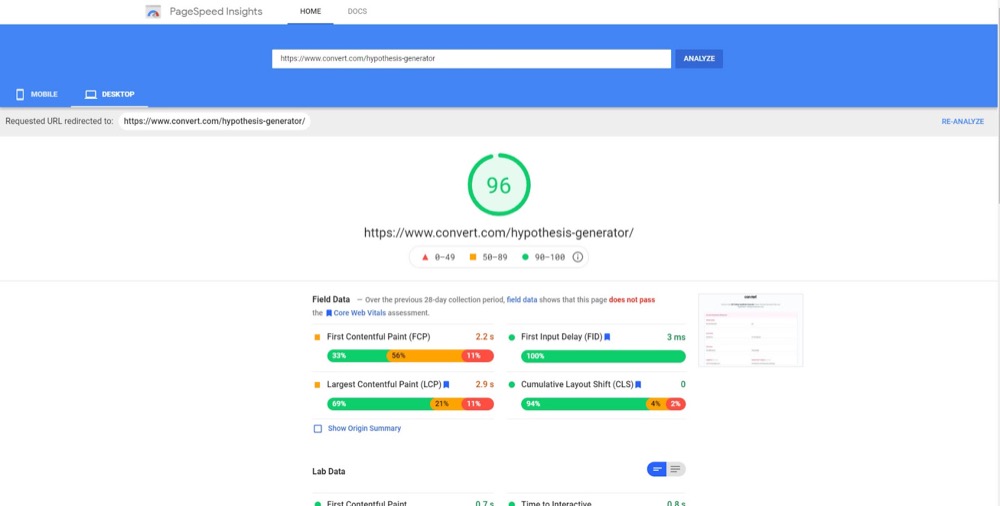
(لقد حدث هذا بالفعل في إحدى صفحاتنا مؤخرًا. أثر تحديث في مكان آخر على تحميل الصفحة لأداة منشئ الفرضيات ، مما تسبب في تحميلها بشكل أبطأ بضع ثوانٍ ، لكنه زاد من معدل ارتداد الصفحة بنسبة 5٪).
إذا لم تقم مطلقًا بأي عمل لتحسين سرعة تحميل موقعك ، فقم بتسريع ذلك الآن. لا معنى لاختبار الصور الجديدة إذا لم يتم تحميل الصفحة.
ماذا لو كانت صفحتك سريعة التحميل عادة؟
قم بإجراء فحص سريع لمعرفة ما إذا كان الأمر لا يزال كذلك. يمكن أن تحدث أشياء تؤثر على سرعتك وقد لا تكون على دراية بها. يمكنك القيام بذلك عن طريق تشغيل الصفحة من خلال أداة سرعة موقع Google ثم إصلاح أية مشكلات.

# 3: اكتشف ما إذا كانت الصورة قد تعرضت للاختراق
إذا كانت الصفحة يتم تحميلها بسرعة ، فإن الفحص التالي هو معرفة ما إذا كانت الصورة تعمل بشكل صحيح ...
هل يتم تحميل الصفحة بسرعة ، ولكن الصورة منقطة الآن؟
قد تكون بعض المكونات الإضافية قد قامت بتحديث وتغيير الإعدادات الأساسية التي يمكن أن تؤثر على صورتك.
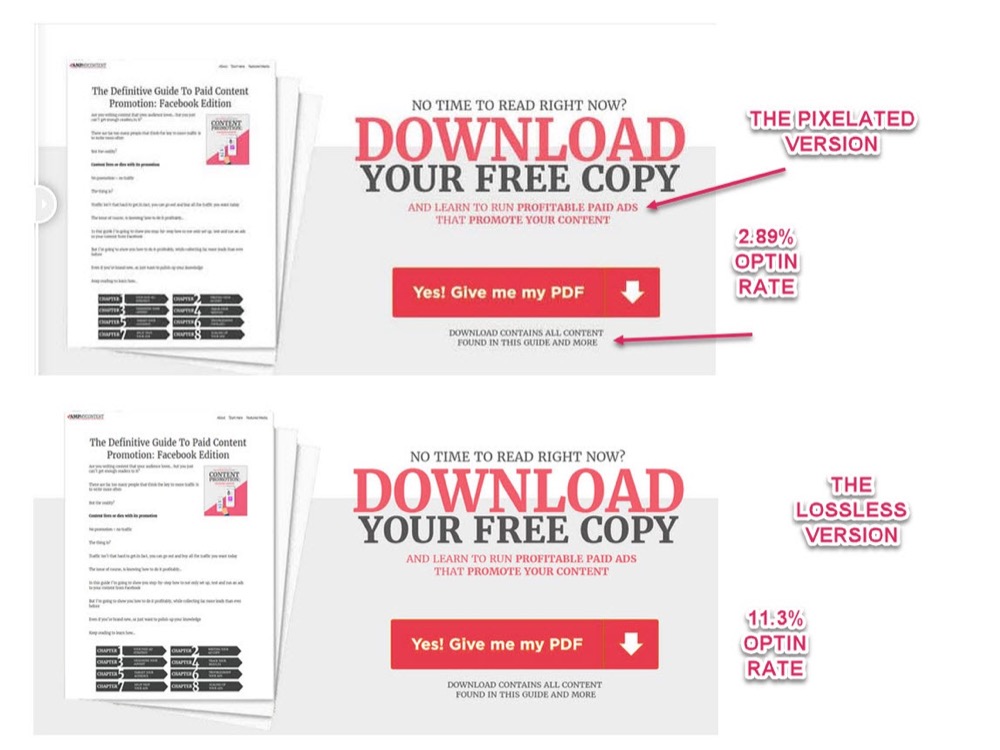
مثال
لقد رأيت مؤخرًا انخفاضًا في التحويلات على موقعي ولم أكن متأكدًا من السبب. اتضح أن المكوِّن الإضافي الجديد لسرعة موقع الويب قرر تسريع صوري عن طريق خفض جودتها. هذا يعني أن لدينا الآن صورة CTA منقطة ، والتي نقر عليها عدد أقل من الأشخاص.

لقد أصلحت جودة الصورة وعاد معدل التحويل إلى خط الأساس على الفور تقريبًا.
(تأكد من مسح ذاكرة التخزين المؤقت لأنك قد ترى نسخة محفوظة.)
تذكر:
فقط لأن الصفحة والصور يتم تحميلها بشكل جيد على جهاز الكمبيوتر الخاص بك لا يعني أن جمهورك لديه نفس التجربة.
هل تم تحميل الصورة أم أنها تظهر ارتباط معطل؟
تحقق من الصور المعطلة من الملفات الفاسدة أو مشكلات تسليم CDN أو المكونات الإضافية التي تتسبب في أن تكون الأشياء غريبة.

هذه أشياء أساسية بشكل لا يصدق يجب التحقق منها ، ولكن لأننا نفترض أنها تعمل دائمًا ، فإننا غالبًا ما ننسى مدى أهميتها.
# 4: تأكد من أن الصورة تظهر بالفعل
اختبر أن جمهورك يمكنه بالفعل رؤية صورتك ونسختك على سطح المكتب وعلى أجهزة مختلفة.
هل تم إجبار نسختك وصورتك في الجزء السفلي غير المرئي من الصفحة؟
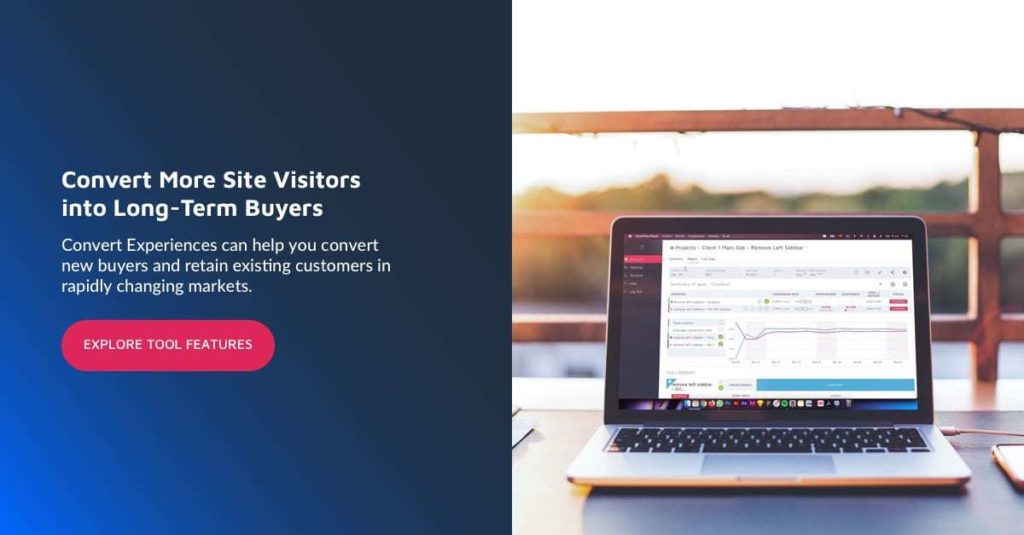
هدفك مع الصورة الرئيسية هو تقديم عرض القيمة الخاص بك جنبًا إلى جنب مع صورة مقنعة هناك مباشرة على الشاشة عند تحميل الصفحة.

الشيء الذي لا يتذكره كل مصمم موقع هو إبقاء كل شيء في "الجزء المرئي من الصفحة". ربما يصممون الصفحة بناءً على تفضيلات الشاشة الخاصة بهم وليس على مستخدميهم القياسيين ، أو ربما نسوا إنشاء إصدارات سريعة الاستجابة.
يمكن أن يتسبب ذلك في انحراف التخطيط ، وإخفاء العناصر المهمة وجعل المستخدم إما يرتد أو يقوم بالتمرير لأسفل لمعرفة المزيد.
مثال
إذا قمنا بذلك ، فربما بدت صفحتنا الرئيسية على هذا النحو.

لذا قم بفحص سريع:
إذا كانت صورتك تشغل الشاشة بأكملها قبل التمرير ، ولكن نسختك تقوم بمعظم العمل ولا تظهر في الجزء المرئي من الصفحة ، فقم بتقليل حجم الصورة ، أو ضعها في الاعتبار مع النص أو اجعل التصميم يستجيب لأحجام الشاشة المختلفة .

حجم الصورة غير متسق عبر الأجهزة المختلفة
ليست كل صورة لقطة بطولية تشغل الصفحة بأكملها. سنستخدم أحيانًا لقطات المنتج أو الصور الأخرى داخل المحتوى الخاص بنا.
إذا كانت الصورة تقوم بالرفع الثقيل ولكنها صغيرة جدًا بحيث لا يمكن رؤيتها (حتى على سطح المكتب) ، أو لم يتم تحسينها للأجهزة المحمولة ، فاضبط الصورة لتناسبها.

تزيد صور المنتج من المبيعات ولكن فقط إذا كان بإمكان الجمهور رؤيتها.
هل يتنقلون بعيدًا بما يكفي لرؤية الصورة؟
حل بسيط آخر. إذا كانت الصورة معروضة على الصفحة ، لكنها في مستوى أدنى مما يقوم معظم الأشخاص بالتمرير إليه ، فما عليك سوى رفعها إلى مستوى أعلى.
يبدو الأمر بسيطًا ، ولكن هذا يمكن أن يساعد في إبقاء الماسحات الضوئية على الصفحة قبل مغادرتها.
مثال
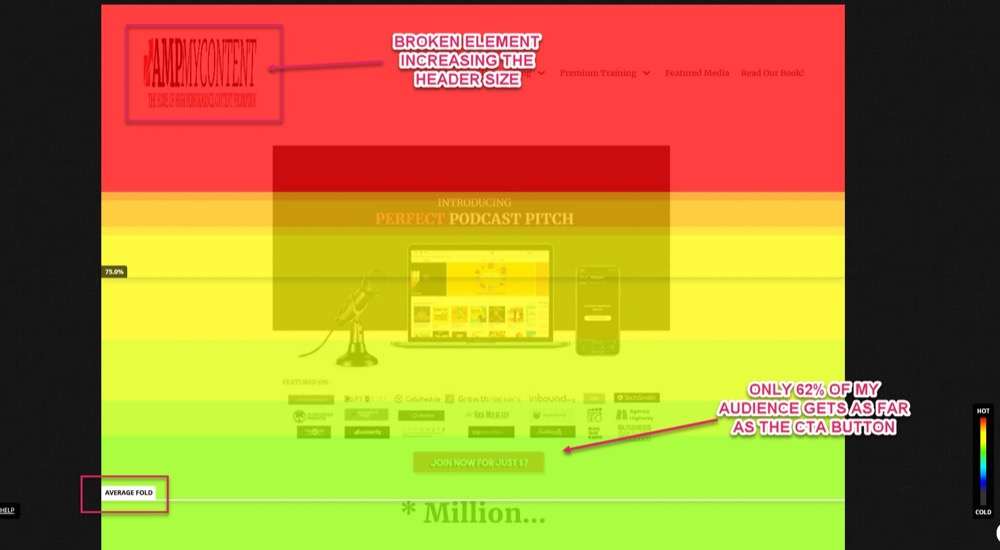
عند التحقق من خريطة التمثيل اللوني لأحد المنتجات الخاصة بي ، فأنا أعلم بالفعل أنه لا يتم النقر فوق زر CTA.
عندما أتحقق من عمق التمرير ، أرى أن 62٪ فقط من جمهوري يصلون إلى حد CTA ، وهو أمر غريب لأنني صممته ليتم عرضه في الجزء المرئي من الصفحة ...

آها!
عندما أقوم بتحميل الصفحة عبر جهاز غير مخزن مؤقتًا ، أستطيع أن أرى أن لدي صورة رأس معطلة تتسبب في زيادة حجم الرأس. يؤدي هذا إلى دفع زر CTA الخاص بي أسفل الجزء المرئي من الصفحة ، مما يتسبب في تفويت 38٪ من جمهوري!
سيؤدي إصلاح هذا إلى إعادة CTA احتياطيًا للشاشة حتى يتمكن 100 ٪ من جمهوري من رؤيتها بالفعل. يمكنني أيضًا النظر في تعديل التصميم من خلال جلب زر CTA جنبًا إلى جنب مع لقطة HERO ، بحيث يجذب المزيد من الانتباه ، مثل:

لا يزال يتعين اختباره ولكن لاحظ كيف يوجه التركيز إلى CTA من خلال طرحه في الصفحة؟
أنا على يقين تقريبًا عندما أختبر هذا أنني سأرى مصعدًا.
احذر من الوامضات
كن على دراية بكيفية اعتياد الناس على رؤية المحتوى على الشاشة ووضع صورتك إما في المنتصف أو خارج المركز ، ولكن ليس على الحواف البعيدة أبدًا.
يعتاد الأشخاص على وجود رأس في الأعلى وحشو في الأشرطة الجانبية ، لذلك يركزون رؤيتهم بعيدًا عن المركز ، ويعملون في طريقهم من اليسار إلى اليمين ، ومن أعلى إلى أسفل ، لكنهم عادةً ما يرمشون المحتوى الموجود في الحواف البعيدة.
يسمى هذا النمط "F".

إذا لم تحظ الصور بالاهتمام الذي تريده ، فحاول إبعادها عن حواف الشاشة.
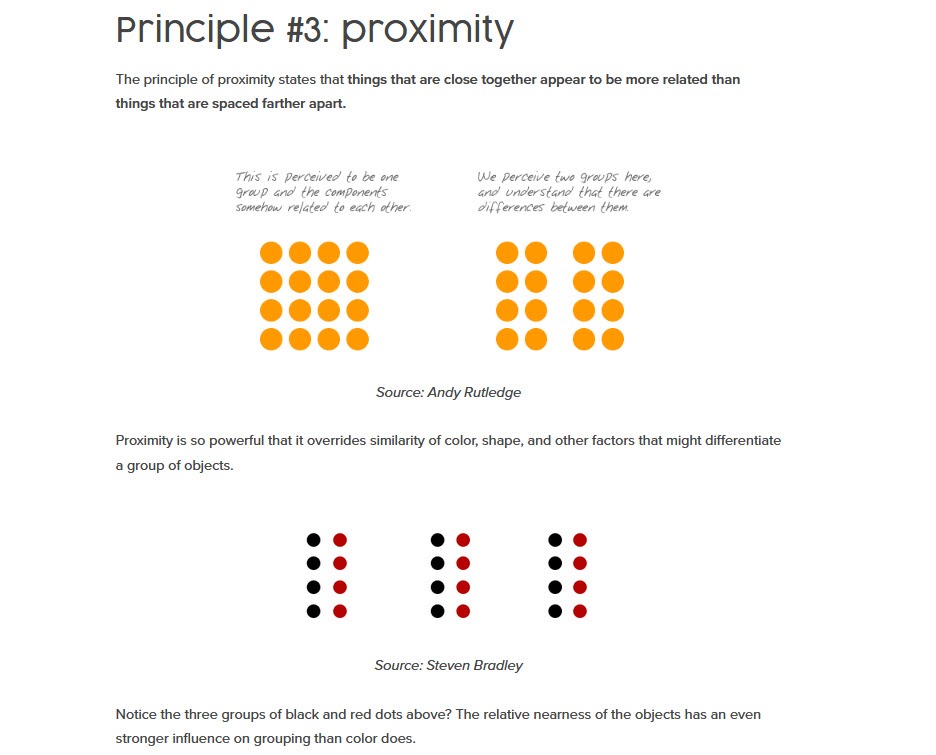
# 5: يفترض الناس وجود روابط بين الأشياء القريبة من بعضها البعض
إليك نصيحة أخرى متعلقة بالموقع:
يربط الأشخاص المسافة بين الكائنات على الصفحة على أنها إما غير متصلة أو متصلة أو مرتبطة ببعضها البعض.
إذا كانت العناصر متباعدة ، فإننا نفترض أنها أشياء منفصلة ، ولكن إذا كانت متقاربة ، فإننا نفترض أنها متصلة ببعضها البعض.

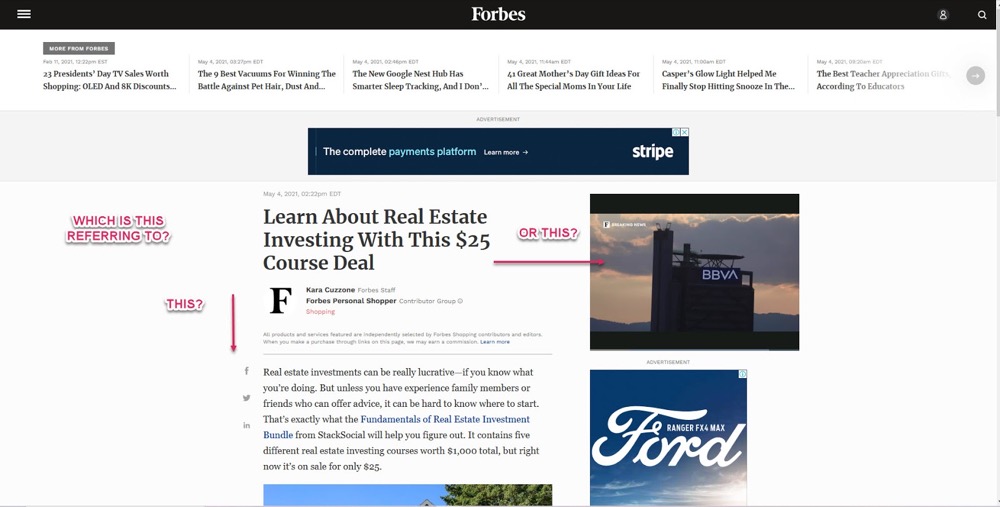
هذا يعني أنه إذا كانت لديك صورة بها نص قريب من جانبها ، فسيفترض جمهورك أنها تشير إلى الصورة التي يشاهدونها.
يعد هذا أمرًا رائعًا إذا كنت ترغب في لفت انتباههم إلى نسختك ذات الصلة ، ولكن ليس إذا كان لديك قصة أخرى أو عرضت على الجانب ، لأنهم يرون الآن شيئًا ما ولكنهم يقرؤون شيئًا آخر ، مما يتسبب في حدوث ارتباك.

إذا وجدت أن الأشخاص لا يستجيبون ، فيمكنك محاولة إزالة أي مشتتات من الجانب أو تقريب الصورة والنص ذي الصلة من بعضهما البعض ، حتى يربطوا بينهما بسهولة.
# 6: كن على دراية بالاختلافات الثقافية عند تصميم الصور
يقوم الأشخاص بفحص المحتوى بناءً على التجارب السابقة وعلينا أن نكون على دراية بذلك من خلال تخطيط الصور الخاص بنا.
في الغرب ، نقوم بالمسح من اليسار إلى اليمين ، مما يعني أن صورتنا دائمًا ما تكون في المنتصف أو أعلى اليسار مع وجود نص على اليمين. تقرأ بعض البلدان من اليمين إلى اليسار ، مما يعني أنك بحاجة إلى قلب التنسيق والصور.
ضع ذلك في الاعتبار لموقع صورتك ، والنص ، و CTA على صفحتك.
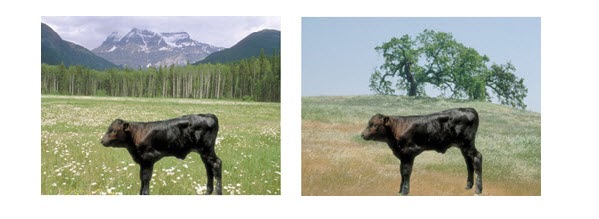
أيضًا ، من المثير للاهتمام معرفة أن الناس في الشرق والغرب يرون الصور بشكل مختلف ...
الق نظرة على هذه الصور.

ماذا ترى؟
اعتمادًا على المكان الذي أنت منه ، يمكن أن يتغير تركيزك وكيفية عرض الصورة.
في الغرب ، نميل إلى تركيز انتباهنا على الكائن في المقدمة ، بينما يركز الناس في الشرق على الخلفية وسياقها على الكائن في المقدمة ككل.
هذا يعني أن خلفية صورتك يمكن أن يكون لها اختلاف كبير في الأداء ، بناءً على مكان عرضها أو من يتم عرضها ، لذا ضع ذلك في الاعتبار عند تصميمك أو تعديله.
# 7: تأكد من أن الصورة تتماشى مع الجمهور ، وماذا تريد منهم أن يشعروا به
الصور رائعة في توصيل الأفكار أو المشاعر مع جمهورك. تأكد من أنك تساعدهم على ربط المشاعر والأفكار الصحيحة بعرضك حتى تتمكن من حملهم على اتخاذ الإجراء الصحيح.
اسأل نفسك هذا:
- ماذا تريد التواصل مع صورتك؟
- كيف تعمل صورتك مع صفحتك؟ هل هو لحملهم على النقر ومعرفة المزيد؟ هل هي لقطة منتج للمساعدة في اتخاذ القرار؟
- كيف تريد أن تؤثر هذه الصورة على المستخدم الخاص بك؟ لربط عاطفة أو حالة استخدام؟
- ماذا تريد منهم أن يفعلوا على الصفحة؟
سيساعدك وضوح هذه الإجابات في معرفة ما إذا كان جمهورك يشعر بنفس الشعور.
لماذا هذا مهم؟
بصفتنا منشئين لصفحة ومنتج ، يمكننا أن ننسى أن جمهورنا قد يكون لديه فجوة معرفية ليست لدينا. ما هو واضح بالنسبة لنا ليس واضحًا دائمًا للمستخدم النهائي.
أيضًا ، قد تضيع أحيانًا نيتنا أو عاطفتنا التي نريد نقلها في الترجمة. هذا هو السبب في أنه من المهم جدًا إجراء اختبارات المجموعة المركزة حيثما أمكن للحصول على تعليقات مباشرة من المستخدمين حول كيفية تأثير صورك عليهم.
احصل على وضوح بشأن الأسئلة التالية:
- هل يمكن للمستخدمين رؤية المحتوى في الصورة بوضوح؟
ليس فقط جودة الصورة ، ولكن هل يفهمون ماهية الصورة ، وهل يمكنهم رؤية كل شيء في الصورة؟
إذا لم يكن الأمر كذلك ، فقد تكون هذه علامة على أن صورتك تحتاج إلى تحسين أو تحتاج إلى إظهار المزيد من التفاصيل.
- هل تبدو الصورة ذات مصداقية أو تم التلاعب بها؟
الثقة عامل رئيسي في الشراء عبر الإنترنت. إذا بدت الصورة معدلة بالفوتوشوب بشكل كبير ، فقد يشك الناس في ادعاءاتها.
هل يمكنهم الوثوق بما يرونه أم أنه يبدو مزيفًا؟
في بعض الأحيان ، يمكنك الحصول على منتج جيد جدًا بحيث يبدو جيدًا جدًا لدرجة يصعب تصديقه ، وتحتاج إلى إثبات نجاحه. ادعمها بإشارات ثقة أخرى مثل الشهادات والشارات والضمانات والمزيد.

- ما هي الرسالة التي تنقلها الصورة للجمهور؟
ما رأي جمهورك عندما يرون صورتك؟ هل تتماشى مع ما تريد منهم أن يفكروا فيه ، أم أنها تجعلهم يفكرون في شيء آخر؟
- هل ينتج عن الصورة الاستجابة العاطفية المرغوبة؟
إذا لم يكن ذلك يجعلهم يشعرون بالشيء الصحيح ، فسيقل عدد الأشخاص الذين يتخذون الإجراء الذي تريده ، والأسوأ من ذلك ، قد يتم إبعاد البعض. (المزيد عن هذا في ثانية)
- ما هي "احتياجات المستخدم" التي يحتاجها الجمهور في الصورة؟ ما هو الإجراء الذي يريدون اتخاذه بعد رؤية الصورة؟
ما الغرض من استخدام الجمهور للمنتج / العرض؟ هل يمكنهم رؤية كيفية استخدامه في الصور؟ هل يمكنهم رؤية ما يحتاجون إليه في صورتك لمساعدتهم على اتخاذ القرار؟ هل يريدون الشراء أم أنهم مرتبكون ويريدون المغادرة؟
يمكن لصورتك إما دعم عرضك أو إبعاد الناس عنه.
مثال
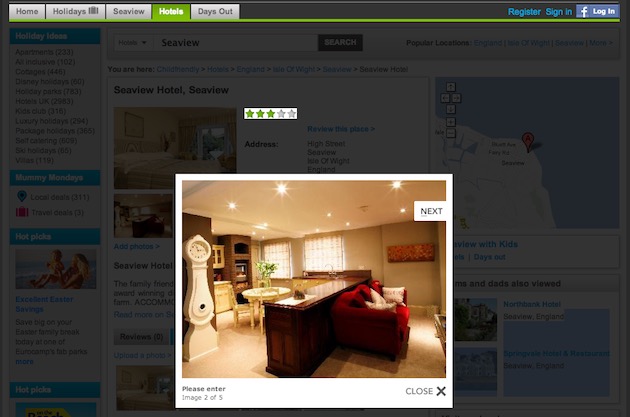
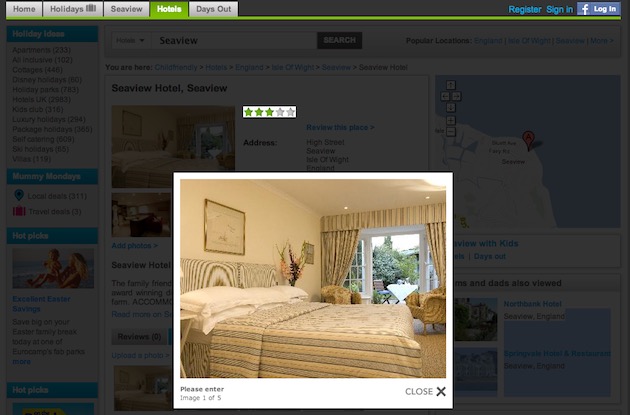
في هذا المقال عن تصميم تجربة المستخدم ، كان المؤلف يتطلع إلى حجز فندق على موقع ويب مصمم لمساعدة العائلات الشابة في حجز الرحلات.
تكمن مشكلة هذا الفندق المعين في أن الصور المعروضة لم تكن متوافقة مع هدف المستخدم النهائي المتمثل في حجز غرفة صديقة للأسرة مناسبة للأطفال الصغار جدًا. "بدا الأمر أشبه بالطعام الفاخر مقابل الطعام المناسب للعائلة."

لذا ، في هذا المثال ، أدت الصور في الواقع إلى إبعاد المستخدم.
أراد أن يرى مدى جودة الفندق والغرفة لأطفاله ، بينما أراد الفندق أن يتباهى بديكوره. لقد عرضت صورًا كانت ستنجح على الأرجح إذا كان شخص ما يبحث عن إقامة فاخرة ، ولكن هذا ليس ما كان الموقع يعلن عنه أو ما كان يبحث عنه المستخدم.
(بكل صدق ، ربما أضاف الفندق صوره المعتادة إلى موقع مختلف على أمل أن يؤدي ذلك إلى زيادة المبيعات ، ولا يفكر أبدًا في حالة الاستخدام المختلفة.)
هذا هو السبب في أنه من المهم جدًا التأكد من أن صورتك تتماشى مع عرضك وما تريد أن يشعر به جمهورك ويفكر فيه ويتخيله حتى يتخذوا الإجراء الذي تريده.
أفضل صورة ليست الصورة التي تريد وضعها هناك ، ولكن الصورة التي سيكون لها أكبر تأثير على عقل ومشاعر المشاهد. لا يتعلق الأمر بما تريد قوله - إنه ما يراه أو يحصل عليه بالفعل من الصورة
كريج سوليفان ، الزيارة المثلى
# 8: كن أصيلًا
يجب أن تقدم جميع الصور الموجودة على موقعك سياقًا إضافيًا أو تساعد في نقل المشاعر إلى القارئ للتسبب في استجابة.
الآن ، كما قد تتخيل ، ستكافح صورك للقيام بذلك إذا بدت غير أصلية أو مزيفة ، ولهذا السبب لا أوصي باستخدام الصور الجاهزة.

لا يهم إذا كانت صورك أقل جودة أو إضاءة "جيدة" فقط ، فستتفوق دائمًا على الصور المخزنة لأن الصور المخزنة قد تبدو مزيفة ، أو ببساطة لا تمثل الواقع.
يستخدم الناس الصور لمساعدتهم على اتخاذ القرار. إذا كانت الصورة لشيء غير ذي صلة أو منتج مختلف ، فقد تشعر أنها غير جديرة بالثقة.
في الواقع ، إذا أجريت جلسة تركيز على العملاء ، فستلاحظ أن الصور المخزنة قد تحبط المستخدم لأنه يبدو أن الصور لا تقدم تمثيلًا دقيقًا لعلامتك التجارية أو عرضك.
الاسوأ؟
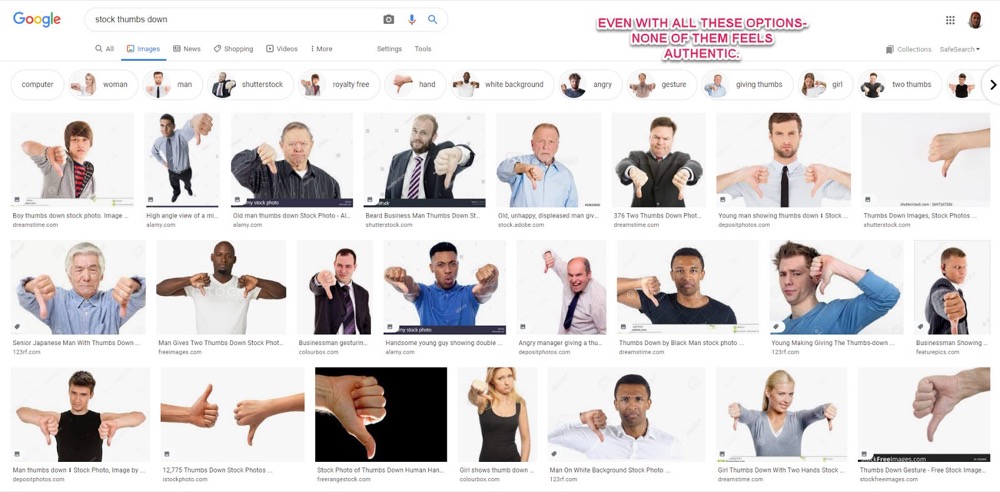
إذا وجدت صورة مخزنة تعمل ، فإنك تخاطر باستخدام الصور التي تستخدمها مواقع متعددة.

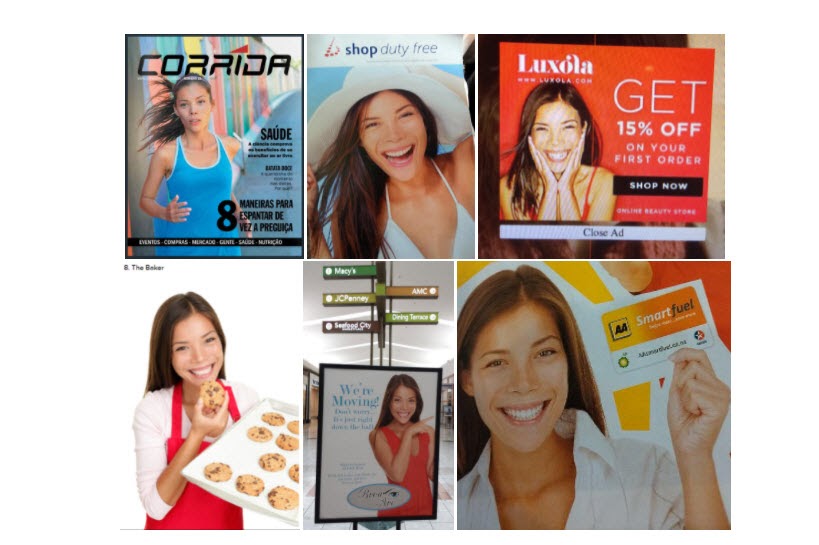
تم استخدام نموذج الصورة هذا عدة مرات الآن ، حيث توجد سلاسل Reddit كاملة مخصصة للأشخاص الذين يشاركون الإعلان الجديد الذي يجدونها فيه.
في بعض الأحيان سترى منافسين مباشرين يستخدمون نفس النموذج عن طريق الصدفة ...
مفتاح الوجبات الجاهزة
استثمر دائمًا في الصور الخاصة بك حيثما أمكن ذلك. سترى دائمًا المزيد من الرفع ، حتى لو لم يتم إجراؤه بطريقة احترافية.
ملاحظة جانبية:
إذا كنت تقوم بالاستعانة بمصادر خارجية لمتخصص ، فتأكد من "التصميم للوسيط الخاص بك" ووضع احتياجات المستخدمين في الاعتبار عند التخطيط للموجز.
ماذا اقصد؟
حسنًا ، يتم تصوير معظم حملات التصوير التقليدية للوحات الإعلانات والإعلانات وعادة ما تكون اللقطات مختلفة تمامًا عما قد تريده لموقع الويب الخاص بك.
# 9: تحسين + إعادة تصوير الصور التي لديك
في بعض الأحيان ، يمكنك الحصول على الفكرة الصحيحة والتوافق مع الجمهور ، ولكن الصور التي تحتاجها فقط قليلًا من الجاذبية الإضافية وإعادة التصوير يمكن أن تحدث فرقًا كبيرًا.
ليس بالضرورة من حيث تحسين جودة الصورة (على الرغم من أنها لا تضر أبدًا) ، بل تحسين إرسال الصور والتقاط ما يحتاجه الجمهور.
مثال
شكوى أخرى من لقطات الفندق في مقالة UX تلك هي أنها لم تقدم صورة واضحة بما فيه الكفاية.

حجم الصورة سيء بدرجة كافية ، لكنه فشل أيضًا في إظهار معلومات كافية لاحتياجات المستخدمين. هل يمكن وضع سرير أطفال بجوار السرير أم أن المساحة ضيقة جدًا؟
كان من الممكن حل هذا من خلال إعادة التقاط اللقطة لتشمل مساحة أكبر في الغرفة ، وربما إضافة صورة ثانية من زاوية أخرى في الغرفة ، أو حتى إظهار سرير أطفال بجوار السرير.

(أعني ، إنه موقع حجز لغرف الفنادق للأشخاص الذين لديهم أطفال صغار. هل تعتقد أنهم سيشملون هذا ، أليس كذلك؟)
مفتاح الوجبات الجاهزة
إذا كانت فكرة صورتك تتماشى مع الجمهور ولكن لا تحصل على دفعة كافية ، فأعد التفكير فيما يحتاج جمهورك إلى رؤيته في صورك لاتخاذ قرار ، ثم أعد التقاط اللقطات مع وضع ذلك في الاعتبار.
رقم 10: طابق صورتك مع رسالتك ونية الجمهور ورحلتهم
هل يرتد جمهورك عند زيارة صفحتك ، على الرغم من سرعة تحميلها؟
قد يكون لديك عدم تطابق بين الرسالة والصفحة ، حيث أن ما دفعهم إلى موقعك لا يتوافق مع ما يجدون عند وصولهم إلى هناك.
مثال
لنفترض أن مستخدمًا نقر على إعلان أو بحث في Google ووصل إلى صفحتك ، ولكن شيئًا ما توقف ...
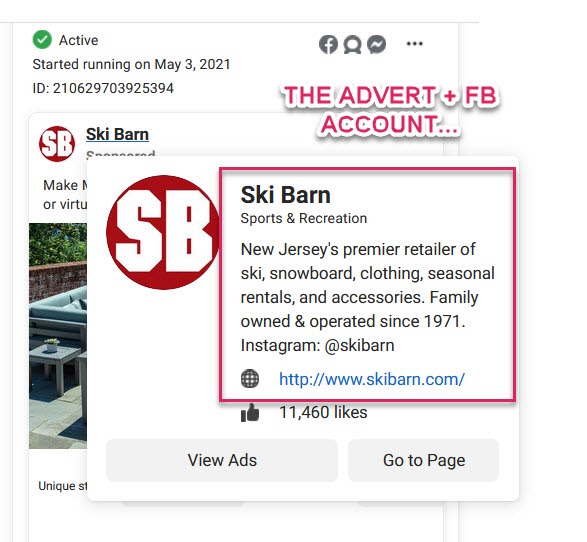
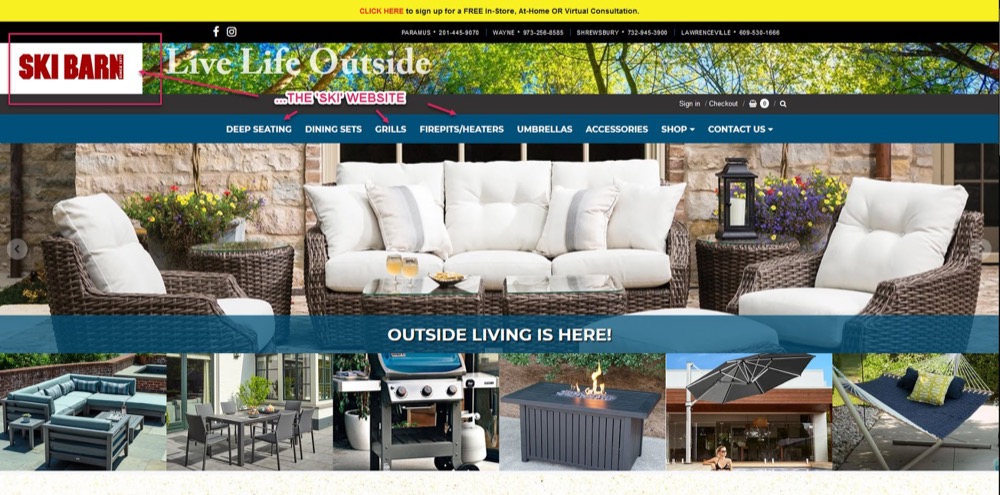
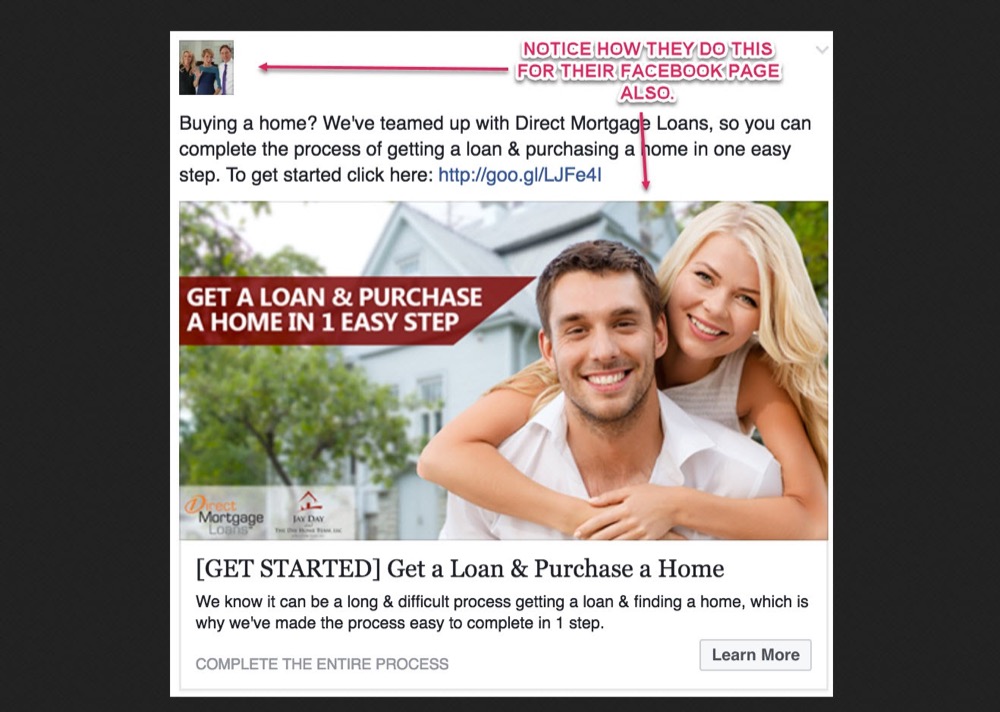
في هذا المثال ، يمكنك رؤية صفحة Facebook لشركة تبيع معدات التزلج والتزحلق على الجليد.

ولكن عندما تنقر للوصول إلى موقعهم ، ترى أنهم يبيعون بالفعل أثاث الحدائق الخارجية:

في هذه الحالة ، من المحتمل أن يكون موقع الويب قد تم اختراقه ، أو تم شراء المجال ثم إعادة تصميمه لشركة مختلفة.
الشيء هو أن هذا لا يزال من الممكن أن يحدث حتى مع حملة إعلانية عادية أو حتى بحث Google. ينقر الأشخاص على شيء واحد ولكن المكان الذي يهبطون فيه لا يتطابق مع ما نقروا عليه.
(لا يمكنني إخبارك بعدد المرات التي رأيت فيها سترة تزلج فاخرة معلن عنها في إعلان ، للنقر فقط والصفحة المقصودة لمنتج مختلف بدلاً من ذلك).
نسمي هذا "التنافر".
لذا فكر سريعًا في استخدامك للصورة:
- ما الذي يتوقع جمهورك رؤيته عند النقر للوصول إلى صفحتك؟
- هل تتماشى صورتك مع هذا؟
- هل تتطابق صورة صفحتك مع صورتك المميزة أو الإعلانات التي قد ينقرون عليها؟
قد لا يكون الأمر واضحًا مثل خدمة العنصر الخاطئ تمامًا ، ولكن قد لا تكون صورتك هي ما يتوقعون رؤيته وقد تتسبب في مغادرتهم.
رقم 11: تكبير / تصغير!
عند التسوق عبر الإنترنت ، نخسر جميع حواسنا الأخرى. لا يمكننا التذوق ، لا يمكننا الشم ولا نشعر.
كل ما يمكننا فعله هو إلقاء نظرة على الصورة للحصول على فكرة أفضل عن المنتج. تعد جودة الصورة مهمة بشكل لا يصدق ، خاصة عند بيع شيء يهتم فيه الناس بالتفاصيل الدقيقة (أي شيء تقني أو يركز على السلامة أو تذكرة عالية جدًا).
لهذا السبب ، تحتاج إلى التقاط صورك بدقة عالية بحيث يمكن تكبيرها بنشاط مع الحفاظ على جودتها.
عبر GIPHY
تأكد من أن جمهورك يمكنه رؤية كل ما يحتاجون إليه.
بهذه الطريقة يمكن للجمهور أن ينظر إلى كل نقطة بتفصيل دقيق ، مما يساعدك على إبراز احتياجات المستخدم الرئيسية أو معالجة أي مخاوف قد تكون لديهم بشأن المنتج.
”هل هذا مناسب؟ هل سيكون هذا قويًا أم آمنًا بما يكفي "، إلخ.
مثال
هابيس بيبي هي شركة تتفهم بوضوح احتياجات مستخدميها وتظهر ذلك في صورها.
فهي لا تغطي فقط لقطات متعددة وحالات مستخدم ، ولكن يمكن تكبير كل صورة لمزيد من التفاصيل.
نعم ، إنه منتج عالي التكلفة ولكنه أكثر من ذلك. يرغب عملاؤهم في التأكد من أن هذا المنتج آمن لمولودهم الجديد وفحصه بالتفصيل.
عبر GIPHY
دع جمهورك يرى تلك التفاصيل.
كل صورة لديهم تعطي راحة البال.
رقم 12: اختبار لقطات الحركة / اللقطات المستخدمة
تعد القدرة على التكبير أمرًا رائعًا ، لكن التخيل يعد أسلوبًا أكثر قوة.
لماذا ا؟
من خلال الحصول على لقطات للمنتج قيد الاستخدام ، يمكنك مساعدة جمهورك ليس فقط على تصور أنفسهم باستخدام المنتج ، ولكنه ينقل المشاعر بشكل نشط من اللقطة إلى المستخدم.
دعني أشرح.
الدماغ البشري هو شيء رائع مع العديد من العناصر المثيرة للاهتمام.
أريد أن أتحدث عن 3 من هؤلاء:
- قشرة بريموتور ،
- القشرة الحركية الأساسية
- والخلايا العصبية المرآة.
القشرة الحركية هي منطقة الدماغ التي تساعدك على التخطيط للحركة ، بينما القشرة الحركية الأساسية هي التي تجعل هذه الحركة تحدث.
لنفترض أنك على وشك رمي كرة ، لكن في نفس الوقت ، دماغك به أقطاب كهربائية متصلة به حتى نتمكن من تسجيل الخلايا العصبية التي تطلقها.
عندما تبدأ في التفكير في رمي الكرة ، تضيء قشرة Premotor. إنها تفكر في الإجراء وتوصل إلى ما يجب القيام به. ثم عندما ترمي الكرة ، تتحكم القشرة الحركية الأساسية في العضلات وتضيء الآن في قراءاتنا.
إذا كنا سنشاهد شخصًا آخر يرمي الكرة ، فستضيء قشرة Premotor الخاصة بنا تمامًا كما لو كنا نخطط لرميها بأنفسنا.
يتسبب رصد الحدث في إطلاق الخلايا العصبية نفسها - نسمي هذه الخلايا العصبية المرآتية.
لماذا هذا مهم لتحسين الصورة؟
حسنًا ، عندما يرى جمهورك صورة أو مقطع فيديو لمتزلج على الجليد يقوم بمنعطف طويل منحوت ، يمكن أن يشعر بمشاعر مماثلة كما لو كانوا يفعلون ذلك بأنفسهم.

نحن نعكس المشاعر التي نراها في الآخرين ، وهو أمر رائع إذا كان ما نعرضه في صورتنا يتوافق مع العاطفة التي يريدون تجربتها.
رقم 13: مثل المستخدم النهائي الخاص بك
يساعد وجود بشر في اللقطة أيضًا جمهورك على التواصل والتعاطف ، ولكن تأكد من اختبار نماذج متعددة.
لماذا ا؟
حسنًا ، لن يكون لدى الجميع صدى لدى الشخص الموجود في لقطتك ، خاصةً إذا لم يمثلوا المستخدم النهائي بدقة. يمكن للجمهور التقاط مفاهيم خاطئة حول من هو المنتج ، لذلك اختبر نماذج مختلفة.
في "قابلية استخدام صور الويب" ، يتحدث جيمس شودلي عن الحملة التي أدارها لصفحة مبيعات بثلاث نقاط سعر ، كل منها يتضمن صورة لنموذج مختلف لتمثيل أنواع مختلفة من العملاء.
كانت نتائج الاختبار محيرة لأن الأشخاص كانوا يشترون الخيارات الأرخص والأكثر تكلفة ، ولكن ليس خيار "أفضل سعر" (والذي يحول عادةً إلى أعلى سعر).
لقد أجروا بعض اختبارات التغذية الراجعة واتضح أن نموذج الذكور المستخدم للحصول على أفضل خيار للسعر يشبه إلى حد كبير نويل غالاغر. ووجدوا أن هذا التمثيل قد تم تأجيله لأنه لا يتوافق مع المستخدمين الفعليين للمنتج ، لذلك لم يكن يتم تحويله.
الطريقة رقم 14: اختبار الأشخاص + المنتج مقابل المنتج المنتج وحده
إذا كان بإمكانك استخدام صورة واحدة فقط ، فأنت بحاجة إلى اختبار الأشكال المختلفة.
في بعض الأحيان ، تحصل على المزيد من الدعم مع المنتج وحده. في بعض الأحيان ، تحتاج إلى لقطات منتج أكثر وضوحًا. في أوقات أخرى ، يمكن تحويل الصفحة بشكل أفضل مع المنتج قيد الاستخدام. في بعض الأحيان ، تكون نماذج أخرى تستخدم المنتج.
تأكد من اختبار كل إصدار لمعرفة أيها يعمل بشكل أفضل مع جمهورك.
رقم 15: اختبار اتجاه النظرة
عند استخدام صور تظهر نماذج بشرية ، اختبر الاتجاه الذي يبحثون عنه.
وجدت الدراسات التي أجرتها مجلة أبحاث المستهلك أن الصور مع الأشخاص الذين يبحثون في اتجاه ساعدت في جذب الجمهور إلى المشهد وتصور أنفسهم في الوقت الحالي.
عملت هذه بشكل جيد مع المنتجات حيث يمكن للجمهور التعرف على الصورة وما كان يحدث فيها وساعدت أيضًا في توجيه أعين الجمهور إلى CTA.

إنهم يعملون بشكل رائع مع العلامات التجارية الخاصة بنمط الحياة.
في حين أن الصور مع الأشخاص الذين ينظرون مباشرة إلى الجمهور والتواصل البصري والابتسام ساعدت في بناء الثقة وإظهار الكفاءة والانفتاح والعمل بشكل رائع للأعمال القائمة على الخدمات.

رقم 16: اختبر الصور الخاصة بك مقابل. اللقطات الموردة
هذا شيء لا أراه كثيرًا ، لكن يبدو أن المتاجر التي تستخدمه رائدة في السوق.
دعني أشرح.
تخيل أنك تبيع منتجًا يبيعه جميعًا 10000 بائع تجزئة آخر. كيف تفرق؟
يقوم معظم الناس بتعديل السعر والسباق على الهامش ، لكن تجار التجزئة الأذكياء يجذبون جمهورهم المثالي بدلاً من ذلك.
بدلاً من استخدام لقطات المنتج التي يتم توفيرها واستخدامها من قبل جميع منافسيهم ، يقومون بإعادة تصوير المنتجات باستخدام نماذجهم الخاصة التي تمثل جماهيرهم الخاصة ، مما يساعد الصور على الاتصال بشكل أكثر فعالية.
مثال
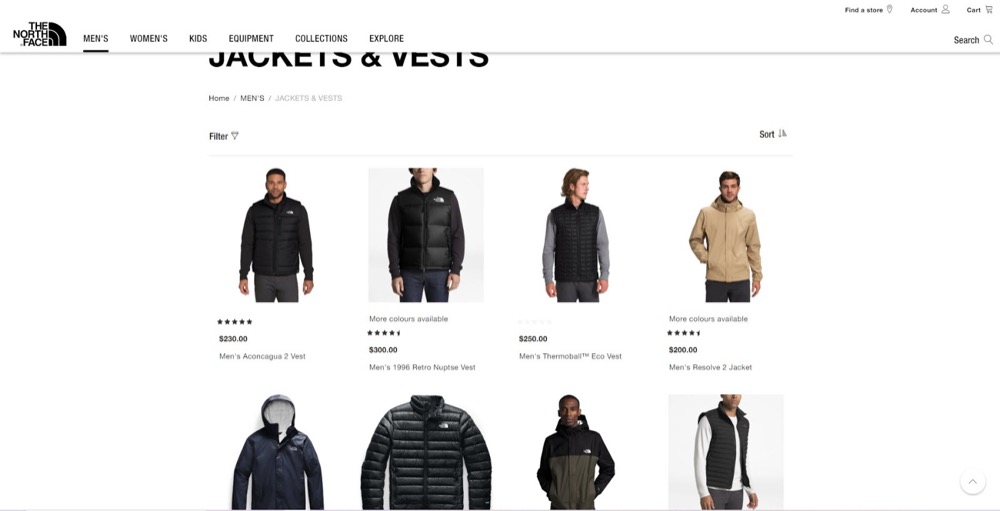
شهد North Face زيادة في عدد العملاء الأصغر سنًا مؤخرًا.
تستهدف صور North Face المتنزهين والمتسلقين والرحالة ، وبالتالي فإن صور علامتهم التجارية الأساسية لا تتوافق حقًا مع سوق 18-25.

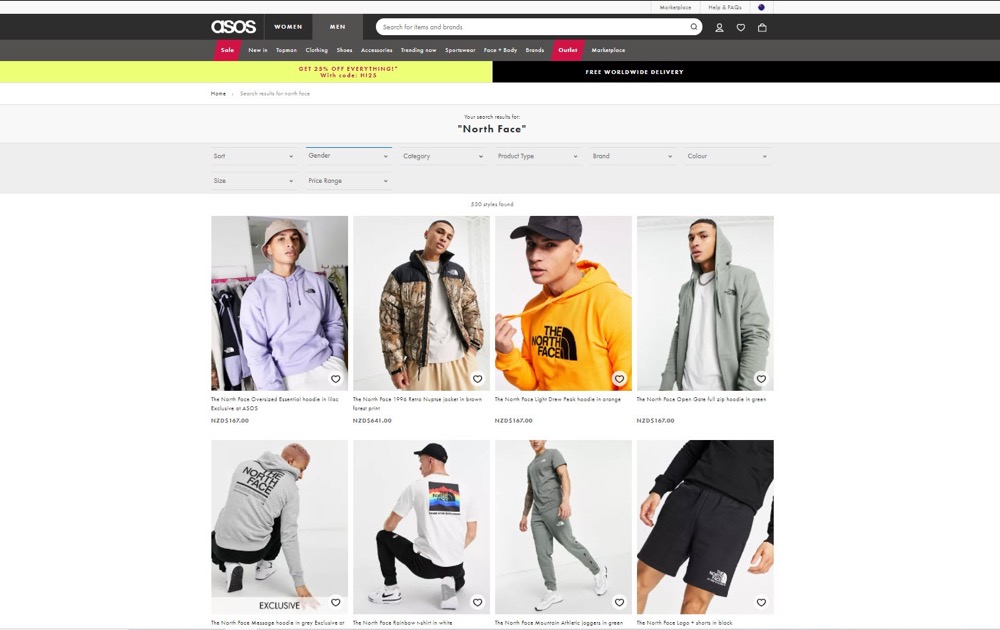
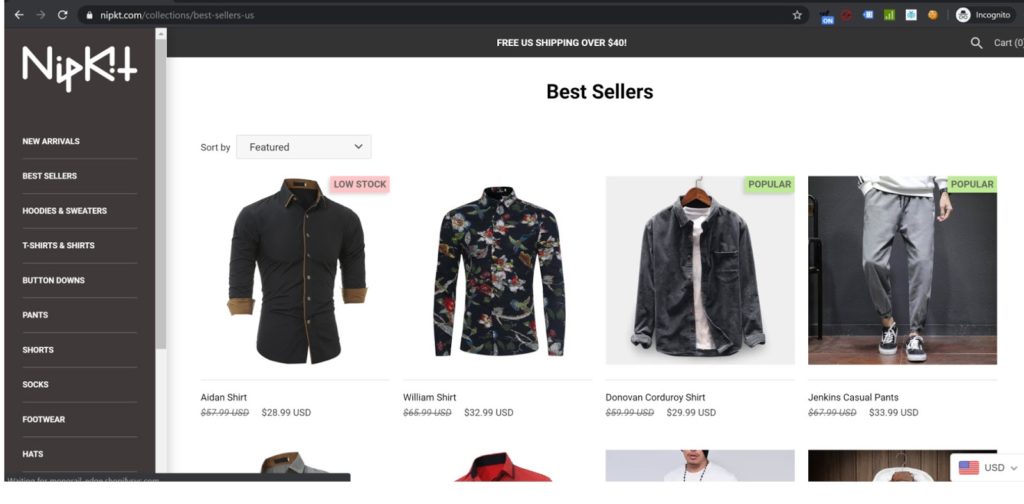
هذا هو السبب في أن Asos تعيد تصوير المنتجات التي تبيعها باستخدام مجموعة مختارة من الطرز التي تمثل المستخدم النهائي ، بدلاً من استخدام اللقطات المتوفرة.

من خلال القيام بذلك ، يمكنهم توصيل المنتج بمستخدميهم المحددين بشكل أكثر فعالية.
إذا كنت تبيع منتجات تابعة لجهات خارجية وتتنافس مع مواقع أخرى ، ففكر في ذلك لصورك الخاصة.
الطريقة رقم 17: اختبار صورة واحدة مقابل. تسلسل الصور
تعد تسلسلات الصور جيدة عندما تريد الخوض في مزيد من التفاصيل ، وتأخذ جمهورك في "رحلة" اكتشاف.
يعمل هذا جيدًا بشكل خاص إذا كانت الصور تتبع عملية تفكير المستخدم.
يمكن أن يختلف اعتمادًا على عرضك ومجال عملك ، ولكنه عادةً ما يكون مثل:
- طلقة البطل
- المنتج قيد الاستخدام ،
- لقطة المنتج ،
- لقطات دقيقة التفاصيل ، إلخ.
مثال
تحدثنا عن "أسعد طفل" في وقت سابق ومدى معرفتهم لجمهورهم.
يملكون:
- مقطع فيديو (مع الصورة المصغرة لبطل تم تصويره مع المنتج قيد الاستخدام) ،
- لقطة من سمتين رئيسيتين ،
- مجموعة كاملة من لقطات الحركة تتطابق مع شرائح مختلفة من الجمهور ونماذج مختلفة ،
- يمكن تكبير كل صورة للتحقق من الجوانب الفنية.
عبر GIPHY
صمم التسلسلات الخاصة بك لتتناسب مع عملية صنع القرار لدى المستخدمين.
تعمل التسلسلات ، ولكن من المهم أن تفهم كيف يُكمل جمهورك عملية شراء كهذه ، حتى تتمكن من تصميمها بالصور.
مهما فعلت ، لا تجعل الصور تدور من تلقاء نفسها ، وبدلاً من ذلك اسمح للمستخدم بالنقر فوقها. أظهرت العديد من الدراسات والاختبارات أن العرض الدائري للصور دائمًا ما يكون تحويلًا أقل بكثير من مجرد صورة واحدة بمفردها.
لذلك إذا كنت تستخدم تسلسلاً ، فقم بإظهار الصورة الواحدة وتوضيح أنه يمكنهم النقر فوقها للحصول على مزيد من المعلومات أو التفاصيل.
الطريقة رقم 18: اختبار المحتوى الذي تنشئه الشركة مقابل المحتوى محتوى ناتج عن طريق مستخدم
يشبه المحتوى الذي ينشئه المستخدم (UGC) تقريبًا رمز الغش للتحويلات.
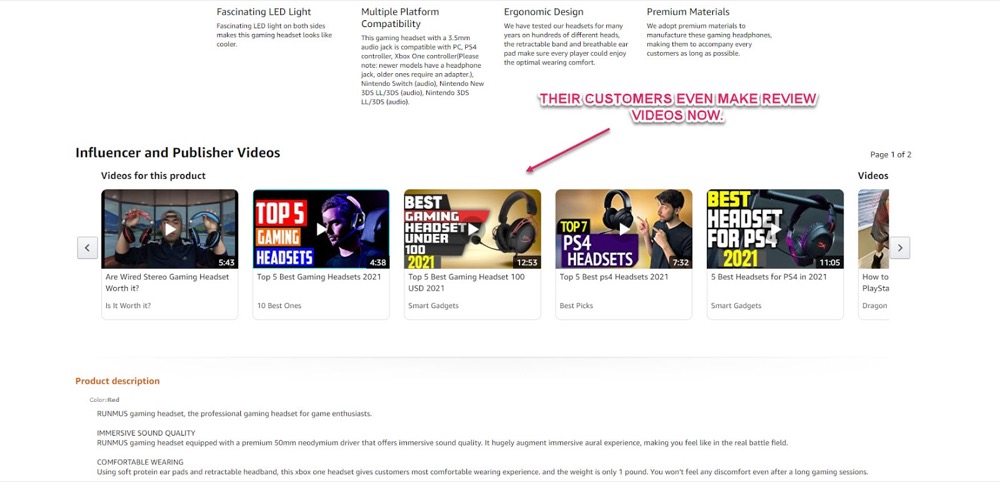
إنه لا يعمل فقط كدليل وإحالة وإثبات اجتماعي في واحد ، ولكنه أيضًا محتوى مجاني. أنت ببساطة تسمح لمستخدميك بأخذ لقطات المنتج بعد الشراء ثم إرسالها إليك. (مع نقاط المكافأة إذا قمت بإعداد نظام لأتمتة العملية برمتها من خلال رسائل البريد الإلكتروني للمتابعة). سمحت أمازون بهذا منذ سنوات وما زالت تستخدمه وتبتكره اليوم ، لذا يمكنك تخمين مدى نجاحها معهم.

تريد مثالا آخر؟
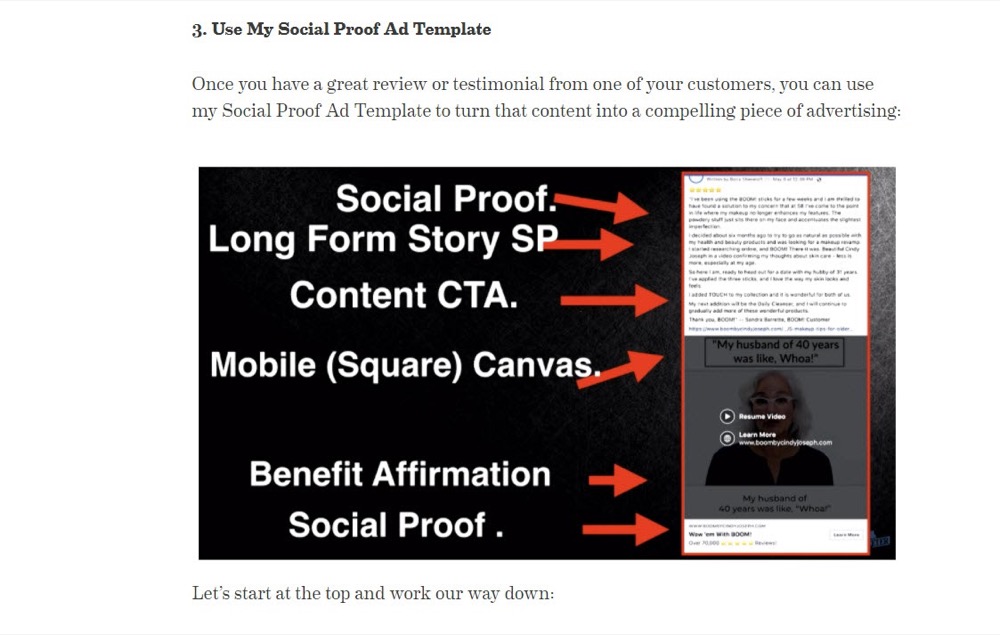
فقاعة! بواسطة Cindy Joseph هي علامة تجارية للعناية بالبشرة للسيدات يديرها مسؤول تسويق استجابة مباشرة.
تتجاوز عائداتهم الحالية 62 مليون دولار وقد توسعت إلى هذه النقطة من خلال التركيز على الإعلانات المدفوعة والإحالات.
لقد اعتادوا تشغيل جميع أنواع الإعلانات ولكن في الوقت الحاضر تكاد تكون حصرية شهادات الفيديو التي ينشئها المستخدمون.

لا يقتصر دور المحتوى الذي ينشئه المستخدمون على بناء الثقة فحسب ، بل إنه رائع أيضًا لتحويل الأشخاص الذين قد يكونون على الحياد.
يقوم المسوقون التابعون بذلك بشكل جيد للغاية ، وغالبًا ما ينشئون مراجعات كاملة وأدلة محتوى للمنتجات من حالة مستخدم الجمهور المثالي ووجهة نظره.
مفتاح الوجبات الجاهزة
اختبر محتوى UGC ، إما كنقطة اتصال رئيسية ، أو كصورة أو فيديو تكميليين ، أو حتى على مواقع الطرف الثالث لتوجيه المحتوى إليك.
رقم 19: اختبار الصور الثابتة مقابل. أشرطة فيديو
غالبًا ما تضيف مقاطع الفيديو تأثيرًا أكبر من الصور الفردية ، كما أنها تدعم المحتوى في تسلسلات المنتج.
(شهدت Zappos زيادة بنسبة 30٪ في المبيعات على صفحات المنتج حيث شاهد الجمهور مقطع فيديو داعمًا بالإضافة إلى الصور التي تم عرضها).
تحتاج مقاطع الفيديو إلى مزيد من الجهد في الإنشاء ولكنها يمكن أن تكون قوية بشكل لا يصدق ، خاصة إذا كنت تضع ما يلي في الاعتبار:
- كن على علم بجودة الفيديو.
ليس كل عميل لديه نفس نظام الجودة مثلك. اختبر الفيديو الخاص بك على أجهزة متعددة ، مع التركيز على الأجهزة القديمة وبأقل الاتصالات الشائعة (iPhone 5 + 3G).
- لا تقم بتشغيل الفيديو تلقائيًا عند تحميل الصفحة.
هذا ليس محبطًا فحسب ، بل يمكنه أيضًا زيادة وقت تحميل الصفحة وحتى معدل الارتداد.
- ضع في اعتبارك المكان الذي تستضيف فيه الفيديو.
يعد تحميله على Youtube وتضمينه في صفحتك خيارًا سهلاً ، ولكن تذكر أن نهاية كل مقطع فيديو على Youtube عبارة عن CTA لمحتوى آخر. (حتى أن البعض يتم تشغيله تلقائيًا الآن.) آخر شيء تريده هو مقطع فيديو لإثارة حماسة الناس لمنتجك أو خدمتك ، ثم يفقدون انتباههم إلى منافس مختلف أو فيديو قطة.
يمكنك التغلب على هذا من خلال استضافة مقاطع الفيديو الخاصة بك بنفسك على منصات مثل Vimeo ثم تضمين ذلك في موقعك. (سيسمح لك Vimeo بإضافة عبارات CTA قابلة للنقر في نهاية مقاطع الفيديو لعروض المنتجات الخاصة بك.)
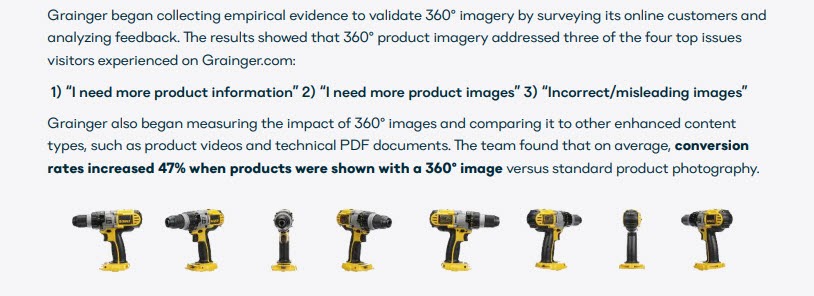
رقم 20: اختبار 360 صورة
إذا كنت تبيع منتجًا ماديًا ، ففكر في إنشاء صور بزاوية 360 درجة.
على الرغم من أنها تتطلب برنامجًا متخصصًا لإنشائها ، إلا أنها يمكن أن تساعد في زيادة التحويلات من خلال مساعدة الجمهور على فحص المنتج بالكامل.
في الواقع ، وجدت شركة Grainger.com للأدوات الصناعية أن الصور بزاوية 360 درجة لأدواتها الكهربائية ساعدتهم على رؤية زيادة في معدل التحويل بنسبة 47٪ مقابل الصور القياسية فقط.

يساعد هذا في تجاوز مشكلات الزوايا المفقودة التي غطيناها سابقًا ، مع إظهار تمثيل دقيق للمنتج أيضًا.
لا يقتصر الأمر على المنتجات المادية فقط ، ولكن يمكن للفنادق والمنازل إنشاء 360 لقطة تجريبية.

هنا مثال على فيديو 360 Real Estate Video من قبل الناس في Wistia.
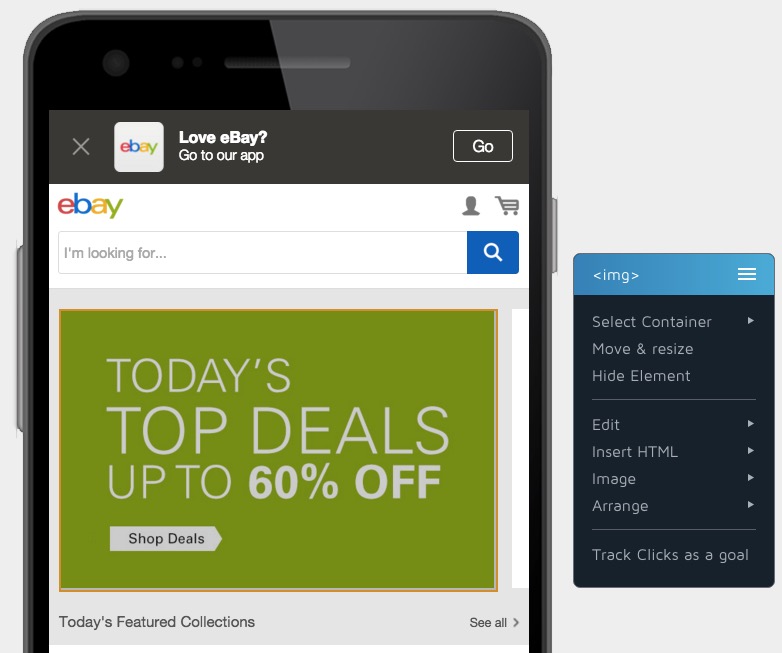
رقم 21: اختبار CTAs + المعلومات الموجودة أعلى الصور + الصور المصغرة
يمكن أن يعمل هذا بشكل جيد مع صفحات المنتج أو مكتبات المنتجات الأوسع حيث قد ينفد عنصر معين من المخزون ، وتريد لفت الانتباه إليه.
يمكنك إضافة CTA بسيط على الصورة المصغرة للسماح للجمهور بمعرفة أنه ينخفض أو إذا كان العنصر يتجه ، مما يجعلهم يرغبون في التحقق منه.

يمكنك حتى إعداد المكونات الإضافية للقيام بذلك نيابة عنك.
رقم 22: اختبار رؤية CTA
إذا كنت تضيف عبارات تحث المستخدم على اتخاذ إجراء أعلى صورك ، فاحذر من صعوبة قراءة خطوط معينة أو ألوان معينة على خلفيات معينة ، ويمكن أن تخفض معدلات التحويل.
فمثلا:
- نص صغير
- الخطوط المكتوبة بخط اليد
- خطوط بيضاء على خلفيات مشرقة
- نص أحمر على خلفيات زرقاء
- نص أزرق على خلفيات حمراء
- الخضر على الأصفر والأصفر على الأخضر
- الأحمر والأخضر ، أو الأخضر على الأحمر.
في بعض الأحيان يكون من الصعب قراءة CTA في الخلفية ، ولكن في أحيان أخرى يكون ذلك بسبب شيء يسمى Chromostereopsis. يحدث عندما تحفز ألوان معينة مستقبلات مختلفة في العين. عندما تجمع بين صور محددة ، فإنه يجعل من الصعب التركيز على الصورة.
إنها ليست مجرد ألوان. ضع في الاعتبار كيف قد يبدو CTA الخاص بك على أجهزة متعددة. يمكن أن يؤدي اختلاف حجم الشاشة إلى تغيير جذري في مدى سهولة عرض CTA الخاص بك.
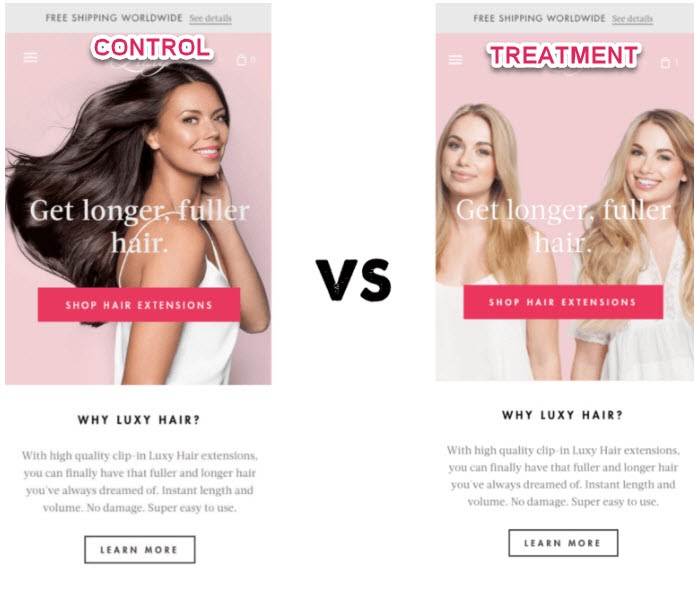
أدار Luxyhair حملة حيث اختبروا لقطة بطل الصفحة الرئيسية الخاصة بهم مع صورة قبل وبعد مقابل لقطة تحكم لشخص واحد فقط.
ومن المثير للاهتمام أن اللقطة السابقة واللاحقة تم تحويلها بشكل أفضل على سطح المكتب ، ولكن أقل على الهاتف المحمول.

الافتراض هو أن اللقطة قبل وبعد كان من الصعب رؤيتها على جهاز محمول. أنا شخصياً أعتقد أنه يمكن أن يكون بعض الأشياء.
في الشكل الجديد ، اختبروا نموذجًا جديدًا (نعلم أنه يمكن أن يؤثر على النتائج) ، لكن ليس هذا فقط ، النص أصعب بكثير في القراءة ، لأنه مضاف على خلفية وردية اللون.
في هذا المثال ، قد يكون من المفيد اختبار لون الخط وإضافة خلفية داكنة وحتى اختبار صورة دوارة للنموذج قبل وبعد. بهذه الطريقة يمكنك قراءة CTA ومعرفة الفرق من إصدار إلى آخر.
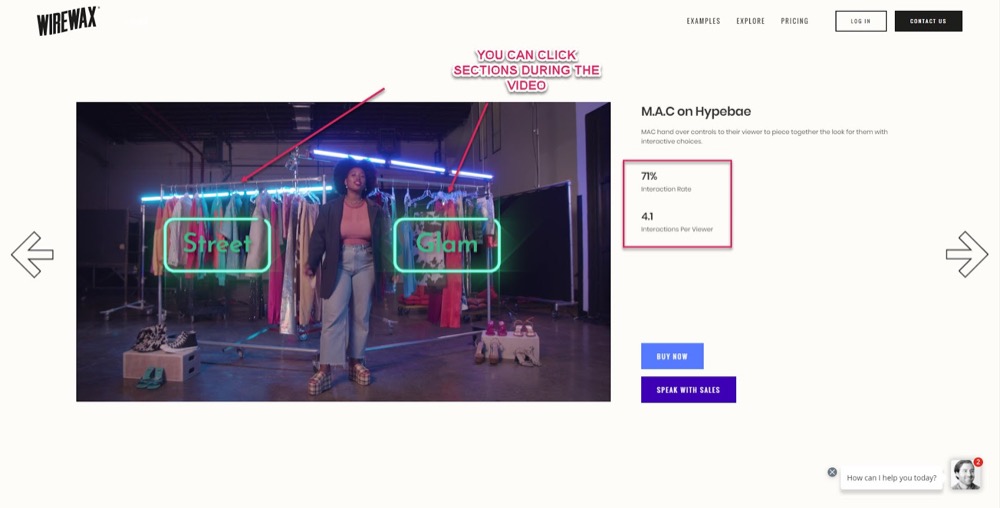
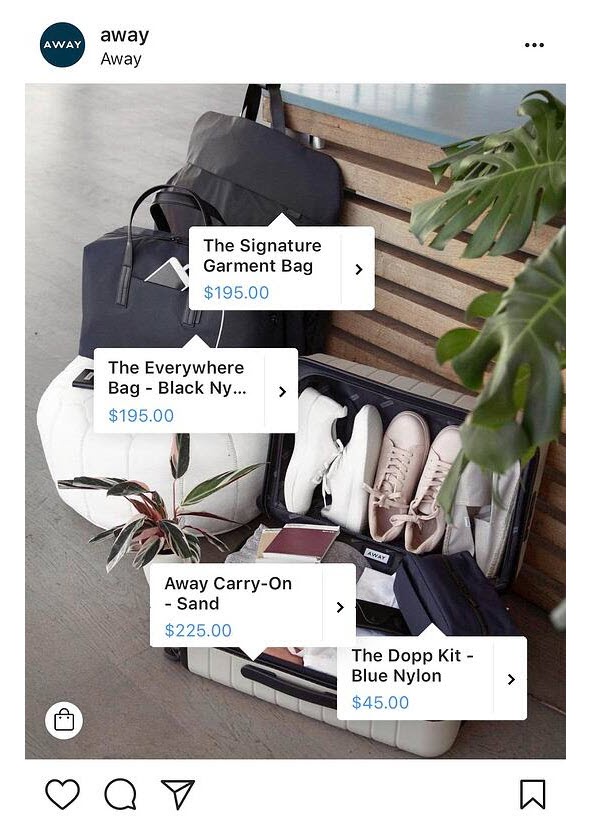
رقم 23: اختبار تراكبات الحث على الشراء القابلة للنقر في مقاطع الفيديو + الصور القابلة للتسوق
الفيديو أو الصورة القابلة للتسوق هي قطعة وسائط ذات مكونات تفاعلية مباشرة.
يمكن للجمهور رؤية عناصر في اللقطة أو المقطع والنقر عليها ونقلها مباشرةً إلى منتجات أو كتالوجات معينة.
إليك مقطع فيديو يمكن التسوق فيه بواسطة Wirewax.com لأحد عملائها.

وإليك مكونًا إضافيًا بواسطة Taggbox يتيح لك تحميل الصور ثم إنشاء عناصر قابلة للنقر للمستخدمين للتسوّق منها.
حتى منصات الوسائط الاجتماعية ترى القوة في الوسائط القابلة للتسوق وتسمح بإعلانات محددة قابلة للتسوق مباشرة على أنظمتها الأساسية.

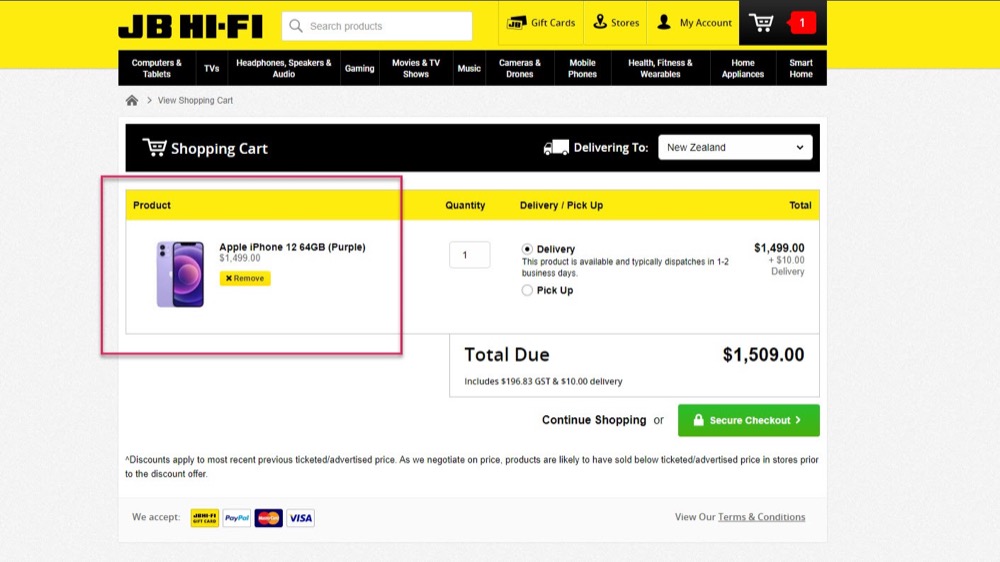
رقم 24: اختبر لقطات المنتج لزيادة معدل تحويل سلة التسوق
نحن نركز كثيرًا على الصورة للحصول على النقرة والبيع ، وننسى أنه يمكننا أيضًا استخدامها للمساعدة في إيقاف العربات المهجورة. وفقًا لـ Wordstream ، يتخلى ما يقرب من 81٪ من المستخدمين عن عربات التسوق ولا يكملون عملية البيع.
يمكن أن تساعد إضافة الصورة إلى صفحة الخروج الجمهور في توضيح ما يشترونه بالضبط وزيادة معدل تحويل سلة التسوق.

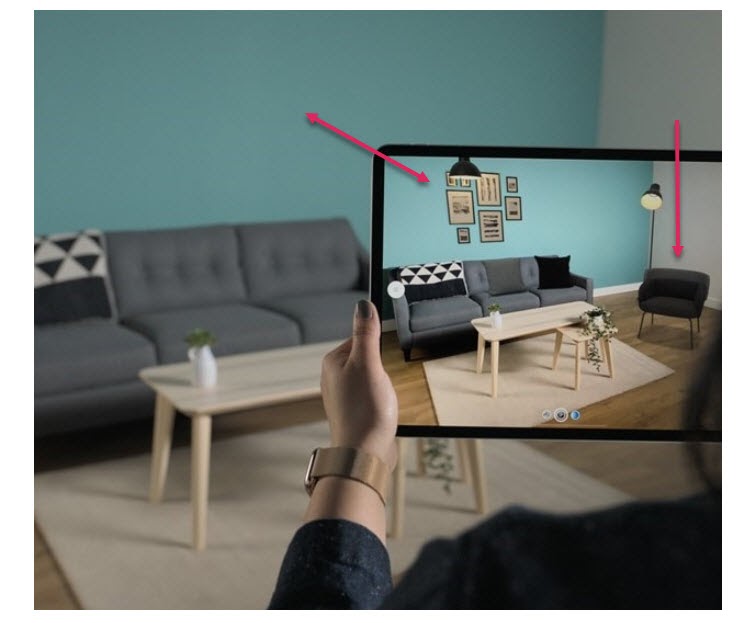
الطريقة رقم 25: اختبار صور الواقع المعزز
نحن نعلم بالفعل أن إحدى الطرق الرائعة لتجاوز مشكلات "ماذا لو" لجمهورك هي توفير المزيد من الصور. المزيد من الزوايا وتفاصيل أفضل وما إلى ذلك.
يتخذ بعض تجار التجزئة هذه خطوة إلى الأمام ويخلقون تجارب تسوق في الواقع المعزز.
مثال
أنشأت Ikea تطبيق "Ikea Place" ، وهو تطبيق يتيح للمستخدمين التقاط لقطات شاشة لغرفهم واختيار العناصر وتراكبها مباشرةً في الصورة.
لا يساعد هذا الأشخاص في تصور غرفهم فحسب ، بل إنه يقيس أيضًا المساحة لمعرفة ما إذا كان المنتج مناسبًا ، ثم يطبق حجم الغرفة على صورة المنتج التي يستوردها ، ويقيس صورة المنتج بناءً على مواصفات غرفتك!

Coastal هي علامة تجارية أخرى تستخدم أداة صورة AR تتيح لمستخدميها "تجربة" النظارات رقميًا.
يقوم المستخدمون بتشغيل كاميرا الويب الخاصة بهم وتراكب الإطارات المختلفة على وجوههم لمعرفة كيف ستبدو المنتجات.
رقم 26: اختبار الصور المجزأة
لنفترض أن لديك منتجًا له قاعدة مستخدمين واسعة ، لكنك تعلم أن شرائح معينة من جمهورك ستشتريه لأسباب خاصة بهم.
مثال
أنت متجر أدوات منزلية للحدائق وترغب في بيع المزيد من أدوات الشواء.
ربما يرغب قسم من جمهورك في شراء حفلات الشواء الخاصة بك للحصول على طهي خارجي ومشاهدة الألعاب الرياضية ، ولكن قد ترغب شريحة أخرى في شرائها لإنشاء ميزة حديقة بدلاً من ذلك.
من خلال تقسيم صورك لتتناسب مع جمهورك ، ستلاحظ ارتفاعًا أكبر بكثير ، حيث تعكس الصورة الهدف النهائي للمستخدم.
(على غرار ما فعلته Asos بنماذجها ، لكننا الآن نغير الصورة بنشاط بناءً على بيانات المستخدم من أجل تحسين أعلى من جميع القطاعات.)
تجزئة الرسالة قوية بشكل لا يصدق. في الواقع ، أجرى أحد مستخدمي التحويل لدينا اختبارًا على شريحة من جمهوره ، مما تسبب في زيادة بنسبة 50٪ في التحويلات.
استنتاج
لذلك هناك لديك. لدينا 26 نصيحة لتحسين الصورة لزيادة معدلات التحويل الخاصة بك.
يمكن تطبيق كل اختبار أدرجناه هنا تقريبًا ، بدءًا من تقسيم الجمهور إلى تعديلات التخطيط والمزيد ، في تطبيق Convert Experiences.
إذا كنت ترغب في بدء اختبار صورك الخاصة ، فانقر فوق الزر أدناه واحصل على نسخة تجريبية مجانية اليوم.