9+ أفضل ممارسات البريد الإلكتروني بتنسيق HTML
نشرت: 2021-12-24عندما تنشئ بريدًا إلكترونيًا باستخدام أداة السحب والإفلات أو القائمة على الوحدة النمطية ، فأنت تقوم بشكل أساسي بإنشاء بريد إلكتروني بتنسيق HTML.
هناك نوعان رئيسيان من البريد الإلكتروني يمكن للمستخدمين إرسالهما واستلامهما: رسائل البريد الإلكتروني ذات النص العادي (بالضبط ما يبدو عليه ذلك - أي بريد إلكتروني يحتوي فقط على نص قديم عادي وبدون تنسيق) ورسائل البريد الإلكتروني بتنسيق HTML ، والتي لها تنسيق ومصممة باستخدام HTML و CSS المضمنة .
من السهل جدًا اكتشاف رسائل البريد الإلكتروني بتنسيق HTML - معظم رسائل البريد الإلكتروني التسويقية للوسائط المتعددة التي تبدو أنيقة بعض الشيء في صندوق الوارد الخاص بك هي على الأرجح رسائل بريد إلكتروني بتنسيق HTML.
بصفتك مسوق بريد إلكتروني ، ربما تكون قد أنشأت بالفعل بعض رسائل البريد الإلكتروني بتنسيق HTML وأدركت فوائدها مقارنة برسائل البريد الإلكتروني ذات النص العادي. ومع ذلك ، فإن رسائل البريد الإلكتروني بتنسيق HTML ليست بالضرورة أفضل من رسائل البريد الإلكتروني ذات النص العادي ، فقط لأن كلا النوعين يمكن أن يكونا مناسبين لمواقف مختلفة وجزءًا من استراتيجية تسويق بريد إلكتروني ناجحة.
ستعرض لك هذه المقالة أفضل ممارسات البريد الإلكتروني بتنسيق HTML التي تزيد عن 10 ، بغض النظر عن مستوى خبرتك ومعرفتك في الترميز ، ومشاركة بعض الموارد المجانية لرسائل البريد الإلكتروني بتنسيق HTML التي يمكنك استخدامها. يبدو ذلك جيدا؟ ثم دعونا نتعمق.
ما هو البريد الإلكتروني بتنسيق HTML؟
يعد البريد الإلكتروني بتنسيق HTML (لغة ترميز النص التشعبي) بريدًا إلكترونيًا يستخدم نوعًا من أنواع HTML لتوفير إمكانيات ترميز دلالية وتنسيق غير ممكنة عند استخدام بريد إلكتروني نصي عادي. تساعد أكواد HTML المسوقين على إنشاء رسائل بريد إلكتروني مذهلة يمكنها زيادة المبيعات وزيادة مشاركة المشتركين.
في بريد إلكتروني بتنسيق HTML ، يتم تثبيت النصوص في عرض سطح العرض بدلاً من تقسيمها بعد 78 حرفًا من كل سطر. بالإضافة إلى ذلك ، تسمح رسائل البريد الإلكتروني بتنسيق HTML بإدخال الألوان والجداول والمخططات والرسوم البيانية وحتى الصيغ الرياضية كصور.
لماذا تعتبر رسائل البريد الإلكتروني بتنسيق HTML مهمة؟
ظهرت رسائل البريد الإلكتروني بتنسيق HTML لأول مرة في أوائل العقد الأول من القرن الحادي والعشرين ، وكان المسوقون في حالة من الفوضى. في ذلك الوقت ، لم يكن بإمكان جميع عملاء البريد الإلكتروني عرض تنسيق البريد الإلكتروني هذا بشكل صحيح لرسائل البريد الإلكتروني بتنسيق HTML ، ومن المؤكد أن الأجهزة المحمولة تفتقر إلى إمكانات العرض المناسبة لرسائل البريد الإلكتروني المعقدة.
ولكن ، منذ ذلك الحين ، بدأ التصميم سريع الاستجابة بشكل عام ورسائل البريد الإلكتروني الأكثر تطورًا في الارتفاع. مع العناصر المرئية والتفاعلية والوسائط الغنية ، تحتوي رسائل البريد الإلكتروني بتنسيق HTML على كل شيء بدءًا من ملفات GIF المتحركة والمحتوى المنسق بشكل جميل إلى عبارات الحث على اتخاذ إجراء التي تجذب الانتباه.
في الواقع ، يستجيب 64٪ من الأشخاص بأنهم يفضلون رسائل البريد الإلكتروني بتنسيق HTML على رسائل البريد الإلكتروني ذات النص العادي. يرجع معدل الموافقة المرتفع إلى الفوائد التالية:
تحويلات أعلى : تسمح رسائل البريد الإلكتروني بتنسيق HTML لأقسام التسويق بتعديل رسائلها لإبراز عبارات CTA ، وتوفير روابط ذات صلة ، وتسهيل تفاعل المستلمين مع رسائل البريد الإلكتروني.
تصميم أفضل : تسمح رسائل البريد الإلكتروني بتنسيق HTML للمسوقين عبر البريد الإلكتروني بتخصيص القوالب بألوان وشعارات علاماتهم التجارية. أيضًا ، يمكنهم تضمين CTAs القابلة للنقر والصور داخل رسائل البريد الإلكتروني الخاصة بهم. تساعد كل هذه الإمكانات في تحسين تصميم وأداء رسائل البريد الإلكتروني التسويقية.
التتبع : إن امتلاك برنامج تسويق عبر البريد الإلكتروني مثل AVADA Email Marketing يساعد في إدارة رسائل البريد الإلكتروني بتنسيق HTML ويزود المستخدمين بتحليلات الحملة لتقييم مستوى مشاركة المشتركين وتحديد الرسائل التي تعمل بشكل جيد مع الجمهور المستهدف.
مشاركة أعلى : غالبًا ما ترسل المرئيات المعلومات بشكل أسرع وأكثر فاعلية من الكلمات ، لذا فإن رسائل البريد الإلكتروني بتنسيق HTML تُمكّن المسوقين عبر البريد الإلكتروني من نقل الرسائل بشكل أفضل. نتيجة لذلك ، يمكن للعلامات التجارية إظهار منتجاتها بشكل أفضل من خلال زوايا أكثر جاذبية وكسب المزيد من الإجراءات من المستهلكين.
كيف تصنع بريد الكتروني رائع بصيغة HTML؟

الخبر السار هو أنك لست مضطرًا لتعلم البرمجة لإنشاء بريد إلكتروني بتنسيق HTML.
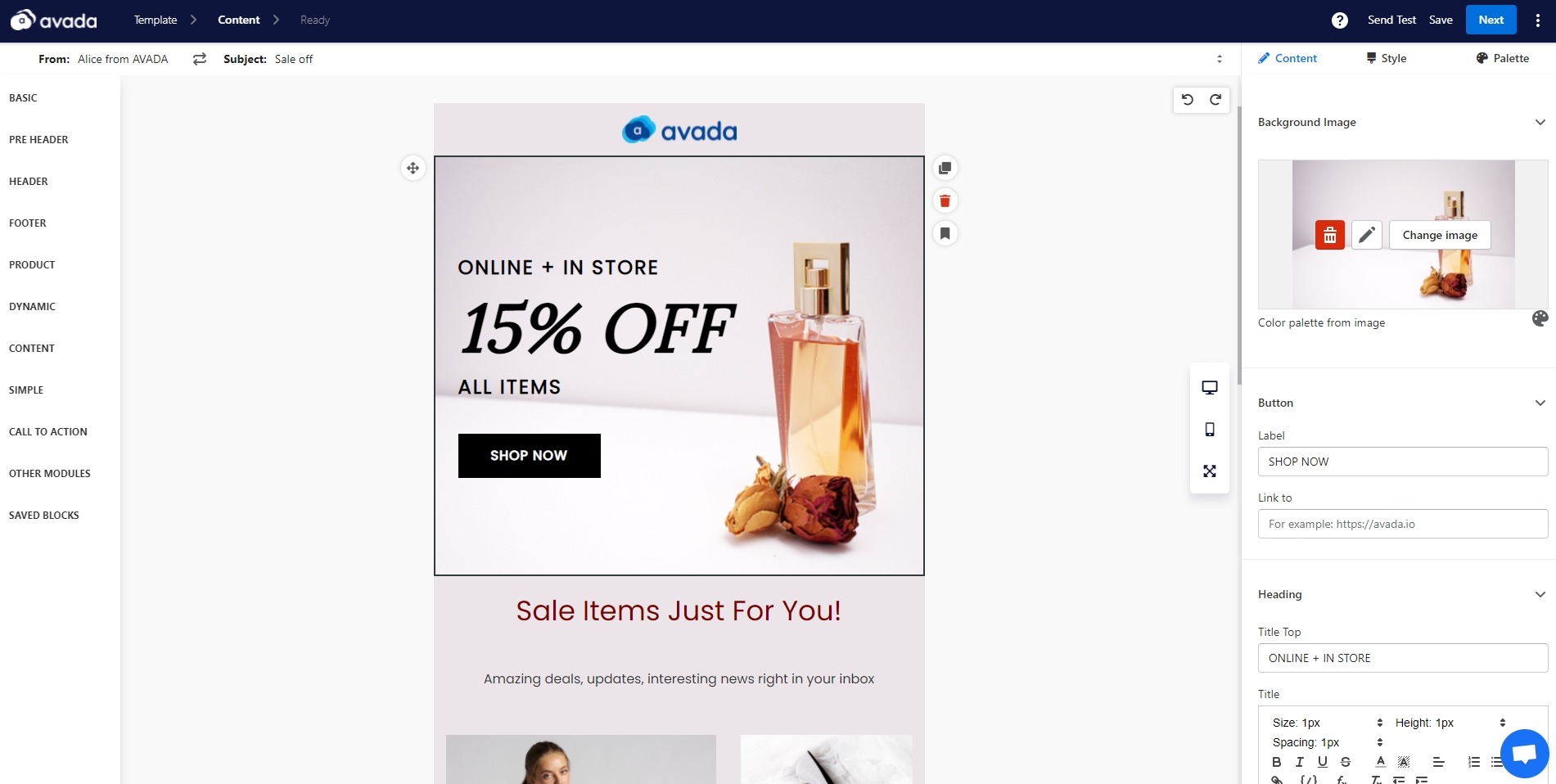
ستوفر أداة مثل AVADA Email Marketing ، المصممة لإنشاء وإرسال رسائل بريد إلكتروني آلية ، قوالب بريد إلكتروني بتنسيق HTML جاهزة للاستخدام ومنسقة مسبقًا تساعدك على تصميم رسائل بريد إلكتروني رائعة دون الحاجة إلى الوصول إلى الرموز الخلفية.
أثناء إجراء تغييرات في محرر البريد الإلكتروني AVADA عن طريق السحب والإفلات ، سيتم تشفير التغييرات تلقائيًا في حملة البريد الإلكتروني النهائية. يعد امتلاك أداة إنشاء بريد إلكتروني مثل هذه خيارًا مثاليًا إذا كان فريقك يفتقر إلى مصمم بريد إلكتروني ، ولكنك لا تزال ترغب في الحصول على رسائل بريد إلكتروني ذات مظهر احترافي.

إذا كان لديك بعض المعرفة بلغة HTML أو تريد مزيدًا من التحكم في رمز رسائل البريد الإلكتروني الخاصة بك ، فيمكنك أيضًا استيراد ملفات HTML مباشرة إلى AVADA Email Marketing لاستخدامها كقوالب بريد إلكتروني مخصصة. إذا كنت تعرف طريقة تعديل ملف HTML ، فلديك طريقة مباشرة لتكييف العديد من قوالب البريد الإلكتروني التي تختارها في التطبيق.
نظرًا لأن عملية إنشاء بريد إلكتروني بتنسيق HTML من البداية قد تكون صعبة للغاية ، فإنني أوصيك بالعمل مع مطور أو العثور على قالب بريد إلكتروني بتنسيق HTML معد مسبقًا بدلاً من ذلك. أو ، ببساطة ، استخدم AVADA Email Marketing ، فهو يحتوي إلى حد كبير على جميع قوالب البريد الإلكتروني الضرورية لمتجر التجارة الإلكترونية مثل المعاملات والبيع العابر والبيع الإضافي وتأكيد الطلب وما إلى ذلك.
9+ من أفضل ممارسات البريد الإلكتروني بتنسيق HTML
مع كل ما يقال ، قد يكون من الصعب بالفعل إنشاء بريد إلكتروني بتنسيق HTML يحتوي على كل من المظهر ومعدل التحويل الذي تريده. لذلك في هذا القسم ، سأخرج التخمين من صورة تصميم البريد الإلكتروني من أجلك - إليك أفضل ممارسات البريد الإلكتروني بتنسيق HTML لجميع العناصر المختلفة لحملة البريد الإلكتروني لإنشاء رسائل بريد إلكتروني رائعة.
بغض النظر عن الطريقة التي تريد استخدامها عند إنشاء رسائل بريد إلكتروني بتنسيق HTML ، فإن أفضل الممارسات هذه ستساعدك على تحسين تصميم حملات البريد الإلكتروني وتجربة المستخدم ومعدل التسليم.
1. تصميم مختلف الأجهزة وأحجام الشاشات

يتم احتساب 41.9٪ من جميع عمليات فتح البريد الإلكتروني بواسطة أجهزة الهواتف الذكية نظرًا لأن الأجهزة اللوحية والهواتف الذكية جعلت التحقق من البريد الوارد أمرًا سهلاً للغاية للجميع الآن. هذا يعني أنك إذا كنت ترغب في إنشاء بريد إلكتروني تفاعلي ، فلا يمكنك بعد الآن تجاهل فكرة تصميم رسائل بريد إلكتروني لمزيد من الأجهزة.
أحد أكثر العوامل وضوحًا وأكبرها في مظهر البريد الإلكتروني بتنسيق HTML هو حجم شاشة الجهاز الذي يستخدمه المستخدمون. يمكن بسهولة تحويل البريد الإلكتروني الذي يبدو منسقًا جيدًا ورائعًا على سطح المكتب إلى مجموعة متشابكة من النصوص والصور المتداخلة وغير المقروءة إذا لم يتم إنشاؤها بشكل صحيح لشاشة الهاتف الذكي.
للتأكد من أن بريدك الإلكتروني بتنسيق HTML يبدو بالطريقة التي تريدها على أحجام الشاشات المتعددة ، فإن أفضل ما يمكنك فعله هو الحفاظ على تصميمك سهل الفهم وبسيط. عندما تبدأ في إضافة عناصر أكثر تعقيدًا مثل عدة أعمدة وصور عائمة ، قد تصبح تنسيقات بريدك الإلكتروني أكثر صعوبة في الترجمة لأحجام شاشات مختلفة.
إذا قررت إنشاء تخطيط أكثر تعقيدًا ، فتأكد من أنك تتناول بنشاط كيفية إعادة ترتيب العناصر لتلائم أحجام الشاشات المختلفة. على سبيل المثال ، إذا ظهر بريدك الإلكتروني على شكل أعمدة متعددة على سطح المكتب ، فقد لا تعمل نفس البنية على الهاتف المحمول - لذلك ستحتاج إلى استخدام استعلام وسائط لتحديد كيفية عرض عناصر البريد الإلكتروني على أحجام الشاشة المختلفة.
تذكر أن إنشاء رسائل بريد إلكتروني سريعة الاستجابة بتنسيق HTML يتجاوز حقًا تنسيق رسالتك وهيكلها. فكر في تجربة المستخدم الإجمالية وكيف سيرى المستلمون رسائل البريد الإلكتروني الخاصة بك عبر الأجهزة المختلفة. تأكد من أن اختيار الخط الخاص بك سهل القراءة على الهاتف المحمول كما هو الحال على سطح المكتب ، واستخدم الأزرار الملائمة للجوال أو عبارات الحث على اتخاذ إجراء بدلاً من نص الارتباط التشعبي (هل حاولت الضغط في سطر صغير من النص المرتبط تشعبيًا على الأجهزة المحمولة؟ ليس الأمر سهلاً) .
مع AVADA Email Marketing ، يمكنك عرض بريدك الإلكتروني بتنسيق HTML في الوقت الفعلي على كل من سطح المكتب والجوال ، مما يمنحك نظرة عامة كاملة على تصميم رسالتك.
2. التحكم في وقت تحميل رسائل البريد الإلكتروني بتنسيق HTML
قد يكون الوقت الذي يستغرقه تحميل رسائل البريد الإلكتروني هو الفرق بين كسب عميل جديد وفقدان مستلم محبط. في حين أنه قد يكون من المغري استخدام جميع خيارات التصميم المختلفة داخل التطبيق ودمج كل صورة يمكن أن تحتويها رسائل البريد الإلكتروني بتنسيق HTML ، فلا يهم ما إذا كانت رسائل البريد الإلكتروني الخاصة بك تستغرق وقتًا طويلاً في التحميل.
أثناء إنشاء بريدك الإلكتروني بتنسيق HTML ، كن على دراية بالمدة التي سيستغرقها تحميل رسائلك الإلكترونية - خاصةً إذا كان الأشخاص يفتحون رسالتك في رحلتهم الصباحية بمترو الأنفاق باستخدام اتصال بيانات ضعيف. إليك بعض الأشياء الصغيرة التي يمكنك القيام بها والتي ستساعدك على تحسين أوقات تحميل البريد الإلكتروني بتنسيق HTML.
استخدم خطوط الويب القياسية : تعد الخطوط المخصصة رائعة لتلوين صفحاتك المقصودة ، لكنها يمكن أن تكون طبقة غريبة من التعقيد عند إضافتها إلى بريد إلكتروني. يتعامل عملاء البريد الإلكتروني مع عناصر نمط الخط بشكل مختلف ، لذا يجب عليك استخدام خطوط الويب القياسية للتأكد من أن عميل البريد الإلكتروني الذي يستخدمه المشتركون لديك يدعم هذا الخط المعين.
لا تستخدم الكثير من الصور : يمكن للصور الأقل أن تعزز الرسالة التي تريد إرسالها إلى العملاء أكثر. تذكر أيضًا استخدام ضاغط الصور لتقليل حجم ملف صورة البريد الإلكتروني قدر الإمكان. لن تؤثر معظم ضواغط الصور على جودة الصورة مع تقليل الحجم بشكل كبير ، لذلك لن تؤذي رسالة البريد الإلكتروني المرئية من خلال اتخاذ هذه الخطوة الإضافية.
استخدام مُصغّر HTML : يقوم مُصغّر ملف HTML تلقائيًا بإزالة الرموز غير الضرورية في ملف HTML. سيتم تحرير العناصر الإضافية والمتكررة ، لكن العرض الفعلي لبريدك الإلكتروني بتنسيق HTML سيظل كما هو. يؤثر كل سطر من التعليمات البرمجية على وقت تحميل البريد الإلكتروني ، لذا خذ بعض الوقت لإزالة الشفرة غير المرغوب فيها ليكون لها تأثير إيجابي على وقت التحميل.
هناك العديد من الخطوط الأسلوبية وسهلة الاستخدام وآمنة للويب لتختار من بينها ، مثل Arial و Tahoma و Verdana و Trebuchet MS و Lucida و Courier و Georgia و Times New Roman و Palatino والمزيد. ستأتي هذه الخطوط محملة مسبقًا على معظم أجهزة الكمبيوتر ويتم عرضها باستمرار في أكثر من 90٪ من الوقت.

3. تأكد من أن التصميم الخاص بك يمكن أن يعمل في عملاء بريد إلكتروني مختلفين

هناك عامل كبير آخر يؤثر بشدة على طريقة ظهور رسائل البريد الإلكتروني بتنسيق HTML في صناديق الوارد الخاصة بالمشتركين وهو عميل البريد الإلكتروني الذي يستخدمونه لفتح رسائلك. يقوم عملاء البريد الإلكتروني بتحميل رسائل البريد الإلكتروني بشكل مختلف قليلاً ، لذا فإن البريد الإلكتروني الذي له مظهر معين في Gmail يمكن أن يبدو مختلفًا تمامًا في Outlook.
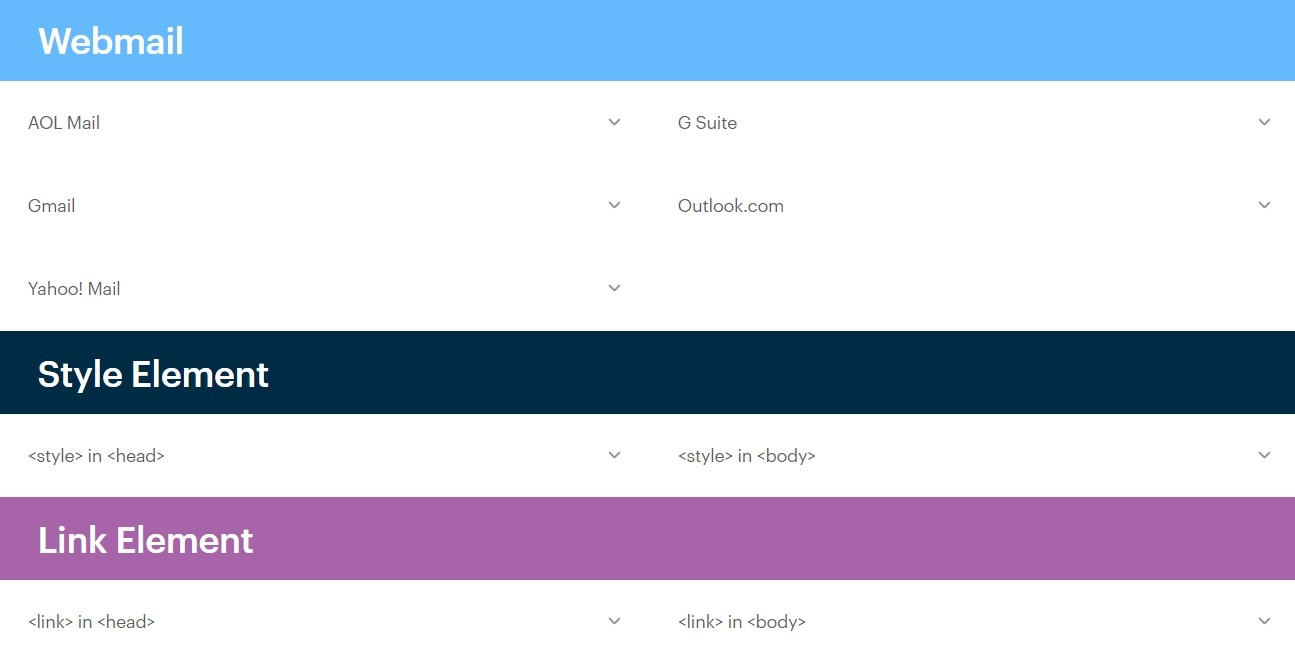
لحسن الحظ ، إذا فهمت كيف يعرض عملاء البريد الإلكتروني الأكثر شيوعًا عناصر HTML و CSS معينة ، فستتمكن من إنشاء تجربة متسقة إلى حد كبير عبر صناديق البريد الوارد لجميع المستخدمين. يتعلق الأمر كله بمعرفة تجنب العلامات غير المدعومة والتكيف وفقًا لذلك. يمكنك قراءة هذا الدليل الشامل من Campaign Monitor لفهم كيفية دعم عملاء البريد الإلكتروني الأكثر شيوعًا (بما في ذلك Gmail و Outlook) وتقديم عناصر تصميم CSS مختلفة للبريد الإلكتروني.
4. التخطيط لمشاكل المستخدم النهائي
عميل البريد الإلكتروني وحجم الشاشة ليسا العوامل الوحيدة التي يمكن أن تؤثر على طريقة عرض رسائل البريد الإلكتروني بتنسيق HTML في صناديق البريد الوارد للمشتركين. يمكن أن تؤثر عناصر مثل إصدار عميل البريد الإلكتروني ونظام تشغيل المستخدم وإعدادات المستخدم الفريدة وبرامج الأمان وما إذا كان يتم تمكين التحميل التلقائي للصور أم لا على كيفية أداء رسائل البريد الإلكتروني الخاصة بك.
كما يمكنك التخمين على الأرجح من خلال النظر إلى هذه القائمة الضخمة من العوامل ، فإنه من الصعب جدًا حلها جميعًا (في كل مرة ترسل فيها حملة بريد إلكتروني) ومن المحتمل أن ترمي جهاز الكمبيوتر الخاص بك في جميع أنحاء الغرفة إذا كنت تجرؤ على المحاولة.
لكن ليس عليك أن تكون محبطًا تمامًا في مواجهة هذه المشكلات - ما عليك سوى القيام ببعض التخطيط قبل إرسال رسائل البريد الإلكتروني بتنسيق HTML.
أولاً ، ضع في اعتبارك إنشاء نسخة صفحة ويب من بريدك الإلكتروني بتنسيق HTML .
هذا بمثابة زر آمن من الفشل لبريدك الإلكتروني. إذا لسبب ما (مثل أحد العوامل العديدة التي تمت مناقشتها أعلاه) ظهر بريدك الإلكتروني المصمم بشكل جميل على أنه فوضى مطلقة عندما يفتحه المستلم ، على الأقل سيكون لديهم خيار عرض البريد الإلكتروني كصفحة ويب ورؤية الرسالة على أنها كنت تنوي ذلك.
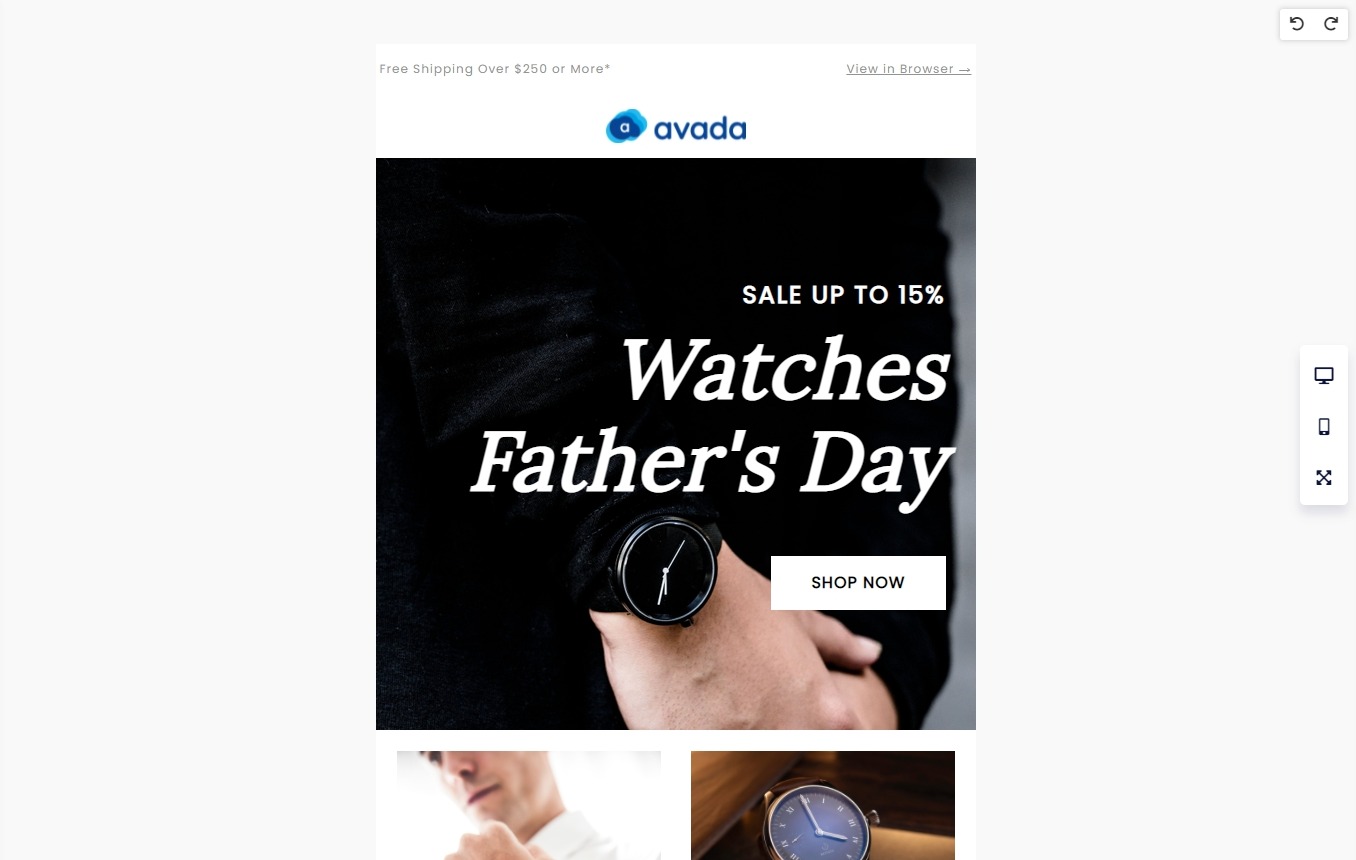
نظرًا لأن متصفحات الويب يمكنها عرض عناصر النمط بشكل أكثر تناسقًا من عملاء البريد الإلكتروني ، فستتمكن من التحكم بشكل أكبر في مظهر رسالة البريد الإلكتروني الخاصة بإصدار صفحة الويب. في AVADA Email Marketing ، يوجد دائمًا نص تشعبي مرتبط في الزاوية اليمنى العليا من رسالة بريد إلكتروني كخيار سينشئ إصدارًا لصفحة الويب تلقائيًا.
ثانيًا ، يجب عليك إنشاء نسخة نصية عادية من بريدك الإلكتروني بتنسيق HTML.
إصدار النص العادي هو ما يبدو عليه - إصدار آخر من بريد HTML الإلكتروني الخاص بك يتم عرضه فقط في نص عادي تمامًا. يعد وجود إصدار نص عادي من رسائل البريد الإلكتروني بتنسيق HTML أمرًا ضروريًا لأن بعض عملاء البريد الإلكتروني أو إعدادات المستخدم يختارون عدم تحميل أكواد HTML أو لا يمكنهم ذلك.
إذا كانت هذه هي الحالة ، فسيكون العميل قادرًا على تقديم نسخة بديلة للنص العادي من بريدك الإلكتروني بتنسيق HTML للمستخدمين. في حالة عدم وجود أحد ، يمكن لخادم البريد الإلكتروني الخاص بالمستلم إرسال إشارة إلى أن رسائل البريد الإلكتروني الخاصة بك قد تكون رسائل غير مرغوب فيها أو من المحتمل أن تكون خطرة
سيوفر برنامج التسويق عبر البريد الإلكتروني مثل AVADA Email Marketing تلقائيًا إصدارًا نصيًا عاديًا لبريدك الإلكتروني إذا كانت خدمة البريد الإلكتروني للمستلم تتطلب ذلك. إذا كنت تقوم بإنشاء بريد إلكتروني بتنسيق HTML من البداية ، فأنت بحاجة إلى إنشاء رسالة MIMe متعددة الأجزاء - وهي رسالة بريد إلكتروني تحتوي على إصدار HTML وإصدار نص عادي من نفس البريد الإلكتروني. تتطلب هذه العملية معرفة متقدمة بالبرمجة ، لذا يجب أن تعمل مع مطور على هذه العملية.
ثالثًا ، تأكد من أن رسائل البريد الإلكتروني بتنسيق HTML لا تزال منطقية حتى إذا لم يتم تحميل الصور.
يقوم بعض المستخدمين بإيقاف تشغيل التحميل التلقائي للصور ، مما يعني أن بريدك الإلكتروني سيتم عرضه بدون صور عندما يفتحه المستخدمون. لهذا السبب ، لا تعتمد فقط على الصور للحصول على معنى رسالة البريد الإلكتروني الخاصة بك ، وقم دائمًا بتضمين النص البديل للصور الموجودة لديك داخل البريد الإلكتروني. سيظهر النص البديل حتى في حالة عدم ظهور الصور ، لذلك يمكن للمستلمين الحصول على فكرة عامة عما تمثله مرئيات البريد الإلكتروني.
5. تحسين نص HTML
يعد نص HTML مفيدًا للمناطق التي تحتوي على الكثير من النسخ للتأكد من أنه مقروء وواضح في جميع صناديق البريد الوارد - الجوّال وسطح المكتب (سيتم تغيير حجم نص HTML اعتمادًا على عرض الجهاز). ضع في اعتبارك أن الحد الأدنى لحجم خط HTML المقروء لمعظم علب الوارد للهواتف الذكية هو 13 بكسل.
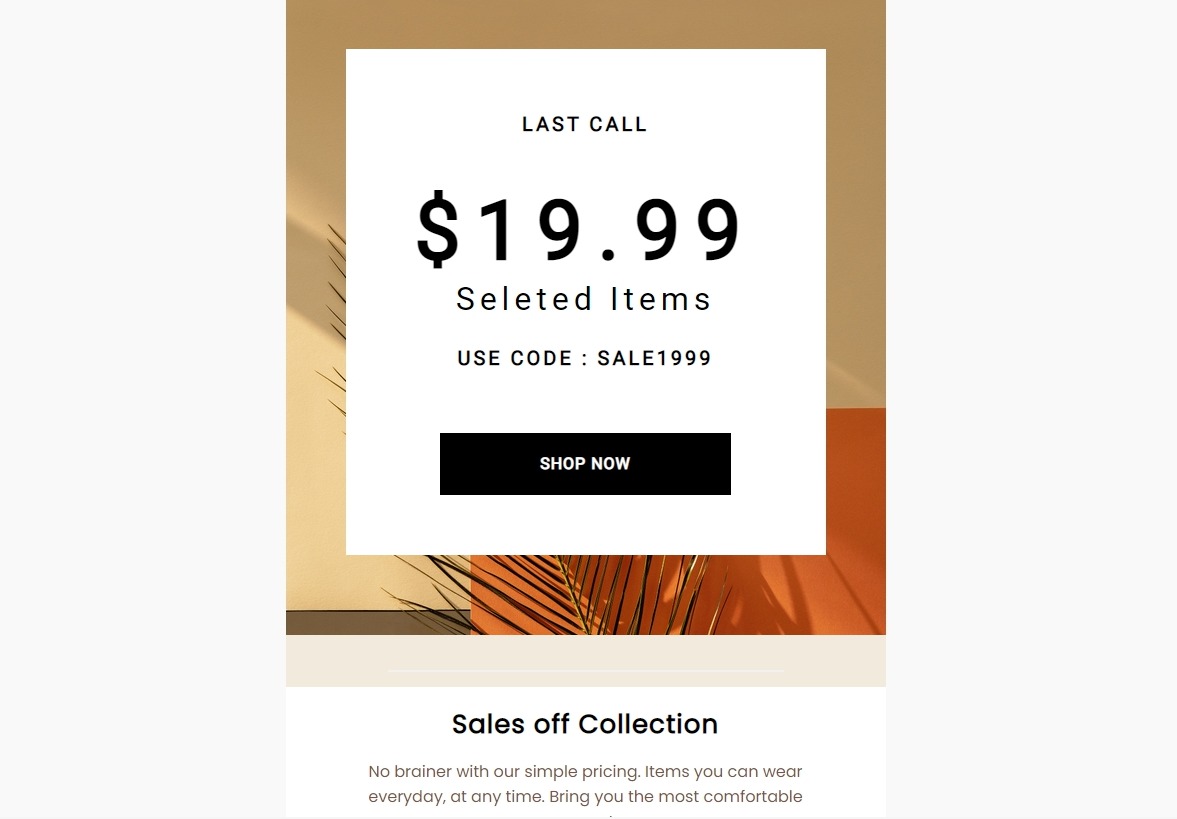
عند تضمين رمز قسيمة ، يمكنك كتابته كنص HTML حتى يتمكن المستلم من نسخه ولصقه بسهولة. سيساعد ذلك أيضًا في العرض بشكل صحيح عند إيقاف تشغيل الصور في صندوق الوارد الخاص بهم. إذا كان عليك استخدام نسخة كصورة ، فأرسل بريدًا إلكترونيًا تجريبيًا إلى نفسك أولاً قبل أن تضغط على إرسال للتأكد من تقديمها بشكل صحيح.
على الرغم من عدم وجود صلة بينهما ، إلا أنني أوصيك بتجنب JavaScript و Flash و HTML / CSS المعقدة عند إنشاء بريد إلكتروني بتنسيق HTML. JavaScript و Flash غير مدعومين عبر العديد من عملاء البريد الإلكتروني المختلفين. تأكد من كتابة بريدك الإلكتروني في CSS2 بدلاً من CSS3 ، و HTML4 بدلاً من HTML5 ، و Inline CSS بدلاً من
6. تعرف على حجم العناصر الخاصة بك

كما ذكرنا سابقًا ، غالبًا ما يكون الحد الأدنى لحجم خط HTML المقروء للأجهزة المحمولة هو 13 بكسل. هناك العديد من العناصر الأخرى داخل بريدك الإلكتروني بتنسيق HTML حيث تحتاج إلى مراعاة الحجم. من أحجام الصور المناسبة إلى الحد من الأحرف لسطر الموضوع - يجب الانتباه إلى أحجام هذه العناصر.
عرض البريد الإلكتروني بتنسيق HTML المثالي هو 600 بكسل ، يمكنك الاحتفاظ بهذا العرض لبريدك الإلكتروني ليتم عرضه بشكل صحيح على جميع المتصفحات والأجهزة. أيضًا ، حافظ على صورك حادة ولكن محسّنة لوقت التحميل من خلال دقة تبلغ 72 نقطة في البوصة. يجب أن يكون سطر الموضوع والعنوان المسبق أقل من 65 حرفًا بحيث يتناسبان بغض النظر عن المتصفح أو عميل البريد الإلكتروني أو الجهاز الذي يستخدمه المشتركون.
7. استخدم الزر الأيمن

أزرار CTA (الحث على اتخاذ إجراء) اللافتة للنظر وذات التباين العالي هي ما يتيح للمشتركين معرفة كيفية النقر وإكمال الإجراء الذي تريده منهم. يجب أن تكون أزرار الحث على الشراء جزءًا أساسيًا من تصميم HTML الخاص بك. تأكد من سهولة رؤيتها (40 بكسل × 40 بكسل على الأقل) وأخبر المستلمين بالخطوة التالية ، سواء كانت التسوق ، أو القراءة ، أو المراجعة ، أو التعلم ، وما إلى ذلك.
حاول تبديل الكلمات في أزرار الحث على الشراء. يمكن أن يعمل كل من "Learn More" و "Shop Now" بشكل جيد ، ولكن يمكنك التلاعب بمزيد من الخيارات الإبداعية لإظهار بعض الشخصية وجذب المستخدمين إلى النقر.
من خلال جعل أزرار CTA HTML بدلاً من الصور ، تصبح مقاومة للرصاص لزيادة النقرات إلى الحد الأقصى. هذا لأنها ستستمر في العرض عند إيقاف تشغيل الصور في البريد الوارد للمستخدم. تحتاج فقط إلى التأكد من أنك تستخدم خطًا آمنًا للويب أو خط Google.
إذا كنت ترغب في إنشاء أزرار قائمة على الصور ، فقم بالتصميم بحيث تظل الأزرار كبيرة بما يكفي لتكون قابلة للقراءة والنقر عند تقليصها للأجهزة المحمولة.
على الرغم من أن اللون الأحمر غالبًا ما يعتبر أفضل لون لزر CTA ، إلا أنه ليس ضروريًا. ما يهم في النهاية هو التصميم العام للبريد الإلكتروني. تأكد من وجود مساحة بيضاء كافية حول زر الحث على اتخاذ إجراء ومن خلط ألوان البريد الإلكتروني جيدًا. دع أزرار CTA تتناقض مع تصميم البريد الإلكتروني بالكامل لتكون ملفتة للنظر حقًا.
8. تصميم الملاحة بشكل جيد

على الهاتف المحمول ، يجب عليك نقل التنقل إلى الجزء السفلي من البريد الإلكتروني وتكديسه بشكل جيد فوق التذييل لتوفير مساحة مع الاحتفاظ بعلامات التبويب قابلة للنقر. تختار العديد من الشركات إزالة التنقل في رأس إصدار الهاتف المحمول للبريد الإلكتروني ، يمكنك تجربة ذلك أيضًا.
9. حافظ على صورة الخلفية بسيطة

إذا كنت تريد استخدام صورة خلفية في بريدك الإلكتروني بتنسيق HTML ، فحاول أن تجعلها بسيطة. يعد استخدام تخطيط شبكي بسيط هو أفضل نهج ، ولا يجب عليك تضمين رسومات معقدة يمكن أن تشتت انتباه القراء عن النسخة الموجودة في الأعلى.
نظرًا لأنه لا يمكن عرض صور الخلفية عند قيام المستخدمين بإيقاف تشغيل الصور لرسائل البريد الإلكتروني ، فلا تسمح لهم بتضمين أي معلومات مهمة تتعلق بالهدف من رسالتك. تذكر أن تكتب نصًا بديلًا سيوفر السياق إذا تم حظر صورك. استخدم أيضًا لون خلفية احتياطيًا مجانيًا لعرض الصور.
10. قم باختبار رسائل البريد الإلكتروني بتنسيق HTML
أخيرًا ، يجب عليك اختبار رسائل البريد الإلكتروني بتنسيق HTML في كل مرحلة من مراحل التطوير للتأكد من أنها تعمل عبر عملاء البريد الإلكتروني وأنواع الأجهزة وأنظمة التشغيل المختلفة. لا تنتظر حتى اليوم الذي تضغط فيه على زر الإرسال لاختبار بريدك الإلكتروني - الاختبار أثناء عملك هو أفضل طريقة لتحديد التناقضات بين عملاء البريد الإلكتروني المختلفين وضمان التجربة الأكثر اتساقًا الممكنة للمشتركين لديك.
يوفر AVADA Email Marketing اختبارًا داخل التطبيق وإرسال الاختبارات داخل منشئ البريد الإلكتروني لجعل عمليتك سلسة قدر الإمكان. إذا كنت تقوم ببناء رسائل البريد الإلكتروني الخاصة بك من البداية ، فيمكنك استخدام أداة مثل HTML Email Check أو PreviewMyEmail للحصول على فكرة أفضل عن كيفية ظهور بريدك الإلكتروني بتنسيق HTML في عملاء وأجهزة بريد إلكتروني مختلفة.
قم بإنشاء رسائل بريد إلكتروني بتنسيق HTML مجانًا اليوم
تعد رسائل البريد الإلكتروني بتنسيق HTML طريقة جذابة وفعالة لمشاركة رسائل عملك والحفاظ على عودة المشتركين للحصول على المزيد. مع المقدمة وأفضل الممارسات في هذه المقالة ، أنت في طريقك إلى إنشاء رسائل بريد إلكتروني رائعة بتنسيق HTML دون الحاجة إلى كتابة سطر واحد من التعليمات البرمجية.
يمكن أن يكون AVADA Email Marketing بداية مثالية لك ، حيث يقدم مجموعة مختارة من قوالب البريد الإلكتروني بتنسيق HTML التي يمكن أن توفر تجربة مستخدم سلسة وسريعة الاستجابة. يمكنك بسهولة إضافة الصور والنصوص والأزرار في أداة إنشاء البريد الإلكتروني بالسحب والإفلات السهلة ، ويمكنك أن تكون واثقًا تمامًا من أن تصميمات HTML الخاصة بك سيتم عرضها بالكامل على أي جهاز.
جرب AVADA Email Marketing من خلال النقر على الصورة أدناه!
