كيف يستخدم فريق Instapage النظام الأساسي لإنشاء تجارب فريدة بعد النقر لكل حملة
نشرت: 2019-05-30روابط سريعة
- إضفاء الطابع الشخصي
- AMP
- Instablocks ™ والكتل العالمية
- تعاون
- أشكال متعددة الخطوات
- أفضل ممارسات التصميم
- إزالة التنقل
- نماذج الاشتراك المكونة من خطوتين
- مساحة بيضاء وتخطيط Z-pattern
- دليل اجتماعي
- جرب المحتوى والتخطيطات
- عرض Instapage Enterprise
غالبًا ما يُسأل فريقنا من قبل العملاء المحتملين والعملاء عن كيفية استخدام Instapage لحملاتنا الخاصة. بدءًا من التخصيص ، و AMP ، وإدارة التحديثات المجمعة للصفحات ، والنماذج متعددة الخطوات ، والمزيد - لا يوجد نقص في طرق الاستفادة الكاملة من النظام الأساسي.
توضح مقالة اليوم العديد من الأمثلة وأفضل ممارسات التصميم من فريق الخبراء لدينا مثل إنشاء صفحات مقصودة بعد النقر لكل حملة.
التخصيص: من الإعلان إلى ما بعد النقر على الصفحة المقصودة
إذا صادفت أي بحث مدفوع ، أو عرض ، أو إعلان إعادة استهداف بواسطة Instapage من قبل ، فستعرف أنه - نقرة ما بعد الإعلان - وصلت إلى صفحة فريدة مرتبطة بهذا الإعلان. يعد إرسال نقرات الإعلان إلى صفحة مقصودة مخصصة بعد النقر من أفضل الممارسات التي نخبر بها الجميع.
إن تحقيق أفضل النتائج (التحويلات) لا يقتصر فقط على استخدام صفحات مستقلة فريدة لكل إعلان على الإنترنت. يتعلق الأمر أكثر بإضفاء الطابع الشخصي على التجربة لكل عميل محتمل نتعامل معه. عندها فقط يمكننا توقع أفضل النتائج من جهودنا الإعلانية الرقمية. لنلق نظرة على بعض الأمثلة.
النقر فوق إعلان Google هذا:

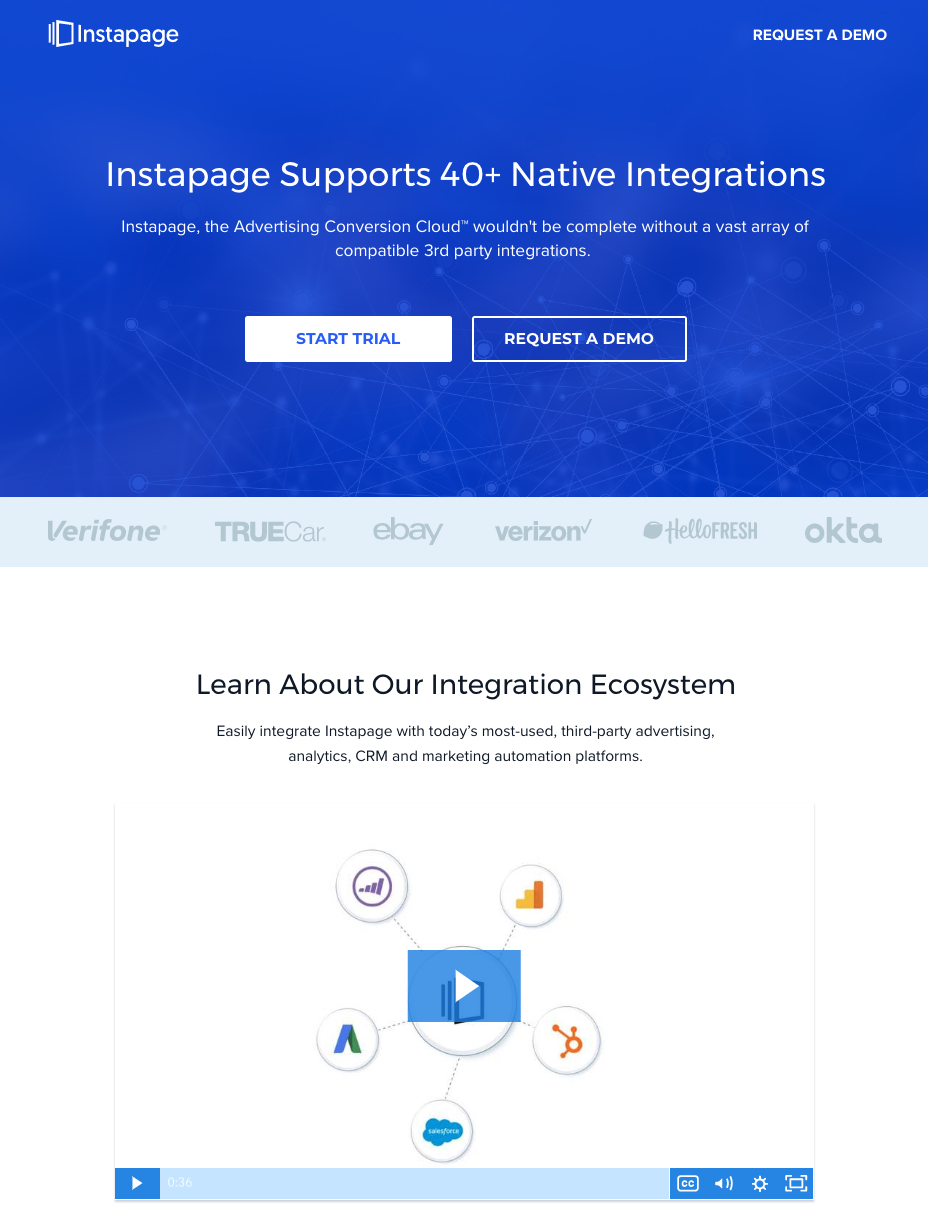
ينتقل إلى هذه الصفحة المقصودة بعد النقر:

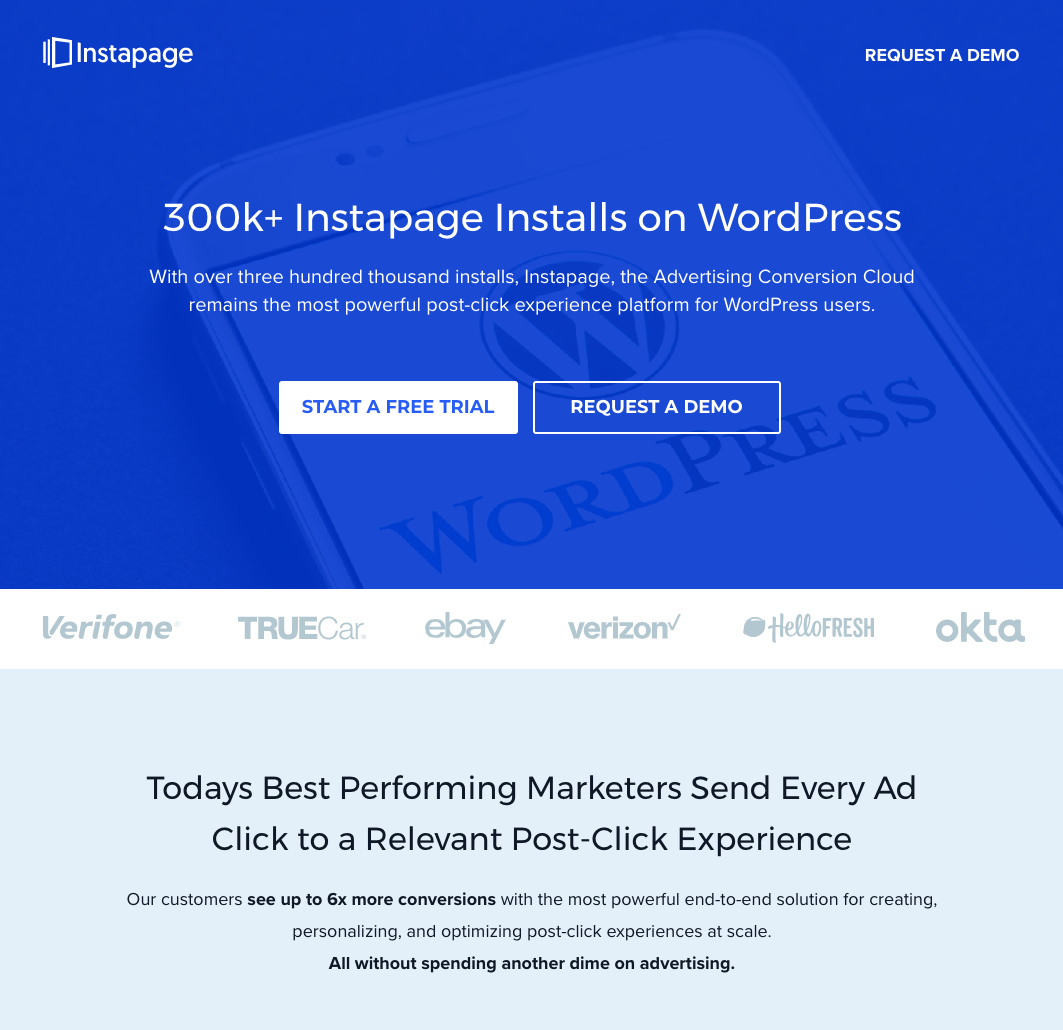
قارن ذلك بهذا المثال حيث يؤدي النقر فوق هذا الإعلان بدلاً من ذلك إلى توجيهك إلى هذه التجربة الجديدة:


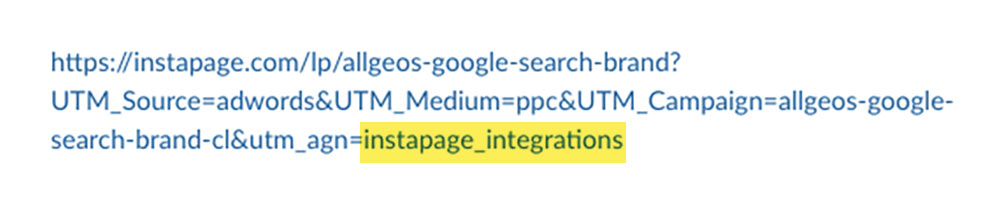
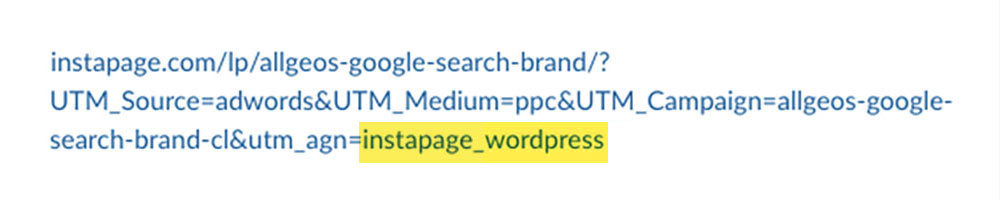
تستخدم كلتا التجربتين نفس عنوان URL تمامًا ، باستثناء معلمة UTM الأخيرة:


قد لا يبدو الأمر كثيرًا في الواجهة الأمامية للعين غير المدربة ، لكن هذا التخصيص لن يكون ممكنًا بدون استهداف الجمهور الديناميكي من جانب الخادم. على نحو فعال ، ما يحدث هو أننا نرث الاستهداف المتطور المدمج في الأنظمة الأساسية للإعلان مع معلمات UTM.
يوضح الرئيس التنفيذي والمؤسس تايسون كويك:

"نحن نستخدم الصفحات المقصودة المخصصة بعد النقر لزيادة التحويلات لأن كونك وثيق الصلة بالعملاء المحتملين عندما يختارون التعامل مع إعلان أمر بالغ الأهمية لنجاح أو فشل هذا الإعلان ، ولكن من المحتمل أن تتمكن من الحصول عليها على الإطلاق. من خلال عدم إرسال حملتك / مجموعتك الإعلانية / زياراتك الإعلانية إلى صفحة مقصودة وثيقة الصلة بعد النقر ، فأنت تخبر عملاءك المحتملين أنك لا تفهمهم أو تهتم بهم.
يعد التخصيص بعد النقر أهم شيء يمكنك القيام به في أعلى ووسط مسار التحويل ".
نحن نستخدم التجريب من جانب الخادم لتقديم تجارب فريدة دون التضحية بسرعات تحميل الصفحة للمستخدمين (حيث يقصر جانب العميل). لمزيد من التفاصيل حول الاختلافات بين التخصيص من جانب الخادم والعميل ، اقرأ هذه المقالة.
كيف يختلف التخصيص عن اختبار الانقسام A / B
باستخدام اختبار A / B ، يمكنك تعيين تقسيم الزيارات في Analytics إلى أي مجموعة ترغب فيها (50/50 ، 75/25 ، إلخ). التخصيص لا ينطوي على انقسامات في حركة المرور. لمزيد من التوضيح:
- يقدم اختبار A / B تجارب الصفحة بشكل عشوائي لجمهورك
- يُظهر التخصيص التباين الدقيق الذي تريده إلى الجمهور المستهدف الذي تختاره
لذلك ، شريطة أن تقوم بإعداد معلمات UTM الخاصة بك بشكل صحيح ، إذا كان إعلانك يتحدث عن عمليات الدمج ، فإن الصفحة المقصودة بعد النقر ستعرض محتوى تكامل فقط. على العكس من ذلك ، إذا كان الإعلان يروج للنشر على WordPress ، فسيتم عرض ذلك فقط على الصفحة.
لمزيد من التفاصيل ، انتقل إلى هنا لمعرفة سبب كون التخصيص أفضل مع اختبار A / B.
AMP: لأسرع تحميل للصفحات
من المحتمل أنك تعلم أن استخدام الأجهزة المحمولة قد تجاوز استخدام سطح المكتب لفترة طويلة في جميع أنحاء العالم. مع العلم بذلك ، ورغبته في تقديم أفضل تجربة لمستخدمي الأجهزة المحمولة ، أنشأ فريقنا العديد من صفحات AMP لما بعد النقر لجماهير الجوّال.
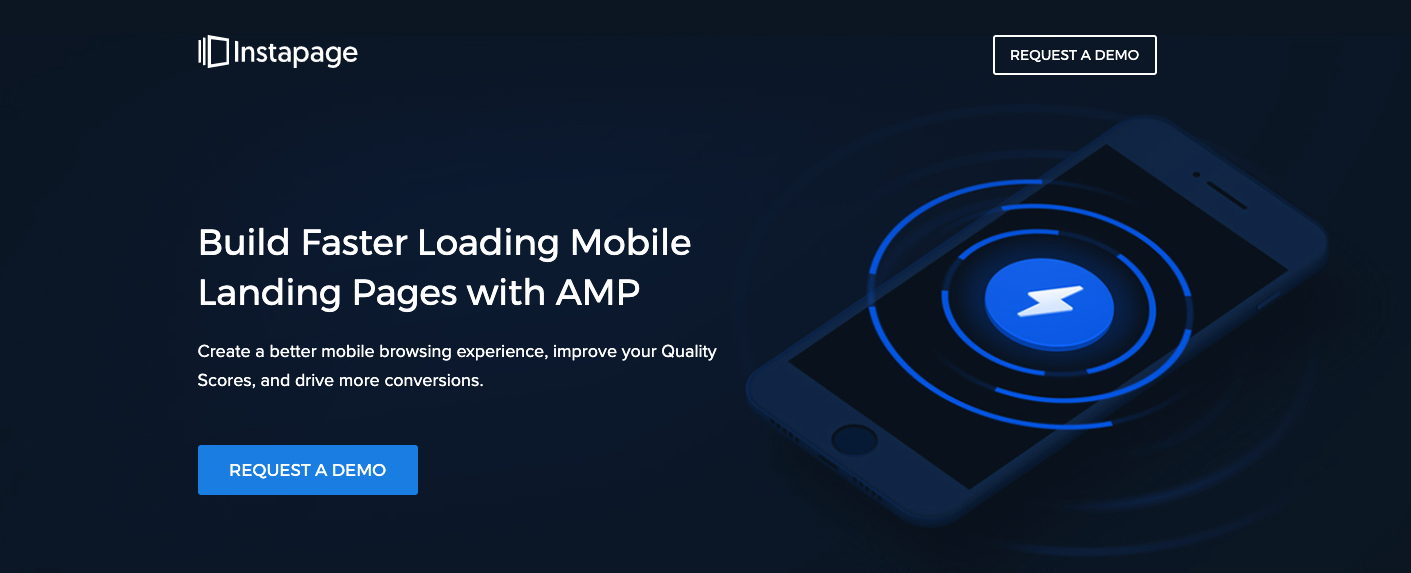
على سبيل المثال ، إذا كنت تستخدم جهازًا محمولاً وحدث أن رأيت هذا الإعلان الصوري:

يُظهر النقر من خلال هذه التجربة حيث يمكنك طلب عرض AMP التجريبي:

ليست الرسالة متطابقة فحسب ، بل يتم تحميل الصفحة على الفور تقريبًا - مما يخلق أفضل تجربة ممكنة لأي شخص يصل إلى الصفحة على الهاتف المحمول.
Instablocks ™ و Global Blocks: لتوسيع نطاق التحديثات وإدارتها
تفضل البرامج الأخرى التباهي بقدراتها على توسيع نطاق إنتاج الصفحة المقصودة وإدارة تحديثات الصفحة من خلال الترويج لميزات مثل القوالب المحسّنة. تعتبر القوالب رائعة لنشر الصفحات بسرعة نسبيًا ، لكنها تأخذك فقط حتى الآن. ولكن ماذا لو احتجت إلى التحديث:
- العلامة التجارية لشركتك وتحتاج إلى عكس هذه التغييرات في جميع الصفحات المقصودة بعد النقر؟
- سنة حقوق التأليف والنشر على كل صفحة؟ أو…
- كل لقطات منتجك في كل مكان؟
لن تفيدك القوالب في إدارة تلك التغييرات والتحديثات.
يمكن أن توفر لك Global Blocks الكثير من الوقت والصداع من تغييرات التصميم هذه. تعرف على كيفية إنشاء Global Block في الفيديو الأول أدناه وشاهد التغييرات سارية المفعول على صفحات متعددة بنقرة واحدة (الفيديو الثاني):
مثال: كيفية إنشاء كتلة عمومية
مثال: تحديث العلامة التجارية

للحصول على 15 حالة استخدام إضافية حول وقت استخدام Global Blocks ، انتقل هنا.
(* لا يوجد برنامج آخر بعد النقر يقدم هذه الوظيفة.)
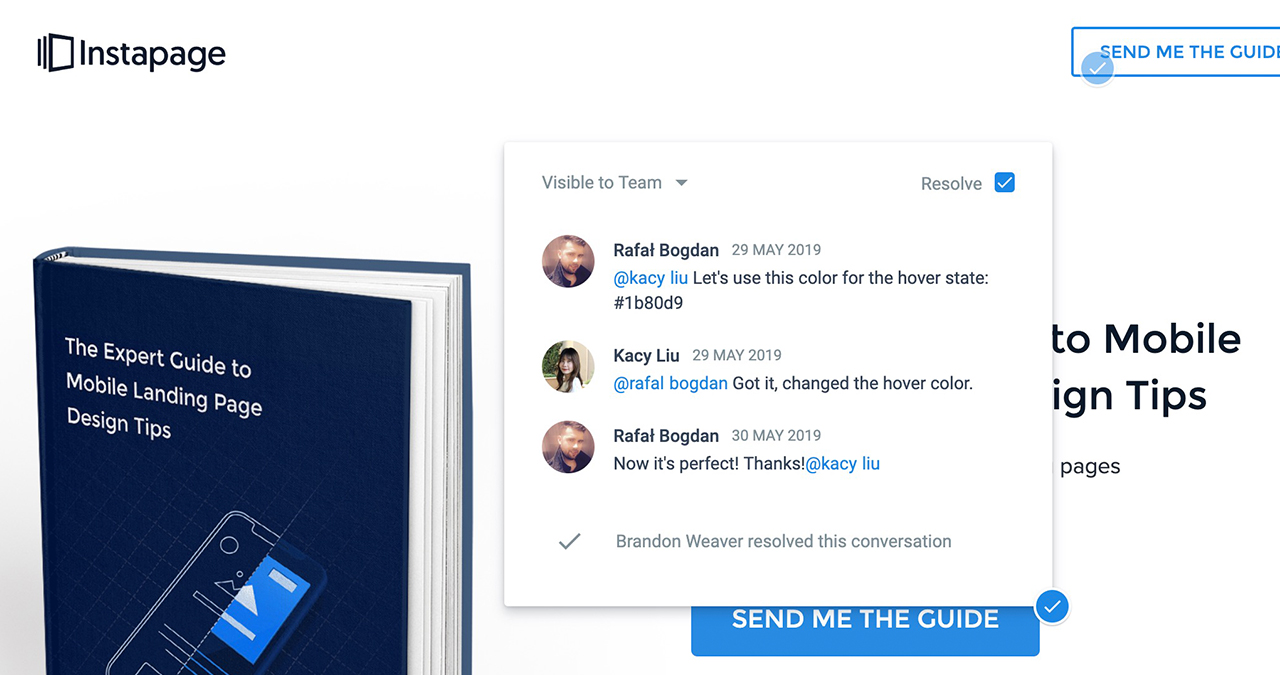
التعاون: من أجل سير العمل الفعال وردود الفعل على التصميم
كان تصميم الصفحات المقصودة بعد النقر يمثل ألمًا حقيقيًا. كان سير عمل الاتصال مبعثرًا عبر البريد الإلكتروني ، ولقطات الشاشة المزيفة مع تغييرات التصميم ، ورسائل Slack ، والاجتماعات وجهًا لوجه. الآن ، ليس من الضروري أن يكون مع تعاون الفريق المدمج لأن فريقك بأكمله يمكنه التواصل وتقديم الملاحظات وحل أي مشاكل في موقع مركزي - منشئ Instapage:

يوضح مدير التصميم الجرافيكي ، رافال بوجدان:

"من الصعب بالنسبة لي أن أتخيل الشكل الذي سيبدو عليه عامل البناء لدينا الآن بدون هذه الميزة. التعاون هو إحدى ميزاتي المفضلة في أداة الإنشاء لدينا لأنه يتيح لي مشاركة أفكاري بسرعة وإبقاء جميع أعضاء الفريق في الحلقة ، مما يوفر الكثير من الوقت وتجنب أي ارتباك أثناء عملية المراجعة. "
(* لا يوجد برنامج آخر بعد النقر يقدم هذه الوظيفة.)
أشكال متعددة الخطوات: من أجل تأهيل قيادي أفضل
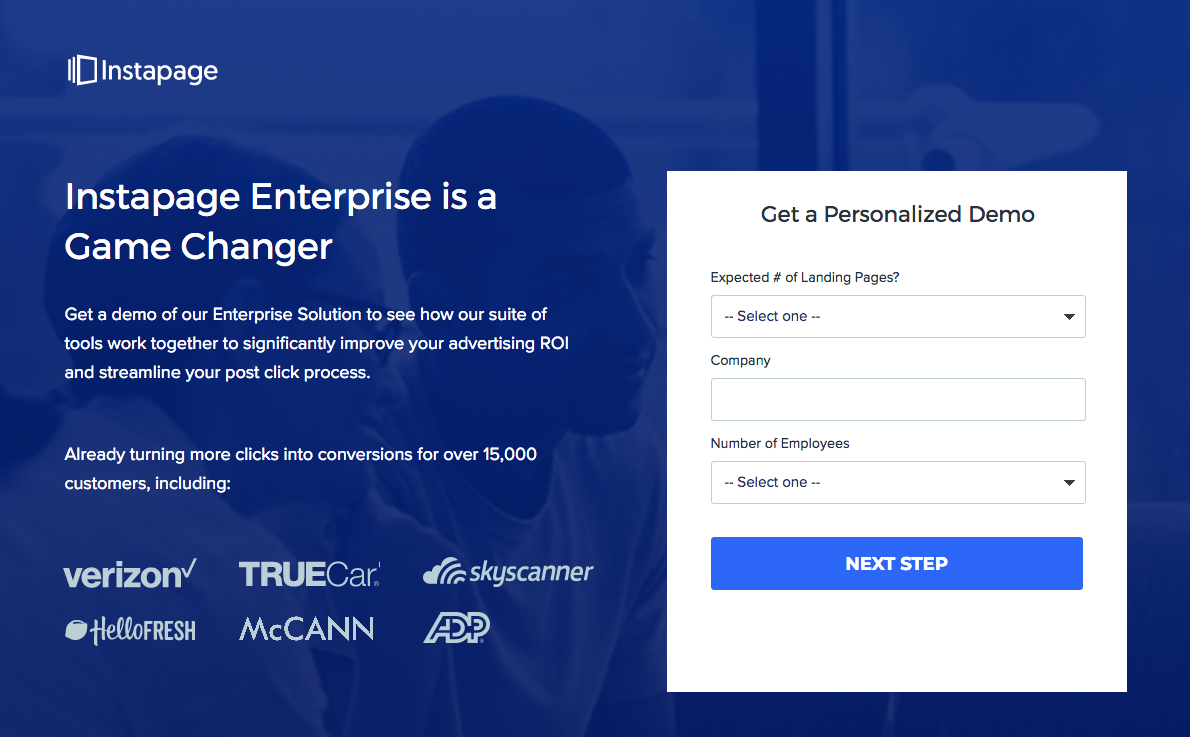
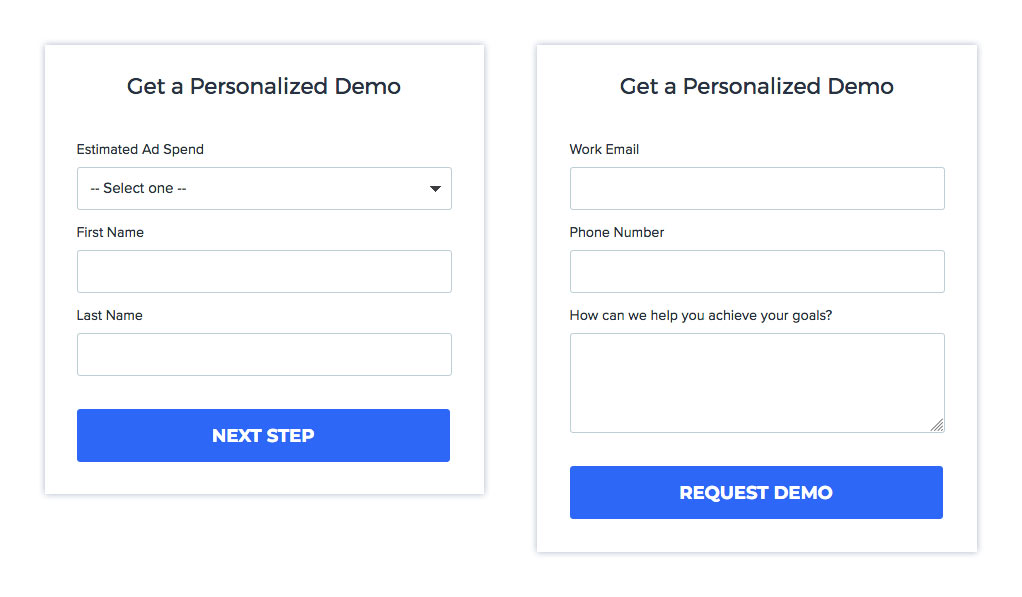
يقوم فريق التحويل لدينا بإجراء الكثير من اختبارات A / B خلال كل حملة: الإعلانات والصفحات المقصودة ورسائل البريد الإلكتروني وما إلى ذلك. بالنسبة لبعض الصفحات على وجه الخصوص ، مثل صفحة Enterprise التجريبية ، نحتاج إلى تأهيل العملاء المحتملين الذين يرسلون النموذج عن طريق طلب مزيد من المعلومات بعد فقط الاسم العادي والبريد الإلكتروني ورقم الهاتف. في غضون ذلك ، لا نريد إرباك الناس بشكل طويل.
يوضح مدير العلامة التجارية ، جوناثان بانتاني:

"نحن نعلم أنه يتعين على المستهلكين تجاوز حاجز نفسي صغير من حيث الالتزام من خلال الكشف عن معلوماتهم الشخصية مثل الاسم أو البريد الإلكتروني أو رقم الهاتف. لذلك من خلال طلب معلومات شخصية أقل مثل المشكلة التي يتطلعون إلى حلها ، فإننا ندخلهم في تدفق حيث تقل احتمالية هجرهم قليلاً لأنهم التزموا بالعملية ".
لتحقيق أفضل توازن ، نستخدم نماذج متعددة الخطوات تمكننا من جمع المعلومات الضرورية دون إخافة الناس بعيدًا عن العرض التوضيحي. شاهد كيف نقوم بذلك ، هنا ، من خلال ثلاث خطوات:


عندما اختبرنا A / B تسلسل النموذج المكون من ثلاثة أجزاء ، لاحظنا زيادة بنسبة 18٪ في التحويلات.
أفضل ممارسات التصميم من فريق Instapage
الآن ، دعنا نراجع بعض أفضل الممارسات المحددة التي ندرجها دائمًا لزيادة تفاعل المستخدمين والتحويلات وعرض الفوائد.
لا يوجد تنقل في العنوان: للحفاظ على تركيز الأشخاص على الصفحة
غالبًا ما تكون هذه النصيحة أول شيء نقترحه على المسوقين الرقميين الجدد في مفهوم الصفحة المقصودة بعد النقر. إليكم السبب:
- الصفحات المقصودة بعد النقر مصممة للتحويلات
- مواقع الويب مخصصة لتجربة التصفح
لذلك فمن المنطقي أن تحتوي مواقع الويب على قوائم تنقل رأس وتذييل. إنها تجارب شاملة.
كل صفحة مقصودة بعد النقر نشرها Instapage لها شيء واحد مشترك: لا توجد قوائم تنقل. حتى شعار Instapage غير مرتبط لأننا نريد أن يركز الأشخاص على تلك الصفحة وتلك الصفحة فقط. هذا يعني أنه لا يوجد سوى طريقتين خارج الصفحة: عن طريق التحويل من خلال النموذج أو النقر فوق X في علامة تبويب المتصفح.
فيما يلي مثال على الصفحة المقصودة بعد النقر دون التنقل (قارنها بصفحتنا الرئيسية التي تحتوي على قائمة بعناصر التنقل):

نماذج الاشتراك المكونة من خطوتين: لتبسيط الصفحات وزيادة المشاركة
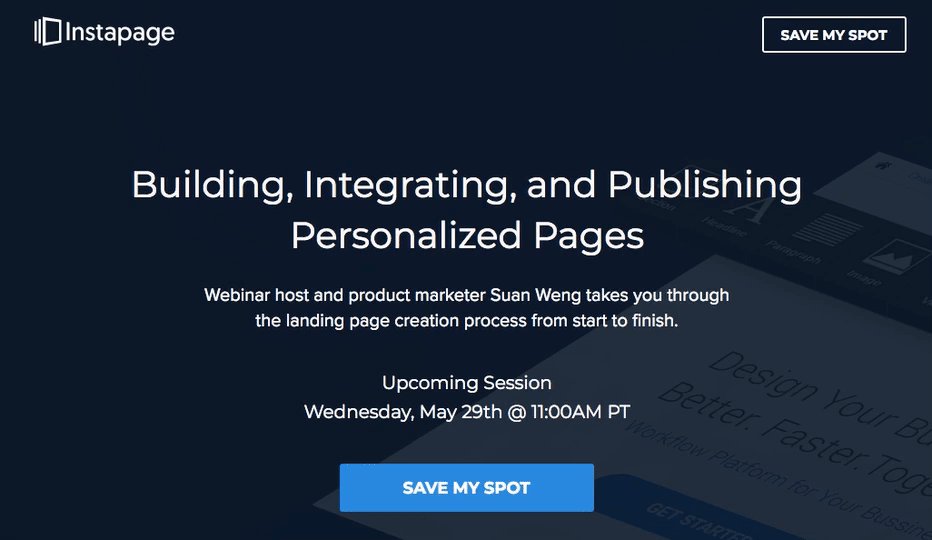
على غرار النماذج متعددة الخطوات ، تسمح لك عمليات الاشتراك المزدوجة بالحفاظ على تفاعل الزائرين دون إخافة الناس من خلال طلب التفاصيل الشخصية. من خلال عمليات الاشتراك المكونة من خطوتين ، لا يرى الزائر النموذج إلا بعد اتخاذ إجراء بالنقر فوق زر CTA:

مساحة بيضاء وتصميم نمط z: لتجربة مستخدم أفضل وزيادة المشاركة
تصميم الصفحة المقصودة هو حقًا فن لأنه إذا كنت لا تفهم مبادئ تجربة المستخدم ، فمن المحتمل أن تضيع الكثير من الوقت دون أن تظهر الكثير من أجلها (العملاء المحتملون ، والتحويلات ، والمبيعات).
عندما يصل أي شخص إلى أي من صفحات ما بعد النقر الخاصة بك ، فأنت تريد أن يتم تحميل الصفحات على الفور تقريبًا ، والبقاء مشاركًا ، وتحويلها في النهاية من خلال النموذج. تقطع المسافات البيضاء وتخطيط النمط z شوطًا طويلاً لضمان بقاء الأشخاص متفاعلين لأنهم لن يغرقوا بالمعلومات.
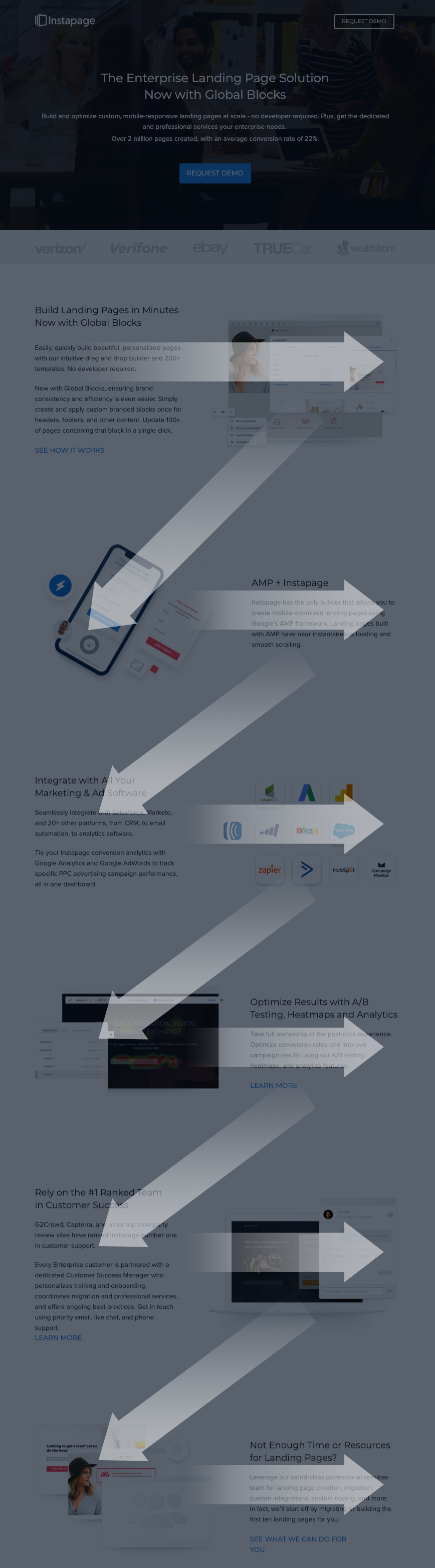
انظر إلى هذه الصفحة. أسفل شعارات الشركة ، لاحظ النمط المتعرج أثناء التمرير لأسفل. يتم تمييز كل قسم بنسخة مرئية وداعمة ذات صلة. نمط العرض الطبيعي من اليسار إلى اليمين ، ومن أعلى إلى أسفل - يبدأ بنسخ:

كما أن تصميم الصفحة بهذه الطريقة يضفي مزيدًا من التوازن عليها. لو احتوت الصفحة على كل صورة على اليسار ، على سبيل المثال ، لكانت غير متوازنة. بدلاً من ذلك ، يشجع كلا مبدأي التصميم الزائر على معالجة المعلومات بشكل أسهل ومواصلة التمرير لأسفل الصفحة.
الدليل الاجتماعي: لتسليط الضوء على نتائج العملاء وإثبات قيمتنا
نظرًا لأن Instapage يتم تطبيقه بشكل أفضل على الحملات الإعلانية الرقمية ، وغالبًا ما تكون الصفحات المقصودة بعد النقر هي الانطباع الأول الذي يراه الناس منا ، يجب علينا إثبات قيمتنا على الفور لكل عميل محتمل يصل إلى صفحاتنا.
للقيام بذلك ، نعرض دائمًا شعارات العملاء وشهادات العملاء الكرام. إذا لاحظت ، فإن معظم أمثلة الصفحات الواردة في هذه المقالة تتضمن شكلاً من أشكال الإثبات الاجتماعي. إليك المزيد:

جرب تخطيطات مختلفة
لا ينبغي التغاضي عن هذه النصيحة الأخيرة لأن اختبار A / B هو أحد أهم الأشياء التي يمكنك القيام بها مع الصفحات المقصودة بعد النقر. نحن لا نتحدث فقط عن تغيير ألوان زر الحث على الشراء أو النص. بدلاً من ذلك ، يتعلق الأمر بتجربة ترتيب ومحتوى تخطيط صفحتك.
على سبيل المثال ، اعتمادًا على جمهورك وما يبحثون عنه ، قد يكون وضع الشهادات بالقرب من أعلى الصفحة بمثابة تنبيه يحتاجون إليه لإقناعهم بأن عرضك هو ما يبحثون عنه. ادمج ذلك مع الصور والنسخ التي تتحدث إلى جمهورك (هل تأتي هذه الشهادات من أشخاص يمكنني الارتباط بهم؟) ، وستحصل على تخطيط قسم أقوى.
لكن ربما يكون أكبر تحفظ لجمهورك ليس ما إذا كان الآخرون يشهدون نجاحًا مع منتجك ، ولكن الخطوات اللازمة لإطلاق الحل إما من خلال عرض توضيحي أو إطلاق كامل للحل. ما الذي سيستغرقه اختبار هذا الحل أو حتى تبدأ شركتي في رؤية القيمة؟
قد لا يزال الآخرون يفضلون رؤية أسعارك في الجزء العلوي من صفحتك لأن السعر هو أكبر عامل محدد لهم للمضي قدمًا. لا يمكنك معرفة إجابات هذه الأسئلة حقًا دون اختبار تخطيطات ومحتويات مختلفة.
استفد بشكل كامل من منصة Instapage
هذه مجرد أمثلة قليلة وأفضل الممارسات من فريقنا لتظهر لك كيف نمارس ما نكرز به. لقد أنشأنا سير عمل فعالاً ونستمر في استخدام مجموعة متنوعة من ميزات المنتج مع كل تصميم صفحة.
احصل على Instapage التجريبي اليوم واختبر القوة بنفسك.
