كيفية استخدام Elementor WooCommerce Cart Widget
نشرت: 2021-12-29هل سبق لك أن رغبت في إنشاء وتخصيص صفحة عربة WooCommerce باستخدام الواجهة المرئية لـ Elementor؟
لدينا أخبار رائعة! في إصدار Elementor Pro 3.5 في نوفمبر 2021 ، قمنا بتوسيع Elementor WooCommerce Builder بميزات جديدة بما في ذلك أدوات مخصصة لعربة التسوق في متجرك والخروج وصفحات حسابي.
بينما قبل أن تحتاج إلى الاعتماد على سمة WooCommerce للتحكم في هذه الصفحات الرئيسية ، ستتمكن الآن من التحكم في تصميم هذه العناصر وتخطيطها ومحتواها مباشرةً من Elementor.
في هذا البرنامج التعليمي ، سنركز على كيفية استخدام عنصر واحد محدد - أداة سلة التسوق الجديدة. بشكل أكثر تحديدًا ، ستتعلم كيفية استخدام عنصر واجهة مستخدم عربة التسوق الجديد من Elementor Pro للتحكم في صفحة عربة التسوق في متجرك وتحسينها دون مغادرة Elementor.
إذا كنت تريد مشاهدة هذا البرنامج التعليمي بتنسيق الفيديو ، فيمكنك مشاهدة الفيديو أعلاه. بخلاف ذلك ، استمر في القراءة للحصول على البرنامج التعليمي الكامل المستند إلى النص الذي يليه مع الفيديو.
كيف تعمل أداة عربة العنصر؟
تعد عربة التسوق في متجرك جزءًا أساسيًا من تجربة مستخدم موقع التجارة الإلكترونية الخاص بك. تعمل عربات التسوق على تبسيط عملية الدفع لعملائك وتجعل من السهل على المتسوقين حفظ المنتجات التي يهتمون بها.
باستخدام أداة عربة التسوق الجديدة من Elementor ، يمكنك استخدام واجهة التصميم المرئي لـ Elementor لتخصيص صفحة عربة التسوق الخاصة بك بالكامل للتأكد من أنها تتطابق مع بقية العلامات التجارية لمتجرك وتم إعدادها لتحسين المبيعات.
فيما يلي بعض الأمثلة على أنواع التخصيصات التي ستتمكن من إجرائها باستخدام أداة سلة التسوق:
- اختر تخطيطات عربة التسوق المختلفة ، مثل تخطيط من عمود واحد أو عمودين.
- قم بتخصيص جميع الألوان والطباعة لكل عنصر في عربة التسوق الخاصة بك.
- قم بتكوين التخطيط والتباعد بين كل عنصر على مستوى دقيق ، مثل ضبط فجوة الصف بين معلومات سلة معينة.
- قم بتحرير تسميات المناطق الرئيسية لصفحة عربة التسوق الخاصة بك ، جنبًا إلى جنب مع نص الأزرار المختلفة.
- قم بتخصيص نماذج سلة التسوق الخاصة بك ، مثل نموذج القسيمة وحاسبة سعر الشحن.
كما هو الحال مع جميع تصميمات Elementor الخاصة بك ، ستحصل أيضًا على خيارات خاصة لتخصيص شكل عربة التسوق الخاصة بك على الأجهزة المختلفة ، مما يتيح لك التأكد من أن كل متسوق يتمتع بتجربة رائعة ، سواء كان يتصفح على سطح المكتب أو الجهاز اللوحي أو الهاتف المحمول جهاز.
كيفية استخدام أداة عربة التسوق في Elementor
الآن ، دعنا ندخل في الدليل التفصيلي لكيفية البدء في استخدام عنصر واجهة المستخدم Elementor Cart في متجر WooCommerce الخاص بك.
1. قم بتحرير صفحة سلة التسوق الافتراضية لمتجرك في Elementor
عند إنشاء متجر WooCommerce ، ستنشئ WooCommerce تلقائيًا صفحة سلة تسوق لمتجرك تستخدم الرمز المختصر لعربة WooCommerce.
في هذا البرنامج التعليمي ، ستستخدم هذه الصفحة الحالية لتصميمك. ولكن بدلاً من مجرد التمسك بالتصميم الافتراضي من قالبك ، ستقوم بتحرير هذه الصفحة باستخدام Elementor للوصول إلى جميع خيارات تصميم Elementor.
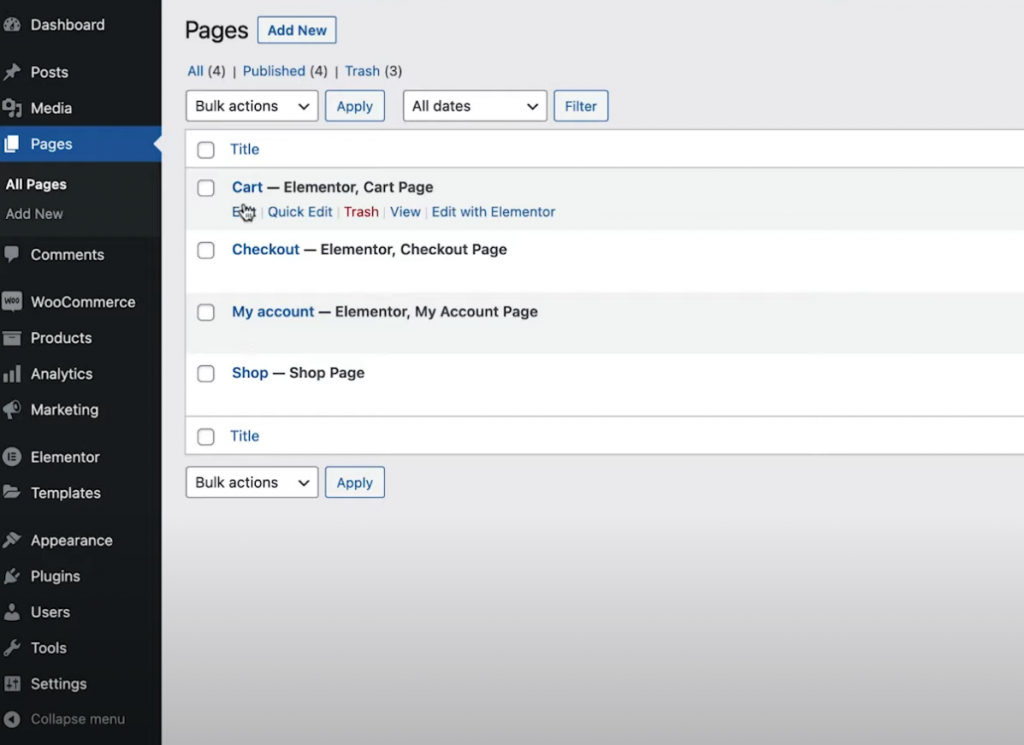
للبدء ، انتقل إلى قائمة الصفحات في لوحة المعلومات الخاصة بك وابحث عن صفحة سلة التسوق. يجب وضع علامة "صفحة سلة التسوق".

بمجرد العثور عليه ، انقر فوق الزر تحرير لفتح محرر WordPress. ثم ، داخل المحرر ، انقر فوق خيار التحرير باستخدام Elementor لتشغيل واجهة Elementor.
2. استبدل رمز عربة WooCommerce القصير بأداة Elementor Cart Widget
عند فتح صفحة عربة التسوق الحالية لمتجرك لأول مرة في Elementor ، سترى الرمز القصير [woocommerce_cart] في عنصر واجهة مستخدم Elementor Text Editor.
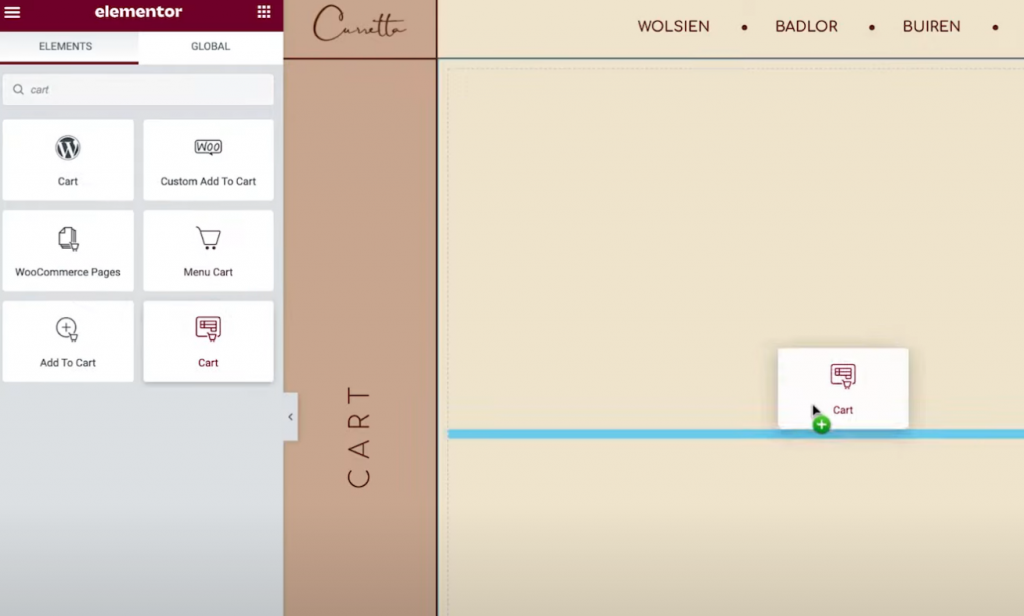
لبدء التصميم الخاص بك ، ستحتاج إلى حذف عنصر واجهة المستخدم / الرمز القصير الحالي واستبداله بأداة سلة التسوق المخصصة الجديدة من Elementor:

الآن ، أنت جاهز لبدء تخصيص تصميم صفحة عربة التسوق الخاصة بك.
ملاحظة - نوصي بإضافة بعض العناصر إلى عربة التسوق الخاصة بك حتى تتمكن من رؤية شكل عربة التسوق "الكاملة" أثناء العمل على التصميم الخاص بك. خلاف ذلك ، سترى سلة التسوق الخاصة بك في حالتها الفارغة عندما تعمل في Elementor.
يمكنك القيام بذلك عن طريق الانتقال إلى الواجهة الأمامية لمتجرك ، وإضافة بعض العناصر إلى سلة التسوق الخاصة بك ، ثم إعادة تحميل واجهة Elementor. بمجرد إعادة تحميل Elementor ، يجب أن تظهر هذه العناصر في عربة التسوق الخاصة بك أثناء العمل على التصميم الخاص بك.
إذا كنت ترغب في العودة إلى معاينة كيف تبدو عربة التسوق "الفارغة" ، يمكنك فقط إزالة هذه العناصر من عربة التسوق الخاصة بك على الواجهة الأمامية لموقعك ثم إعادة تحميل واجهة Elementor.
3. قم بإعداد تخطيط عربة التسوق الخاصة بك
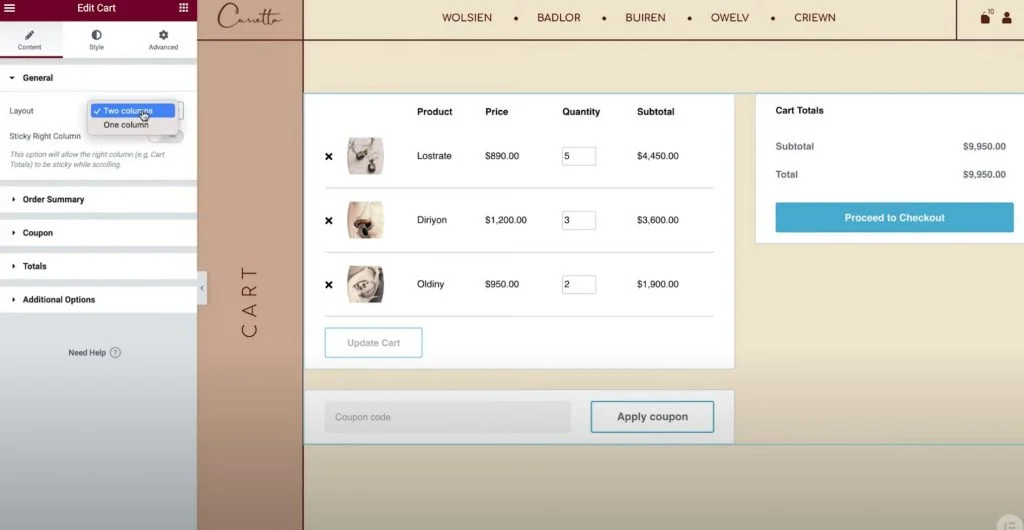
للتحكم في التخطيط والتصميم والسلوك الآخر لعربة التسوق الخاصة بك ، يمكنك فتح إعداداتها في الشريط الجانبي تمامًا كما تفعل مع أي عنصر واجهة مستخدم آخر.
للبدء ، يمكنك الاختيار بين استخدام تخطيط من عمود واحد أو عمودين في القائمة المنسدلة Layout للإعدادات العامة . يعد استخدام التخطيط المكون من عمودين أمرًا رائعًا لأنه يرفع إجمالي سلة التسوق ، مما يجعل إجماليات سلة التسوق أكثر وضوحًا عند التصفح على الأجهزة الأكبر حجمًا.
يمكنك أيضًا جعل عمود إجماليات سلة التسوق ثابتًا عند التمرير عن طريق تمكين تبديل العمود الأيمن اللاصق. قد ترغب أيضًا في إضافة تعويض لضمان عدم تداخل ذلك مع المحتوى الآخر.

بعد ذلك ، يمكنك استخدام إعدادات ملخص الطلب لضبط نص زر "تحديث سلة التسوق" إذا لزم الأمر.

في إعدادات الإجماليات ، ستحصل على خيارات مماثلة لضبط التسميات ومحاذاة عناصر سلة التسوق المختلفة ، مثل نص الزر "متابعة عملية الدفع".
إذا قمت بتمكين ميزة حاسبة الشحن WooCommerce ، فيمكنك أيضًا تكوين ذلك في إعدادات الأداة. يمكنك تمكين حاسبة الشحن في إعدادات WooCommerce بالانتقال إلى WooCommerce ← الإعدادات ← الشحن ← خيارات الشحن وتحديد المربع لتمكين حاسبة الشحن على صفحة سلة التسوق.
أخيرًا ، تمنحك إعدادات الخيارات الإضافية مفتاح تبديل لتمكين التحديثات التلقائية لسلة التسوق. بدلاً من مطالبة المتسوقين بالنقر فوق الزر "تحديث" لتطبيق تغييراتهم ؛ تفعيل هذه الميزة ، سيتم تحديث عربة التسوق تلقائيًا دون إعادة تحميل الصفحة.
4. ضبط نمط عربة التسوق الخاصة بك
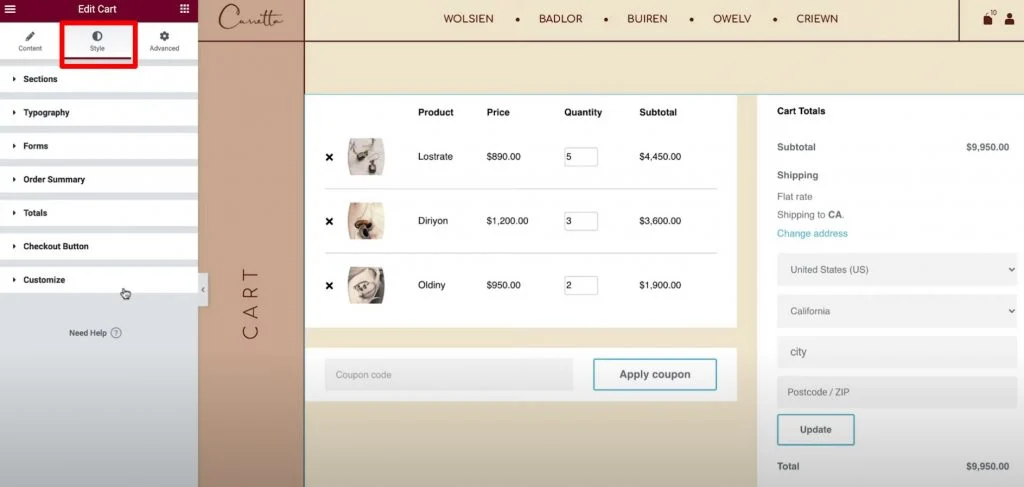
الآن ، يمكنك تكوين نمط وتصميم عربة التسوق الخاصة بك من خلال الانتقال إلى علامة التبويب " النمط " في إعدادات الأداة. هنا ، سترى عددًا من مناطق الإعدادات المختلفة بما في ذلك الأقسام والطباعة والنماذج والمزيد.

فيما يلي خيارات النمط العامة التي ستجدها في كل منطقة:
- الأقسام - يمكنك التحكم في النمط العام لجميع أجزاء أداة سلة التسوق الثلاثة. على سبيل المثال ، يمكنك تطبيق خلفية على العربة بأكملها أو إضافة ظل صندوق.
- الطباعة - يمكنك التحكم في بعض الخطوط العامة والألوان للتسميات الرئيسية مثل العناوين والأوصاف والروابط وما إلى ذلك.
- النماذج - يمكنك التحكم في تصميم نموذج حقل القسيمة ونموذج حقول الشحن (إذا قمت بتمكين حاسبة الشحن في صفحة سلة التسوق). على سبيل المثال ، يمكنك استخدام إعداد Rows Gap لإنشاء مسافة بين حقول النموذج.
- الأزرار - يمكنك تصميم أزرار تطبيق القسيمة والتحديث مع جميع خيارات تصميم زر Elementor المألوفة لديك.
- ملخص الطلب - يمكنك التحكم في نمط المنتجات في سلة التسوق وملخص الطلب.
- الإجماليات - يمكنك التحكم في تصميم قسم "إجماليات سلة التسوق" ، وهو ما يسرد التكلفة الإجمالية لطلب المتسوق.
- زر الخروج - يمكنك التحكم في تصميم زر الخروج. سترغب في جعلها لافتة للنظر لضمان عدم تفويت المتسوقين لأن هذا هو الإجراء الذي تريد منهم القيام به.
- التخصيص - يمكنك الحصول على مزيد من التحكم الدقيق في ملخص الطلب والقسيمة والإجماليات. إذا أضفت هذه الخيارات ، فستحصل على إعدادات إضافية تركز على تلك المناطق. على سبيل المثال ، يمكنك استخدام هذا لجعل قسم "الإجماليات" مميزًا عن بقية عربة التسوق باستخدام لون خلفية منفصل ، وظل الصندوق ، والحد ، وما إلى ذلك.
5. تخصيص نسخة الجوال من عربة التسوق الخاصة بك
عند استخدام أداة Elementor Cart ، ستكون عربة التسوق الخاصة بك مستجيبة للجوّال بشكل افتراضي. ومع ذلك ، كما هو الحال مع أدوات وتصميمات Elementor الأخرى ، يمكنك أيضًا الدخول وتعديل الطريقة التي يجب أن تظهر بها عربة التسوق يدويًا على الأجهزة المختلفة لإنشاء أفضل تجربة مطلقة لكل متسوق.
للقيام بذلك ، افتح وضع التحرير السريع الاستجابة لـ Elementor ثم سترى أيقونات الجهاز بجوار الإعدادات التي يمكنك تعديلها للأجهزة المختلفة.
على سبيل المثال ، يمكنك تغيير فجوة الصف اعتمادًا على ما إذا كان شخص ما يستخدم سطح مكتب أو جهازًا محمولًا أو ضبط حجم خط العناصر المختلفة.
6. اضبط إعدادات WooCommerce في إعدادات الموقع إذا لزم الأمر
هذه الخطوة الأخيرة اختيارية ، ولكن تجدر الإشارة إلى أنه يمكنك أيضًا التحكم في تعيينات صفحة WooCommerce الرئيسية من منطقة إعدادات موقع Elementor.
على سبيل المثال ، إذا قمت بإنشاء صفحة جديدة لعربة التسوق الخاصة بك باستخدام Elementor بدلاً من تحرير صفحة عربة WooCommerce الحالية ، فيمكنك إخبار WooCommerce باستخدام صفحتك الجديدة من إعدادات موقع Elementor.
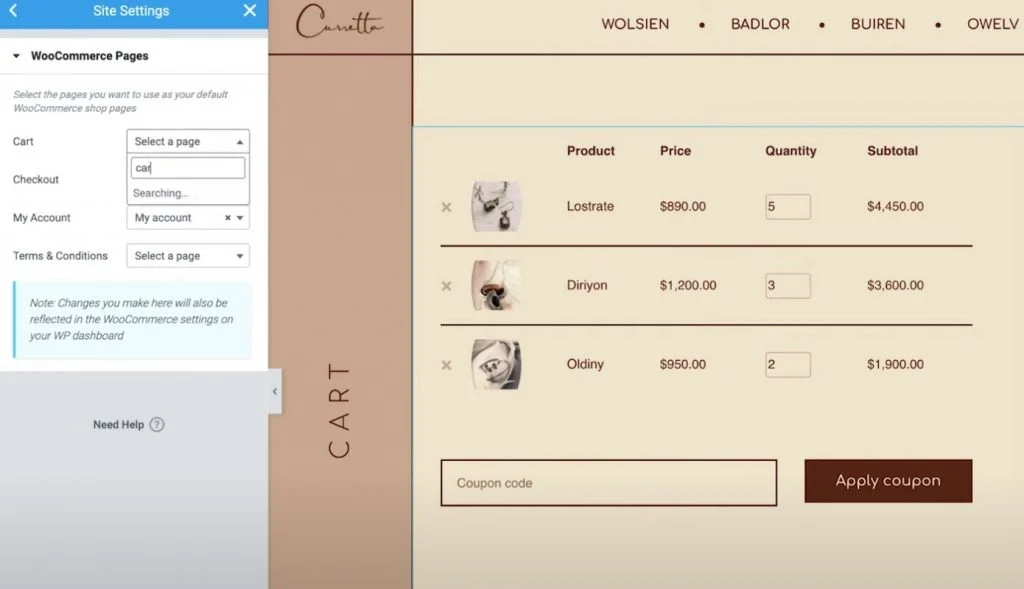
يمكنك الوصول إلى هذه الخيارات من علامة التبويب WooCommerce في منطقة إعدادات الموقع العادية. سيظهر خيار WooCommerce تحت عنوان الإعدادات .

قم بإنشاء وتخصيص صفحة عربة التسوق الخاصة بك دون ترك العنصر
باستخدام أداة WooCommerce Cart الجديدة في Elementor Pro ، يمكنك الآن إنشاء صفحة عربة التسوق وتخصيصها دون مغادرة Elementor.
باستخدام إعدادات Elementor ، ستتمكن من تخصيص تصميم كل عنصر ، والاختيار من تخطيطات مختلفة ، وتغيير التسميات ، والمزيد. يمنحك الحصول على هذا التحكم الإضافي في صفحة عربة التسوق الخاصة بك القوة لضمان تصميم متماسك مع بقية متجرك وتحسين صفحة عربة التسوق لزيادة المبيعات.
علاوة على ذلك ، يحتوي Elementor Pro أيضًا على عناصر واجهة مستخدم جديدة للمناطق الرئيسية الأخرى في متجرك ، مثل صفحة الخروج وصفحة حسابي. تلغي هذه الأدوات الحاجة إلى استخدام أكواد WooCommerce المختصرة وتمنحك تحكمًا أكبر في متجرك أكثر من أي وقت مضى.
كل هذه الأدوات الجديدة مبنية على الميزات الحالية التي كانت لديك في WooCommerce Builder ، مثل القدرة على تخصيص صفحة منتج واحد لـ WooCommerce.
إذا كنت تستخدم بالفعل Elementor Pro و WooCommerce Builder ، فيمكنك البدء باستخدام أداة Cart اليوم باتباع هذا البرنامج التعليمي. إذا كنت لا تستخدم Elementor Pro حتى الآن ، فقم بالترقية اليوم للوصول إلى أداة Cart الجديدة و WooCommerce Builder وجميع الميزات الرائعة الأخرى في Elementor Pro.
هل لا يزال لديك أي أسئلة حول كيفية استخدام أداة WooCommerce Cart في Elementor Pro 3.5؟ اسمحوا لنا أن نعرف في التعليقات!
