كيفية استخدام النوافذ المنبثقة لموقع الويب غير الربحي؟ 8 نصائح عملية
نشرت: 2022-07-06أحبهم أو كرههم ، يتم تحويل النوافذ المنبثقة ، وإذا تم القيام بذلك بشكل صحيح ، فيمكنهم تغيير قواعد اللعبة لموقعك غير الربحي.

هل ترغب في زيادة معدل مشاركة موقع الويب الخاص بك غير الربحي ، وتوليد التبرعات ، وإنشاء قوائم بريد إلكتروني يمكن أن تؤدي إلى علاقات طويلة الأمد مع النشطاء أو المانحين المحتملين؟
من شبه المؤكد أنك ستجيب بنعم.
ومع ذلك ، قد تتساءل ، كيف؟ كل شيء عن نافذة منبثقة جيدة التنفيذ ، يا صديقي.
يمكن للنوافذ المنبثقة أن تفعل كل ذلك وأكثر ، ولكن معرفة كيفية إنشائها وتنفيذها بطريقة غير تدخلية وجذابة هو فن بحد ذاته.
في هذه المقالة ، سأشارك معك بعض الأسباب الأخرى التي تجعلك تفكر في استخدام النوافذ المنبثقة لموقعك غير الربحي ، بالإضافة إلى تزويدك ببعض النصائح البسيطة والعملية لتبدأ.
لماذا يجب عليك استخدام النوافذ المنبثقة للمواقع غير الربحية؟
ليس من قبيل المصادفة أن العديد من العلامات التجارية الأكثر نجاحًا وشهرة لا تزال تستخدم النوافذ المنبثقة على موقعها على الويب.
هذا لأن النوافذ المنبثقة لا تزال تعمل ويجب أن تفكر في استخدامها أيضًا إذا كنت ترغب في زيادة التبرعات لمنظمتك غير الربحية.
فيما يلي بعض أهم الأسباب التي تجعلك تحتاج إلى استخدام النوافذ المنبثقة لموقعك غير الربحي.
بعبارة أخرى ، إذا كنت تخطط لإطلاق حملة لجمع التبرعات أو ترغب في استخدام حركة المرور على موقع الويب الخاص بك لجمع الأموال ، فاستمر في القراءة.
تتيح لك النوافذ المنبثقة أن تكون أكثر تخصيصًا
باستخدام الاستهداف الجغرافي ، يمكنك إنشاء نوافذ منبثقة بناءً على موقع المستخدمين وتقديم عروض ترويجية أكثر صلة واستهدافًا للداعمين والمانحين الحاليين و / أو المحتملين.

إذا كنت تمثل مؤسسة دولية أو متعددة الثقافات ، فإن هذه الميزة تسمح لك باستهداف الزوار بناءً على لغتهم وتخصيص حملاتك متعددة اللغات.
تساعدك النوافذ المنبثقة على الاحتفاظ بجمهورك
يعد استخدام النوافذ المنبثقة بغرض الخروج طريقة رائعة لمنع مستخدمي موقع الويب الخاص بك من التنقل بعيدًا.
يستخدم معظم المسوقين النوافذ المنبثقة بغرض الخروج لحفظ عربات التسوق المتروكة وزيادة إيراداتهم بنسبة تصل إلى 30 بالمائة .
بعد ذلك ، لماذا لا تستخدمها على موقع الويب غير الربحي الخاص بك حتى يتم تحفيز الزوار على اتخاذ إجراء والمشاركة في عمل جيد قبل مغادرتهم.
يمكنك إلقاء نظرة على بعض من أفضل أمثلة النوافذ المنبثقة بغرض الخروج للحصول على مصدر إلهام لإنشاء تصميمك الخاص الذي يوفر قيمة أعلى للزائرين ويجذبهم أكثر.
تقوم النوافذ المنبثقة ببناء قائمة بريد إلكتروني رائعة للمتطوعين المحتملين

يعد إنشاء النوافذ المنبثقة الديناميكية والقابلة للتخصيص ونماذج الاشتراك التي يمكن تضمينها في موقع مؤسستك غير الربحية طريقة رائعة لبدء رحلتك لبناء قائمة بريد إلكتروني.
ابحث عن المزيد من الأمثلة المثيرة للاهتمام على رسائل البريد الإلكتروني الإخبارية لزيادة معدل الفتح
يساعدك وجود قائمة بالمساهمين المحتملين لديك كثيرًا في حملات التسويق عبر البريد الإلكتروني.
يمكنك استخدام تجزئة التسويق عبر البريد الإلكتروني لاستهداف مجموعات أكثر صلة من المستخدمين وإبقائهم على اطلاع بمهامك عن طريق إرسال رسائل إخبارية إليهم.
قم بتنمية قائمة بريدك الإلكتروني مع Popupsmart!
8 نصائح حول كيفية استخدام النوافذ المنبثقة لمواقع الويب غير الربحية
قد تعرف مدى فعالية النوافذ المنبثقة لموقع الويب الخاص بك ، ولكن لا تزال تتساءل كيف يمكنك زيادة التبرعات من خلال النوافذ المنبثقة والترويج لحملات جمع التبرعات.
حسنًا ، يمكن أن تساعدك قائمة أفضل الممارسات هذه في تحقيق أقصى استفادة من النوافذ المنبثقة الخاصة بك وتطوير خطط محدثة لجمع التبرعات لموقعك الإلكتروني غير الربحي.
لذا ، دعونا نتعمق في الأمر ، أليس كذلك؟
1. استخدم كلمات الزناد والرسومات ذات الصلة
استفد من قوة الكلمات واجذب انتباه زوارك بكلمات عاطفية تثير رد فعل نفسي.
فقط ضع الكلمات والصور الممتعة معًا وازدهر ، المستخدم مدمن مخدرات.
تتمثل إحدى أفضل ممارسات تصميم النوافذ المنبثقة في تحقيق أقصى استفادة من المساحة المتوفرة لديك عن طريق إضافة الصور والأنماط ذات الصلة في النوافذ المنبثقة.

حاول استخدام العناصر المرئية المتعلقة بمهامك وتكييف تصميم النافذة المنبثقة الخاص بك مع النمط العام لموقع الويب الخاص بك.
في الواقع ، كلما كانت النافذة المنبثقة فريدة من نوعها ، زادت احتمالية ظهورها.
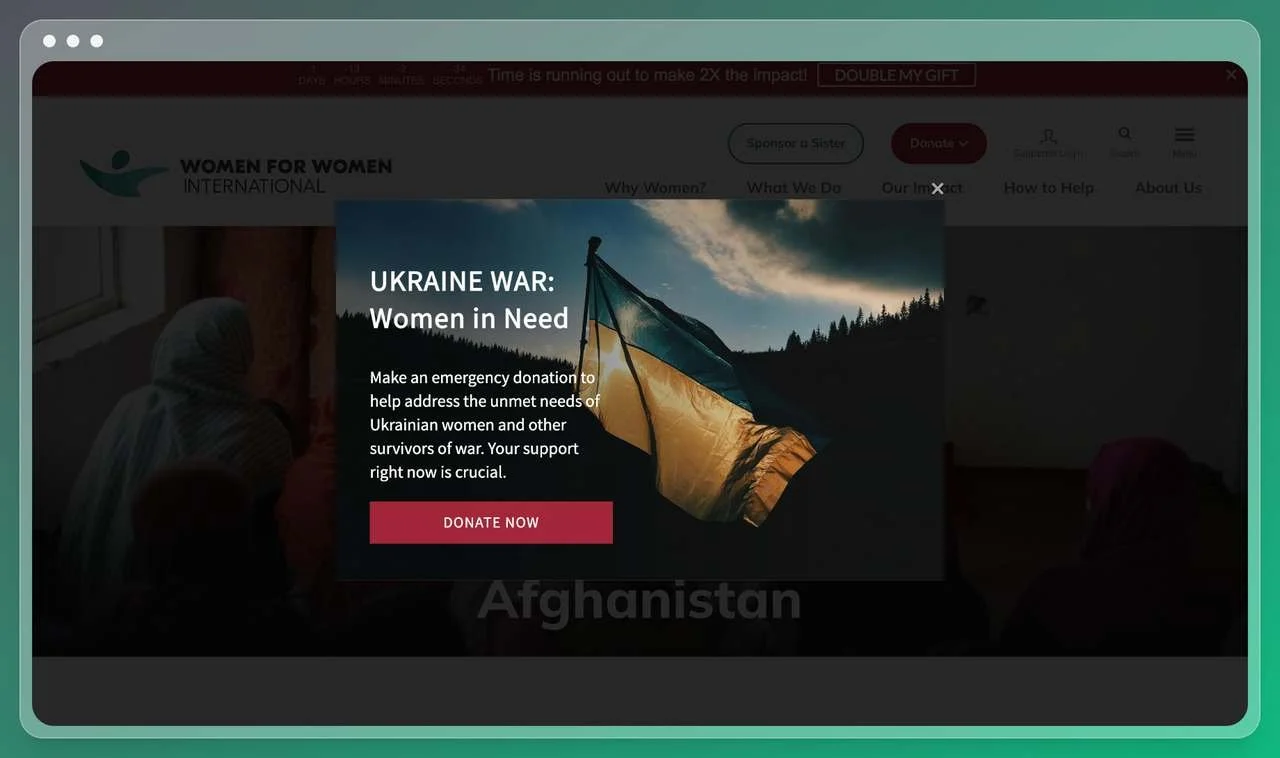
حاول تخصيص النوافذ المنبثقة بالكلمات المحفزة العاطفية والصور المتعلقة بمهمتك ولكن تذكر ألا تبدو انتهازيًا أو تلاعبًا.
يمكنك استخدام لقطات من شهادات المساهمين السابقين أو عرض سبب جمع التبرعات.
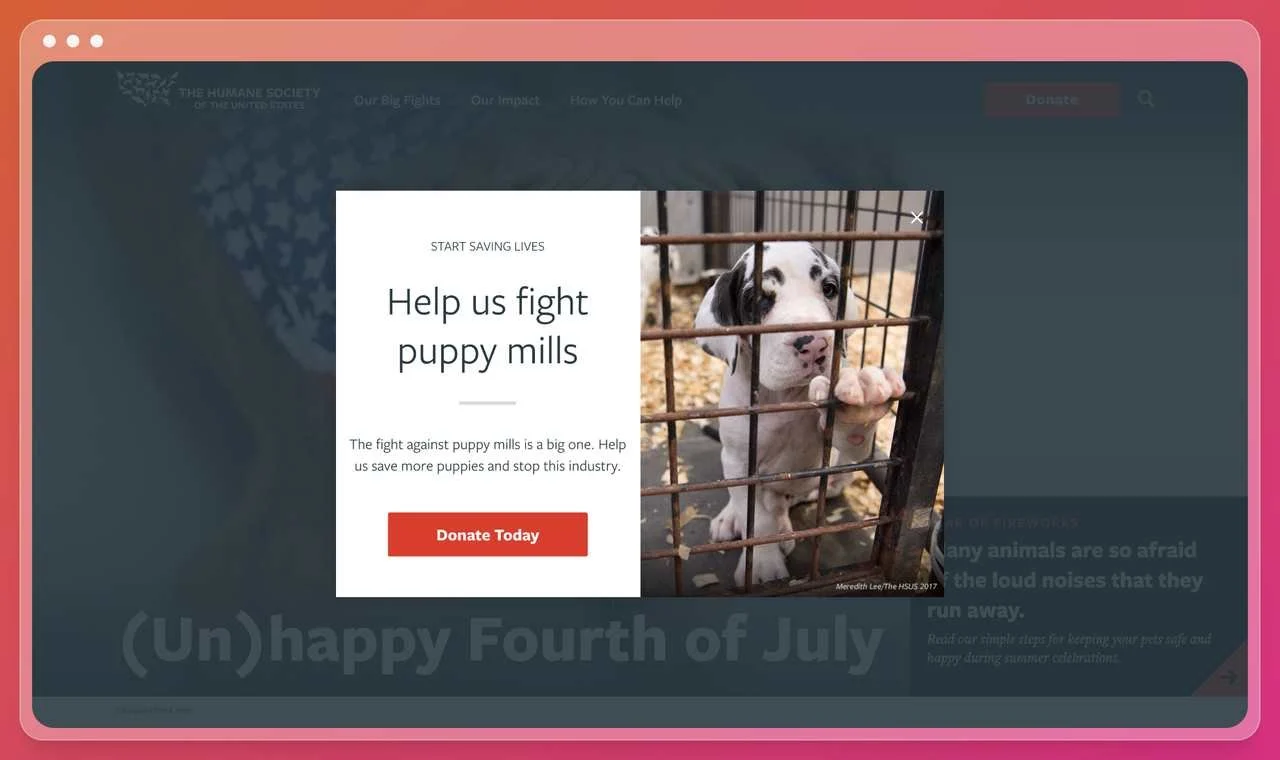
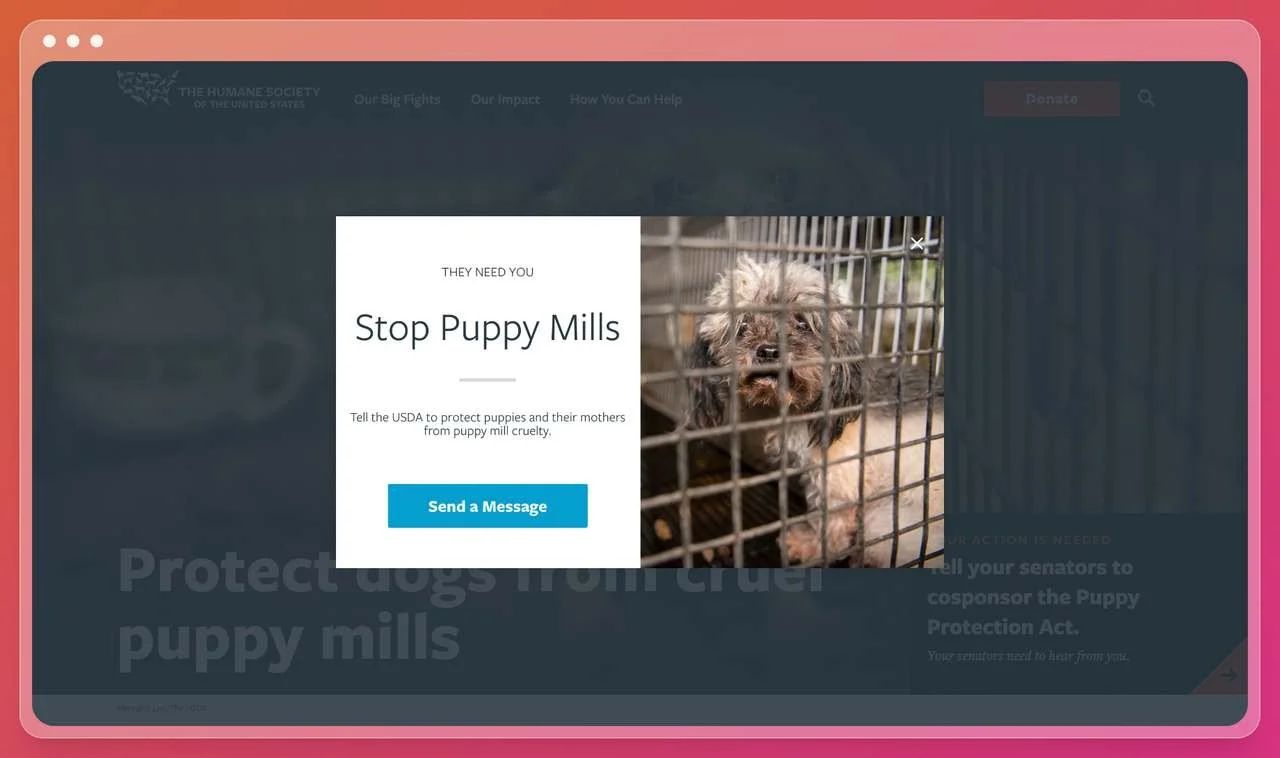
هنا يمكنك أن ترى مثالًا آخر رائعًا منبثقة من The Humane Society of the United States وهي منظمة غير ربحية تعمل على تعزيز الرفق بالحيوان ومعارضة القسوة على الحيوانات.

إن استخدامهم للصور ذات الصلة لإثارة مشاعر المشاهدين وعبارات الحث على اتخاذ إجراء قصيرة ومحددة لإقناعهم باتخاذ إجراء أمر مثير للإعجاب.
2. اختر الوقت المناسب لعرض النوافذ المنبثقة
قال يوجي بيرا ، لاعب بيسبول محترف ، ذات مرة ، "ليس عليك التأرجح بقوة لتحقيق هدفك. إذا كان لديك التوقيت ، فسوف يذهب ".
هناك أيضًا قاعدة مماثلة تنطبق على النوافذ المنبثقة.
يعد التوقيت عنصرًا أساسيًا آخر يجب عليك مراعاته عند الترويج لحملة جمع التبرعات الخاصة بك ومحاولة زيادة التبرعات بالنوافذ المنبثقة.
ليس من الجيد أن تظهر نافذة منبثقة بمجرد أن يفتح المستخدم موقعًا على الويب ، لذا حاول وضعه جيدًا عندما يفتح المستخدم موقع الويب الخاص بك

أفضل طريقة لعرض النوافذ المنبثقة في الوقت والمكان المناسبين هي استخدام أداة إنشاء النوافذ المنبثقة سهلة الاستخدام والتي تمنحك ميزات مثل استهداف سلوك زوارك.
تتيح لك هذه الميزة إظهار النافذة المنبثقة بمجرد عرض الزائر لمحتوى موقع الويب الخاص بك بعد فترة زمنية معينة أو بعد نسبة معينة من نشاط التمرير على صفحاتك المستهدفة.
بهذه الطريقة يمكنك تخصيص النافذة المنبثقة الخاصة بك بحيث لا تكون تطفلية واختيار أفضل لحظة لجذب زوار موقعك.
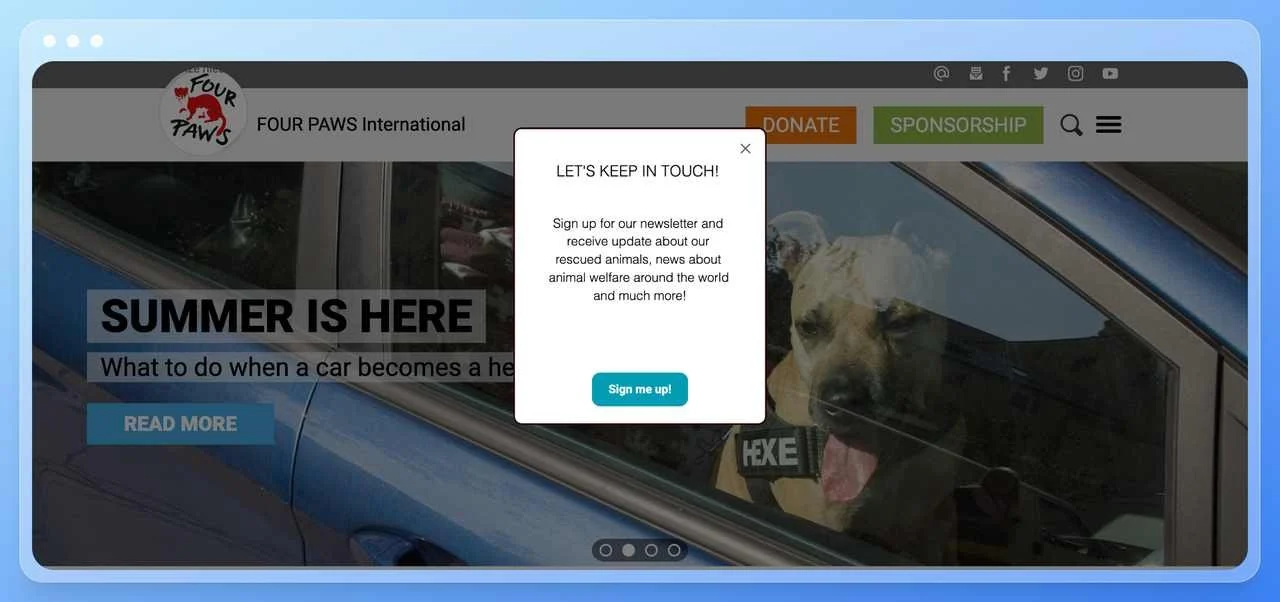
شاهد كيف تستخدم منظمة Four Paws ، وهي منظمة عالمية لرعاية الحيوان ، نافذة منبثقة للنشرة الإخبارية بغرض الخروج للبقاء على اتصال مع الزوار وتوسيع قائمة البريد الإلكتروني الخاصة بها

بالإضافة إلى ذلك ، ضع في اعتبارك إذا كنت تستخدم تراكبًا منبثقًا بملء الشاشة ، فاجعل من السهل على الزائرين إغلاقه ومواصلة استخدام موقع الويب.
ضع في اعتبارك حرية اختيار المستخدمين وشاهد كيف يمكن أن تؤدي إلى المزيد من التبرعات والمساهمات.
3. استخدم دعوة عمل لافتة للنظر
تبدأ العبارة الرائعة التي تحث المستخدم على اتخاذ إجراء بإقناع القارئ وتنتهي باتخاذ إجراء ما.
نعم ، هذا هو مدى قوة الدعوة إلى العمل!
لا تستخدم عبارات CTA العامة التي تراها في كل مكان فقط ، كن مبدعًا واستخدم كلمة أو عبارة تتوافق مع الخطوة التالية التي تريد أن يتخذها القارئ.
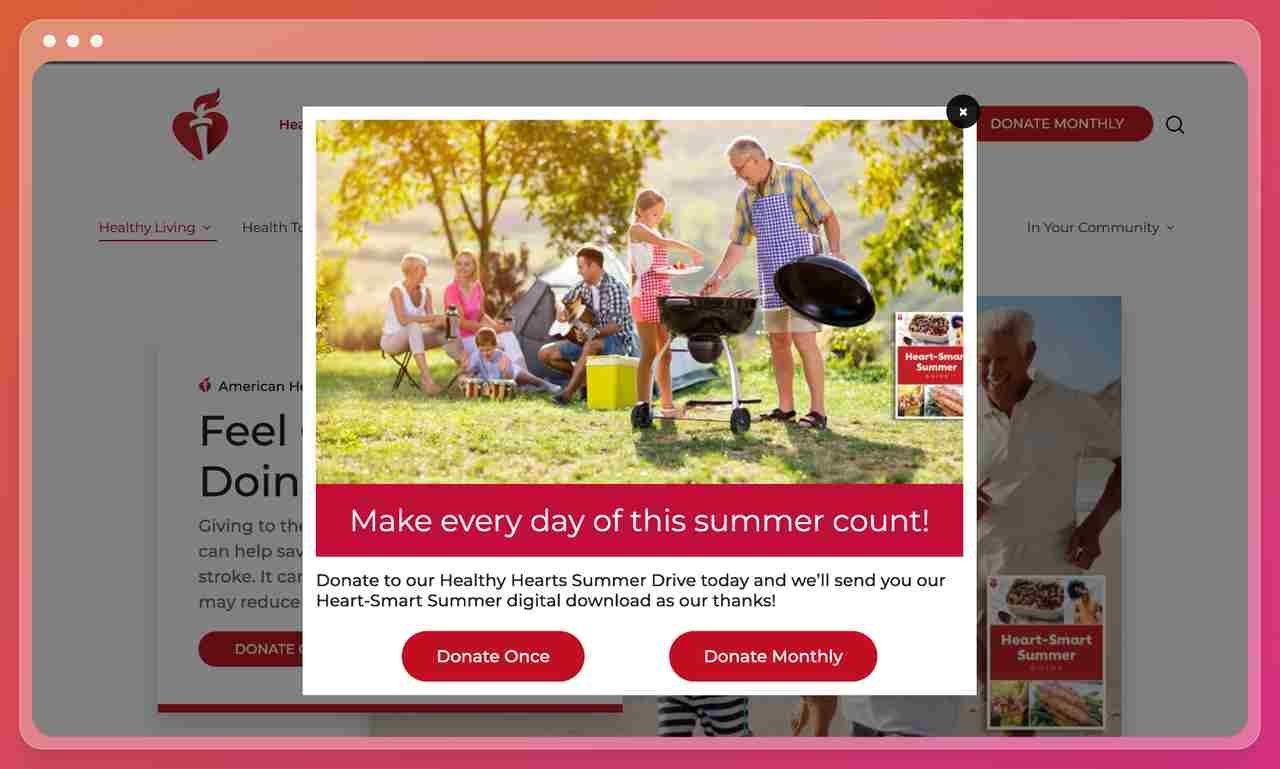
في هذا المثال ، يمكنك رؤية نافذة منبثقة من Amercian Heart Associasion غير الهادفة للربح مع عبارتين للحث على اتخاذ إجراء تتماشى مع الخطوة التالية في العملية.

تقدم النافذة المنبثقة نداءين مختلفين للعمل مع هدف واضح للنقطة. يمكنك اختيار إما "التبرع مرة واحدة" أو "التبرع شهريًا" .
يعد استخدام الصور ذات الصلة مع عبارات الحث على اتخاذ إجراء لافتة للنظر ومستهدفة وعرضها في الوقت المناسب والمكان المناسب هو المفتاح لإبراز هذه النافذة المنبثقة.
قد ترغب في إلقاء نظرة على أفضل أمثلة CTA للحصول على مصدر إلهام لكتابة دعوة فعالة للعمل تزيد التبرعات لمنظمتك غير الربحية.
4. تسهيل تفاعل المشاهدين
إذا كنت تستخدم نافذة منبثقة للتفاعل مع جمهورك ، فيجب أن تكون مهمتك هي تسهيل اتخاذ الإجراءات لهم.
سيساعدك استخدام عبارات الحث على اتخاذ إجراء كأداة تنقل في توجيه المستخدمين إلى صفحة التبرع ، حيث تريد منهم المشاركة في حملتك.
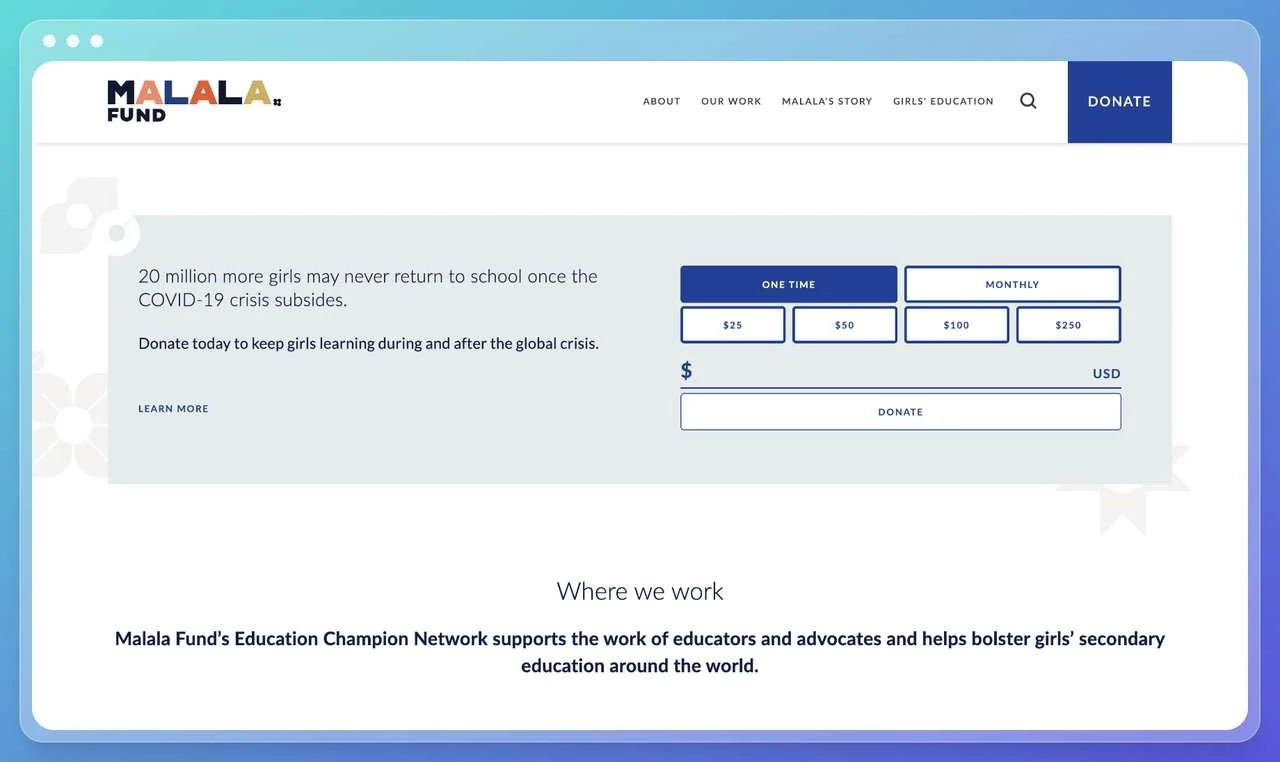
بالإضافة إلى ذلك ، إذا كنت تطلب تبرعات في النافذة المنبثقة الخاصة بك ، فمن الجيد تقديم مستويات ، والتي من خلالها تحدد المبلغ (على سبيل المثال ، 10 دولارات ، 15 دولارًا ، 50 دولارًا).

لزيادة التبرعات ، يجب على المنظمات غير الربحية أن تجعل من السهل على مستخدميها المشاركة في مهمتهم ، لذا فإن منحهم قائمة قصيرة بمستويات التبرع هو وسيلة فعالة للقيام بذلك.
إذا كنت تستخدم حقولًا مختلفة مثل المثال المنبثق أدناه ، فمن الأفضل استخدام ميزة نموذج الملء المسبق وتسهيل مشاركة الزائر في حملتك.

نتيجة لذلك ، من المرجح أن يتبرعوا بما تقدمه لهم بدلاً من التفكير بمفردهم في مقدار المساهمة.
5. إعلام المستخدمين برسالة مؤسستك
بالإضافة إلى كونها أداة رائعة لإجراء اتصال سريع مع المستخدم الخاص بك ، تسمح لك النوافذ المنبثقة بإخبارهم بالضبط بما يمكنهم فعله للمساهمة في مهمتك بكلماتك الخاصة.
قدم بيانات حول مهمتك ، وإذا كنت قد بدأت العملية بالفعل ، اعرضها بالصور والإحصائيات ، واطلب من المستخدمين المساعدة لإنهاء ما بدأته.

يجب أن يكون الهدف هو توفير مشاركة أساسية مع المستخدمين وإظهار ما يتبرعون من أجله.
بدلاً من قضاء الوقت فقط لإنشاء نافذة منبثقة جذابة بصريًا ، ركز على عرض القيمة الخاص بك لسبب رغبتك أو احتياج المستخدم لاتخاذ الإجراء الذي تريده.
يمكنك استخدام العديد من "الخطافات" المختلفة لحث المستخدمين على اتخاذ إجراء.
تتمتع المنظمات غير الربحية بالقدرة على لمس قلوب الناس بمهمتها ، وهو مكان جيد للبدء.
حاول أن تشرح لماذا يمكن لبضعة دولارات أن تحدث فرقًا كبيرًا أو سبب حاجة المستخدمين إلى معرفة ما تنوي مؤسستك القيام به.
6. قم بتنمية قائمة البريد الإلكتروني الخاصة بك وإبقاء المستخدمين محدثين
قائمة البريد الإلكتروني الخاصة بك هي كنزك الدفين من المعلومات لبناء علاقة مصممة خصيصا مع المساهمين.
حاول أن تجعل تصميمك ونسخه بسيطًا قدر الإمكان بمجرد أن تطلب عناوين البريد الإلكتروني للمستخدمين.

فكر في الأمر من حيث الثواني - إذا لم يكن عرض القيمة الخاص بك واضحًا للمستخدم في غضون ثانيتين (أو أقل!) ، فأنت لا تحدده بوضوح كافٍ.

عندما يكون كل ما تحتاجه للاتصال بالمستخدم هو بريده الإلكتروني ، فلماذا يزعجه الكثير من الحقول؟
غالبًا ما يكون هناك ارتباط قوي بين تجربة مستخدم أفضل ومشاركة أكبر عندما يتم تقليل عدد حقول الإدخال في نموذج منبثق.
باتباع هذه النصائح ، يمكنك بناء قائمة طويلة من العملاء المحتملين ذوي الجودة العالية التي يمكنك متابعتها عبر حملات التسويق عبر البريد الإلكتروني وتحديثها في مهمتك.
7. تأكد من أن النافذة المنبثقة متوافقة مع الجوّال
ليس هناك من ينكر أن حركة مرور الهاتف المحمول أصبحت أكثر وأكثر أهمية ، وإذا لم يتم تحسين موقع الويب الخاص بك للأجهزة المحمولة ، فإنك تفقد الكثير من المشتركين والتمويل المحتمل.
وفقًا لتقرير إحصائيات المصدر غير الربحي ، جاء نصف حركة مرور موقع الويب غير الربحي من مستخدمي الأجهزة المحمولة والأجهزة اللوحية ، حيث شكلت الأجهزة المحمولة 40٪ من إجمالي الزوار ، وحصلت الأجهزة اللوحية على 10٪ ، ومستخدمي سطح المكتب بنسبة 50٪.
لقد أصبح من المهم الآن أكثر من أي وقت مضى بالنسبة للمنظمات غير الربحية أن تقوم بجمع التبرعات عبر الهاتف المحمول وجعل صفحات التبرع والنوافذ المنبثقة متوافقة مع الجوّال.
حاول تخصيص وتحسين إصدارات سطح المكتب والجوّال المنبثقة بتكوينات مختلفة للحصول على أفضل تجربة للمستخدم.
باستخدام Popupsmart ، يمكنك التبديل بسهولة بين طرق عرض سطح المكتب والجوال لإجراء تغييرات على العناصر بأكبر قدر ممكن من السلاسة والسرعة.
8. مساعدة المستخدمين على التنقل بسهولة مع النوافذ المنبثقة
في النهاية ، تحتاج إلى استخدام النافذة المنبثقة للتأكد من أن المستخدمين يمكنهم العثور على ما يبحثون عنه.
استخدم بيانات ملفات تعريف الارتباط لتحسين تجربة زوار الموقع ومنحهم تجربة أكثر تخصيصًا.
ساعدهم في الانتقال إلى صفحة جمع التبرعات الخاصة بك أو قم بتوجيههم إلى تقرير مهمتك الأخيرة في موقع الويب الخاص بك.
قد تُعتبر بعض النوافذ المنبثقة مزعجة ولكن استخدمها بشكل صحيح ويمكن أن تكون أفضل أداة لتوجيه حركة المرور إلى صفحات معينة.
فقط تأكد من عدم وجود الكثير من الخطوات التي يجب على المستخدم إكمالها للوصول إلى الصفحة الوجهة.
كيفية إنشاء النوافذ المنبثقة لموقع الويب غير الربحي باستخدام Popupsmart
باتباع هذه النصائح ، يمكنك إنشاء تجربة تفاعلية لزوار موقع الويب الخاص بك غير الربحي وزيادة جودة العملاء المحتملين.
مع وضع هذه المبادئ في الاعتبار ، من المرجح أن تقوم النافذة المنبثقة بالتحويل وتساعدك في النهاية على تحقيق أهداف التبرع الخاصة بك.
بالإضافة إلى ذلك ، يمكن أن يساعدك اتباع هذه الممارسات واستخدام أداة سهلة وسهلة الاستخدام كثيرًا في الإستراتيجية الشاملة لمؤسستك.
باستخدام Popupsmart ، يمكن للمستخدمين إنشاء نوافذ منبثقة تزيد من التحويلات وتفاعل أفضل للمستخدم دون الحاجة إلى معرفة كيفية البرمجة باستخدام php أو python.
الآن ، إذا لم تكن مقتنعًا بعد ، فإليك دليلًا سهلًا خطوة بخطوة لإنشاء نافذة منبثقة باستخدام Popupsmart لتتمكن من معرفة مدى بساطتها.
أول شيء أولاً ، قم بإنشاء حساب Popupsmart إذا لم يكن لديك حساب بالفعل. بمجرد تسجيل الدخول إلى حسابك ، يتم نقلك إلى لوحة تحكم حيث يمكنك رؤية الأقسام المختلفة التي يمكنك الوصول إليها.
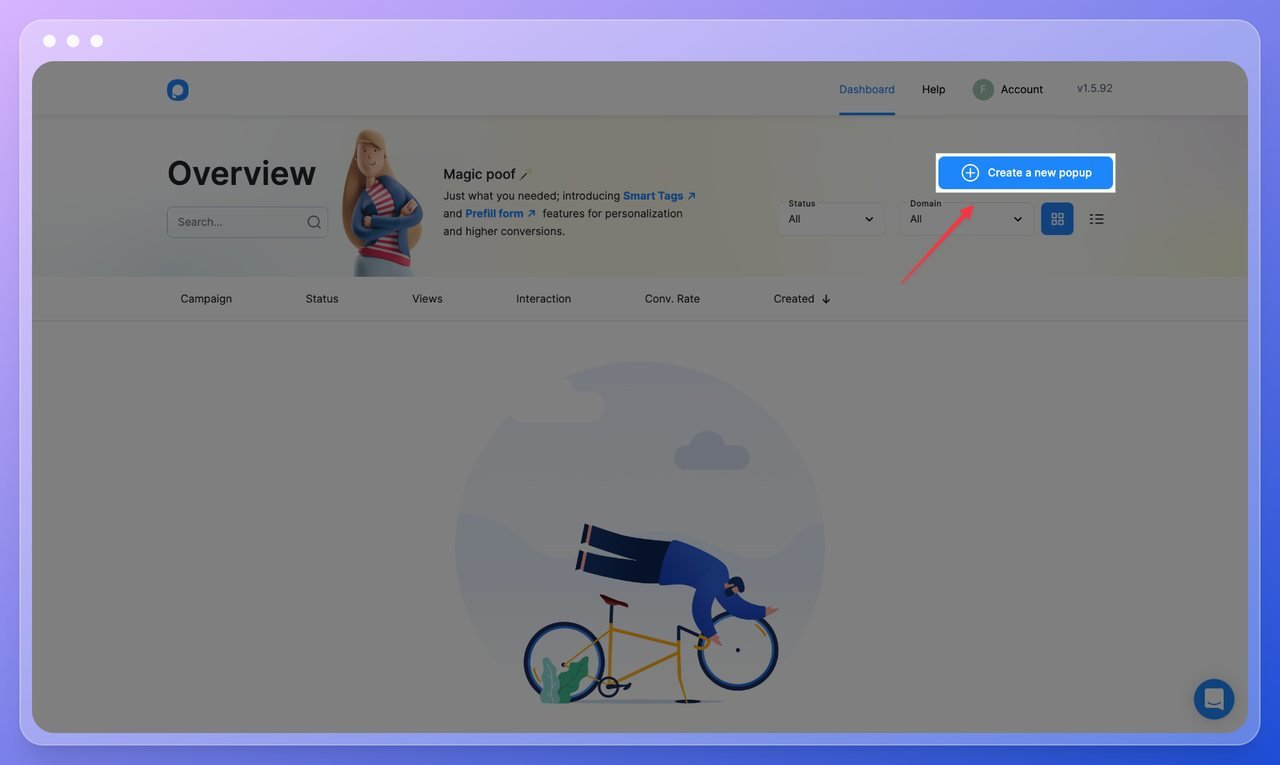
بعد ذلك ، ما عليك سوى النقر فوق "إنشاء نافذة منبثقة جديدة" في لوحة القيادة لإنشاء أول نافذة منبثقة لموقعك غير الربحي.

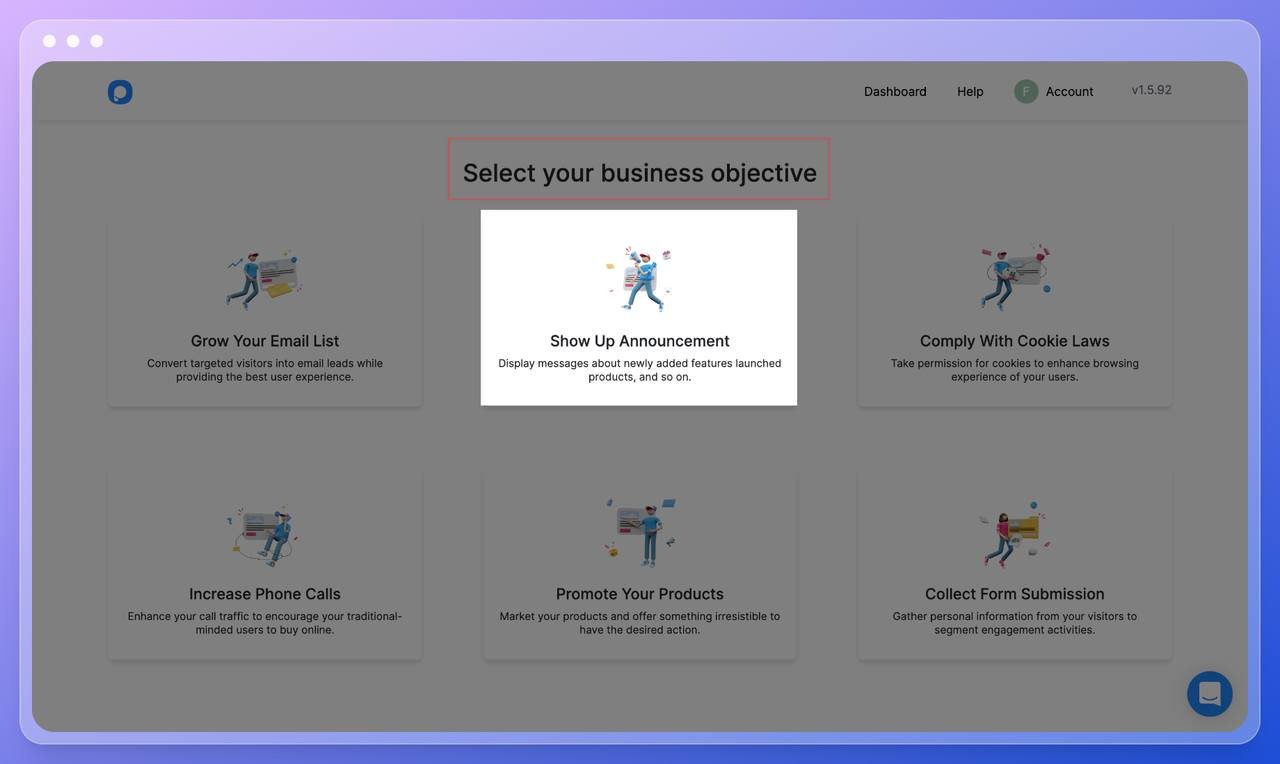
بعد ذلك ، تحتاج إلى تحديد هدف عملك . هناك ستة أهداف عمل مختلفة مصممة لتلبية الاحتياجات التنظيمية المختلفة.
دعنا نختار "إظهار الإعلان" لهذا الدليل.

يمكنك لاحقًا ، إذا أردت ، محاولة إنشاء نافذة منبثقة لتوسيع قائمة بريدك الإلكتروني ، أو إظهار الإعلانات ، أو الامتثال لقوانين ملفات تعريف الارتباط ، أو جمع عمليات إرسال النماذج لموقع الويب الخاص بك.
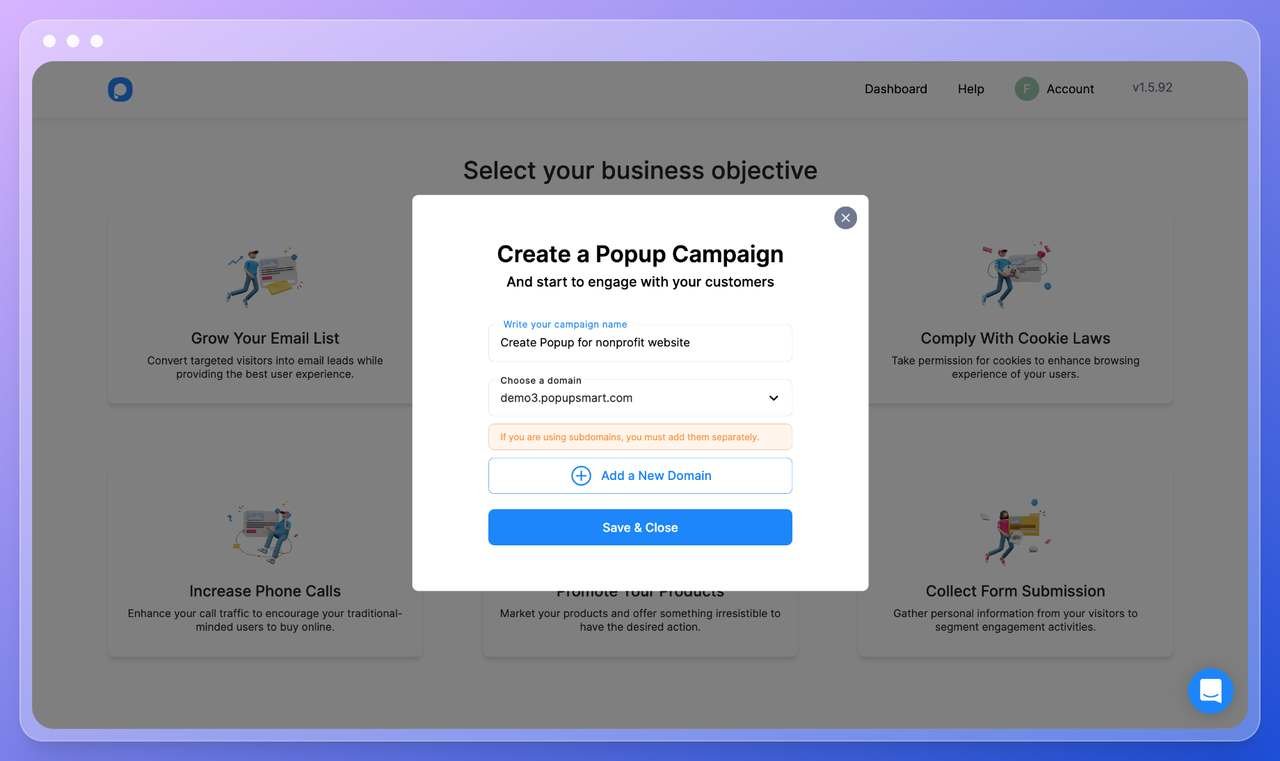
بعد اختيار هدفك ، ستظهر نافذة تطلب منك "إنشاء حملة منبثقة" .

هنا يجب عليك اختيار اسم لحملاتك المنبثقة وإضافة مجال موقع الويب الخاص بك. بمجرد إضافتها ، انقر فوق "حفظ وإغلاق" لبدء عملية التصميم.

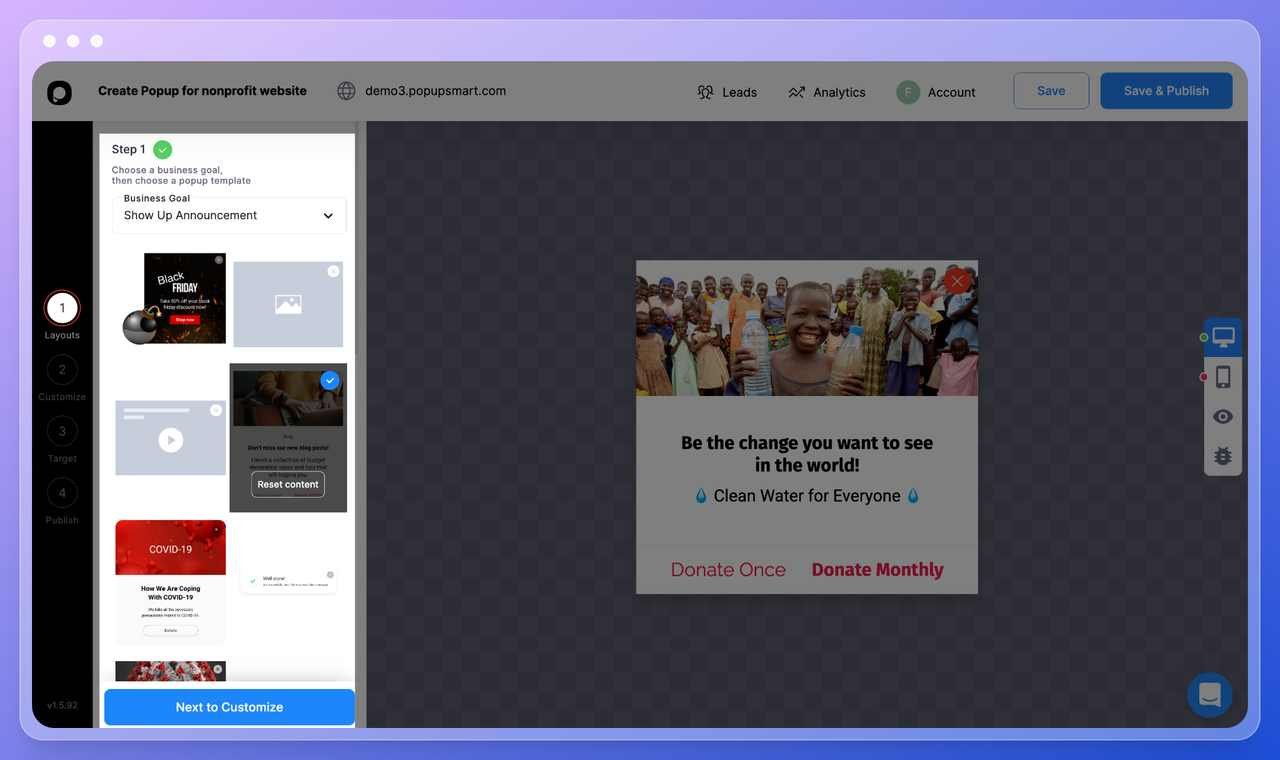
يمكنك رؤية قوالب منبثقة جاهزة مختلفة على صفحة "التخطيطات" ؛ انقر لاختيار تخطيط يناسب أسلوب عملك واحتياجاته.
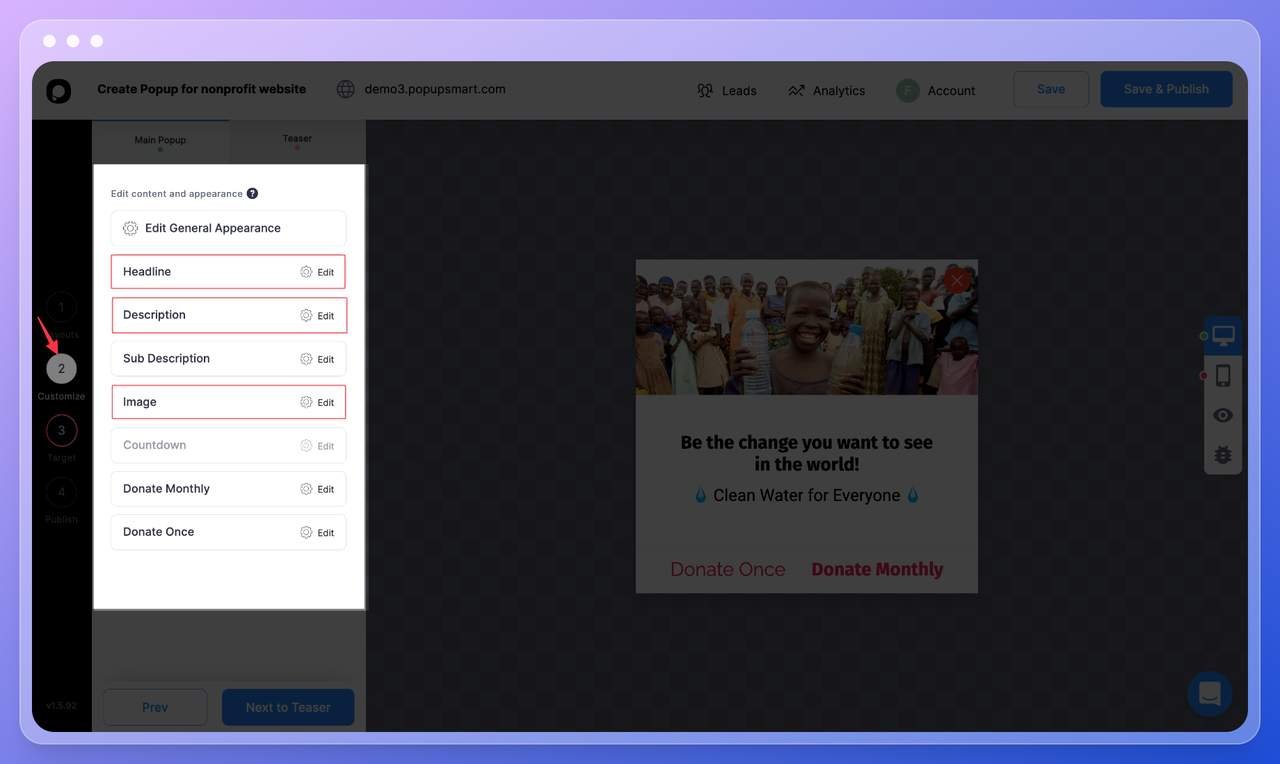
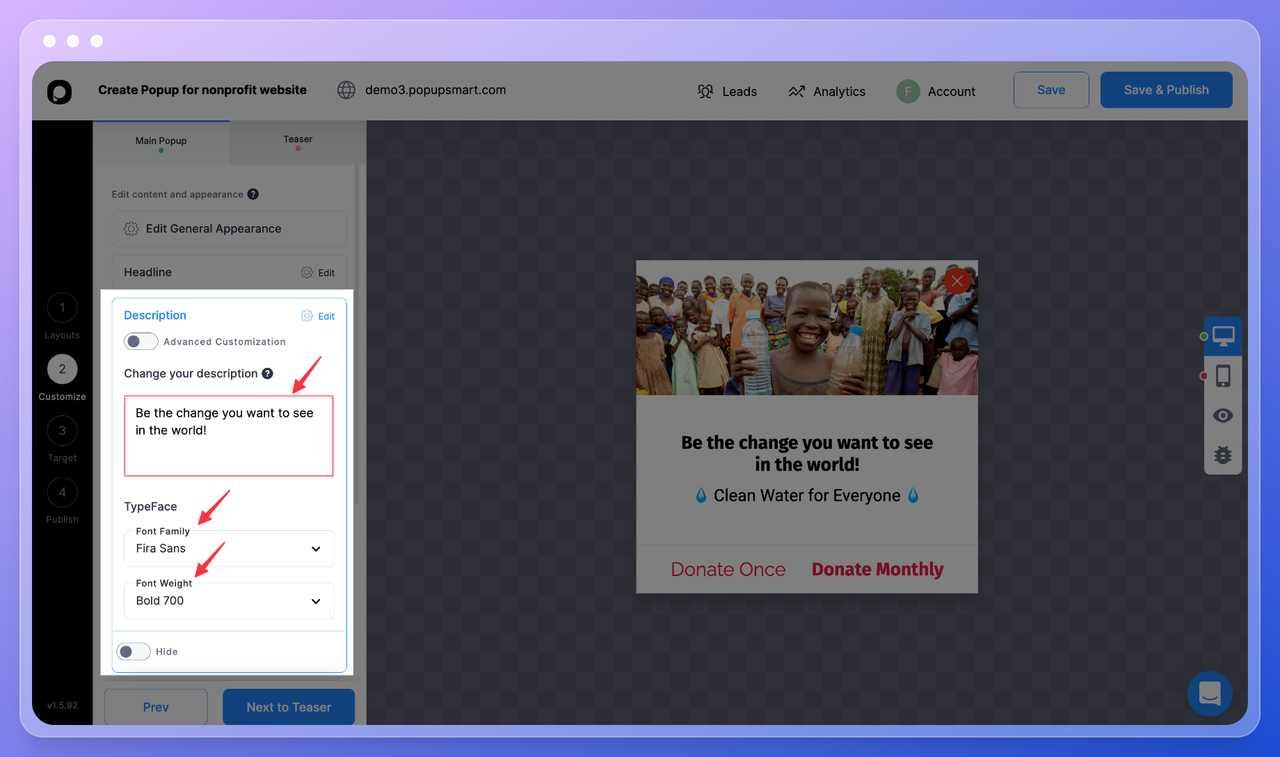
الخطوة التالية ، انقر فوق الزر "التالي للتخصيص" . هذا هو المكان الذي يمكنك فيه تخصيص النافذة المنبثقة الخاصة بك لتتماشى مع مهمتك وهوية العلامة التجارية العامة وأسلوبها.

يمكنك تعديل العنوان والوصف وأجزاء الزر الخاصة بالتخطيط مع مراعاة أهداف الإعلان المنبثق.

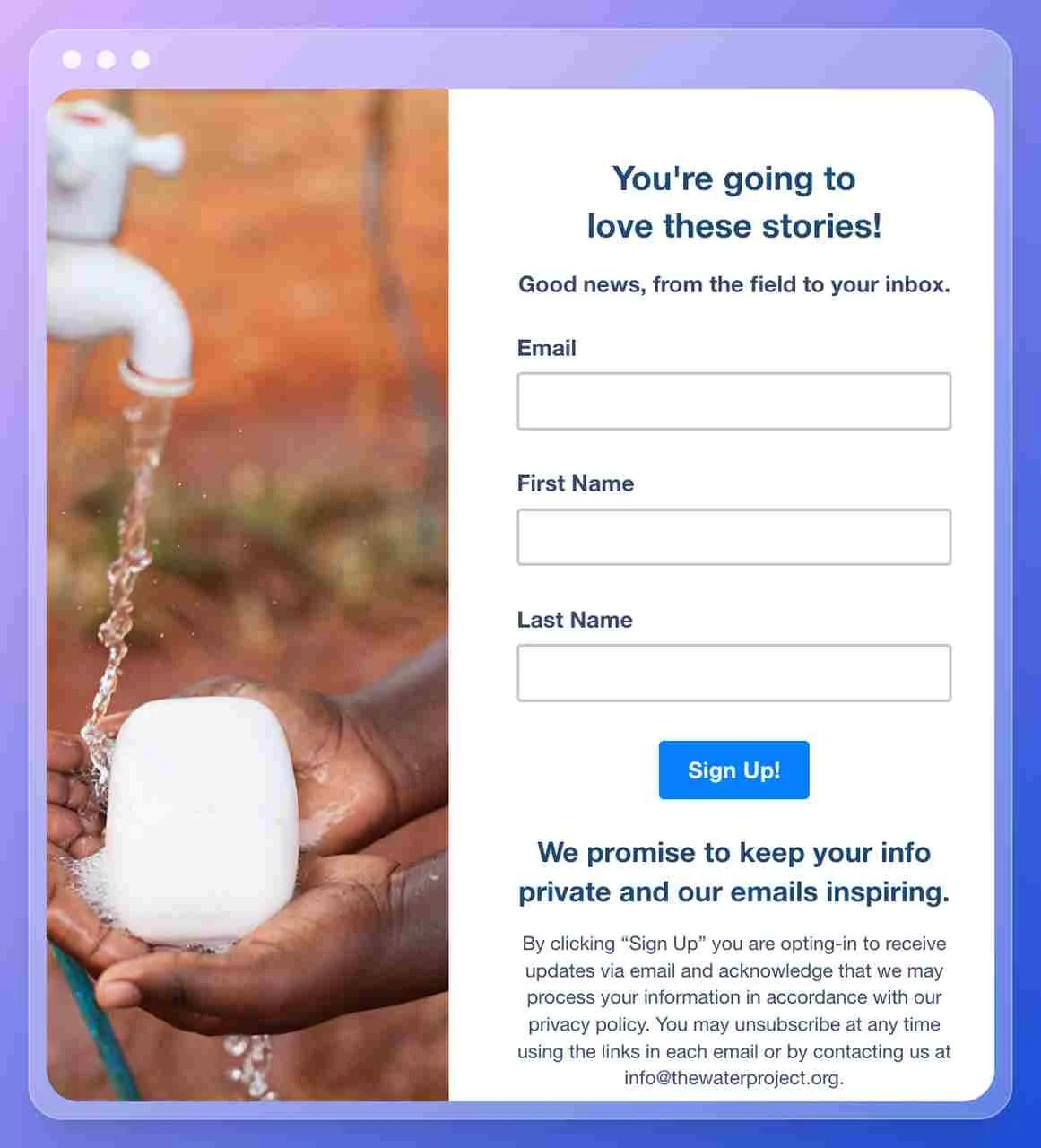
مع هذا التصميم ، استخدمنا اقتباسًا مشهورًا من المهاتما غاندي لإثارة المشاعر لدى الزوار وحثهم على التبرع بالمياه النظيفة للأشخاص المحتاجين.
بالإضافة إلى ذلك ، يمكنك إضافة صورة وتحريرها بحرية هنا.
استخدمنا صورة متعلقة بالمهمة وأظهرنا كيف يمكن للتبرع أن يغير حياة الآخرين.
للسماح للمستخدم بالتبرع بالطريقة التي يفضلها ، أعطيناهم عبارتين مختلفتين للحث على اتخاذ إجراء بنوايا مختلفة ؛ يمكن التبرع إما مرة واحدة أو شهريًا.

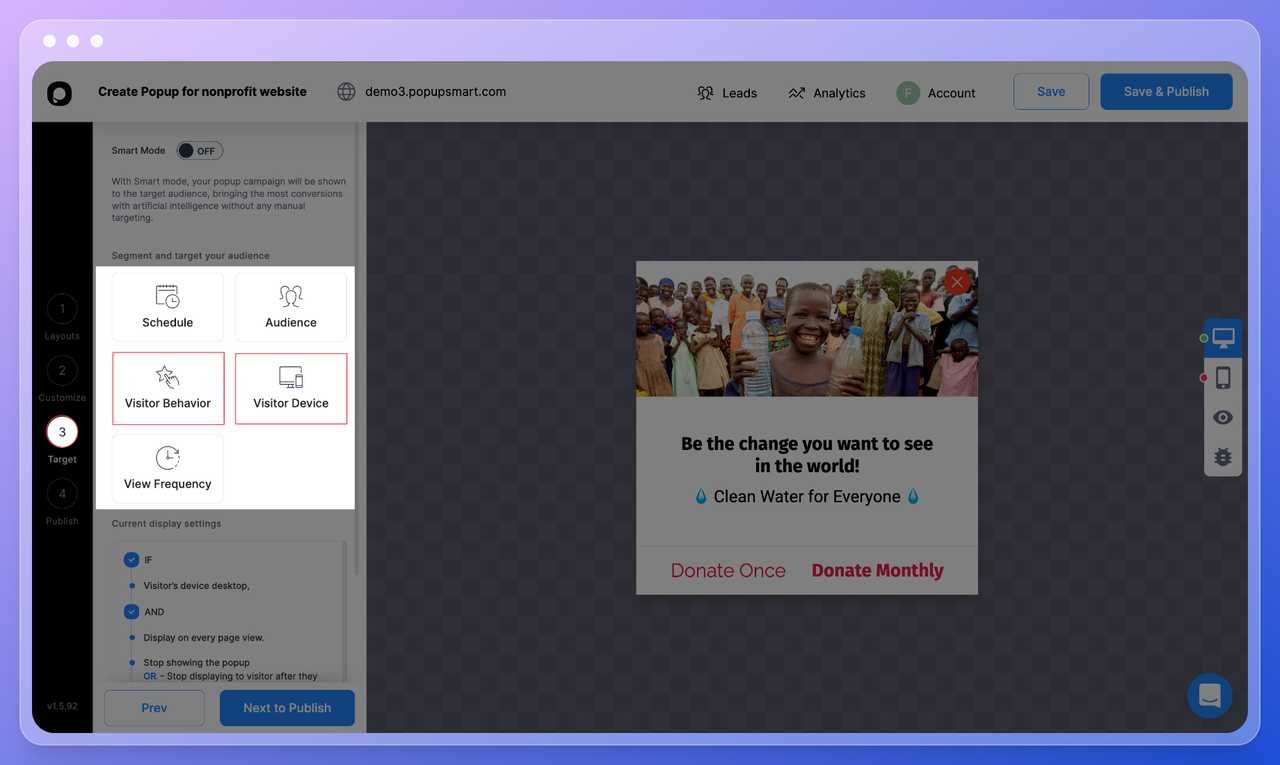
بمجرد الانتهاء من تخصيص النافذة المنبثقة ، عليك الانتقال إلى الخطوة التالية والنقر فوق الزر "الهدف" .

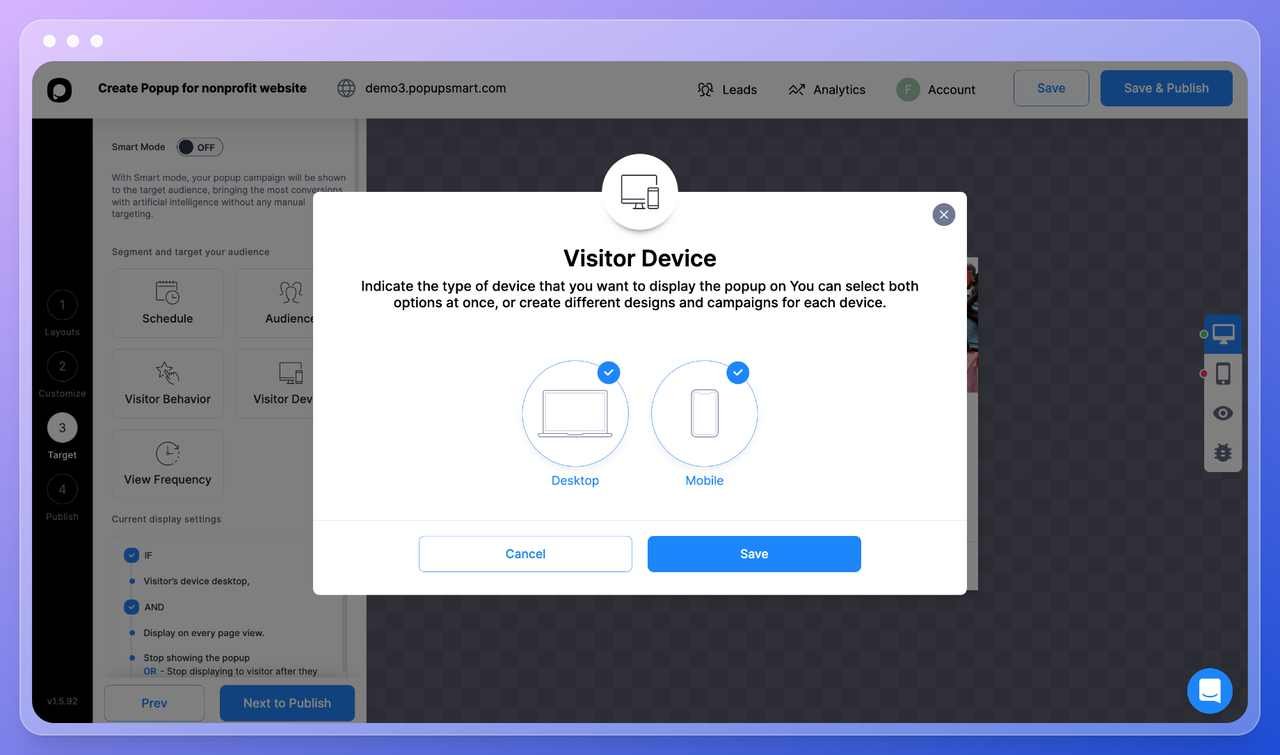
هنا يمكنك اختيار خيارات استهداف متنوعة مثل تحديد سلوك الزائر أو أجهزته.

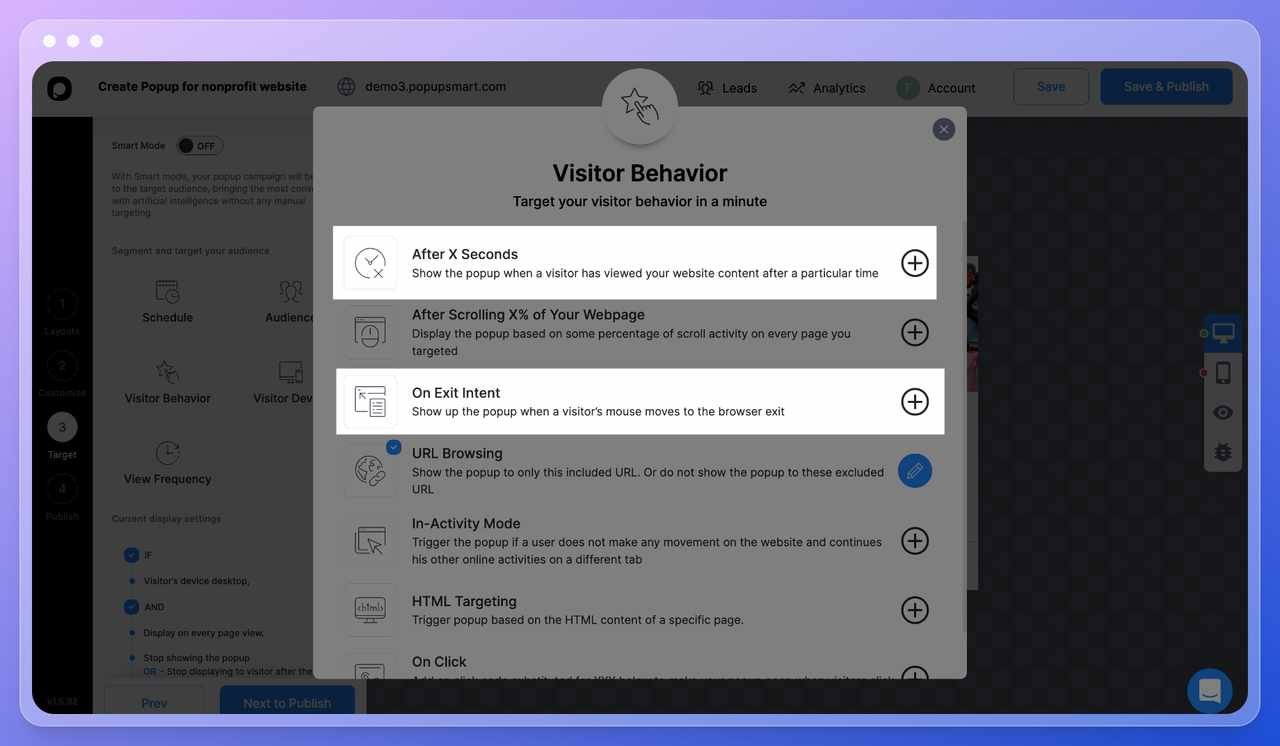
يسمح لك قسم "سلوك الزائر" بعرض النافذة المنبثقة الخاصة بك بعد أن يكون الزائر على موقع الويب الخاص بك لفترة معينة من الوقت أو إعداد نافذة منبثقة بغرض الخروج.
علاوة على ذلك ، في قسم "الجمهور" ، يمكنك أيضًا تحسين استهداف النوافذ المنبثقة وفقًا لـ "نظام التشغيل" و "الزوار الجدد أو الزائرون العائدون" و "لغة المتصفح" و "مصدر الزيارات" و "الموقع الجغرافي".
لتحسين المشاركة ، يمكنك أيضًا إنشاء رسائل تسويقية شخصية في الموقع بعلامة ذكية ديناميكية .

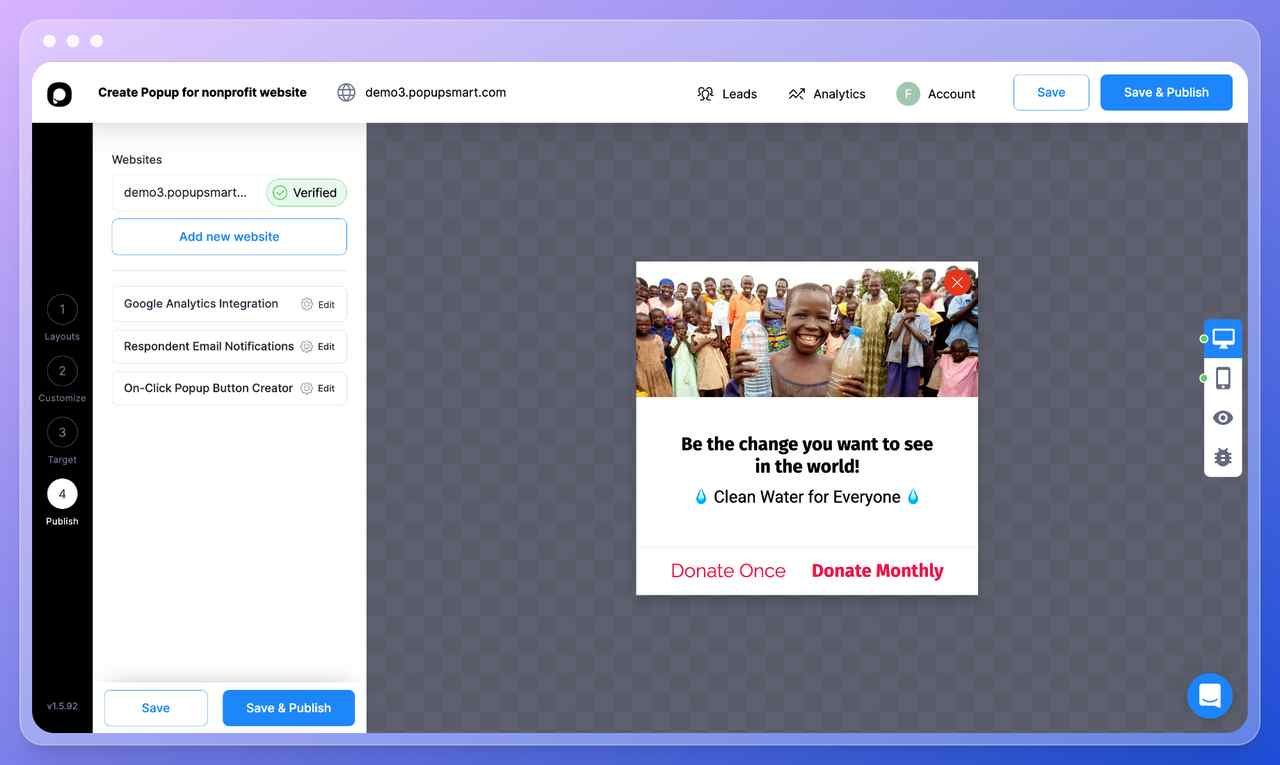
بمجرد الانتهاء من إعداد الاستهداف الخاص بك ، انقر فوق الزر "التالي للنشر" وقم بتعيين خيارات النشر الخاصة بك.
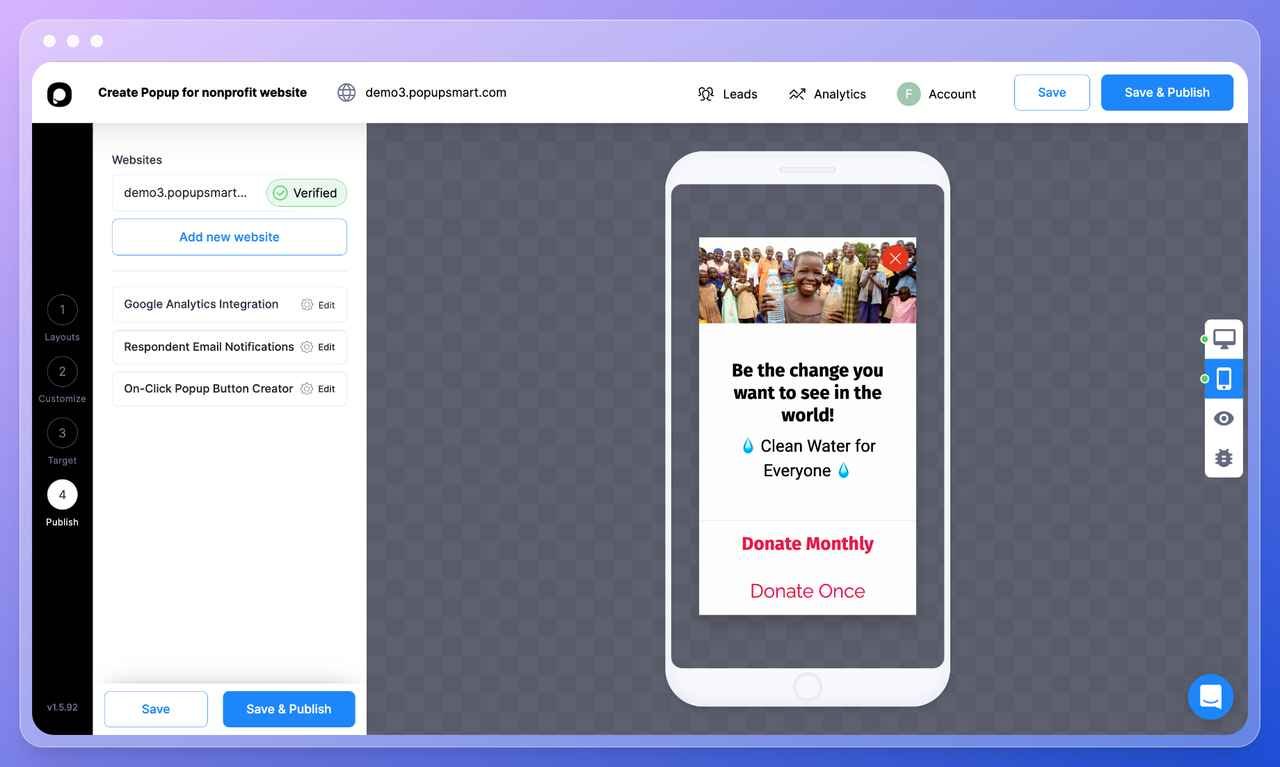
يمكنك معاينة كيف ستبدو النافذة المنبثقة الخاصة بك على الأجهزة المحمولة وتحسينها للحصول على أفضل تجربة للمستخدم.

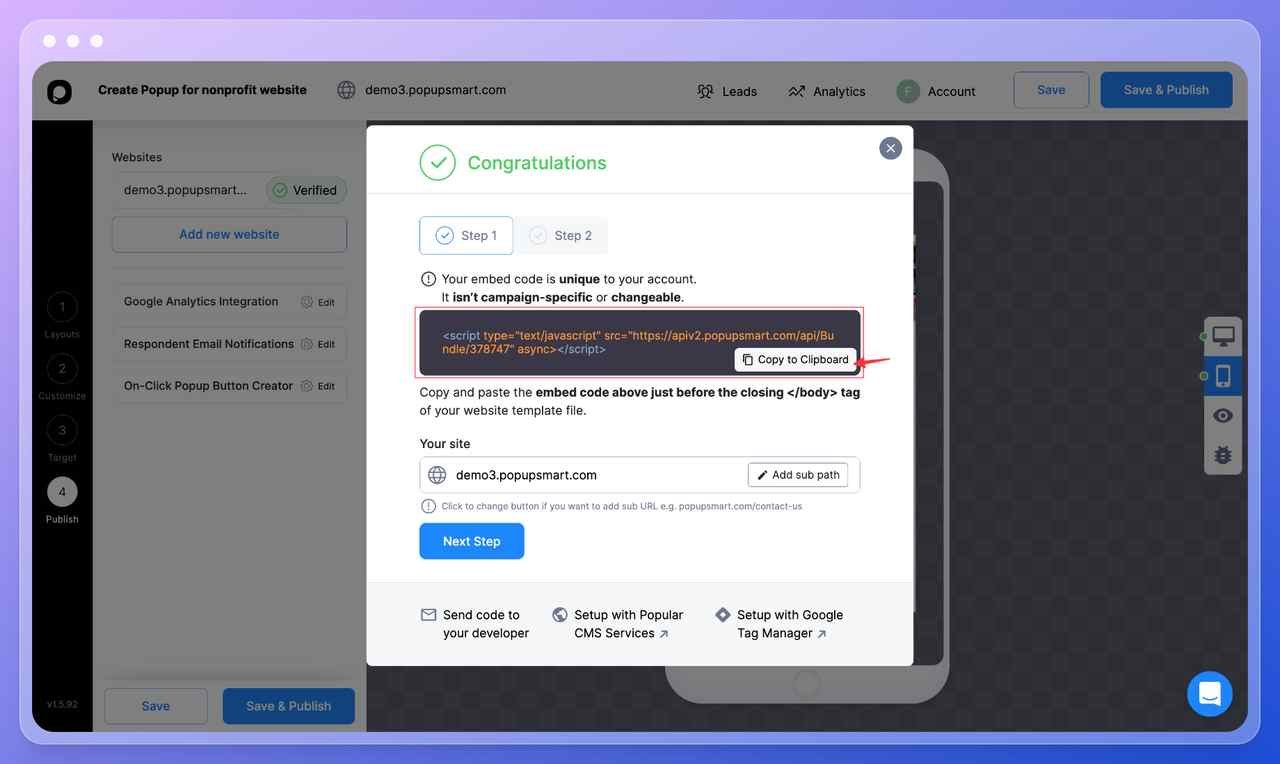
الآن ، إذا قمت بالنقر فوق مجال موقع الويب الخاص بك ، يمكنك رؤية الرمز المنبثق الذي يمكنك إضافته إلى موقع الويب الخاص بك.

انقر فوق "نسخ إلى الحافظة" لنسخ الكود الخاص بك ، ولصقه قبل علامة الإغلاق </ body> في لوحة معلومات موقع الويب الخاص بك.
تأكد من التحقق من موقع الويب الخاص بك ؛ وإلا ، فسيكون زر النشر غير قابل للنقر.
عند تحديد قسم "النشر" ، يمكنك أيضًا اختيار التكامل مع Google Analytics .
بالإضافة إلى ذلك ، في الخطوة الأخيرة ، يمكنك تخصيص "إشعارات البريد الإلكتروني المستجيب" و "مُنشئ الزر المنبثق عند النقر" في هذا القسم.
في النهاية ، انشر النافذة المنبثقة الخاصة بك عن طريق النقر فوق الزر "حفظ ونشر" .
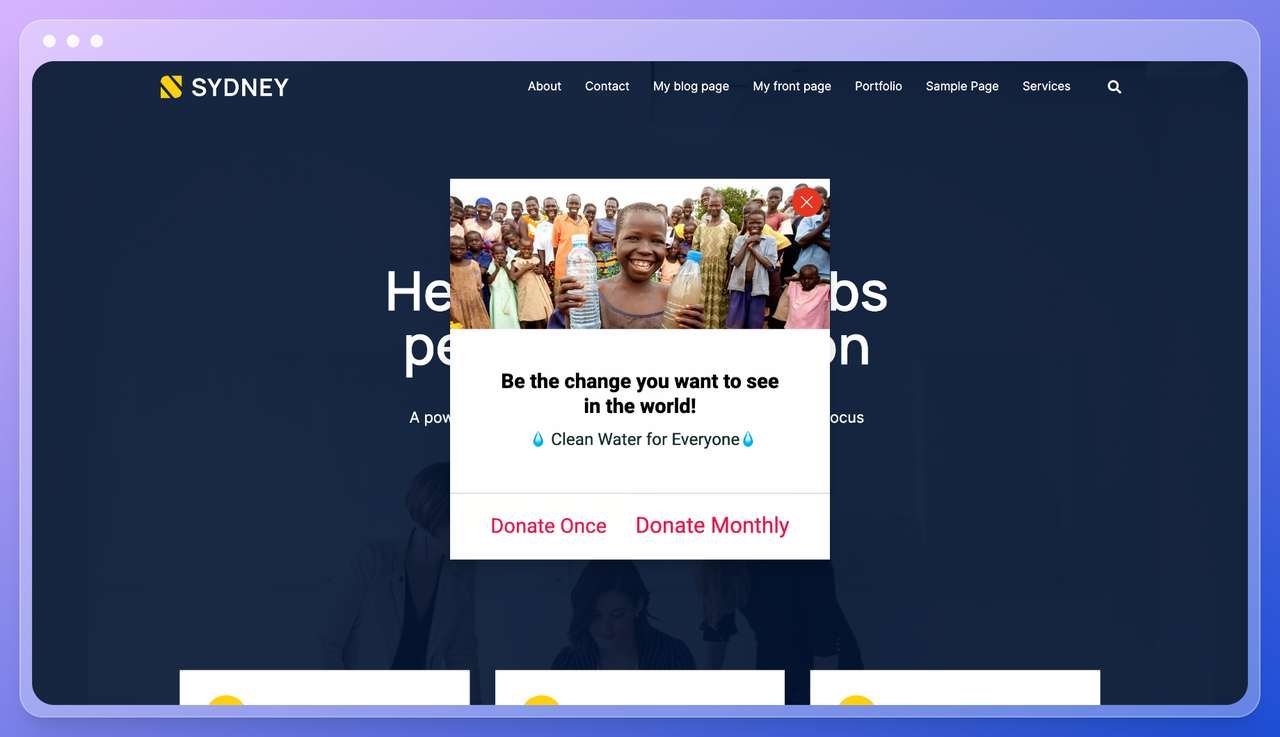
إليك الشكل النهائي للنافذة المنبثقة التي أنشأناها معًا في هذا الدليل:

تمامًا مثل ذلك ، يمكنك إنشاء نافذة منبثقة جذابة وذات إمكانات عالية للترويج لحملات جمع التبرعات الخاصة بك.
كملاحظة أخيرة
الآن بعد أن عرفت كيفية إنشاء CTA للتبرع اللافت للانتباه ، فقد حان الوقت لاتخاذ إجراء ووضع هذه المعرفة موضع التنفيذ.
انطلق وأضف نافذة منبثقة أو اثنتين إلى موقع الويب الخاص بك وابدأ في تتبع أدائها باستخدام تقارير الإحصائيات.
يمكنك أيضًا تحسين نتائجك وتشجيع المزيد من الأشخاص على دعم قضيتك من خلال إجراء اختبار تقسيم أ / ب بمجرد جمع بعض البيانات.
يمكنك استخدام Popupsmart لإنشاء أول نافذة منبثقة على موقع الويب الخاص بالمنظمة غير الربحية والجمع بين جميع النصائح المذكورة أعلاه.
لا تخجل ، انطلق وأنشئ أول نافذة منبثقة وأخبرنا إذا كان لديك أي أسئلة.
ابدأ مع Popupsmart وأنشئ أول نافذة منبثقة لموقعك غير الربحي اليوم!
أسئلة وأجوبة
هل يمكن للمنظمات غير الربحية استخدام الإعلانات؟
الإجابة القصيرة هي نعم. يمكن للمنظمات غير الربحية استخدام الإعلانات لجذب المزيد من الحركة إلى موقعها على الويب. يمكنهم أيضًا استخدام النوافذ المنبثقة للترحيب بمستخدميهم الجدد والتقاط معلوماتهم لأغراض تسويقية أخرى.
هل يمكنك استخدام النوافذ المنبثقة لتجنيد متطوعين؟
قطعا نعم. تعد النوافذ المنبثقة طريقة رائعة لجذب انتباه المستخدمين . باستخدام النافذة المنبثقة الصحيحة المستهدفة ، يمكنك جذب مجموعات محددة من الأشخاص المهتمين بالتطوع في مؤسستك غير الربحية.
قد ترغب أيضًا في إلقاء نظرة على هذه الموضوعات ذات الصلة:
- كيفية استهداف جمهور مخصص باستخدام Popupsmart
- كيفية بناء Vue Modal Popups
