كيفية استخدام أحدث اتجاهات التصميم لعام 2021 على صفحاتك المقصودة
نشرت: 2021-07-13لديك فرصة واحدة فقط لترك انطباع أول - إذا فشلت في تكوين انطباع جيد ، فهذا يضع نغمة سيئة للعلاقة بأكملها. في التسويق ، يعود هذا الانطباع الأول إلى تصميم صفحتك المقصودة.
أول شيء ينظر إليه الزائر عند النقر بعد الإعلان هو صفحتك المقصودة - وقبل أن تركز أعينهم على النسخة ، يرون تصميم الصفحة. من الألوان إلى الطباعة إلى الصورة الرئيسية ، يجب أن يكون كل شيء جذابًا بصريًا ، ويوفر تجربة مستخدم سلسة ، ويجعل الزوار يرغبون في التمرير — وفي النهاية انقر فوق الزر CTA.
هنا يأتي دور اتجاهات التصميم.
تساعدك الاتجاهات كل عام على معرفة ما ينجح وما لا ينجح ، حتى تتمكن من تصميم صفحة تبدو جيدة وتشعر بالملاءمة وتجذب الزوار.
اتجاهات تصميم الصفحات المقصودة في عام 2021
لسنوات ، توغلت اتجاهات تصميم الويب أكثر فأكثر في عالم الخيال العلمي. ومع ذلك ، فإن اتجاهات التصميم لعام 2021 هي عكس ذلك تمامًا. تشترك اتجاهات تصميم الويب لهذا العام في موضوع واحد مشترك: الواقعية.
تجمع الاتجاهات الحالية بين الجوانب الرقمية والحياة الواقعية لعرض كيف أصبحت مواقع الويب القياسية في الحياة اليومية. لقد قمنا برعاية أربعة اتجاهات لتصميم الصفحات المقصودة من شأنها أن تضيف جاذبية بصرية لصفحتك ، وتخلق اتصالاً بالزائرين ، وتساعد في التحويلات.
اتجاه التصميم رقم 1: الرسوم المتحركة المنظر
تخلق الرسوم المتحركة للمنظر خداعًا بصريًا ، لذلك تبدو الكائنات في المقدمة وكأنها تتحرك أسرع من الأشياء البعيدة. التأثير مشابه للنظر إلى مشهد المرور أثناء القيادة. عند استخدامها على الصفحات المقصودة ، يظهر تأثير الرسوم المتحركة على أنه حقيقي وسريالي في نفس الوقت.
باستخدام الرسوم المتحركة المنظر ، ينشئ المصممون العمق باستخدام المقدمة والخلفية والانغماس ، مما يحول شاشة الكمبيوتر إلى شيء يشبه المسرح المسرحي. عندما يتنقل الزائر في الصفحة ، تجذبه الرسوم المتحركة التي تبدو سلسة.
إليك ما يبدو عليه التصميم أثناء العمل:

كيفية استخدام الرسوم المتحركة المنظر على صفحتك المقصودة
بدلاً من استخدام الرموز العامة لشرح سبب ملاءمة منتجك أو خدمتك للزوار تمامًا ، قم بإنشاء الرسوم المتحركة المنظر لعرض ميزات المنتج وفوائد المستخدم على صفحاتك المقصودة. من المرجح أن يجذب سحر الرسوم المتحركة الزوار وحثهم على الانتباه.
الاتجاه رقم 2: ألوان مهدئة
مع الاستخدام المتزايد للتكنولوجيا الرقمية في حياتنا ، يقضي معظم المستخدمين معظم وقتهم في التحديق في الشاشات. وبسبب هذا ، فإن إجهاد العين هو مصدر قلق سائد. تدور اتجاهات تصميم الصفحة لهذا العام حول أنظمة الألوان التي تضع ضغطًا أقل على العيون.
الألوان الهادئة هي خطوة بعيدًا عن طرفي الظلام والضوء. لوحات الألوان الناعمة ، مثل اللون الأخضر الخافت ، والأزرق الباستيل ، والبني الدافئ ، والوردي الفاتح ، كلها أمور غاضبة هذا العام. لا تجعل هذه الألوان الهادئة والجذابة مواقع الويب والصفحات المقصودة أقل صخبًا من الأسود أو الأبيض فحسب ، ولكنها أيضًا تحث على الهدوء والاسترخاء بشكل طبيعي.
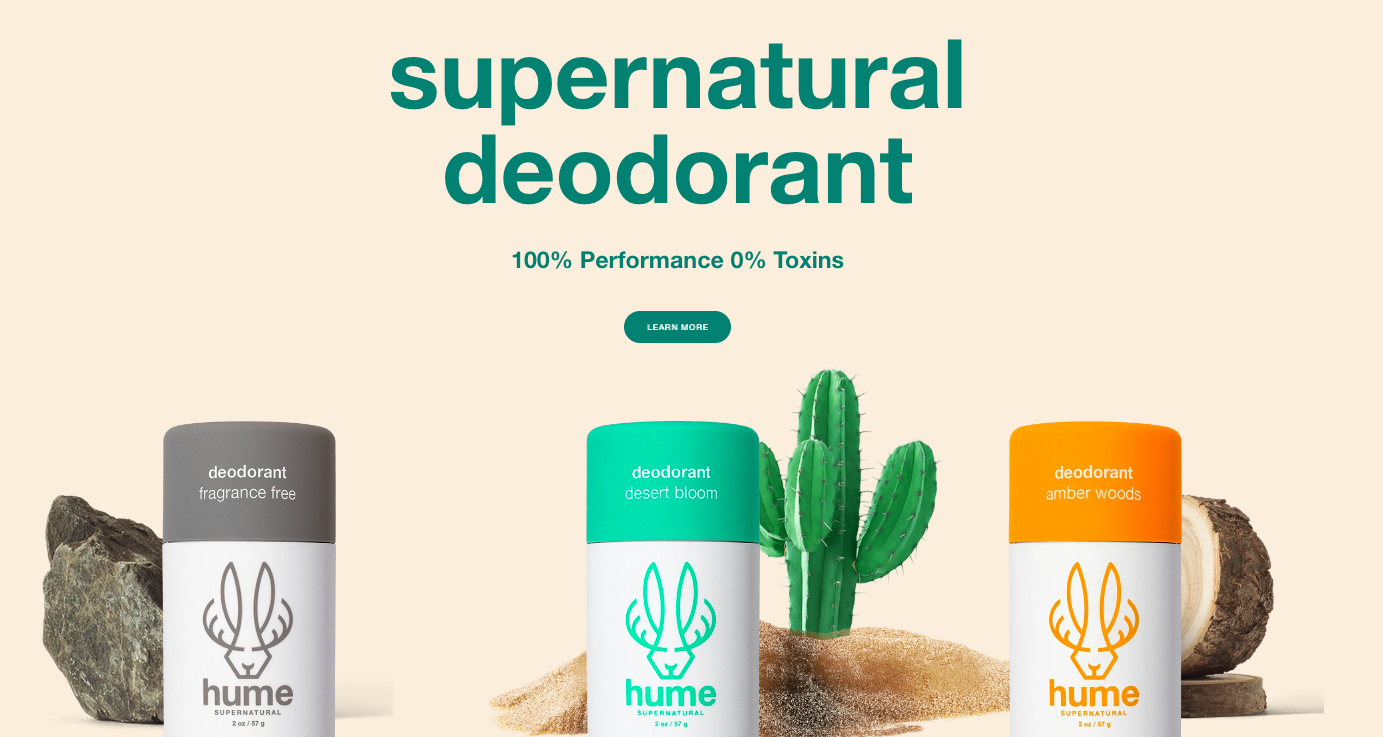
الصفحة الرئيسية لمزيل العرق هيوم هي خير مثال على الألوان الهادئة:

كيفية استخدام الألوان الهادئة على صفحتك المقصودة
إن تصميم صفحتك المقصودة بنظام ألوان هادئ ومريح يجعل الأمر أكثر راحة للزائرين لعرض صفحتك والنقر فوق زر الحث على اتخاذ إجراء. لاختيار اللون المناسب لصفحتك ، راجع هذا الدليل الشامل حول كيفية اختيار اللون المثالي.
تذكر أن كل شخص يختبر الألوان بشكل مختلف ، لذلك لا توجد طريقة واحدة لدمج مبادئ علم نفس الألوان لكل شخص في العالم. ترتبط المشاعر التي تثيرها درجات معينة بمعاني متجذرة بعمق في كل ثقافة - وأنت تعرف جمهورك أفضل من أي شخص آخر.
الاتجاه رقم 3: رسومات الشعار المبتكرة
من المحتمل أنك تعرف بالفعل ما هي رسومات الشعار المبتكرة - فقد ملأ الكثير منا هوامش دفاتر المدرسة برسومات الشعار المبتكرة سواء نشأنا لنصبح مصممين أم لا. تعرض Google رسومات الشعار المبتكرة بشكل متكرر للاحتفال بالأحداث والشخصيات ذات المغزى على صفحتها الرئيسية.

بينما تظل رسومات الشعار المبتكرة مخفية في كثير من الأحيان في كراسة رسم المصمم ، وأحيانًا لا تظهر في التصميم النهائي أبدًا ، يمكن لهذا العنصر المرسوم يدويًا في كثير من الأحيان ضخ قدر مثالي من الإبداع في واجهات الصفحات والتخطيطات.
يضيف نمط التصميم هذا أيضًا طابعًا شخصيًا إلى الصفحة ويمنحها شعورًا بالأصالة لا يمكنك الحصول عليه من الرسوم المتحركة الرقمية والتأثيرات وحدها. وعلى الرغم من أن رسومات الشعار المبتكرة ليست اتجاهًا جديدًا في حد ذاتها ، إلا أنها تحقق عودة مؤكدة هذا العام.
تجمع شركة Paloroma للعناية بالبشرة بين رسومات الشعار المبتكرة والتصوير لجذب المستخدمين. وتجلب الرسومات تركيز الزوار على صور المنتج. تستخدم العلامة التجارية أيضًا رسومات الشعار المبتكرة المتحركة أسفل الصفحة لإضفاء الحيوية على مجموعة المنتجات.

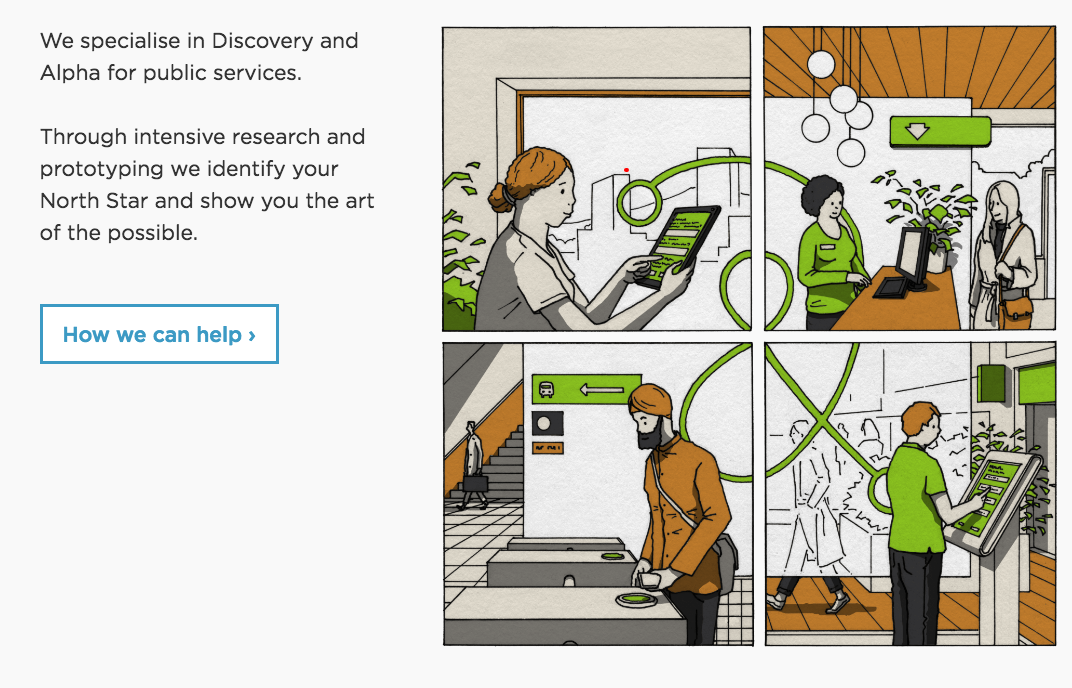
يستخدم Mace & Menter ، استوديو البحث والتصميم ، شريطًا هزليًا مرسومًا باليد لشرح كيفية عمل خدمتهم:

كيفية استخدام رسومات الشعار المبتكرة على صفحتك المقصودة
تجعل رسومات الشعار المبتكرة تصميم صفحتك أكثر تركيزًا على الإنسان ويمكن الوصول إليه ، لذا فإن إضافة بعض العناصر على صفحتك التي تبدو مرسومة يدويًا تساعد الزائرين على الارتباط بعلامتك التجارية وإضفاء الحيوية على منتجك أو خدمتك.
بينما تضيف رسومات الشعار المبتكرة نزوة بسيطة إلى المظهر العام لصفحتك المقصودة ، والتي قد لا تعمل مع جميع العلامات التجارية ، فهذا ليس كل ما يمكنهم فعله. عند استخدامها كإشارات بصرية ، يمكن لرسومات الشعار المبتكرة البسيطة أن تجعل الزائرين ينتبهون إلى عناصر صفحة معينة مثل نموذج التقاط العميل المحتمل أو زر الحث على اتخاذ إجراء.
الاتجاه رقم 4: الحداثة
اكتسبت Neumorphism زخمًا ببطء منذ العام الماضي. في عام 2021 ، يعدك بإدخال صفحاتك في العصر المتناقض للواقعية المبسطة.
الأسلوب هو خليفة لـ skeuomorphism - نهج التصميم الذي يدمج عروض المواد المألوفة التي عفا عليها الزمن في التصميمات الحالية. على الرغم من أن النمط يتعلق بالتشكيل ، إلا أن neumorphism يركز على لوحة الألوان بدلاً من التباين أو التشابه بين العالمين الحقيقي والرقمي.
يستخدم اتجاه التصميم هذا لون الشاشة بأكملها ، مع وضع العناصر في طبقات من الخلفية إلى واجهة المستخدم والأزرار لتقديم تجربة مستخدم فريدة. تشمل السمات المميزة للنمط الحديث الحد الأدنى من التصميم والألوان الصلبة والتباين المنخفض والظلال والملوثات العضوية الثابتة من الألوان.
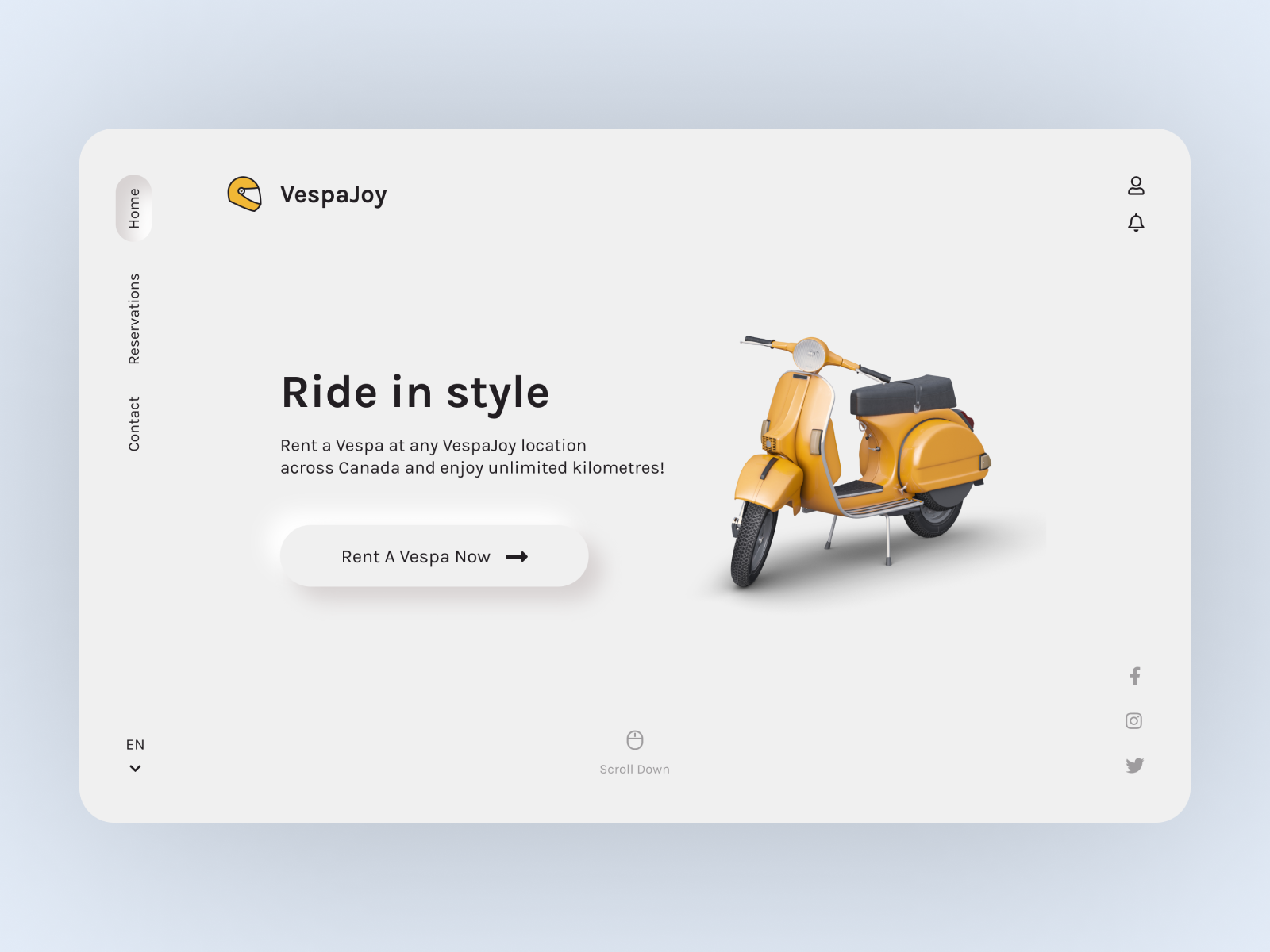
يعد مفهوم الويب VespaJoy من المصممة سارة صالحي مثالًا رائعًا على الشكل الذي تبدو عليه الحداثة في العمل:

كيفية استخدام neumorphism على صفحتك المقصودة
نظرًا لأن Neumorphism يحول الصور المسطحة أو الرموز إلى كائنات ثلاثية الأبعاد واقعية ، يمكنك استخدام تقنية التصميم لجعل صور منتجك وواجهة المستخدم منبثقة. على سبيل المثال ، جرب هذا الأسلوب المحدث لإسقاط الظلال على عناصر النص التي تريد تمييزها ، مثل زر الحث على اتخاذ إجراء.
ابدأ في إنشاء صفحات هبوط مواكبة للموضة
ما اتجاهات التصميم التي تريد تجربتها على صفحاتك المقصودة؟ إذا كنت تشعر بالإلهام ، فيمكنك أيضًا العثور على المزيد من اتجاهات وأمثلة تصميم الصفحة المقصودة لعام 2021 في كتابنا الإلكتروني الشامل.
نحن نعلم أنه قد يكون من الصعب اختبار وتنفيذ عناصر تصميم جديدة على نطاق واسع ، لذلك نحن هنا لمساعدتك في إنشاء صفحات أقوى بسلاسة باستخدام Instapage. اشترك في Instapage التجريبي اليوم واحصل على وصول إلى قوالب قابلة للتخصيص بنسبة 100٪ ، و Instablocks ™ ، وغير ذلك الكثير. تمكّنك Instapage من توسيع نطاق إنتاج صفحتك المقصودة بشكل أسرع من أي وقت مضى.
