كيفية إعداد متغير مخصص باستخدام GTM
نشرت: 2022-06-29يمكن للمرء العمل مع GTM ولا يحتاج إلى أي متغير مخصص. ومع ذلك ، فإن المسوقين الذين يرغبون في البدء في استخدامه بشكل احترافي يكتشفون في النهاية أن المتغيرات المضمنة تكون محدودة في بعض الحالات. هذا هو الوقت الذي ستدرك فيه كيف يمكنك أن تأخذ لعبة GTM الخاصة بك خطوة إلى الأمام مع الألعاب المخصصة.
وبالتالي ، قمنا بإعداد دليل متغير لبرنامج Google Tag Manager لك لفهم المفهوم ومعرفة كيفية إعداد المتغير الذي يحدده المستخدم الخاص بك وكذلك استخدامه للتسويق المخصص مع الحملات المنبثقة (آخر واحد هو جيد- لمعرفة التعليمات من جانبنا).
لنبدأ بالأساسيات.

ما هي المتغيرات في Google Tag Manager؟
المتغيرات في GTM تسمى عناصر نائبة للقيم التي تحددها. يتم ملء هذه القيم عند تشغيل التعليمات البرمجية على موقع الويب الخاص بك أو تطبيق الجوال. تُستخدم المتغيرات في كل من المشغلات والعلامات في GTM:
في المشغلات تحدد المتغيرات المرشحات التي تحدد متى يجب تنشيط علامة GTM.
في العلامات ؛ المتغيرات تلتقط القيم الديناميكية. على سبيل المثال: قم بتمرير معرّف منتج إلى علامة تتبع التحويل.
في Google Tag Manager ، يتم تصنيف المتغيرات إلى فئتين رئيسيتين ؛ المتغيرات المضمنة والمتغيرات المعرفة من قبل المستخدم. يأتي برنامج إدارة العلامات مزودًا بمتغيرات مدمجة مسبقة الصنع وجاهزة للاستخدام في معظم تكوينات المشغّل والعلامات. ومع ذلك ، فأنت لست مقيدًا بالمكتبة المتغيرة المضمنة - يسمح GTM بإنشاء متغيراتك المخصصة أيضًا.
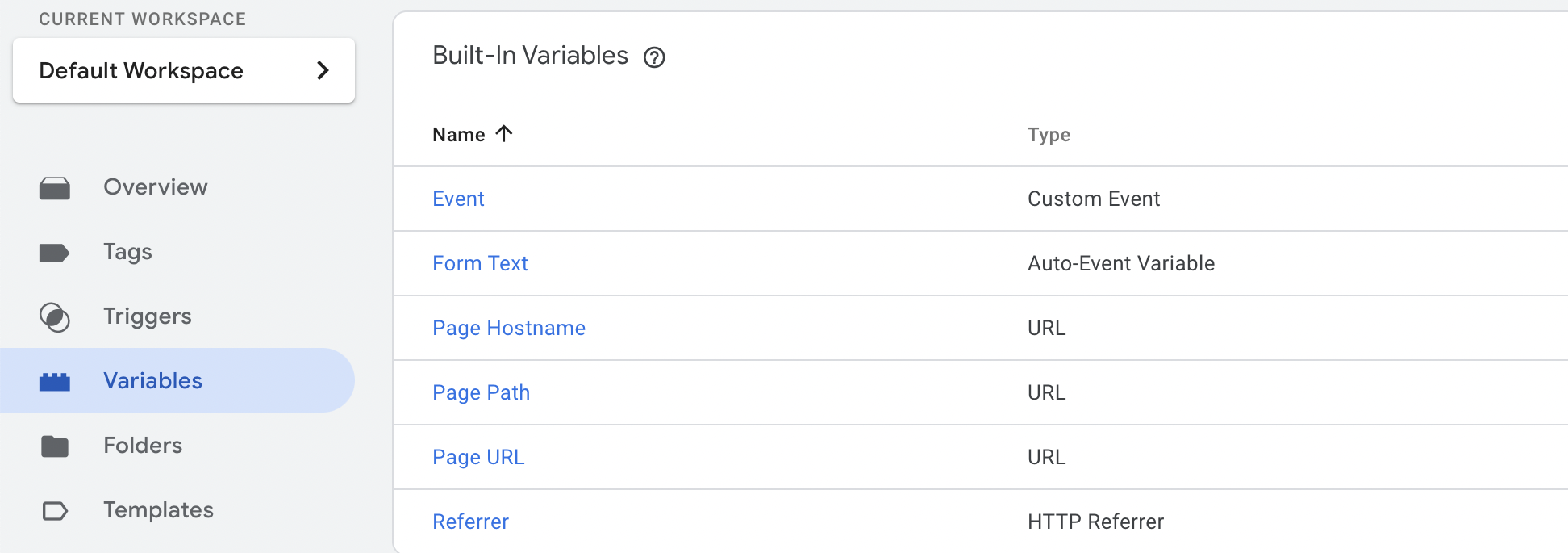
ما هي المتغيرات المضمنة؟

كما ذكرنا سابقًا ، المتغيرات المضمنة هي مجموعة من المتغيرات الجاهزة التي لا يمكن تخصيصها.
لا تحتوي الحاويات الجديدة على أي متغيرات محددة بواسطة المستخدم في البداية ، بينما سيتم تمكين بعض المتغيرات المضمنة مسبقًا. يمكنك تمكين أو تعطيل المتغيرات المضمنة في الأقسام الصحيحة كما تريد.
ما هو المتغير الثابت في Google Tag Manager؟
المصطلح الآخر الذي ستصادفه عند استخدام GTM هو "المتغير الثابت". المتغير الثابت هو متغير قابل لإعادة الاستخدام يتعين عليك استخدامه كثيرًا أو قد يتطلب التحديث في المستقبل. لذلك ، يتم استخدام المتغيرات الثابتة في GTM لتخزين القيم الثابتة أو الديناميكية التي ستستخدمها كثيرًا. من الأفضل تخزين متغيرات مثل "ثابتة" للجوء إلى حل موفر للوقت عند تكوين العلامات.
حالة الاستخدام الأكثر شيوعًا للمتغيرات الثابتة هي Google Analytics. فمثلا:
- باستخدام متغير ثابت ، لن تضطر إلى الانتقال إلى مسؤول Google Analytics للنسخ في كل مرة تريد تكوين علامة Analytics. بدلاً من ذلك ، ستضع اسم المتغير {{ID analytics}} في الاعتبار فقط.
تأتي المتغيرات المضمنة في GTM في الفئات التالية:
لحاويات الويب (النقرات ، الأخطاء ، النماذج ، السجل ، الصفحات ، التمرير ، الأدوات المساعدة ، مقاطع الفيديو ، الرؤية)
بالنسبة لحاويات AMP (الجهاز والمتصفح ، التفاعل ، متنوع ، الصفحة والمحتوى ، الصفحات ، الأداء ، الأدوات المساعدة)
لحاويات Android (التطبيق ، الجهاز ، المرافق ، معلمات أحداث الحملة ، معلمات الأحداث الأخرى)
بالنسبة إلى حاويات iOS (التطبيق ، والجهاز ، والمرافق ، ومعلمات أحداث الحملة ، ومعلمات حدث الشراء داخل التطبيق ، ومعلمات حدث الإخطار ، ومعلمات الأحداث الأخرى)
للحاويات المتنقلة القديمة (التطبيق ، الجهاز ، المرافق)
كيفية إنشاء متغير مخصص في Google Tag Manager
عندما نقول متغيرات مخصصة ، فإننا نعني متغيرات الويب المخصصة المعرفة من قبل المستخدم في GTM. إنه خيار يوفره GTM للمتغيرات التي قد لا تكون مغطاة في مكتبتها المدمجة.
اتبع الخطوات أدناه لإنشاء متغير جديد يحدده المستخدم في برنامج إدارة العلامات من Google:
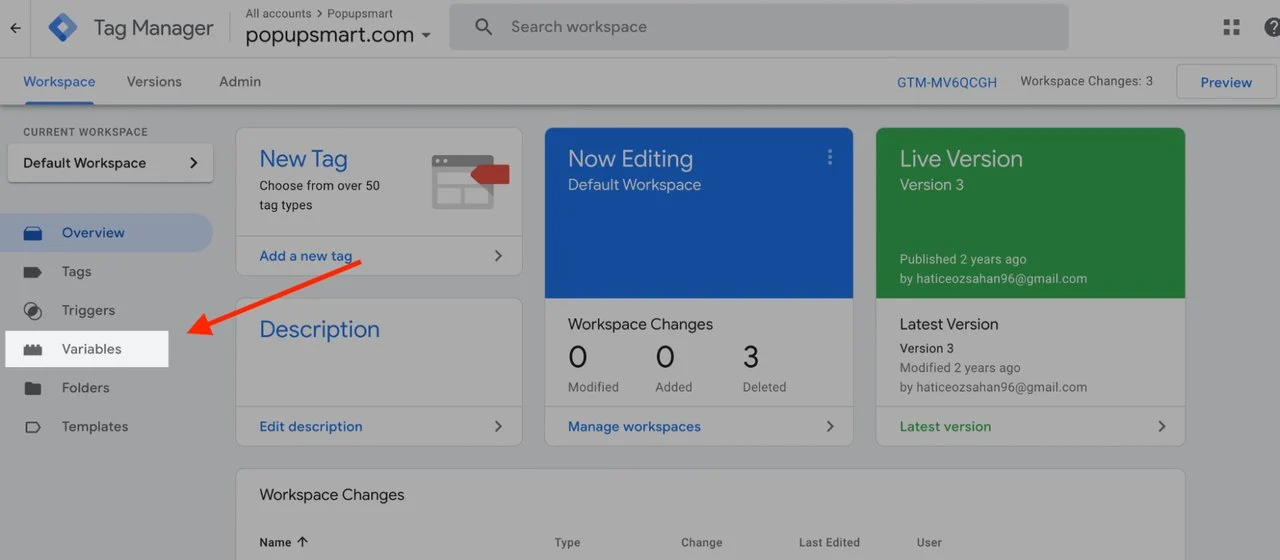
الخطوة 1: انقر فوق المتغيرات في قائمة التنقل اليمنى.

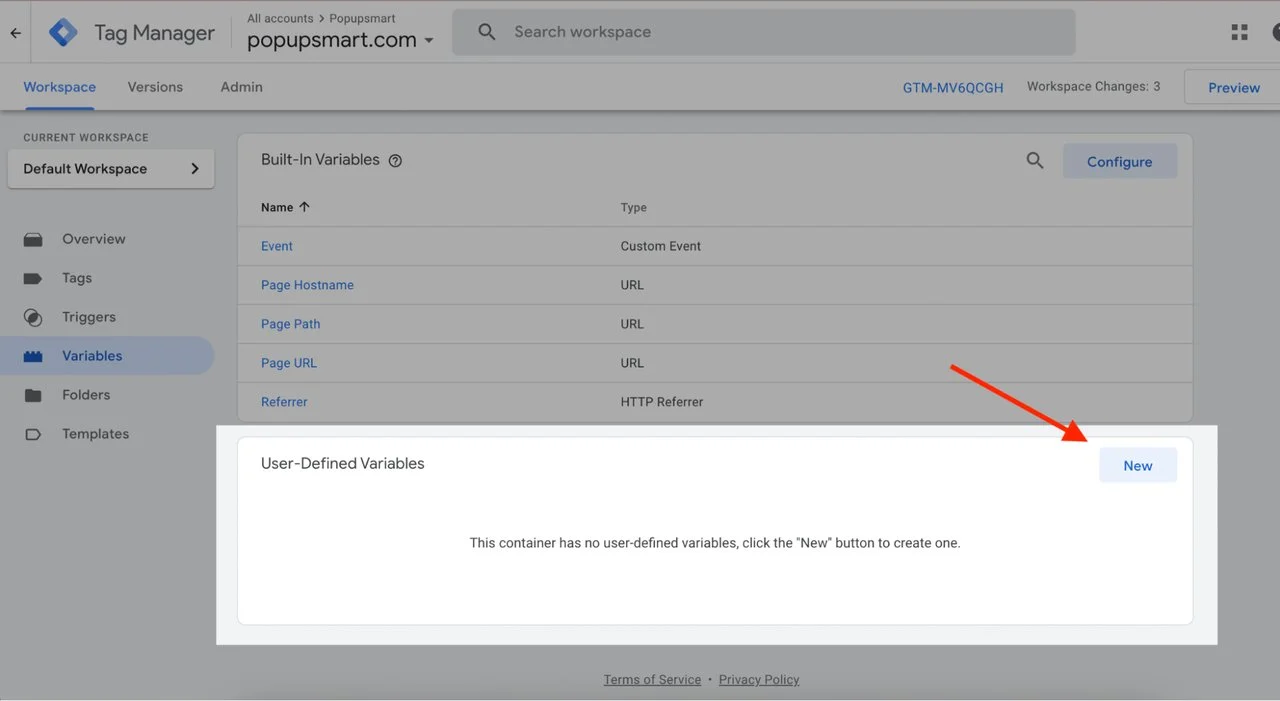
الخطوة 2: في قسم User-Defined ، انقر فوق الزر New لإنشاء متغير جديد.


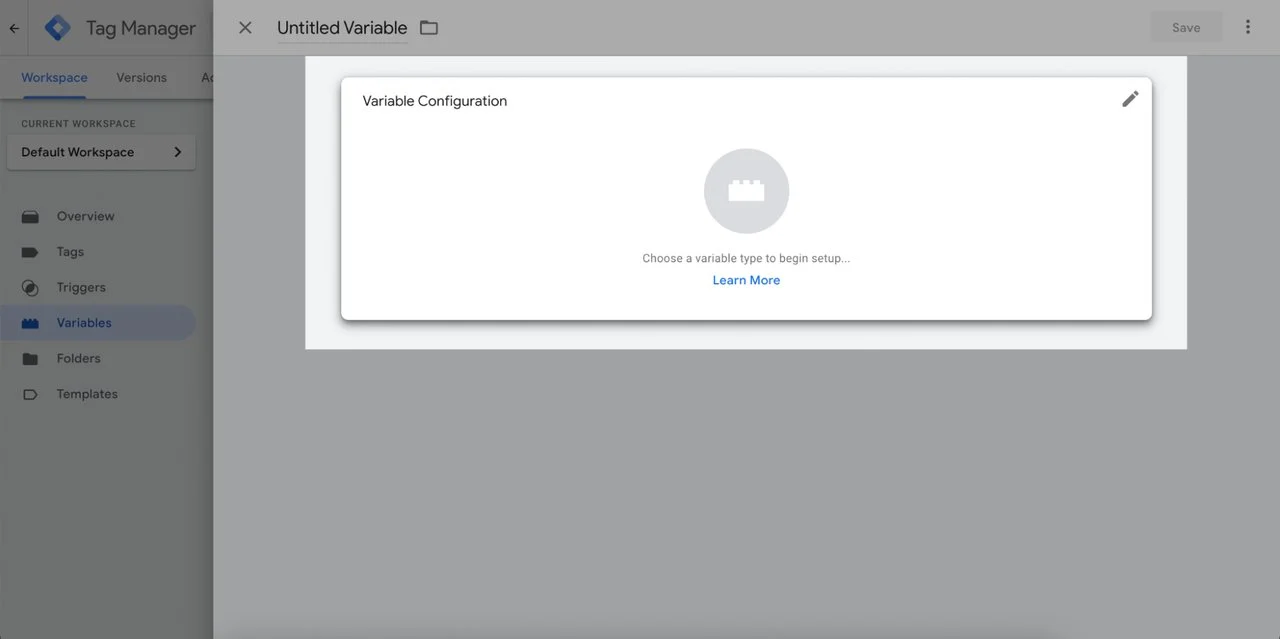
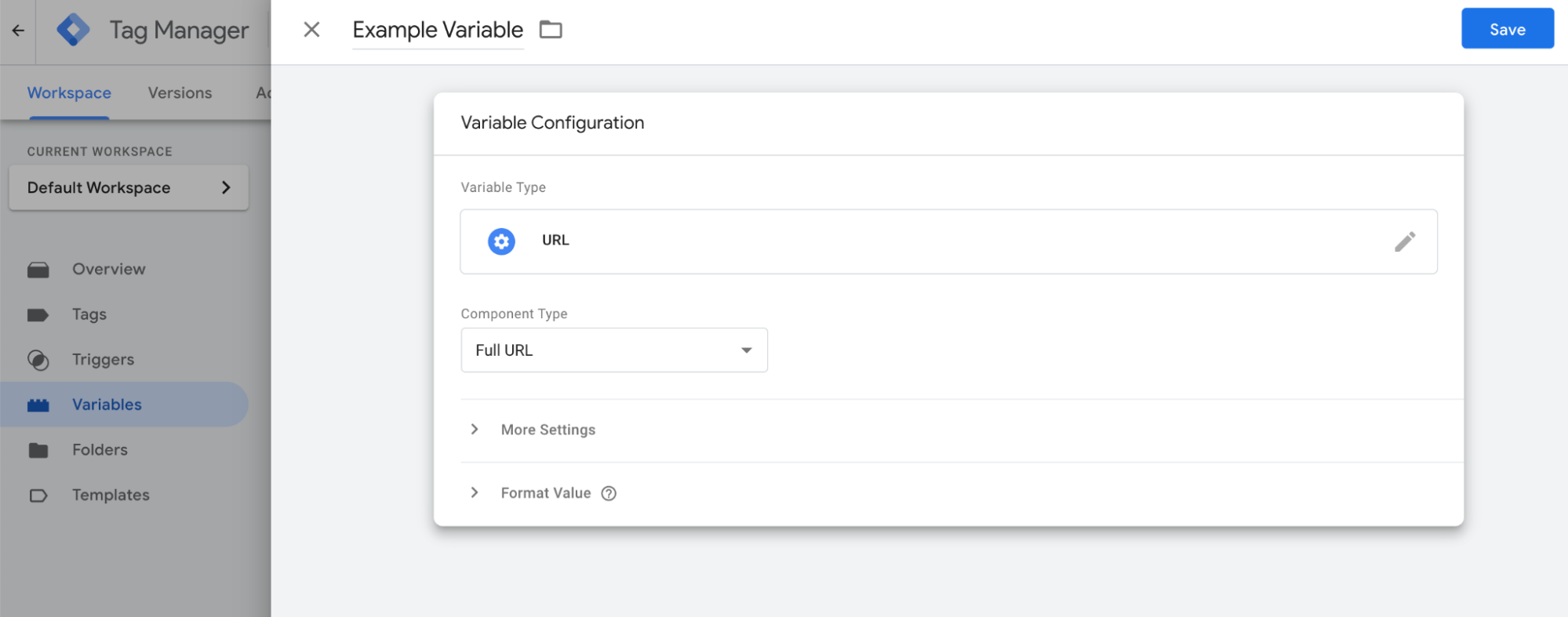
الخطوة 3: انقر فوق "التكوين المتغير" ثم حدد نوع متغير.

الخطوة 4: أكمل خيارات التكوين لنوع المتغير المحدد.

الخطوة 5: قم بتسمية المتغير الخاص بك وجعله شيئًا وصفيًا لوظيفته. انقر فوق الزر حفظ.
فيما يلي قائمة بأنواع المتغيرات التي يدعمها Tag Manager:
- التنقل
- مرجع HTTP
- URL
- متغيرات الصفحة
- ملف تعريف ارتباط الطرف الأول
- جافا سكريبت مخصص
- طبقة البيانات
- عناصر الصفحة
- متغير الحدث التلقائي
- عنصر DOM
- رؤية العنصر
- خدمات
- مستمر
- حدث مخصص
- جدول البحث
- رقم عشوائي
- اسم البيئة
- إعدادات Google Analytics
- جدول RegEx
- بيانات الحاوية
- معرف الحاوية
- رقم إصدار الحاوية
- وضع التصحيح
كيفية استخدام المتغيرات لتخصيص النوافذ المنبثقة
الطريقة الوحيدة لاستخدام Google Tag Manager للتسويق ليست فقط لأغراض التتبع. يمكنك أيضًا دمجها مع أداة إنشاء الحملات المنبثقة Popupsmart لتخصيص النوافذ المنبثقة لموقع الويب الخاص بك ولتعبئة النماذج مسبقًا. هي كيف:
GTM لاستبدال النص الديناميكي
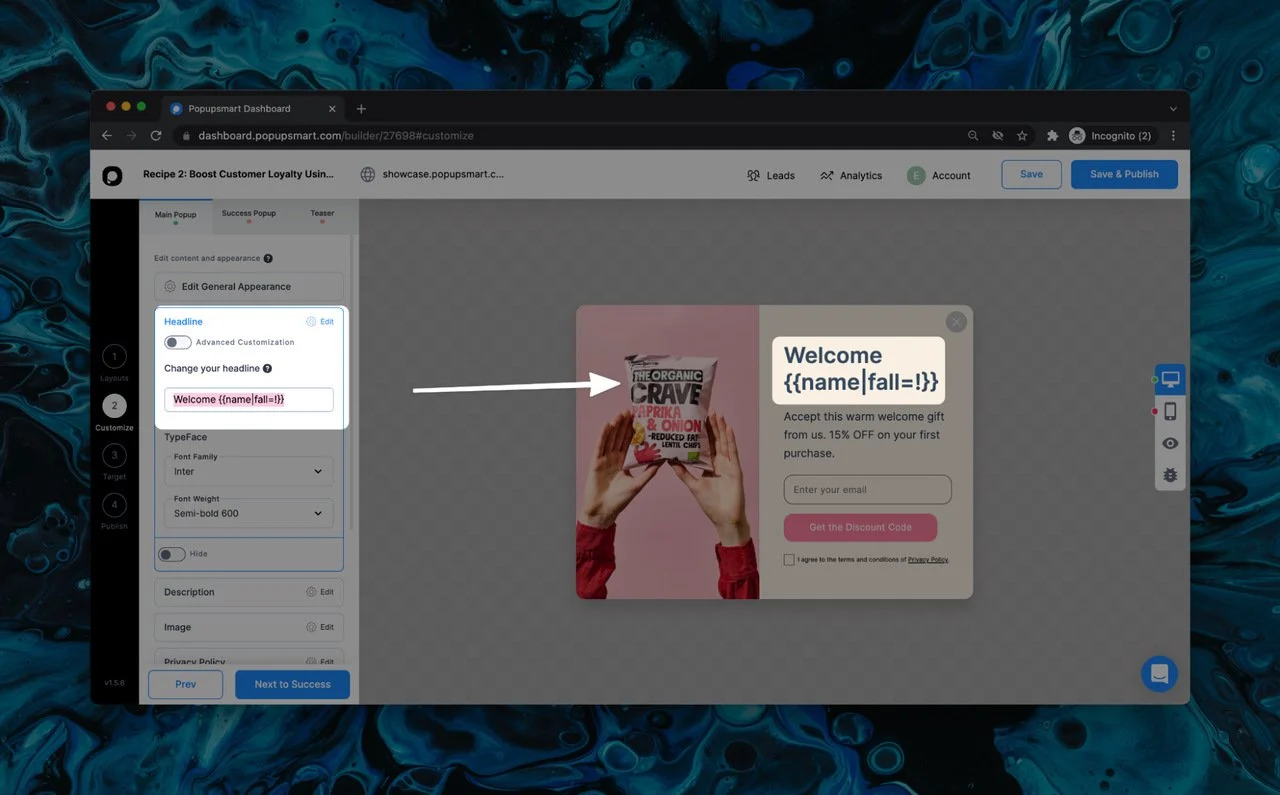
يحتوي Popupsmart على ميزة استبدال نص ديناميكي تسمى العلامات الذكية. العلامات الذكية أساسًا عبارة عن نصوص ديناميكية بأقواس معقوفة مثل {{Name}} والتي تتغير ديناميكيًا إلى البيانات المحددة مثل اسم المستخدم.
بالطبع ، يجب تغذية العلامات الذكية بالبيانات أولاً. في هذا الصدد ، يمكنك إضافة Popupsmart JavaScripted API إلى GTM باتباع الخطوات أدناه.
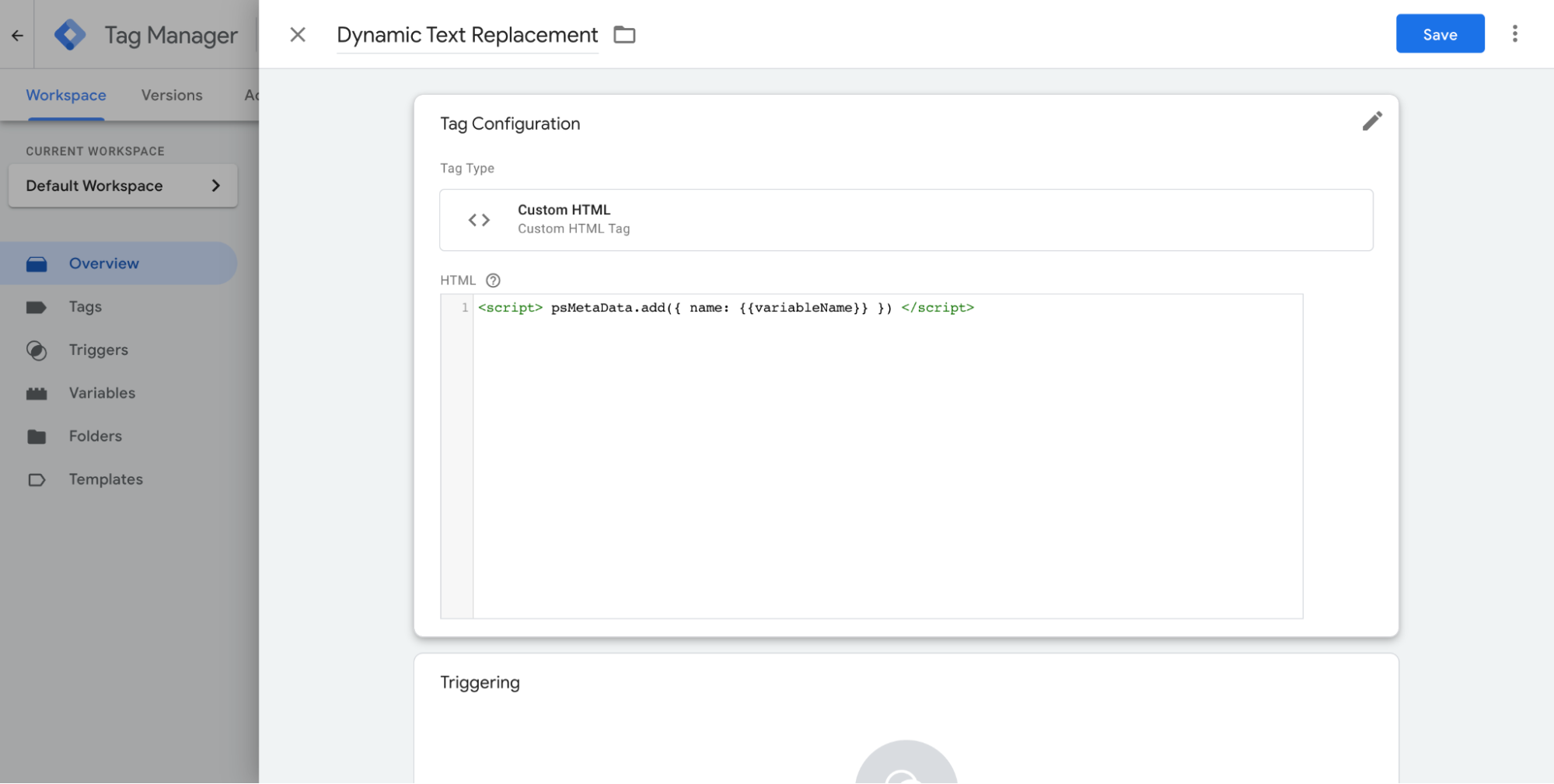
الخطوة 1: لإعداد علامة مخصصة على GTM لتغذية النصوص الديناميكية في النافذة المنبثقة ، أدخل رمز المقتطف على النحو التالي. يمكنك أيضًا إعداد أنواع المتغيرات حسب حاجتك ؛ هذه ليست سوى مثال على ذلك.
<script> psMetaData.add({ name: {{variableName}} }) </script>

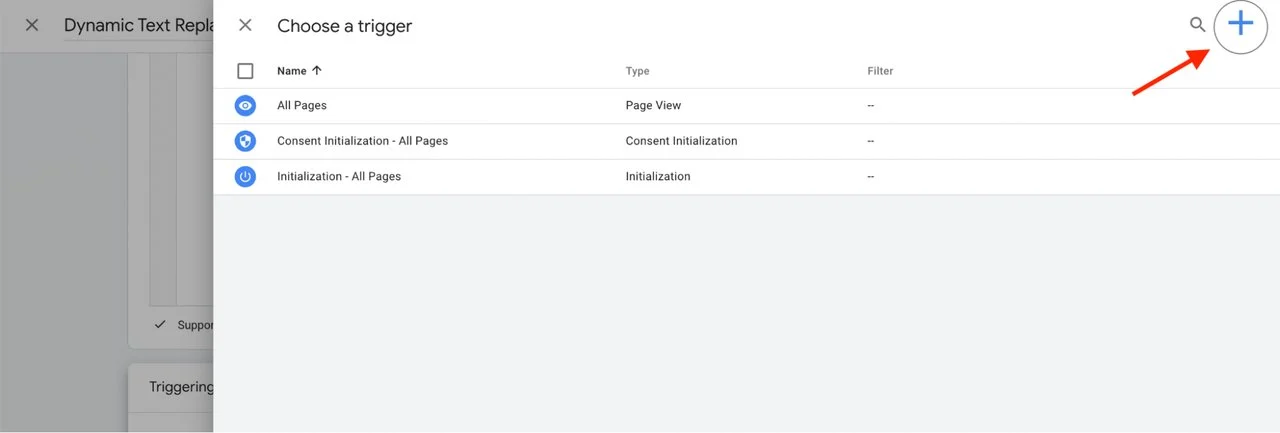
الخطوة 2: انقر فوق "تشغيل" وعلامة "+" لإضافة مشغل جديد.

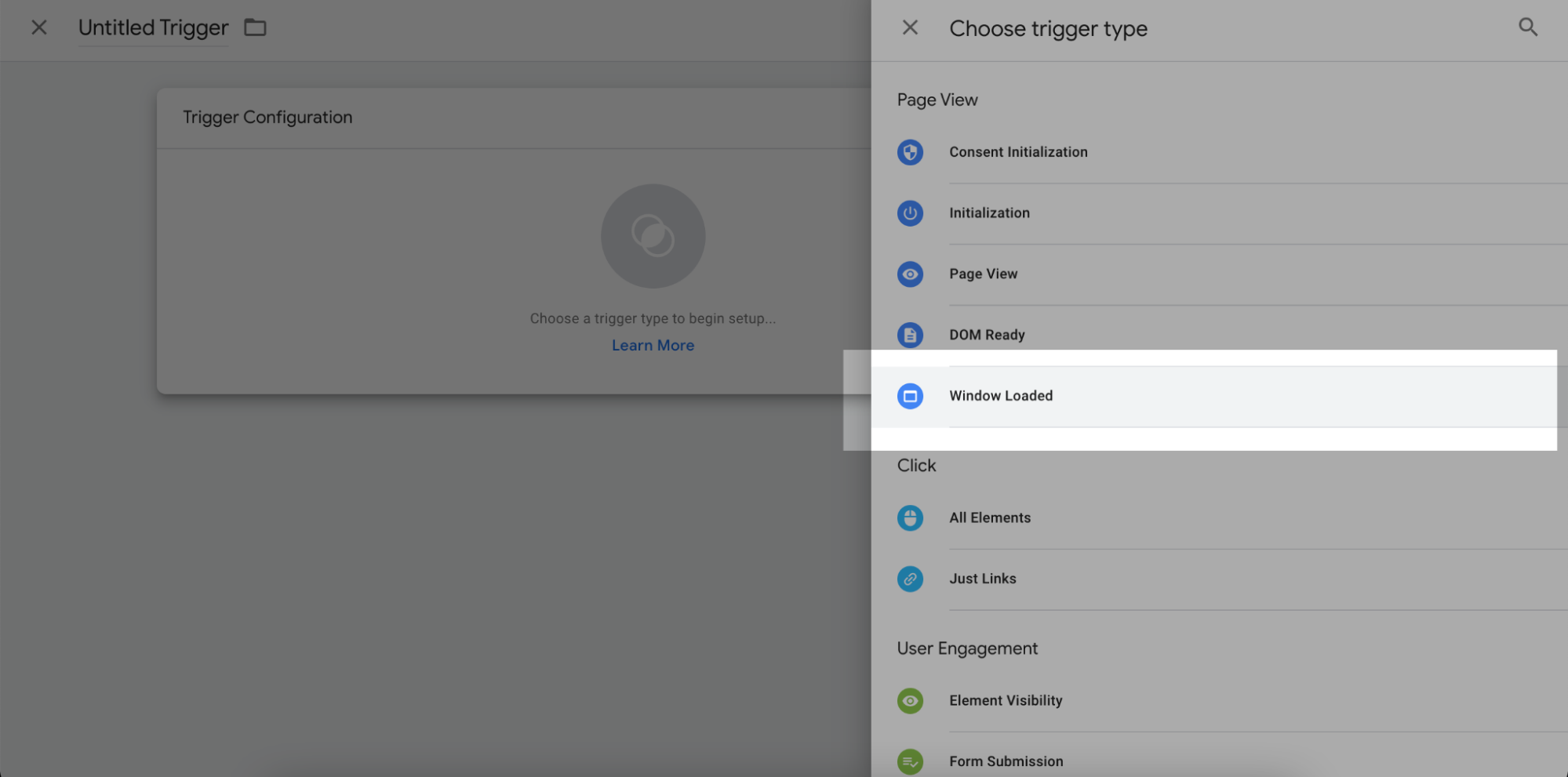
الخطوة 3: بعد ذلك ، انقر فوق Trigger Configuration وحدد Window Loaded من الشريط الجانبي المفتوح كما هو موضح أدناه.

الخطوة 4: سترى خيارين قد تختارهما ؛ جميع أحداث Windowloaded أو بعض أحداث Window Loaded.
إذا اخترت "بعض" ، فأنت بحاجة إلى مزيد من التهيئة لاستخدام هذا المشغل فقط على اسم مضيف الصفحة أو عناوين URL أو المسارات أو الإحالات المحددة. بالإضافة إلى ذلك ، يمكنك اختيار متغير مضمن أو إضافة متغير مخصص جديد.
إذا كان هذا يبدو متقدمًا بالنسبة لك ، فما عليك سوى تحديد جميع الأحداث التي تم تحميلها في النافذة .
لا تنس حفظ ونشر العلامة.
لقد حددت الآن علامة جديدة لتغذية البيانات على النافذة المنبثقة. سيتم تنشيط هذه العلامة عندما تتطابق الشروط وتضيف المعلومات إلى النص الديناميكي.
فيما يلي مثال على نافذة منبثقة تم إنشاؤها باستخدام Popupsmart:

فيما يلي علامات ذكية محددة مسبقًا ومتاحة للاستخدام مباشرة على النوافذ المنبثقة Popupsmart. النص الذي يلي النقطتين (:) هو لأغراض نموذجية لكيفية ظهور المحتوى الديناميكي.
{{ip”: “3.23.78.141}}, {{date_MM_dd_yyyy}}: “03/05/2021", {{date_MMMM_dd}}: “May 03", {{date_dddd_dd_MMMM_yyyy}}: “Monday, 03 May 2021", {{country}}: “United States”, {{region}}: “Ohio”, {{city}}: “Ohio”, {{countryCode}}: “US”, {{language}}: “Turkish”, {{os}}: “Mac OS X 10.15", {{browser}}: “Chrome 90.0", {{referrer}}: “”, {{utmCampaign}}: “”, {{utmSource}}: “”, {{utmMedium}}: “”, {{utmContent}}: “” 