كيفية توسيع نطاق عمليات إعادة توجيه المنتج لترحيل SEO التالي
نشرت: 2020-07-21اسأل أي مُحسنات محركات البحث عن المهام المتعلقة بتحسين محركات البحث التي تجعلهم يتأرجحون أكثر من غيرهم. من المحتمل أن يستجيبوا بإنشاء ارتباط أو عمليات ترحيل موقع الويب. يتفق معظم الجميع على النقطة الأولى: يمكن أن يكون إنشاء الروابط أمرًا مزعجًا حقًا. الرد الثاني يفاجئني دائما. أنا من أشد المعجبين بترحيل مواقع الويب وحتى أنني كتبت عن سبب إعطاء الأولوية لترحيلك الآن.
لماذا الكثير من القلق بشأن هجرات موقع الويب؟ لا يخلو من الجدارة. يمكن أن يؤدي الترحيل الضعيف دون وضع تحسين محركات البحث في الاعتبار إلى انخفاض كبير في الأداء. يوجد أدناه صورة لمثال واحد فقط يُبقي مُحسّنات محرّكات البحث مستيقظين في الليل. لن أكتب عن كل خطوة في عملية ترحيل ناجحة ، لكنني سأخوض في التفاصيل حول حلول القياس لواحدة من أكبر نقاط الألم: عمليات إعادة التوجيه.

استغرقت الهجرة الفاشلة لهذا الموقع في 2018 ما يقرب من 3 سنوات لاستعادة أدائهم العضوي
الغرض من عمليات إعادة التوجيه لترحيل موقع الويب
من أجل تجنب حدوث انخفاضات كارثية في الأداء العضوي بعد حدوث ترحيل موقع الويب ، يجب تنفيذ عمليات إعادة التوجيه 301. تبدأ العملية بتعيين كل صفحة على موقع الويب القديم الخاص بك إلى موقع الويب الجديد الخاص بك. يتطلب هذا تعيين 1: 1. بمجرد تعيين عناوين URL ، يمكنك الاستفادة من ملف HTACCESS لتنفيذ إعادة توجيه الحالة 301 لكل عنوان URL. غالبًا ما يكون الفشل في تعيين عمليات إعادة التوجيه بشكل مناسب أو استخدام حالة 301 المناسبة هو سبب انخفاض عدد الزيارات المجانية بعد الإطلاق.
يعد تعيين صفحات موقع الويب الأساسية (الصفحة الرئيسية ، عنا ، صفحات الفئات أو حتى المقالات / المدونة) أمرًا بسيطًا إلى حد ما حتى لو تم ذلك يدويًا. ومع ذلك ، كيف يمكنك تعيين عمليات إعادة التوجيه لموقع التجارة الإلكترونية الذي يحتوي على الآلاف أو مئات الآلاف أو حتى الملايين من صفحات المشروع؟ دعونا نغطي نهجين فريدين.
النهج الأول: تحديد أنماط عناوين URL
بالاستفادة من موقع الويب الحالي وبيئات التطوير ، ستتمكن من مقارنة منتج واحد. بافتراض أن الترحيل يتطلب تغيير عنوان URL ، فقد حان الوقت الآن لتحديد أي أنماط. على سبيل المثال ، إذا كان نظام إدارة المحتوى لموقعك الحالي هو Magento وأنت تقوم بالترحيل إلى Shopify ، فيما يلي عنوانا URL مختلفان لنفس المنتج.
MAGENTO .com / product-name.html
SHOPIFY .com / المنتجات / اسم المنتج
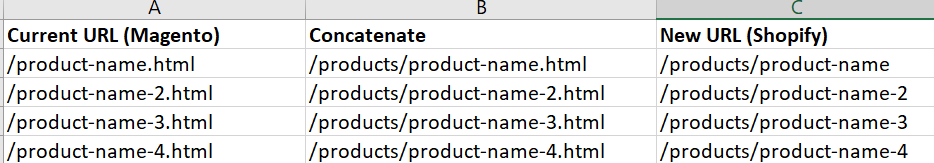
في هذه الحالة ، يمكننا استخدام بعض أساليب معالجة Excel لتوسيع نطاق تعيين عناوين URL دون الحاجة إلى تعيين كل منتج على حدة.

العمود أ - سرد جميع عناوين URL لمنتج موقعك الحالي (استفد من الزاحف المفضل لديك للحصول على هذا)
العمود B - استخدم صيغة "concatenate" = CONCATENATE ("/ products"، A2)
العمود C - احذف آخر 5 أحرف (.html) من خلال الصيغة LEFT = LEFT (B2، LEN (B2) -5)
قم بتشغيل قيم العمود C من خلال زاحف تحسين محركات البحث (بعد إلحاق عنوان URL الخاص بالمطور) للتأكد من أن جميع الصفوف تؤدي إلى حالة 200. إذا نجح ذلك ، فلديك الآن حل قابل للتطوير لجميع عناوين URL الخاصة بالمنتج من موقع Magento القديم إلى موقع Shopify الجديد.
المقاربة الثانية: ماذا لو كانت عناوين URL للمنتج مختلفة؟
ماذا لو لم تستخدم عناوين URL لمنتج موقع الويب القديم اسم المنتج أو تم إنشاؤها ديناميكيًا بواسطة قاعدة بيانات؟ لدي نصيحة لهذا أيضًا. سيتطلب تحديد الأنماط وزاحف SEO مثل OnCrawl أو Screaming Frog SEO Spider.
مثال: يُنشئ موقع الويب القديم عناوين URL للمنتج حسب قيمة SKU للمنتج.
عنوان URL القديم: .com / product / 38472
عنوان URL جديد: / com / product / grey-baseball-cap
الحل 1: مقارنة / تطابق علامات العنوان (VLOOKUP)
إذا لم يكن هناك حل سهل لمطابقة عناوين URL بين الموقعين ، فسيتعين علينا الانتقال إلى الحل التالي. هل تم سحب قيم علامة عنوان الإنتاج إلى موقع التطوير الجديد؟ إذا كان الأمر كذلك ، فيمكننا الاستفادة من عمليات الزحف لمقارنة كل من الإنتاج وموقع التطوير الجديد للعثور على القيم المطابقة.
مثال: لا يوجد ارتباط لعنوان URL للمنتج ولكن تتطابق قيم علامة العنوان
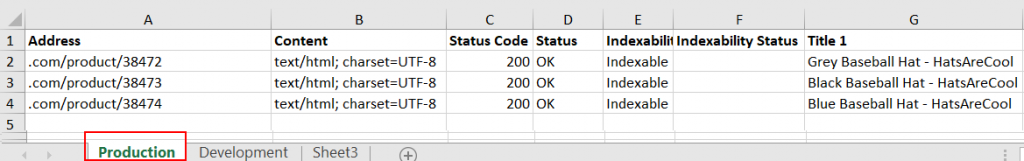
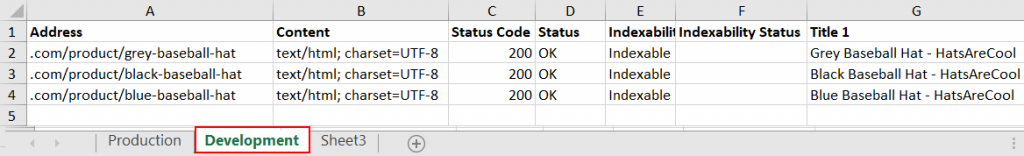
الخطوة الأولى: قم بتشغيل عمليات الزحف الكاملة لكل من موقع الإنتاج الحالي وكذلك بيئة التطوير.
الخطوة الثانية: تصدير كلا الزحف إلى مستند Excel واحد ، كل في علامة التبويب المخصصة الخاصة به.


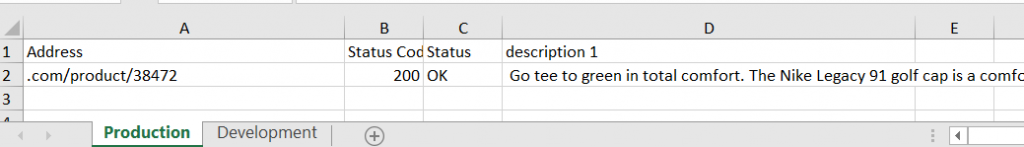
الخطوة الثانية: سنقوم بتشغيل قيمة VLOOKUP ولجعل هذه الوظيفة تعمل بشكل صحيح ، نحتاج إلى وضع قيمة علامة العنوان أمام عنوان URL. بعد نقل العمود G إلى العمود B ، ستبدو كل علامة تبويب على هذا النحو.
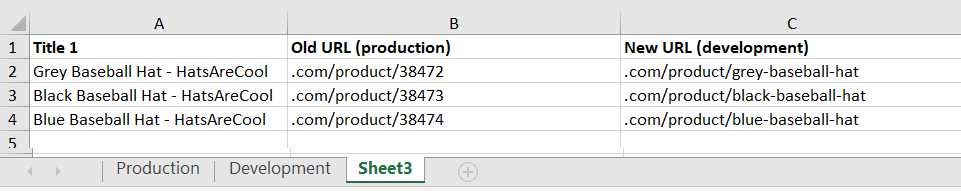
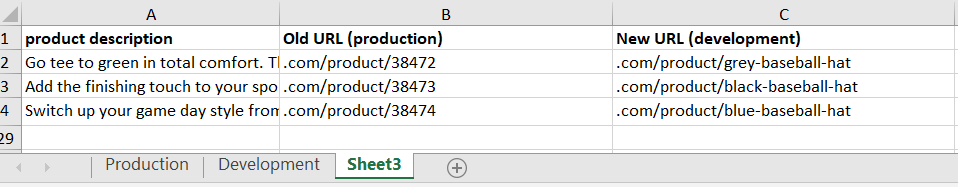
الخطوة الثالثة: افتح علامة تبويب "الورقة 3" وفي العمود A انسخ والصق قيم علامة العنوان من علامة تبويب التطوير. قم بإعداد العمود B لإدراج عنوان URL الخاص بالإنتاج. سيكون العمود C هو عنوان URL الجديد الخاص بك.
الخطوة الرابعة: قم بتشغيل VLOOKUP من الورقة 3 الخاصة بك مقابل علامات تبويب الإنتاج والتطوير التي تطابق قيم علامة العنوان. إذا قمت بإعداد أوراقك تمامًا كما فعلت ، فهذا هو رمز VLOOKUP الذي ستحتاجه لكل قيمة.
= VLOOKUP (A2، Production! $ A1: B100000،2، FALSE)
= VLOOKUP (A2، Development! $ A1: B100000،2، FALSE)

* لاحظ أنه إذا كان لديك أكثر من 100000 قيمة في جداول البيانات الخاصة بك ، فستحتاج إلى تغيير قيمة B1 لتصبح أكبر من القيمة الافتراضية 100،000 التي وضعتها.
النتيجة النهائية لتشغيل عمليات الزحف وتنظيم البيانات في جدول البيانات وتشغيل VLOOKUP هي ورقة واحدة تحتوي على عناوين URL الحالية وعنوان URL لمواقع التطوير الجديدة.

الحل 2: مقارنة نسخة جسم المنتج (XPath / VLOOKUP)
عندما تكون عناوين URL مختلفة تمامًا ولا تتطابق علامات العنوان ، فقد تميل إلى التشمير عن سواعدك والبدء في مطابقة عناوين URL يدويًا. توقف - لدي نصيحة أخرى لك.
سنستخدم الاستخراج المخصص لسحب نسخة الجسم من صفحات المنتج الفردية ومطابقتها. سنستفيد بعد ذلك من أمر VLOOKUP الذي استخدمناه في مثال علامة العنوان لمطابقة عنواني URL.
الخطوة الأولى: افتح صفحة منتج مطابقة في موقع الإنتاج والتطوير. تحقق من أن أوصاف المنتج هي نفسها بالفعل على كلا الموقعين.

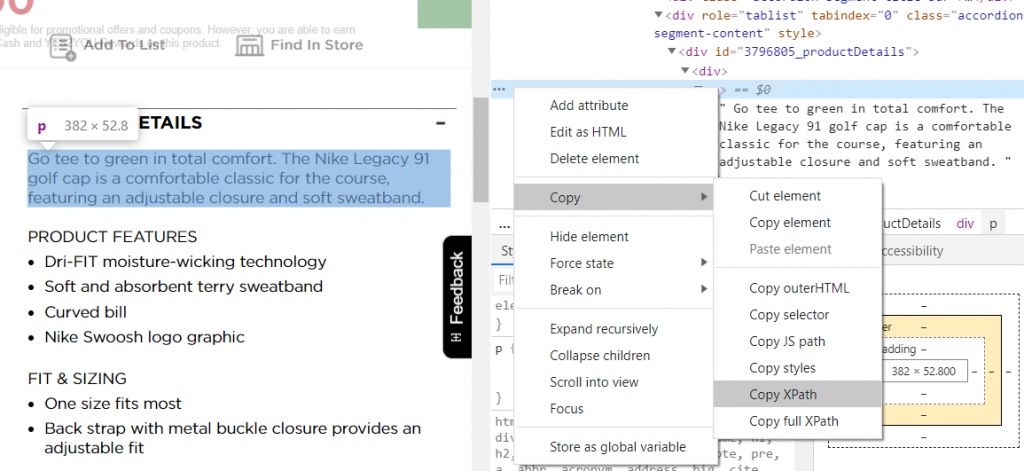
الخطوة الثانية: في متصفح الويب Chrome ، يمكنك النقر بزر الماوس الأيمن فوق وصف المنتج والنقر فوق "فحص العنصر". سيؤدي هذا إلى فتح أدوات تطوير Chrome وتنقلك إلى قسم التعليمات البرمجية الذي سنقوم بإلغاءه.
ضمن أدوات Chrome dev ، انقر بزر الماوس الأيمن مرة أخرى وحدد "نسخ" ثم "نسخ XPath". ستحصل على قيمة مشابهة لـ // * [@ id = ”3796805_productDetails”] / div / p [1]

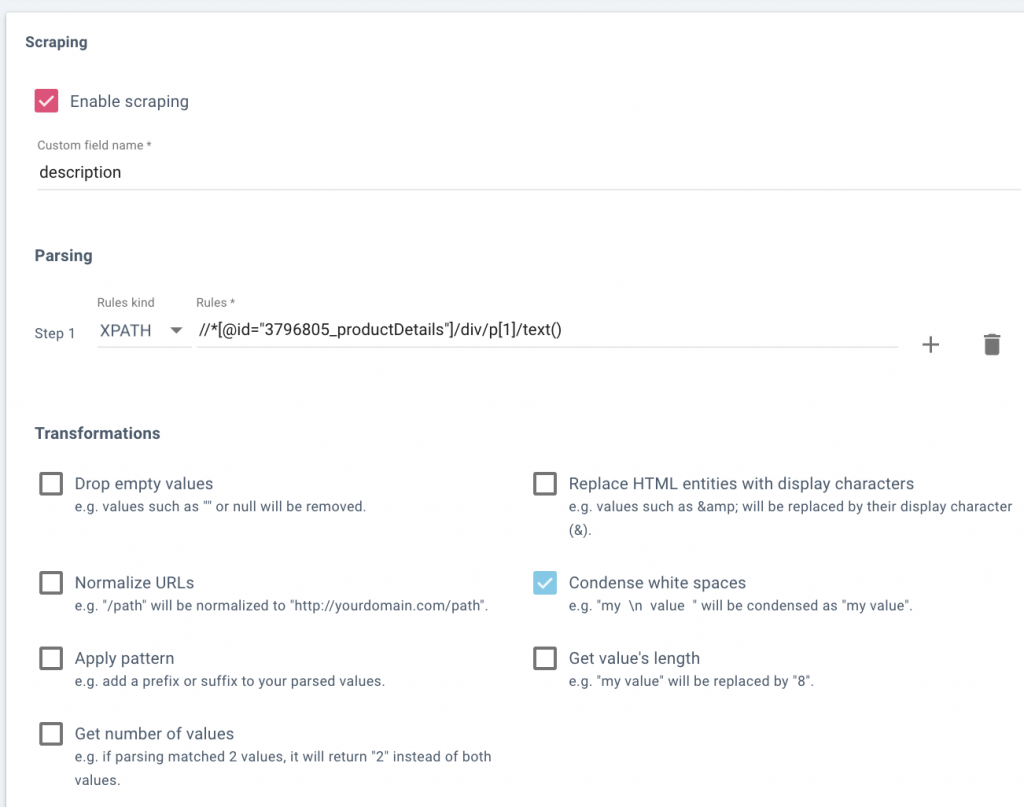
الخطوة الثالثة: في OnCrawl ، انتقل إلى Scraping في إعداد ملف تعريف الزحف (+ إعداد زحف جديد> كشط). أدخل اسمًا لهذا الحقل ، مثل "وصف" والصق رمز XPath الذي نسخته مؤخرًا من أدوات مطوري Chrome. ستحتاج إلى إضافة "/ text ()" في النهاية لالتقاط نص وصف المنتج.
في هذا المثال ، قمت أيضًا بتحديد "اختصار المسافة البيضاء" لتجنب أي أحرف فقرة في الوصف.

الخطوة الرابعة: اختبر منطق الاستخراج المخصص.
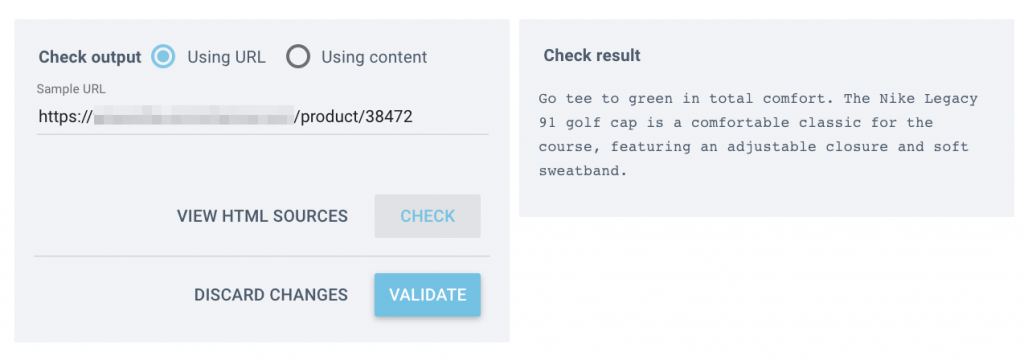
في OnCrawl ، قبل حفظ القاعدة الخاصة بك ، يجب عليك إدخال بعض عناوين URL في مربع "التحقق من الإخراج" في الجزء السفلي والتأكد من أنه عند النقر فوق "تحقق" ، سترى الوصف في المربع الموجود على اليسار:

بعد التحقق من أن منطق الاستخراج يعمل بشكل صحيح ، امض قدمًا وقم بتشغيل جميع عناوين URL الخاصة بمنتجك. ستتمكن من تصدير جميع الأوصاف المستخرجة (المرتبطة بعنوان URL) بعد اكتمال الزحف.

الخطوة الخامسة: في هذه المرحلة ، ستكرر الخطوات من 1 إلى 3 لموقع التطوير الخاص بك. سيكون لديك الآن علامتا تبويب مختلفتان لكل بيئة حيث يحتوي عنوان URL لكل منتج على وصف مستخرج مرتبط به.
الخطوة السادسة: على غرار مثال علامة العنوان ، سنستخدم VLOOKUP لمطابقة أوصاف المنتج بين مواقع الإنتاج والتطوير. إذا تم ذلك بشكل صحيح ، فستحصل على قائمة بعناوين URL القديمة والجديدة التي يمكنك استخدامها الآن لتعيين عمليات إعادة التوجيه الخاصة بك.

فشل منطق URL وعلامات العنوان والوصف المطابقة؟
لا تستسلم. أعدك أن آخر شيء تريد القيام به هو تخصيص عدد الساعات اللازمة لمطابقة جميع عناوين URL هذه يدويًا. فيما يلي بعض التكتيكات الأخرى التي رأيتها تستخدم بنجاح متفاوت:
- تحديد ومطابقة قيم الترميز Schema.org
- تحديد ومطابقة اسم الصورة و / أو علامات بديل للصورة
- في بعض الأحيان تكون محظوظًا وسيكون SKU الفعلي جزءًا من قالب المنتج
- تحديد ومطابقة مراجعات المنتج
جهد الخندق الأخير لتخطيط عمليات إعادة توجيه المنتج
تخضع المنتجات أحيانًا لعملية إصلاح شاملة بحيث يتعذر عليك إنشاء مخطط 1: 1 يدويًا. إذا كانت هذه هي حالتك ، ففكر في استخدام جميع التكتيكات المذكورة أعلاه لتحديد أكبر عدد ممكن من التكتيكات. كملاذ أخير ، ضع في اعتبارك تكليف المتدربين الصيفيين أو المزيد من الموارد المبتدئين للمساعدة في حل المنتجات التي لا مثيل لها المتبقية.
في حين أن التكتيكات المذكورة أعلاه ليست حلاً مقاومًا للحريق ، فقد وجدت أنها تحل قدرًا كبيرًا من العمل. حتى إذا تم حل 75٪ من عمليات إعادة التوجيه الخاصة بك ، فستكون ممتنًا لاستعادة الوقت الذي كنت ستقضيه في تعيين عمليات إعادة التوجيه هذه يدويًا.
