كيف تقيس سرعة التحميل؟
نشرت: 2021-12-21على الرغم من عدم وجود نقاش حول التأثير الإيجابي لسرعة التحميل على تجربة المستخدم والتحويلات ، إلا أن هناك الكثير من النقاش حول مُحسنات محركات البحث ، خاصة منذ الإعلان عن تحديث تجربة الصفحة وأساسيات الويب الأساسية.
لا تزال جودة المحتوى ومدى ملاءمته هي المعايير التي تسود لتصنيف الصفحة في SERP ، ويمكن استخدام السرعة كعامل فصل لتحديد الترتيب بين صفحتين متكافئتين.
إنها أيضًا جودة تحظى بتقدير كبير من قبل روبوتات Google ، والتي تفضل فهرسة الصفحات السريعة. نلاحظ هذه الظاهرة منذ عدة سنوات ، على سبيل المثال في Rue Du Commerce ، الذي شهد زيادة عدد الصفحات التي تم الزحف إليها بعد تحسين واجهتها الأمامية ؛ أو في TUI ، التي حسنت ميزانية الزحف الخاصة بها من خلال تحسين سرعة عرض صفحاتها.
بالنسبة للزائرين وكذلك بالنسبة لكبار المسئولين الاقتصاديين ، لا يمكن إنكار ضرورة وتأثير الصفحات السريعة. ولكن لتبدأ باستخدام الأدوات الصحيحة ، عليك أن تعرف ما الذي تريد قياسه ولماذا وكيف. إليك بعض المفاتيح.
ما هي مقاييس سرعة الصفحة؟
يعد تحديد ميزانية الأداء خطوة مهمة تسمح لك بتحديد أهداف الأداء ووضع الحدود. يمكن أن تكون هذه أهدافًا من حيث وزن الصفحة لا يجب تجاوزها ، أو مؤشرات أو درجات webperf التي يجب الوصول إليها ...
سترى - أو ربما تكون قد لاحظت بالفعل - أن هناك العديد من المقاييس ونتائج الأداء. من بين المقاييس الأكثر شهرة "تاريخيًا" نجد على سبيل المثال:
- مؤشر السرعة ، الذي يقيم سرعة تحميل العناصر في منفذ العرض ؛
- الوقت إلى البايت الأول ، والذي يشير إلى وقت استجابة الخادم ، والمعروف جيدًا في مُحسّنات محرّكات البحث منذ أن أخذ Google في الاعتبار بالفعل قبل تحديث تجربة الصفحة ؛
- ابدأ Render و First Contentful Paint ، وهي اللحظة التي يعرض فيها المتصفح العناصر الأولى على الصفحة ؛
- Time To Interactive ، الذي يقيم الوقت الذي تستغرقه الصفحة لتصبح تفاعلية بطريقة مستدامة وبدون زمن انتقال ...
تتطور المقاييس ، وتظهر مقاييس جديدة بانتظام لقياس تجربة المستخدم بشكل أفضل (على سبيل المثال ، يتم حاليًا دراسة مقياس لتقييم السيولة).
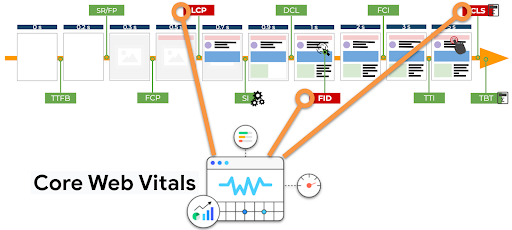
وضعت Google 3 مقاييس webperf في دائرة الضوء مع Core Web Vitals ، لتقييم جودة UX:

- أكبر رسم محتوى ، لقياس سرعة عرض أكبر عنصر في الصفحة ،
- أول تأخير في الإدخال ، لقياس تفاعل الصفحة بعد تفاعل المستخدم ،
- التحول في التخطيط التراكمي ، لقياس الاستقرار البصري .
يتم حساب LCP و FID بالمللي ثانية ، بينما CLS عبارة عن درجة.
هناك العديد من المقاييس (ويمكنك حتى تقديم المقاييس الموجهة للأعمال الخاصة بك ، والمتعلقة بميزات معينة لصفحتك ، باستخدام المقاييس المخصصة) ، لذلك قبل أن تبدأ ، تحتاج إلى تحديد:
- ما تريد قياسه ،
- من أين تبدأ ،
- ما تريد تحقيقه.
كن حذرًا بشأن المقاييس التي تختارها والأهداف التي حددتها: لا تستسلم لإغراء مقاييس الغرور!
كما هو الحال في مُحسّنات محرّكات البحث ، فأنت تريد تحسين تجربة موقعك وسرعة التحميل للمستخدمين أولاً ، وليس فقط لملء لوحات المعلومات بالأرقام والنتائج.
فيما يلي الخطوة الأولى لمساعدتك في تأطير أهدافك من حيث العمل: يمكنك اختبار عائد الاستثمار للصفحات الأسرع باستخدام Test My Site من Google.
توضح لك هذه الأداة المجانية مقدار الإيرادات التي يمكن أن تحققها من خلال تسريع صفحاتك. حتى لو كانت البيانات عبارة عن تقدير ، فمن المفيد والمفيد تحديد الهدف الأول.
ما هي الأدوات التي تقيس سرعة التحميل؟
بعد الاطلاع على بعض مقاييس webperf الأساسية التي يجب معرفتها ، إليك بعض الاقتراحات حول الأدوات لجمعها.
يتيح لك WebPageTest ، وهو أداة مرجعية مجانية لمجتمع webperf ، تصور مراحل التحميل لكل عنصر من عناصر الصفحة التي تم اختبارها بمرور الوقت.
Dareboost أو GTMetrix أو Pingdom أو SpeedCurve أو Quanta هي أدوات مدفوعة تتيح لك أيضًا تقييم سرعة التحميل وأداء موقعك.
تقدم Google أيضًا أدوات مجانية ، ربما تكون قد استخدمتها بالفعل أو سمعت عنها.
دعنا نذكر على وجه الخصوص PageSpeed Insights و Lighthouse التي تشير إلى درجات الأداء ، والتي تسمح لك بتقييم "أساسيات الويب الأساسية" (لفهم كيفية عملها والنتائج ، ستجد تفسيرات تفصيلية هنا لـ PageSpeed وهنا لـ Lighthouse).
دعنا نذهب إلى أبعد من ذلك حول "أساسيات الويب الأساسية" من خلال قائمة الأدوات هذه لقياسها ، بدءًا من الأدوات الأقل تقنية إلى الأكثر خبرة: Chrome و Test My Site و Google Analytics و Google Search Console و PageSpeed Insights و Lighthouse و CrUX / BigQuery.


كما يمكنك أن تتخيل ، يجب مراقبة مؤشرات الأداء الرئيسية الخاصة بك على المدى الطويل لقياس تأثير التحسينات التي تقوم بنشرها ، وكذلك لاكتشاف أي انحدار.
نعم ، هناك تشابه آخر بين مُحسّنات محرّكات البحث و webperf: إنه عمل طويل الأمد (خبر سار: يمكن أتمتة تحسين الواجهة الأمامية وبالتالي تحسينها باستمرار بطريقة مستدامة للفرق الفنية).
لتكون قادرًا على الاستجابة بسرعة في حالة حدوث مشكلات ، يمكنك إعداد نظام تنبيه واكتشاف الحالات الشاذة في الوقت الفعلي - على سبيل المثال ، باستخدام أدوات مثل SpeedCurve أو Dareboost.
يمكن أن تحدث عمليات الانحدار هذه نتيجة لوجود خطأ أو نشر ميزة جديدة أو تطور الموقع ... أي تغيير يمكن أن يكون له تأثير على سرعة التحميل لديك ، وهذا هو السبب في أن webperf يتطلب اهتمامًا مستمرًا من جميع الفرق .
في حالة حدوث انخفاض في الأداء ، أو حتى عدم توفر صفحاتك في أسوأ الحالات ، يمكن أن تكون العواقب على معدل دورانك كارثية ، لا سيما خلال فترات مثل المبيعات ، وأسبوع الإنترنت ، وعيد الميلاد ... لنأخذ مثال أمازون ، الذي عانى من خسارة 99 مليون دولار في 2018 ، بسبب عدم توفر 63 دقيقة خلال “Prime Day”. من الواضح أنك لا تريد أن يحدث ذلك لك ، ولهذا السبب يعد تتبع أداء الويب وتحسينه باستمرار أمرًا بالغ الأهمية.
بعد المقاييس والأدوات التي تسمح لك بتقييم أدائك ، دعنا نلقي نظرة على نقطة أخيرة مهمة لتحديد وفهم مؤشرات الأداء الرئيسية بشكل صحيح: شروط الاختبار.
فهم شروط الاختبار: شرط أساسي لفهم مؤشرات الأداء الرئيسية لأداء الويب
مثلما لا يمتلك جميع مستخدمي Google نفس نتائج البحث تمامًا لنفس الاستعلام ، لا يتمتع جميع المستخدمين لديك بنفس التجربة على موقعك.
لقد رأينا أنه يمكنك قياس السرعة من زوايا مختلفة (العرض والتفاعل والاستقرار البصري ووقت استجابة الخادم ...) ، ومن المهم أيضًا معرفة أن جميع جوانب سرعة التحميل هذه تتأثر بعوامل مختلفة: قوة وجودة الشبكة ، قوة جهاز الزائر .. علاوة على ذلك ، يختلف عرض المحتوى حسب حجم الشاشة.
CQFD: لا يوجد مؤشر واحد يعكس سرعة تحميل صفحاتك لجميع المستخدمين.
هذه فكرة أساسية يجب وضعها في الاعتبار ، لأنها ستساعدك على وضع المقاييس التي تجمعها في منظورها الصحيح ، وتحديد الشروط التي بموجبها تختبر سرعة صفحاتك.
بادئ ذي بدء ، يجب أن تعلم أن هناك طريقتين لقياس سرعة التحميل:
- المراقبة التركيبية ، والتي تتكون من تحديد شروط الاختبار (الجهاز ، الشبكة ، المتصفح ...) لجمع البيانات في بيئة معملية.
هذا ما تسميه Google بيانات Lab في أدواتها ، وهي أيضًا مع هذا النوع من البيانات تحسب درجة PageSpeed Insights ، من خلال محاكاة التنقل على هاتف محمول متوسط المدى في "Slow 4G". ستفهم لماذا قد لا تمثل هذه النتائج تجربة التصفح لغالبية المستخدمين ، حيث قد يكون لديهم هواتف محمولة ذات أداء أفضل وجودة شبكة أفضل. - المراقبة الحقيقية للمستخدم (RUM) ، والتي تجمع البيانات الميدانية من مستخدمين حقيقيين. هذه هي الطريقة التي تستخدمها Google لتقديم ما تسميه بيانات الحقل ، بناءً على لوحة المستخدم "CrUX" (تقرير تجربة مستخدم Chrome).
إذا كنت تستخدم PageSpeed Insights ، فمن المحتمل أنك لاحظت وجود اختلاف بين بيانات Field وبيانات Lab ، وأنت الآن تفهم السبب: لم يتم جمعها في ظل نفس الظروف.
ربما لاحظت أيضًا أن بعض البيانات متوفرة في إحدى الفئات وليس الأخرى. لماذا هذا؟ ببساطة لأن بعضها يتطلب التنقل بواسطة مستخدم حقيقي. لنأخذ مثال FID في Core Web Vitals: إنها بيانات متاحة فقط في بيانات الحقل ، لأنها تتطلب تفاعل المستخدم. بالنسبة لبيانات Lab (ولحساب درجات Lighthouse و PageSpeed) ، يتم استبدال FID بمقياس مكافئ: إجمالي وقت الحظر.
ولكن بعد ذلك ، الاصطناعية أو RUM ، الحقل أو المختبر ، كيف تختار؟
اختر البيانات من مراقبة المستخدم الحقيقي (أو البيانات الميدانية) لتحديد أولويات جهود تحسين الواجهة الأمامية. إنها تعكس تجربة مستخدمي موقعك في الظروف الحقيقية.
أما بالنسبة لبيانات المعمل ، فستساعدك على تحديد التحسينات التي لا تزال مطلوبة لصفحاتك ، واختبار أدائك من خلال تحديد شروط التنقل بنفسك. كما أنها مفيدة لمتابعة تطور أدائك بمرور الوقت في هذه الظروف ، ومقارنة نفسك بالمنافسة في السوق.
باختصار ، أدوات قياس سرعة التحميل عديدة ويمكن الوصول إليها بسهولة ، والأمر متروك لك لتحديد المسار والمخاطر!
أيضًا ، قبل بدء مشروع webperf الخاص بك ، يجب طرح بعض الأسئلة الإستراتيجية. على سبيل المثال: بخلاف معرفة ما إذا كانت واقعية ، هل من المستحسن الحصول على درجة PageSpeed Insights أو Lighthouse تبلغ 100؟ ما هو هدفك وراء الرغبة في الحصول على 3 عناصر أساسية للويب الخضراء؟
أخيرًا ، تعد معرفة المقاييس المختلفة ، وكذلك فهم طرق القياس والنتائج أمرًا ضروريًا لمراقبة أدائك بشكل فعال. بالإضافة إلى مؤشرات الأداء الرئيسية وإعداد التقارير ، الأمر متروك لك لجعلها أدوات دعم القرار ذات الصلة ، وفقًا لأهدافك الفنية والتجارية.
لا تتردد في السماح لخبراء webperf بإرشادك لإزالة أي شكوك واختيار الأدوات والمقاييس المناسبة!
