تحسين الصفحة المقصودة للجوال لحملات الأداء
نشرت: 2022-02-06يعد المسبار ، أو الصفحة المقصودة ، جزءًا مهمًا من أي حملة تسويقية للأداء. بغض النظر عما إذا كنت تدير حملات ليدجن أو حملات تسويق تابعة أو مدونة قديمة بسيطة تريد تعزيزها ، فإن الصفحة المقصودة جيدة التصميم أمر لا بد منه.
ولكن مع المزيد من مستخدمي الويب الذين يلتزمون بهواتفهم المحمولة ، يجب تحسين صفحاتك المقصودة للجوال إذا كنت ترغب في رؤية عائد استثمار جيد.
ولكن ما هي الصفحات المقصودة للجوال وكيف يجب عليك تحسين صفحاتك المقصودة للجوال؟
سنغطي كل ذلك وأكثر اليوم.
ما هي الصفحات المقصودة للجوال؟
من الناحية الفنية ، الصفحة المقصودة هي صفحة يصل إليها شخص ما (أو يهبط إليها) موقع الويب الخاص بك. لكن باستخدام هذا الوصف ، الصفحة الرئيسية هي صفحة مقصودة. من الناحية العملية ، تشير الصفحات المقصودة عادةً إلى شيء مختلف قليلاً.
يصف Unbounce الصفحة المقصودة كـ
" صفحة ويب مستقلة تم إنشاؤها خصيصًا لأغراض تسويقية أو إعلانية ".
هذا وصف جيد جدًا ولكن دعنا نضيف بعض الاتجاهات الشائعة هنا.
- الصفحات المقصودة تتلقى زيارات مستهدفة (مدفوعة ، مباشرة ، بريد إلكتروني ، أخرى)
- ترغب الصفحات المقصودة في إجراء معين (بيع ، اشتراك)
- لا توفر الصفحات المقصودة مجموعة من الخيارات أو المحتوى لاستكشافه.
مع الوصف الأول ، يمكن بسهولة تضمين كل صفحة رئيسية أو مقالة في الموقع. لكن مع الوصف الثاني ، لم يكن الأمر كذلك.
عندما نتحدث عن الصفحات المقصودة للجوال ، فإننا نشير إلى الصفحات المقصودة لحركة مرور الهاتف المحمول ، والتي عادة ما تكون الهواتف الذكية ولكن يمكن أن تشمل أيضًا الأجهزة اللوحية.
بسبب الاختلافات في هذه الأجهزة ، هناك احتياجات ومتطلبات مختلفة في هذه الصفحات المقصودة.
فوائد الصفحات المقصودة في حملات الأداء
تعتبر الصفحات المقصودة مثالية لحملات Leadgen أو لترويج منتجات التجارة الإلكترونية ، لأنها مصممة لإنشاء إجراء ، مثل:
- شراء
- اترك معلومات الاتصال
- اشترك في النشرة الإخبارية
- انتقل إلى متجر التطبيقات لتنزيل التطبيق
- قم بالتسجيل للحصول على منصة تجريبية
بصرف النظر عن ذلك ، يتم استخدام الصفحات المقصودة لتسخين حركة المرور الباردة. هل تعتقد أن أي شخص يشتري منتجًا غير معروف من خلال إعلان فقط؟ لا ، فهم بحاجة إلى التعرف على مزايا المنتج والمواصفات الفنية وسياسة الإرجاع وأشياء أخرى.
ولكن لاستيعاب كل هذه المعلومات ، يجب أن تكون الصفحة المقصودة للجوّال مصممة جيدًا.
يجب أن تظل الصفحات المقصودة للجوال تتبع مبادئ الصفحة المقصودة الجيدة
ستتناول العديد من المقالات التي تقدم نصائح حول تحسين الصفحة المقصودة للجوّال العديد من النصائح التي تنطبق أيضًا على الصفحات المقصودة لسطح المكتب (على سبيل المثال ، استخدم عبارة مقنعة تحث المستخدم على اتخاذ إجراء).
في حين أن هذه المبادئ صحيحة ، سأركز على ما يهم حقًا للجوال. يمكنك ، ويجب عليك ، البحث عن هذه المبادئ أيضًا ، لكنني لن أضيع وقتك في تكرار النقاط العامة مثل.
- استخدام مبادئ التصميم الجيد
- استخدام شهادة SSL و HTTPS على مركبة الهبوط الخاصة بك
- استخدام نسخة فعالة على صفحتك المقصودة
- إجراء اختبار A / B على حملاتك
بدلاً من ذلك ، تركز هذه المقالة فقط على نصائح خاصة بالجوال.
الخطايا السبع المميتة للصفحة المقصودة: ما لا يجب فعله
لنلق نظرة على الصورة الكبيرة أولاً. هناك بعض الأخطاء التقليدية التي تؤدي إلى ضعف أداء الصفحات المقصودة للجوّال. يمكن أن ينطبق العديد منها بالمثل على الصفحات المقصودة لسطح المكتب ولكنها غالبًا ما تكون أسوأ على الصفحات المقصودة للجوّال.
يمكن أن تساعدك معرفة ما هي هذه الخطايا على التمسك بالطريقة المستقيمة والضيقة وتحديد أسلوب التحسين الذي سيكون له أفضل نتيجة على صفحتك المقصودة على هاتفك المحمول.
هل أنت بحاجة إلى التكفير عن أي من هذه الخطايا في الصفحة المقصودة للجوّال؟
- نسخة غير فعالة (صحيح لمعظم الصفحات المقصودة)
- نسخ كثيرة جدًا (شاشة الهاتف ليست رائعة لقراءة أجزاء كبيرة من النص)
- الكثير من الخيارات (أكثر من 3 أزرار تظهر مرة واحدة على شاشة بحجم 6 بوصات كثيرة جدًا)
- لا توجد صور (ألف كلمة ...)
- نسخة لا تتعلق بالإعلان أو المحتوى الذي جلب الزائر إلى الصفحة (مدى انتباهنا على الهاتف المحمول أقل من ذلك على جهاز سطح المكتب)
- إعاقة التحويلات (ملء النماذج الطويلة)
- صفحات تحميل بطيئة (أسوأ على الصفحات المقصودة للجوال)
- مصمم لا يفكر في تخطيطات الأجهزة المحمولة (التمرير الجانبي على الهاتف المحمول - حقًا؟)
11 طرق لتحسين صفحتك المقصودة للجوال
1. تسريع وقت التحميل
من أكثر الأشياء التي يمكنك استيرادها على صفحة مقصودة للجوّال تسريع وقت تحميلها. بينما يعاقب متصفحو الويب على سطح المكتب صفحة ويب بطيئة التحميل ، فإنها خطيئة لا تغتفر لشخص ما على هاتفهم.
تتمثل إحدى الخطوات البسيطة لتحسين أداء الصفحة المقصودة للجوّال في تسريع الصفحة المقصودة للجوّال.
اعتمادًا على التكنولوجيا التي تستخدمها وإذا كانت لديك مشكلة معينة في صفحتك المقصودة ، فقد تكون هناك خطوات معينة تحتاج إلى اتخاذها (مثل استخدام خادم أسرع) ولكن هناك بعض المبادئ العامة التي ستساعد معظم الأشخاص.
- استخدم حلولًا جيدة الترميز
- حسِّن صورك (نصيحة أكثر تحديدًا أدناه)
- استخدم CDN (راجع قسم الأدوات)
- لا تفرط في تحميل موقع الويب الخاص بك بالمحتوى

أ. استخدام حلول جيدة الترميز
تعمل مواقع الويب والأدوات المشفرة بشكل سيئ على عمليات إضافية وتكون أثقل على محرك عرض مستعرض الويب. يستغرق تحميل Javascript وقتًا أطول من HTML و CSS ، كما أن Javascript المكتوبة بشكل سيء تستغرق وقتًا أطول للتحميل.
إذا حصلت على حل (مثل سمة WordPress أو مكون إضافي أو محرك موقع ويب) لا يتبع أفضل ممارسات الترميز ، فسيكون عرضه أبطأ بكثير.
ب. تحسين المرئيات الخاصة بك
تساهم الصور كثيرًا في وقت تحميل موقع الويب الخاص بك. إنها تشغل مساحة أكبر بكثير من النص ويمكن أن تستغرق وقتًا أطول للتحميل من الفيديو في البداية ، طالما أن الفيديو لا يتم تشغيله تلقائيًا أو يشغل الصفحة بأكملها.
الخطوة الأولى للتحسين هي أن تكون انتقائيًا في اختيارك للصور.
إذا كان لديك خمس صور على الصفحة ، فسيستغرق تحميل أكثر من صورة وقتًا أطول. ضع في اعتبارك ما إذا كنت حقًا بحاجة إلى تلك الصور الإضافية.
الخطوة الثانية هي تقليل حجم صورتك .
سيعمل نظام إدارة المحتوى الجيد على تغيير حجم صورتك بحيث تكون أكثر ملاءمة لموقع الويب (حتى إذا قمت بتحميل صورة عملاقة 4000 × 3000 بكسل في المقام الأول) ، ولكن من الأفضل تحميل صورة مصغرة بحيث يتم ضمان تحميل ملف أصغر ولا يتم تحميله. لا حاجة إلى تغيير حجمها بواسطة الجهاز.
يمكن أن يكون لديك صور لها نفس عدد البكسل ، ومع ذلك فإن إحداها تشغل مساحة أقل بكثير من الأخرى. يرجع هذا إلى مجموعة متنوعة من معلومات الصور التي يمكن أن تتناول مقالة بمفردها.
الوجبات الرئيسية هي استخدام أداة تحسين الصورة التي ستتيح لك توفير مساحة مع الحفاظ على جودة الصورة.
أخيرًا ، سيساعد استخدام CDN أيضًا في تسريع تسليم الصور وتوفير وقت التحميل. ويمكن أن يساعد في بقية صفحة الويب الخاصة بك.
ج. استخدم CDN
CDN تعني شبكة توزيع المحتوى . بدلاً من تقديم موقع ويب من خادم واحد في مكان واحد ، يقوم بتوزيع المحتوى الخاص بك في جميع أنحاء العالم.
هذا يعني أنه لديك ضغط أقل على خادم أو موقع واحد وسيكون المحتوى الخاص بك من موقع أقرب إلى الطلب. هذا يساعد على توصيل المحتوى الخاص بك بشكل أسرع.
يمكنك استخدام CDN لصفحة الويب بأكملها ، أو يمكن استخدامه لعناصر على صفحة الويب مثل الصورة أو مقاطع الفيديو.
د- لا تفرط في تحميل الصفحة المقصودة للجوّال بالمحتوى
كلما زاد المحتوى لديك ، كلما استغرق تحميله وقتًا أطول. لا ينطبق هذا على النص ، بل ينطبق أكثر على الصور ومقاطع الفيديو والعناصر المتحركة. نظرًا لأن أحد المبادئ الجيدة للصفحة المقصودة هو الالتزام بالموضوع وتقديم قضيتك بشكل واضح وسريع ، فإن هذا المبدأ هو تذكير مفيد بعدم إضافة أكثر مما تحتاج إليه.
إذا وجدت أن صفحتك المقصودة يتم تحميلها ببطء ، فراجع عدد الصور أو مقاطع الفيديو أو العناصر المتحركة التي تتطلب نصوصًا معقدة على الصفحة. حاول إزالة واحد أو أكثر منهم.
2. استخدم أعمدة مفردة

أصبح تصميم العمود الواحد أكثر شيوعًا في صفحات سطح المكتب للمقالات ، ولكن لا تزال هناك أعمدة متعددة شائعة في الصفحات المقصودة خاصة عند إبراز الميزات الرئيسية أو الفوائد أو في جداول التسعير.
في موقع الويب للجوال ، تصبح هذه الأعمدة مضغوطة ويصعب قراءتها والضغط عليها.
عادةً ما يغير تصميم الويب سريع الاستجابة هذه الكتل لتتالي فوق بعضها البعض. أثناء عمل ذلك ، تأكد من أن هذه العناصر بالترتيب الصحيح على صفحة الهاتف المحمول أو استخدم صفحة مقصودة متنقلة منفصلة.
أو بدلاً من ذلك ، قم بإنشاء صفحة مقصودة للجوال تحتوي على عمود واحد فقط.
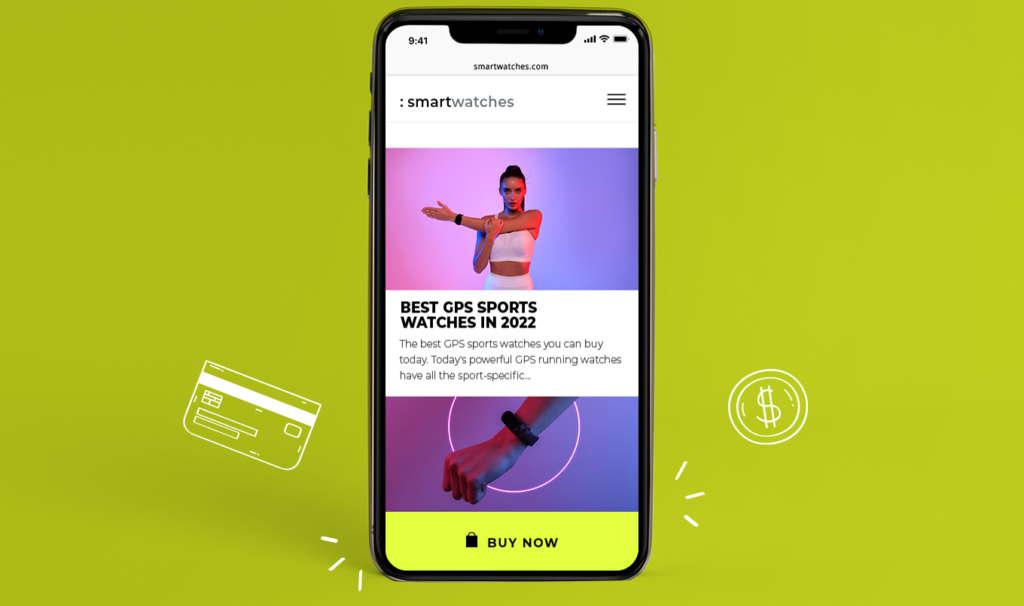
3. استخدم أزرار الحث على الشراء الكبيرة

على عكس مؤشر الماوس ، فإن الإبهام والأصابع ليست أدوات دقيقة. ليس من السهل الضغط بدقة على زر على جهاز محمول.

إذا لم تجعل أزرار الحث على الشراء كبيرة بما يكفي للضغط عليها بسهولة ، فإنك تخاطر بإحباط المستخدمين لديك.
يمكن أن يؤدي ذلك إلى انخفاض في معدلات التحويل وزيادة في التخلي عن عربة التسوق عندما يقوم شخص ما ، في النهاية ، بالنقر فوق الزر.

4. تذكر ، الهواتف مصنوعة للاتصال

أعلم أن هذا قد يكون من الصعب تصديقه ، ولكن كان هناك وقت كانت فيه وظيفة الهاتف هي العنصر الأكثر استخدامًا على الهاتف المحمول. نعم ، لن يستخدم بعض الأشخاص الآن تطبيق الهاتف مطلقًا ولكنه لا يزال موجودًا ومتكاملًا بعمق أيضًا. عندما تقوم صفحة ويب بتحديد رقم بشكل صحيح ، فإنه يكون تحت نقرة بعيدًا عن مكالمة هاتفية.
لا تتجاهل خيار توصيل شخص ما برقم هاتف لإكمال التحويل. تعتمد بعض العروض على تكلفة المكالمة ، لذا فإن الحملة التي تركز على الجوّال مع الصفحات المقصودة لحركة مرور الجوال والعروض منطقية للغاية.

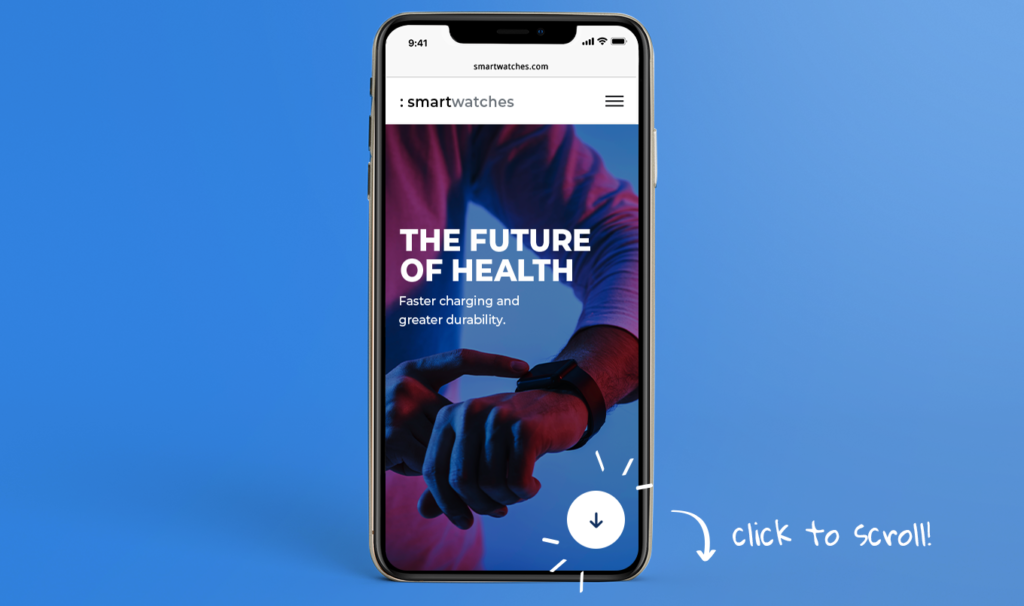
5. انقر للتمرير

على الرغم من أن المستخدمين أكثر اعتيادًا على التمرير على أجهزتهم الذكية ، إلا أن القول المأثور القديم " الجزء المرئي من الصفحة " لا يزال صريحًا. إذا لم يكن من الواضح أنه يمكنك التمرير أو يجب عليك التمرير ، فقد لا تفعل ذلك. أحد الخيارات للتغلب على هذه المشكلة هو أن يكون لديك خيار "انقر للتمرير" ( ملاحظة: هذا لا يعني النقر للتمرير ).
في الأساس ، تريد أن تُظهر أنه يمكنك العثور على مزيد من المعلومات بالضغط على هذا الزر. يمكن أن يبدأ في تمرير المستخدم إلى أسفل الصفحة أو نقله إلى صفحة تحتوي على مزيد من المعلومات.
حتى إذا اخترت عدم استخدام هذا الخيار ، فتأكد من وجود إشارة مرئية تفيد بوجود المزيد من المحتوى أو يمكنك التمرير.
6. رؤوس (وتذييلات) مثبتة

يكون الرأس اللاصق عندما يكون الجزء العلوي من صفحتك مرئيًا دائمًا حتى أثناء التمرير. يتيح لك ذلك عرض عبارة تحث المستخدم على اتخاذ إجراء باستمرار لزائر الصفحة المقصودة أثناء قيامه بالتمرير عبر مزيد من المعلومات.
يوفر العنوان الثابت طريقة سهلة للزائر للتحويل بمجرد إقناعه.
هذا مهم لمتصفحات الهاتف المحمول لأن العودة إلى موقع زر الحث على اتخاذ إجراء قد يكون مشكلة.
7. استخدم الاستهداف الجغرافي
يعد الموقع أكثر أهمية مع تصفح الأجهزة المحمولة والأجهزة ، حيث من المرجح أن يكون المستخدمون أكثر تنقلًا ويقدرون المعلومات المحلية بشكل أكبر.
يمكن أن تحتوي الصفحات المقصودة للجوال على عناصر ديناميكية تتكيف مع موقع المستخدم.
قد يكون هذا بسيطًا مثل تغيير العنوان ليشمل بلدة الزائر المحلية أو المدينة ، لإظهار أقرب متجر للمستخدم.
يمكن أن يساعد ذلك المستخدمين على الوثوق بالموقع لأنه أكثر ارتباطًا بهم ، ويمكن أن يوفر تحويلات أسهل. قد تكون أكثر سعادة لشراء عنصر إذا كنت تعتقد أنه سيتم توصيله بسرعة. إذا رأيت أنه من بلد مختلف ، فقد تستمر في البحث.
8. ليست كل أحجام الشاشات متساوية
لمجرد وجود شخص ما على جهاز محمول ، فهذا لا يعني أن حجم الشاشة هو نفسه. الفرق بين شاشة iPhone القديمة وشاشة android عالية الدقة 4K فائقة الوضوح.
إذا قمت بالتحسين لهذا الأخير ولم تتحقق من الأول ، فقد لا يكون تصميمك فعالاً أو حتى قابل للاستخدام.
9. لا تستخدم نماذج طويلة جدا
إنها حقيقة أنه في أي صفحة مقصودة أو هاتف محمول أو سطح مكتب ، إذا قمت بزيادة عدد حقول النموذج التي يتعين عليك تعبئتها ، فإن التحويل ينخفض (مع استثناءات قليلة جدًا). ولكن مع الهاتف المحمول ، تكون النتيجة أكثر وضوحًا.

من الصعب جدًا ملء النماذج على الهاتف المحمول لأن لوحة المفاتيح أقل سهولة في الاستخدام ويصعب التنقل بين الحقول.
إذا كنت تطلب قدرًا أكبر من البيانات ، فهناك حيلتان يمكنك استخدامهما لمنع انخفاض التحويلات.
أ. ساعد في الإكمال التلقائي
إذا قمت بإعداد صفحة ويب بشكل صحيح عن طريق تعليم الحقول الخاصة بك بشكل صحيح ، فسيكون لدى المستخدم خيارات الإكمال التلقائي. هذا يوفر الوقت والجهد للمستخدم وقد لا يضطر حتى إلى كتابة أي شيء. لقد سمحوا لأجهزتهم فقط بملء كل شيء.
ب. الاشتراك على مرحلتين
قد تتمكن من تقسيم نموذج الاشتراك على مرحلتين. يجب أن يحتوي الأول على المعلومات الحيوية للغاية التي تحتاجها ، ويمكن أن يطلب الثاني مزيدًا من المعلومات. بمجرد أن نبدأ في مسار التحويل ، نخلق إحساسًا بأننا يجب أن ننتهي (لقد "صوتنا" بالفعل بأفعالنا بأن هذا يستحق القيام به).
من خلال تقسيم الخطوات ، يمكن أن يجعل العملية برمتها أقل إرهاقًا لأن كل خطوة صغيرة. وإذا فشل المستخدم في إكمال الخطوة الثانية ، فسيكون لديك تفاصيل الاتصال الخاصة به للمتابعة والحصول على هذا التحويل.
إذا جمعت بين هاتين الحيلتين ، فستكون حقول النموذج المتعددة أقل تهديدًا.
10. استخدم النقاط بدلاً من الجمل الطويلة
إذا كانت لديك مجموعة من المعايير أو الميزات أو الفوائد ، فعليك التفكير في استخدام النقاط.
- أنها توفر مساحة
- من السهل تقليبها
- يلفت الانتباه
11. أو أكورديون لتوفير مساحة ثمينة
الأكورديون عبارة عن أقسام قابلة للتوسيع في صفحة ويب يتم تكثيفها افتراضيًا. يمكن أن تكون هذه فعالة للغاية لتوفير مزيد من المعلومات مع عدم جعل صفحة الويب تبدو كبيرة للغاية.
طريقة واحدة لاستخدام الأكورديون هي الأسئلة الشائعة. يمكن للأكورديون إظهار السؤال وبنقرة واحدة ، يتم توسيعه ليكشف عن إجابة. مفيد جدا للتغلب على الاعتراضات.

أدوات لتحسين صفحتك المقصودة للجوال
هناك بعض الأدوات الرائعة في السوق التي يمكن أن تساعدك على تحسين صفحاتك المقصودة للجوال. تتنوع هذه الأدوات من أدوات الكل في واحد التي تساعدك في إنشاء صفحة مقصودة كاملة ومحسّنة إلى تلك التي تساعد في جانب واحد محدد من تحسين صفحتك المقصودة.
1. مصممي الصفحة المقصودة المتنقلة
كما ذكرنا سابقًا ، هناك مجموعة مختارة من منصات إنشاء الصفحات المقصودة التي تساعد في إنشاء صفحات مقصودة فعالة لكل من الأجهزة المحمولة وسطح المكتب.
توفر هذه الخدمات عادةً قوالب واستضافة لصفحاتك ولكنها قد تتكامل أيضًا مع خدمات البريد الإلكتروني وشبكات CDN (المزيد لاحقًا) وخدمات صور المخزون وتقدم ميزات فريدة لتحسين صفحاتك المقصودة.
بعض الأمثلة على الخدمات تشمل
- Leadpages
- إفتح
- Wishpond
- Instapage
- الهبوط
2. أدوات لتقليل حجم الصور
يمكن أن يساعد تقليل حجم الصور في تسريع صفحتك المقصودة. يمكنك العثور على هذه الأدوات في مجموعة من النماذج حسب احتياجاتك.
- تطبيقات قائمة بذاتها
- الإضافات للفوتوشوب
- المكونات الإضافية لـ WordPress وأنظمة إدارة المحتوى الأخرى
- خدمات الموقع و API
اعتمادًا على الأدوات الأخرى التي تستخدمها (ومخاوف الخصوصية الخاصة بك) ، يمكنك اختيار واحدة على الأخرى.
تقدم Tiny PNG خدمة عبر الإنترنت ، ومكوِّن إضافي لبرنامج Photoshop و WordPress بالإضافة إلى واجهة برمجة تطبيقات مما يجعلها خيارًا رائعًا للنظر فيه بغض النظر عن احتياجاتك بالضبط.
3. CDN
شبكة توصيل المحتوى عبارة عن مجموعة من الخوادم حول العالم تخزن كل منها نسخة من صفحة ويب أو ملفات فردية. من خلال توفير التسليم الموزع للموارد ، يمكن عرض المحتوى بشكل أسرع مع تقليل مخاطر إغراق الخوادم.
- AWS
- كلاود فلير
- راك سبيس
- ستاكباث
- إنكابسولا
4. اختبار سرعة الصفحة المقصودة
يجب عليك إجراء اختبارات للتأكد من تشغيل الصفحة المقصودة للجوال وتحميلها بسرعة.
ستظهر لك الأداة الجيدة ليس فقط سرعة التحميل ، ولكن أيضًا ما يجعل التحميل بطيئًا.
تقدم Pingdom أداة اختبار سرعة رائعة ومجانية تتيح لك معرفة ما يبطئ صفحتك المقصودة (وهي تعمل على صفحات سطح المكتب أيضًا).
5. اختبار محتوى الصفحة المقصودة
تقدم Varvy.com اختبار SEO للجوال. يتحقق هذا من كيفية أداء صفحتك في مجموعة متنوعة من العوامل التي تشمل سرعة تحميلها ولكنها تتضمن أيضًا إمكانية القراءة وتحليل أهداف النقر. هذه أداة رائعة لتشغيل موقعك للتأكد من أنك قمت بالتحسين بشكل صحيح.
ابدأ العمل على تحسين الصفحة المقصودة للجوّال
مع كل ذلك ، حان الوقت لبدء العمل وزيادة معدلات التحويل عبر الهاتف المحمول. حدد المجالات التي يمكن أن تحسن صفحاتك المقصودة للجوال أكثر من غيرها ، وابدأ في إجراء التغييرات. تذكر اختبار واستخدام Voluum للتأكد من أن تحسيناتك تؤتي ثمارها.
