كيفية تحسين موقع الويب الخاص بك: 10 طرق لإصلاح موقعك على الفور
نشرت: 2019-10-15عندما يخبرك شخص ما أنه يتعين عليك تحسين جوانب معينة من موقع الويب الخاص بك من أجل تحويله بشكل أفضل ، فقد يبدو هذا وكأنه كابوس مطلق. بعد كل شيء ، لقد استثمرت بالفعل جزءًا كبيرًا من وقتك وأموالك لتصميمها وتطويرها في المقام الأول!
على الرغم من أن قلقك أمر مفهوم ، إلا أنه يجب عليك قبول أن موقع الويب الخاص بك سيحتاج إلى تحسينات من وقت لآخر للتكيف مع الاتجاهات الحالية والاستفادة منها بالإضافة إلى تقديم خدمة أفضل.
وهذا ما سنناقشه اليوم. 10 طرق لتحسين موقع الويب الخاص بك على الفور.
1. أضف عرضًا فريدًا للقيمة يجعل الأشخاص مهتمين بعملك
يُخبر عرض القيمة لعملك جمهورك المستهدف بثلاثة أشياء:
- ما المشكلة التي يحلها منتجك / خدمتك
- كيف سيستفيد عملاؤك من الحل الخاص بك
- ما يميزك عن منافسيك
وهنا يظهر الجزء الخداع.
يجب نقل المعلومات المهمة أعلاه عبر نص بسيط ومحفز للتفكير. هناك فرصتك للإبداع وذكاء تجربة المستخدم.

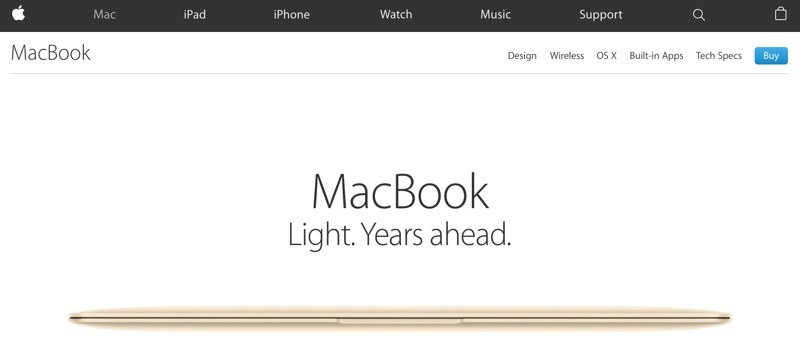
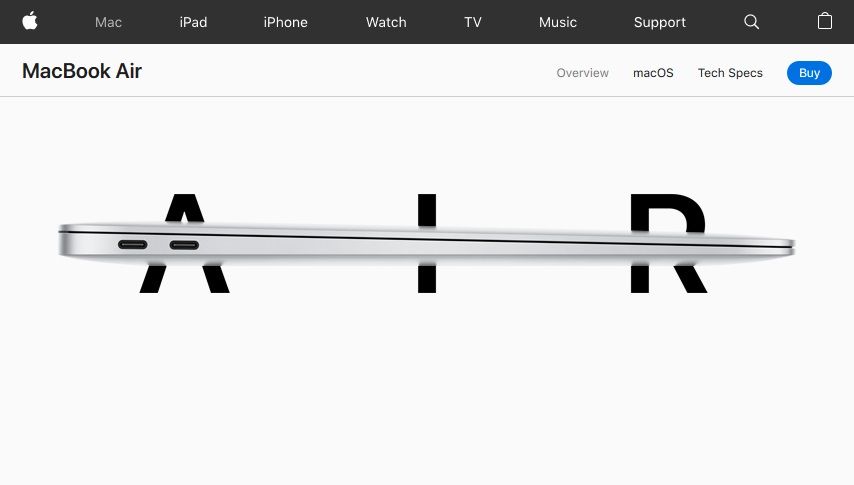
ألق نظرة على USP لجهاز Apple MacBook.
كما ترى ، فإن النص يصرخ بالبساطة. إنه ينقل في نفس الوقت فكرة أن جهاز MacBook هو جهاز خفيف الوزن وأكثر تقدمًا بكثير من منافسيه في السوق.
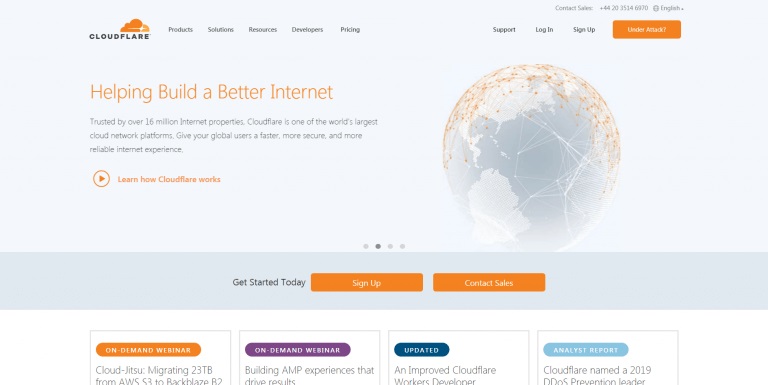
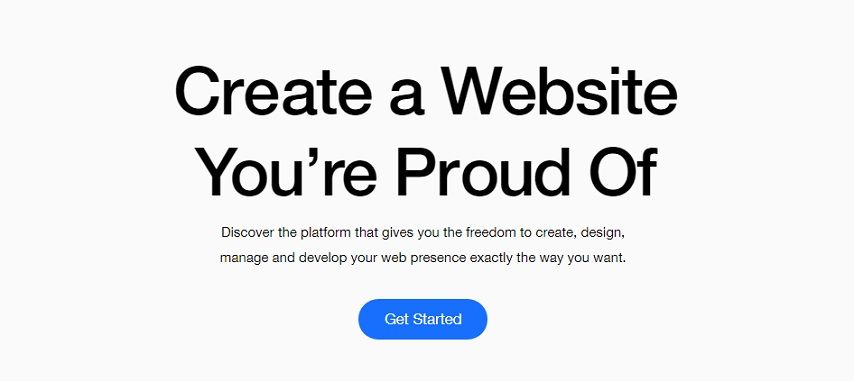
دعنا الآن نلقي نظرة على USP ليس بنفس فعالية جهاز MacBook.

مصدر الصورة
ليس من الواضح بالضبط كيف تهدف هذه الشركة إلى بناء "إنترنت أفضل". كما أنه لا يخبرك بالفائدة الدقيقة التي ستحصل عليها من هذا "الإنترنت الأفضل". علاوة على ذلك ، فإن الصورة لا تزيد أو تحدد خدمة الشركة بطريقة يسهل فهمها.
في هذه المرحلة ، من المرجح أنك تتساءل كيف يمكنك صياغة عرض قيمة فريد لعملك.
إنه ليس علمًا دقيقًا ، لكننا قمنا بتجميع بعض النصائح التي يمكنك تنفيذها على الفور:
- اجعل نص UVP بسيطًا وسهلًا على الجمهور الذي تريد فهمه.
- تجنب الضجيج مثل "لم يسبق له مثيل" أو "الأفضل في العالم" جنبًا إلى جنب مع أي مصطلحات تجارية / تقنية.
- أخبر الناس بالضبط كيف أنك أفضل من منافسيك.
- تأكد من أنها لا تستغرق أكثر من 5 ثوان للقراءة والفهم.
- تأكد من وضع نص في UVP الخاص بك أكثر من منافسيك. يُظهر البحث الذي أجراه معهد CXL أن المستخدمين يحددون موقع UVP بسرعة أكبر عندما يكون هناك نص أكثر.

2. نص وألوان زر الحث على الشراء
أزرار الحث على الشراء هي الوسيلة التي توجه من خلالها زوار موقع الويب الخاص بك لاتخاذ الإجراءات التي تريدها. قد يكون هذا الإجراء هو الاشتراك وتنزيل جزء من المحتوى الذي أنتجته والتسجيل في الحدث الخاص بك وما إلى ذلك.
من المهم جدًا أن تضع في اعتبارك أن النص واللون وحتى شكل أزرار الحث على الشراء على موقع الويب الخاص بك تجعل المستخدمين يشعرون بطريقة معينة. ربما لاحظت ذلك أثناء تصفحك لموقع ويب بنفسك.
نظرًا لأنك تريد أن يشعر زوار موقعك بالتشجيع ، أو حتى الإجبار ، على اتخاذ الإجراء المطلوب ، يجب أن تعكس جوانب زر CTA هذه المشاعر.
إذن ما هي الألوان التي تثير المشاعر والارتباطات في أذهاننا؟ هذا ما اكتشفناه:
- الأحمر - الشغف ، الحب ، القوة ، الغضب ، الخطر
- الأزرق - الهدوء والسلام والثقة
- أخضر - طازج ، نمو ، صحة ، حياة
- الأصفر - سعادة ، مشرق ، بهيج ، شاب ، دافئ ، مبدع ، أرضي ، سطوع الشمس
- الأرجواني — ملكي ، أنيق ، رائع ، مرح ، نابض بالحياة ، فاخر
- البرتقالي - إبداعي ، دافئ ، فاكهي ، غروب الشمس
- الوردي - أنثوي ، ناعم ، جميل ، حلو
- البط البري - هادئ ، هادئ ، ممتع ، محيط
عند اختيار ألوان لشعارك ، من الضروري أن تضع في اعتبارك شخصية علامتك التجارية.
لنتحدث عن نص زر الحث على الشراء.
كم عدد الأشخاص الذين قرأوا نسخة CTA الخاصة بموقعك؟
اكتشف Unbounce أن 9 من كل 10 أشخاص يقرؤون عنوان موقعك سوف يقرؤونه ، لذلك لا توجد طريقة يمكنك من خلالها ترك هذا كفكرة لاحقة.
على عكس النص والألوان ، لا توجد قاعدة أو بيانات دقيقة يتم تحويل معظم أشكال الحث على الشراء بناءً عليها.

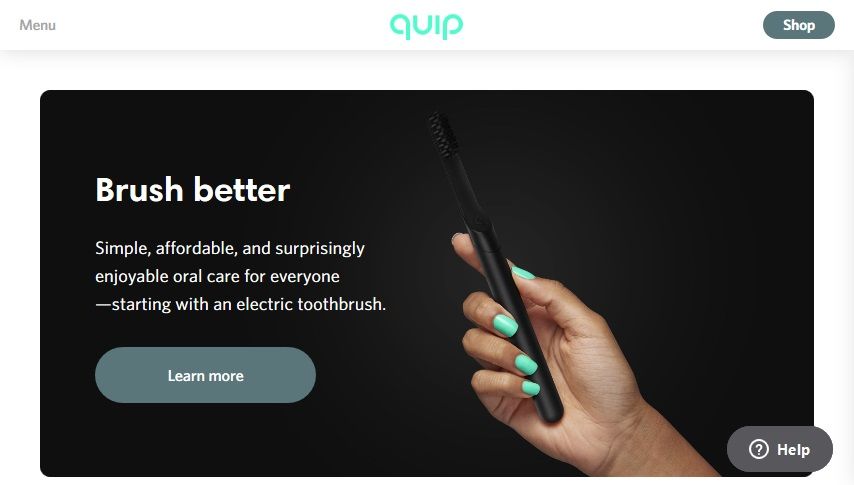
الاتجاه الحالي هو شكل مستطيل بزوايا ناعمة (كما هو موضح أعلاه). نوصي بهذا كمكان جيد للبدء.
فيما يلي بعض النصائح التي يمكنك اتباعها عند تصميم CTAs لموقعك:
- احتفظ بنسخة الزر ذات الصلة بالنص / المحتوى المحيط بها.

- ضع عبارة CTA واحدة فقط في أي مكان محدد لموقعك على الويب. بهذه الطريقة ، لن يضطر زوار موقعك إلى تحديد الإجراء الذي ينبغي عليهم اتخاذه.
- إذا كنت بحاجة إلى وضع أكثر من عبارة حث على اتخاذ إجراء على مقربة ، فتأكد من الحفاظ على التسلسل الهرمي المرئي.

يحظى الزر الأزرق - بسبب لونه الأكثر إشراقًا - باهتمام زوار الموقع أكثر من الزر "تسجيل الدخول".
- حاول إضافة سطر نص (حوالي 10 كلمات كحد أقصى) بالقرب من CTA للتأكيد على أهمية / فائدة الإجراء.
- حرك أزرار الحث على الشراء.
يجب استخدام الحركة باعتدال ووفقًا لشخصية علامتك التجارية. على سبيل المثال ، إذا كان موقعك يقع في مجال الموضة الشبابية ، فيمكنك استخدام وتيرة اهتزاز أسرع قليلاً ، مع ذلك.
بدلاً من ذلك ، إذا كانت علامتك التجارية تركز على الملابس الرسمية أو الروحانية ، فإن الشكل الدقيق للاهتزاز سيعكس بشكل أفضل شخصية العلامة التجارية.
- يجب أن يبرز لون زر الحث على الشراء الخاص بك عن المناطق المحيطة به.
- يجب أن يكون الزر كبيرًا بما يكفي ليتم ملاحظته ، ولكن لا يشغل مساحة كبيرة من العقارات على موقع الويب الخاص بك.
- يمكنك إضافة عنصر مثل السهم الذي يشير إلى CTA بالقرب من الزر لتوجيه أقصى تركيز للمستخدم. ومع ذلك ، لا ينبغي الإفراط في استخدام هذا.

- يجب وضع الزر في الزاوية العلوية اليمنى ، في نهاية عنوان فرعي أو في منتصف المنطقة تحت جملة تصف منتجك / خدمتك بتفاصيل واضحة.


3. الربط الداخلي
الغرض من الربط الداخلي هو منح زوار موقعك خيار الانتقال إلى جزء ذي صلة من المحتوى أو صفحة أخرى داخل موقع الويب الخاص بك. هذا لا يضيف قيمة للمستخدم فحسب ، بل يصرخ أيضًا بالاحتراف.
علاوة على ذلك ، يضفي هذا مصداقية على عملك مع تقديم تجربة مستخدم سلسة وممتعة. هذه بعض القيم العديدة للربط الداخلي ، لكن لا تنخدع بالاعتقاد بأن هذا كل شيء!
يساعد الربط الداخلي:
- تتنقل برامج زحف محركات البحث إلى موقعك بشكل أكثر شمولاً. يعمل هذا على تحسين فرص حصول موقعك على مرتبة عالية في SERP وجذب المزيد من الزيارات العضوية.
- أظهر السلطة التي يتمتع بها موقعك في الصناعة في جميع أنحاء الموقع.
- حدد بنية موقعك.
4. استخدم مساحة بيضاء
تُحدث المساحة البيضاء ، المعروفة أيضًا باسم المساحة الفارغة أو السلبية ، فرقًا كبيرًا في الطريقة التي يُنظر بها إلى محتوى مواقع الويب كثيفة النص. القليل جدًا منه وسيشعر زوار موقعك بالارتباك. كثير جدا والقطع الفردية تشعر بالعزلة.



كما ترى أعلاه ، فإن Apple و Quip هما من بين العديد من العلامات التجارية التي استفادت من المساحة البيضاء على النحو الأمثل. وقد ساعدهم ذلك في تقديم مظهر احترافي هش يجده الزوار بالتأكيد ممتعًا. الأهم من ذلك ، أن المساحة البيضاء على مواقعهم تساعد في توجيه أقصى اهتمام للمستخدم لمنتجاتهم وأزرار الحث على الشراء.
5. تحسين سرعة الصفحة الخاصة بك
وفقًا لهذه الدراسة ، فإن التأخير لمدة ثانية واحدة في وقت تحميل موقع الويب الخاص بك يقلل من رضا العملاء بنسبة 16٪. ستة عشر بالمائة! عندما يقترن ذلك بتناقص مدى انتباهنا ، فإن هذا يؤدي إلى مغادرة جزء كبير من الزوار لموقعك! كما خمنت بالفعل ، هذا يعني فقدان العملاء المتوقعين والإيرادات ؛ أسوأ كابوس صاحب عمل.
لكن كيف تحسن سرعة موقعك؟ تحتاج إلى معرفة العناصر التي تعمل على إبطاء موقعك. عندها فقط يمكنك التعامل معهم. تعد GTmetrix واحدة من أكثر الأدوات المستخدمة على نطاق واسع لهذا الغرض.
باستخدام هذه الأداة ، ستتمكن من معرفة سبب بطء تحميل موقعك بالضبط. مسلحًا بهذه المعرفة ، يمكنك القيام ببعض الحفر وحل مشكلات سرعة موقعك بنفسك ، حيث يتوفر الكثير من الموارد عبر الإنترنت. بدلاً من ذلك ، يمكنك الاستعانة بخبير في تصميم مواقع الويب للقيام بذلك نيابةً عنك.
فيما يلي بعض الخطوات البسيطة التي يمكنك اتخاذها لتحسين سرعة تحميل موقع الويب:
- ضغط جميع الصور على موقع الويب الخاص بك.
- تصغير جميع أكواد JavaScript.
- تنفيذ التحميل الكسول على موقعك.
- قم بإزالة الصور والعناصر الزائدة عن الحاجة.
- احتفظ بشرائح الصفحة الرئيسية في 2 أو 3 ، بدلاً من 5.
6. استخدم تمايز الارتباط التشعبي
لن يقوم المستخدمون بالنقر فوق الارتباطات التشعبية الموجودة في نص موقع الويب الخاص بك والتي لا يمكن تمييزها.
ماذا يعني ذلك لموقعك على الويب؟ لن تتمكن من توجيه حجم حركة مرور كافٍ إلى صفحاتك المقصودة.

كما ترى في لقطات الشاشة ، ستدفع الارتباطات التشعبية الملونة باللونين الأزرق والبرتقالي المستخدمين للنقر عليها ، أو على الأقل إخبارهم بوجود المزيد من الموارد المتاحة للتحقق منها.
تساعد الارتباطات التشعبية المرئية بسهولة موقعك على إبراز سلوك موقع الويب الغني بالمحتوى. هذا يقنع الناس أنك تعرف ما تقوله وأنك بذلت عملاً مكثفًا. بصفتك مالكًا للموقع ، فإن هذا الانطباع لا يقدر بثمن!
عند التمييز بين الارتباطات التشعبية على موقع الويب الخاص بك ، نوصيك باتباع هذه النصائح:
- يجب أن يثير نص الرابط (قطعة النص التي سيتمكن الزائرون النقر عليها) الفضول. لا ينبغي أن يتم اختياره بشكل عشوائي.
- يجب عدم حشو أي نص بالارتباطات التشعبية. سيؤدي ذلك إلى تشتيت انتباه المستخدم وتغضبه.
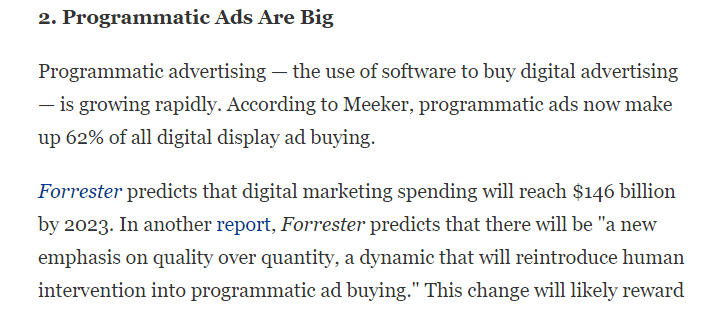
- يجب أن يكون وضع هذه الارتباطات التشعبية إستراتيجيًا. في لقطة الشاشة أدناه ، يمكنك أن ترى أنه لا يوجد ارتباط تشعبي في الفقرة الأولى. نظرًا لأنه يحتوي على بيانات إحصائية مهمة ، فإن الارتباط التشعبي لن يؤدي إلا إلى تشتيت الانتباه.

إذا كنت تريد أن يقرأ زوارك قطعة كاملة ، فمن الأفضل عدم وضع أي ارتباطات تشعبية هناك.
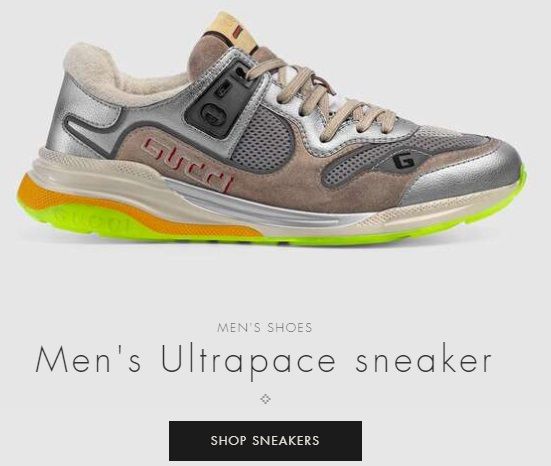
7. احصل على صورك الخاصة
هذا هو عصر الصور الجاهزة. نحن نراهم في كل مكان.
في حين أن الصور المخزنة مريحة ، فإنها تعطي أيضًا انطباعًا بأنك لست ملتزمًا تمامًا بموقعك على الويب ، وقد ينتهي الأمر بزوارك إلى عدم أخذك على محمل الجد. العاقبة؟ سوف يرتدون أسرع مما وصلوا.
توصيتنا هي استثمار بعض الوقت والمال والتقاط صور فعلية لمنتجاتك وخدماتك. الأصالة دائمًا ما تكون حديثة وفعالة للغاية في إشراك الناس.

قدمت شركة Harrington Movers ، ومقرها نيوجيرسي ومدينة نيويورك ، صورًا فعلية لمحركاتهم بدلاً من الصور المخزنة. أدى هذا إلى ارتفاع في التحويلات. يمكن أن يحدث نفس الشيء بالنسبة لك!

8. يجب أن تركز العناوين الرئيسية على المستخدم
العناوين الرئيسية هي أول ما يراه زوار الموقع ويقرأونه. تضع برامج زحف محركات البحث أيضًا وزناً أكبر عليها ، لذلك من الضروري أن تضع قدرًا كبيرًا من التفكير في عناوين موقعك الرئيسية.
تتطلب صياغة العناوين التي يجدها المستخدمون أنها مناسبة وجذابة ما يلي:
- البحث عن الكلمه الرئيسيه.
اكتشف الكلمات الرئيسية التي يستخدمها الأشخاص للبحث عن منتجاتك أو خدماتك. عندما يتم وضع هذه الكلمات الرئيسية في العناوين ، سيعرف الزوار بالضبط ما يتم تقديمه.
- اتساق اللغة والخط والنبرة
يجب أن يتزامن نص العنوان والتنسيق والنغمة مع بقية المحتوى الخاص بك. يوفر هذا الاتساق تجربة سلسة للزائرين.
9. يجب أن تكون صفحات 404 قابلة للاستخدام
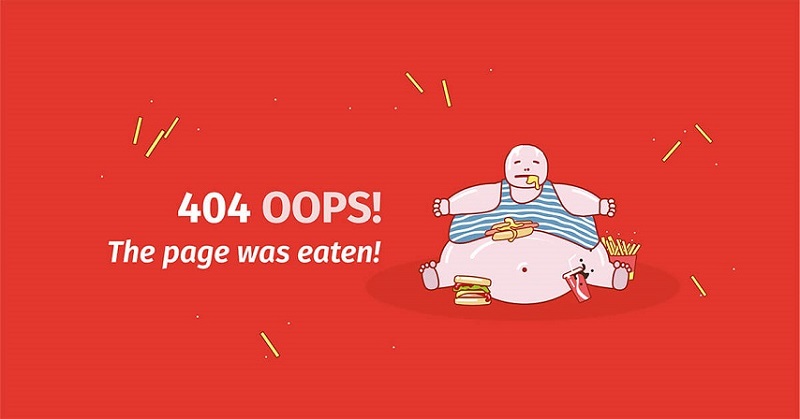
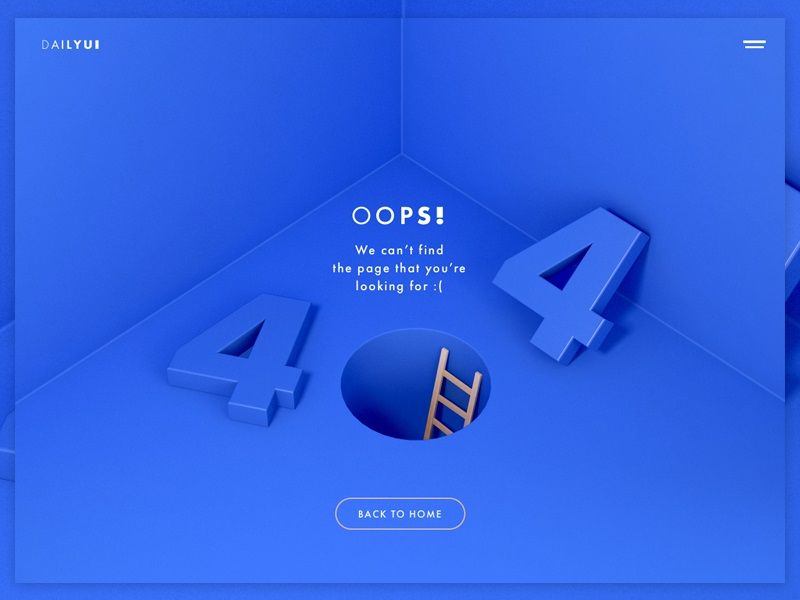
ربما تكون قد وضعت صفحات 404 لموقع الويب الخاص بك في الخلفية ، ولكن يمكن جعلها قابلة للاستخدام بشكل مدهش لزوارك. بدلاً من العبارة الشائعة "لم يتم العثور على هذه الصفحة" ، يمكنك تقديم لمسة أكثر إبداعًا وإنسانية لهذه الصفحات كما هو موضح أدناه.


كما ترى ، تتزامن الألوان والخط والنص في صفحات 404 هذه بشكل مثالي مع شخصية العلامة التجارية المعنية. هذا يخبر الزائرين أنهم ما زالوا على موقعك!
هناك طريقة أخرى لدفع قابلية الاستخدام إلى مستوى أعلى وهي وضع روابط لمحتوى قد يهتم به زوار موقعك. وهذا يساعد أيضًا في ضمان بقاء الزوار على موقعك لفترة أطول والشعور بالإيجابية تجاهه!

10. مراجعة تحليلات الموقع للعثور على مجالات التحسين
تحليلات موقع الويب الخاص بك هي منجم ذهب من الرؤى التي يمكنك استخدامها لتحسين موقع الويب الخاص بك ، على المدى القصير والطويل. تمنحك تحليلات موقعك نظرة عامة على موقعك بالكامل.
الصفحات التي تعمل بشكل جيد؟ الذي يواجه معدل ارتداد مرتفع؟ ما عبارة CTA التي يتم النقر فوقها من قبل المستخدمين من الخصائص الديمغرافية؟ هذه مجرد أمثلة قليلة على المعلومات التي تحتفظ بها التحليلات!
هناك العديد من الأدوات المتاحة لتقديم تحليلات لموقعك. يعد Google Analytics أداة قوية ( ومجانية ) ، ومن السهل أيضًا إعدادها. نوصي بمراجعة البيانات المقدمة من GA بانتظام واستشارة أحد الخبراء ، إذا لزم الأمر.
مرة أخرى
دعونا نتناول جميع النقاط التي ناقشناها.
- أضف عرض القيمة
- نص CTA والألوان
- الربط الداخلي
- استخدام المساحات البيضاء
- تحسين سرعة صفحتك
- استخدم تمايز الارتباط التشعبي
- استخدم الصور بحكمة
- يجب أن تركز العناوين الرئيسية على المستخدم
- يجب أن تكون أخطاء 404 قابلة للاستخدام أيضًا
- انتقل من خلال التحليلات للعثور على مجالات التحسين المحتملة وتحديد الأهداف
جدير بالذكر
من التحسينات الرائعة التي يمكنك إجراؤها لإدراك موقعك أن تضع شعارك في أي مكان وفي كل مكان يكون مناسبًا له. يتضمن ذلك صفحات الخروج الخاصة بك ونسخة البريد الإلكتروني ونماذج الاشتراك.
حتى منشوراتك على وسائل التواصل الاجتماعي يجب أن تسلط الضوء على ألوان شعارك. بهذه الطريقة ، سيكوّن الأشخاص اتصالًا عقليًا بعلامتك التجارية على مستوى اللاوعي. سيؤدي ذلك إلى زيادة مصداقية علامتك التجارية وتعزيز الولاء على المدى الطويل.
تبدأ رحلتك إلى موقع أفضل ...
بمرور الوقت ، سيواجه موقعك العديد من الحواجز ، مما يعني أنك ستحتاج إلى مواكبة أحدث الطرق وأكثر فاعلية لتحسين موقعك على المدى الطويل. إذا تعاملت مع كل حاجز على أنه فرصة ، فستكون في طريقك لتحسين قابلية الاستخدام ومعدل تحويل محسّن!
اقتراح أخير: تنفيذ أكبر عدد ممكن من النصائح المذكورة أعلاه. لكن لا تدع هذه الأمور تمنعك من استكشاف المزيد من التحسينات.