كيفية إنشاء إطارات سلكية في 6 خطوات سهلة
نشرت: 2022-05-07سواء كنت مبتدئًا أو هاويًا ، فإن هذه الخطوات الست سهلة المتابعة لتصميم الإطارات الشبكية ستكون في متناول يديك!

إذا كنت تعمل في مهنة تصميم تجربة المستخدم (UX) لفترة قصيرة ، فمن المحتمل أنك سمعت عن التخطيط الشبكي في مرحلة ما. في سيناريو مثالي لتصميم الويب ، سيكون التخطيط الشبكي هو الخطوة الأولى التي تتخذها لتصور بصريًا الشكل الذي قد تبدو عليه صفحة الويب في النهاية.
ومع ذلك ، إذا لم تكن ضليعًا في تصميم الإطارات الشبكية أو إذا كانت هذه هي المرة الأولى التي تصمم فيها واحدًا ، فقد تواجه بعض المشاكل. قد تتساءل كيف يتناسب التخطيط الشبكي مع عملية التصميم الأكبر ، وما هي الخطوات المتضمنة في إنشاء إطار سلكي ، وما إذا كان يجب عليك إنشاء إطار سلكي باستخدام القلم أو الورق أو هل تحتاج إلى أداة متخصصة لذلك.
بينما يمكنك إنشاء إطار سلكي باستخدام قلم وورقة بالإضافة إلى أداة إطار سلكي (حسب احتياجاتك وراحتك) ، فإن الإجابات على الأسئلة الأخرى تكون أكثر صعوبة. والخبر السار هو أننا سنجيب عن هذه الأسئلة وغيرها من الأسئلة التي قد تكون لديكم في هذه المقالة بينما نتحدث عن كيفية إنشاء الإطارات الشبكية.

ولكن قبل أن نتعمق ، ما هو الهيكل الشبكي بالضبط؟
ما هو الهيكل الشبكي؟
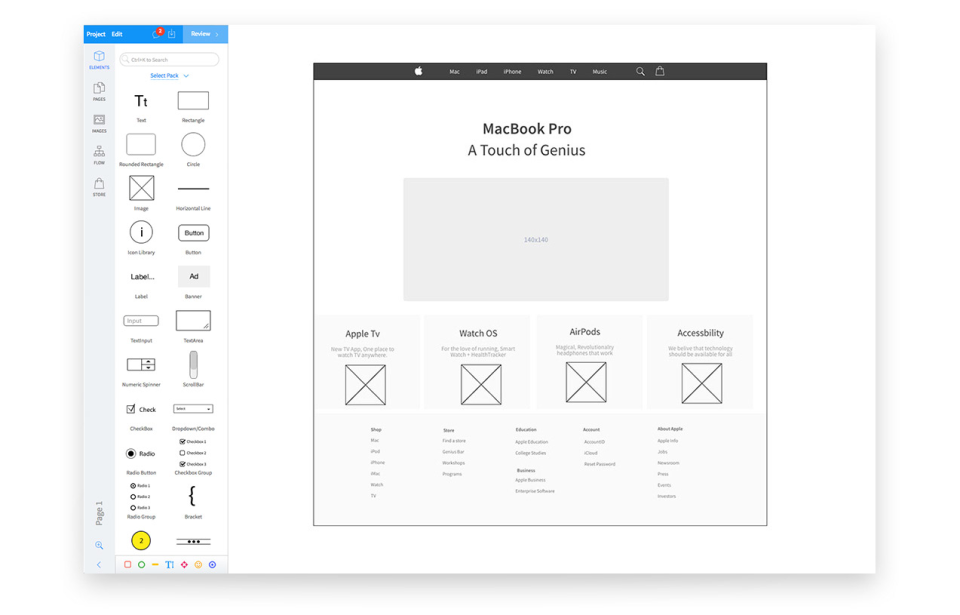
الإطار الشبكي هو نموذج بالحجم الطبيعي أو تمثيل للهيكل أو التخطيط الواسع لصفحة ويب أو تطبيق. يوضح كيف سيتم وضع المكونات المختلفة ، مثل الأقسام وعلامات التبويب والمنتجات والمعلومات والدعوات إلى اتخاذ إجراءات ، وكيف سيتم استخدام المساحة. نظرًا لأن الإطار السلكي يمثل التخطيط الأولي لصفحة الويب ، فإن الألوان ومحتوى الوسائط المتعددة والخطوط والعناصر الأسلوبية الأخرى يتم الاحتفاظ بها في حدها الأدنى.

نموذج للإطار السلكي يتم تصميمه في MockFlow WireframePro (مصدر)
مع تغطية ذلك ، دعنا نلقي نظرة على الخطوات المتبعة في إنشاء إطار سلكي.
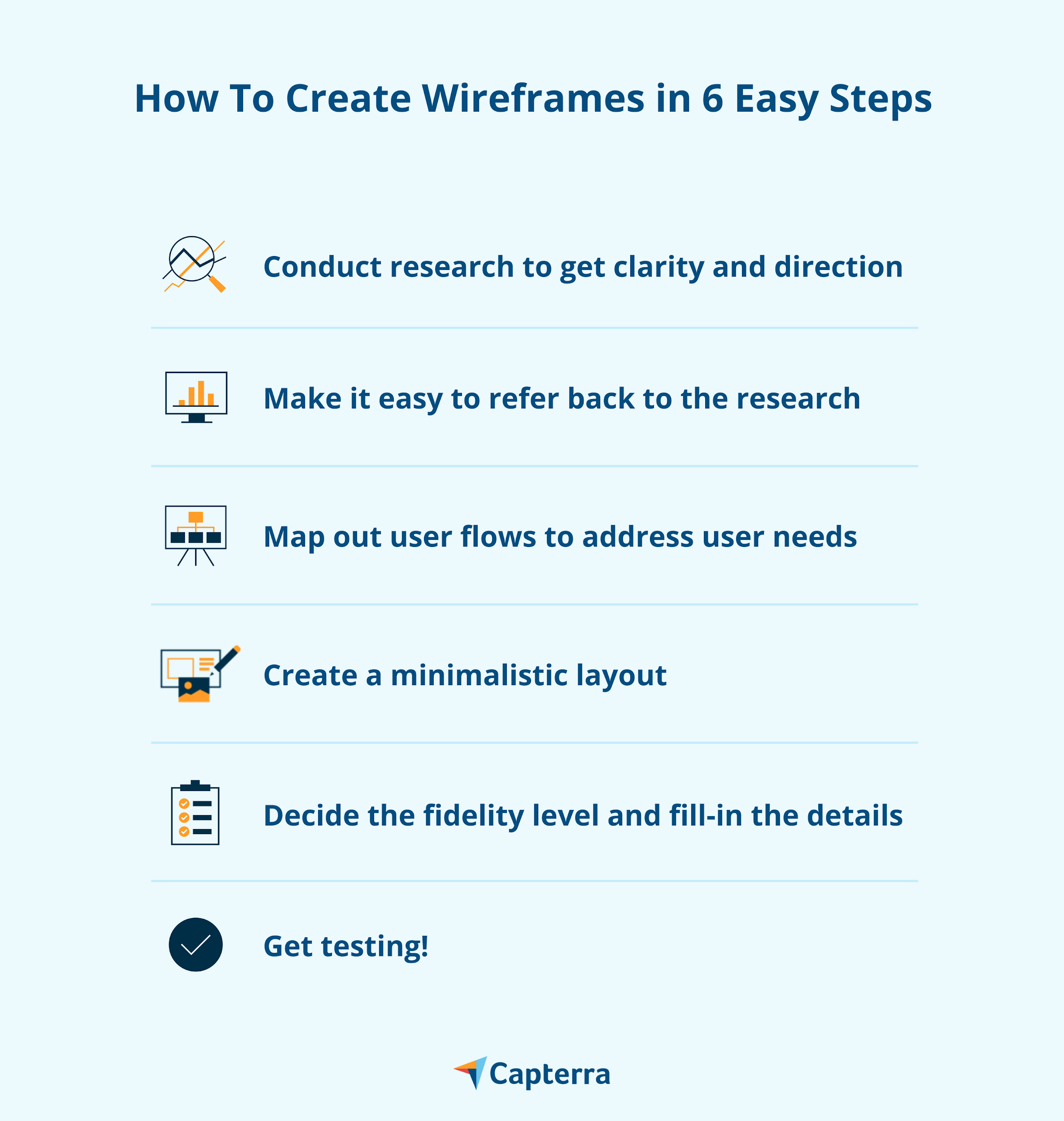
إجراء البحوث للحصول على الوضوح والتوجيه
قد يكون من المغري البدء في طرح أفكار الإطار الشبكي على الفور ، ولكن قبل القيام بذلك ، فكر في الهدف الأكبر: تصميم واجهة مستخدم جذابة (UI). وللقيام بذلك ، ستحتاج إلى قياس متطلبات مشروع التصميم الخاص بك وتوقعات أصحاب المصلحة والمستخدمين النهائيين.
لا ينبغي أن يساعد تصميمك الشركة في توصيل رسالتها أو منتجاتها للعملاء فحسب ، بل والأهم من ذلك أن يسهل على العملاء التنقل في الصفحة والعثور على ما يحتاجون إليه دون بذل الكثير من العمل الشاق.
إليك كيف يمكنك تحقيق هذه الخطوة:
- تحقق مع أصحاب المصلحة لفهم احتياجات المشروع الرئيسية. يعد الحصول على هذا الوضوح أمرًا أساسيًا لتصميم الهيكل الشبكي.
- ابحث عن المستخدمين النهائيين وتفضيلاتهم وسلوكيات الشراء بحيث يمكنك تلبية احتياجاتهم باستخدام الإطار السلكي.
- بناءً على بحث المستخدم النهائي الذي أجريته ، حدد حالات الاستخدام الشائعة لفهم السيناريوهات التي تصمم من أجلها بشكل أفضل.
- إجراء أبحاث السوق وتحليل المنافسين لتحديد اتجاهات التصميم وأفضل الممارسات.
اجعل من السهل الرجوع إلى بيانات البحث
ستجمع الكثير من البيانات ، بما في ذلك حالات الاستخدام ، وملفات تعريف المشتري ، وبيانات أبحاث السوق ، ومتطلبات المشروع ، أثناء بحثك. في مراحل مختلفة من عملية التخطيط الشبكي ، ستحتاج إلى العودة إلى هذا البحث.
لذلك ، قبل الغوص ، تأكد من توثيق وتنظيم جميع معلومات البحث الخاصة بك بطريقة لا تضيع الكثير من الوقت والجهد في الوصول إليها. سيضمن ذلك أن العمل الجاد الذي تقوم به في بحثك ينعكس في الإطار الشبكي الخاص بك ولا يذهب هباءً.
فيما يلي بعض الطرق السريعة للقيام بذلك:
- تأكد من توثيق جميع المعلومات الأساسية التي تصادفك.
- ترتيب البحث على أساس الفئات الكلية والجزئية ، باستخدام المجلدات والمجلدات الفرعية.
- قم بإنشاء أوراق غش لالتقاط المفاهيم الأساسية مثل حالات استخدام المشتري ، أو سلوكيات الشراء ، أو أي ملاحظات مثيرة للاهتمام للمستخدم قد تكون صادفتها في بحثك.
يتدفق مستخدم الخريطة لتلبية احتياجات المستخدم
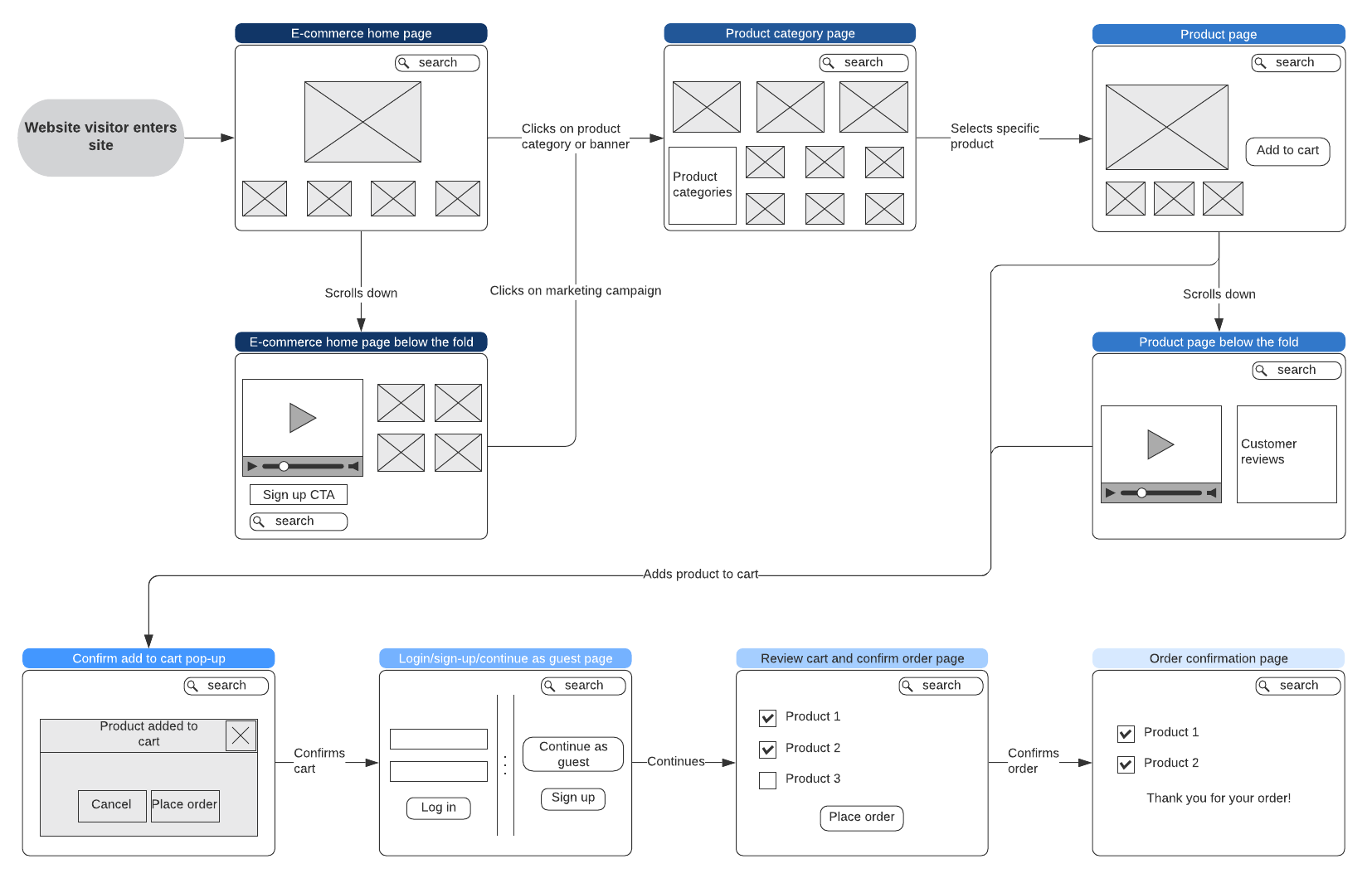
يشير تدفق المستخدم إلى مسار أو رحلة المستخدم أثناء جلسة موقع الويب أو التطبيق. تتضمن هذه الرحلة النقطة التي دخلوا من خلالها إلى موقع الويب / التطبيق الخاص بك ، وجميع النقاط التي تفاعلوا فيها مع موقع الويب / التطبيق (مثل الصفحات التي زاروها والأزرار التي نقروا عليها حتى المعاملة النهائية) ، وأين خرجوا من موقع الويب / التطبيق .
يمكن أن يكون أحد الأمثلة البسيطة على تدفق المستخدم هو: دخول مستخدم إلى موقع التجارة الإلكترونية الخاص بك بعد النقر على إعلان حول ، على سبيل المثال ، أحذية ديربي باللون الرمادي. بعد الهبوط على موقع الويب الخاص بك ، قد يرغب الشخص في تصفية الأحذية حسب السعر والحجم والعلامة التجارية وما إلى ذلك ؛ قد يرغب / ترغب في تكبير واحد أو أكثر من الأحذية ، والتحقق من مواصفاتها ، وإضافة أحد العناصر إلى سلة التسوق ، وفي النهاية ، إجراء الدفع وإكمال المعاملة.
هذه هي أنواع التفاعلات داخل موقع الويب / التطبيق الخاص بك والتي تشكل معًا تدفق المستخدم.

نموذج تدفق المستخدم لزائر موقع التجارة الإلكترونية ( المصدر )
يجب تعيين هذه الرحلة في تدفق المستخدم حتى لا تفوتك عناصر التصميم المهمة مثل عربة التسوق أو مرشح الأسعار أو قائمة التحقق من المواصفات. قد يؤدي عدم وجود مثل هذه العناصر إلى إرباك زوار الموقع / التطبيق ، مما يتطلب منهم الاتصال بدعم العملاء لطلب المساعدة حتى في التنقل الأساسي.
سيكون التأثير الفوري في مثل هذه الحالة هو العملاء غير الراضين أو المحبطين ، مما قد يعني أيضًا تقليل التحويلات وزيادة عمليات التخلي.
تدفقات المستخدم هي أساس الإطار السلكي الخاص بك ، لذا تأكد من تخصيص بعض الوقت لذلك. إليك كيف يمكنك القيام بذلك بشكل صحيح:
- خرائط احتياجات المستخدم من خلال سؤال نفسك: ما الهدف الذي يحاول زوار الموقع / التطبيق تحقيقه؟ ما الميزات التي يبحثون عنها؟ ما هي الأسئلة الأولية التي يمكن أن يكون لديهم؟ ما المعلومات التي قد يحتاجون إليها للتنقل بسلاسة؟
- قم بإنشاء مخطط تدفق يتضمن نقطة دخول المستخدم إلى موقع الويب / التطبيق وجميع الخطوات التي قد يتخذونها حتى المعاملة النهائية.
- تأكد من الحفاظ على منطقية تدفق المستخدم وتضمين جميع الاحتياجات المحتملة للمستخدم أثناء التنقل.
قم بإنشاء تخطيط أضيق الحدود للإطار السلكي
الآن أنت بحاجة إلى وضع القلم على الورق والبدء في صب أفكار التخطيط الخاصة بك. في هذه المرحلة ، ستحتاج إلى إنشاء هيكل أساسي يسلط الضوء على العناصر التي ستكون على الصفحة ، وعناصر واجهة المستخدم التي ستنتقل إلى أين ، وما هي علامات التبويب التي سيتم تضمينها ، وأين ستذهب مربعات النص ، وأين سيتم وضع عناصر الوسائط المتعددة .

الفكرة هي إنشاء هيكل هيكلي أساسي لصفحة الويب بطريقة تلبي جميع احتياجات المستخدمين والعمل.
أيضًا ، أثناء تصميم الهيكل ، قاوم إغراء إضافة الكثير من التفاصيل - فالقليل هو الأكثر في هذه المرحلة. انسَ الخطوط والألوان ، ركز فقط على إنشاء تصميم إرشادي ، وليس الشيء النهائي.
فيما يلي بعض الأسئلة التي يمكنك الإجابة عنها للحصول على هذه الخطوة بشكل صحيح:
- كيف يمكنني تنظيم مكونات واجهة المستخدم بشكل أفضل لدعم الهدف النهائي للزائر؟
- ما الذي يجب أن يراه المستخدم بمجرد وصوله إلى الصفحة؟
- أين يجب أن أضع الرسالة الرئيسية للصفحة؟
- ما هي المعلومات التي يجب عرضها بشكل بارز؟
- ما الأزرار التي سيحتاجها المستخدم للتنقل عبر تصميم موقع الويب أو التطبيق؟
بمجرد أن يصبح الهيكل الأساسي جاهزًا ، اعرضه على زملائك أو مديرك واحصل على بعض التعليقات الأولية عليه. قم بتعديل التخطيط وفقًا لذلك ، إذا لزم الأمر ، لزيادة قابلية الاستخدام.
حدد مستوى الدقة واملأ التفاصيل
الآن بعد أن أصبح لديك وضوح كافٍ حول اتجاه المشروع ، وتدفق المستخدم ، وتخطيط الإطار السلكي الأساسي (يسمى أيضًا بالحجم الطبيعي) ، وأي تحسينات مطلوبة ، يمكنك المضي قدمًا والبدء في ملء بعض التفاصيل.
في هذه المرحلة ، ستحتاج إلى تحديد مستوى الدقة للإطار السلكي الخاص بك ، بمعنى آخر ، مقدار التفاصيل الموجودة في الإطار السلكي الخاص بك. فيما يلي لقطة سريعة للاختلافات الرئيسية بين المستويات الثلاثة شائعة الاستخدام.
| الاخلاص | صفات | لاستخدامها |
|---|---|---|
| قليل |
|
|
| متوسط |
|
|
| عالٍ |
|
|
بمجرد أن تقرر مستوى الدقة ، إليك كيفية ملء التفاصيل في الإطار السلكي:
- أضف التفاصيل تدريجياً من أعلى إلى أسفل ومن اليسار إلى اليمين.
- أضف تفاصيل الاستخدام الأساسية مثل شريط التنقل وشريط البحث في أعلى اليمين أو اليسار.
- قم بإدراج العناصر التي تعتقد أنها ستجعل من الملائم للعملاء استخدام الصفحة ، ومعرفة المكان الأفضل لوضعهم فيها.
احصل على الاختبار!
بعد ملء التفاصيل ، يكون الإطار السلكي جاهزًا لإثبات قوته. ستحتاج إلى اختبار الإطار السلكي لمعرفة مدى قابليته للاستخدام ، أي إذا كانت جميع عناصر التصميم التي قد يحتاجها المستخدم موجودة.
سيساعد الاختبار أيضًا في تحديد أي عناصر أساسية قد تكون مفقودة أو أي متطلبات إضافية يجب معالجتها. على سبيل المثال ، بدلاً من حقلين في صفحة تسجيل الدخول (أحدهما لاسم المستخدم والآخر لكلمة المرور) ، يحتوي الإطار السلكي على حقل واحد فقط. أو ربما لا يوجد شريط تنقل في الصفحة الرئيسية عندما يجب أن يكون هناك واحد منطقيًا. يجب إصلاح مثل هذه الأخطاء قبل أن ينتقل الإطار السلكي إلى مزيد من عملية التصميم.
يمكنك الحصول على مساعدة من زملائك في هذا أو الحصول على مستخدمين فعليين لاختبار المنتج النهائي. إذا كنت بحاجة إلى تحليل أكثر تعمقًا للإطار الشبكي ، فيمكنك أيضًا التفكير في إشراك خبراء في الموضوع.

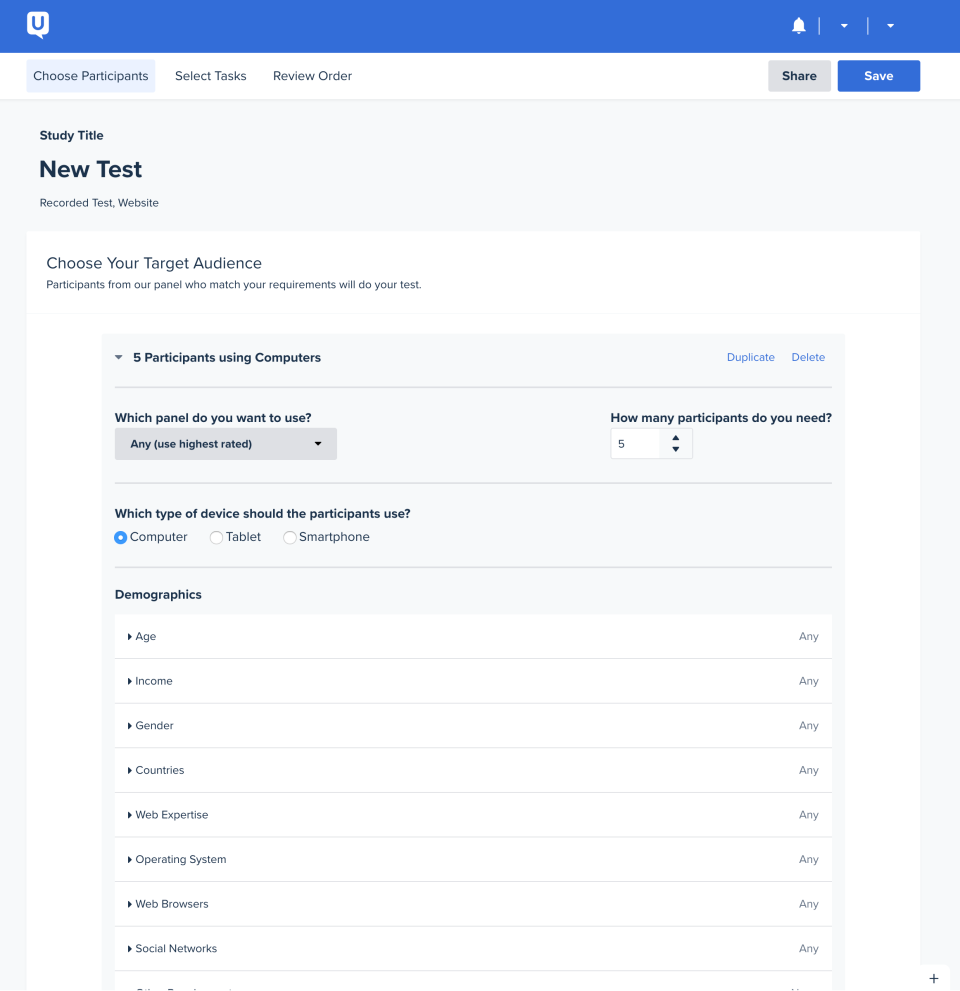
تحديد معايير اختبار جديد في UserTesting ( المصدر )
إليك كيفية اختبار الإطار السلكي الخاص بك:
- اطبع إطاراتك السلكية على ورق أو أنشئ إطارات سلكية رقمية وقدمها للمراجعين.
- اسأل المراجعين سلسلة من الأسئلة لقياس تجربتهم وتسجيل الملاحظات. قد تسمح بعض أدوات اختبار الهيكل السلكي بإجراء المزيد من اختبارات الإطارات السلكية التفاعلية والتقاط التعليقات تلقائيًا.
- جرب اختبار المستخدم - خدمة تسمح لك بنشر ارتباط للإطار السلكي يمكن للمستخدمين اختباره. بمجرد الاختبار ، يمكنهم مشاركة مقطع فيديو لشاشتهم أثناء الاختبار والتعليقات الصوتية أو المكتوبة.
بمجرد الانتهاء من الاختبار وجمع التعليقات ، قم بإجراء التحسينات التي تراها ضرورية.
هل أنت مستعد لخوض حرب خاطفة؟ ليس قريبا جدا!
قبل الشروع في العمل ، هناك شيء تحتاج إلى التفكير فيه. يعد الإطار السلكي باستخدام القلم والورق أمرًا رائعًا لأنك لست بحاجة إلى تثبيت أي برامج أو الدفع مقابل أي أداة أو تشغيل جهاز كمبيوتر أو لا يهم إذا كنت متصلاً بالإنترنت. لكن استخدام أداة التخطيط الشبكي له بعض الامتيازات التي لا يمكن إنكارها على الرسم التخطيطي.
يمكن أن تساعدك أداة التخطيط الشبكي في تقليل الوقت الذي يستغرقه تصميم الإطار السلكي بشكل كبير. يمكنك ببساطة استخدام عناصر نائبة عن طريق السحب والإفلات وقوالب الإطار الشبكي الجاهزة للاستخدام. تعمل الأداة أيضًا على تسهيل التعاون مع أعضاء الفريق أو العملاء وتلقي التعليقات في الوقت الفعلي. علاوة على ذلك ، يمكنك التكامل مع تطبيقات مثل Adobe Creative Cloud أو Jira لإنشاء إطارات سلكية عالية الجودة.
إذا كنت تستخدم إطارًا سلكيًا بميزانية محدودة ، فيمكنك الاطلاع على هذه القائمة من أدوات التخطيط الشبكي المجانية والمفتوحة المصدر.
