كيفية إنشاء النوافذ المنبثقة المشروطة؟ / Bootstrap & jQuery & CSS
نشرت: 2022-05-22غالبًا ما تُستخدم النوافذ المنبثقة المشروطة على الويب لبدء الاشتراك في الرسائل الإخبارية ، وإظهار الإخطارات / التنبيهات ، والتحكم في نماذج التسجيل وتسجيل الدخول.
يمكنك استخدام طرق مختلفة لإنشاء النوافذ المنبثقة المشروطة باستخدام HTML و CSS و JavaScript . لذلك ، ستتعلم الآن على وجه التحديد خطوة بخطوة حول Bootstrap Modal Popup و jQuery Modal Popup و CSS Modal Popup .
بعد ذلك ، سأعطيك أخيرًا طريقة بسيطة جدًا وقابلة للتنفيذ لإنشاء النوافذ المنبثقة وتنفيذها. ومع ذلك ، يجب أن تعرف أولاً سبب استخدام النوافذ المنبثقة المشروطة وسبب أهميتها .
ما هو Modal Popup؟
تساعد النافذة المنبثقة أو مربع الحوار الشرطي في إظهار آخر صفحة ويب تم تحديثها. تتمثل فائدة النافذة المنبثقة المشروطة في إظهار المعلومات المضافة وعدم تحميل الصفحة مرة أخرى. إنه مهم لتجربة مستخدم أفضل لأنه يوفر للمستخدمين القدرة على عرض المعلومات ذات الصلة في المربع المنبثق على صفحة ويب مماثلة.
تظل الوسائط صامتة حتى يتم تشغيلها ويتم استخدامها بشكل عام للتركيز على المستخدم في مكالمة واحدة ليكون نشطًا أو للتأكيد على معلومات مثل نماذج الاشتراك والتنبيه.
هناك العديد من الأماكن التي تشارك فيها النوافذ المنبثقة المشروطة:
استفسار / استمارات الاتصال
إنشاء قوائم العملاء المحتملين / نماذج الاشتراك
استمارات تسجيل الدخول / التسجيل
نماذج البحث
التنبيهات / الإخطارات
نصائح مساعدة
عرض الصور ومقاطع الفيديو بملء الشاشة
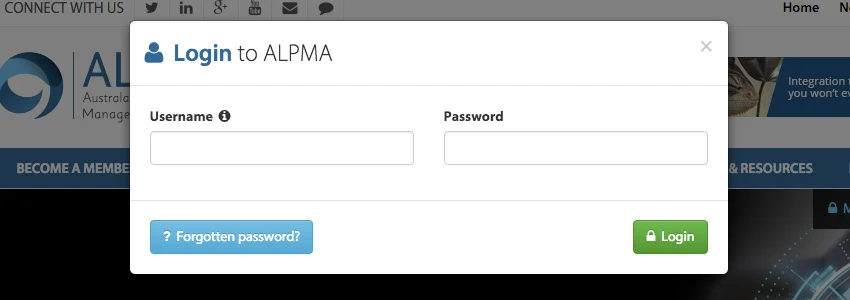
يمكنك إنشاء النوافذ المنبثقة الخاصة بك حول أهدافك. على سبيل المثال ، تسمح Alpma للمستخدمين بتسجيل الدخول في كل مكان على الموقع.

على الرغم من أن النوافذ المنبثقة لها سمعة سيئة بشأن استخدامها ، عند استخدامها بشكل صحيح ، يمكنك الاستفادة منها من أجل:
- زيادة سهولة استخدام موقع الويب الخاص بك.
- تقليل أوقات التحميل.
- توضيح جميع التصاميم.
بعد معرفة سبب أهمية النوافذ المنبثقة المشروطة ، يمكننا الآن تعلم كيفية إنشائها.
Bootstrap Modal Popup
كما قرأت أعلاه ، تساعد النوافذ المنبثقة المشروطة المستخدمين حتى يتمكنوا من اتخاذ الإجراءات قبل الانتقال إلى مكان آخر. يمكن استخدامه أحيانًا لتنبيه المستخدمين أو أخذ المعلومات.
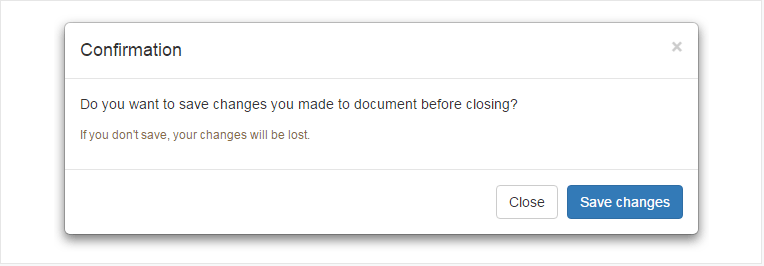
يساعدك البرنامج المساعد المشروط Bootstrap على إنشاء نوافذ منبثقة أو مربعات حوار مفيدة وعملية للغاية. يمكنك التحقق من المثال أدناه لفهم كيفية إنشاء نافذة منبثقة مشروطة خاصة بك مع رأس وتذييل ونص رسالة.
<pre class="tCont active hljs javascript"><div id=<span class="hljs-string">"myModal"</span> <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"modal fade"</span>> <span class="xml"><span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-dialog"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-content"</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-header"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"close"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span> <span class="hljs-attr">aria-hidden</span>=<span class="hljs-string">"true"</span>></span>×<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">h4</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-title"</span>></span>Confirmation<span class="hljs-tag"></<span class="hljs-name">h4</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-body"</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span>></span>Do you want to save changes you made to document before closing?<span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"><<span class="hljs-name">p</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"text-warning"</span>></span><span class="hljs-tag"><<span class="hljs-name">small</span>></span>If you don't save, your changes will be lost.<span class="hljs-tag"></<span class="hljs-name">small</span>></span><span class="hljs-tag"></<span class="hljs-name">p</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"><<span class="hljs-name">div</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"modal-footer"</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-default"</span> <span class="hljs-attr">data-dismiss</span>=<span class="hljs-string">"modal"</span>></span>Close<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"><<span class="hljs-name">button</span> <span class="hljs-attr">type</span>=<span class="hljs-string">"button"</span> <span class="hljs-attr">class</span>=<span class="hljs-string">"btn btn-primary"</span>></span>Save changes<span class="hljs-tag"></<span class="hljs-name">button</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span> <span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> <<span class="hljs-regexp">/div></span>عندما يتم تحميل "نموذج كائن المستند" من خلال JavaScript ، سيتم فتح النافذة تلقائيًا.


jQuery Modal Popup
تعد مربعات الحوار الشرطية jQuery طريقة ممتازة لعرض المعلومات بسرعة. إذا قمت بالتحضير بشكل صحيح أثناء إنشاء مربعات حوار jQuery المشروطة ، يمكنك تنبيه المستخدمين أو إظهار الأخطاء في مواقع الويب الرائعة. (بسبب الشكل المعاصر!)
لنلقِ نظرة على مثال jQuery!
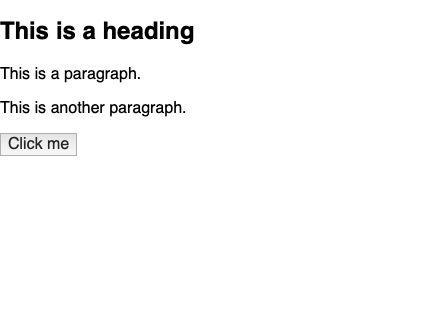
<script ></script> <script> $(document).ready(function(){ $("button").click(function(){ $("#test").hide(); }); }); </script> <h2>This is a heading</h2> <p>This is a paragraph.</p> <p>This is another paragraph.</p> <button>Click me</button>بعد ذلك يمكنك رؤية ما يلي:

CSS Modal Popup
CSS هي لغة تصف كيفية عرض عناصر HTML على الشاشة. لذلك ، ننظر أولاً إلى HTML ثم نفحص CSS.
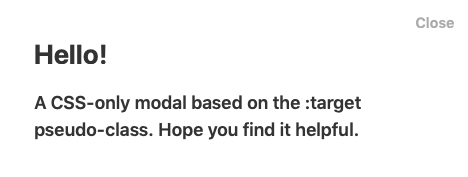
<div class="container"> <div class="interior"> <a class="btn" href="#open-modal"><i class="fas fa-external-link-alt"></i> Basic CSS-Only Modal</a> </div> </div> <div class="modal-window"> <div> <a href="#" title="Close" class="modal-close">Close</a> <h1>Hello!</h1> <div>A CSS-only modal based on the :target pseudo-class. Hope you find it helpful.</div> </div> </div>ثم أضف CSS!
.modal-window { position: fixed; background-color: rgba(255, 255, 255, 0.25); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; &:target { opacity: 1; pointer-events: auto; } &>div { width: 400px; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%); padding: 2em; background: #ffffff; color: #333333; } header { font-weight: bold; } h1 { font-size: 150%; margin: 0 0 15px; color: #333333; } } .modal-close { color: #aaa; line-height: 50px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 70px; text-decoration: none; &:hover { color: #000; } } /* Demo Styles */ html, body { height: 100%; } body { font: 600 18px/1.5 -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", sans-serif; background-color: #f69d75; color: #555555 } a { color: inherit; } .container { display: grid; justify-content: center; align-items: center; height: 100vh; } .btn { background-color: #fff; padding: 1em 1.5em; border-radius: 3px; text-decoration: none; i { padding-right: 0.3em; } }تبدو هكذا:

ماذا نوصي؟ Popupsmart: خدمة بسيطة لمنشئ النوافذ المنبثقة
مما لا شك فيه ، يمكنك إنشاء النوافذ المنبثقة الخاصة بك لأي غرض وفي أي مكان يتم تطبيقه على صفحة الويب الخاصة بك. ومع ذلك ، هناك طريقة أكثر عملية وبسيطة لإنشاء نوافذ منبثقة مشروطة. منشئ النوافذ المنبثقة الذكي ، يجعل Popupsmart كل شيء نيابة عنك. بالنسبة للخطوة الأولى ، يجب عليك تحديد سبب حاجتك إلى نافذة منبثقة. يمكن أن يكون لزيادة تحويل المبيعات أو زيادة قائمة البريد الإلكتروني أو زيادة المكالمات الهاتفية. بعد ذلك ، باختيار أهدافك يمكنك الانتقال إلى الخطوات التالية:
تصميم Popupsmart
هناك العديد من القوالب الجاهزة التي يمكنك الاختيار من بينها. إذا كنت تريد توجيه جمهورك من خلال "إعلان منبثق" ، فيمكنك تحديد هذا:

أو إذا كنت ترغب في زيادة تحويل المبيعات باستخدام "نافذة منبثقة لترويج المنتج" ، فيمكن تصميم النافذة المنبثقة على النحو التالي:

عرض Popupsmart
يمكنك تخصيص رسالتك باختصار بناءً على سلوك الزائر لزيادة معدل التحويل والمشاركة والمبيعات. أيضًا ، يتيح Popupsmart لمستخدميه تثبيت النوافذ المنبثقة في دقيقة واحدة والتي تتوافق مع جميع منصات مواقع الويب.

نظام تكامل Popupsmart
بعد تحديد هدف عملك والقوالب المنبثقة المتوافقة ، يمكنك تخصيصها ونشرها باستخدام نظام Popupsmart سهل الاستخدام دون أي مشكلة فنية.

من أجل إنشاء Wix popups و Squarespace popups ، يمكنك استخدام Popupsmart نظرًا لأنه يتكامل مع منشئي مواقع الويب هؤلاء.
آمل أن ترشدك هذه المقالة إلى كيفية إنشاء النوافذ المنبثقة بسهولة. يمكنك محاولة إنشائها باستخدام HTML أو CSS أو JavaScript . ومع ذلك ، حتى لا تضيع الوقت ، ولإعداد النوافذ المنبثقة الأكثر لفتًا للنظر والأهم من ذلك للتحقق من تحويلاتك ، يجب عليك اختيار Popupsmart!
لفحص تصميمات Popupsmart بدقة ، يجب عليك التحقق من ذلك:
قوالب تصميم منبثقة
علاوة على ذلك ، هل تعرف كيفية إنشاء النوافذ المنبثقة في Wordpress بدون مكون إضافي؟ اذهب إلى المقالة ذات الصلة لتتعلم الآن!
منشورات المدونة ذات الصلة
قم بزيادة تفاعلات منشورات المدونة الخاصة بك من خلال نافذة منبثقة بسيطة
عزز المشاهدات الخاصة بك على YouTube دون إزعاج زوار موقع الويب الخاص بك
كيفية إنشاء نماذج Tailwind CSS المنبثقة لموقعك على الويب
شكرا لوقتك!
