الدليل النهائي لتصميم الويب للمبتدئين
نشرت: 2021-08-16تصميم المواقع مهنة جميلة - مليئة بالإبداع والتفرد. فهو لا يجعل موقع الويب يبدو أجمل فحسب ، بل لديه أيضًا القدرة على التأثير على الآراء والعواطف. لذلك ، يزداد الطلب عليه ، وإذا أردت أن تتعلم تصميم مواقع الويب ، فقد حان الوقت الآن!
لكن تصميم الويب يتضمن العديد من النظريات والقواعد وأفضل الممارسات والفروق الدقيقة الأخرى التي يجب أن تعرفها ، وضمن هذا البحر من المعرفة ، يمكن للمرء أن يضيع بسهولة.
لهذا السبب قمنا بإنشاء دليل شامل حول تصميم الويب للمبتدئين. ستجد هنا كل ما تحتاج إلى معرفته لبدء حياتك المهنية في تصميم الويب. هيا بنا نبدأ.
جدول المحتويات
- ما هو تصميم الويب؟
- ما هي مبادئ تصميم الويب؟
- ما هي معايير الويب؟
- ما هي أهم المهارات التي يجب إتقانها؟
- ماذا تتضمن عملية تصميم الويب؟
- ما هو أفضل برنامج تصميم ويب للمبتدئين؟
- أين يمكنك تعلم تصميم المواقع؟
ما هو تصميم الويب؟
تصميم الويب هو عملية إنشاء الواجهة المرئية لموقع الويب. بعبارة أخرى ، ينشئ مصممو الويب كل ما نراه على الإنترنت. لا يقتصر تصميم الويب على المظهر الجمالي فحسب ، بل يشير أيضًا إلى قابلية استخدام موقع ويب أو تطبيق جوال ، بالإضافة إلى الهيكل العام والتخطيط.
يختلف تصميم الويب عن تطوير الويب ، والذي يشير إلى الترميز الفعلي الذي يجعل وظيفة موقع الويب. يركز مصممو الويب على الجوانب الأمامية والمرئية للموقع ، مما يؤثر على قابليته للاستخدام وتجربة المستخدم بشكل عام.
هناك هدفان رئيسيان في تصميم الويب:
- لجعل الموقع يبدو جيدا
- لمساعدة الزوار على تحقيق أهدافهم بسهولة على الموقع.
شروط تصميم الويب الشائعة
هذا هو المكان الذي يكون فيه فهم بعض مصطلحات تصميم الويب شائعة الاستخدام مفيدًا:
واجهة المستخدم (UI) | ما يراه الزوار عند دخولهم إلى موقع الويب: التخطيط والتنقل والصور واللون والطباعة وما إلى ذلك. |
تجربة المستخدم (UX) | كيف يشعر الزوار عندما يتنقلون ويتفاعلون مع واجهة موقع الويب. |
سهولة الاستخدام | ما مدى سهولة قيام الزائرين بإنجاز المهام الأساسية. عندما يكون هناك احتكاك في التصميم (من الرسومات المختارة بشكل سيئ إلى القوائم المعقدة) ، فإن هذا يعطل تجربة المستخدم بشكل عام. |
مصمم الويب | الشخص الذي يصمم الواجهة المرئية والتفاعلية لموقع الويب. |
مطور ويب | الشخص الذي يكتب الكود الذي يحول التصميم المرئي إلى موقع ويب يعمل. |
كمبتدئ ، سترغب في الحصول على تعامل جيد مع أساسيات UI و UX. في المستقبل ، إذا قررت أنك مهتم بالتركيز على أحد هذه المجالات ، يمكنك ممارسة مهنة كمتخصص تصميم ورفع مستوى راتبك أيضًا.
في الوقت الحالي ، دعنا نركز على تسمير الأساسيات.
ما هي مبادئ تصميم الويب؟

تحدد مبادئ تصميم الويب إلى حد كبير قواعد اللعبة ، لذلك يجب أن يكون هذا هو خط الأساس الخاص بك. واحدة من مشاكل القفز إلى أي مهنة جديدة هي الكم الهائل من الأشياء التي يجب تعلمها. إذن، أين تبدأ؟
يجب أن يلتزم كل موقع إلكتروني تعمل عليه بما يلي:
تأثير قابلية الاستخدام الجمالي: يفترض الناس أن موقع الويب المصمم بشكل جميل أسهل في الاستخدام من موقع غير جذاب أو قديم.
قانون جاكوب: الألفة تولد الثقة. إذا كان هناك اتساق في كيفية التعامل مع عنصر من موقع ويب إلى موقع ويب ، فلا تحيد عن القاعدة.
قانون فيت: زيادة التفاعل وتصميم أهداف اللمس بحيث:
- إنها كبيرة بما يكفي للعثور عليها.
- إنها كبيرة بما يكفي للنقر بدون أخطاء.
- يتم وضعها في منطقة يسهل الوصول إليها.
- هناك مساحة كبيرة بين عدة أهداف تعمل باللمس في مساحة واحدة.
قانون هيك: تقليل الإرهاق وتقليل عدد الخطوات التي يتخذها الزائرون من خلال:
- خيارات أقل.
- تبسيط المهام المعقدة إلى خطوات أصغر وأكثر قابلية للإدارة.
- توصيات لاختيار أفضل / الأكثر شعبية / أكبر قيمة.
قانون براغنانز: استخدم أشكالًا وعناصر يمكن التعرف عليها لمنع الزائرين من الشعور بالارتباك أو الإحباط عندما يواجهون شيئًا معقدًا يصعب فهمه.
قانون ميلر: تقليل التحميل البصري الزائد عن طريق تنظيم المحتوى في مجموعات (من خمسة إلى تسعة عناصر).
قوانين تصميم الجشطالت: يأخذ العقل البشري ما يراه ويحاول فهمه بناءً على المنطق والنظام ، لذلك يجب أن يلبي تصميمك القواعد الهيكلية والأنماط التالية:
- تشابه
- استمرار
- إنهاء
- القرب
- ارض الارقام
- التماثل والنظام
تأثير الموضع التسلسلي: ضع الأجزاء الأكثر أهمية في أعلى أو أسفل صفحة الويب. هذه هي أكثر الأماكن التي لا تنسى وتفاعلًا معها.
قاعدة الذروة: الانطباعات الأولى والأخيرة لموقع الويب هما أكثر ما يتذكره الزوار. على الرغم من أن التجربة بأكملها يجب أن تكون من الطراز الأول ، إلا أن إدخال الصفحة الرئيسية ونقطة نهاية التحويل يجب أن يكونا خاليين من العيوب.
هل تريد استكشاف المزيد من أفضل ممارسات تصميم الويب؟
يشرح هذا الدليل مبادئ تصميم الويب والوصايا العشر لقابلية الاستخدام التي تحتاج إلى اتباعها.
ما هي معايير الويب؟
تضع معايير الويب قواعد الويب ككل. بشكل عام ، تدور حول الجوانب التقنية لبناء موقع ويب ، بهدف أساسي هو جعل الويب مكانًا يمكن للجميع الوصول إليه والاستمتاع به على قدم المساواة.
على عكس مبادئ تصميم الويب التي غالبًا ما تنبع من الدراسات والقوانين النفسية ، يتم إنشاء معايير الويب وتنظيمها من قبل عدد من الهيئات الإدارية.
في طليعة معايير الويب توجد منظمة تسمى World Wide Web Consortium (W3C) ، والتي يقودها Tim Berners-Lee (الرجل الذي اخترع الويب).
هذه هي الأهداف الرئيسية لـ W3C:
- الويب للجميع - يتم تحقيقه من خلال إنشاء مواقع ويب يسهل الوصول إليها وتكون صديقة للجميع.
- الويب على كل شيء - يشير هذا إلى تصميم الويب سريع الاستجابة: التوافق التام بين المستعرضات والأجهزة لكل موقع ويب.
- الويب للتفاعل الغني - إرشادات حول كيفية استخدام تقنيات البرمجة ولغاتها.
- شبكة البيانات والخدمات - تختص بإدارة البيانات داخل وبين المواقع الإلكترونية.
- Web of Trust - إعطاء الأولوية للأمان والخصوصية عبر الويب.
هناك الكثير من الإرشادات هنا حول ما يجب عليك فعله وما لا يجب عليك فعله عند إنشاء مواقع الويب.
ومع ذلك ، من الجيد تعليق استكشافك لهذا الموضوع حتى تتقن كل شيء آخر تحتاج لمعرفته حول تصميم الويب للمبتدئين. ليس الأمر أن هذا أقل أهمية من البقية. الأمر يتعلق فقط بأن هناك الكثير مما يجب فعله بالإدارة الفنية للموقع ، وهي مهارة لن تقوم بتطويرها إلا في وقت لاحق.
ما هي أهم المهارات التي يجب إتقانها؟

بالحديث عن المهارات التي تحتاجها لتصبح مصمم ويب ، فلنضع بعض الأولويات. سنقوم بتقسيمهم إلى فئتين: المهارات الصعبة والناعمة.
يحتاج مصممو الويب إلى المهارات الصعبة
تشير المهارات الصعبة إلى المعرفة التقنية والتقنية. هذه هي أهم الأشياء التي يجب إتقانها:
- تصميم واجهة المستخدم: إنشاء واجهة جذابة وحديثة.
- تصميم UX: قم بإنشاء رحلة على موقع الويب واجعلها خالية من الاحتكاك.
- التكوين: صمم موقعًا على شبكة الإنترنت بحيث يكون جذابًا وسهل المتابعة.
- أسلوب الطباعة: حدد الخطوط وقم بإقرانها لضبط الحالة المزاجية وإنشاء واجهة قابلة للقراءة.
- نظرية الألوان: قم بتطوير لوحة ألوان تجلب العاطفة والحيوية الصحيحة إلى موقع الويب دون إبعاد الأشياء عن التوازن.
- تصميم ويب سريع الاستجابة: تصميم موقع ويب لا يبدو جيدًا على جميع الأجهزة والمتصفحات فحسب ، بل يوفر تجربة متسقة من نظام أساسي إلى آخر.
- تحرير الصور وتحسينها: إدارة جماليات الصور وحجمها ووزنها لتحسين سهولة الاستخدام.
- تحسين محركات البحث (SEO): قم بتحسين تصنيف موقع الويب من خلال التحسينات التقنية ، مثل ضغط الصور وبيانات تعريف البحث المحسّنة والتصميم سريع الاستجابة.
- HTML & CSS: كود بلغات البرمجة الأساسية: HTML لمعالجة النص و CSS لتغيير نمط صفحة الويب.
- JavaScript: أضف التفاعل إلى صفحة الويب باستخدام JavaScript.
- أدوات تصميم الويب: قم بإنشاء إطارات سلكية ونماذج بالأحجام الطبيعية ونماذج أولية لموقع ويب باستخدام برنامج تصميم احترافي.
- أنظمة إدارة المحتوى: استخدم أداة إنشاء مواقع الويب التي تمكنك من إنشاء مواقع ويب عالية الأداء للعملاء باستمرار.
يحتاج مصممو الويب للمهارات اللينة
تشير المهارات اللينة إلى سمات الشخصية التي تمكنك من النجاح كمصمم ويب. هذه هي الأهم التي يجب التركيز عليها:
- إدارة المشروع: خطط لوظائف موقع الويب واحتفظ بها في المسار الصحيح من خلال عملية موثقة جيدًا ومنصة لإدارة المشاريع.
- الانضباط: التزم بنسبة 100٪ بعملك ، ولكل مشروع ، ولكل عميل ، وبجميع مبادئ ومعايير تصميم الويب التي مهدت الطريق لك.
- الحيلة: تعرف على كيفية الخروج من الازدحام وجعل الأشياء تحدث حتى عندما يبدو أن هناك عقبات في كل مكان.
- الانتباه إلى التفاصيل: ضع كل حرف "i" في موضعه واعبر كل حرف "t" حتى لا يكون لدى العملاء سبب لعدم الرضا عنك.
- التعاطف: لا تضع افتراضات حول عميلك أو جمهوره ؛ خذ الوقت الكافي للتعرف على من يخدمونك حتى تتمكن من إنشاء أفضل موقع إلكتروني ممكن.
- التواصل: تعلم كيفية التواصل مع العملاء بلغة يفهمونها وتبني الثقة.
- خدمة العملاء: قدِّم تجربة عملاء فائقة من خلال تولي المسؤولية في اليوم الأول وكن مستعدًا للإجابة على أسئلتهم وتهدئة عقولهم على طول الطريق.
من خلال إتقان مهارات تصميم الويب الصعبة والناعمة هذه ، ستنتج عملاً أفضل ، ونتيجة لذلك ، ستجذب العملاء الذين يقدرون حقًا جودة العمل الذي تقوم به.
موقع الفسفور الابيض
فورا


ماذا تتضمن عملية تصميم الويب؟
يتبع مصممو الويب عمومًا عملية مماثلة من مشروع إلى آخر. قد يختلف طول كل مرحلة كما يمكن أن تختلف شدة ما ينطوي عليه الأمر ، لكن الخطوات تظل كما هي.
إليك ما ستشمله عملية تصميم الويب:
الخطوة 1: تجسيد مواصفات المشروع
هذه هي المرحلة التي تأخذ فيها أعمال الشركة واحتياجاتها وتحدد نوع الموقع الذي يحتاجون إليه (على سبيل المثال ، مدونة ، موقع ويب ، تجارة إلكترونية ، إلخ) وما تحتاج بالضبط إلى بنائه من حيث الصفحات والميزات. على سبيل المثال:
- موقع تعليمي من خمس صفحات لمنظمة غير ربحية.
- موقع ويب خاص بمحفظة لمصور محترف يمكّن العملاء من حجز جلسات معهم.
- موقع ويب خاص بمؤسسة كبيرة لشركة برمجيات يزود العملاء بمعلومات عن ميزات المنتج ، والتسعير ، والأسئلة الشائعة ، والمزيد.
هناك تفاصيل أخرى لتجسيدها أيضًا. في هذا الدليل لكتابة موجز موقع الويب المثالي ، ستحصل على نصائح حول كيفية وضع ذلك قبل بدء المشروع.
الخطوة 2: جدولة المشروع
بمجرد أن تعرف ما تقوم بتصميمه ، ستقوم بإنشاء جدول زمني لذلك. لا يسمح لك ذلك فقط بموازنة أكثر فعالية لمشاريع مواقع الويب المتعددة في وقت واحد ، ولكن هذه المعلومات مفيدة للغاية للعملاء الذين لديهم معالم ملموسة يمكنهم التطلع إليها.
بقدر ما يتم إنشاء الجدول الزمني ، فإنه يعتمد حقًا على نطاق الوظيفة بالإضافة إلى مدى تواجدك. بشكل عام ، على الرغم من ذلك ، تستغرق كل خطوة من خطوات المشروع وقتًا أطول من التي قبلها.
من أجل تحديد مقدار الوقت المناسب لتخصيصه لكل منهما ، استخدم أداة تتبع الوقت كلما صممت موقعًا جديدًا (حتى لو كان موقعًا خاصًا بك أو موقعًا مجانيًا تقوم به لصديق أو قريب). سيساعدك هذا في قياس مقدار الوقت الذي تحتاجه لجدولة كل مرحلة. فقط لا تنس أنه في مشاريع العملاء ، عليك أيضًا أن تترك وقتًا للتعليقات.
الخطوة 3: قم بأبحاثك
تعتبر عملية الإعداد عملية مهمة لمصممي الويب. إذا فشلت في طرح الأسئلة الصحيحة مقدمًا ، فقد تجد نفسك تقوم بالكثير من المراجعات لاحقًا (مما قد يؤدي ليس فقط إلى الموعد النهائي الضائع ، ولكن أيضًا إلى زحف النطاق وفقدان الربح).
قبل أن تبدأ البحث ، يجب عليك أولاً إنشاء استبيان لتصميم موقع الويب من أجل جمع جميع المعلومات والملفات وعمليات تسجيل الدخول الأساسية من عميلك. سيشكل هذا الأساس لبحثك.
خلال هذه المرحلة ، سترغب في النظر في:
- العميل وعلامته التجارية (إذا كان لها تاريخ)
- الجمهور المستهدف
- المنافسة
- الصناعة ككل
بمجرد أن تكون لديك فكرة عما يواجهه عميلك ، يمكنك صياغة خطة لتصميم ونهج موقع الويب.
الخطوة 4: قم بإنشاء دليل نمط
دليل نمط العلامة التجارية هو المكان الذي ستوثق فيه الإستراتيجية المرئية للعلامة التجارية وموقعها الإلكتروني.
هناك عدد من الأسباب التي تجعل دليل الأسلوب مفيدًا:
- يمكّنك من وضع رؤية واضحة للموقع في وقت مبكر.
- يتيح لك التعاون مع مصممين آخرين ولا داعي للقلق بشأن إنتاج عمل متسق.
- إنه شيء يمكنك منحه لعميلك للتأكد من أنه (أو مصممه المستقبلي) يحافظ على الهوية المرئية التي أنشأتها له.
لإنشاء دليل نمط ، ستحتاج إلى وضع قواعد للعناصر المرئية الأساسية على الموقع (مثل الطباعة واستخدام الشعار والألوان وما إلى ذلك).

بدلاً من محاولة بناء هذا بنفسك ، اكتشف كيفية إنشاء دليل نمط ويب كامل لمشروع التصميم الخاص بك.
الخطوة 5: قم بإنشاء ملف Sitemap
أيًا كان ما تريد تسميته - هندسة المعلومات أو خريطة الموقع أو التنقل أو القائمة - فهذا هو المكون الرئيسي الأول الذي ستضعه لموقع الويب.

خريطة الموقع ليست مجرد قائمة صفحات لتضمينها على موقع الويب. يؤسس التسلسل الهرمي والعلاقات بين الصفحات. هذا مهم لأن الطريقة التي تربط بها الصفحات ببعضها البعض يمكن أن تحسن أو تضعف قابلية استخدام موقع الويب الخاص بك.
الخطوة 6: إنشاء إطارات سلكية ونماذج بالأحجام الطبيعية ونماذج أولية لموقعك
هذه في الواقع مرحلة من ثلاث خطوات تمكنك من إنشاء موقع ويب تدريجيًا من الألف إلى الياء.

إطارات سلكية
الإطارات الشبكية هي هياكل عظمية لصفحاتك. أنت ترسم التركيب ، وتستخدم العناصر النائبة لإظهار أين يذهب المحتوى ، وتحدد كيفية وضع وحجم كل كتلة وعنصر.

يمكنك إنشاء إطارات سلكية باستخدام قلم وورقة جيدة الطراز ، أو استخدام أداة التخطيط الشبكي ، أو إنشائها مباشرةً داخل WordPress باستخدام Elementor.
ملاحظة: إذا اخترت استخدام WordPress خلال هذه المرحلة والمرحلة التالية ، فمن الأفضل القيام بذلك على موقع مرحلي بدلاً من النطاق المباشر للعميل. فيما يلي كيفية إعداد موقع مرحلي لهذه الأغراض.
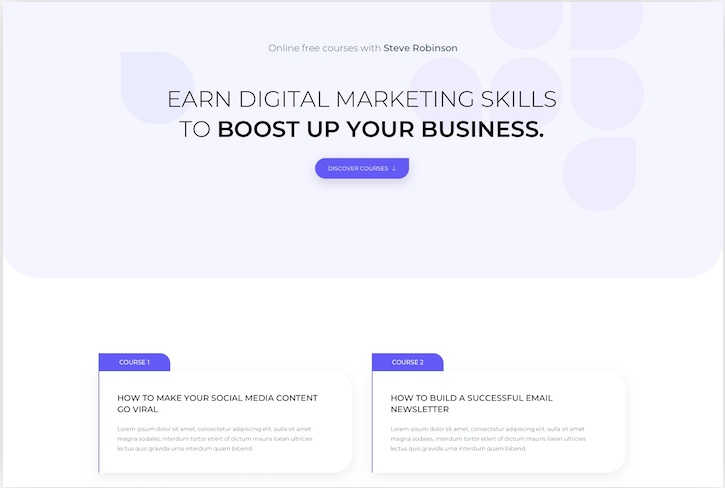
نموذج تجريبي
النماذج بالأحجام الطبيعية هي ملفات تصميم ثابتة. تبدو تمامًا مثل صفحة الويب ، إلا أنها ليست تفاعلية.
من خلال تصميم نماذج بالأحجام الطبيعية ، تحصل على فرصة لتسوية أي مكامن الخلل في التصميم والتخطيط والعناصر وما إلى ذلك قبل إلزامها جميعًا بنموذج أولي عامل.

يجب عليك تصميم نماذج بالحجم الطبيعي باستخدام أداة مماثلة (إن لم تكن هي نفسها) التي استخدمتها لإنشاء الإطار السلكي الخاص بك. على سبيل المثال ، إذا كان الإطار السلكي الخاص بك موجودًا في WordPress ، فمن المنطقي جدًا إنشاء نموذج بالحجم الطبيعي هناك أيضًا.

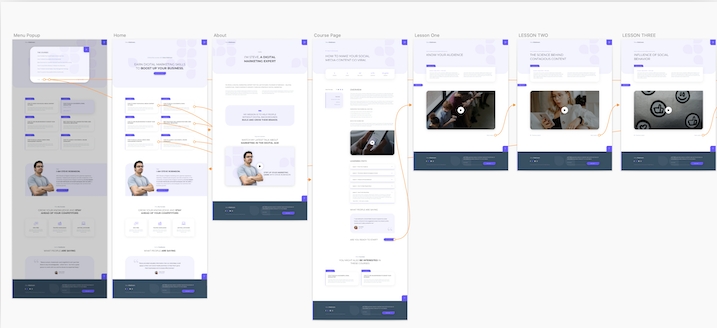
النماذج
النماذج الأولية هي النسخة التفاعلية من النماذج بالأحجام الطبيعية. في النماذج الأولية ، تقوم بإنشاء اتصالات بين الصفحات وتحريك العناصر التفاعلية الأخرى على الصفحة.
يمنحك هذا أنت وعميلك الفرصة لرؤية تصميماتك قيد التنفيذ.

مرة أخرى ، يجب استخدام الأداة التي تستخدمها للإطارات الشبكية والنماذج بالأحجام الطبيعية هنا (إن أمكن).
تعرف على المزيد حول كيفية نقل أفكارك من الإطار السلكي إلى النموذج الأولي هنا.
الخطوة السابعة: بناء الموقع
إذا قمت بتصميم الأطر السلكية والنماذج بالأحجام الطبيعية والنماذج الأولية في WordPress ، فلن تحتاج إلى مرحلة تطوير ويب فعلية لأنك قمت بذلك بالفعل.
ومع ذلك ، إذا قمت بتصميم كل شيء باستخدام برامج تصميم الويب والأدوات الأخرى ، فإليك ما ستحتاج إلى القيام به لتحويل النموذج الأولي الخاص بك إلى موقع ويب WordPress.
الخطوة 8: ضمان الجودة للموقع
خلال عملية تصميم الويب ، ستحتاج إلى تسجيل الوصول مع العميل عندما تصل إلى المراحل الرئيسية. من خلال جمع التعليقات والموافقة طوال الوظيفة ، ستقلل من الحاجة إلى مراجعات مفرطة في هذه المرحلة.
بمجرد أن يصبح الموقع في WordPress وجاهزًا للمراجعة ، ستحتاج إلى ارتداده إلى طرفين للاختبار:
- فريق ضمان الجودة الداخلي الخاص بك (أو عضو الفريق). سيقومون بإجراء مراجعة كاملة والتأكد من عدم وجود مشاكل ، من الروابط المعطلة إلى الصفحات بطيئة التحميل وكل شيء بينهما. إذا كنت تعمل بمفردك ، يمكنك القيام بذلك بنفسك.
- العميل الخاص بك. يجب عليهم إعطاء الموافقة النهائية على الموقع قبل الإطلاق. تمكنهم هذه المرحلة من القيام بذلك من خلال موقع ويب يعمل وليس فقط التصميمات قيد التنفيذ.
الخطوة 9: الإطلاق
مع وجود جميع الموافقات اللازمة في متناول اليد ، فقد حان وقت الإطلاق. إليك كيفية دفع موقع WordPress الخاص بك من التدريج إلى خادم استضافة الويب المباشر للعميل.
ما هو أفضل برنامج تصميم ويب للمبتدئين؟
يجب أن يأخذ كل مصمم ويب الوقت الكافي لإنشاء صندوق أدوات خاص به. فيما يتعلق بأدوات تصميم الويب الأساسية التي تحتاج إلى تضمينها ، فإليك الأدوات التي نبدأ بها:
ووردبريس
تتمثل إحدى طرق التخصص كمصمم ويب في اختيار نظام إدارة محتوى واحد (CMS) لإنشاء مواقع باستخدامه.
لطالما كان WordPress هو بطل CMS السائد ، ويرجع ذلك إلى أنه يمكّن مصممي الويب من القيام بمزيد من العمل مع موقع ويب أكثر مما تسمح به أدوات إنشاء مواقع الويب الأخرى.

ومع ذلك ، فإن WordPress يستغرق بعض الوقت لتعتاد عليه. لكن المردود يستحق ذلك لأنه يمكنك إنشاء مواقع ويب أكثر قوة وأكبر وغنية بالميزات للعملاء.
ثيمات WordPress
قالب WordPress عبارة عن قالب موقع مصمم مسبقًا. يجب أن يكون لكل موقع ويب واحد ، حتى إذا قررت استخدام مُنشئ مثل Elementor للتصميم باستخدامه.

عند التثبيت في WordPress ، لا يقتصر الموضوع على "جلود" موقع الويب بتصميم مُعد مسبقًا ، ولكنه يضيف صفحات العنصر النائب والمحتوى. هذه طريقة رائعة للمصممين المبتدئين لتوفير الوقت في بناء العناصر الأساسية للموقع.
كمصمم ويب ، سترغب في العثور على عدد قليل من السمات التي ترتاح حقًا لها والتي تعمل بشكل جيد لمجال تخصصك. بهذه الطريقة ، لن تضطر إلى القلق بشأن تعلم طريقتك حول موضوع مع كل مشروع جديد ، ويمكنك قضاء المزيد من الوقت في تخصيص التصميم.
تعرف على المزيد حول كيفية اختيار قالب WordPress وكيفية تصميمه هنا.
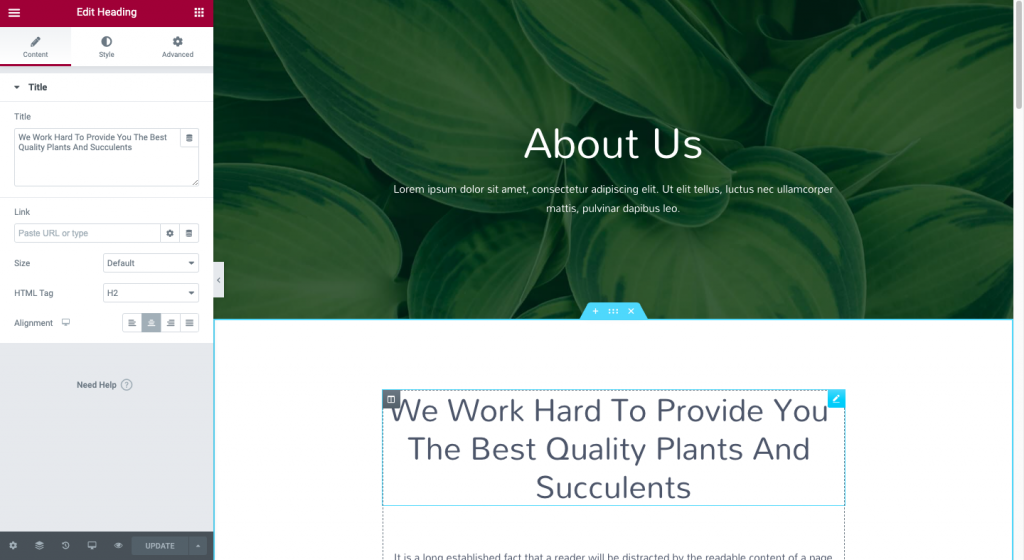
العنصر
هناك عدد من الأسباب لاستخدام مكون إضافي منشئ الصفحات مثل Elementor أعلى قالب WordPress الخاص بك:
- إنه محرر مرئي يعمل بالسحب والإفلات يمكّنك من التصميم في الوقت الفعلي.
- إنه يحول محرر WordPress غير الودود إلى محرر كتل سهل الاستخدام.
- لديك المرونة في استخدام الإعدادات المسبقة للتصميم أو ترميز الأنماط المخصصة الخاصة بك.
- يمكنك تصميم صفحة ويب من البداية ، أو استخدام قوالب WordPress بقسم أو صفحة كاملة لإنشائها.
- يأتي المنشئ أيضًا مع مجموعات القوالب ، والتي تعمل بشكل مشابه للموضوع ومتوافقة تمامًا مع Elementor.

يتكيف المكون الإضافي منشئ صفحة Elementor مع طريقتك المفضلة للعمل كمصمم ويب ، مما يجعله أداة تصميم ويب يمكنك النمو باستخدامها.
إضافات ووردبريس
إضافات WordPress هي امتدادات تبني ميزات ووظائف موقع الويب. يمكن أن تساعدك المكونات الإضافية في القيام بأشياء مثل:
- أضف ميزات الأمان.
- تصميم النوافذ المنبثقة وجدولتها لصفحات مختلفة.
- قم بتوصيل تتبع Google Analytics بالموقع.
- تنفيذ التخزين المؤقت وتحسينات السرعة الأخرى.
- اضغط على صورك.
- والكثير الكثير.

كمصمم ويب مبتدئ (هيك ، حتى كمحترف) ، توفر لك مكونات WordPress الإضافية عناء الاضطرار إلى ترميز كل شبر من موقع الويب.
فقط ضع في اعتبارك أن المكونات الإضافية يمكن أن تشغل مساحة على الخادم الخاص بك وتقدم نقاط ضعف إلى موقع الويب الخاص بك ، لذلك اختر بحكمة. فيما يلي بعض من أفضل ملحقات WordPress المجانية ..
ملاحظة : إذا قررت القيام بأعمال التخطيط والتصميم الأولية خارج WordPress ، فستحتاج إلى برنامج تصميم ويب إضافي لصندوق الأدوات الخاص بك. ابتداء من هنا:
GlooMaps / سليك بلان
قبل القيام بأي عمل تصميم ، ستحتاج إلى فرز التنقل لموقع الويب الخاص بك. يمكنك استخدام أداة مثل GlooMaps أو Slickplan لتطوير خرائط المواقع المرئية الخاصة بك.
هذه الأداة مفيدة لتخطيط بنية معلومات موقع الويب الخاص بك: ما هي مواقع الويب التي يجب تضمينها في التنقل وكذلك كيفية ارتباطها ببعضها البعض.
سكتش / فوتوشوب
في حين أنه من الأسهل بالتأكيد تصميم إطارات سلكية ونماذج بالأحجام الطبيعية ونماذج أولية مباشرة من داخل WordPress ، يمكنك أيضًا استخدام برامج تصميم احترافية مثل Sketch و Photoshop.
يمكن استخدام أدوات التصميم هذه لأغراض متعددة طوال دورة حياة الوظيفة:
- تصميم غرافيك
- تحرير الصور
- تصميم الموقع والتخطيط
لذلك ، حتى إذا كنت تستخدم WordPress بشكل أساسي لإنشاء مواقع الويب الخاصة بك ، فقد لا يزال بإمكانك العثور على استخدام لها.
كود Atom / Visual Studio
على الرغم من أنك قد لا تحتاج إلى بيئة تطوير متكاملة (IDE) عند بدء تصميم مواقع الويب لأول مرة ، فقد تجد Atom أو Visual Studio Code مفيدًا في المستقبل.
IDEs هي منصات كتابة التعليمات البرمجية والتحرير. فهي لا تجعل من السهل كتابة التعليمات البرمجية في بيئة معزولة فحسب ، بل يمكنك أيضًا تشغيل التعليمات البرمجية وتصحيحها هنا أيضًا.
محلي بواسطة Flywheel / MAMP
هناك عدد من الطرق لإنشاء بيئة محلية أو مرحلية لمشاريع WordPress الخاصة بك.
يمكنك استخدام حساب استضافة الويب الخاص بك لإنشاء خادم مرحلي. يمكنك أيضًا استخدام أداة تطوير WordPress محلية مثل Local by Flywheel أو MAMP.
في كلتا الحالتين ، الهدف هو إنشاء موقع WordPress بعيدًا عن أعين المتطفلين لعميلك مع إبعاده عن الزائرين المحتملين وروبوتات الفهرسة من Google أثناء تقدمه.
ومع ذلك ، إذا كنت تحاول حقًا الحفاظ على عمليتك منزلًا إلى WordPress ، فيمكنك دائمًا استخدام وضع صيانة WordPress للسماح للزائرين وجوجل بمعرفة أن الموقع ليس جاهزًا لزيارته حتى الآن.
موقع الفسفور الابيض
فورا


أين يمكنك تعلم تصميم المواقع؟
أحد الأسئلة الأكثر شيوعًا التي نسمعها في مجتمع تصميم الويب هو: "هل أحتاج إلى شهادة لأصبح مصمم ويب؟"
الجواب على ذلك هو لا ، لكنه لن يؤذيك أيضًا.
الحقيقة هي أنه عندما يتعلق الأمر بكيفية تعلم تصميم الويب ، فالخيار لك. إذا كنت تشعر أنك بحاجة إلى برنامج جامعي منظم لتصبح مصممًا بارعًا ، فعليك أن تقوم به. ومع ذلك ، إذا كنت تفضل مسار التعلم الذاتي ، فهناك الكثير من الموارد التي يمكنك استخدامها.
فقط ضع في اعتبارك أن الأمر سيستغرق وقتًا وممارسة في كلتا الحالتين.
بالنسبة لأولئك الذين يفضلون نهج DIY أو يريدون ببساطة تعزيز مهارات التصميم التي اكتسبتها بالفعل ، فإن الموارد التالية هي السبيل للذهاب.
كتب لمصممي الويب
للحصول على تعليم شامل حقًا حول موضوعات تصميم الويب للمبتدئين ، ابدأ بهذه الكتب حول تصميم وتطوير الويب. إنها تغطي سلسلة كاملة من الموضوعات ، بما في ذلك:
- أساسيات تصميم الويب
- مقدمة في الترميز باستخدام HTML و CSS
- دروس البرمجة لجافا سكريبت و PHP
- التصميم باستخدام WordPress
- تصميم تجربة المستخدم ونصائح الإستراتيجية
- أنظمة التصميم
- و اكثر
على سبيل المكافأة ، تأتي بعض هذه الموارد مع المصنفات والملاعب حتى تتمكن من اختبار ما تعلمته أثناء المضي قدمًا.
دورات عبر الإنترنت لمصممي الويب
ستجد الكثير من الدورات التدريبية عبر الإنترنت التي تعلم أساسيات تصميم الويب للمبتدئين.
إذا كنت ترغب في الوصول إلى ثروة من الموارد التعليمية - عبر مجموعة متنوعة من الموضوعات - فإن موقع دورة العضوية يعد خيارًا جيدًا. هناك مزيج رائع من المحتوى المجاني والمدفوع ، وسوف يوجهك هذا المنشور إلى بعض من أفضل الدورات التدريبية عبر الإنترنت لمصممي الويب.
ضع في اعتبارك أن محتوى الفيديو الخاص بهم لا يأتي فقط من خبراء الموضوع. تستضيف بعض هذه المواقع دورات من بعض أفضل الجامعات حول العالم. لذلك ، يمكنك بالفعل إكمال برنامج تدريبي رسمي - ستفعل ذلك وأنت مرتاح في منزلك أو مكتبك أو مقهى بدلاً من قاعة محاضرات.
قنوات يوتيوب لمصممي الويب
بينما تعد الكتب والدورات التدريبية عبر الإنترنت رائعة لمنحك تعليمًا شاملاً في موضوع معين (مثل كيفية الترميز باستخدام HTML أو أساسيات نظرية الألوان) ، فإن مقاطع فيديو YouTube هي الأفضل لتعلم مهارات جديدة أثناء التنقل وكذلك مواكبة أحدث اتجاهات تصميم الويب.
عند اختيار قناة على YouTube للمتابعة ، تأكد من أن المعلم خبير في تصميم الويب وأنهم ينشرون المحتوى بشكل متكرر ، وقد فعلوا ذلك مؤخرًا. تريد دروسًا ستساعدك في تصميم مواقع الويب اليوم ، وليس قبل عامين.
فيما يلي بعض القنوات التي تنتج بانتظام برامج تعليمية محدثة حول تصميم الويب و WordPress والمزيد:
- NNgroup: تلميحات ودروس سريعة حول تصميم تجربة المستخدم.
- كريس كويير: دروس تصميم CSS بالإضافة إلى نصائح حول كيفية إدارة التقنية خلف الكواليس لموقع الويب.
- جيسي شوالتر: جولات مباشرة توضح كيفية تصميم نماذج بالأحجام الطبيعية والنماذج الأولية ومواقع الويب سريعة الاستجابة.
- Elementor Website Builder for WordPress: إرشادات حول كيفية تحقيق أقصى استفادة من Elementor.
- الجريان: نصائح للجانب التجاري وإدارة العميل لكونك مصمم ويب.
مدونات لمصممي الويب
بالنسبة لأولئك الذين يرغبون في الحصول على تدريبك من الدروس والأدلة المكتوبة ، تعد المدونات خيارًا رائعًا. إنها مصدر لا ينتهي للمعلومات حول تصميم الويب للمبتدئين والخبراء المتمرسين وكل شخص بينهما.
فيما يلي بعض من أفضل مدونات تصميم الويب لتبدأ بها:
- Webdesigner Depot: احصل على رؤى سريعة حول ما يحدث في عالم التصميم إلى جانب برامج تعليمية مختصرة ولكنها مفيدة حول التصميم والترميز.
- مجلة Smashing: تنشر هذه المدونة أدلة قابلة للتنفيذ لمصممي ومطوري الويب ، وغالبًا ما تقدم للقراء أساليب واتجاهات جديدة ومبتكرة.
- WPBeginner: أي شيء قد ترغب في القيام به على موقع WordPress تمت تغطيته بواسطة هذه المدونة بتفاصيل واضحة وشاملة.
- مدونة Elementor: تعرف على كيفية البدء كمصمم ويب ، واستخدام WordPress على أكمل وجه وتحقيق أقصى قدر من النتائج باستخدام منشئ موقع Elementor.
- مدونة Awwwards: بينما يمكنك التعرف على تصميم UX ، فإن السبب الرئيسي لمتابعة هذه المدونة هو لأمثلة مواقع الويب اللافتة للنظر والإلهام المتضمن في كل منشور.
المدونة الصوتية لمصممي الويب
عندما تكون مضطربًا للوقت ، تسمح لك البودكاست بأخذ دروس تصميم الويب الخاصة بك أينما ذهبت. علاوة على ذلك ، تعلمك البودكاست تصميم الويب بطريقة مختلفة عن المدونات أو مقاطع الفيديو أو الدورات التدريبية. غالبًا ما تتعلم من التجارب الشخصية للمصممين الحقيقيين.
فيما يلي بعض ملفات البودكاست الموجهة أكثر نحو مصممي الويب المبتدئين:
- قابل للتقديم: تعرف على سبب أهمية مبادئ تصميم الويب ومعايير الويب لتجربة مستخدم إيجابية.
- Boagworld UX Show: كل موسم مخصص لموضوع مختلف: عملية تصميم الويب ، ومهارات التصميم الأساسية ، وأفضل ممارسات تجربة المستخدم ، والمزيد.
- Kitchen Sink WP: هذا العرض عبارة عن خليط من المحتوى ، بدءًا من النصائح حول كيفية تطوير العمليات التجارية لإدارة الواجهة الخلفية لموقع الويب.
- المصممون الصادقون: احصل على نصائح وحيل مفيدة حول كيفية البدء بقوة في أيامك الأولى كمصمم ويب.
- Hallway Chats: يشارك أعضاء مجتمع WordPress النضالات والنجاحات التي مروا بها أثناء محاولتهم العمل في هذا المجال.
اتخذ الخطوات الأولى لتصبح مصمم ويب رائعًا
عندما يتعلق الأمر بتصميم الويب للمبتدئين ، فهناك الكثير لتغطيته. بوضوح. ولكن بمجرد أن يكون لديك فهم راسخ لما يجعل التصميم الجيد للويب ، والأهم من ذلك ، لماذا ، يمكنك وضع نصب عينيك في الحصول على عميلك الأول وبناء موقع الويب الأول الخاص بك.
عندما تكون مستعدًا لاتخاذ هذه القفزة ، سيعلمك هذا الدليل كل ما تحتاج إلى معرفته لبدء أعمال تصميم الويب الخاصة بك .
موقع الفسفور الابيض
فورا


