كيفية إضافة بيانات Schema.org إضافية إلى المكون الإضافي Yoast SEO WordPress
نشرت: 2020-07-28بالنسبة لأولئك الذين ليسوا على دراية ببيانات Schema.org المهيكلة بالضبط ولماذا أصبحت جزءًا أساسيًا من أي استراتيجية لتحسين محركات البحث ، يرجى قراءة مقالتي "كيفية استخدام بيانات Schema.org المنظمة للشركات والأفراد".
وماذا عن WordPress و Yoast؟
حسنًا ، 37٪ من الإنترنت بالكامل يتم تشغيله حاليًا بواسطة WordPress. نعم. هذا ما يقرب من نصف مليار موقع تشغل بعض إصدارات WordPress ، وتم تنزيل أحدث إصدار (5.4 وقت النشر) 31 مليون مرة!
ما هو Yoast SEO ولماذا يكون مفيدًا لبيانات Schema.org؟
Yoast SEO هو مكون إضافي لبرنامج WordPress بدأ في عام 2010 بواسطة Joost de Valk وتم تنزيله أكثر من 202 مليون مرة. إنه يبسط ويؤتمت بعض مهام تحسين محركات البحث الأساسية (وأكثر تقدمًا) على الصفحة.
تمت إضافة الوظائف التي تتعامل مع ترميز Schema.org في البداية في عام 2011 ، وبعد ذلك ، في مايو 2020 ، تم طرح إعادة كتابة ضخمة للكود باستخدام واجهة برمجة تطبيقات كاملة تهدف إلى السماح للمطورين بحقن البيانات في مخططهمgraph . كانت هذه أخبارًا رائعة ، لكن معظم الأشخاص في مُحسّنات محرّكات البحث الذين يعملون مع WordPress إما ليسوا على دراية بوجودها أو لم ينظروا في كيفية استخدامها. وفي الواقع ، من السهل جدًا البدء!
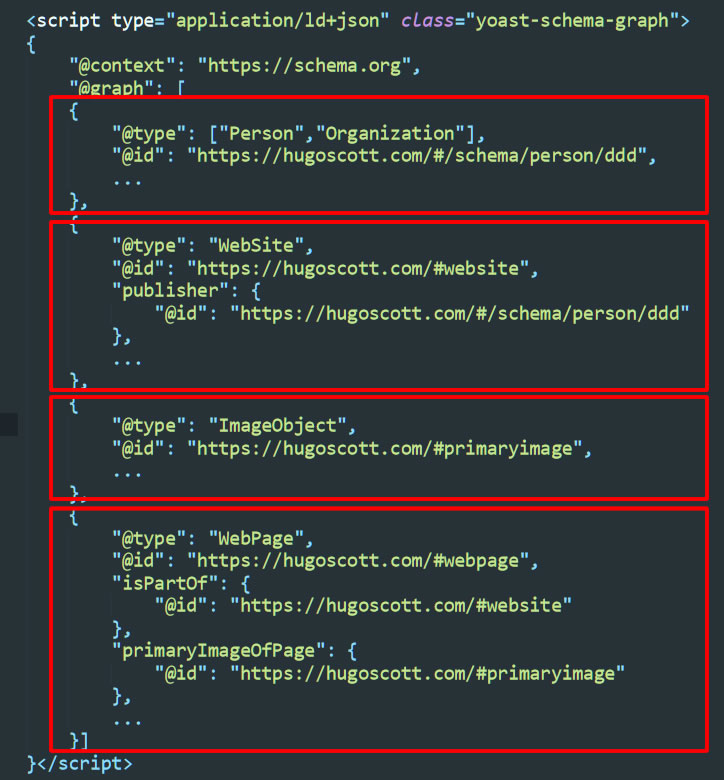
لذلك دعونا نلقي نظرة على الشكل الذي يبدو عليه إخراج مخطط Yoast في صفحة Wordpress. هنا كتلة الحاوية الأساسية:

كما ترى ، المثير للاهتمام هنا هو أن بيانات المخطط مقسمة إلى 4 أجزاء رئيسية (على سبيل المثال type: شخص / مؤسسة ، إلخ) وكلها في نفس المستوى في حاوية تسمى graph . لقد قمت بإزالة جميع البيانات باستثناء type و id وأي خصائص مستخدمة لربط الأجزاء ، لتظهر لك كيف تتناسب جميعها معًا.
غالبًا ما تحتوي كتل المخطط على مواقع الويب على عناصر متداخلة مع بعضها البعض ، على سبيل المثال ، رمز كائن صورة PrimaryImageOfPage داخل كتلة صفحة الويب ، بينما هنا قطعة منفصلة بالكامل. هذا لأن الكتل المتداخلة داخل الكتل يمكن أن تصبح غير عملية للغاية بسرعة مع وجود الكثير من التعليمات البرمجية المتكررة.
هنا ، يتم ربط جميع القطع باستخدام id لكل قطعة ، لذلك يتم ربط الكتل الموجودة في الصورة أعلاه على النحو التالي: ImageObject هي الصورة الأساسية لصفحة الويب وهي جزء من موقع الويب الذي يمثل الناشر كتلة الشخص / المؤسسة . هذا واضح ومنطقي!
لقص قصة طويلة ، تسمح لنا واجهة برمجة التطبيقات (API) بشكل أساسي "بربط" قطع جديدة والرجوع إليها من أي قطعة أخرى عبر id .
ومع ذلك ، فإن خياطة الأجزاء الجديدة التي لم يتم إنشاؤها بالفعل تتطلب المزيد من التعليمات البرمجية وتهيئة الشروط لتحديد أنواع الصفحات التي تحتاج إلى الأجزاء الجديدة ، لذلك بدلاً من النظر في كيفية القيام بذلك هنا ، سننظر ببساطة في كيفية تغيير البيانات في قطعة موجودة (انظر إلى الأجزاء التي يتم إخراجها بالفعل في صفحتك) إما عن طريق تغيير إحدى القيم أو عن طريق إدراج أنواع وخصائص جديدة.
للقيام بذلك ، سنقوم بإنشاء ملحق WordPress أساسي للغاية.

لكن أولاً ، قد تتساءل: لماذا نريد القيام بذلك؟
لماذا تضيف البيانات إلى مخطط البرنامج المساعد Yoast SEO؟
لقد تم التفكير جيدًا في بنية المكون الإضافي وتم تصميمه للعمل في أكبر نسبة من الحالات. يوفر فئات يتم تشغيلها تلقائيًا لمجموعة واسعة من أنواع المحتوى إذا تم استيفاء الشروط الصحيحة.
تخبرنا الوثائق أن الأنواع التي سيتم إخراجها حاليًا هي المؤسسة ، موقع الويب ، صفحة الويب ، مسار التنقل ، البحث في الموقع (SearchAction) ، الشخص ، المنتج ، العرض ، العرض الإجمالي (AggregateOffer) ، المقالة ، كيفية (HowTo) ، السؤال ، المراجعة ، التعليق ، الصورة (ImageObject) ، الفيديو (videoObject) ، الأعمال المحلية (الأعمال المحلية) والعنوان (العنوان البريدي). وهناك العديد من الإضافات التي يمكنك إضافتها لاستخدامات أكثر تحديدًا ، مثل استخدام WooCommerce.
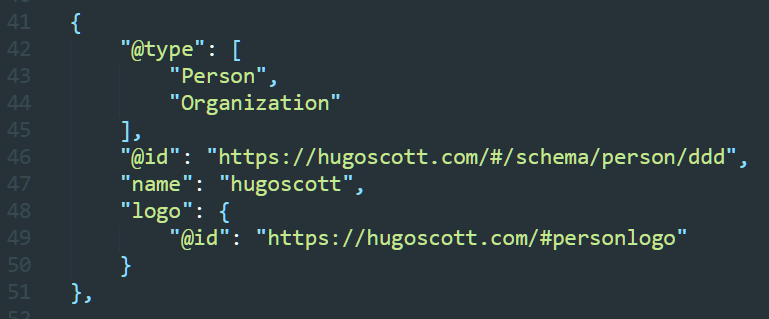
كل هذا رائع ، ولكن عندما تنظر إلى مخرجات نوع الشخص ، يمكنك أن ترى أن البيانات الأساسية الأساسية فقط موجودة هناك:

(ملاحظة: لقد اختصرتid الذي تم إنشاؤه بواسطة المكون الإضافي)
إذا قرأت مقالتي السابقة حول ترميز Schema.org للأفراد والمؤسسة ولماذا يعتبر ممتازًا لتحسين "EAT" لموقعك ، فسوف تكون قد قرأت عن كيفية استخدام مجموعة من الخصائص لهذه الأنواع ، وبعضها سوف تحديد هويتك بشكل أكثر دقة وتوفير روابط للبيانات توضح خبرتك وسلطتك.
على سبيل المثال ، قد ترغب في إضافة خاصية alumniOf للتحدث عن تعليم الشخص أو خاصية knowAbout لإعطاء بعض التفاصيل عن مجال (مجالات) خبرتهم. بالنسبة لإحدى الشركات ، قد ترغب في تقديم رقم تسجيل الشركة الرسمي في شكل معرّف .
سنفعل ذلك في خطوتين بسيطتين:
- قم بإنشاء ملحق WordPress أساسي للغاية مكون من ملف واحد
- ابدأ في إضافة البيانات التي نريد إخراجها عبر Yoast Schema API
لماذا صنع البرنامج المساعد؟
في حين أنه من الممكن فقط إدخال الكود في ملف function.php الخاص بموضوع طفلك ، فإن وضعه في مكون إضافي بسيط هو المسار الموصى به لسبب بسيط وهو أنه في حالة وجود أي مشاكل في الكود ، يمكنك ببساطة إلغاء تنشيط المكون الإضافي المخصص الخاص بك وسيعيد الموقع افتراضيًا إخراج المخطط الأساسي بواسطة المكون الإضافي Yoast SEO. أيضًا ، إذا قمت بوضعه في القالب الفرعي وتم تغيير الملفات على الإطلاق ، فقد تفقد جميع بيانات المخطط الثمينة التي قضيت ساعات في تجميعها!
ابدأ تجربتك المجانية لمدة 14 يومًا
كيفية إنشاء ملحق WordPress أساسي للغاية
هذا لا يمكن أن يكون أبسط!
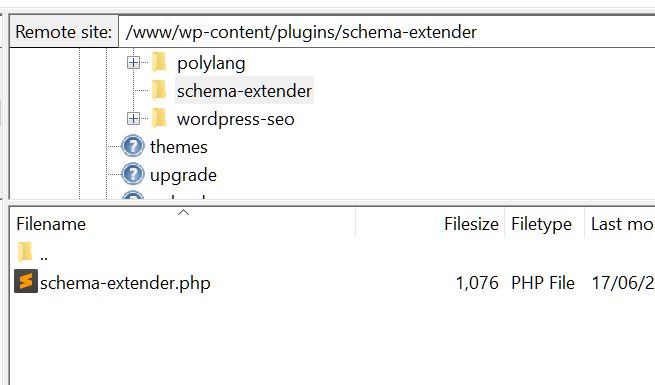
لإنشاء مكون إضافي وظيفي ، تحتاج ببساطة إلى إنشاء ملف PHP جديد - أطلق عليه اسم schema-extender.php - وحفظه في مجلد جديد بنفس الاسم ، مثل هذا:

ثم تحتاج إلى وضع بعض المعلومات في الجزء العلوي من schema-extender.php مثل هذا:
<؟ php
/ **
* اسم البرنامج المساعد: Yoast Schema Extender Simple الإصدار 2
* عنوان URL للمكون الإضافي: https://hugoscott.com/
* الوصف: مكون إضافي أساسي جدًا لتوسيع بيانات Yoast Schema.org.
* الإصدار: 1.0
* المؤلف: هوغو سكوت
* عنوان URL للمؤلف: https://hugoscott.com/
** /
إذا قمت بحفظ هذا وتحميل المجلد والملف إلى الدليل / wp-content / plugins / في موقع Wordpress الخاص بك ، فسترى أنه معروض في قائمة المكونات الإضافية مثل هذا:

يمكنك تنشيط المكون الإضافي ولكنه لن يفعل أي شيء حتى الآن لأننا لم نقم بإضافة أي وظائف - هذه هي الخطوة التالية!
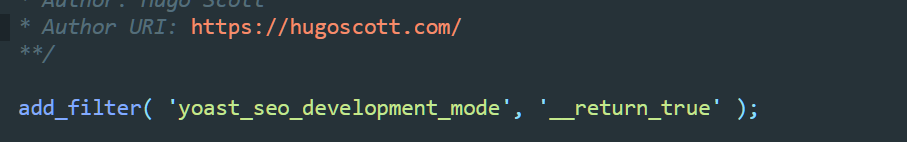
السطر الأول من الكود الذي أدخلته ليس ضروريًا ولكنه سيعرض بيانات المخطط بتنسيق أكثر قابلية للقراءة من الإخراج المصغر الافتراضي ، ويمكنك دائمًا إزالة هذا السطر لاحقًا:
add_filter ('yoast_seo_development_mode'، '__return_true') ؛

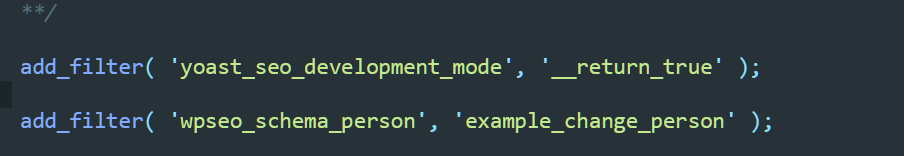
سنقوم الآن بإضافة مرشح WordPress الذي سيضيف دالة مخصصة example_change_person (والتي سنكتبها بعد ذلك) إلى عملية Yoast:
add_filter ('wpseo_schema_person'، 'example_change_person') ؛

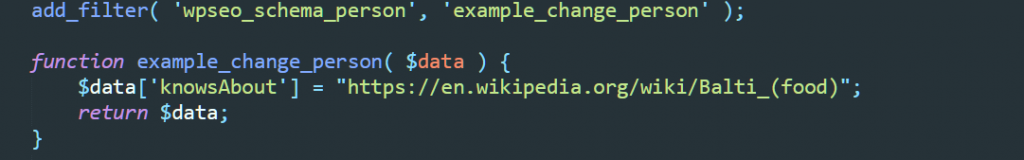
وبعد ذلك ، في النهاية ، سنكتب الوظيفة البسيطة جدًا example_change_person () التي يطلق عليها المرشح وستضيف أجزاء البيانات:
الوظيفة example_change_person (بيانات $) {
// البيانات
إرجاع البيانات $؛
}

إذا قمت بحفظ هذا وتحميل الملف إلى الخادم ، فلن ترى أي اختلاف في إخراج المخطط لأننا لم نقم بإضافة أي بيانات بعد إلى مصفوفة البيانات $ . بالنسبة لأولئك الذين ليسوا على دراية بمصطلح "مصفوفة" ، فهذا يعني فقط نوعًا من "مربع" يحتوي على مجموعة منظمة من بتات البيانات التي تكون أزواج مع "قيمة" واسم ("المفتاح").
وهذه هي الطريقة نفسها التي يعمل بها ترميز schema.org. يتكون من أزواج تحمل اسمًا وقيمة ، على سبيل المثال توجد هنا بيانات عنوان url لموقع الويب في إخراج المخطط:
“url”: “https://hugoscott.com/”،
هنا الاسم (أو "المفتاح") هو "url" والقيمة هي "https://hugoscott.com/".
يتم استخدام كل مفتاح في مصفوفة البيانات $ لاسم الخاصية ، لذا تأكد من تهجئته بشكل صحيح.
إذا أردنا إضافة البيانات أعلاه إلى مصفوفة البيانات $ ، فسنضيف ببساطة السطر إلى الوظيفة مثل هذا
$ data ['url'] = “https://hugoscott.com/”؛

ومع ذلك ، بالنسبة لقطعة الشخص ، أردنا إضافة خاصية knowAbout ، لذلك دعونا نضيف ذلك بدلاً من ذلك:
$ data ['knowAbout'] = “https://en.wikipedia.org/wiki/Balti_(food)”؛

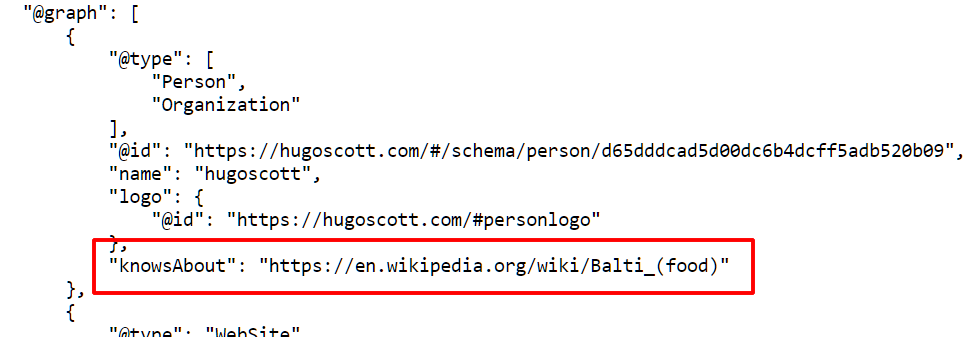
احفظ الملف ، وحمله على الخادم ، وأعد تحميل الصفحة وانظر إلى مصدر html (أو تحقق منه في أداة اختبار البيانات المنظمة من Google) وسترى هذا:

ماذا عن ذلك! لقد أضفنا القليل من البيانات ولم يكن الأمر صعبًا حقًا. هذا رائع ، ولكن ماذا سنفعل إذا أردنا إضافة alumniOf الذي ليس مجرد سلسلة نصية بسيطة بل كتلة فرعية؟
إن الشيء العظيم في الطريقة التي يتعامل بها البرنامج المساعد Yoast مع مصفوفة البيانات $ هو أنه بدلاً من سلسلة نصية ، يمكننا تضمين مصفوفة فرعية ويتم إخراجها ككتلة فرعية للمخطط!
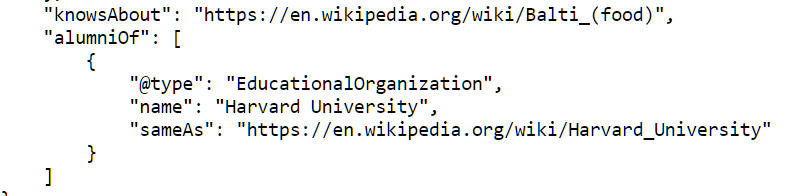
تخيل أننا أردنا القيام بذلك:

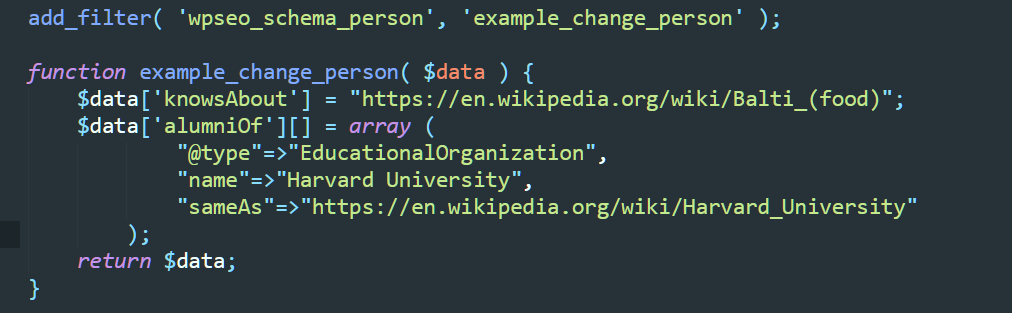
يمكنك إضافة هذه البيانات كمصفوفة فرعية مثل هذا:

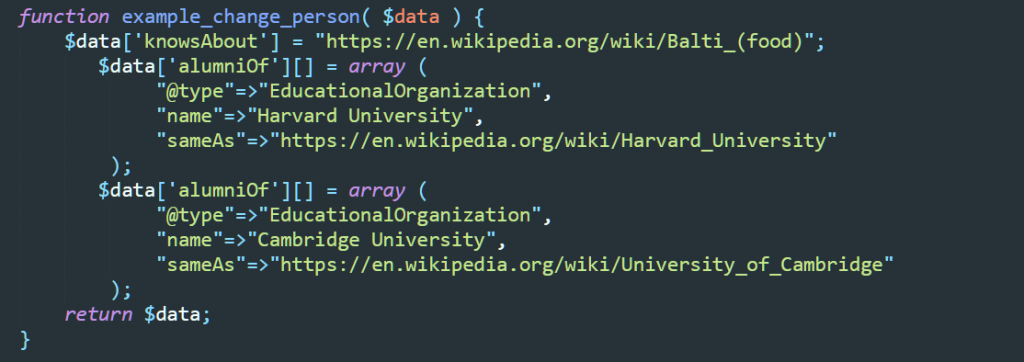
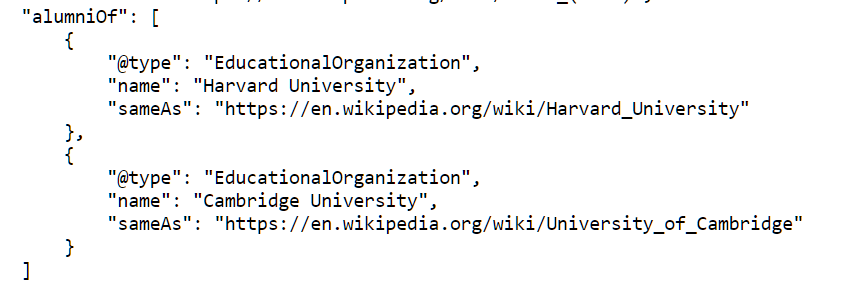
إذا كان الشخص المعني لديه عدة دبلومات وأردت عدة مجموعات فرعية من AlumniOf ، فما عليك سوى إضافتهم على النحو التالي:

وسيتم عرضها على النحو التالي:

لا يمكن أن يكون أبسط من ذلك!

كلمة أخيرة
شكرا لقراءة هذا المقال. لقد قام فقط بقشط سطح ما هو ممكن باستخدام Yoast SEO API.
الأمثلة التي قدمتها رائعة باعتبارها وحدات بيانات مستقلة للأفراد والمؤسسة ، ولكن إذا كنت تريد أن تأخذها إلى أبعد من ذلك - على سبيل المثال مع صفحات القوالب - يمكنك إضافة نماذج إلى المكون الإضافي الخاص بك وحفظ البيانات في جدول قاعدة بيانات مخصص ثم تجميع المخطط في ملف قالب القالب الخاص بك وإخراجه في تذييل صفحتك. كل هذا ممكن ، ويمكنك استخدام الخاصية id لربط أي إخراج مخطط في التذييل بإخراج المخطط في الرأس!
ستتطور واجهة برمجة تطبيقات Yoast SEO الإضافية بشكل كبير في المستقبل القريب ، لذا تأكد من مراقبة أحدث التطورات.
تعال إلى موقعي للحصول على مزيد من المعلومات أو إذا كنت تريد تعييني للقيام بذلك نيابة عنك.
شكرًا
ككلمة أخيرة ، أود أن أشكر جونو ألدرسون في Yoast لأخذ الوقت الكافي للإجابة على أسئلتي!

