كيفية إضافة خط مخصص إلى Shopify
نشرت: 2023-10-17يمكن لصورة العلامة التجارية المتماسكة والمؤثرة أن تدفع النمو في الشركات من أي حجم ونوع. تعد هوية العلامة التجارية المتسقة ضرورية إذا كنت تمتلك شركة للتجارة الإلكترونية مثل Shopify. إن استخدام خط ثابت ومخصص يمكن أن يجعل موقع الويب الخاص بك متميزًا عن الباقي. من الطباعة إلى الألوان، هناك مساحة كافية لك للتألق وإنشاء متجر إلكتروني جذاب بصريًا. هل تتساءل عن كيفية إضافة خط مخصص إلى Shopify؟ في هذا الدليل، سنلقي نظرة على أهمية الخطوط وكيفية إضافة وتغيير الخطوط التقليدية والمخصصة على Shopify.
عمل نسخة احتياطية من سمة Shopify الخاصة بك
قبل البدء في عملية تخصيص الخط، تأكد من أن لديك نسخة احتياطية من قالب Shopify الحالي الخاص بك. إذا واجهت أية مشكلات، يمكنك إرجاع السمة بسرعة إذا كان لديك ملف نسخة احتياطية. هيريس كيفية القيام بذلك:

أضف ملفات الخطوط إلى متجرك
بمجرد الانتهاء من حفظ ملف النسخة الاحتياطية، تصبح جاهزًا لإضافة الخطوط إلى متجر Shopify. ومن ثم، يمكنك استخدامه في القالب الخاص بك من خلال مجموعة من الأكواد.
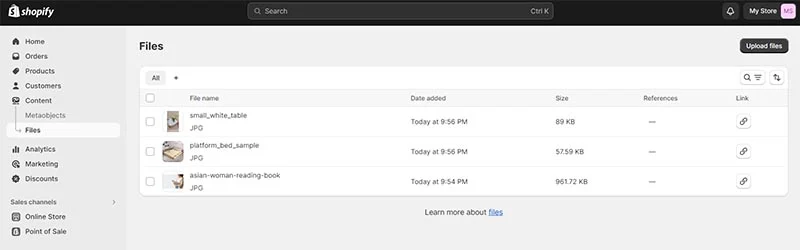
- من لوحة إدارة Shopify، انتقل إلى المحتوى > الملفات > تحميل الملفات.

- انقر فوق "تحميل الملفات" في الخيار العلوي الأيمن من الصفحة وقم بتحميل ملفات الخطوط المفضلة لديك. ملفات خط الويب هي تلك ذات الامتدادات التالية : .tff، أو .woff، أو .woff2، أو .eot، أو .svg، أو .otf.

المصدر: efzycode.com
- من الأفضل تحميل كافة ملفات الخطوط في مجلد .zip، أو على الأقل الملفات التي تريدها بشكل أفضل.
- بمجرد تحميل ملفات الخطوط، قم بإضافة بعض التعليمات البرمجية لقراءتها.
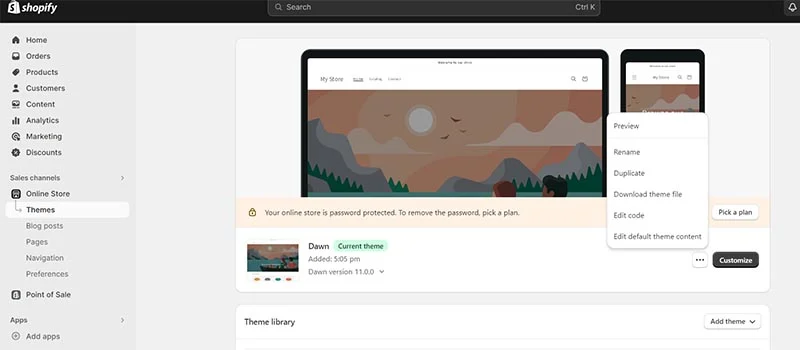
- ارجع إلى مسؤول Shopify الخاص بك وانتقل إلى المتجر عبر الإنترنت > السمات > الإجراءات > تحرير الكود.
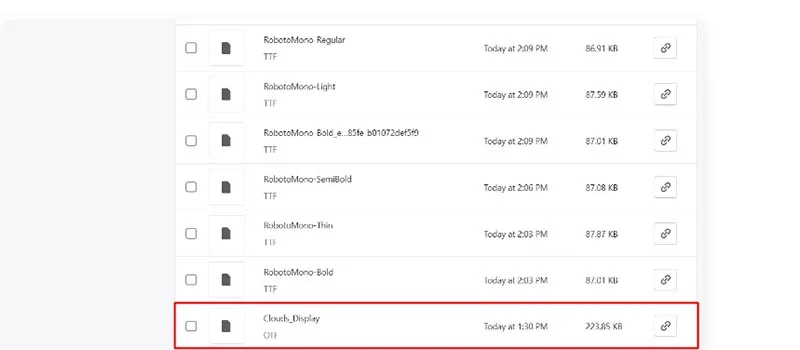
- استمر في التمرير لأسفل حتى تجد مجلد الأصول. ثم اضغط على خيار إضافة أصل جديد. اختر ملف الخط المطلوب، ثم انقر فوق تحميل الأصل.
- بعد ذلك، قم بتثبيت الخط الجديد في قالب Shopify الخاص بك. افتح ملف CSS الرئيسي للقالب الخاص بك في مجلد الأصول. قم بالتمرير إلى أسفل هذا الملف، ثم قم بلصق الكود الجديد.
- أضف هذا الكود "@font-face {font-family: "Font name";src: url({{ "Filename" | الأصول_url }}) format("Format");"
- قم بتغيير اسم الخط باسم الخط الذي اخترته. إذا كان الاسم يتكون من أكثر من كلمة واحدة، تأكد من إضافة علامات الاقتباس.
- ثم قم بتغيير اسم الملف مع الملف الجديد الذي تم تحميله، بما في ذلك رمز الامتداد، على سبيل المثال، verdana_bold.ttf.
- أخيرًا، استبدل التنسيق بالخط الخاص بك. على سبيل المثال، سيكون Athena.ttf هو "TrueType".
كيفية تغيير الخطوط في Shopify

إذا كنت راضيًا عن الخطوط المتوفرة على Shopify، فإن تغيير الخطوط أسهل. نظرًا لأن Shopify يقدم الكثير من الخطوط الجذابة، فقد تكون هذه فرصة ممتازة لأولئك الذين ما زالوا بحاجة إلى بناء هوية العلامة التجارية. فيما يلي خطوات تغيير الخطوط في سمة Shopify الخاصة بك.
- انتقل إلى المتجر عبر الإنترنت > السمات في لوحة إدارة Shopify الخاصة بك.
- للتوريد، حدد تخصيص ، ثم إعدادات السمة > الطباعة .
- من الأفضل معرفة أنه بالنسبة لكل نوع من النص، يجب عليك النقر فوق "تعديل" لاستخدام محدد الخط. هذا يسمح لك باستخدام خطوط متعددة.
- إذا لم تختر خطًا، فاستكشف خياراتك في حقل البحث أو انقر فوق خيار تحميل المزيد.
- بعد ذلك، انقر فوق اسم الخط الذي تفضله. إذا كنت تريد استبدال الخط بنمط مختلف، فما عليك سوى تحديد اسم نمط الخط الحالي ثم اختيار نمط جديد من القائمة المنسدلة.
- ثم اضغط على تحديد وحفظ. يمكنك النقر فوق "معاينة" إذا كنت تريد التحقق من نجاح اختيارك.
- في هذه المرحلة، يجب أن ترى الخطوط وأسلوب الطباعة تمامًا كما تريد أن تظهر. إذا لم تكن راضيًا، جرب المزيد من المجموعات لتجربة خيارات وأحجام وألوان ومواضع مختلفة.
كيفية إضافة خط مخصص إلى عناصر Shopify المحددة

إذا كنت تريد استخدام خطك المخصص لعناصر معينة فقط، فيمكنك استخدام "محددات CSS" وإضافة محددك هناك. فيما يلي الخطوات الخاصة بكيفية العثور على محدد CSS لموقع الويب الخاص بك.
- أثناء تواجدك في الصفحة التي تحتوي على العنصر الذي ترغب في تغيير خطه، اضغط على CRTL + Shift + c لفتح أدوات مطور المتصفح في وضع الفحص. إذا كنت تستخدم جهاز Mac، فاستخدم CMD + Shift + c بدلاً من ذلك.
- ابحث عن النص الذي تريد تغيير خطه وانقر عليه. يتيح لك القيام بهذه الخطوة تمييز العنصر في HTML.
- بعد ذلك، انقر بزر الماوس الأيمن فوق العنصر الموجود في HTLM، وانتقل إلى "نسخ"، ثم انقر فوق "نسخ المحدد". سيؤدي هذا إلى نسخ محدد CSS المخصص لاستهداف هذا العنصر بالضبط.
- بمجرد حصولك على محدد CSS، انسخه والصقه في الجزء السفلي من "CSS Selectors".
تذكر أن هذه تقنية مشفرة ومخصصة لاختيار عنصر واحد. قد تؤدي التغييرات التي يتم إجراؤها على كود HTML الخاص بمتجرك، خاصة الأجزاء التي تم تعديل الخط فيها، إلى توقفه عن العمل.

إذا حدث شيء من هذا القبيل، فيمكنك إعادة ترميز هذا الجزء من البرامج التعليمية أو استخدام محدد CSS أوسع. يمكنك القيام بذلك عدة مرات كما تريد لعناصر محددة.
لماذا تعتبر الخطوط الموجودة على Shopify ومواقع التجارة الإلكترونية الأخرى مهمة؟
تعتبر الخطوط ضرورية في تصميم وتعزيز تجربة المستخدم لـ Shopify ومواقع التجارة الإلكترونية الأخرى. يمكن أن يؤدي اختيار الخطوط المناسبة إلى تشجيع الأشخاص على قراءة المحتوى الخاص بك والاستفادة من منتجاتك أو خدماتك.
إن استخدام خط جذاب له فوائد عديدة، بما في ذلك ما يلي:
- سهولة القراءة: يضمن اختيار الخط الصحيح سهولة قراءة أوصاف المنتج والمراجعات والمحتويات الأساسية الأخرى. فهو يؤثر بشكل مباشر على قدرة المستخدم على التعامل مع موقعك.
- الجماليات: تساهم الخطوط في المظهر المرئي العام للموقع. يمكن للخطوط المختارة جيدًا أن تجعل الموقع يبدو أكثر حداثة أو احترافية أو حتى ممتعة، اعتمادًا على أهداف العلامة التجارية.
- تجربة المستخدم: تنقل الخطوط المختلفة مشاعر مختلفة ويمكن أن تؤثر على تجربة المستخدم. على سبيل المثال، قد يخلق الخط البسيط والأنيق شعورًا مختلفًا عن الشعور المرح والزخرفي.
- التسلسل الهرمي والتأكيد: يمكنك استخدام خطوط ذات أحجام وأنماط مختلفة لتوجيه انتباه المستخدم. يمكن التأكيد على أسماء المنتجات وأسعارها والعبارات التي تحث المستخدم على اتخاذ إجراء من خلال اختيارات الخطوط.
- استجابة الهاتف المحمول: يجب اختيار الخطوط بعناية لعرضها بشكل جيد على الأجهزة المحمولة ذات المساحة المحدودة. يمكن للخطوط المستجيبة تحسين تجربة التسوق عبر الهاتف المحمول.
- سرعة التحميل: يمكن أن يؤثر اختيار الخطوط على أوقات تحميل الصفحة. يمكن أن تؤدي الخطوط الأكثر تعقيدًا أو أنماط الخطوط الكثيرة إلى عدم إمكانية إدارة موقعك، مما يؤثر على تجربة المستخدم.
- تحسين محرك البحث: على الرغم من أن استخدام الخط ليس عاملاً مباشرًا، إلا أنه يمكن أن يؤثر بشكل غير مباشر على تحسين محركات البحث. تساهم الخطوط المحسنة جيدًا في توفير تجربة أفضل للمستخدم، والتي بدورها يمكن أن تؤثر بشكل إيجابي على تصنيفات محرك البحث الخاص بموقعك.
الأسئلة الشائعة
1. هل يمكنني إضافة الخط الخاص بي إلى Shopify؟
نعم. للبدء، يجب عليك تحميل الخط إلى مجلد أصول القالب. ثم قم بالتمرير لأسفل حتى تجد مجلد الأصول، وانقر فوق إضافة أصل جديد، وحدد ملف الخط، ثم انقر فوق تحميل الأصل.
2. كيف يمكنني استيراد الخطوط المخصصة إلى Shopify؟
لاستيراد خطوط مخصصة إلى Shopify:
- قم بتنزيل ملفات الخطوط.
- إذا كانت ملفات الخطوط موجودة في مجلد .zip، فقم بفك ضغطها عن طريق النقر بزر الماوس الأيمن ثم الضغط على Extract.
- انقر بزر الماوس الأيمن فوق الخطوط التي يمكنك النقر عليها وانقر فوق "تثبيت".
3. هل هناك حد لعدد الخطوط في متجر Shopify؟
استخدم ما يصل إلى ثلاثة خطوط في متجر Shopify الخاص بك. من الأفضل أن تقتصر على خطين أو ثلاثة خطوط وأن تلتزم بها طوال تصميمك. قد يؤدي استخدام أكثر من ثلاثة خطوط إلى تشتيت انتباه القراء أو خلق ارتباك. يمكن أن يقلل أيضًا من فرصة تحويلهم إلى عملاء.
4. ما هو أفضل مزيج الخطوط؟
على الرغم من عدم وجود قواعد واضحة حول أفضل مجموعة خطوط لموقع الويب، فمن الأفضل الالتزام بنمط خط واحد فقط. عند مزاوجة الخطوط، ابحث عن الخطوط التي تكمل بعضها البعض وتعمل معًا دون أن تصبح مملة.
5. كيف يمكنك العثور على مجموعة الخطوط المثالية؟
أسهل طريقة للعثور على مجموعة الخطوط المثالية هي استخدام خطوط مختلفة ضمن عائلة الخطوط نفسها. على سبيل المثال، عائلة الخطوط هي شيء مثل Helvetica، وخطوطها لها بعض الاختلافات. الخطوط من نفس العائلة هي بالفعل مجموعة متنوعة من الأوزان والأنماط التي تعمل بشكل جيد معًا.
6. لم أعمل مع الخطوط من قبل. من فضلك أعطني تلميحًا حول العمل مع تخصيص الخط.
إذا لم يسبق لك التعامل مع الخطوط من قبل، فإليك بعض الأنماط الأساسية أو النصوص المتاحة.
- Serif: تتضمن عائلة الخطوط هذه Times New Roman وGeorgia والتي تحتوي على أقدام صغيرة على كل حرف.
- Sans serif: هذه المحارف لا تحتوي على أقدام صغيرة مثل Arial وHelvetica.
- البرنامج النصي: يتضمن الخط الموجود ضمن هذا النمط أي شيء يشبه الخط أو الكتابة اليدوية.
- Monospace: الخطوط الموجودة ضمن هذه الفئة تحتوي على أحرف متساوية المسافات وهي ما تراه عادةً في كود الكمبيوتر. وخير مثال على ذلك هو Roboto Mono.
خاتمة
الخطوط المخصصة ممتازة. إذا تم استخدام الخطوط بشكل صحيح، فيمكنها توجيه العين من قسم إلى آخر على موقع Shopify الخاص بك. وبالمثل، يمكن للعناوين واللافتات الترويجية ذات الخطوط الجذابة أن تجذب الانتباه إلى ما تريد الترويج له.
على الجانب الآخر، يجب ألا يكون الخط الخاص بك متعارضًا مع بقية موقع الويب الخاص بك أو بأي حال من الأحوال مبتذلًا أو يلفت الانتباه بشكل مفرط. قد يلفت الانتباه إلى جوانب غير مهمة في موقع Shopify الخاص بك. إذا كنت بحاجة إلى مساعدة في تحقيق التوازن بين شكل ومظهر موقعك، ففكر في التواصل مع فريق التصميم لدينا في Penji.
