كيفية تحسين تنفيذ JavaScript وتحسين سرعة موقعك
نشرت: 2022-06-07في عالم تحسين محركات البحث التقني ، يمكن أن تكون Core Web Vitals واحدة من أصعب المقاييس التي يجب تحسينها ، خاصةً إذا كان موقع الويب الخاص بك يستخدم كمية كبيرة من JavaScript.
يتم استخدام JavaScript عبر الويب لإنشاء محتوى تفاعلي وديناميكي ويقدر أن ما يصل إلى 97٪ من جميع مواقع الويب تستخدم JavaScript بشكل ما. تكمن المشكلة في أن JavaScript يمكن أن يكون ثقيلًا في الموارد للتحميل ، مما يزيد من First Contentful Paint (FCP) ، و Largest Contentful Paint (LCP) و Total Blocking Time (TBT).
بنهاية هذا البرنامج التعليمي ، ستكون قادرًا على تحديد ملفات JavaScript التي لها تأثير كبير على أوقات التحميل وكيف أن تحسين تنفيذها هو أحد أكثر الطرق فعالية لتحسين الأداء وإرضاء تقرير Core Web Vitals.
مقدمة موجزة عن JavaScript وتأثيرها على أوقات التحميل
JavaScript هي لغة برمجة متعددة الاستخدامات يمكن استخدامها في مجموعة متنوعة من التطبيقات المختلفة ، نظرًا لأنها أصلية في متصفح الويب ، تُعرف JavaScript بأنها لغة قائمة على الويب يمكن فهمها بشكل طبيعي بواسطة متصفحات الويب.
يستخدم المطورون عادةً JavaScript لإنشاء ألعاب وتطبيقات معقدة قائمة على الويب بالإضافة إلى مواقع ويب ديناميكية وتفاعلية. نظرًا لتعدد استخداماتها ، أصبحت JavaScript أكثر لغات البرمجة شيوعًا في العالم.
قبل جافا سكريبت ، كان يمكن إنشاء مواقع الويب فقط باستخدام HTML و CSS الثابت ، مما يعني أنه لا يمكن أن تكون ديناميكية. الآن ، يتم إنشاء كل موقع ويب تقريبًا على الإنترنت باستخدام بعض عناصر JavaScript على الأقل لخدمة محتوى ديناميكي مثل ؛
- قوائم "همبرغر" المنسدلة ، تظهر أو تخفي معلومات معينة
- عناصر الكاروسيل والتمرير الأفقي
- الماوس فوق وتأثيرات التمرير
- تشغيل ملفات الفيديو والصوت على صفحة ويب
- إنشاء الرسوم المتحركة وعناصر المنظر والمزيد
ما هو تأثير JavaScript على تحسين محركات البحث
يمكن أن يؤدي الاعتماد الشديد على JavaScript إلى زيادة صعوبة قراءة وفهم صفحتك على محركات البحث. على الرغم من أن محركات البحث الأكثر شيوعًا قد أدخلت تحسينات جذرية على فهرسة JavaScript في السنوات الأخيرة ، إلا أنه لا يزال من غير الواضح ما إذا كان بإمكانها عرض JS بشكل كامل.
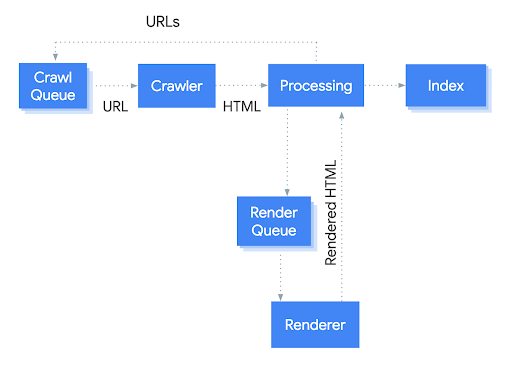
لفهم كيفية تأثير JS على تحسين محركات البحث ، من المهم أن تفهم ما يفعله Googlebot عندما يزحف إلى صفحة ويب. الخطوات الثلاث التي يتطلبها الأمر هي: الزحف والعرض والفهرسة.
أولاً ، يحتوي Googlebot على قائمة بعناوين URL في قائمة انتظار. يقوم بالزحف إلى هذه الصفحات واحدة تلو الأخرى ويقوم الزاحف بإجراء طلب GET إلى الخادم ، والذي يرسل مستند HTML.
بعد ذلك ، تحدد Google الموارد اللازمة لعرض محتوى الصفحة ، وعادةً ما يحتاج هذا فقط إلى HTML ثابت ليتم الزحف إليه ، وليس أي CSS أو JS مرتبط. يساعد هذا في تقليل عدد الموارد التي تحتاجها Google ، حيث توجد مئات التريليونات من صفحات الويب!
يمكن أن يكون عرض JavaScript بهذا المقياس مكلفًا نظرًا لمقدار قوة الحوسبة المطلوبة. هذا هو السبب الدقيق وراء ترك Google عرض JavaScript حتى وقت لاحق عندما تتم معالجتها بواسطة خدمات عرض الويب من Google.
أخيرًا ، بعد عرض بعض JS على الأقل ، يمكن فهرسة الصفحة.

عملية زحف Googlebot
يمكن أن تؤثر JavaScript على إمكانية الزحف إلى الروابط ، في إطار إرشاداتها ، توصي Google بربط الصفحات باستخدام روابط ربط HTML ، بنص رابط وصفي. على الرغم من ذلك ، أشارت الدراسات إلى أن Googlebot قادر على الزحف إلى روابط JavaScript. ومع ذلك ، فمن الأفضل بالتأكيد الالتزام بروابط HTML.
يعتقد العديد من مُحسِّنات محرّكات البحث التقنية أنه من أفضل الممارسات استخدام جافا سكريبت باعتدال وعدم إدخال محتوى مكتوب أو صور أو روابط باستخدام جافا سكريبت نظرًا لوجود احتمال عدم الزحف إليها ، أو على الأقل ليس كثيرًا ، لأنه إذا كانت الصفحة موجودة بالفعل ومن ثم فإن هناك احتمالية أن يكون فهرس Google هو أنه سيعرض جافا سكريبت أقل بكثير من صفحة العلامة التجارية الجديدة.
كيفية فحص أوقات تحميل JS على موقعك
للتحقق من تأثير JavaScript على أوقات التحميل ، يمكنك تشغيل PageSpeed Insights لعرض المستوى الأعلى.
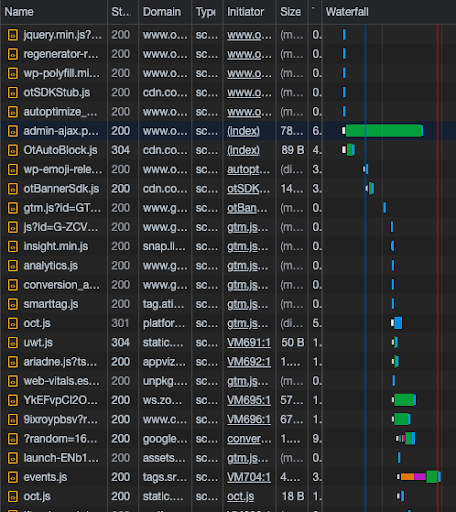
ولكن لتحديد التفاصيل والعناصر التي لها تأثير مباشر على أوقات التحميل ، تحتاج إلى استخدام رسم بياني شلال ، مثل تقرير الشبكة في أدوات تطوير Google.

تقرير شبكة أدوات تطوير Google
يمكنك تصفية التقرير لعرض JavaScript فقط عن طريق النقر فوق زر عامل التصفية "JS" ، ويظهر الرسم البياني الناتج إشارة واضحة للملفات التي تستغرق وقتًا أطول للتحميل على موقع الويب الخاص بك.
من هنا ، تعرف العناصر التي يجب النظر فيها واعتمادًا على الغرض من البرنامج النصي ، سواء أكان الطرف الأول / الثالث أو الجزء المرئي من الصفحة ، يمكنك اتخاذ الإجراء الصحيح لتحسين JS وتسريع أدائه.
الطرق المختلفة لتحسين أوقات تحميل JavaScript
إذا سبق لك تشغيل موقع ويب من خلال PageSpeed Insights من Google ، فمن المحتمل أنك رأيت توصية واحدة على الأقل بخصوص JavaScript.
اعتمادًا على مدى اعتماد موقع الويب الخاص بك على JavaScript ، يمكنك التحقق من ذلك عن طريق تعطيله في متصفحك ومعرفة كيف يبدو موقع الويب الخاص بك مختلفًا. إذا لاحظت أنه يتم تقديم الكثير من جافا سكريبت ، مثل المحتوى والصور ديناميكيًا ، ولم يعد مرئيًا عند تعطيل JS ، فعليك التفكير في تقديم ذلك باستخدام HTML و CSS.
هناك العديد من الاعتبارات التي يجب أخذها في الاعتبار لأن محركات البحث لا تعرض دائمًا جافا سكريبت عند الزحف إلى مواقع الويب ، لذلك هناك احتمالات ، قد لا يتم الزحف إلى الكثير من المحتوى الخاص بك في كثير من الأحيان ، وبالتالي ترى فهرسة أبطأ للمحتوى الخاص بك.
ومع ذلك ، يحتاج كل موقع ويب إلى استخدام بعض عناصر JS على الأقل ، وهناك طرق متعددة يمكنك من خلالها تسريع أوقات التحميل.
[دراسة حالة] تحسين الروابط لتحسين الصفحات ذات أكبر عائد على الاستثمار
تأجيل جافا سكريبت
يمكن إضافة قيمة التأجيل إلى نصوص JS بحيث يتم تنفيذها بعد تحليل المستند ، ومع ذلك ، لا يعمل هذا إلا مع البرامج النصية الخارجية ، عندما تتم الإشارة إلى سمة src في علامة <script>.

هذا يصرح لمتصفحات الويب أن البرنامج النصي لن يقوم بإنشاء محتوى ، لذلك يمكنه تحليل بقية الصفحة. وهذا يعني أنه عند استخدام السمة defer ، لا يتسبب ملف JS في حظر العرض لبقية الصفحة.
إذا تم استخدام تأجيل JavaScript ، فإنه يخبر المتصفح بعدم الانتظار حتى يتم تحميل البرنامج النصي. هذا يعني أن البرامج النصية الخارجية ، التي قد تستغرق بعض الوقت للتحميل ، ستتم معالجتها فقط بمجرد تحميل المستند بالكامل مسبقًا. يسمح ذلك بمواصلة معالجة HTML دون الحاجة إلى انتظار JS ، وبالتالي زيادة أداء الصفحة.
لا يمكن استخدام سمة التأجيل إلا في البرامج النصية الخارجية ، ولا يمكن تطبيقها على التعليمات البرمجية المضمنة ، وذلك لأن سمة التأجيل تشبه عملية غير متزامنة ، لذلك يمكن لمتصفحات الويب الانتقال إلى مهمة أخرى حتى عندما لا تكتمل الأولى.
تصغير JavaScript
تصغير كود JS هو عملية إزالة الأحرف غير الضرورية من الكود ، دون التأثير على وظيفته. يتضمن ذلك إزالة أي تعليقات وفواصل منقوطة ومسافات بيضاء بالإضافة إلى استخدام أسماء أقصر للوظائف والمتغيرات.
يؤدي تصغير JavaScript إلى زيادة حجم الملف المضغوط ، مما يؤدي إلى زيادة سرعة تحميله.
ومع ذلك ، فإن تصغير أي كود ، بما في ذلك JavaScript ، يمكن أن يؤدي إلى كسر البرامج النصية المعقدة. ويرجع ذلك إلى متغيرات على مستوى الموقع أو متغيرات شائعة يمكن أن تؤدي إلى أخطاء يصعب حلها. عند اختبار تصغير JS ، من الضروري إجراء اختبار شامل على بيئة التدريج للتحقق من أي مشكلات تظهر وإصلاحها.
قم بإزالة JavaScript غير المستخدمة
يمكن أن يتسبب نوعان رئيسيان من JavaScript غير المستخدمة في حظر العرض على موقع الويب الخاص بك ؛ JS غير الحرجة و JS الميتة.
يشير JavaScript غير الهام إلى العناصر غير المطلوبة لمحتوى الجزء المرئي من الصفحة ولكن يتم استخدامها في مكان آخر بالصفحة ، على سبيل المثال ، خريطة مضمنة في الجزء السفلي من محتوى الصفحة.
يشير Dead JavaScript إلى التعليمات البرمجية التي لم تعد مستخدمة على الإطلاق في الصفحة. يمكن أن تكون هذه عناصر من إصدار سابق من الموقع.
يمكنك تحديد مكان تحميل JavaScript غير المستخدمة على موقع الويب الخاص بك باستخدام مخطط انحداري ، مثل علامة تبويب التغطية في أدوات التطوير. سيسمح لك ذلك بملاحظة الملفات التي تسبب حظر العرض ، إذا لم تكن هناك حاجة إليها ويمكن إزالتها من موقع الويب الخاص بك.
تأخير تنفيذ JavaScript
واحدة من أسهل الطرق وأكثرها فعالية لتحسين أوقات التحميل هي استخدام وظيفة تأخير JavaScript.
باستخدام هذه الوظيفة ، يمكنك منع جافا سكريبت من التحميل حتى يتفاعل المستخدم مع صفحتك ، وقد يكون هذا تمريرًا أو نقرة. بمجرد تفاعل المستخدم ، يتم تحميل كل JS بشكل مضمّن.
يعد تأخير تنفيذ JS طريقة رائعة لتحسين العناصر الحيوية الأساسية للويب ، مثل LCP و FCP و TBT. ولكن ، يجب استخدامه فقط في حالة عدم حدوث تحول في تخطيط صفحتك عند تحميل JavaScript عند التفاعل ، حيث قد يتسبب ذلك في حدوث تحول في التخطيط وتجربة سيئة للمستخدم.
تتبع جافا سكريبت
أفضل طريقة لتقليل وقت تحميل JavaScript هي استخدام أقل قدر ممكن!
يمكن أن يكون لبعض عناصر الطرف الثالث ، مثل برنامج التتبع المرئي ، زيادة كبيرة في أوقات التحميل ، وإذا لم تعد هناك حاجة إلى هذه البيانات ، فقم بإزالة شفرة التتبع!
عندما تقوم أنت أو المطورون بإجراء تغيير كبير في التصميم على موقع الويب (مثل الخريطة التفاعلية) ، فسيوفر لك ذلك ساعات لا حصر لها للنظر في أوقات التحميل مسبقًا ، ويجعل تحميل العنصر بأسرع ما يمكن قبل تنفيذه على موقع الويب.
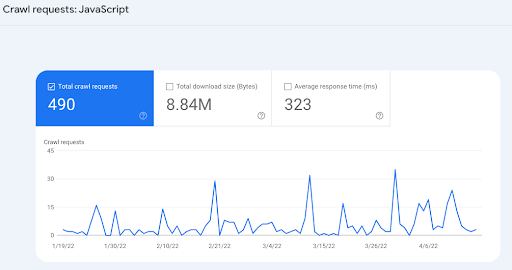
لمراقبة مقدار زحف Googlebot إلى JavaScript على موقع الويب الخاص بك ، يمكنك الانتقال إلى تقرير إحصائيات الزحف في Google Search Console ، حيث سيعرض عدد طلبات الزحف وإجمالي حجم التنزيل ومتوسط وقت الاستجابة.
هذا التقرير مفيد للغاية ، خاصة إذا كنت قد قمت بتحسين JS لمعرفة التأثير الفعلي الذي تحدثه على Googlebot.

طلبات الزحف JS
الماخذ الرئيسية
- إذا لم تكن بحاجة إلى ملف JS معين على موقعك - قم بإزالته!
- إذا استطعت ، قم بتأجيل JS للطرف الثالث قدر الإمكان.
- تصغير وتأخير تنفيذ JS الخاص بالطرف الأول دون تعطل الوظيفة.
- اختبر كل شيء على موقع انطلاق أولاً!
من خلال فهم تأثير JavaScript على أوقات التحميل ، يمكنك معالجته (على أمل) دون كسر موقع الويب. من الضروري أن تتذكر أن تجربة المستخدم تأتي أولاً ، وإذا كنت تلحق الضرر بمعدل تحويل موقع الويب عن طريق إزالة ملف JS معين ، فقط لزيادة أوقات التحميل بمقدار 0.2 ثانية ، فأنت بحاجة إلى تقييم التأثير الأوسع الذي تحدثه.
ولكن انطلق إلى هناك ، واستخدم موقعًا مرحليًا ، وشاهد ما يمكنك فعله لجعل ملفات JS المزعجة يتم تحميلها بشكل أسرع!
