كيف تذهب مقطوعة الرأس مع Shopify
نشرت: 2022-02-23تم إنشاء غالبية مواقع التجارة الإلكترونية على منصات تعمل في الوقت نفسه على تشغيل الواجهة الخلفية والواجهة الأمامية. هذا حل مباشر يتيح صيانة مواقع الويب بتكلفة معقولة وموفرة للوقت ، بالإضافة إلى التحديثات السهلة.
ومع ذلك ، فإن عددًا متزايدًا من أعمال التجارة الإلكترونية يتطلب أداءً ممتازًا ويختار النهج بدون رأس. تعني كلمة "بلا رأس" فصل الواجهة الأمامية للمنصة عن النهاية الخلفية. أي أن الواجهة الأمامية مسؤولة عن تجربة المستخدم والمحتوى والتصميم. لا يحرر نهج مقطوعة الرأس فريق التصميم فحسب ، بل يحرر فريق التسويق أيضًا ، والذي لم يعد مقيدًا بقدرات النظام الأساسي.
إذا كنت تمتلك متجر Shopify ، فلا يمكنك تحمل خسارة Shopify قدرات التجارة الإلكترونية القوية (معالجة المدفوعات ، وإدارة المخزون ، وامتثال PCI ، وما إلى ذلك) ، ولكن قد ترغب في اعتماد تقنية تزيد بشكل كبير من سرعة موقعك ، أو قد ترغب في ذلك. لديك متطلبات إدارة محتوى متقدمة ، أو كتالوج منتج معقد ، أو ترغب ببساطة في التحرر من قيود المظهر الخاص بك وإنشاء تجربة موقع فريدة للغاية.
في هذا المقال من How to go Headless with Shopify ، نلقي نظرة على أسباب وأسباب البقاء مقطوعة الرأس مع Shopify والعلامات التجارية التي فعلت ذلك بفعالية ، وكيف فعلوا ذلك ، والفوائد التي رأوها نتيجة لذلك.
ما هو مقطوعة الرأس Shopify؟

Shopify يدير كل من الواجهة الأمامية والخلفية للموقع بشكل افتراضي. إنه اختيار ممتاز للشركات التي لا تتطلب سوى الوظائف الأساسية لمتاجرها.
نظرًا لأن التجارة بدون رأس تفصل الواجهة الأمامية للمتجر (أو "الرأس") عن وظائف الواجهة الخلفية (مثل إدارة المخزون وإدارة المحتوى وقدرات التنفيذ) ، يمكن استخدام Shopify جنبًا إلى جنب مع مجموعة متنوعة من أنظمة إدارة المحتوى المختلفة (CMS) لخدمة محتوى المتجر.
مع نمو عملك ، قد تجد أن بعض الميزات أو إمكانيات التصميم تصبح غير مرنة بشكل متزايد. يمكن أن تعمل إستراتيجية مقاس واحد يناسب الجميع إلى حد ما ، ولكن مع نمو عملك ، قد تكتشف أنك تحتاج إلى وظائف إضافية تتجاوز ما توفره Shopify Storefront. في كثير من الأحيان ، تذهب العلامات التجارية إلى Shopify مقطوعة الرأس من أجل تحقيق ما يلي:
- أنشئ موقعًا يتم تحميله بشكل أسرع من خلال التحميل السريع من صفحة إلى صفحة.
- زيادة التحكم في العرض المرئي لمنتجاتك.
- قم بإنشاء إدارة محتوى أكثر مرونة ومباشرة.
- لديك بنية عنوان URL قابلة للتخصيص بالكامل.
لحسن الحظ ، ليست هناك حاجة لتجديد شامل أو بالنسبة لك لبناء منصة تجارة إلكترونية جديدة من البداية. تم تصميم Shopify مع وضع الفصل في الاعتبار ، ومع نمو عملك ، يمكنه بسهولة تكييف الواجهة الأمامية التي تلبي احتياجات شركتك بشكل أفضل. هذا هو المكان الذي تكون فيه واجهة برمجة التطبيقات الخاصة بواجهات المحلات في متناول يدي.
هل Shopify مقطوعة الرأس CMS؟
ومن الجدير بالذكر أن Shopify لديه CMS مقطوعة الرأس. خدمات Shopify المتكاملة هي ما يجعلها أداة قوية لعلامات التجارة الإلكترونية. يتكامل نظام إدارة المحتوى المدمج في Shopify ، طبقة السمات والمحرر ، والتي قد تكون على دراية بها بالفعل ، بسلاسة مع بقية ميزات التجارة الإلكترونية الخاصة به.
ومع ذلك ، تم تصميم هذه الوظائف للعمل بشكل مستقل عن بعضها البعض إذا لزم الأمر. لذلك ، إذا كنت تحتاج إلى مزيد من المرونة في كيفية تنظيم المحتوى في نظام إدارة المحتوى الخاص بك (يدعم Shopify أربعة أنواع محتوى محددة مسبقًا فقط) ، يمكنك استخدام نظام إدارة محتوى تابع لجهة خارجية أكثر تنوعًا مثل Contentful أو Prismic ، وحدد بياناتك كيفما تشاء ، ثم قم بتوصيله بـ Shopify عبر واجهة برمجة التطبيقات باستخدام مقطوعة الرأس.
طور Shopify والموردون الآخرون مجموعة أدوات قوية تبسط العملية بشكل كبير أكثر مما تعتقد. إذا كنت تاجر تجزئة صغير عبر الإنترنت ، فقد تكون Shopify's CMS كافية ، ولكن إذا كنت تقوم بالتوسع أو لديك نموذج أعمال للهاتف المحمول يعطي الأولوية للسرعة وتجارب العملاء والعرض التقديمي ، فإن البساطة النسبية لـ Shopify التجارة بلا رأس وأكثر قوة قد يبرر خيار CMS متابعة بناء PWA. يمكنك متابعة هذا الخيار من خلال نظام أساسي للتجربة أو مزود الواجهة الأمامية كخدمة يتضمن Shopify متوافق مع CMS.
إيجابيات وسلبيات الذهاب مقطوعة الرأس مع Shopify
الايجابيات من مقطوعة الرأس Shopify
- درجة أكبر من التحكم في تجربة المستهلك : سيكون لديك المزيد من إمكانيات التخصيص والتخصيص بشكل ملحوظ مع بنية مقطوعة الرأس أكثر مما ستحصل عليه مع التوصيل والتشغيل Shopify. يمكنك التغلب على حدود سمات وسمات Shopify الأصلية وإنشاء تجربة تسويق مرئية فريدة. بالإضافة إلى ذلك ، ستحصل على تحكم أكبر في إدارة الموقع دون الحاجة إلى ترميز إضافي أو التضحية بالتخصيص.
- سرعة أسرع : تعني السرعة المزيد من المبيعات ، خاصة على الهاتف المحمول ، لذا فإن كل ما يمكنك القيام به لتبسيط قاعدة التعليمات البرمجية الخاصة بك سيساعدك على التحويل. من خلال عدم وجود رأس ، يمكنك استخدام تقنية توصيل أكثر كفاءة للواجهة الأمامية. باستخدام تصميم PWA بدون رأس ، يقوم المستعرض الخاص بك بتحميل موقع تم إنشاؤه بشكل ثابت دون إجراء أي طلبات قاعدة بيانات ديناميكية ، والتي غالبًا ما تكون بطيئة جدًا.
- عناوين URL قابلة للتخصيص لتحسين محركات البحث : تعتبر بنية عناوين URL الخاصة بك أمرًا بالغ الأهمية في توجيه العملاء إلى موقعك. Shopify هو في الواقع جامد جدًا عندما يتعلق الأمر بتعديل عنوان URL. يوفر لك استخدام بنية بدون رأس لإنشاء صفحات الويب الخاصة بك تحكمًا كاملاً في بنية عنوان URL الخاص بك ، مما يتيح لك زيادة نتائج تحسين محركات البحث (SEO) الخاصة بك.
- تقليل الوقت اللازم للتسويق : من خلال واجهة أمامية مخصصة متصلة بمتجر Shopify الخاص بك ، يمكن لفريق التسويق الخاص بك وضع تصور وتصميم للحملات بشكل أسرع ، وتجريب نمط الموقع ووضع المنتج دون التأثير على إجراءات الواجهة الخلفية ، مما يؤدي إلى وقت أقصر من المفهوم إلى التنفيذ. بالإضافة إلى ذلك ، ستحصل على تحكم دقيق في شكل ومضمون علامتك التجارية.
سلبيات مقطوعة الرأس Shopify
- زوال دعم التطبيقات / الخدمات : عندما تتوقف عن استخدام سمات Shopify المضمنة ، ستتوقف بعض التطبيقات عن العمل. إذا اخترت مزود الواجهة الأمامية كخدمة ، فسوف يقدمون عمليات تكامل قد تختارها وإعادة دمجها. ومع ذلك ، افترض أن عملك يقوم بتخصيص الواجهة الأمامية لمتجر Shopify الخاص بك مع وكالة (أو تحديد مكونات محددة من الهندسة المعمارية الخاصة بك). في هذه الحالة ، ستحتاج إلى تنفيذ بعض التعليمات البرمجية الفريدة لتمكين Shopify's APIs لتحديد تطبيقات الطرف الثالث الخاصة بك.
- التعقيد الإضافي : بإضافة طبقة أخرى إلى مكدس التجارة الإلكترونية الخاص بك ، فإنك تزيد تلقائيًا من تعقيد عمليتك. إذا اخترت واجهة أمامية مخصصة ، فستكون مسؤولاً عن إدارة (على الأقل) نظامين أساسيين للحفاظ على تشغيل موقعك بشكل جيد. إذا كنت ترغب في التوسع ، فستحتاج إما إلى فريق تطوير داخلي على دراية بـ React أو سترغب في الدخول في شراكة مع مزود الواجهة الأمامية كخدمة و / أو وكالة.
- اعتبارات لشريك التنفيذ : يعد وجود شريك يمكنه التعامل مع المتطلبات الفنية لعدم وجود رأس ، وتحريرك أنت وطاقم التجارة الإلكترونية لديك للتركيز على المبيعات والتسويق ، تطورًا إيجابيًا. ومع ذلك ، يجب عليك توخي الحذر في هذه الحالة.
كيف تذهب مقطوعة الرأس مع Shopify
الخطوة 1: حدد التكنولوجيا المناسبة لواجهة متجرك
يجب مراعاة العديد من العوامل عند اختيار تقنية لواجهة المستخدم الخاصة بك. على الأقل ، يجب أن تفكر في مجموعة مهارات فريق التطوير لديك وقدرة هذه التقنية المحددة على مطابقة الأهداف الفنية والتصميمية لمشروعك.
- طور فريق Shopify تطبيقات عرض مخصصة لواجهة المتجر تستفيد من Shopify Storefront API. نظرًا لأن غالبية الأمثلة تم إنشاؤها باستخدام React.js و Ember ، يجب أن تفكر في اعتماد إحدى تلك التقنيات.
- يجب أن تفكر في استخدام إطار عمل مولد موقع ثابت مثل GatsbyJS أو Next.js. يمكن أن يساعدك العرض من جانب الخادم (SSR) في تحسين تحسين محرك البحث وتقليل TTI (وقت التفاعل).
- بالإضافة إلى ذلك ، ضع في اعتبارك استخدام نظام CMS مقطوع الرأس مثل Prismic أو Contentful لتقليل وقت التطوير وزيادة الأداء.
الخطوة 2: إنشاء رمز وصول
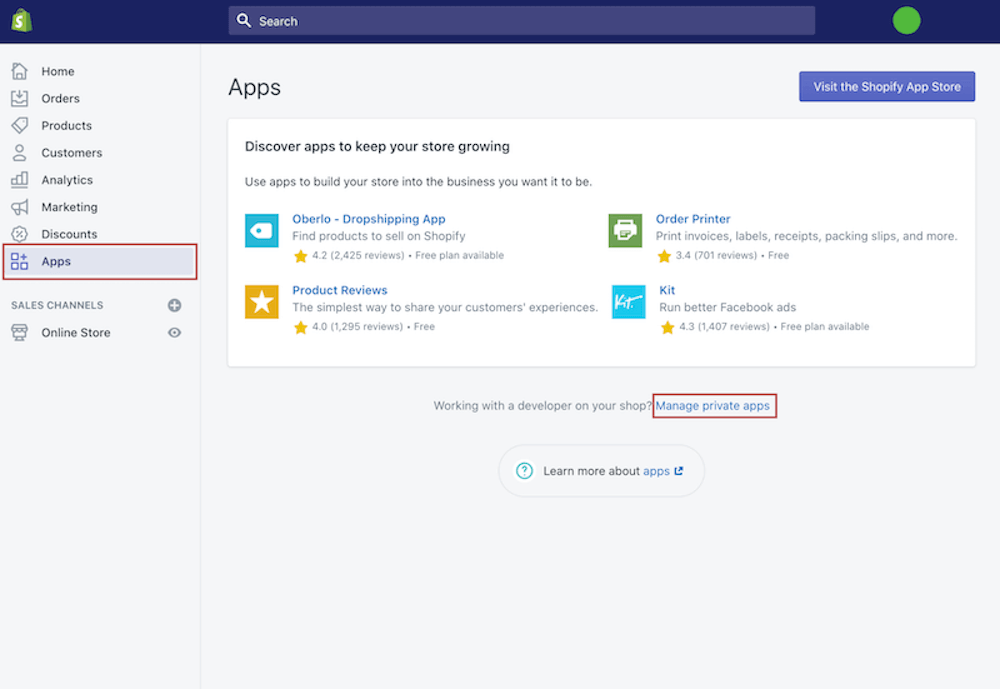
انتقل إلى Shopify منطقة تطبيقات المسؤول ، ثم حدد إدارة التطبيقات الخاصة . 
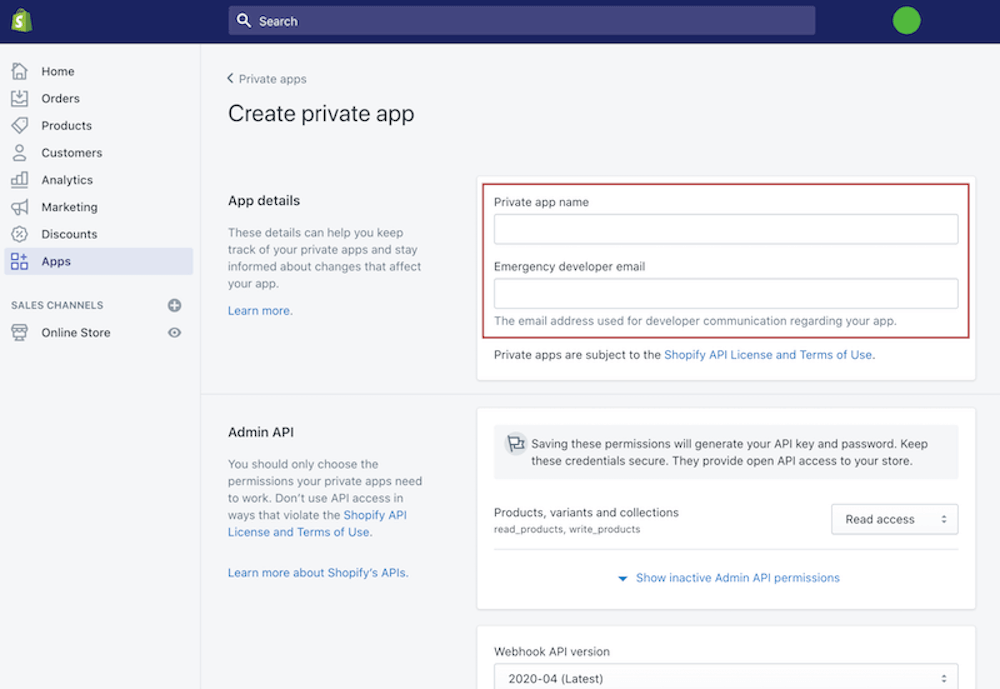
حدد إنشاء تطبيق خاص جديد . أدخل الاسم وعنوان البريد الإلكتروني. 

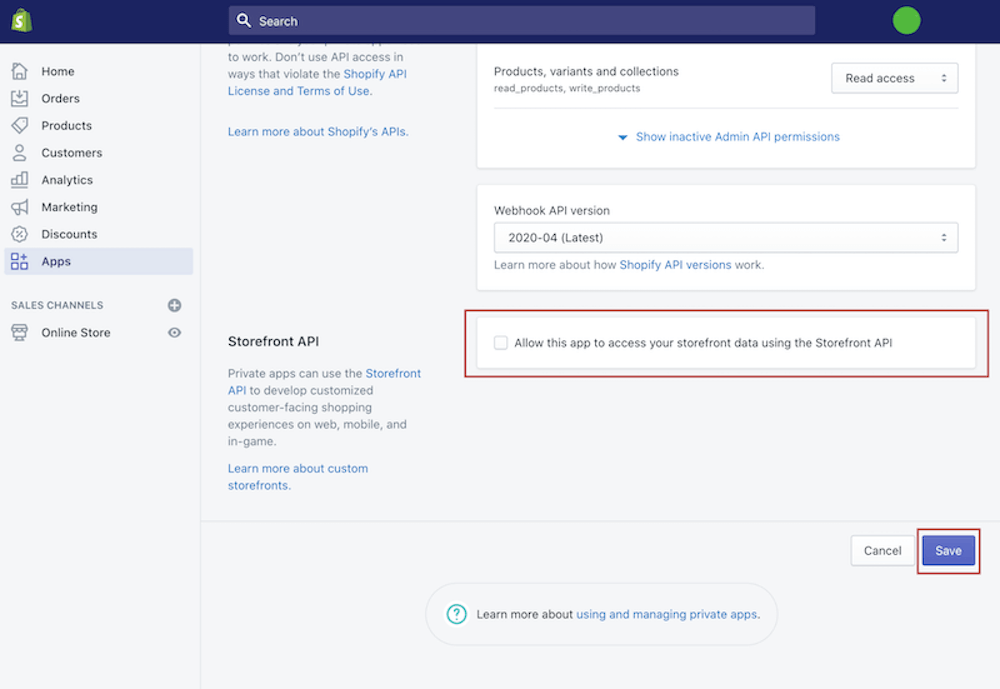
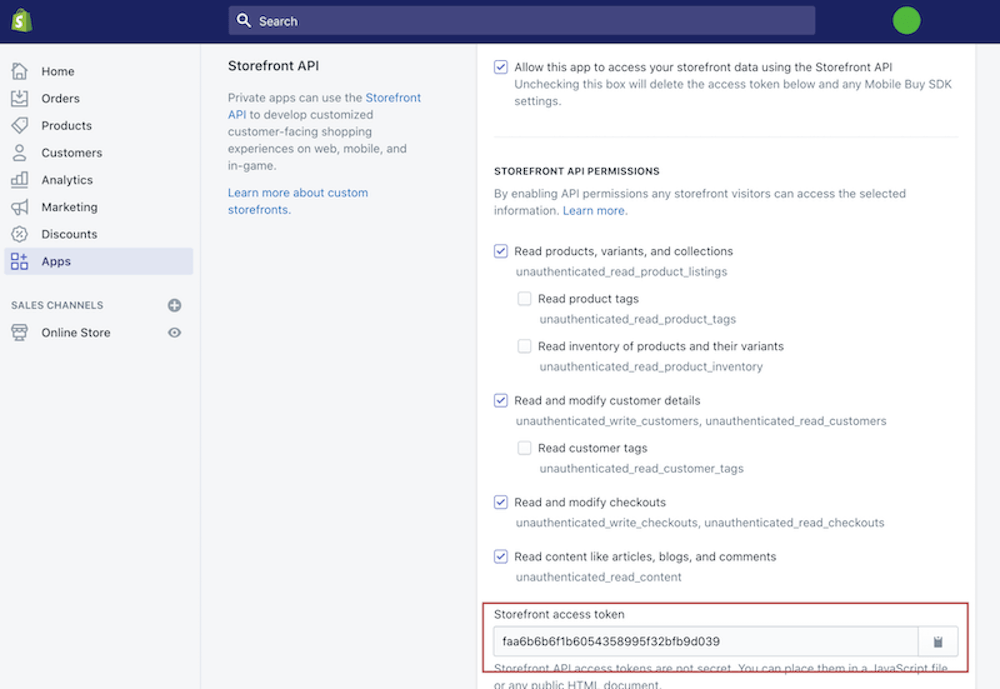
اختر السماح لهذا التطبيق بالوصول إلى بيانات واجهة متجرك باستخدام Storefront API في قسم Storefront API. حدد أنواع البيانات التي تريد إتاحتها لتطبيقك. انقر فوق الزر حفظ .
بعد حفظ التطبيق ، يمكن العثور على رمز الدخول إلى واجهة المتجر الذي تم إنشاؤه في أسفل الصفحة في منطقة واجهة واجهة المتجر. 
الخطوة 3: إنشاء واجهة متجر فريدة من نوعها
إنها لفكرة جيدة أن تبدأ بالتعرف على أحد تطبيقات Shopify المخصصة للواجهات التجريبية. إذا قررت استخدام React.js لمشروعك ، فيمكنك تصفح مستودع رد فعل-js-buy.
الخطوة التالية هي البدء في تطوير واجهة متجرك المخصصة. لدمج تطبيق React.js الخاص بك مع Shopify Storefront API ، اتبع الخطوات التالية:
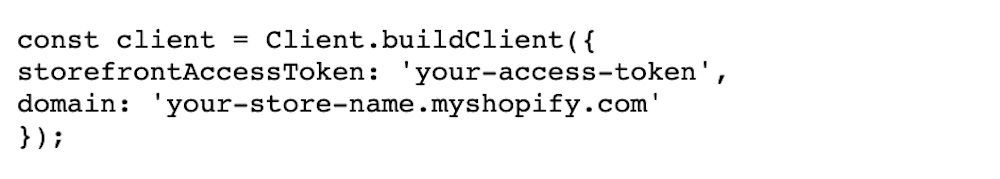
قم بتثبيت وحدة Javascript Buy SDK باستخدام NPM: تثبيت npm - حفظ shopify-buy أو إذا كنت تحب Yarn ، فاختر yarn add shopify-buy .
استيراد العميل من Javascript Buy SDK لإدراجها في عميلك من "shopify-buy" ؛ وقم بتزويد تطبيقك بكائن العميل التالي:

- بمجرد إنشاء العميل ، يمكنك البدء في تقديم طلب إلى Storefront API .
ما هي خيارات مقطوعة الرأس التي يمكنك الاختيار من بينها؟
إذا قررت أن واجهة متجر Shopify تتطلب واجهة أمامية جديدة ومحسّنة ، فهناك ثلاث طرق أساسية. أيًا كان الخيار الذي ستتخذه ستحدده متطلبات عملك الفريدة:
1. افعل ذلك بنفسك
من خلال تطوير الهندسة المعمارية الخاصة بك بدون رأس Shopify Plus ، يمكنك الحصول على ملكية جميع وظائف التجارة الإلكترونية ، مما يزيد من مرونتك. هذا يعني أنك لست ملزمًا بنظام أي شخص آخر ويمكنك أن تأخذ زمام المبادرة في التطوير والترميز.
ومع ذلك ، فإن إنشاء بنية بدون رأس منذ البداية يستلزم جهودًا كبيرة في التطوير والترميز. على سبيل المثال ، Shopify تستفيد السمات من لغة القالب السائل. نظرًا لأنه لا يمكن استخدام Liquid بدون رأس ، إذا كنت ترغب في إنشاء واجهة متجر مخصصة يمكن الوصول إليها عبر Shopify Storefront API ، فستحتاج إلى فريق على دراية بأطر مثل React.js و Ember. بدلاً من ذلك ، إذا كنت تقوم ببناء موقع ثابت ، فسوف يحتاجون إلى أن يكونوا على دراية بأطر عمل مثل Next.js أو Gatsby.
2. تطوير مع وكالة
إذا اخترت وكالتك بشكل صحيح ، فستعمل مع شخص لديه خبرة واسعة في تطوير مواقع بدون رأس تتفاعل مع الواجهة الخلفية لـ Shopify وهو على دراية جيدة بجميع المخاطر المحتملة - وكيفية منعها! بالإضافة إلى ذلك ، قد تساعدك الوكالة في الذهاب إلى متجرك بلا رأس من خلال إما الذهاب حسب الطلب (إذا كان هذا هو الخيار الأفضل لك) أو الشراكة مع مزود الواجهة الأمامية كخدمة لإكمال تطويرك بالبرنامج.
ستكون الوكالة قادرة على مساعدتك وإسداء النصح لك خلال مرحلة التصميم وستمتلك المعرفة اللازمة لتحويل رؤيتك الجديدة الرائعة إلى حقيقة واقعة. سيكونون قادرين على تقديم توصيات حول الميزات والتخطيط والتنقل التي تعمل بشكل أفضل مع Shopify الخلفية ، وبالتالي مساعدتك في تحسين موقعك.
من ناحية أخرى ، ستظل مسؤولاً عن إدارة متجرك بدون رأس بنفسك. بمجرد اكتمال التصميم والبناء الأوليين ، يعود الأمر لك ولموظفيك التقنيين للحفاظ على سير العملية الكاملة بسلاسة ، وهذا ليس بالأمر الهين عند التعامل مع القطع المتحركة العديدة لمجموعة التكنولوجيا الخاصة بك. يمكن تحقيق ذلك من خلال اتفاقية التجنيب مع الوكالة الشريكة لك.
3. استخدم مزود خدمة الواجهة الأمامية
إذا لم تكن مهتمًا بالبحث عن مجموعة من الأنظمة الأساسية وواجهات برمجة التطبيقات المخصصة وتصميمها وتطويرها واختبارها ونشرها ، فيمكن لمزود الواجهة الأمامية التعامل مع هذا الأمر نيابةً عنك. ما تحصل عليه هو حل مثالي يتضمن كل ما تحتاجه لتشغيل واجهة متجرك ، مع البقاء قابلاً للتخصيص تمامًا وفقًا لاحتياجاتك الخاصة.
بدلاً من التنقل في العديد من طبقات مكدس التكنولوجيا ، ستتمكن فرقك من إدارة جميع مشكلات التجارة الإلكترونية والتسويق من خلال مدير تجربة بديهي ، مما يقضي على عدد كبير من المشكلات الفنية المرتبطة بإدارة الموقع اليومية.
لا يمنعك استخدام منصة خبرة من العمل مع استوديو تصميم الويب لإعادة بناء موقعك. يوجد لدى العديد من مزودي الواجهة الأمامية شركات شريكة متخصصة في إنشاء مواقع الويب ، مما يعني أنك لن تتلقى فقط مساعدة ماهرة في التشغيل الفعال لمتجرك ، بل ستتلقى أيضًا موقعًا إلكترونيًا جديدًا تمامًا!
ومع ذلك ، ستفقد السيطرة المباشرة على بعض المكونات الداخلية لمكدس التكنولوجيا لديك. لن تتمكن من الدخول إلى الكود وإجراء بعض التغييرات وقتما تشاء ؛ ستحتاج إلى مناقشة بعض التغييرات التقنية التي تحدث من وراء الكواليس مع مزود الواجهة الأمامية.
أمثلة من Shopify مخازن مقطوعة الرأس
1. العلف

كان بن كينيدي ، الشريك في thefeed.com ، متشككًا في البداية بشأن تحسينات السرعة وتجربة المستخدم التي يمكن الحصول عليها من خلال الذهاب بلا رأس مع موقع Shopify الخاص بهم ، لذلك قرر إجراء بعض التجارب. بعد تطوير نسختين متطابقتين من موقعهم ، أحدهما مقطوع الرأس والآخر يستخدم Shopify Liquid ، اكتشفوا أن الإصدار بدون رأس تفوق في الأداء على نسخة Shopify Liquid ، بمعدل تحويل أعلى بنسبة 5.24٪ ودخل أعلى بنسبة 10.28٪ لكل زائر .
بصرف النظر عن الأرقام الأولية ، أعجب بن بالسهولة التي يمكن بها تنفيذ Shogun Frontend ، دون مطالبة فريقه بالمشاركة في الكود الأساسي.
2.Faye.co

كانت شركة المجوهرات الألمانية هذه عبارة عن مشروع Shopify مقطوع الرأس آخر لـ We Make Websites. يوضح Alex الفوائد التي يمكن أن توفرها مواقع مثل هذه للعلامات التجارية: "Shopify كان Checkout دائمًا منتجًا استثنائيًا يجمع بين أفضل تجربة مستخدم في فئتها (متوافقة مع الجوّال ، ودعم طرق الدفع البديلة مثل Apple Pay ، وواجهة مستخدم نظيفة) مع منصة آمنة وقابلة للتطوير. " أنت تحتفظ بفوائدها ، بالإضافة إلى القدرة على الحفاظ على كتالوج المنتج الخاص بك في Shopify ".
بالإضافة إلى ذلك ، ذكر أن "استخدام منتج مثل Shogun يعد خطوة جيدة - فهو يكرر بعض المقابس ويلعب عناصر Shopify مع تجنب جهود التطوير الهائلة المرتبطة ببناء تطبيق JAMstack ، ولكن مع فوائد مقطوعة الرأس (على سبيل المثال ، فصل الاهتمامات وبنية حيث يكون كل مكون متخصصًا) "وأن هذه المواقع" آمنة وأسرع بسبب الإنشاءات الثابتة ".
3. بول فالنتين

عقد صانع المجوهرات والساعات الفاتن شراكة مع وكالة نصنع مواقع الويب لإصلاح موقعها على الويب للمستخدمين مقطوعة الرأس. مثل العديد من الشركات الأخرى التي تفكر في النقل ، كان Paul Valentine قلقًا بشأن فقدان السهولة وعدم التحكم في صيانة الموقع التي قد يترتب عليها الترحيل من "التوصيل والتشغيل" الخالص Shopify.
ومع ذلك ، وفقًا لـ Alex O'Byrne من We Make Websites ، فإن المقايضات كانت تستحق العناء. "بالنسبة إلى مقطوعة الرأس ، ستحتاج إلى موظفين أكثر تركيزًا على التطوير ، على الأقل في جميع أنحاء إنشاء موقع الويب."
استنتاج
قطع الرأس هو ما يبقي التجار عبر الإنترنت مستيقظين في الليل. لقد أمضيت سنوات في تنمية عملك على منصة تجارة إلكترونية حسنة السمعة فقط لتكتشف أنه عندما تتوسع شركتك ، فإنك تفوق قدراتها الأصلية.
من خلال إنشاء واجهة متجر Shopify للتجارة الإلكترونية بدون رأس ، يمكن للمستخدمين تصفح المنتجات والبحث فيها واختيارها دون زيارة متجر Shopify الخاص بك. بصرف النظر عن ذلك ، فإنه يمكّنك من الحفاظ على قاعدة التعليمات البرمجية والقوالب الخاصة بك.
إذا كنت علامة تجارية متنامية تستخدم Shopify ولكنك تعتقد أن اللحظة قد حان لاكتساب الحرية ، فلا داعي لأن تكون بلا رأس مع موقع Shopify الخاص بك مشكلة تطوير رئيسية.
