كيف يقوم المستعرض بإنشاء صفحة ويب؟
نشرت: 2020-03-18بصفتك أحد كبار المسئولين الاقتصاديين تقنيًا ، من المهم فهم كيفية إنشاء المتصفح لصفحة ويب. يمكن أن يساعد ذلك ، لاحقًا ، في فهم الاختلاف بين التفسيرات البشرية وتفسيرات الروبوت لمحرك البحث للصفحة ، أو لتشخيص مشكلات سرعة الصفحة ، من بين أشياء أخرى. سأقوم بدراستها مع التركيز على تحسين سرعة الصفحة.
هذه هي المقالة الأولى من هذه السلسلة المكونة من 4 مقالات حول مراحل المستعرضات لإنشاء صفحة وانعكاسها على Pagespeed.
لعرض المحتوى ، يجب على كل متصفح إكمال عمليات DOM و CSSOM قبل إنشاء شجرة العرض لإنشاء صفحة ويب.
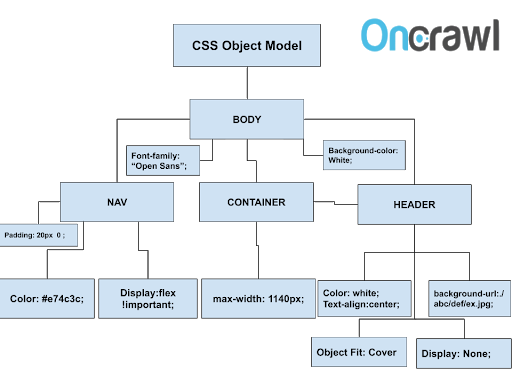
تم إنشاء DOM أو نموذج كائن المستند من ترميز HTML. DOM هو تمثيل بيانات للعناصر التي تشكل بنية صفحة الويب ومحتواها. يتم استخدام هذا التمثيل بواسطة برامج مختلفة ، مثل نصوص JavaScript النصية ، والتي قد تقوم بتعديل البنية أو المحتوى أو كليهما.
يتم إنشاء CSSOM بواسطة CSS MarkUp مثل الرسوم المتحركة والإطار الرئيسي واستعلامات الوسائط جنبًا إلى جنب مع المحددات والخصائص والقيم الموازية لغويًا لـ DOM.

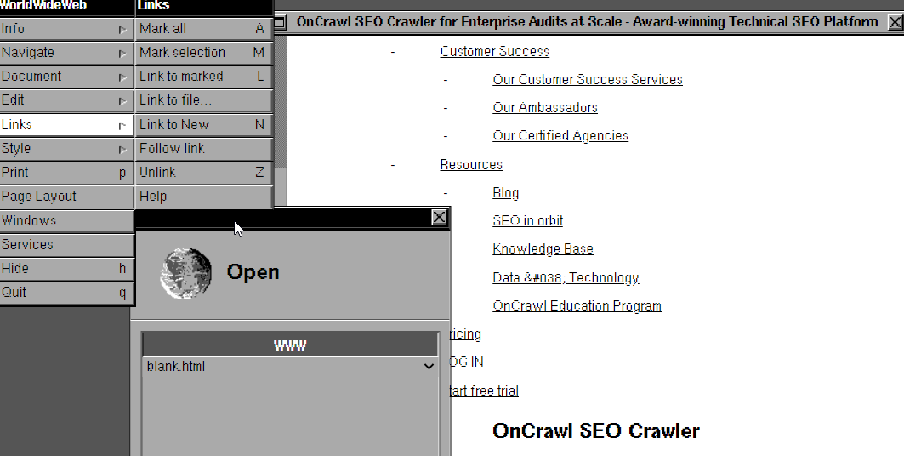
هذه لقطة شاشة من أول متصفح ويب للتاريخ. لا يمكنه عرض جافا سكريبت ولا يحتوي على الكثير من خصائص CSS. لا يمكنه استخدام قواعد HTML الحديثة أيضًا. يمكن أن تساعدك تجربة هذه الأنواع من متصفحات الويب البدائية (مثل Lynx) على فهم محركات المتصفح وطبيعتها من حيث أداء الويب. يمكنك زيارة هذه الصفحة!
كيف يتم إنشاء DOM بواسطة المتصفح؟
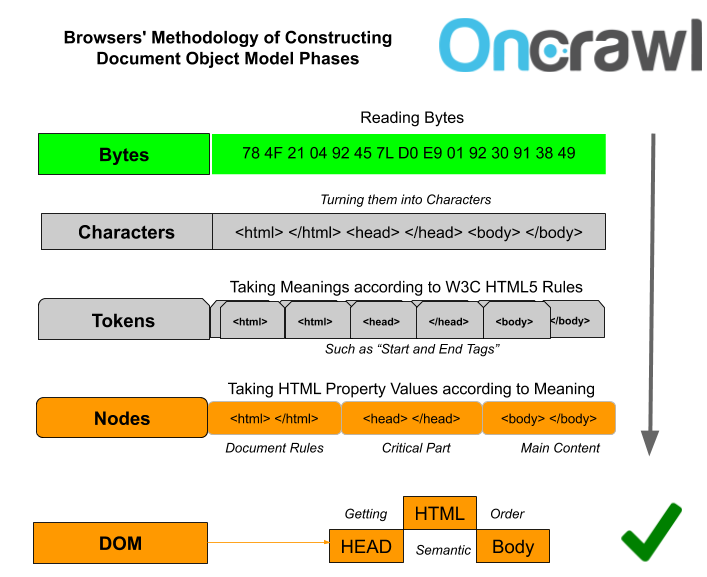
لا يوجد متصفح يرى المحتوى أو التعليمات البرمجية المصدر على الصفحة كما يرى الأشخاص. بادئ ذي بدء ، سيرى كل شيء في preDOM بالبايت. سيقوم بعد ذلك بتحويل البايت إلى أحرف محددة وحل ما تعنيه لتشكيل بنية الصفحة كتسلسل هرمي.
ملاحظة: preDOM هو إصدار DOM الذي يظهر في التعليمات البرمجية المصدر ولم تتم قراءته ومعالجته بواسطة المتصفح. ثم يقرأ المتصفح preDOM ويفسره:
- باستخدام رمز "مجموعة الأحرف" لملفك ، سيقوم المتصفح بتحويل وحدات البايت إلى أحرف.
- يتم بدء عملية "الرمز المميز" لإنشاء أوامر ذات معنى للأحرف المجاورة.
- يتم تحويل الرموز التي تم إنشاؤها إلى كائنات وتتلقى القواعد والخصائص وفقًا لمعايير HTML5. (بمعنى آخر ، يتم تحويلها إلى عقد.)
- بدأت عملية إنشاء DOM. يتم وضع كل علامة HTML داخل بعضها البعض ، لتشكيل تسلسل هرمي وإنشاء بنية صفحة الويب.
تحسين أداء DOM: ما سر أهميته؟
قبل أن أقدم لك بعض النصائح ، ستحتاج إلى فهم أنواع أحداث تحميل DOM ومعناها.
فيما يلي بعض أنواع أحداث DOM في إنشاء صفحة الويب
- domLoading : نقطة البداية لعملية DOM.
- domInteractive : نهاية عملية DOM.
- domContentLoaded : نهاية عمليات DOM و CSSOM. في هذه المرحلة ، يكون المتصفح جاهزًا لإنشاء شجرة العرض. أيضًا ، يجب أن يبدأ تنفيذ JavaScript عادةً في هذه المرحلة.
- domComplete : اكتمل تنزيل جميع موارد الصفحة.
- loadEvent : بعد الانتهاء من تنزيل الموارد وإنشاء بنية الصفحة ، يتم تشغيل أي أحداث JS "عند التحميل".

إذا كنت تريد حساب وقت معالجة DOM فقط ، فيجب عليك التركيز على حدث domInteractive. ومع ذلك ، لا يظهر هذا الحدث في أدوات تطوير Chrome. يمكنك استخدام أو استشارة فريق تكنولوجيا المعلومات لديك بخصوص PerformanceNavigationTiming API التي يمكنها حساب كل هذه الأحداث ، بالإضافة إلى أحداث فرعية إضافية مثل domContentLoadedEventStart.
يمكنك أيضًا الاطلاع على تفضيلات domInteractive في تحليلات Google> السلوك> سرعة الموقع> توقيتات الصفحة> DOM. ومع ذلك ، فإن المعلومات الواردة هنا ليست مستقرة وموثوقة بشكل خاص. ومع ذلك ، قد يمنحك مكانًا للبدء.

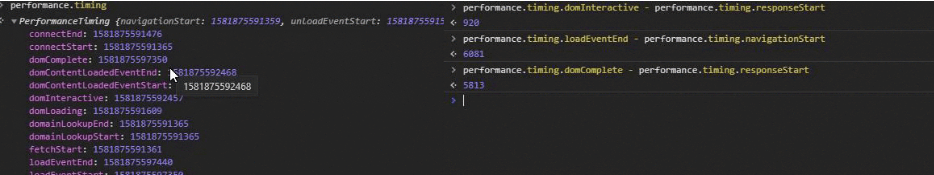
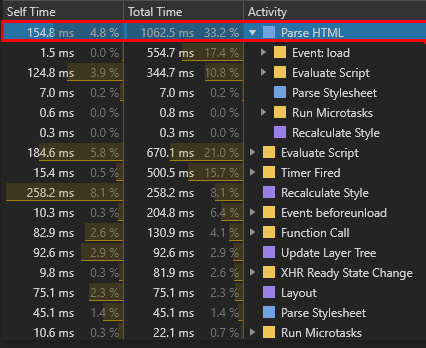
يمكنك أيضًا حساب التوقيت التفاعلي لـ DOM باستخدام DevTools ولكن فقط باستخدام رموز وحدة التحكم. إنها طريقة بطيئة بعض الشيء ولكن يمكنك تجربة مكتبة الكود "performance.timing". أعلاه ، سترى في الجانب الأيسر ، توقيت الأداء الذي يظهر معظم مقاييس الأداء. الأرقام الثلاثة أو الأربعة الأخيرة فقط مهمة هنا. إذا كنت تريد رؤية مقياس مخصص ، على سبيل المثال DOMInteractive ، يمكنك كتابة performance.timing.domInteractive - performance.timing.responseStart. على اليمين ، DOMInteractive ، DOMComplete ، إجمالي وقت تحميل الصفحة معطى على التوالي.
المثال من نفس موقع الأخبار.
في هذه المقالة ، سيكون حدث domContentLoaded و DevTools كافيين لأغراضنا.
لاحظ أنه عندما يتم تنظيم وتحميل الموارد بشكل صحيح ، لا تختلف أوقات domInteractive و domContentLoaded عن بعضها البعض. لأن التحدي الحقيقي هو فصل ملفات JS وملفات CSS عن بعضها البعض دون مقاطعة تحليل HTML أو إنشاء عنق الزجاجة في السلسلة الرئيسية. إذا تمكنت من القيام بذلك بنجاح ، فمن المحتمل أن يتم تشغيل كل من DOM و CSSOM (حدث domContentLoaded) بأسرع طريقة.

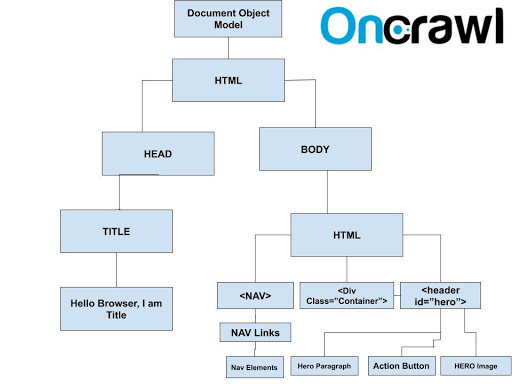
مثال DOM من مستند HTML
تحسين عملية DOM ونصائح
إذا كنا في عام 2019 وما قبله ، فقد أقول أنه بصفتك خبيرًا تقنيًا في تحسين محركات البحث ، لا يتعين عليك معرفة كيفية البرمجة.
ولكن في عام 2020 وما بعده ، عليك في الواقع معرفة بعض الترميز على مستوى المبتدئين. لفهم كيفية تحسين نموذج كائن المستند أو بنية عقدة HTML ، تحتاج إلى فحصها بخبرة كافية لإنشاء بنية تعليمات برمجية جديدة.
فيما يلي بعض النصائح لتحسين حجم DOM:
- افحص شجرة عقدة DOM الموجودة وحاول العثور على أي عقد HTML غير ضرورية . على سبيل المثال ، إذا رأيت أي فئة أو بها فئة "display: none" ، فيجب إزالتها.
- يمكنك نصح فريق تكنولوجيا المعلومات الخاص بك باستخدام المزيد من العناصر الزائفة قبل و :: بعد بدلاً من إنشاء عقد HTML جديدة.
- حاول التركيز على عناصر HTML الرئيسية الكبيرة مع الكثير من العناصر الفرعية. تحكم في فئات CSS وتأثيراتها لإنشاء عقد HTML أقصر أثناء العمل على توحيد عناصر HTML.
- إذا قمت باستدعاء بنية عقدة HTML الخاصة بك باستخدام JavaScript ، فيمكنك أيضًا استخدام أو تقديم المشورة لفريق تكنولوجيا المعلومات لديك لاستخدام نقاط توقف تغيير DOM لتعديل الشجرة الفرعية لتحديد العقد التي تقوم بتغيير أي بادئ.
- إذا لم تتمكن من تقليص حجم عقدة HTML ، فقد ترغب في التفكير في استخدام Shadow DOM أو ، وفقًا لمكتبة JS وتقنيات العرض ، قد تكون مهتمًا بـ Virtual DOM.
- يجب عليك أيضًا التفكير في تقنيات ضغط gzip أو brotli أو انكماش الهواء على جانب الخادم.
- يمكنك ضغط وثائق HTML الخاصة بك عن طريق حذف المساحات لدعم سرعة المتصفح بشكل أفضل وأسرع.

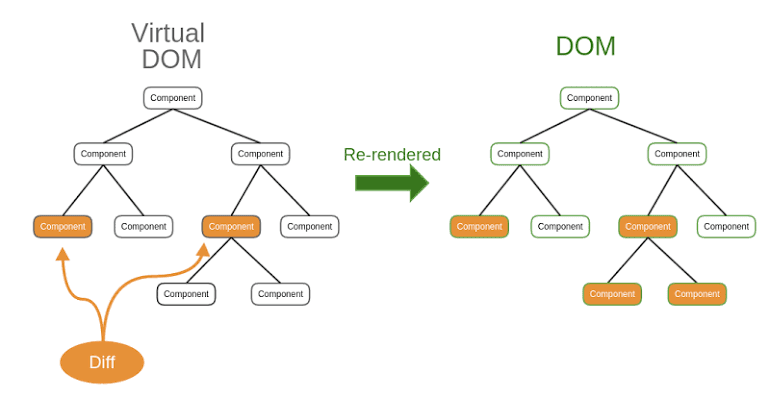
باستخدام Virtual DOM
يمكنك استخدام أنواع DOM مختلفة لتحسين سرعة الصفحة وتجربة المستخدم وميزانية الزحف. أحد الأمثلة على ذلك هو Virtual DOM.
يقوم Virtual DOM بتحميل أجزاء DOM التي تتغير عند فتح صفحة جديدة فقط ، بدلاً من إعادة تحميل جميع عناصر DOM. يؤدي هذا إلى إنشاء عرض تقديمي للصفحة أسرع وأخف وزنًا للمستخدم أو لروبوت محرك البحث.
يعمل Virtual DOM بشكل جيد مع مكتبات JavaScript Vue أو React.
لماذا يعتبر أداء DOM مهمًا بالنسبة إلى Technical SEO؟
حجم DOM مرتبط بشكل مباشر بسرعة الصفحة والاتصال الأولي مع المستخدم.
إذا كان لديك حجم DOM كبير ولا تستخدم Shadow DOM أو طرق وقائية مماثلة لتجنب تحميل وتصميم جميع عقد HTML غير المرئية أثناء تحميل الصفحة الأولي ، فمن المحتمل أن تؤخر فهرس السرعة وسرعة الاتصال الأولية لـ المستعمل.


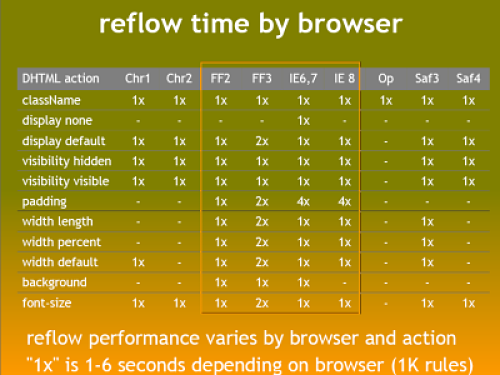
مقارنة قصيرة بين المتصفحات لعمليات إعادة التدفق.
إذا كان حجم DOM الخاص بك كبيرًا ، فمن المحتمل أن تعاني من إعادة تدفق المتصفح.
يشير مصطلح "إعادة التدفق" إلى تغيير حجم عنصر HTML أو تصميمه أو رسمه ووضعه في عملية إعادة العرض. إذا تغير عنصر HTML الأصل ، فإن العناصر الفرعية تتأثر أيضًا. يمكن أن يؤدي طول هذا النوع من سلاسل عناصر HTML وعددها إلى الإضرار بسرعة صفحتك.
يمكن أن تضر حلقات إعادة التدفق بميزانية الزحف الخاصة بك ، مما يؤدي إلى زيادة الحمل على الخادم والشبكة. يمكن أن يؤثر بالتالي على معدل التحويل وحتى الترتيب.
لقد نشرت Google بالفعل مقطع فيديو عرضيًا لطيفًا ومختصرًا حول هذا الموضوع:
كيف ينشئ المستعرض CSSOM وشجرة العرض؟
تميل المتصفحات إلى بدء عملية CSSOM بعد إكمال عملية DOM.
نظرًا لأن المتصفحات الحديثة تدرك أن DOM لن يكون له أي معنى حتى يكتمل CSSOM ، فلن يتم عرض بعض عناصر HTML بواسطة المتصفح حتى يقرأ رموز النمط. وخير مثال على ذلك هو صورة خلفية CSS.

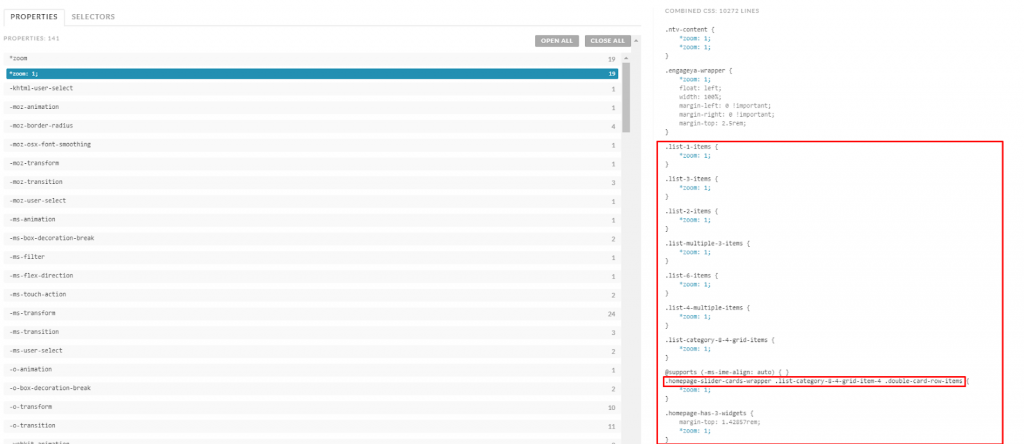
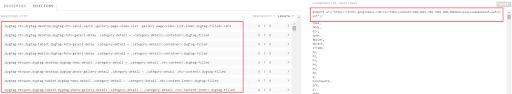
أعلاه مثال على مقتطف كود CSS الذي يحتاج إلى إعادة هيكلة. تم استخدام خاصية "Zoom" أكثر من 19 مرة لمحددات مختلفة. يمكن أن تكون موحدة.
كيف تبدأ عملية CSSOM وتكملها المتصفحات الحديثة؟
- يتبع المتصفح حلقة البايت والأحرف والرموز والقواعد القياسية (العقد) التي يتم إنشاؤها عند إنشاء DOM.
- يطابق المتصفح كل عنصر من عناصر DOM مع عنصر CSS الذي سيؤثر عليه. هذه العملية تسمى "النمط".
- بعد التعيين ، يحدد المتصفح أبعاد كل عنصر من عناصر DOM وفقًا لقواعد CSS في هيكل هرمي. نظرًا لأن حجم العنصر الأصل يؤثر أيضًا على العناصر الفرعية ، فإن ملفات CSS المشفرة بشكل هرمي مفيدة لسرعة الصفحة. تسمى هذه العملية "التخطيط".
- تبدأ عملية DOM المرئية. يتم رسم جميع الصور والحدود والألوان وفقًا لقواعد CSS. تتم هذه العملية في طبقات مختلفة.
- المركب هو المرحلة الأخيرة من CSSOM. يجمع المستعرض بين جميع عمليات الطلاء في طبقات مختلفة.

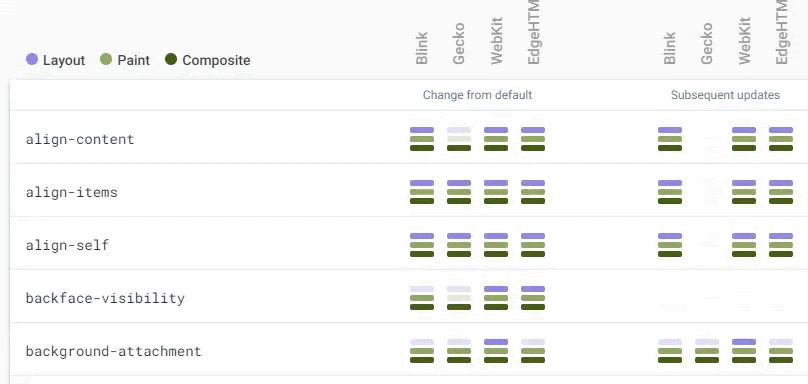
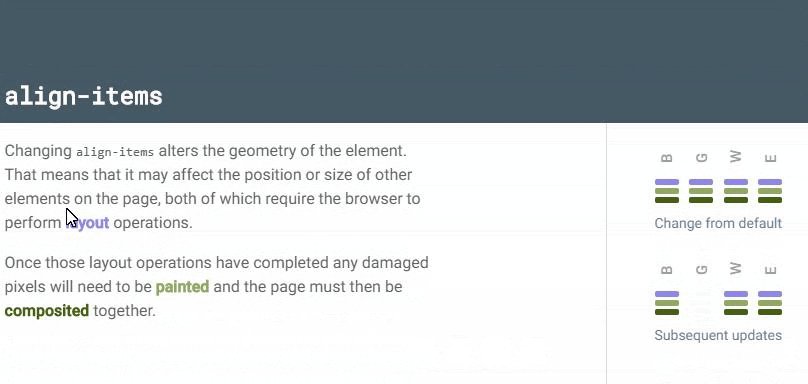
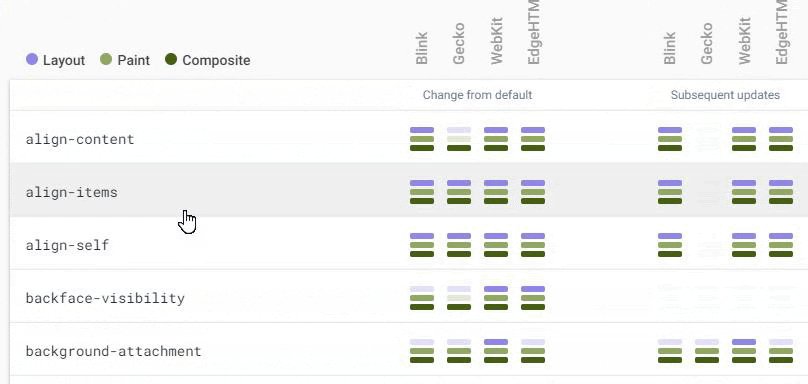
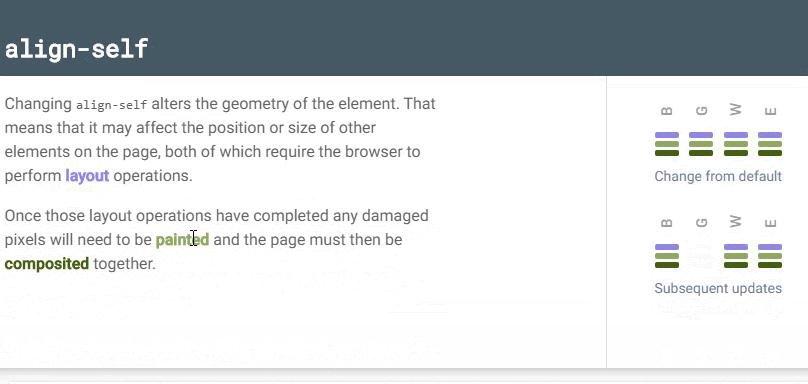
يمكنك التحقق من خصائص CSS وتكاليفها على محرك المتصفح عبر CSS Triggers من حيث محركات المتصفح المختلفة.
كيفية تحسين عملية CSSOM
- بصفتك أحد كبار المسئولين الاقتصاديين التقني ، يجب أن تركز أولاً على محددات CSS المعقدة والخصائص المتبادلة. بمعنى آخر ، إذا كان محدد CSS يحتوي على أكثر من 3 عناصر فرعية ، فيجب أن تحاول تقصيرها أو يجب عليك إبلاغ فريق تكنولوجيا المعلومات لديك لإعادة هيكلة CSS. تعني الخصائص المتبادلة أن فريق تكنولوجيا المعلومات لديك قد يستخدم نفس خصائص CSS في فئات ومعرفات مختلفة. يجب أن تحاول توحيدها للحصول على حجم ملف CSS أصغر.
- اكتشف ما إذا كان فريق تكنولوجيا المعلومات لديك يقوم بضغط ملفات CSS أم لا.
- لكل فئة من أقسام وأقسام موقعك ، حاول العثور على شفرة CSS شائعة الاستخدام وشفرة CSS غير شائعة الاستخدام . قم بإرشاد فريق تكنولوجيا المعلومات لديك لتقسيم ملفات CSS لتحسين كفاءة الموارد.
- ابحث عن الرموز المهمة في ملفات CSS الخاصة بك. من المحتمل أنهم يجعلون بعض الكودات اللاحقة غير ضرورية.
- حاول تحديد ما إذا كانت ملفات CSS لديك لها بنية هرمية متوازية فيما يتعلق بعُقد HTML الخاصة بك. إذا كانت متوازية ، فسيكون من السهل على المتصفحات إنشاء شجرة العرض.
- حاول تقليل عدد عناصر HTML التي تحتاج إلى إعادة تصميمها أو تغيير حجمها . الصور خير مثال على ذلك.
- يمكنك أن تنصح فريق تكنولوجيا المعلومات لديك باستخدام ميزات وخصائص "احتواء" و "Will-change" و "CSS Scope" لتحسين أداء المتصفح.
تحدد الخاصية "احتواء" نطاق عنصر HTML وتأثيرات CSS التي سيتلقاها. بهذه الطريقة لن تؤثر على بقية DOM. تخبر خاصية "Will-change" المتصفح بالعناصر التي تتغير وبأي طريقة حتى يتمكن المتصفح من إجراء تحسينات حتى قبل بدء العملية. - حاول تضمين كود CSS الهام قبل عرض ملفات CSS المحظورة.
- حاول أن تنصح فريق تكنولوجيا المعلومات بعدم استخدام أكواد الأنماط في علامات HTML . يؤثر هذا على كل من عمليات DOM / CSSOM بالإضافة إلى ميزانية الزحف.
- لا تضع عناوين مصدر صورتك في ملفات CSS . هذا مخالف لإرشادات الفهرسة الخاصة بـ Google (Chrome DevSummit 2019 ، كيفية جعل المحتوى الخاص بك يلمع على بحث Google ، Martin Splitt).
- لا تستخدم ميزةimport في ملفات CSS . يؤدي هذا إلى إنشاء طلب CSS ثانٍ متداخل.
- حاول استخدام عدد أقل من ملفات CSS الخارجية لتقصير CSSOM أو حاول تجميعها لتقليل البحث في DNS وأوقات اتصال الموارد.
- يمكنك أيضًا التحقق من المحددات الطويلة وخصوصياتها. إذا كانت طويلة جدًا ، فأنت بحاجة إلى إبلاغ فريق تكنولوجيا المعلومات بها أو يمكنك محاولة تحسينها بنفسك كمحسنات محركات البحث الفنية. المحددات الطويلة وخصائص CSS المتكررة غير الضرورية مع نفس القيم تمثل عبئًا ثقيلًا على المتصفحات ووحدات المعالجة المركزية للهاتف.

تذكر أن CSSOM بها شجرة هرمية تمامًا مثل DOM. يتم تطبيق القواعد الحالية على العنصر الأكبر أولاً ، وتظل العناصر الفرعية متأثرة حتى يقرأ المتصفح التعليمات البرمجية المكتوبة خصيصًا لها.

في CSSOM ، يتم سرد جميع عناصر CSS ID والفئة والخصائص والقيمة وفقًا للبنية الدلالية لعناصر HTML DOM. CSSOM مأخوذ من نفس مستند HTML مثل DOM. السبب الرئيسي في عدم الإشارة إلى عقد HTML في CSSOM هو لفت الانتباه إلى الهيكل الهرمي لرموز CSS.
كيف المتصفحات تجعل الصفحة؟
لا يعد تنفيذ CSSOM مماثلاً للعرض. عندما تتم قراءة DOM و CSSOM في نفس التسلسل الهرمي ، فإن العرض هو عملية الانضمام إلى شجرتا الأكواد من أعلى لأسفل في منفذ العرض.
أثناء العرض ، قد يتم تعطيل بعض مقتطفات الشفرة الموجودة أثناء معالجة DOM و CSSOM. السبب الرئيسي لذلك هو أنها غير مرئية أو تم تعطيلها بواسطة رمز مختلف. لذلك ، فإن تحسين التعليمات البرمجية التي لم يتم تضمينها في شجرة العرض ولكنها تظهر في DOM و CSSOM مفيدة لسرعة الصفحة.

أعلاه ، تُظهر بيانات DOMContentLoaded في DevTools من Chrome الوقت الذي يستغرقه تحميل وتحليل مستندات HTML و CSS.
لذلك ، يؤدي التناسق بين مؤشر ترابط الأداء الرئيسي وأقسام شجرة الاستدعاء إلى نتائج قريبة. جميع الأمثلة من نفس الموقع.
إذا كنت تريد حساب DOM فقط ، فأنت بحاجة إلى التحقق من وقت domInteractive ، والذي لا يظهر بواسطة DevTools ولكن يمكن قياسه باستخدام واجهة برمجة تطبيقات Navigation Timing.
![]()
بعد حدث DomContentLoaded ، سيبدأ المستعرض الخاص بك شجرة العرض وسترى أن وحدات البكسل لشاشاتك ملونة بمعلومات وتصميم ذي معنى. خلال هذا الوقت ، سيتم أيضًا تشغيل عرض جافا سكريبت وسيتم تقسيم شجرة العرض وتغييرها وإعادة رسمها على الفور.
ماذا بعد؟
يعمل طلب الموارد المنظم بشكل صحيح وعدد طلبات الموارد وعلاقة عرض شجرة العرض وجافا سكريبت على تقليل التكلفة من حيث سرعة الصفحة.
ستنظر المقالة التالية في هذه السلسلة في كيفية ارتباط ذلك بمقاييس سرعة الصفحة المتقدمة وكيف يدرك Google سرعة الصفحة.
