أفضل 10 ممارسات لتصميم النموذج عبر الإنترنت باستخدام أمثلة مباشرة
نشرت: 2020-02-18ما الخطأ في تصميمات النماذج على مواقع الويب؟

تبذل العلامات التجارية وأصحاب الأعمال الكثير من الجهد في تصميم الويب الرائع.
هناك مشكلة صغيرة في ذلك.
ومع ذلك ، فإن التصميم وحده لن يحقق الدخل من موقع الويب الخاص بك.
والأهم من ذلك ، يتعلق الأمر ببناء القنوات التي تولد العملاء المحتملين والمبيعات.
وهنا يأتي دور النماذج عبر الإنترنت.
تتجاهل العديد من العلامات التجارية أهمية تصميمات النماذج ، ومع ذلك فهي قناة الاستفسار الرئيسية التي تحدد نجاح موقع الويب الخاص بك.
تبدو معظم أمثلة تصميم النماذج على الإنترنت مملة وغير مرحب بها وبالتالي تولد تحويلات أقل.
النماذج عبر الإنترنت هي البوابة لالتقاط إمكانات تجارية جديدة.
يعد استخدام نماذج عبر الإنترنت سهلة الاستخدام وجذابة أمرًا بالغ الأهمية إذا كنت تريد أن تأخذ جيل العملاء المحتملين على محمل الجد.
لمساعدتك على التواصل بشكل أفضل مع جمهورك ، إليك أفضل 10 ممارسات لدينا حول كيفية إضفاء المرح على النموذج عبر الإنترنت:
1. القضاء على الارتباك

أولاً ، يجب أن يكون النموذج سهل الفهم لجمهورك. وغالبًا ما يكون قول ذلك أسهل من فعله. قبل أن تفكر في جعل تصميمك النموذجي ممتعًا ومثيرًا ، تحتاج إلى التأكد من أنه عملي وسهل الاستخدام في المقام الأول.
الإنترنت مليء بتصميمات النماذج التي تحتوي على أسئلة زائدة عن الحاجة ، والتي تطرح أسئلة بلغة مربكة وتلك التي تبدو مملة. كل هذه الخصائص تجعل النماذج أقل تشجيعًا لزوار الويب لإكمالها.
عوامل مهمة يجب إزالتها في تصميم النموذج:
النماذج الطويلة (الأقل هو الأكثر)
أسئلة زائدة عن الحاجة
الأسئلة غير الضرورية التي لا تقدم قيمة جيدة
نوع السؤال الخاطئ للسؤال ، على سبيل المثال استخدام حقل نص مفتوح بدلاً من خيارات الأزرار
المصطلحات اللغوية والتقنية
نص عبارة الحث على اتخاذ إجراء قياسي على الأزرار ، على سبيل المثال ، تسجيل ، اشتراك ، نموذج كامل
الألوان والتباينات التي يصعب قراءتها
قد تبدو كل هذه النقاط واضحة ، لكن الحقيقة هي أنه حتى أبسط النماذج على الإنترنت تنتهك بعض هذه النقاط.
الإنترنت مليء بالآلاف من تصميمات النماذج التي تفتقر إلى خبرة المستخدم.
يمكن أن تؤثر تجربة سلبية واحدة على المستخدم أكثر بكثير من تجربة رائعة مع النموذج الخاص بك.
راجع هذه الممارسات وستحصل على فرص أفضل بكثير لتوليد التحويلات وخلق المشاركة.
2. تبديل التنسيق

عندما نفكر في النماذج عبر الإنترنت ، عادة ما نضع نصب أعيننا نماذج طويلة بسيطة. تقدم النماذج الطويلة أو النماذج ذات الخطوة الواحدة جميع الأسئلة في خطوة واحدة ، وعادةً ما تكون واحدة تلو الأخرى أسفل بعضها البعض.
هناك الكثير من حالات الاستخدام الجيدة للنماذج أحادية الخطوة ، على سبيل المثال للنماذج التي تطلب فقط الاسم الأول وعنوان البريد الإلكتروني. ومع ذلك ، يجب عليك بالتأكيد التفكير في تبديل تنسيق النموذج عند التفكير في جعل النماذج أكثر متعة.
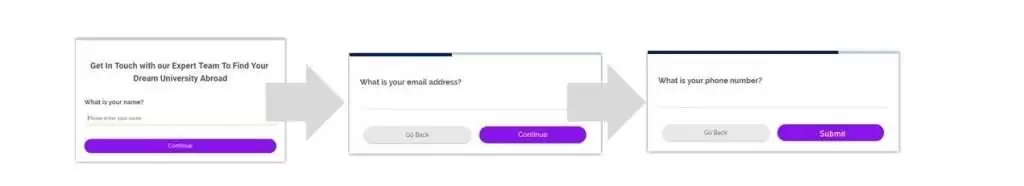
البديل للنماذج أحادية الخطوة هو النماذج متعددة الخطوات.
تعتبر النماذج متعددة الخطوات ، التي تسمى أحيانًا نماذج المعالج ، أكثر سهولة في الاستخدام وتوفر تجربة أفضل على طول رحلة المستخدم.

نظرًا لأن المستخدم يرى فقط خطوة سؤال واحدة في كل مرة ، فإن المعلومات تكون أقل إرباكًا.
من المشجع أكثر أن ترى سؤالًا واحدًا فقط في كل مرة مقابل 10 أو 20 سؤالًا مختلفًا. لا يختلف الأمر عن الحياة الواقعية: في محادثة شخصية مع شخص آخر ، يمكنك أيضًا طرح سؤال واحد فقط قبل طرح السؤال التالي.
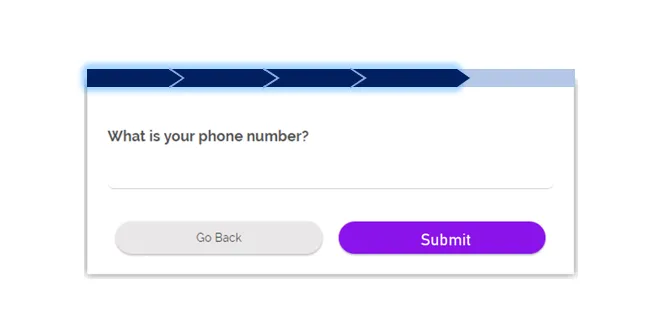
ضمن النماذج متعددة الخطوات ، يمكنك استخدام أشرطة التقدم التي توفر مؤشراً لمقدار النموذج المكتمل بالفعل.
الموضوعات ذات الصلة: 7 أفضل الممارسات لإنشاء نماذج طويلة لتعزيز التحويل

شريط التقدم في تصميم نموذج متعدد الخطوات للاتصال بنا
نجد أن النماذج متعددة الخطوات أكثر سهولة في الاستخدام في كثير من الحالات ، مثل اكتساب العملاء المحتملين ، ومؤهلات المستخدم ، ونماذج التعليقات ، ونماذج الطلبات ، والمزيد. يتيح لك تطبيق LeadGen إنشاء نماذج متعددة الخطوات بنص مخصص وعناصر رسومية بسهولة بالغة.
3. ترفيه تصميم النموذج الخاص بك مع المحتوى

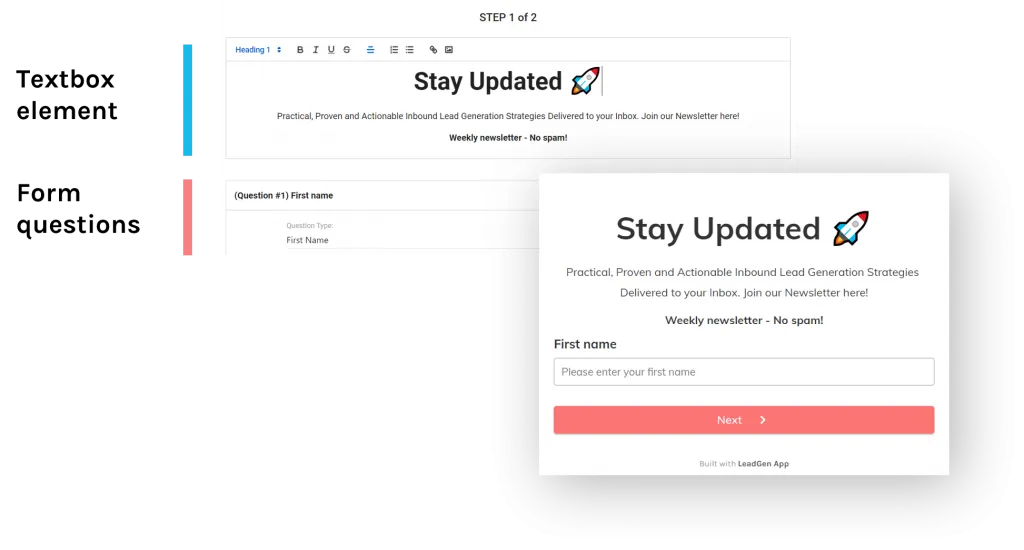
في نماذج LeadGen متعددة الخطوات ، يمكنك إظهار عناصر مربع النص جنبًا إلى جنب مع أسئلتك وخطوات النموذج ، على سبيل المثال فوق السؤال.
يمكن إضافة عناصر مربع النص هذه عبر محرر WSIWYG حيث يمكنك إضافة روابط ورسومات وصور GIF. يمكن تعيين العناوين إلى أحجام مختلفة ، على سبيل المثال تنسيق H1 و H2 و H3.

تحسين نماذج LeadGen بعناصر مربع النص - منشئ النماذج والنموذج المباشر
من خلال إضافة بعض سطور النص على سبيل المثال ، لتقديم الأسئلة ، يمكنك جعل النموذج أكثر تخصيصًا وأسهل في الفهم.
يمكن أن يجعل هذا النموذج الخاص بك يبدو أكثر تخاطبًا وأقل ثباتًا مثل النموذج العادي عبر الإنترنت (انظر الصورة أدناه)

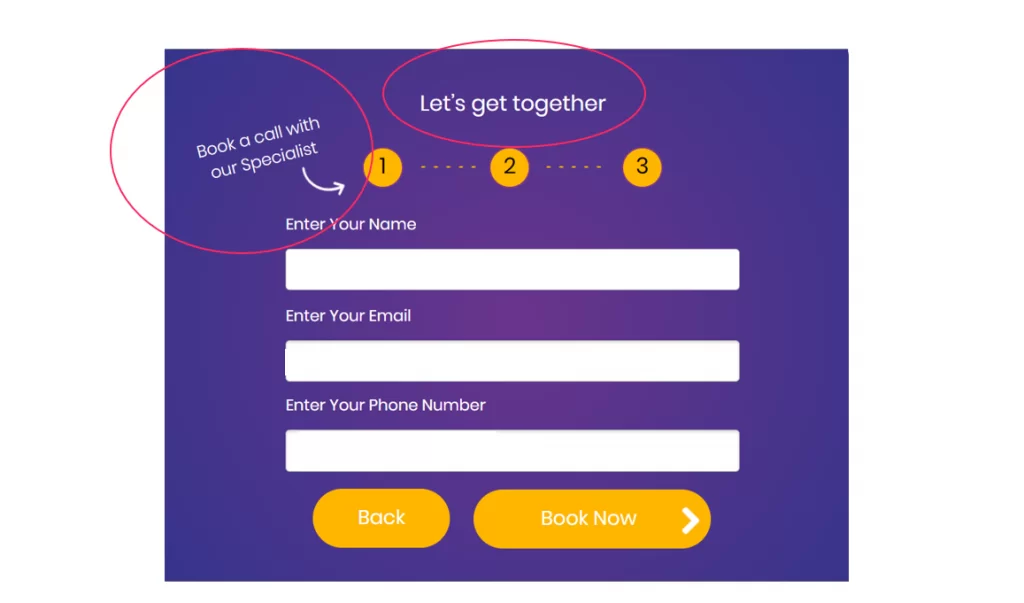
اتصل بنا تصميم نموذج قسم رأس مخصص مع عناصر نصية
يمكنك أيضًا استخدام صور GIF في مربعات النص للسماح بتدفق عصائرك الإبداعية. انظر إلى مثال تصميم النموذج أدناه للدخول في مسابقة:
استمارة تسجيل مسابقة السحب مع صورة GIF
4. أفضل الممارسات لتصميم النموذج

عادةً ما لا تكون العلامة التجارية وتصميم النموذج الخاص بك على الإنترنت شيئًا ينتبه إليه المسوقون. من ناحية أخرى ، فإن الناس مهووسون بتصميم الويب (وهو أمر مهم بشكل واضح أيضًا). ومع ذلك ، فإن تصميم النماذج عبر الإنترنت هو العنصر الأساسي للموقع الذي يقود الأعمال بالفعل.
كن أحد المسوقين القلائل الذين يستفيدون من هذه الإمكانات ويبدأون في تحسين نموذج توليد العملاء المحتملين للحصول على أفضل معدلات التحويل.

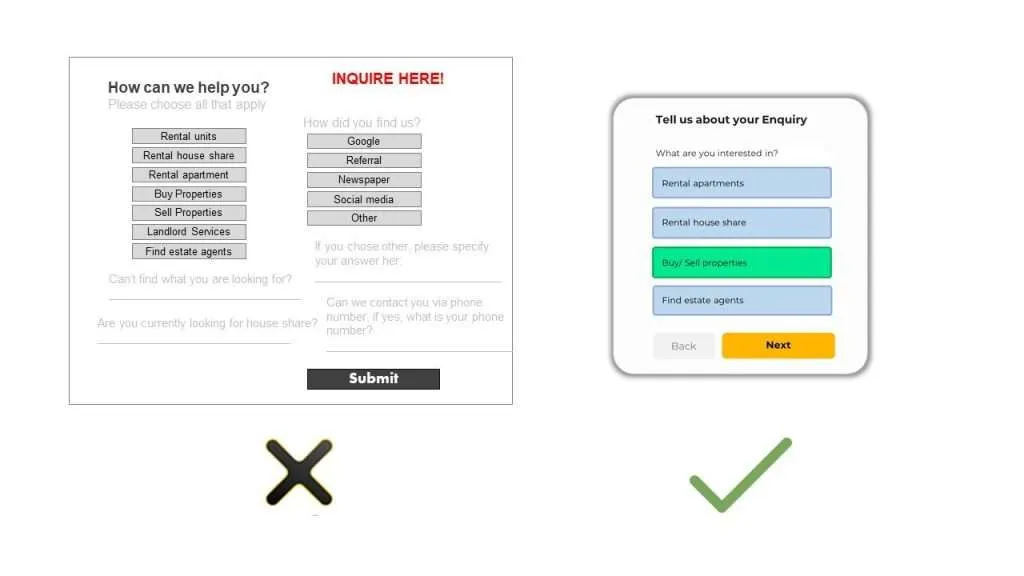
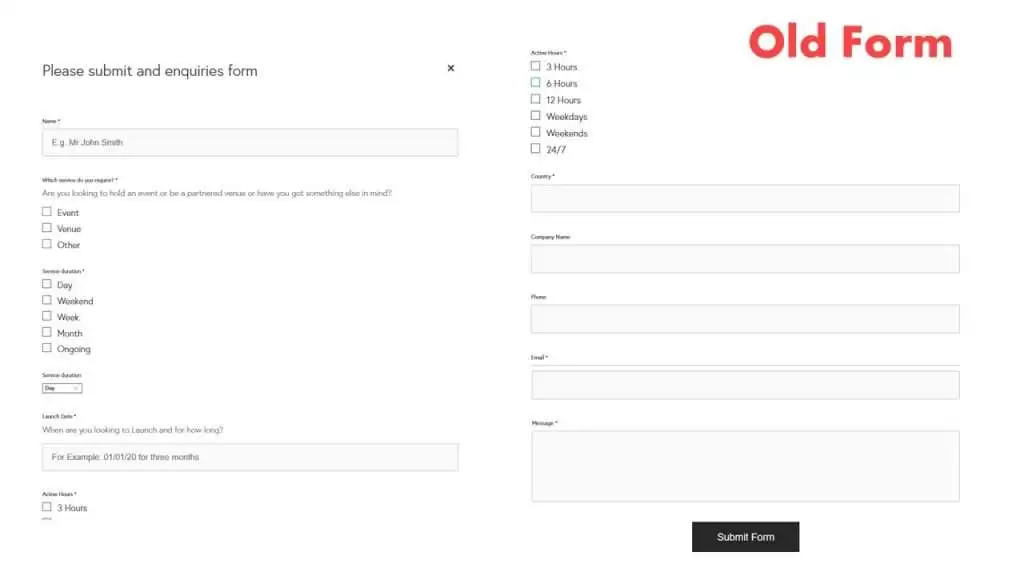
فيما يلي مثال على تصميم نموذج الاتصال عبر الإنترنت مع الصور قبل وبعد:

نموذج نموذج لالتقاط استفسارات الاتصال
تم بناء التصميم الأصلي للشكل بتنسيق طويل. كان يجعل الأمور أكثر تعقيدًا من اللازم.
كانت الأسئلة غير واضحة وتركت مجالًا للتفسير. فيما يتعلق بالعلامة التجارية ، كان النموذج يستخدم اللونين الأبيض والرمادي فقط ، وهو أكثر ما يمكن أن يبدو مملاً.

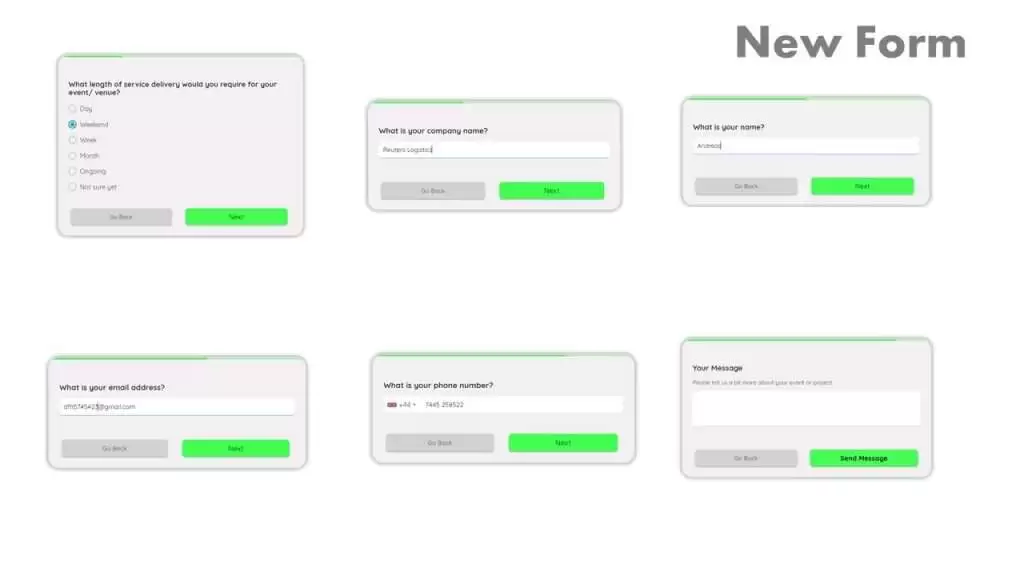
تصميم نموذج اتصال جديد بتنسيق متعدد الخطوات
أعلاه ترى الشكل الجديد في التصميم الفعلي للعلامة التجارية. استخدمت العلامة التجارية بالفعل ألوانًا خضراء قوية في الشعار والموقع الإلكتروني ، لذلك اعتمدنا هذا النمط في النموذج. يجعل التنسيق متعدد الخطوات الأسئلة أسهل في الفهم ويزيد احتمال متابعة المستخدمين لها.
تلعب الألوان دورًا مهمًا في تصميم النماذج عبر الإنترنت من حيث:
1) إضافة شخصية إلى الشكل وجعله يبدو أقل جدية ؛
2) مطابقة نمط النموذج بهوية علامتك التجارية
3) خلق المزيد من التجارب سهلة الاستخدام
5. Gamify

نموذج LeadGen سؤال حول إشراك المستخدمين على موقع ويب
يحب الناس الألعاب والترفيه. استخدم الرحلات النموذجية متعددة الخطوات لإشراك المستخدمين ، وإنشاء مثل اللعبة.
قد لا يكون هذا مناسبًا لكل شكل تقوم ببنائه. على سبيل المثال ، من المحتمل أن تظل نماذج التقاط جهات الاتصال والعملاء المتوقعين بسيطة قدر الإمكان.
Gamification هو "عملية إضافة ألعاب أو عناصر تشبه اللعبة إلى شيء ما (مثل مهمة) لتشجيع المشاركة" (المصدر: قاموس ميريام ويبستر).
أمثلة على النماذج عبر الإنترنت

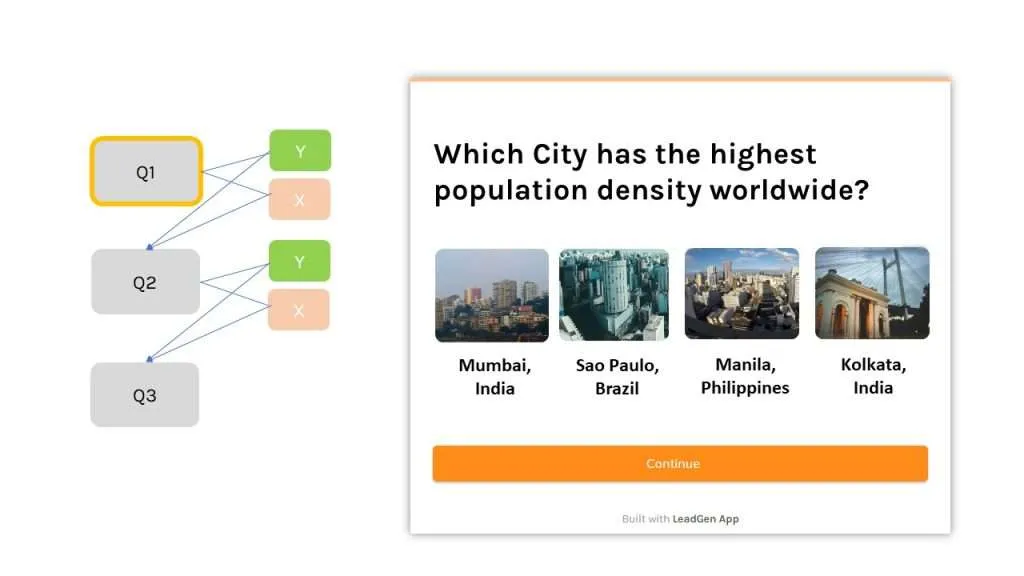
استمارة تصميم موقع مسابقة
تُظهر الصورة أعلاه نموذج LeadGen المحبب الذي يوفر ملاحظات الإجابة بناءً على منطق السؤال الشرطي في الخطوات التالية.
ستظهر الإجابات الصحيحة خطوة شكل مختلفة عن الإجابة الخاطئة. على سبيل المثال ، إذا حدد المستخدم الخيار الصحيح "مانيلا" ، فسيفتح نموذج LeadGen خطوة النموذج للإجابة الصحيحة. بالنسبة لجميع الأسئلة الأخرى ، يمكنك إعداد خطوة سؤال لإعلام المستخدم ، إما عن الإجابات الصحيحة أيضًا أو خيار المحاولة مرة أخرى بالنقر فوق زر الرجوع.

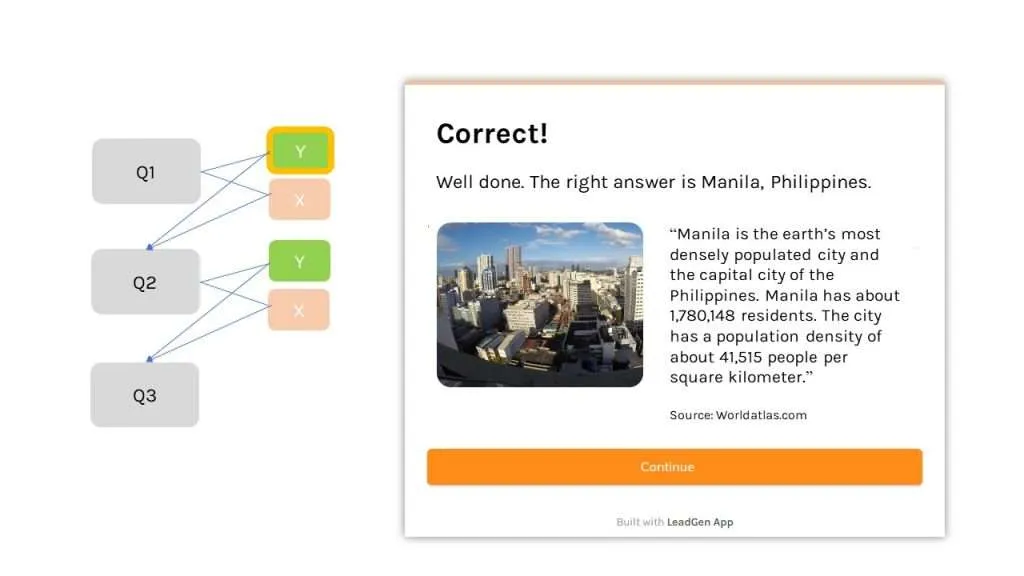
نموذج الاستبيان LeadGen - صفحة الإجابة للحصول على إجابة صحيحة
يمكن تخصيص خطوات نموذج الرد هذه بالطريقة التي تريدها ، على سبيل المثال عن طريق كتابة نص إجابة قصيرة مع شرح. يمكن ربط كل من الإجابة الصحيحة والخاطئة بالسؤال التالي (Q2) ، بحيث يواصل المستخدم ببساطة الاستبيان بالكامل حتى النهاية.
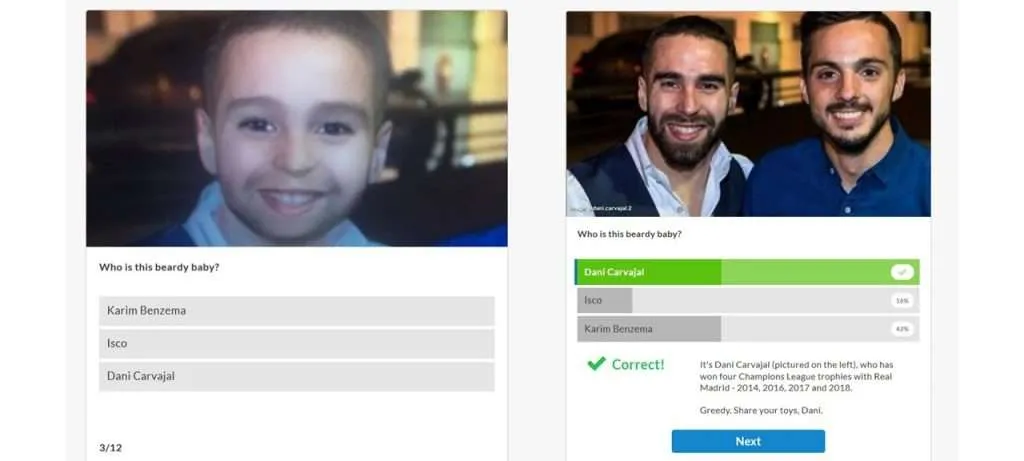
يمكن أيضًا أن يكون النموذج المدبب عبر الإنترنت شيئًا إبداعيًا ، خارج الصندوق ، لن تجده في أي مكان آخر على الإنترنت. أحد الأمثلة الرائعة على نموذج عبر الإنترنت هو هذا الاختبار الذي أجرته هيئة الإذاعة البريطانية

يطلب منك تخمين المتأهل إلى نهائي دوري أبطال أوروبا من خلال إظهار اللاعب فقط كطفل رضيع. أشياء كهذه تجعل الناس فضوليين لتصفح النموذج لمعرفة الإجابة. علاوة على ذلك ، من المرجح أن تتم إعادة مشاركة الاختبار الخاص بك أو نموذج الألعاب عبر الإنترنت مما سيساعدك على الفوز بالتعرض لموقع الويب الخاص بك والذي لن يحدث ببساطة للنماذج التقليدية.
6. التنقل في الصفحة

من المهم ألا تنظر فقط إلى النموذج عبر الإنترنت نفسه ، بل على رحلة المستخدم بأكملها.
تبدأ الرحلة على صفحة الويب من حيث يهبط المستخدم وتستمر حتى بعد إرسال النموذج. إنها تضيف قيمة لتحسين الصفحة بأكملها من أجل دعوة واحدة للعمل والتي يمكن أن تكون النموذج الخاص بك.
7. حدد موقع تصميم النموذج في محتوى الصفحة
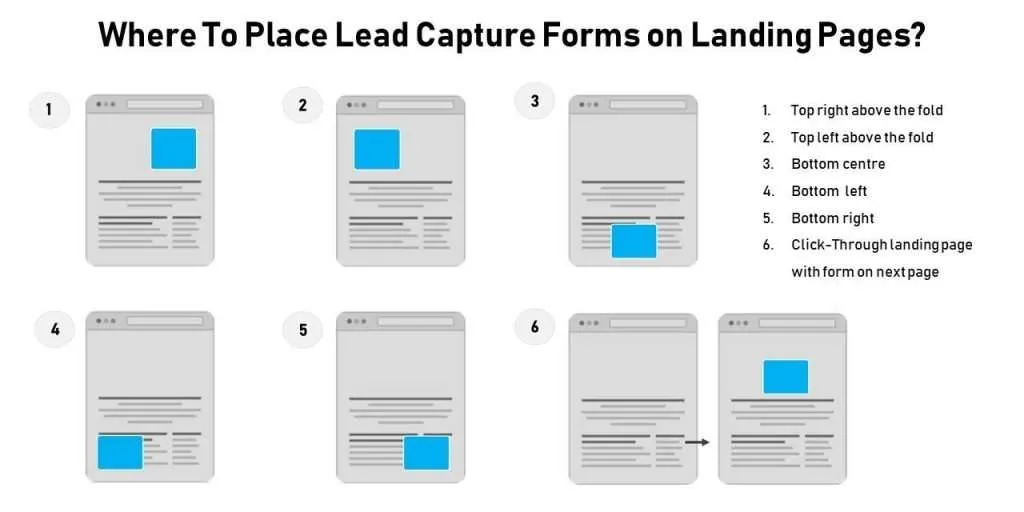
عند تصميم نموذج عبر الإنترنت ، تأكد من وضعه في مكان بارز على الموقع ، في أفضل قسم ممكن. يجب أن يكون النموذج موجودًا في المكان الصحيح بالصفحة حيث يمكن العثور عليه بسهولة وحيث يتجه المستخدم نحوه.
يعتمد العثور على المكان المناسب على حالة استخدام النموذج.
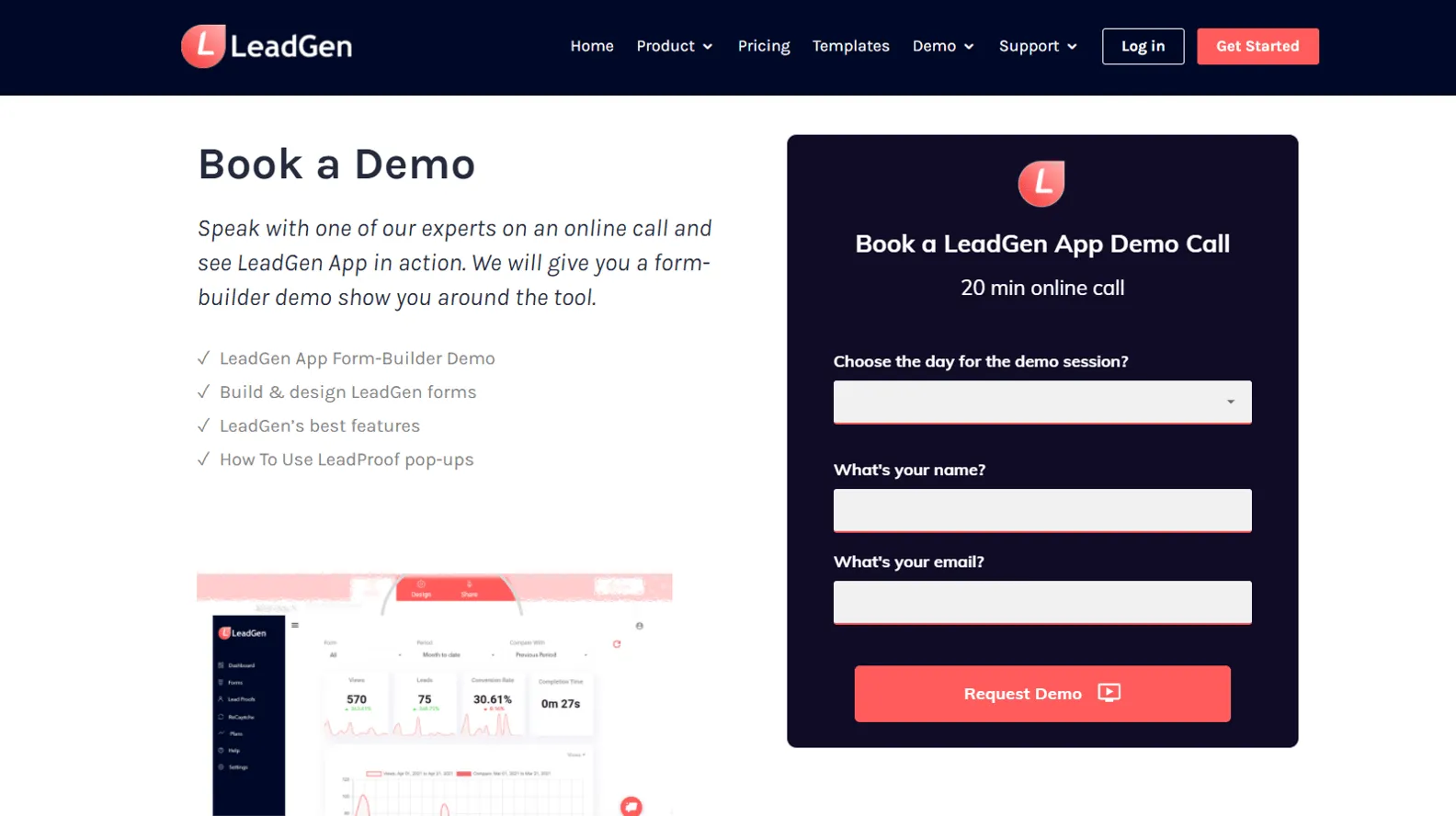
عادةً ما تحتوي الصفحة المقصودة أو صفحة العرض على النموذج مباشرة في الأعلى (مثل صفحة الحجز التجريبي أدناه)

يمكن العثور على نماذج الاشتراك في الرسائل الإخبارية البسيطة في أي مكان على صفحة الويب.
تعد نماذج التقاط العملاء المحتملين ، مثل تنزيل التقارير أو عروض الاستشارات في منشورات المدونة ، حالة استخدام مختلفة. لا ينبغي أبدًا عرض هذه النماذج في الجزء العلوي من المنشور لأن المستخدم يحتاج أولاً إلى التعامل مع محتوى المدونة لفهم قيمة عرض العميل المتوقع. يجب وضع النماذج في 3/4 أسفل الصفحة أو في نهايتها.

تمثيل مرئي للمكان الذي يمكنك فيه وضع تصميمات النماذج على صفحة ويب
8. نقطة نحو تصميم النموذج

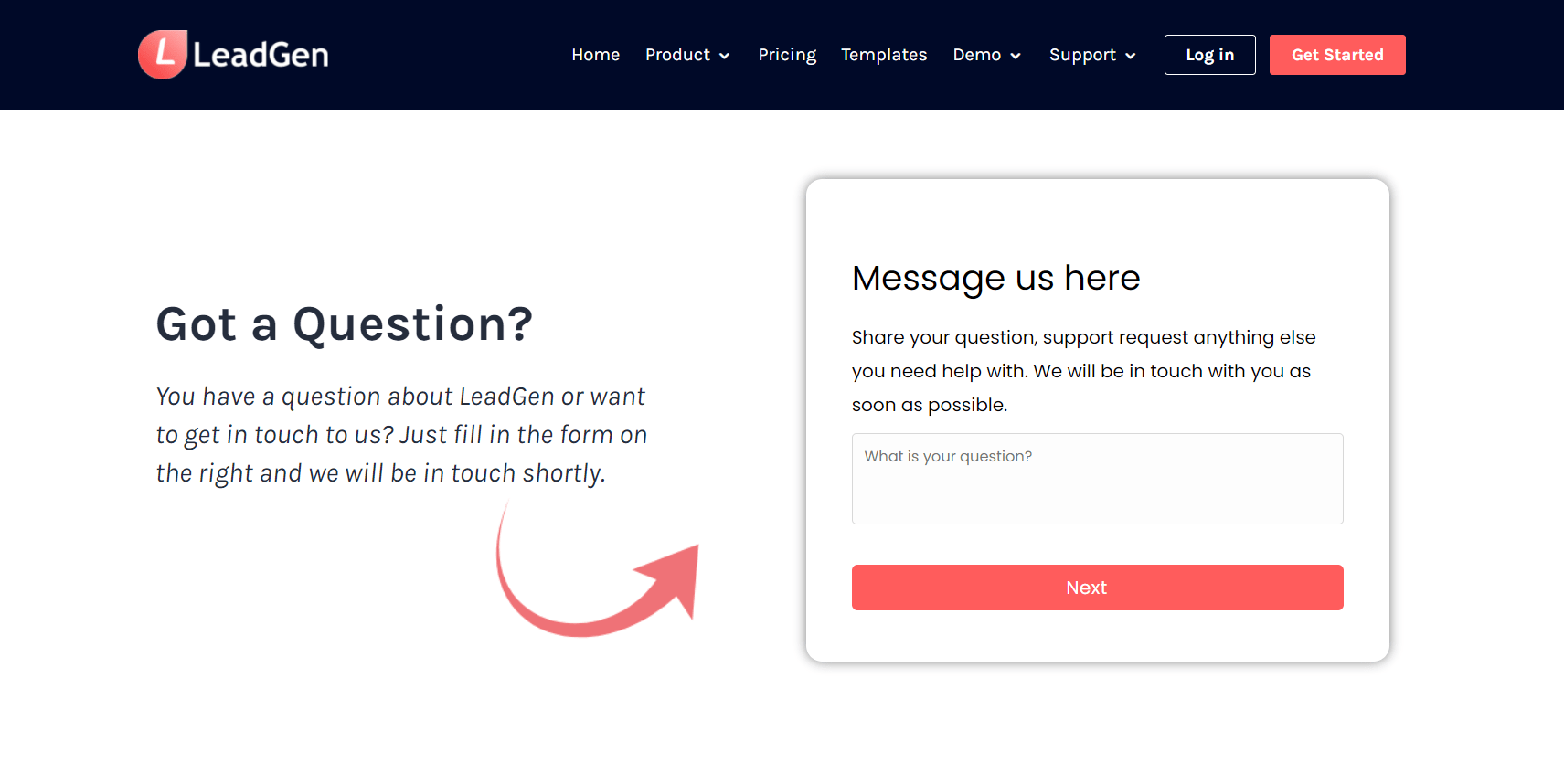
تصميم نموذج الاتصال لتطبيق LeadGen على الموقع الإلكتروني
من الأساليب الأخرى التي تساعد في زيادة الاهتمام بالنماذج الخاصة بك استخدام عناصر تصميم الويب التي توجه المستخدمين إلى النموذج.
قد تكون هذه صورة سهم بسيطة أو صورة لوجه بشري يتجه نحو الشكل.
توضح الصورة أعلاه تصميم نموذج الاتصال الذي نستخدمه على موقع ويب LeadGen الخاص بنا www.leadgenapp.io/contact. يحتوي على رسم سهم يشير نحو النموذج.
علاوة على ذلك ، يمكنك تقسيم هيكل صفحتك إلى جزأين وعرض مقطع فيديو على اليسار والنموذج بجانب اليمين.
هذه تكتيكات دقيقة لكنها فعالة تجعل شكلك على الإنترنت بارزًا.

9. خط سهل القراءة
يلعب الخط المستخدم في نموذجك عبر الإنترنت دورًا كبيرًا في تجربة الزائر. لا تذهب مع الخطوط القياسية. قم بتطبيق خط سهل القراءة يعمل بشكل أفضل مع إرشادات علامتك التجارية والألوان والأسلوب و CTA على أزرار النموذج.
10. صفحة الشكر
في نهاية الدورة بعد تقديم النموذج ، يجب عليك إظهار صفحة شكرًا لك أو إعادة التوجيه إلى عنوان URL مخصص لصفحة الشكر. هذا مهم بشكل خاص عند استخدام نماذج التقاط الرصاص. آخر شيء لا تريد القيام به هو إرباك العميل المحتمل فيما إذا كان إرسال النموذج ناجحًا أم لا.
بناء نموذج "المرح" الجديد الخاص بك
بدمج كل هذه الأفكار ، يمكنك التأكد من أن النماذج ستكون أكثر متعة لجمهورك.
والمزيد من المتعة يعني أيضًا أنه يمكنك جمع المزيد من الردود وزيادة معدلات التحويل.
إذا لم يكن لديك حساب على تطبيق LeadGen حتى الآن لإنشاء نموذج المرح الخاص بك ، فابدأ هنا: