كيفية معالجة الصور المصغرة غير ذات الصلة في SERP
نشرت: 2022-08-16تعد الصورة المصغرة لصورة Google SERP ميزة مهمة لأنها يمكن أن تؤدي إلى زيادة نسبة النقر إلى الظهور (CTR). ومع ذلك ، هناك حالات تظهر فيها صورة مصغرة غير ملائمة في نتائج البحث ويمكن أن يؤدي ذلك إلى انخفاض نسبة النقر إلى الظهور. تتضمن بعض أمثلة هذه المشكلة ما يلي:
- عندما تبحث عن منتج معين وتصادف نتيجة بحث مع صورة مصغرة لمنتج مختلف تمامًا.
- عندما تبحث عن استعلام مرتبط بكبار السن وترى مقتطف بحث مع صورة مصغرة لرضيع.
توضح هذه الأمثلة سبب وجود معاينة غير ملائمة للصورة في SERP يمثل في الواقع مشكلة يجب معالجتها.

في هذه المقالة ، سأقدم أولاً مثالًا واقعيًا للمشكلة ؛ ثم سأشرح في ظل أي ظروف قد تظهر صورة مصغرة غير لائقة في SERP. أخيرًا ، سأشرح كيف يمكنك معالجة المشكلة بالكامل.
مثال من العالم الحقيقي
أعتقد أنه من الأفضل دائمًا تقديم مثال حقيقي لتوضيح المشكلة ، لذلك أضفت واحدًا إلى هذه المقالة. للعثور على مثال مناسب ، اتبعت الخطوات التالية:
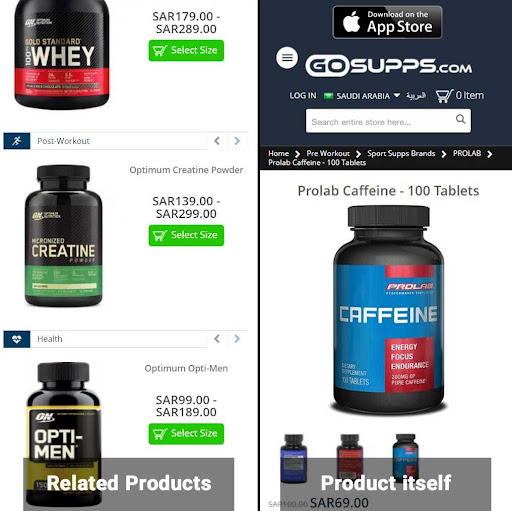
- لقد بحثت عن منتج يسمى "Prolab Caffeine".
- لقد اختبرت SERP ووجدت نتيجة بحث مع صورة مصغرة غير ملائمة.

- بعد النقر على النتيجة ، أدركت أنه يتم عرض صورة لمنتج ذي صلة بدلاً من المنتج الفعلي:

قد يعتقد المرء أن وجود معاينة صورة غير ذات صلة في SERP يمثل مشكلة شائعة ، لكن هذا ليس هو الحال دائمًا. بعد البحث عن "Prolab Caffeine" ، فحصت نتائج البحث حتى الصفحة الخامسة وكانت النتيجة الإشكالية الوحيدة التي وجدتها هي تلك التي شاركتها أعلاه.
ومع ذلك ، فقد واجهت هذه المشكلة في مشروع تحسين محركات البحث (SEO) الخاص بي للتجارة الإلكترونية والعديد من مواقع الويب الأخرى. قد يكون هذا هو الحال بالنسبة لبعض صفحاتك أيضًا. لذلك ، أعتقد أنه من المفيد معالجة المشكلة ، بغض النظر عن عدد مرات حدوثها.
الآن وقد رأينا مثالًا حقيقيًا للمشكلة ونعرف عدد مرات حدوثها ، فقد حان الوقت لشرح العوامل التي يمكن أن تساهم في صورة مصغرة غير مناسبة في نتائج البحث.
ما الذي يسبب معاينة صورة غير ملائمة في SERP؟
الإجابة المختصرة هي أن هذه المشكلة تُعزى بشكل أساسي إلى الصور الموجودة في المحتوى التكميلي (SC) ، والتي لا ترتبط دائمًا بالمحتوى الرئيسي (MC). بينما يعد MC جزءًا من الصفحة فريدًا ويركز على خدمة نية المستخدم ، فإن SC متطابقة بشكل أساسي في كل صفحة أو دليل فرعي من موقع الويب. على سبيل المثال ، في صفحات المنتج ، يمكن أن تكون SC هي قسم "المنتجات ذات الصلة" وفي منشورات المدونة ، يمكن أن يكون المحتوى في الشريط الجانبي الذي يقترح "المقالات ذات الصلة" أو "المقالات الحديثة". إذا كنت تريد معرفة المزيد حول المحتوى التكميلي والمحتوى الرئيسي ، فلا تتردد في إلقاء نظرة على هذه المقالة.
الآن ، السؤال هو ما هي العوامل التي يمكن أن تزيد من احتمال ظهور صورة من SC في SERP بدلاً من صورة من MC؟
نظرًا لعدم وجود مستندات رسمية لدى Google تتعلق بالمسألة ، فلا توجد إجابة محددة لهذا السؤال. ومع ذلك ، من المفترض أن هناك عاملين يجب أخذهما في الاعتبار عندما يتعلق الأمر بالصور المصغرة غير ذات الصلة.
موقف اللجنة العليا
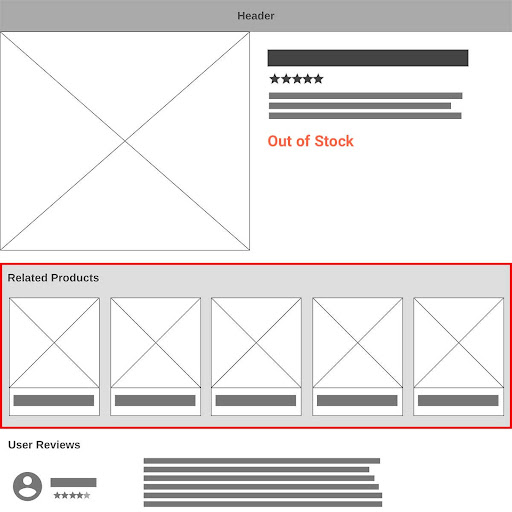
في أفضل ممارسات صور Google ، يوصى بوضع الصور الأكثر أهمية بالقرب من أعلى الصفحة. لذلك ، إذا تم وضع SC في موضع أعلى على صفحة ويب ، فمن المرجح أن تعتبر مهمة وبالتالي من المرجح أن تظهر في معاينة صورة SERP.
فيما يتعلق بمواقع التجارة الإلكترونية ، من الممارسات الشائعة إظهار المنتجات ذات الصلة في موضع أعلى على صفحات المنتجات غير المتوفرة بالمخزون من أجل زيادة التحويل. بناءً على الشرح أعلاه ، يجب تحليل صفحات المنتجات غير المتوفرة هذه بعناية أكبر للصور المصغرة للصور غير الملائمة.

عدد الصور في MC
كلما زاد عدد الصور الموجودة في MC ، زاد احتمال أن تختار Google واحدة منها كصورة مصغرة ذات صلة لعرضها على SERP.
على سبيل المثال ، في صفحات المنتج ، غالبًا ما تشاهد المزيد من الصور في MC نظرًا لوجود صور متعددة لمنتج واحد. يمكنك أن ترى مثالاً على ما أشير إليه أدناه.

الآن بعد أن عرفنا العوامل التي يمكن أن تزيد من احتمالية عرض الصور غير ذات الصلة في نتائج البحث ، فقد حان الوقت لشرح كيفية حل هذه المشكلة.
[دراسة حالة] زيادة النمو في الأسواق الجديدة باستخدام تحسين محركات البحث على الصفحة
ما هو الحل النهائي لصورة مصغرة غير مرتبطة بـ SERP؟
عندما أدركت أن بعض صفحات منتجي بها هذه المشكلة ، سألت جون مولر هذا السؤال على تويتر:

عزيزيJohnMu ،
عندي سؤال. لدي دائرة عرض المنتجات ذات الصلة على صفحات المنتج الخاص بي. تظهر أحيانًا صورة أحد هذه المنتجات ذات الصلة كصورة مصغرة لمعاينة الصورة في SERP بدلاً من صورة المنتج نفسه. كيف يمكنني معالجة هذه المشكلة؟
وهنا إجابة جون مولر:
"إذا كنت تستضيف ملفات" الصور ذات الصلة "في دليل منفصل ، فيمكنك استخدام ملف robots.txt لمنع الزحف إلى هذه الملفات. فقط تأكد من أنك لا تحظر صورك الأساسية أيضًا :) "
أقدر إجابة جون مولر لأنها كانت مفيدة للغاية. ومع ذلك ، فإن تنفيذ هذا الحل ليس مباشرًا كما يبدو. لكي نكون أكثر تحديدًا ، هذه هي المضاعفات التي يجب أخذها في الاعتبار:
- في معظم مواقع الويب ، مثل تلك التي تستخدم WordPress ، توجد جميع الصور في دليل فرعي محدد. وبالتالي ، إذا رفضت هذا المجلد الفرعي ، فلن تسمح لجميع الصور الموجودة على موقع الويب الخاص بك وليس فقط تلك التي تم تحميلها في SC.
- بالإضافة إلى ذلك ، ليس من الممكن إنشاء دليل فرعي جديد وعدم السماح به وتحميل الصور في SC من هذا المجلد الفرعي. هذا لأنه سيتعين عليك تحميل الصور إلى موقعين مختلفين: المجلد الفرعي الافتراضي والقسم الفرعي الجديد الذي قمت بإنشائه. ستستغرق هذه العملية وقتًا طويلاً ولذلك لا يوصى بها. بدلاً من ذلك ، قد ترغب في مطالبة المطور بأتمتة العملية المذكورة أعلاه ، لكنها لا تزال ليست أفضل طريقة للتعامل مع المشكلة.
من أجل تجنب هذه المضاعفات وعدم السماح بسهولة بصور المنتجات ذات الصلة ، أوصي بما يلي:
1. في cPanel ، أنشئ نطاقًا فرعيًا باسم "cdn.example.com" واضبط جذر المستند على المجلد الفرعي حيث توجد جميع صور موقع الويب الخاص بك. إذا كنت تستخدم WordPress ، فاضبط جذر المستند على "public_html / wp-content / uploads" ، كما توضح الصورة أدناه:

من خلال القيام بذلك ، سيتم الوصول إلى جميع الصور الموجودة على موقع الويب الخاص بك من خلال النطاق الفرعي الجديد أيضًا.
على سبيل المثال ، يمكن الوصول إلى "https://example.com/wp-content/uploads/2022/01/example-image.jpg" من خلال عنوان URL "https://cdn.example.com/2022/01/example -image.jpg 'كذلك.
2. قم بإنشاء ملف robots.txt بالمحتوى التالي:
وكيل المستخدم: *
عدم السماح: /
الآن ، قم بتحميل هذا الملف إلى جذر المستند.
يرجى ملاحظة أن محركات البحث تنظر فقط في ملف robots.txt الموجود في جذر موقع الويب. لذلك ، سيتم تطبيق هذا الملف فقط على المجال الفرعي cdn وليس المجال نفسه.
3. قم بتحميل الصور في SC من المجال الفرعي cdn.
4. لضمان عمل كل شيء بشكل صحيح ، يمكنك استخدام أداة الجلب والعرض هذه للزحف إلى إحدى صفحاتك وعرضها. في الصفحة المعروضة ، يجب تحميل الصور في MC بشكل صحيح ، ولكن يجب عدم تحميل الصور الموجودة في SC (وهذا يعني أنه تم حظرها بشكل صحيح بواسطة ملف robots.txt). فقط تأكد من اختيار Googlebot الذكي كوكيل مستخدم وتحقق من خياري "obey robots.txt" و "العرض".
ما هي الممارسات التي ليست حلولاً موصى بها لهذه المشكلة؟
في القسم السابق ، أوضحت ما أجده أفضل حل للتعامل مع مشكلة الصورة المصغرة غير ذات الصلة. ومع ذلك ، توجد حلول بديلة. لا أجدهم بالضرورة فعالين للغاية ، لكنني أعتقد أنه من المهم استكشافهم وسبب عدم فعاليتهم.
استخدام سمة data-nosnippet HTML
وفقًا لـ Google ، لا يمكن استخدام سمة data-nosnippet إلا لإخفاء "الأجزاء النصية من صفحة HTML" من الظهور في مقتطف SERP. هذا يعني أنه يمكنك ، على سبيل المثال ، استخدام هذه السمة لإخفاء أسماء المنتجات أو المقالات ذات الصلة من الظهور في الوصف التعريفي. ومع ذلك ، فإن هذا الأسلوب غير مفيد لمنع بعض الصور من الظهور في الصورة المصغرة SERP.
استخدام علامة HTML <aside> لـ SC
كما هو موضح في مقالة Mozilla هذه ، فإن العلامة الجانبية هي عنصر HTML الذي يمثل قسمًا من الصفحة مرتبطًا بشكل غير مباشر بالمحتوى الرئيسي ويتم استخدامه بشكل متكرر لترميز مربعات الشرح والشريط الجانبي (أو المحتوى الإضافي بشكل عام).
قد يكون ترميز SC بعلامة <aside> مفيدًا لمنع الصور في هذا القسم من الظهور في الصورة المصغرة لصورة SERP إذا استخدمت Google هذه العلامة لتمييز SC عن MC. ومع ذلك ، في عام 2016 ، أكد جون مولر أن Google تتعامل مع المحتوى الموجود في علامة <aside> بشكل مشابه للمحتوى الآخر على الصفحة.
منذ ذلك الحين ، قررت أن أطرح عليه هذا السؤال مرة أخرى:
عزيزيJohnMu ،
عندي سؤال. في عام 2016 ، ذكرت أن المحتوى الموجود في العلامة الجانبية يتم التعامل معه بشكل مشابه للمحتوى الرئيسي. هل مازال صحيحا؟
بعد مناقشة قصيرة ، صرح جون مولر في سلسلة رسائل:
"تقترح MDN أنها تُستخدم أيضًا لوسائل الشرح ، والتي تبدو وكأنها علامة على محتوى مهم.
ك ... جانبًا ... يتطور استخدام HTML بمرور الوقت ، وبمجرد أن تحصل محركات البحث على إشارة واضحة حول معنى شيء ما ، عندما يكون الفصل شائعًا ومفيدًا بدرجة كافية ، فقد يختارون البدء في استخدام ذلك بشكل أكثر وضوحًا.
هناك سبب لاستخدام HTML أكثر من مجرد استخدام محركات البحث ، لذلك إذا وجدت نوعًا من الترميز مفيدًا لنقل المعنى بشكل أفضل ، فسأفعل ذلك. كن أنت التغيير الذي تريد رؤيته على الويب ".
بمعنى آخر ، على الرغم من أن Google لا تفرق حاليًا بين المحتوى الموجود في علامة <aside> والمحتوى الرئيسي ، فقد يتغير هذا في المستقبل. لذلك ، فإن ترميز SC بعلامة <aside> لا يخفف من مشكلة الصور المصغرة للصور غير الملائمة الآن ، ولكن هذا قد يتغير في المستقبل.
آمل أن تكون هذه المقالة مفيدة لك وأنت أيضًا ستفهم بشكل أفضل كيفية القضاء على هذه المشكلة على أي موقع ويب. إذا كان لديك أي أسئلة ، فلا تتردد في طرحها في قسم التعليقات أدناه.
