يتم إنشاء مواقع تحويل عالية للعقل
نشرت: 2016-11-09
نحن البشر نحب أن نعتقد أننا مخلوقات عقلانية. أن نتخذ قرارات منطقية بناءً على معلومات محددة ، وأن العقول الواعية هي المسيطرة. هناك الكثير من الأدلة التي تشير إلى العكس تمامًا ، بالطبع ، لكننا نحب أن نتجاهلها ونخبر أنفسنا أننا نعرف ما نفعله ولماذا.
الحقيقة هي أن أفعالنا مدفوعة أكثر بـ "دماغ السحلية" أكثر مما نود الاعتراف به. نحن نصدر أحكامًا سريعة قبل أن تتاح لأدمغتنا الواعية فرصة للاستيقاظ وقول "هاه؟" ، ناهيك عن معالجة أي معلومات. في الواقع ، يملي عقل السحلية هذا في عقولنا ما هي المعلومات التي تجعلها في وعينا الواعي واتخاذ القرار. بعبارة أخرى ، أنت لست منطقيًا كما تريد أن تعتقد.
وكذلك عملاؤك.
مثلك تمامًا ، كل من يزور موقعك يصدر أحكامًا سريعة دون أن يعرف السبب. إنهم يشكلون انطباعًا فوريًا عن شكل موقعك وشعوره ، وهذا يُعلم كل إجراء لاحق يتخذونه ... أو لا يتخذونه.
سواء كنت تبحث عن الاشتراكات أو عمليات الشراء أو أي نوع آخر من التحويل ، فإن التصميم مهم . الطريقة التي يتم بها تقديم المعلومات على الصفحة لا تقل أهمية عن المعلومات نفسها ، ويمكن القول أنها أكثر أهمية. من الطريقة التي تتحرك بها العين عبر صفحة الويب إلى الألوان والرموز والتصميم الجمالي العام للموقع ، يخبرنا العقل الباطن غير العقلاني باستمرار كيف نشعر تجاه المحتوى الذي نشاهده. يتم إنشاء الثقة والحماس واللهفة والجاذبية وكل شيء آخر تريد أن يشعر به عملاؤك من خلال التصميم ، وليس من خلال نسخة مجردة.
تتشكل عقولنا إلى حد كبير قبل وقت طويل من بدء الدوائر المنطقية. أنت بحاجة إلى نسخة جيدة ، بالطبع ، لكن النسخة الجيدة لا يمكن أبدًا تعويض تصميم موقع سيئ. تم تصميم المواقع ذات معدلات التحويل المرتفعة بشكل صريح للتحدث إلى أدمغة السحالي لدينا ، مع وضع نسخ مبيعات رائعة في الأعلى لإتمام الصفقة. إذا كنت تريد أن ترى معدلات تحويل مماثلة ، فستحتاج إلى التصميم بنفس المبادئ في الاعتبار.
هذه بعض الأمثلة لتبدأ بها.
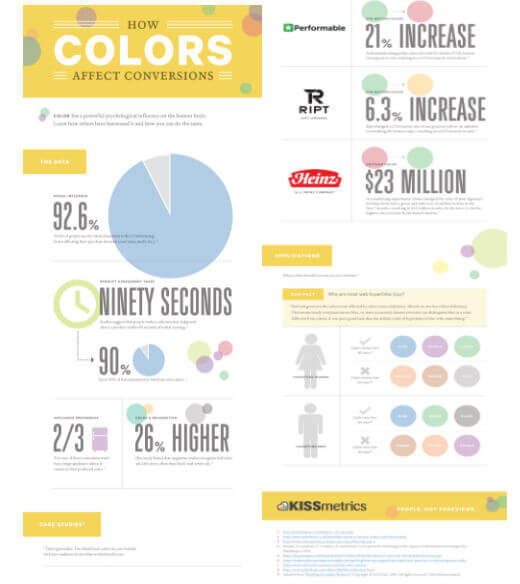
لون طريقك لزيادة التحويل
يصنف أكثر من 90٪ من المستهلكين العوامل المرئية على أنها الأكثر أهمية عند اتخاذ قرار الشراء ، واللون هو جزء رئيسي من أي عنصر مرئي. مع القليل من الدراسة وبعض التعديلات البسيطة ، يمكنك إنشاء مخطط ألوان لموقعك على الويب يساعد في إلهام ردود الفعل الدقيقة التي تبحث عنها في عملائك.
يستخدم علم نفس اللون في كل مكان. عادةً ما يتم اختيار الألوان في المستشفيات لتكون مريحة ونظيفة ، ويتم اختيار الألوان في مطاعم الوجبات السريعة لتشجيع الأكل السريع (ومعدل دوران أعلى لكل طاولة) ، بينما تستخدم الكازينوهات والشركات الأخرى أنظمة ألوان مختلفة لخلق شعور أكثر استرخاءً يشجع الناس للبقاء لفترة أطول وإنفاق المزيد.
تعتمد الألوان المناسبة لموقعك على الويب على ما تبيعه وكيف تحاول الدفع من أجل التحويلات. إذا كنت تريد أن يقضي الأشخاص وقتًا طويلاً على موقعك ، فإن النقر على الموقع وقراءة طريقهم إلى الشراء ، يميل اللون الأزرق والأخضر إلى أن يكون أفضل. إذا كنت ترغب في خلق شعور بالإلحاح لجعل الأشخاص يقومون بالتحويل من صفحة مقصودة واحدة ، فإن اللونين الأحمر والبرتقالي يميلون إلى العمل بشكل أفضل.

تشير الأبحاث العلمية حول سيكولوجية اللون في المبيعات إلى أن ما بين 62-90٪ من القرار يتم اتخاذه بناءً على لون المنتج وحده. قم بتطبيق هذه المعرفة على موقعك ، ومن المفترض أن تزداد تحويلاتك.
دع التدفق المرئي يقودك إلى العمل
اللون ليس هو الجانب المرئي الوحيد لموقعك الذي ثبت علميًا أنه يؤثر على السلوك والتحويلات. لدينا أيضًا ميزة البيانات التجريبية عندما يتعلق الأمر بأفضل الطرق لترتيب المعلومات على الصفحة.
يجب تصميم أي صفحة تحاول فيها الحصول على تحويل ، سواء كانت صفحة مقصودة لإعلان أو نقرة بعد مشاركة مدونة ، لجعل الزائرين يتخذون إجراءً محددًا واحدًا: التحويل . أدخل بريدهم الإلكتروني ، وانقر على زر "اشترِ الآن" ، واخرج واشترِ الإغوانا ، أيا كان. أفضل التخطيطات لهذه الصفحات بسيطة ومباشرة ومُصممة بطريقة تقود القارئ إلى نقطة التحويل مباشرة.
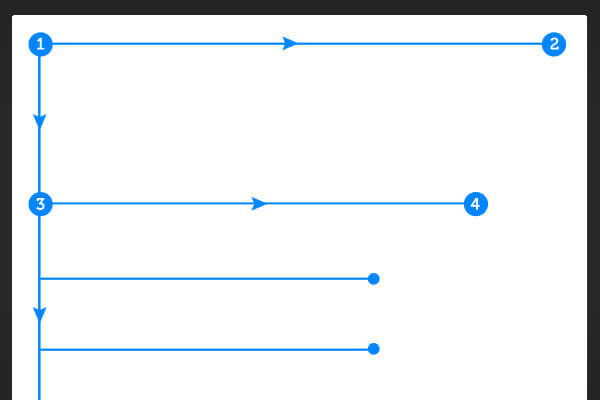
عند عرض موقع ويب ، تنتقل عيناك بشكل طبيعي عبر الشاشة بأنماط منطقية لعقلك. بالنسبة لمعظم العالم الغربي ، حيث نشأنا مع لغات تُقرأ من اليسار إلى اليمين أثناء انتقالنا من أعلى الصفحة إلى أسفلها ، تقوم أعيننا بشكل طبيعي بمسح الصفحة بنمط مماثل. يبدو إلى حد ما مثل حرف "F" كبير: نقوم بالمسح أفقيًا عبر الجزء العلوي من الصفحة (أو الجزء العلوي من منطقة المحتوى الأساسي - وهذا مثال على سبب أهمية التصميم العام) ، ثم نعود إلى الجانب الأيسر من قراءة الصفحة لأسفل حتى الفرصة التالية للمسح إلى اليمين ، ثم العودة إلى اليسار والأسفل من هناك.

كتلة محتوى لافتة للنظر عبر الجزء العلوي ، عمود على اليسار يحافظ على استمرارية القارئ وغالبًا ما يحتوي على دعوة مبكرة للعمل (انظر أدناه) ، وكتلة محتوى أفقية أخرى أو عنوان بارز ملون يجذب القارئ إلى المحتوى الرئيسي —عرضك التقديمي ، عرضك ، خطاب المبيعات ، إلخ.
إذا تمكنت من جعلهم يذهبون إلى القاع ، فقد ربحت نصف المعركة.
العناصر الرأسية في أقصى يمين الصفحة تنطلق بصريًا - وبالتالي من الناحية النفسية - من المحتوى الأساسي. تجنب وضع عرضك الأساسي أو عبارة تحث المستخدم على اتخاذ إجراء في هذا المجال ، وتأكد من تدفق رسائلك في النمط الذي ستتبعه عيون زوارك بشكل طبيعي. اختفت الأشرطة الجانبية اليمنى إلى حد كبير من العديد من المواقع الموجهة نحو المبيعات تمامًا ، في الواقع ، على وجه التحديد لأنها تستنزف التحويلات. لا تحتاج إلى شريط جانبي يسار ، إما فقط بعض العناصر المرئية أو العناصر الأخرى التي تقسم النص وتجعل الاهتمام يتدفق إلى أسفل الصفحة.
احصل على شيء ملفت للنظر في الجزء العلوي الأيسر يؤدي مباشرة عبر الصفحة ، واجعل دعوتك للعمل على الجانب الأيمن من كتلة المحتوى الأساسية. بالنسبة للصفحات المقصودة الطويلة ، تأكد من أنك تحافظ على الاهتمام المرئي ببعض المحتوى الموجه عموديًا على الجانب الأيسر من الصفحة لإبقاء المستخدمين يتنقلون لأسفل.
لا تدع الصور تطغى على رسالتك
يعد الحصول على صور رائعة ورسوم بيانية وصور مصغرة لمقاطع الفيديو على صفحتك المقصودة أمرًا رائعًا. تقدم الصفحات الغنية بالمحتوى المعلومات للزوار بعدة طرق ، مما يسمح لكل فرد بالتعلم بالطريقة التي تناسبه مع الحفاظ على اهتمام العين والعقل. وتتحدث الصور بشكل مباشر وسريع إلى عقل السحلية أكثر من النص - يمكن للصور الصحيحة أن تخلق على الفور إحساسًا بالأمان أو الإثارة أو الرغبة أو أي شيء آخر يحتاج زوار موقعك إلى الشعور به قبل التحويل.
من السهل أن تدع صورك تستحوذ على صفحتك المقصودة ، رغم ذلك ، وهذا ليس ما تريده. يجب أن تعزز العناصر المرئية رسالتك وتساعد في توجيه الزوار إلى عبارة الحث على اتخاذ إجراء. سيتخذون في النهاية قرارًا واعيًا ، حتى لو لم يدركوا مدى تأثير عقولهم اللاواعية على هذا القرار ، ويجب أن تعزز صورك هذه الدعوة الواعية للعمل. الكثير من الصور ، أو الصور شديدة السطوع ، أو المزدحمة ، أو التي تشتت الانتباه بطريقة أخرى ، ستبعد الناس.

لدينا أيضًا استجابة عاطفية فورية عندما نرى أشخاصًا آخرين ، وهذا يعمل أيضًا مع الصور. يعد استخدام صور الأشخاص الذين يستخدمون منتجك ، أو يبدون سعداء / مرتاحين / راضين في سياق منتجاتك أو خدماتك ، طريقة رائعة لرؤية المزيد من التحويلات في نقطة العمل.
عندما يتعلق الأمر بالنماذج ، فإن القليل هو الأكثر
هناك مجموعة من الأسباب لجعل نماذج الاشتراك والاشتراك والشراء قصيرة قدر الإمكان. كلما استغرق اتخاذ القرار وقتًا أطول ، زاد عدد الأشخاص الذين سيتراجعون ؛ كلما بدا نموذجك أكثر غزوًا ، قل عدد الأشخاص الذين يثقون به ؛ يعتبر عامل الإزعاج البسيط المتمثل في ملء الحقول الإضافية كافيًا لدفع العديد من الأشخاص بعيدًا عن صفحتك المقصودة.
كل هذه الأمور ثانوية بالنسبة إلى حقيقة أنه كلما كان النموذج أطول ، أصبح أقل جاذبية. عند عرض نموذج طويل ، يكون لدى الزائرين رغبة انعكاسية طبيعية لإغلاق علامة التبويب والمضي قدمًا. تأتي التبريرات في وقت لاحق ، لتبرير رد الفعل. امنحهم شيئًا مُرضيًا بصريًا - أي أقصر ما يمكن - وسوف يبررون الأسباب التي تجعل من المقبول المضي قدمًا والاشتراك.
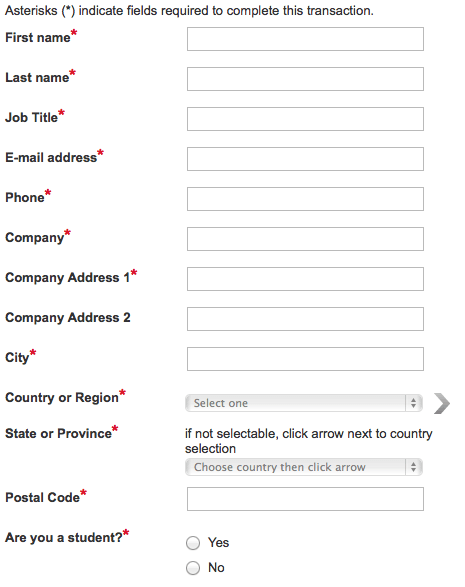
قارن استجابتك المرئية الأولية بنموذج الاشتراك الطويل هذا:

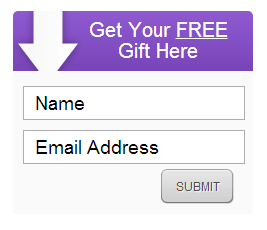
لهذا الشخص:

بدون معرفة ما هو العرض لأي من النموذجين ، فمن المرجح أن تختار الخيار الثاني. شهدت إحدى الشركات زيادة في التحويلات بنسبة 120٪ عندما خفضت نموذج التقيد من أحد عشر حقلاً منفصلاً إلى أربعة فقط. يمكنك المراهنة على أن فرص المبيعات الإضافية للاشتراكات الإضافية أكثر من تعويضها عن أي معلومات ديموغرافية مفقودة لم يجمعها النموذج الأقصر.
خذ صفحة من كتابهم ، وقصر نموذج الاشتراك أو المبيعات الخاص بك على المعلومات الضرورية للغاية فقط. إذا كان جمع المزيد سيساعدك حقًا في إنشاء تسويق أكثر استهدافًا ، فاستخدم صفحة "شكرًا لك" وعرضًا خاصًا لحملهم على مشاركة المزيد - سيكون لديك التحويل بالفعل ، ومن المرجح أن تحصل على معلومات أيضا.
اجعل نقاط الألم الخاصة بك بارزة
إذا كان كل النص الموجود على صفحتك المقصودة يبدو متماثلاً ، فستكون رسالتك مسطحة وبعيدة عن تحسين التحويل. عليك أن تأخذ المعلومات التي سيجدها زوارك أكثر إقناعًا وتعطيها دفعة بصرية لمساعدتها على القفز من الصفحة.
وما يجده الزوار أكثر إلحاحًا هو الألم!
حسنًا ، لا نريد أن نجعل الأمر دراماتيكيًا للغاية ، ولكن بجدية: يشتري الناس المنتجات عندما تساعد هذه المنتجات في التخلص من الألم. لديهم مشكلة ، ويمكنك حلها ، لذا فأنت بحاجة إلى إخبارهم بها بطريقة عميقة - وهذا يعني بصريًا -.
هذه منطقة يمكن أن تكون فيها الصور وكتل المحتوى مفيدة بشكل لا يصدق. التزم بنمط "F" لمسح العين ، وتذكر حجم الصورة ، ولكن استخدم كتل محتوى متوازنة وصورًا بسيطة ومذهلة للفت الانتباه إلى نقاط ألم المستخدم ، مع وصف قصير جدًا لكيفية أخذ الألم بعيدًا أسفل أو بجانب جاذب الانتباه البصري.
تهدئة التوتر والهدوء ، ثم مشاهدة التحويلات تتدحرج.
العلامة التجارية هي أكثر من مجرد اعتراف
عندما يفكر معظم أصحاب الأعمال الصغيرة في العلامات التجارية ، فإنهم يقصرون أنفسهم على الشعارات وربما نظام الألوان. هذا لأنهم يفكرون في العلامات التجارية ببساطة على أنها طريقة يميز بها المستهلكون بين الشركات.
لكن هذا مجرد علامة تجارية بسيطة ، وهي ليست فعالة للغاية.
العلامة التجارية هي طريقة بصرية لخلق السلطة. عندما تتمتع جميع رسائلك وموادك بمظهر مميز ومتماسك ، يبدو عملك تلقائيًا أكثر كفاءة وتميزًا. تنتقل من القيام ببعض المهام التي تؤديها أو المنتجات التي تقدمها إلى امتلاك هوية حقيقية يمكن للناس تكوين علاقة معها ، وكل ما يتطلبه الأمر هو القليل من الجهد الإضافي عندما يتعلق الأمر بالتصميم.
ألق نظرة على قالب الصفحة المقصودة العام هذا ، على سبيل المثال:

لا يوجد شيء يميز هذه الصفحة المقصودة عن أي صفحة أخرى ، بصرف النظر عن الظل الأخضر ... المثير للاهتمام ... الظل الأخضر (وهو ليس مصدر إلهام للثقة تمامًا) - لا توجد علامة تجارية ولا إحساس مرئي بالسلطة أو الأصالة. يجب أن يعزز كل عنصر في موقعك ، وخاصة كل جانب من جوانب التصميم المرئي ، علامتك التجارية. هذه هي الطريقة التي تبني بها الثقة والسلطة التي تحتاجها لمعدلات التحويل التي تريدها.
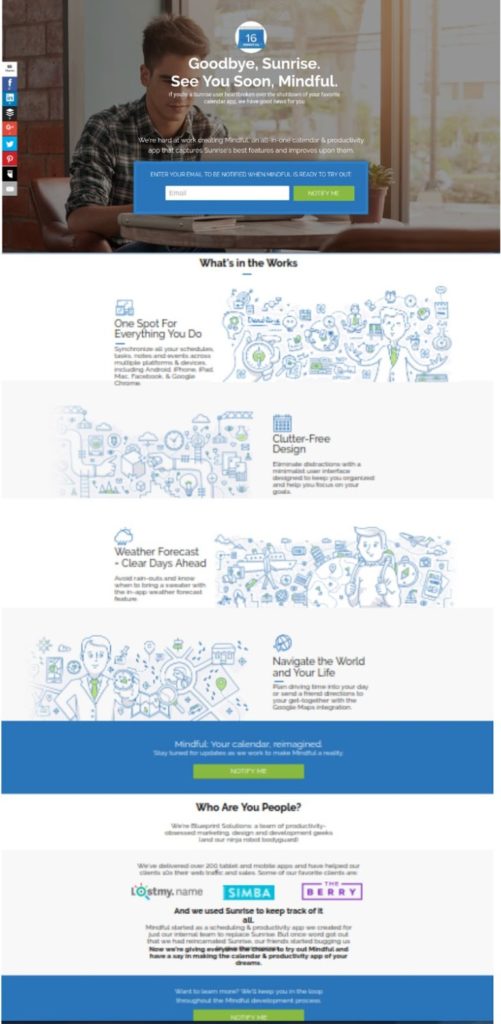
خذ هذه الصفحة المقصودة / المشاركة في Blueprint Solutions المصممة لتطبيقنا القادم Mindful:

يحتوي على نظام ألوان بسيط ولكنه متسق وإحساس خاص بالأسلوب الذي ينتقل من خلال التخطيط والنسخة والرسومات الكرتونية. تم تصميم العبارات المتعددة التي تحث المستخدم على اتخاذ إجراء لتبرز ، ومنح الأشخاص خيار التحويل مباشرة في أعلى الصفحة وعند النقاط التي تتبع المعلومات الأساسية. توضح الصورة والجزء العلوي والرسومات إحساس التطبيق ، وتساعد الرموز البسيطة القراء على التنقل في المعلومات.
إنها ذات علامة تجارية ، وتتدفق ، وهي تعمل بشكل أفضل مما توقعنا.
يجب أن تفعل صفحاتك المقصودة الشيء نفسه ، وتعيد تأكيد ما تفعله وكيف تريد للمستخدمين تجربة منتجك أو خدمتك أو رسالتك الإخبارية ، وما إلى ذلك.
صمم صفحاتك المقصودة مع وضع جمهورك في الاعتبار
ليس عليك اتباع جميع القواعد في كل وقت. يجب أن تعكس صفحتك المقصودة القيمة الفريدة التي تقدمها والجمهور الفريد الذي تستهدفه. وأفضل طريقة للقيام بذلك هي فهم كيفية عمل عقل جمهورك ، بحيث يمكنك إنشاء رسائلك الفريدة بطريقة مقنعة حقًا من الألف إلى الياء.
احصل على التصميم الصحيح ، وستتبع النتائج. بناء موقع تحويل خطوة بعد أخرى.
