Hero Banner - 6 طرق مثبتة لجعلها مؤثرة
نشرت: 2021-10-08يجب أن تكون لافتات البطل جزءًا أساسيًا من صفحتك الرئيسية. يجب أن تصبح التمثيلات المرئية المقترنة بالمحتوى الجذاب أهم 3 ثوانٍ في حياة الزائر.
يمكن أن تحتوي اللافتات على عناوين قوية وصور رائعة ومقتطفات مغرية وعبارة تحث المستخدم على اتخاذ إجراء. كل ذلك بهدف توجيه الزائر للمضي قدمًا. إنها تشكل جزءًا من حملتك التسويقية المرئية.
أو ... يمكنك تخطي اللافتة وعدم الإزعاج باستخدام زر الحث على الشراء. هذا رائع إذا كنت تريد المخاطرة بمغادرة المشاهد لموقعك في 0.001 ثانية.

يُحدث وضع اللافتة بشكل صحيح فرقًا كبيرًا في مكافأة الزائر على وقته. امنحهم التأكيد على أنهم اتخذوا القرار الصحيح للزيارة. فكر في عبوة منتج في متجر. إذا كان ينقل ما بداخله بشكل لا يقاوم ، فمن المرجح أن تلتقطه. جذب الاهتمام هو جوهر اللافتة.
دعنا نذهب إلى أكثر من 5 نصائح رائعة للحصول على لافتة بطل فعالة.
ما هو الوقت المثالي لإنشاء لافتة البطل؟
مباشرة بعد تشكيل الرأس بالحجر ، سأعمل على اللافتة. لا يزعجني قضاء الوقت المفرط في هذا. يساعد في تحديد الرسائل التي سيتم نقلها في جميع أنحاء الموقع.

إذا أبلغت اللافتة المشاهد أنك مهندس معماري حائز على جائزة ، فمن الأفضل أن يقوم القسم التالي بعمل نسخة احتياطية منه ، بدلاً من إغراق الصفحة بصور الشاطئ. هل ستشتري منتجًا مرة أخرى إذا كانت المحتويات لا تشبه العبوة؟ يسمح لك الشعار بتحديد نافذة ما سيأتي بعد ذلك ، وسيؤثر على قرارات المحتوى والصفحات الأخرى.
علقت لافتة البطل على الجزرة ، والآن قم بصيانة الوجبة!

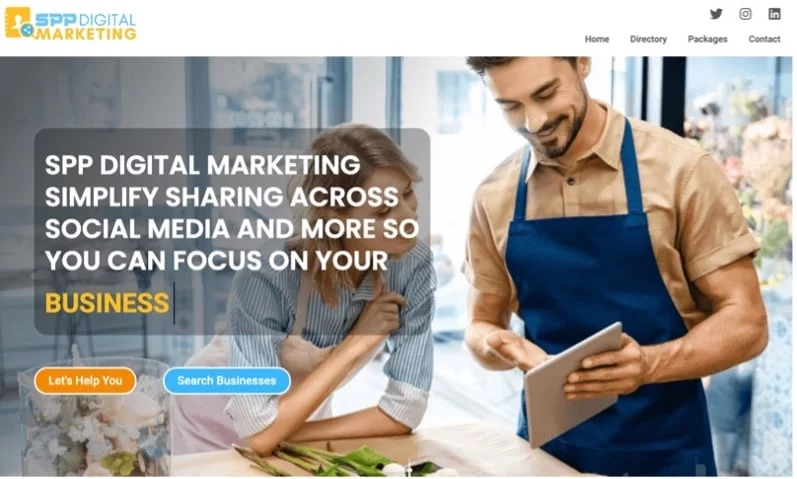
يوضح هذا الشعار استخدام العميل للتكنولوجيا الرقمية دون أن يبدو معقدًا أو يتعارض مع تركيز العنوان الرئيسي على التسويق عبر وسائل التواصل الاجتماعي. بدلاً من صورة ثقيلة من الناحية التقنية ، اخترنا شركة تستخدم معدات محمولة لزيادة الارتباط.
هل تحجيم الصورة والاستجابة لها أهمية؟
بالطبع ، إذا كنت تهتم بتجربة المستخدم. اعتمادًا على أداة الصورة التي تختارها ، يجب أن يكون التخطيط الأفقي الذي لا يقل عن 1920 × 1080 بكسل هو نقطة البداية. ابحث عن أفضل دقة يمكنك الحصول عليها عندما يكون عقلك مغلقًا على مخطط الألوان الخاص بالموقع. إذا كان لون موقع الويب باللون الأحمر ، فابتعد عن الصور ذات التلميح الأزرق. ما لم تكن تخطط لتأثير عالي التباين. ويرجى عدم تفادي ضغط الصور أو تحويل PNG إلى JPG عند الاقتضاء أو تنسيق WebP النهائي.

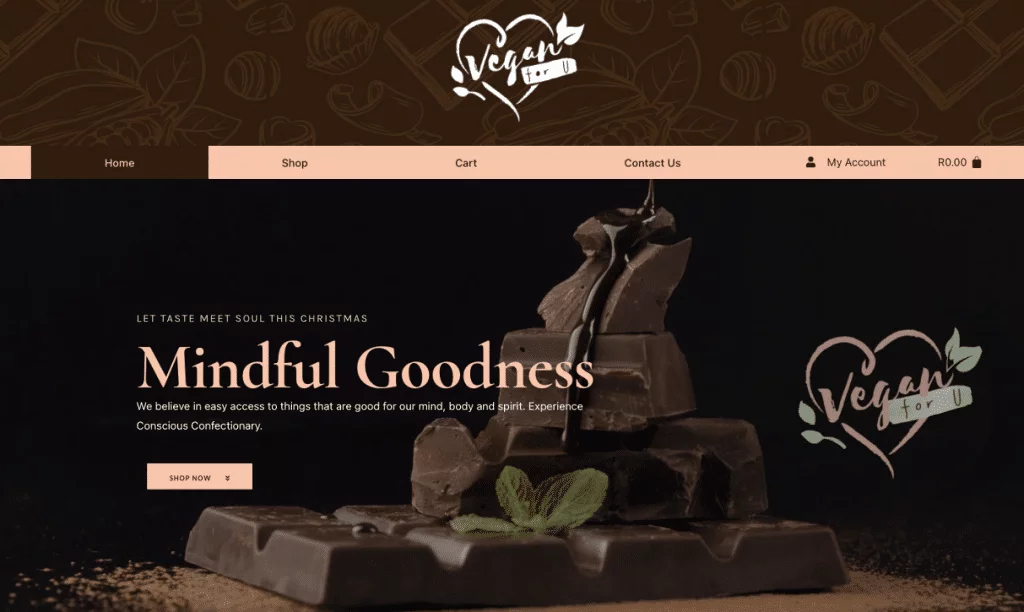
الصورة الرائعة لها صدى مع العلامة التجارية ويجب أن تثير إعجاب الزائرين بما يكفي للتعمق أكثر. بغض النظر عن حجم الشاشة ، تقف الشوكولاتة خلف العناوين الرئيسية ولا تكافح من أجل الاهتمام. كلما كان ارتباط الصورة بعلامتك التجارية أقوى ، كان التأثير أقوى على جمهورك.
نظرًا لأنه يعمل على سطح المكتب ، فمن السهل أن تهز كتفيك عندما تفقد الصورة على عرض الهاتف تأثيرها. اكبح جماح نفسك! يوفر منشئ الصفحة المفضل لدي ، Elementor ، إمكانية إضافة صورة بديلة للجوال. هذا يوفر عليك إنشاء قسم منفصل للجوال. نصيحتي السريعة هي إضافة نسخة من الصورة الأصلية ، ثم تغيير حجمها باستخدام مقياس WordPress واقتصاصه للحصول على التخطيط العمودي.
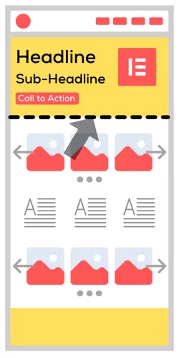
صورة الخلفية لعرض الهاتف المحمول أدناه هي حجم بديل 400 بكسل × 700 بكسل مقارنة بصورة سطح المكتب التي تبلغ 1920 × 1080 بكسل ، مما يسمح بعرض أفضل مع العناوين الرئيسية. يجب أن تتضمن الاستجابة دائمًا أحجام الخطوط أيضًا. وأوصي باستخدام REM بدلاً من البكسل لتغيير الحجم لجعل محتويات الشعار أكثر سهولة. يظهر أدناه الإخراج النهائي بناءً على الصور البديلة.


لماذا يجب استخدام أشرطة التمرير / الدوارات أسفل الجزء المرئي من الصفحة بدلاً من اللافتة
[Drumroll] هذه الحجة محتدمة ، على الرغم من أنني من أشد المؤمنين بأن عصر المتزلجون ، الذي كان بارزًا قبل عقد من الزمن ، غير موصى به لراية البطل.
[تحارب الهجوم] انتظر ، لا يزال من الممكن تطبيق أشرطة التمرير في أي مكان آخر بالصفحة الرئيسية ، خاصةً في الجزء السفلي غير المرئي من الصفحة (هذا هو الجزء السفلي من الصفحة قبل التمرير لأسفل على جهازك).
تتسبب أشرطة التمرير في تأخير تحميل صفحتك ، وحتى إذا كان التحميل سريعًا للغاية ، فقد يتعين على العارض مشاهدة العديد من الشرائح للحصول على الرسالة الكاملة. قد تفقد اهتمامهم قبل أن يصلوا إلى ذروة اقتحام الحظيرة. ناهيك عن هل لديك ما يكفي من العبارات والصور القوية للحفاظ على الزخم؟

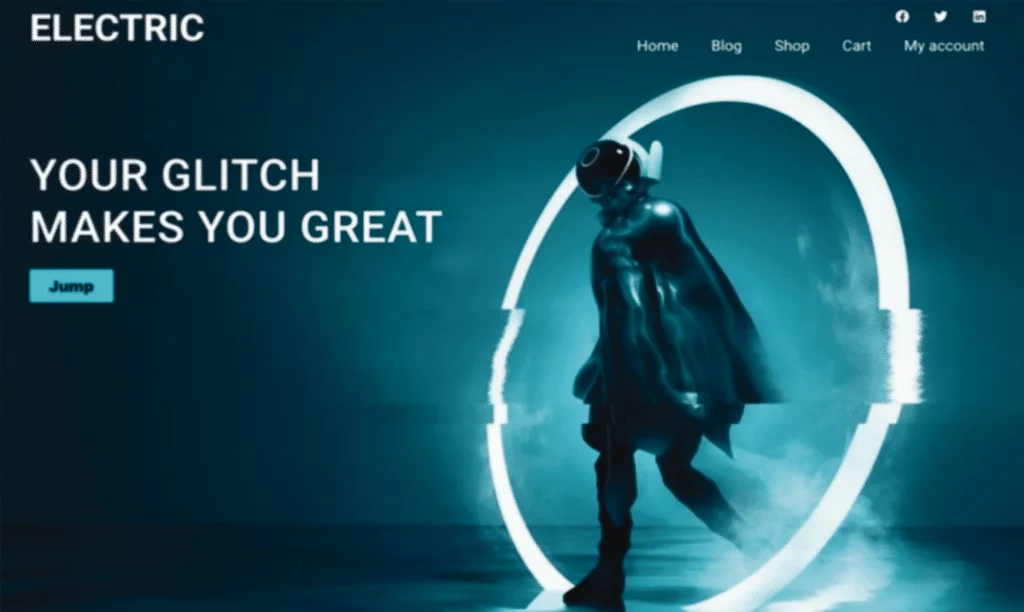
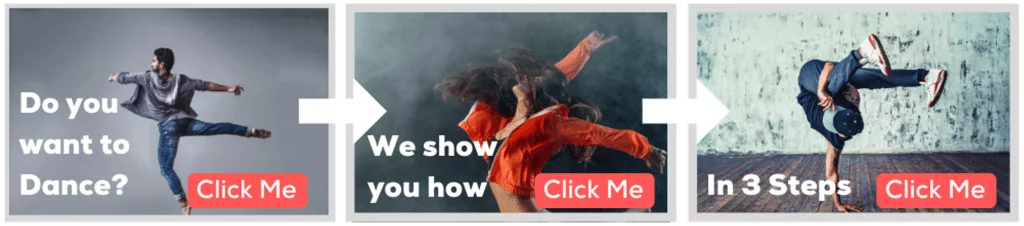
هل احتجنا إلى 3 شرائح لنقول ببساطة "سنوضح لك كيفية الرقص في 3 خطوات سهلة"؟ وتخيل أن المشاهد يرى الشريحة 2 قبل الشريحة 1 ؛ حسنًا ، في هذه الحالة ، يتم إفساد النظام بالكامل.
لقد عملنا في موقع حيث كانت الصور متنوعة جدًا في اللون والجودة لدرجة أن 12 شريحة المحددة دفعتني إلى الجنون. فقط لأن عشرين موقعًا آخر تفعل ذلك ، لا يعني أنك تتبع هذا المسار. إذا كان الدليل قويًا ، فاستمر في ذلك ، ولكن ضع في اعتبارك التأخير الذي سيضيفه إلى السرعة. تذكر أن العنوان الرئيسي الذي يطحن العظام لا يحتاج إلى ثلاثية من الشاشات.

أتحداك أن تتحقق من النتائج باستخدام شريط التمرير في الجزء المرئي من الصفحة وتحته ، وسيكون الفرق صارخًا. الأمر نفسه ينطبق على خلفيات الفيديو أو صور GIF المتحركة حيث تم تطبيق التحميل البطيء على جميع الصور ؛ ستلاحظ انخفاضًا في النسبة المئوية.
ما هي سرعة الصفحة المثالية ولماذا هي مهمة للتحويل في 3 ثوانٍ؟
عدم تحسين الصور يضر بتحميل الصفحة الرئيسية. يؤدي هذا إلى انخفاض في نتيجة سرعة الصفحة ، وفي النهاية إذا بقي الزائر على الموقع. الصفحات الرئيسية التي تحتوي على لافتة شديدة التحمل ، وشرائح وافرة ، والعديد من مجموعات الخطوط تزيد من احتمالية انتهاك قاعدة 3 ثوانٍ.
يؤثر التعليق الغامض على التحويل أيضًا. عندما لا يتناسب الشعار مع السبب الذي دفع المشاهد إلى موقعك ، يتم محو معادلة الثقة. اختر صياغتك بعناية. احتفظ بها في صلب الموضوع. قم بإثارة اهتمامهم بالمضي قدمًا.

تتفهم Google نفاد صبر الإنسان ، ومن هنا جاء ظهور "أساسيات الويب الأساسية". لا يسعني إلا اختبار نتائج الصفحة بانتظام أثناء إنشاء الأقسام. قد يؤدي تحسين الصور ، والتأكد من تحميل الخطوط مسبقًا ، وعدم إلقاء الكثير من النصوص ، إلى منع الزوار من القفز على السفن عند الوصول.
مرارًا وتكرارًا ، سأرى لكمات في الهواء لأن المواقع تصل إلى 98+٪ من نقاط سطح المكتب. على الرغم من أنك تريد أن تفعل كل ما في وسعك لتصل إلى 90+٪ للجوال. 70٪ من المشاهدين قادمون من مثل هذه الأجهزة.
سيؤثر ما يحدث في الجزء المرئي من الصفحة بشكل كبير على النتيجة ، ولهذا السبب أنصح باستخدام أشرطة التمرير / الدوارات التي يتم نشرها في الجزء السفلي غير المرئي من الصفحة. إذا كان العنوان الكامل للشعار يتطلب من العارض التمرير لأسفل ، فأنت تطلب الكثير.

لتقريب التحويل ، غالبًا ما يتم الخلط بين زر الحث على اتخاذ إجراء على أنه مجرد رابط "اتصل بي" أو "مشاهدة المزيد" ، في حين أنه في الواقع يمكن أن يوفر رسالة لتحويل العارض. بدلاً من ذكر "رؤية المزيد" ، قم بتدويرها لتكون دعوة أكثر نشاطًا مثل ، "اعثر على أفضل تصميم لك".
تنفيذ الكلمات الرئيسية لتحسين محركات البحث وكيفية صياغة عنوان قوي
إن جعل عناوين البانر ذات صلة بمحركات البحث وربطها بأساس الموقع أمرًا في غاية الأهمية. تشكل الكلمات الرئيسية جزءًا رئيسيًا من تحسين محركات البحث. تتساوى العناوين الرئيسية التي لا تحتوي على كلمات رئيسية مثل سيارة بدون عجلات (وهو أمر جيد إذا قمت بتحويلها إلى استوديو حديقة فريد).
في الثواني الثلاث الأولى الحيوية ، سيلاحظ الزوار العنوان الرئيسي. يمكن للكلمات المؤثرة والعاطفية التي تظهر حلًا أو تتعاطف مع مشكلة جذب انتباه المشاهد. اعتمادًا على المجال ، أو الوعد المقطوع في مقتطف Google ، فإن العنوان الرئيسي يسدد للزائرين مقابل النقر للوصول إلى موقعك.

هناك خطر يتمثل في تخفيف العناوين الرئيسية وفقدان تأثيرها عند فرض الكلمات الرئيسية ، وبالتالي احترس من النص الذي يبدو غير طبيعي في التسليم. قلها بصوت عالٍ وراجع إذا كانت الكلمات لا تضربك.
الحيلة الشائعة هي إضافة كلمات قوية إلى جانب أرقام تؤدي إلى وعد لا يمكن تحقيقه إلا إذا استمروا في القراءة. الجمل المنفردة التي تقل عن 10 كلمات أقوى من فقرة طويلة. الأمثلة الرائعة هي المواقع الإخبارية التي ترتفع فيها معدلات التحويل.

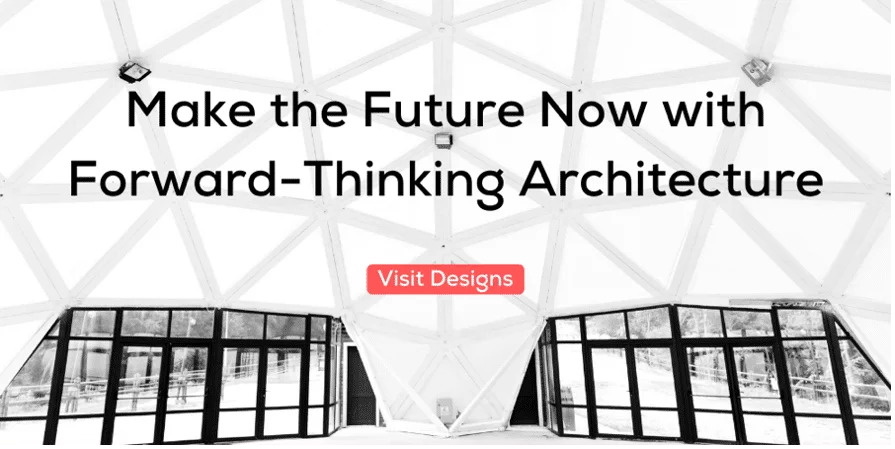
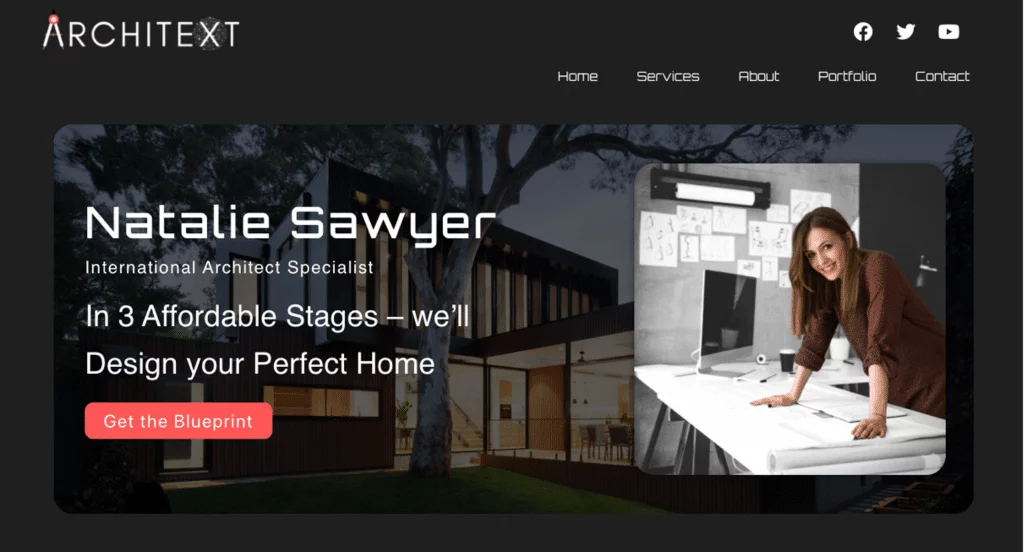
على الرغم من أن الكلمة الرئيسية "المهندس المعماري" موجودة فقط في العنوان الفرعي ، إلا أن نص العنوان الرئيسي "في 3 مراحل ميسورة التكلفة - سنقوم بتصميم منزلك المثالي" ، بهدف تقديم ضمان جذاب لما يمكن توقعه من خلال المتابعة.
حاول تحديد ما الذي يجعلك مختلفًا عن المنافسة. مقاومة الكلمات الفاخرة. لا أحد يريد فتح قاموس لفهم السياق. وتجنب الشعارات المبتذلة التي يتم الإفراط في استخدامها.
يجب أن تحث العبارة التي تحث المستخدم على اتخاذ إجراء من "الحصول على المخطط" المشاهد على فعل ذلك تمامًا بعد أن يتم ربطه بالكلمات "ميسور التكلفة" و "المنزل المثالي". شد على أوتار القلوب دون أن يبدو الأمر وكأنه سجل مُبالغ فيه.
استخدام الصور الفوتوغرافية للرايات
يجب ترك أي إغراء لاستخدام الصور الملتقطة بهاتفك الذكي أو المكتشفة في العلية بعيدًا عن لافتة البطل ، ما لم تكن ذات دقة عالية الجودة ، وتتميز بإعدادات مثالية وضوء ، ووضع علامة على جميع مربعات التصوير 101.
عدم قضاء الوقت في البحث عن الصور التي تكمل رسائل الموقع سيضر بالعلامة التجارية. يجب أن تدفع لافتة البطل شعلة إلى كل المشاهدين ، ولا تجعلهم يحدقون بشكل مزعج.
أبسط حل هو استخدام مواقع التصوير الفوتوغرافي للأوراق المالية حيث ستحتوي الصور على مهارة المصور التي ستجعلك تتوقف وتنتبه. الخبرة واضحة في الصور. تخيل قبوًا من الصور التي تحكي قصة ، أو تكمل موضوعًا ، أو تمنحك مجموعة هائلة من الاحتمالات للرقص مع العنوان الرئيسي.

المفتاح هو اختيار استخدام صور مخزنة أصلية وتشبه الحياة الواقعية ، بدلاً من الصور الجاهزة التقليدية. ستتفوق المرئيات الأصلية على الصور منخفضة الجودة في أي يوم ، مما يجعل شعار البطل الخاص بك أكثر تأثيرًا.
استنتاج
عندما تمتلك لافتة بطل ما يكفي من الخيال وصياغة مدروسة لمنع المشاهد من إغلاق النافذة ، فأنت على الطريق الصحيح. اجعلها دائمًا بسيطة وتأكد من أن الرسالة توجه بوضوح المزيد من الإجراءات. ولا تخف أبدًا من تغييرها بانتظام ، على الأقل كل شهرين ، وإلا ستفقد الزيارات المتكررة السحب الأولي. بالتأكيد كأساس الموقع يتغير ، كذلك يجب أن يتغير الشعار.
