Heat Maps 101: دليل المعلن للتحويلات
نشرت: 2019-01-18تعد الصفحات المقصودة بعد النقر أدوات قوية للإقناع التسويقي. عند التحسين بشكل صحيح ، يكون لمجموعة عناصر الصفحة والتصميم العام للصفحة المقصودة بعد النقر القدرة على إقناع الزائرين بتنفيذ الإجراء على الصفحة. بدءًا من الاشتراك في نسخة تجريبية مجانية إلى تنزيل ملف PDF.
كيف يمكنك تحسين الصفحات المقصودة بعد النقر بشكل صحيح؟
يُعرّف التحسين بأنه عملية تحسين حملة أو جزء منها (صفحة ويب ، إعلان ، صفحة مقصودة بعد النقر) إلى الحد الذي يجعلها شبه مثالية قدر الإمكان. يبدأ التحسين بالاختبار المستمر وجمع البيانات وينتهي بإجراء تحسينات على الحملات بناءً على تلك النتائج.
الترجمة - تعتمد تحويلات الصفحة المقصودة بعد النقر على التحسين ، ويعتمد مدى نجاحك في تحسين الصفحة المقصودة بعد النقر على كيفية جمع بيانات الصفحة المقصودة بعد النقر.
بدون بيانات ، لا توجد طريقة لمعرفة ما الذي يعمل على الصفحة وما لا يعمل. هناك نوعان رئيسيان من البيانات التي يمكنك جمعها:
- البيانات الكمية
- البيانات النوعية
تساعدك أدوات التحليلات مثل Google Analytics على جمع البيانات الكمية - المقاييس مثل متوسط الوقت على الصفحة ومعدل الارتداد وقنوات حركة المرور. تساعدك البيانات النوعية على فهم القصة الكاملة لتفاعل الزائر ، ويمكن جمعها بسهولة عبر خرائط الحرارة.
تسمح بيانات الخرائط الحرارية للمسوقين باتخاذ قرارات التحسين التي تؤدي إلى تحويلات أعلى للصفحة المقصودة بعد النقر. يمكن بعد ذلك استخدام بيانات المستخدم التي تم جمعها من الخرائط الحرارية لإجراء اختبارات A / B مستنيرة لتحسين معدلات التحويل.
سيخبرك دليل التسويق هذا بكل ما تحتاج لمعرفته حول خرائط الحرارة. من أنواع الخرائط الحرارية المتاحة لفهم متى يجب استخدام الخرائط الحرارية ، إلى قائمة الأدوات التي يمكنك استخدامها لإنشاء خرائط حرارية على صفحاتك المقصودة بعد النقر.
ما هي خريطة الحرارة؟
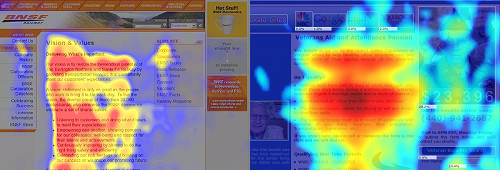
الخريطة الحرارية هي تمثيل مرئي للبيانات التي تعرض كيفية تفاعل الزوار مع صفحة الويب. مثل عرض المكان الذي ينقرون فيه وأين لا ينقرون. إليك ما تبدو عليه خريطة الحرارة النموذجية:

تستخدم الخريطة الحرارية أطياف لونية دافئة إلى باردة لعرض عناصر الصفحة التي حظيت بأكبر قدر من اهتمام المستخدم.
عند استخدامها على الصفحات المقصودة بعد النقر ، تسمح الخرائط الحرارية للمسوقين بتحديد ما إذا كان هناك أي احتكاك في الصفحة يتسبب في إعاقة عملية التحويل.
الاحتكاك في التسويق الرقمي هو أي جزء من عملية التحويل يجعل المستخدم أقل عرضة للتحويل. في الصفحة المقصودة بعد النقر ، يمكن أن يكون أحد الأمثلة على الاحتكاك عبارة عن نموذج طويل ، أو تطابق رسالة ضعيف ، أو نص كثير جدًا. تشير الخرائط الحرارية إلى العناصر التي يمكن أن تسبب الاحتكاك ، لذا يمكنك إجراء اختبارات A / B وتحسين معدل تحويل الصفحة المقصودة بعد النقر.
على سبيل المثال ، يمكن لخريطة الحرارة تحديد ما إذا كان الزائرون لا ينقرون على زر CTA أو إذا كانوا يحاولون النقر فوق عنصر غير قابل للنقر. يمكن بعد ذلك استخدام الأفكار التي تم جمعها لاختبار صفحاتك وزيادة معدلات التحويل الخاصة بك.
يمكنك الحكم على مدى فعالية صفحة الويب من خلال تحليل خريطة الحرارة على الأمرين التاليين:
- مقدار المعلومات التي يتفاعل معها الزائرون: انظر إلى مقدار الصفحات التي قرأها الزوار بالفعل ، بناءً على هذه المعلومات ، يمكنك تقييم عناصر الصفحة التي تعمل بشكل جيد وأيها لا يعمل.
- ما الإجراءات التي يتخذها المستخدمون: ما الذي ينقر عليه الزائرون؟ هل ينقرون على زر الحث على الشراء ، ويكتبون في حقول النموذج وما إلى ذلك؟
هناك أربعة أنواع أساسية من خرائط الحرارة:
- انقر فوق تتبع خرائط الحرارة
- خرائط التمرير
- خرائط الحرارة لتتبع الماوس
- خرائط حرارية لتتبع العين
1. انقر فوق تتبع خرائط الحرارة
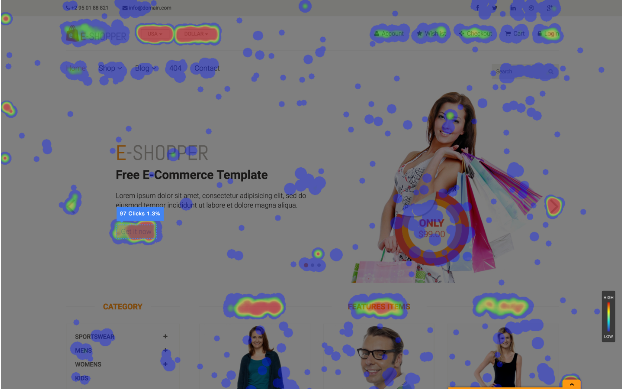
خرائط الحرارة لتتبع النقرات هي أكثر أنواع خرائط الحرارة شيوعًا ، فهي تسجل البيانات بناءً على مكان نقر الزائرين على صفحتك المقصودة بعد النقر:

تعرض البقع الحمراء المناطق التي نقر فيها الزائر أكثر من غيرها ، وينخفض عدد النقرات المركزة كلما أصبح اللون أفتح.
تساعدك خرائط النقر في معرفة ما إذا كان الزوار ينقرون في المكان الذي تريدهم أن ينقروا فيه على صفحاتك المقصودة بعد النقر. يجب أن يكون أكبر عدد من نقرات الزائر على الصفحة المقصودة بعد النقر على زر CTA حيث يجب أن يكون هذا هو العنصر الوحيد القابل للنقر في الصفحة. (نسبة التحويل 1: 1 ، أي عنصر واحد قابل للنقر لكل هدف تحويل).
2. خرائط التمرير
تسجل خرائط التمرير سلوك التمرير للزوار ، مما يساعدك على رؤية النقطة الدقيقة التي مر فيها الزائرون على الصفحة. يشير هذا النوع من الخرائط الحرارية إلى ما إذا كان طول صفحتك مثاليًا لتجربة المستخدم. تُستخدم خرائط التمرير عمومًا لصفحات المبيعات الطويلة. هذا ما تبدو عليه خريطة التمرير:

تخبرك خريطة التمرير بالمكان الذي يترك فيه المستخدمون صفحتك في عملية القراءة.
باستخدام هذه البيانات ، يمكنك إنشاء فرضية حول سبب قيام المستخدمين بالتمرير لأسفل فقط إلى نقطة معينة ثم إنشاء اختبارات A / B التي تثبت أو تدحض هذه الفرضية.
ربما تحتوي صفحتك على نسخة باهتة ، أو صورة تؤدي إلى إيقاف تشغيل الأشخاص ، أو حتى مشكلة في سهولة القراءة.
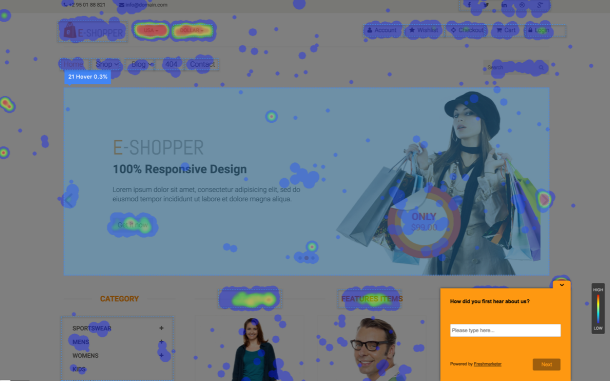
3. خرائط حرارية تتبع الماوس / خرائط تحوم
خرائط التمرير هي خرائط حرارية تُظهر حركات الماوس للمستخدم على صفحتك المقصودة بعد النقر. تكمن المشكلة الأساسية في خرائط التمرير في أنه لا يمكنك دائمًا ربط حركات الماوس الخاصة بالزائر مباشرةً بما يشاهده بالفعل. لا يعني بقاء فأرة المستخدم في العنوان الرئيسي لمدة 5 دقائق أنه لا يزال يقرأ العنوان الرئيسي.
لا ينظر المستخدمون دائمًا إلى المكان المحدد حيث يوجد الماوس. لذلك ، فإن موثوقية بيانات خريطة التمرير مشكوك فيها إلى حد ما.
أصدرت الدكتورة آن من Google النتائج التي توصلت إليها حول دقة خرائط الحرارة التي تم عرضها.
- أظهر 6 ٪ فقط من الأشخاص ارتباطًا رأسيًا بين حركة الماوس وحركة العين ، لذلك لم يظهر أي ارتباط على 94 ٪ من الأشخاص.
- أظهر 19 ٪ من الأشخاص بعض الارتباط الأفقي بين حركة الماوس وحركة العين.
- قام 10٪ من الأشخاص بالتمرير فوق عنصر صفحة معين مع الاستمرار في قراءة باقي الصفحة.
وجدت تجربة أخرى من Google و Carnegie Mellon ارتباطًا بنسبة 64 ٪ بين حركة الماوس وحركة العين.
إليك ما تبدو عليه خريطة التمرير:

تشتمل الخرائط الحرارية لتتبع الماوس مثل خرائط النقر وخرائط التمرير وخرائط التمرير على المزايا التالية:
- تجمع الخرائط بشكل سلبي بيانات حول كيفية تفاعل المستخدمين مع عناصر الصفحة المقصودة بعد النقر.
- باستخدام تحليل الخريطة الحرارية ، يمكنك الإجابة على أسئلة متعددة تتعلق بتجربة المستخدم ورحلة العميل على صفحتك المقصودة بعد النقر.
- لا تحتاج إلى الاعتماد على افتراضات حول كيفية تصرف العملاء ، فلديك بيانات فعلية تحت تصرفك.
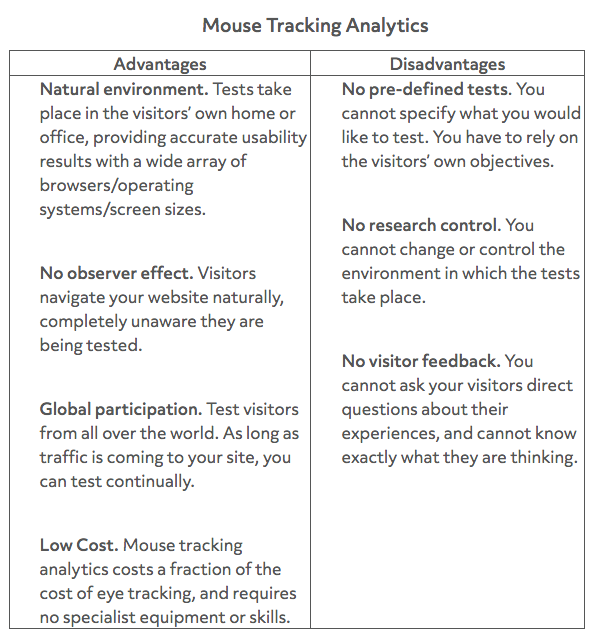
يحدد Clicktale مزايا وعيوب خرائط تتبع الماوس بالطريقة التالية:

4. خرائط حرارة تتبع العين
تسجل خرائط الحرارة لتتبع العين حركات عين المستخدمين أثناء مشاهدتهم للصفحة المقصودة بعد النقر. عادة ، يتم إجراء دراسات تتبع العين في المختبرات حيث يرتدي المشاركون أجهزة تتبع خاصة تقيس بدقة حركة العين. في الوقت الحاضر ، يمكن أيضًا إجراء دراسات تتبع العين عبر كاميرات الويب.
من خلال فحص المكان الذي يركز فيه الزوار على الصفحة ، يمكنك وضع عناصر الصفحة المهمة في مسار العين الطبيعي للزوار مما يزيد من احتمالية تحقيقهم لهدف التحويل.
عند تحليل بيانات خريطة الحرارة لتتبع العين ، من الأهمية بمكان أن تفهم بالضبط ما تبحث عنه لقراءة البيانات بشكل صحيح.
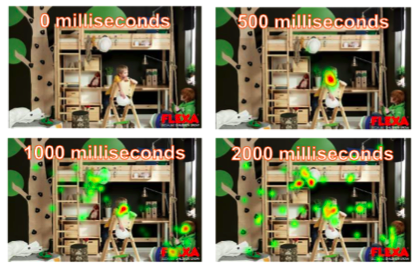
المصدر الأساسي للارتباك في خرائط الحرارة لتتبع العين هو الإطار الزمني.
لن تكون الخريطة الحرارية التي توضح كيف ينظر المستخدمون إلى الصفحة خلال الثواني الثلاث الأولى هي نفسها عندما يستمرون في النظر إلى الصفحة لمدة 30 ثانية.
يوضح المثال أدناه كيفية تأثير الإطار الزمني على ألوان الخريطة الحرارية:

مصدر آخر للارتباك مع خرائط الحرارة لتتبع العين هو البيانات الفعلية التي يتم عرضها.
نوعان من الخرائط الحرارية لتتبع العين
هناك نوعان رئيسيان من خرائط الحرارة لتتبع العين ، وهما مختلفان تمامًا.
- خريطة حرارة حجم التثبيت: تُظهر الخريطة أجزاء الصفحة التي جذبت أكبر عدد من عمليات تثبيت العين. عادةً ما يتم تسجيل التثبيت في كل مرة ينظر فيها المستخدم في مكان واحد لأكثر من 50 مللي ثانية ، لقياس مدى تكرار مشاهدة الزائرين لعنصر صفحة معين.
- خريطة الحرارة لمدة التثبيت: تُظهر الخريطة المدة التي نظروا فيها إلى عنصر معين على الصفحة.
يخلط العديد من المسوقين بين نوعين من دراسات تتبع العين مما يجعلهم يسيئون تفسير البيانات.
على سبيل المثال ، ستكون الخريطة الحرارية لحجم التثبيت أكثر إفادة لفهم عنصر الصفحة الذي يبرز في صفحة مقصودة بعد النقر (أي الأكثر لفتًا للنظر). بينما ستظهر لك خريطة الحرارة لمدة التثبيت العنصر الذي وجدوه أكثر جاذبية ، حيث أمضوا وقتًا أطول عليه.
تتيح دراسات تتبع العين أيضًا فهم مسارات نظرة المستخدم الشائعة والترتيب النموذجي للتثبيتات عبر الصفحة. سواء كانوا ينظرون إلى صفحتك بنمط F أو نمط Z.
تختلف إيجابيات وسلبيات تتبع العين تبعًا للطريقة التي تستخدمها لإجراء الدراسة ، ومع ذلك ، بشكل عام ، تكتسب رؤى أكثر من مجرد النقرات وحركات الماوس.
يعود الجانب السلبي لتتبع العين في الغالب إلى التطبيق العملي ، حيث أن إجراء الدراسة مكلف ويستغرق وقتًا طويلاً.
يمكنك إنشاء خرائط حرارية لتتبع العين بالطرق الثلاث التالية.
- تتبع العين الداخلي: يمكنك شراء المعدات الاحترافية اللازمة لخرائط الحرارة لتتبع العين ، واطلب من المستخدمين إلقاء نظرة على صفحات الويب داخل الشركة لجمع البيانات.
- تتبع العين عن بعد باستخدام كاميرات الويب: لا تحتاج إلى أي معدات احترافية لتشغيل خرائط الحرارة لتتبع العين. يمكنك ببساطة استخدام كاميرا الويب الخاصة بالمشاركين لتتبع حركات تتبع العين الخاصة بهم أثناء قيامهم بالنظر إلى الصفحة المقصودة الخاصة بك بعد النقر.
- استخدام مختبرات احترافية لتتبع العين: يمكنك إجراء دراسات خريطة الحرارة لتتبع العين في مختبرات أبحاث المستخدم المحترفة. الاختبارات التي يتم إجراؤها في بيئة مهنية تعطي نتائج دقيقة.
فوائد الخرائط الحرارية
توفر لك خرائط التمثيل اللوني دليلاً مرئيًا لسلوك الزائر. السماح لك برؤية الصفحة المقصودة بعد النقر من خلال عيون الزوار - مما يساعدك على إجراء أي تغييرات لازمة لتحسين الصفحة المقصودة بعد النقر وزيادة التحويلات.
فيما يلي تفصيل للفوائد التي توفرها خرائط الحرارة للمسوقين:
- تراقب الخرائط سلوك المستخدم
- يمكن استخدام البيانات التي تم جمعها عبر خرائط الحرارة لإجراء اختبارات A / B وتحسين الصفحة وزيادة التحويلات.
يمكن استخدام خرائط التمثيل اللوني لاتخاذ قرارات تجربة المستخدم على الصفحات المقصودة بعد النقر
تساعدك بيانات Heatmap في الإجابة عن الأسئلة التالية حول سلوك المستخدم:
- كيف يستخدم الزوار بالفعل الصفحة المقصودة بعد النقر؟
- كيف يتنقلون في الصفحة المقصودة بعد النقر؟
- ما الذي يلفت انتباههم وأين يميلون إلى النقر؟
- ما عنصر الصفحة الذي يتجاهلونه؟
- هل ينقرون على زر الحث على اتخاذ إجراء؟
- ما مدى جاذبية نسختك؟
- أين يجب أن تضع عناصر الصفحة التي لا تريد أن يفوتها زوارك؟
تتيح لك الإجابات على هذه الأسئلة تكوين فهم أعمق لسلوك الزائر ومعرفة ما إذا كان هناك أي شيء تحتاج إلى تغييره على الصفحة.
دراسات حالة خريطة الحرارة
يتضمن هذا القسم دراسات حالة حول كيف ساعدت أنواع مختلفة من خرائط الحرارة في زيادة التحويلات على صفحات الويب وتؤدي إلى نمو الأعمال.
1. سوفت ميديا
استخدمت Softmedia خرائط الحرارة لتحديد مناطق الاحتكاك على صفحات الويب الخاصة بهم:

بعد جمع أكثر من 10000 مشاهدة لصفحة البيانات ، كشفت بيانات الخريطة الحرارية عن العديد من عوامل التشتيت التي تسبب الاحتكاك بالصفحة ، ولم يكن المستخدمون قادرين على إكمال الإجراءات المطلوبة.
بدلاً من النقر فوق النموذج ، كان يتم تشتيت انتباه المستخدمين من خلال زر "لا تنقر هنا" على الصفحة. عندما قامت Softmedia بإزالة الإلهاء ، زادت تحويلاتهم بنسبة 51٪.

2. زوج
عرض الزوجان (الآن زوجان) خريطة حرارة للنقر للصفحة المقصودة بعد النقر والتي أظهرت أن الزائرين يتشتت انتباههم بواسطة شريط التنقل أعلى الصفحة.
هذا هو الشكل الأصلي للصفحة المقصودة بعد النقر:

ها هي خريطة النقر:

بعد النظر في تحليل الخريطة الحرارية ، أجرى الزوج اختبارات A / B لمعرفة ما إذا كانت إزالة عوامل التشتيت (روابط التنقل) من الصفحة ستؤدي إلى زيادة التحويلات.
تؤدي إزالة روابط التنقل من الصفحة إلى زيادة التحويلات بنسبة 12٪.
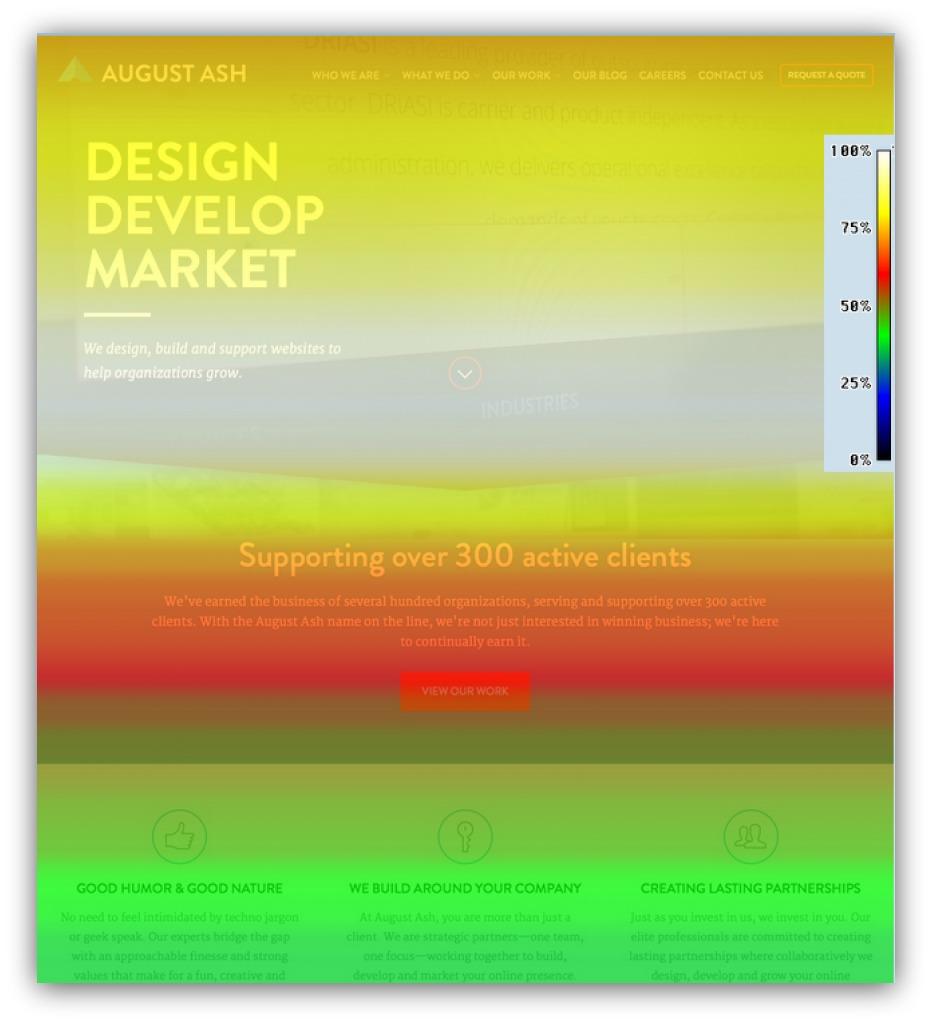
3. أغسطس الرماد
عندما قام August Ash بتشغيل خريطة حرارية على صفحة الويب الخاصة بهم ، اكتشفوا أن الزائرين لم ينقروا على زر CTA على الرغم من أنه مصمم بلون أحمر متباين وكان به نسخة قابلة للتنفيذ:

لاحظ كيف أن قراءة خريطة التمرير على زر CTA عبارة عن مزيج سريع من الأحمر إلى الأخضر ، وهو ما يعني وفقًا للمقياس أن 45-60 ٪ فقط من الزوار يرون التمرير إلى زر CTA. أدى تغيير موقع زر الحث على الشراء من الجزء المرئي من الصفحة إلى الجزء المرئي من الصفحة إلى زيادة النقرات وبالتالي التحويلات.
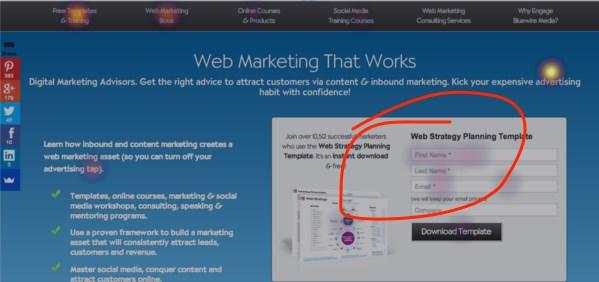
4. بلو واير ميديا
استخدم Bluewire Media خرائط الحرارة لمعرفة مكان قيام الزائرين بالنقر مرة واحدة على الصفحة ، ووجدوا أنه لا يوجد نشاط مستخدم تقريبًا في نموذج التقاط العميل المتوقع:

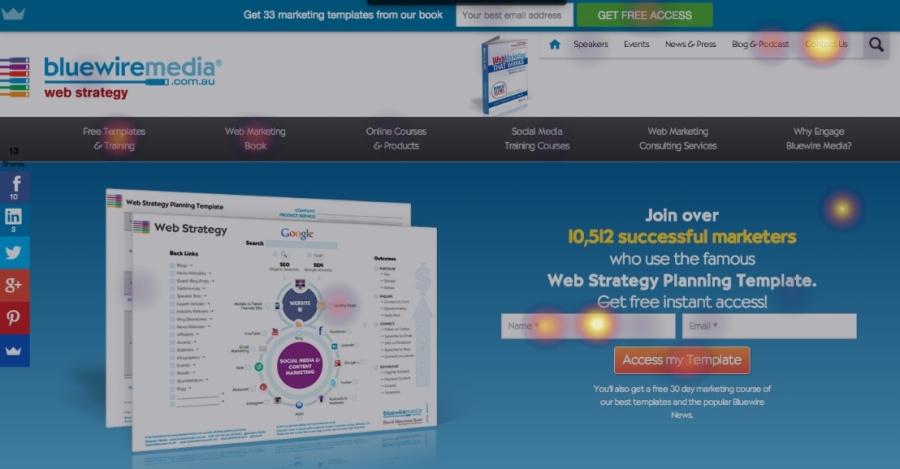
بناءً على تحليل الخرائط الحرارية ، قررت شركة إستراتيجية الويب إعادة تصميم صفحة الويب الخاصة بها. وهذه هي ألوان الخرائط الحرارية التي ولّدها تصميمهم الجديد:

من خلال تغيير تصميم الصورة والنموذج ، تمكنوا من زيادة النقرات على النموذج وزر الحث على الشراء.
تثبت أمثلة الخرائط الحرارية هذه أن الخرائط الحرارية تساعد الشركات على زيادة النمو. يبقى السؤال الآن ، هل يجب على كل مسوق أن يبدأ باستخدام خرائط الحرارة؟
اعتبارات لاستخدام الخرائط الحرارية
على الرغم من أن خرائط التمثيل اللوني توفر رؤى قيمة تؤدي إلى زيادة التحويلات ، فلا يجب على الجميع القفز وبدء تشغيل الخرائط الحرارية على صفحاتهم المقصودة بعد النقر.
لضمان دقة بيانات الخرائط الحرارية التي تجمعها والأهم من ذلك أنها قابلة للتعميم. من المهم أن يكون لديك حجم عينة وافر - لذا فإن التغييرات التي تجريها على صفحاتك المقصودة بعد النقر على أساس البيانات تعمل بالفعل.
يوصى باستخدام ما لا يقل عن 2000 إلى 3000 صفحة مشاهدة لكل شاشة لكل جهاز للحصول على قراءات دقيقة لخريطة الحرارة قبل البدء في إجراء تغييرات على الصفحات المقصودة بعد النقر. لن يساعدك تغيير عناصر الصفحة المقصودة بعد النقر استنادًا إلى بيانات الخرائط الحرارية مع حركة مرور قليلة جدًا على اتخاذ قرارات التحسين الصحيحة.
تعد خرائط التمثيل الغذائي بالفعل أداة قيّمة لفهم كيفية تصرف الأشخاص على صفحتك المقصودة بعد النقر. ومع ذلك ، لا ينبغي أن تكون الأداة الوحيدة في ترسانة التسويق الخاصة بك. نظرًا لأنهم عندما يؤخذون بمفردهم يرسمون صورة غير كاملة لتجربة المستخدم ، والاعتماد عليهم فقط للحكم على سلوك الزائر يمكن أن يخدعك.
على الرغم من أن خرائط الحرارة مفيدة ، إلا أنها لا تزال محدودة.
على سبيل المثال ، إذا أظهرت الخريطة الحرارية أن الكثير من الزوار لا يملأون النموذج بعد الحقل الأول ، فهذا لا يعني بالضرورة أن الزائرين ملأوا الحقل الأول فقط. قد يعني هذا أيضًا أن الزوار استخدموا لوحة المفاتيح الخاصة بهم للتنقل بين الحقول بدلاً من الماوس.
في هذه الحالة المحددة ، سيكون من الأفضل قياس الوقت الذي يقضيه المستخدم داخل كل حقل نموذج بدلاً من مجرد النظر إلى خرائط النقر.
عند إنشاء خرائط حرارية ، تأكد من النظر إلى الصورة الكاملة ، حتى تتمكن بالفعل من الاستفادة من تحليل الخريطة الحرارية.
كيف يمكنك استخدام الخرائط الحرارية؟
تعد الخرائط الحرارية أداة قيمة لمعرفة الإجراءات التي يتخذها الزائرون على صفحتك وعناصر الصفحة التي يمكنها التفاعل معهم. تساعد الخرائط الحرارية في تحسين رحلة التحويل عن طريق إنشاء صفحات مقصودة بعد النقر تجذب المستخدمين بنجاح. يمكن لمديري PPC استخدام الخرائط لتحسين عائد الاستثمار الإعلاني عن طريق ربط الإعلانات بالصفحات المقصودة ذات الصلة والمخصصة بعد النقر.
يمكن لكل من ممارسي تحسين معدل التحويل (CRO) ومديري PPC استخدام البيانات التي يجمعونها من خرائط الحرارة للأغراض الثلاثة التالية:
- تتبع سلوك الزائر
- لتحسين معدل التحويل
- اتخذ قرارات تجربة المستخدم
تتبع سلوك الزائر
يعد تتبع نشاط الزائر الغرض الأساسي من إنشاء خرائط الحرارة. نظرًا لوجود شاشة تفصل بينك وبين زوار موقعك ، لا يمكنك رؤية ما يفعلونه فعليًا. يستخدم مديرو PPC وممارسو CRO تحليل الخريطة الحرارية لفهم سبب تصرف الزائرين بالطريقة التي يتصرفون بها على صفحات الويب الخاصة بهم.
بينما تخبرك مقاييس التحليلات بأرقام حركة المرور الدقيقة على صفحتك المقصودة بعد النقر ، ومن هؤلاء الزوار كم عدد الذين غادروا صفحتك. إنها الخرائط الحرارية التي تشرح ما يحدث عندما يأتي الزائر إلى الصفحة - حيث ينقر ، وحيث لا ينقر ، وماذا قرأ ، وما لم يقرأه.
يساعدك فهم سبب تصرف المستخدمين بالطريقة التي يقومون بها على إنشاء صفحة مقصودة بعد النقر يجد المستخدمون سهولة في التنقل فيها دون أي احتكاك.
لتحسين معدل التحويل
تحسين معدل التحويل هو العملية المستمرة لضمان عمل مسار التسويق بنجاح ، حيث يحول العملاء المحتملين إلى عملاء بمساعدة عمليات التحسين المختلفة. تتضمن هذه العمليات اختبار A / B ، وتحسين التجارب على الصفحة باستخدام خرائط الحرارة ، واختبارات قابلية الاستخدام ، وما إلى ذلك.
يمكن استخدام الرؤى التي تم جمعها من الخرائط الحرارية لإجراء اختبارات A / B مستنيرة تستند إلى بيانات حقيقية بدلاً من الحدس.
لا يُنصح ببدء اختبار A / B لمجرد أنك تعتقد أنه سيزيد من صافي أرباحك ، ولن يؤدي اختبار عناصر الصفحة بشكل عشوائي إلى تحقيق الكثير للتحويلات ، لذا يجب عليك بدلاً من ذلك النظر في بيانات المستخدم لمعرفة العناصر الدقيقة التي يجب عليك اختبارها .
ابدأ دائمًا اختبار A / B الخاص بك بفرضية. الشيء الذي تريد اختباره ، فعندما ترى شكلًا فائزًا ، فأنت تعرف بالضبط ما ينجح. لا تختبر A / B الصفحات المقصودة بعد النقر بشكل عشوائي ، ابدأ بفكرة معينة في الاعتبار - تأتي الفرضية من الرؤى التي تم جمعها من تحليل الخريطة الحرارية.
لاتخاذ قرارات تجربة المستخدم
هناك طريقة أخرى لاستخدام الخرائط الحرارية وهي اتخاذ قرارات تجربة المستخدم (UX) على صفحاتك المقصودة بعد النقر. بدلاً من وضع افتراضات حول كيفية رؤية الزائرين لصفحتك المقصودة بعد النقر ، يمكنك جمع بيانات في الوقت الفعلي عن كيفية تجربتهم على الصفحة.
تساعدك هذه البيانات بعد ذلك في إنشاء صفحة تتمتع بتجربة مستخدم رائعة.
الشروع في استخدام الخرائط الحرارية على صفحاتك المقصودة بعد النقر
ماذا يحدث عندما يجد المستخدم أن إعلانك ملائم وينقر عليه؟
تبدأ رحلة ما بعد النقر بمجرد وصولهم إلى الصفحة المقصودة بعد النقر ، ومع ذلك ، فإن مجرد الوصول إلى الصفحة لا يضمن أنهم سينقرون على زر CTA.
مجرد إنشاء صفحة مقصودة بعد النقر لا يكفي. لكي تحصل الصفحات المقصودة بعد النقر على تحويلات ، يلزمك التأكد من أنك قمت بتحسين الصفحة المقصودة بعد النقر للزوار.
يساعدك جمع بيانات الصفحة المقصودة بعد النقر على القيام بذلك. تساعدك الخرائط الحرارية على جمع البيانات النوعية التي تعرض كيف يتصرف الزوار في صفحتك المقصودة بعد النقر. حتى تتمكن من اختبار العناصر التي لا تعمل.
هناك أدوات مختلفة لخرائط الحرارة يمكنك استخدامها لإنشاء خرائط حرارية على صفحاتك المقصودة بعد النقر ، ومن أفضل الأدوات:
هوتجار
يتيح لك Hotjar فهم المستخدمين بطريقة سريعة ومرئية. يمكنك استخدام الأداة للحصول على ملاحظات مرئية فورية ، ومعرفة كيف يستخدم الأشخاص موقع الويب الخاص بك بالفعل ، واكتشاف الرؤى لإجراء التغييرات الصحيحة.
يمكنك إنشاء خرائط نقر ونقل خرائط حرارية وتمرير خرائط حرارية باستخدام Hotjar.
نظرة ذكية
يسمح Smartlook للمستخدمين بتشغيل جمع التحليلات النوعية لمواقع الويب وتطبيقات الأجهزة المحمولة. يمكنك فهم "أسباب" سلوك المستخدم الخاص بك بمساعدة رؤى واضحة ومرئية.
تساعدك ميزة خريطة الحرارة في Smartlook على جمع رؤى UX وفهم سلوك المستخدم بشكل أفضل. يمكنك إنشاء خرائط حرارية بالتمرير ، ونقل خرائط الحرارة ، والنقر فوق الخرائط ، وخرائط الحرارة للمستخدمين الجدد والعائدين باستخدام Smartlook.
Instapage
إذا كنت ترغب في إنشاء خرائط حرارية على صفحاتك المقصودة بعد النقر فوقها ودمج هذه المعلومات مع مقاييس التحليلات الخاصة بك ، فإن استخدام Instapage Heat map Visualizer هو أفضل رهان لك. توفر لك وظيفة الخريطة الحرارية في Instapage معلومات فائقة الدقة تحتاجها لتحديد عناصر الصفحة التي يجب اختبارها.
يوفر مصور خريطة الحرارة وظائف تتبع 3 في 1 - حركة الماوس والنقرات وعمق التمرير. يمكنك الحصول على فهم أفضل للمكان الذي يقضي فيه الزائرون معظم الوقت على صفحتك ، والعناصر التي نقروا عليها ، ومدى التمرير لأسفل ، حتى تتمكن من تحسين صفحتك المقصودة بعد النقر للتحويلات.
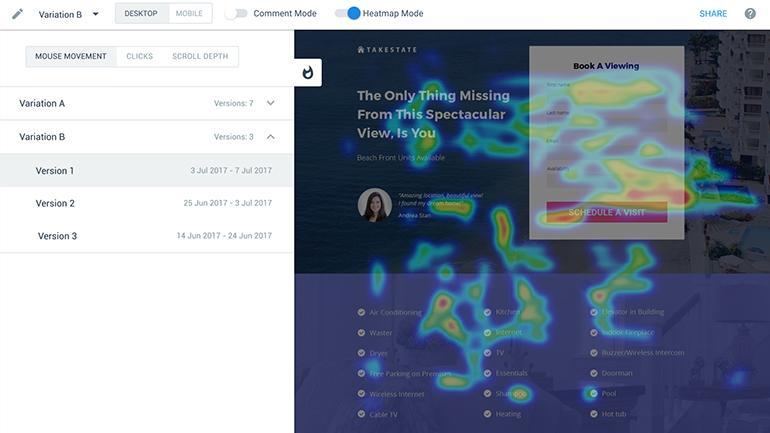
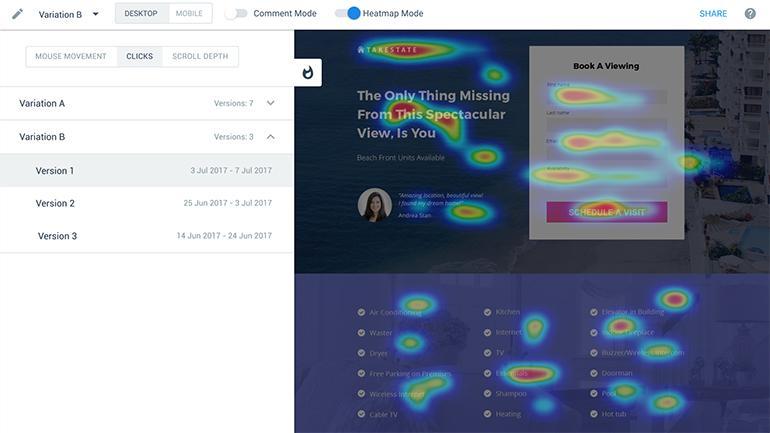
إليك ما تبدو عليه الخرائط داخل النظام الأساسي:
حركة الفأرة

انقر فوق الخريطة

تمرير الخريطة

اتبع هذه الخطوات لإنشاء خريطة حرارية في منصة Instapage:
للوصول إلى الخرائط الحرارية ، افتح صفحتك في وضع المعاينة. يمكنك القيام بذلك من خلال أداة إنشاء الصفحات ، بالنقر فوق الزر معاينة في الزاوية اليمنى العليا:

إذا لم تنشر الصفحة ، يمكنك أيضًا الوصول إلى وضع المعاينة الخاص بها من لوحة التحكم ، فقط انقر فوق "معاينة الصفحة":

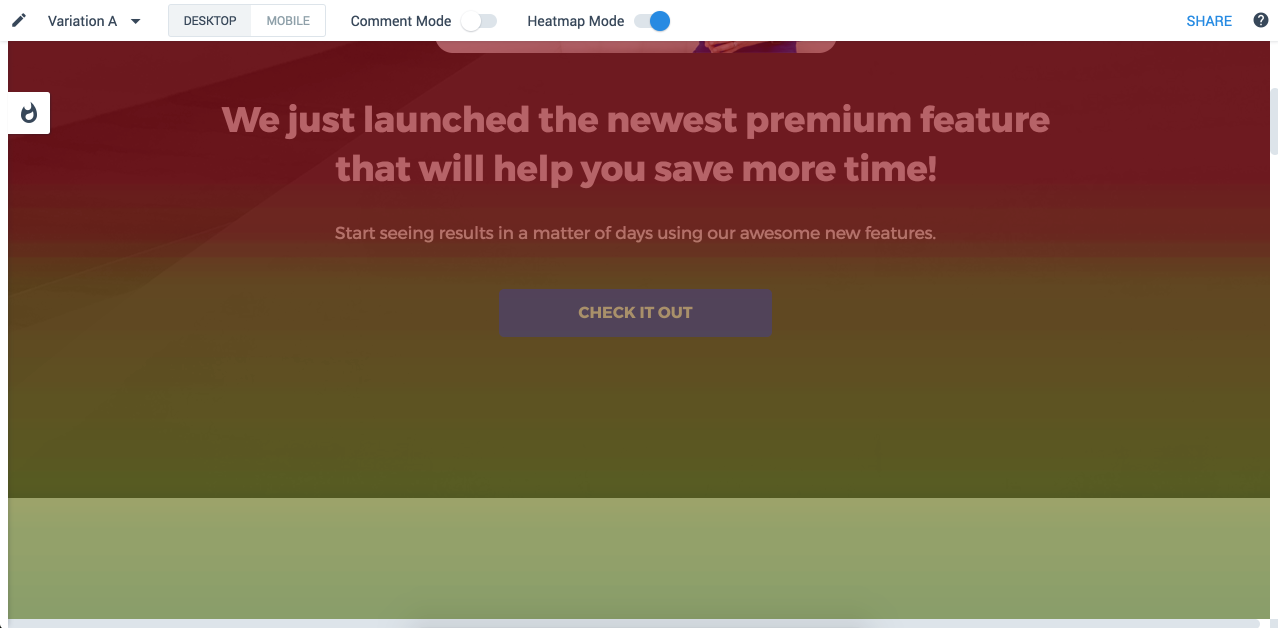
بمجرد الدخول في وضع المعاينة ، ما عليك سوى تمكين وضع خريطة الحرارة بالنقر فوق زر التبديل:
![]()
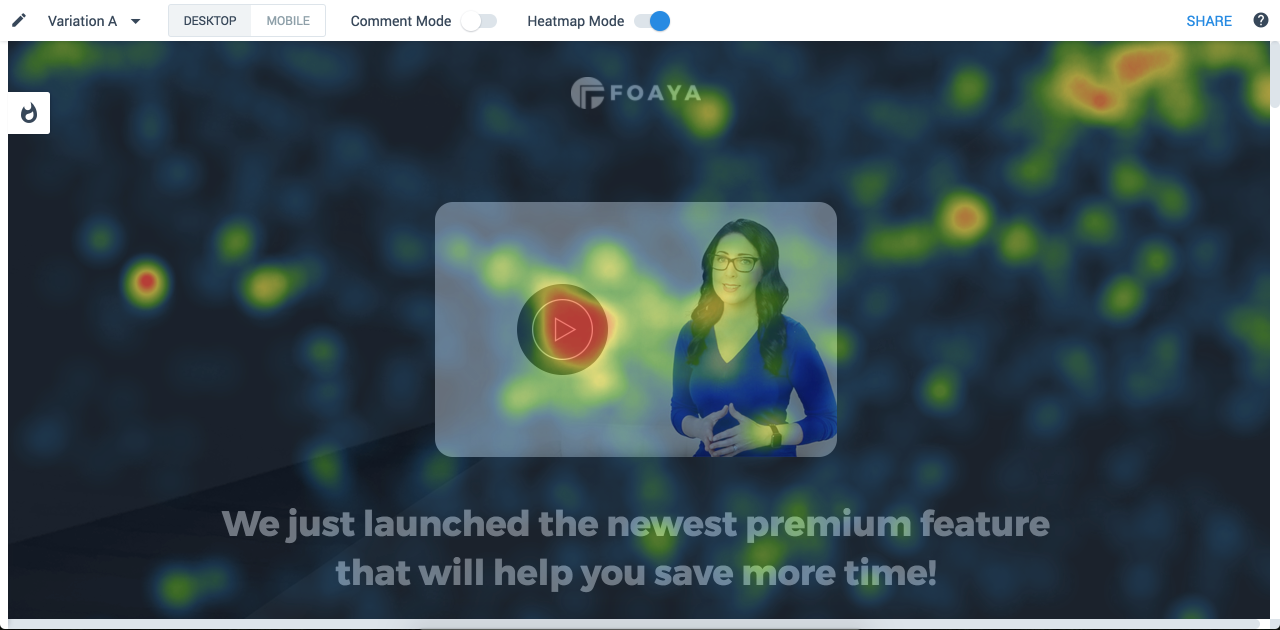
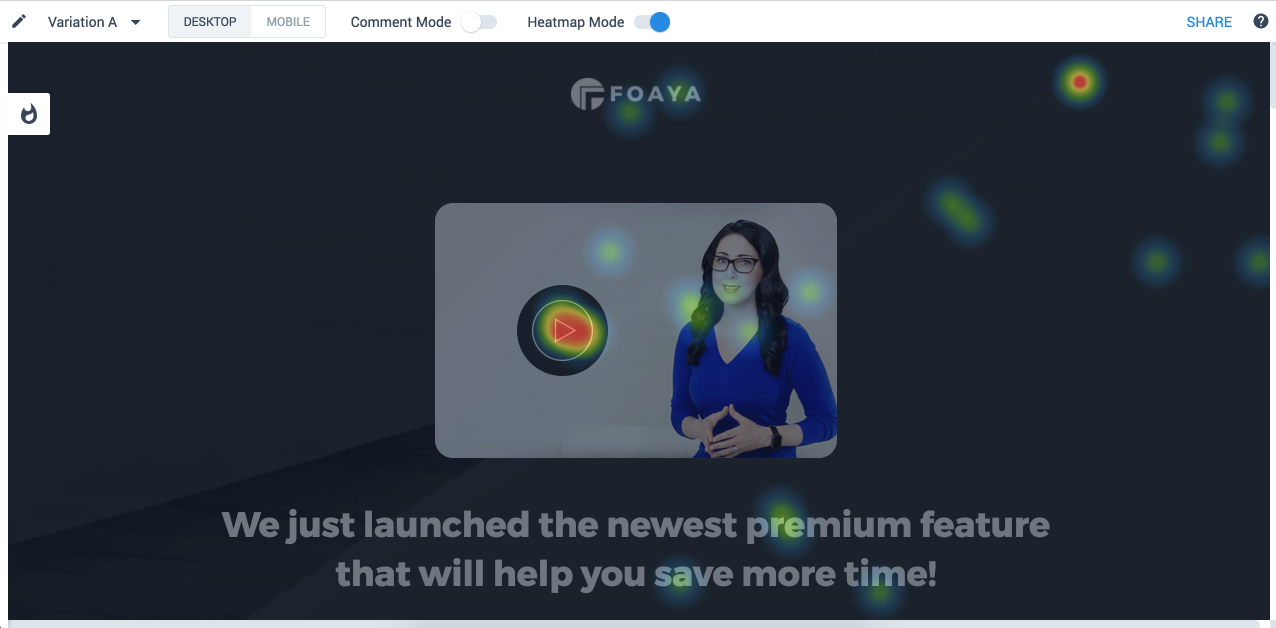
والآن يمكنك مشاهدة سلوك الزوار على صفحتك:

سيؤدي تحريك الماوس فوق رمز النار في الزاوية اليسرى العلوية إلى فتح قائمة خريطة الحرارة من هنا يمكنك التبديل بين ثلاثة مقاييس للتتبع.

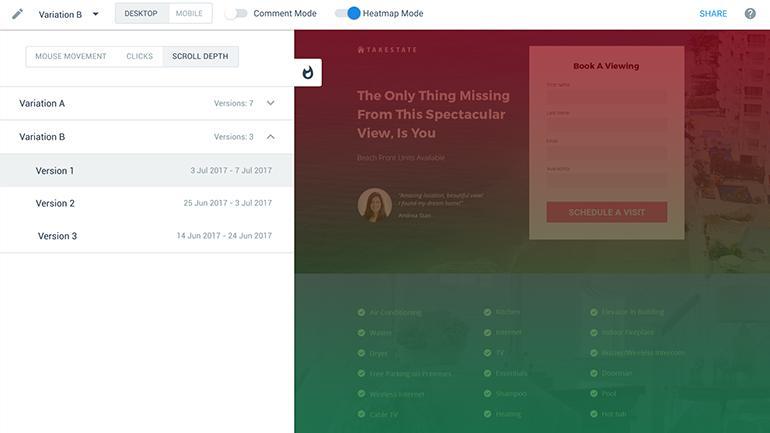
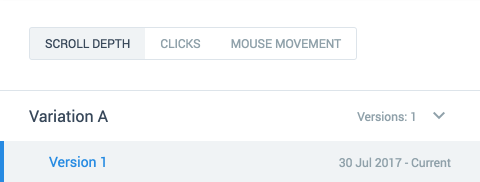
1. يسمح لك Scroll Depth بمعرفة مدى انتقال الزائرين إلى أسفل الصفحة:

2. توضح لك النقرات العناصر التي نقر عليها الزائرون:

3. تتيح لك حركة الماوس معرفة المكان الذي يقضي فيه الزائرون معظم الوقت على صفحتك المقصودة بعد النقر:

تُستخدم الخرائط الحرارية لتحليل سلوك الزوار على صفحة الويب. تسمح لك البيانات التي تم جمعها من خلال الخرائط الحرارية بقياس ما إذا كان الزوار يواجهون أي احتكاك عند التفاعل مع عناصر صفحتك. يمكن استخدام هذه المعلومات لإنشاء اختبارات A / B التي تستند إلى بيانات المستخدم الحقيقية بدلاً من التخمينات الجامحة.
يمكنك استخدام أداة Instapage Heatmap Visualizer لإنشاء خرائط حرارية على الصفحات المقصودة بعد النقر دون الاشتراك في أداة خارجية والدفع مقابلها. قم بإنشاء خرائط التمرير وخرائط حركة الماوس والنقر فوق الخرائط لفهم كيفية تصرف الزائرين على صفحتك المقصودة بعد النقر وتحسينها للتحويلات.
شاهد كيف يمكن أن يساعدك متخيل الخريطة الحرارية في إنشاء صفحات مقصودة عالية التحويل بعد النقر. اشترك في عرض Enterprise هنا.
