سر صياغة علامات H1 لتحقيق أقصى تأثير لتحسين محركات البحث
نشرت: 2023-04-07عندما يتعلق الأمر بتحسين موقع الويب الخاص بك لترتيب محرك البحث ، تعد علامات H1 مكونًا أساسيًا يغفل عنه معظم المسوقين. تُستخدم علامات H1 لإعلام محركات البحث بالموضوع الرئيسي لصفحات الويب الخاصة بك. لا يساعدون فقط في تحسين محركات البحث ، ولكن لديهم أيضًا تأثير على تجربة المستخدم.
في منشور المدونة هذا ، سنناقش سر صياغة علامات H1 التي سيكون لها أقصى تأثير على جهود تحسين محركات البحث. سنشرح كيفية هيكلة علامات H1 لتكون موجزة وغنية بالمعلومات ، بالإضافة إلى تقديم بعض النصائح حول كيفية استخدامها بطريقة طبيعية وجذابة للقراء.
لذلك ، دعنا نتعمق ونبدأ في تحسين علامات H1 هذه.
ما هي علامة H1؟
علامة H1 هي علامة عناوين لغة ترميز النص التشعبي (HTML) تستخدم للإشارة إلى العنوان الرئيسي لصفحة الويب.
عادةً ما يكون النص الأكبر والأبرز في الصفحة ويساعد المستخدمين ومحركات البحث على فهم الموضوع الرئيسي لمحتوى الصفحة.
تستخدم محركات البحث علامات H1 لتحديد مدى صلة صفحة الويب باستعلام بحث المستخدم ، مما يجعلها عنصرًا مهمًا لتحسين محرك البحث. يمكن أن يساعد الاستخدام السليم لعلامات H1 في تحسين رؤية صفحات الويب الخاصة بك وتحسين تصنيفها في نتائج محرك البحث.
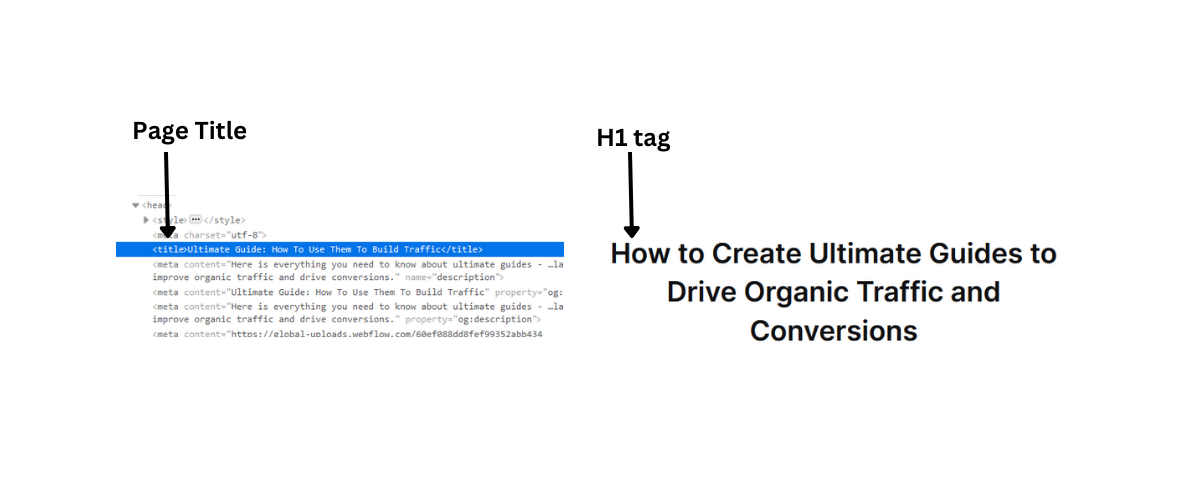
مقابل عنوان الصفحة. علامات H1
بينما يخدم كل من عنوان الصفحة وعلامات H1 غرضًا مشابهًا في نقل الموضوع الرئيسي لصفحة الويب ، إلا أنهما عنصران متميزان من حيث كود مصدر HTML. تم العثور على عنوان الصفحة في قسم الرأس لصفحة الويب ، بينما يتم استخدام علامة H1 داخل نص الصفحة.

بالإضافة إلى ذلك ، يظهر عنوان الصفحة في صفحة نتائج محرك البحث كارتباط قابل للنقر لصفحة الويب ، بينما تظهر علامة H1 على صفحة الويب الفعلية. من المهم استخدام كل من عنوان الصفحة وعلامات H1 بشكل فعال لتحسين مُحسنات محركات البحث لصفحة الويب.
أمثلة على علامات H1
دعنا نلقي نظرة على بعض أمثلة علامات H1.
- إطلاق Ace Your Product Hunt: دليل لتصبح رقم 1

المثال الأول هو واحد منا. هذه المدونة هي دليل نهائي للمسوقين الذين يتطلعون إلى إطلاق منتجاتهم. تقوم علامة H1 الخاصة بالمدونة بعمل رائع لوصف ما سيجده القراء بالداخل.
- 5 ملحقات Chrome التي تساعدني في إنجاز المزيد

هذه واحدة أخرى من مدونة جوجل. هذه مدونة إعلامية تسرد بعض ملحقات Chrome الرائعة التي توفر الوقت والجهد. تشرح علامة H1 في هذه المدونة المعلومات التي سيحصل عليها القراء بنجاح.
- عن قرب في تحديث Google لشهر مارس: ما تحتاج إلى معرفته

هنا واحد آخر من Scalenut. ننشر كل شهر مدونة تحديث Google والتي تقدم للقراء نظرة عامة على آخر التحديثات من Google. وبالتالي ، فإن علامة H1 تخبر القراء عن الشهر الذي نغطيه بالمدونة.
ماذا عن علامات H2 و H3 و H4؟
علامات H2 و H3 و H4 هي علامات عنوان تحدد بنية المدونة أو صفحة الويب. إنها تعمل كجدول محتويات وتنظم صفحات الويب الخاصة بك إلى أقسام وأقسام فرعية. H2 هو ثاني أهم عنوان بعد H1 ، يليه H2 و H3 و H4.
مثل علامات H1 ، يمكن أن يساعد استخدام الكلمات الرئيسية ذات الصلة في علامات H2 و H3 و H4 أيضًا في تحسين مُحسنات محركات البحث وزيادة حركة المرور العضوية. يمكن للإفراط في استخدام علامات عناوين HTML أو إساءة استخدامها أن يؤثر سلبًا على مُحسنات محركات البحث وتجربة المستخدم لصفحة الويب. لذلك ، من المهم أن يكون لديك موقع ويب منظم جيدًا مع عناوين مثلى يتم استخدامها بشكل صحيح لضمان ظهور وتصنيف عاليين في نتائج محرك البحث.
لماذا تعتبر علامة H1 مهمة لتحسين محركات البحث؟
تلعب علامة H1 دورًا مهمًا في تحسين صفحات الويب والمدونات الخاصة بك لأقصى قدر من الوضوح على SERPs. يخبر محركات البحث بالموضوع الرئيسي للمحتوى الخاص بك ، وعند استخدامه بالاقتران مع عنوان الصفحة وعلامات العناوين الأخرى ، فإنه يساعد برامج زحف محركات البحث على تحديد مدى صلة المحتوى الخاص بك.
يمكن أن يؤدي استخدام الكلمة الرئيسية في علامة H1 أيضًا إلى تسهيل فهم محركات البحث والمستخدمين للغرض من صفحتك أو منشور المدونة. بالإضافة إلى ذلك ، يمكن أن يؤدي وجود علامات H1 واضحة وموجزة أيضًا إلى تحسين تجربة المستخدم لموقع الويب الخاص بك ، مما يجعله أكثر سهولة في الاستخدام وجاذبية للزوار المحتملين. بشكل عام ، يمكن أن يكون للاستخدام الفعال لعلامات H1 تأثير كبير على حركة البحث في موقع الويب الخاص بك.
1. تساعد علامات H 1 محركات البحث في الزحف إلى المحتوى
تعد علامات H1 ضرورية لتحسين رؤية محرك البحث لموقع الويب الخاص بك. إنها توفر إشارة واضحة إلى برامج زحف محرك البحث حول الموضوع الرئيسي لصفحة الويب الخاصة بك أو منشور المدونة ، مما يسهل عليهم فهرسة المحتوى الخاص بك وترتيبه على SERPs.
2. توفر علامات H1 تجربة أفضل للعملاء
بصرف النظر عن تحسين رؤية محرك البحث ، تلعب علامات H1 أيضًا دورًا حيويًا في توفير تجربة مستخدم أفضل لزوار موقع الويب الخاص بك. تسهل علامات H1 الواضحة والموجزة على المستخدمين تحديد الموضوع الرئيسي لصفحة الويب الخاصة بك أو منشور المدونة ، مما يمنحهم فهمًا سريعًا لما يدور حوله المحتوى.
3. تساعدك علامات H1 المُحسّنة من تحسين محركات البحث على كسب بقعة مقتطفات مميزة
أحد الأهداف النهائية لتحسين محركات البحث هو الحصول على بقعة مقتطف مميزة ، تُعرف أيضًا باسم الموضع صفر ، على صفحة نتائج محرك البحث. يمكن أن تساعدك علامات H1 ، عند استخدامها بشكل استراتيجي مع الكلمات الرئيسية ذات الصلة ، في تحقيق ذلك.
من خلال تقديم عناوين واضحة وموجزة ، يزداد احتمال ظهور المحتوى الخاص بك كمقتطف في نتائج البحث ، مما يجعله أول ما يراه الزوار عند البحث عن استعلامات ذات صلة.
4. تعمل علامات H1 على تحسين إمكانية الوصول
بالإضافة إلى مزايا تحسين محركات البحث (SEO) ، فإن استخدام علامات H1 يعمل أيضًا على تحسين إمكانية الوصول إلى موقع الويب الخاص بك. تساعد العناوين الواضحة والوصفية المستخدمين ذوي الاحتياجات الخاصة على التنقل في موقع الويب الخاص بك باستخدام برامج قراءة الشاشة وفهم محتواه بسهولة أكبر. يمكن أن يحدث هذا فرقًا كبيرًا في إنشاء موقع ويب شامل يلبي احتياجات نطاق أوسع من المستخدمين.
كيف تضيف علامة H1 إلى صفحة موقع الويب الخاص بك؟
تعتمد إضافة علامة H1 إلى موقع الويب الخاص بك على ما إذا كان موقع الويب الخاص بك مشفرًا أو مطورًا باستخدام CMS مثل WordPress أو Wix أو Squarespace أو WebFlow. إذا كان موقع الويب الخاص بك مشفرًا بشكل مخصص ، فيمكنك إضافة علامة H1 عن طريق تحرير كود HTML الخاص بك ووضع العلامة حول العنوان الأساسي الخاص بك. من ناحية أخرى ، إذا كنت تستخدم CMS ، فإن معظم الأنظمة الأساسية لديها خيار مدمج لإضافة علامات H1 إلى المحتوى الخاص بك ، وعادة ما يكون موجودًا في شريط أدوات خيارات التنسيق.
أضف علامة H1 في WordPress
بشكل افتراضي ، يكون عنوان منشور WordPress الخاص بك هو أيضًا H1 لتلك الصفحة. إذا كنت تريد تعيين نص مختلف مثل H1 في WordPress ، فانتقل أولاً إلى الصفحة أو المنشور الذي تريد تحريره.
بعد ذلك ، حدد النص الذي تريد استخدامه كعنوان أساسي وحدد خيار "العنوان" من الزاوية اليسرى من نافذة التنسيق المنبثقة.

بدلاً من ذلك ، يمكنك النقر فوق القائمة المنسدلة "فقرة" وتحديد "عنوان" من هناك. تذكر استخدام علامة H1 واحدة فقط لكل صفحة وتأكد من أن العنوان الخاص بك واضح ووصفي لكل من المستخدمين ومحركات البحث.
أضف علامة H1 في Wix
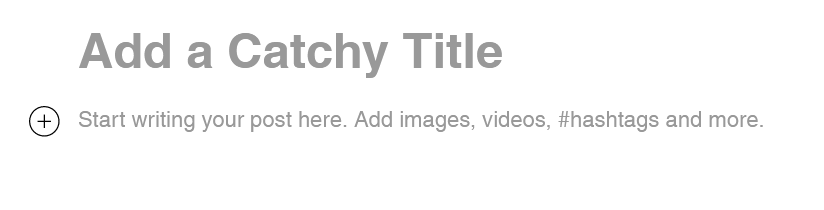
بالنسبة إلى منشورات المدونة ، يستخدم Wix عنوان المنشور الخاص بك على أنه H1. عندما تبدأ في إنشاء منشور جديد ، أدخل H1 في مساحة "إضافة عنوان جذاب".

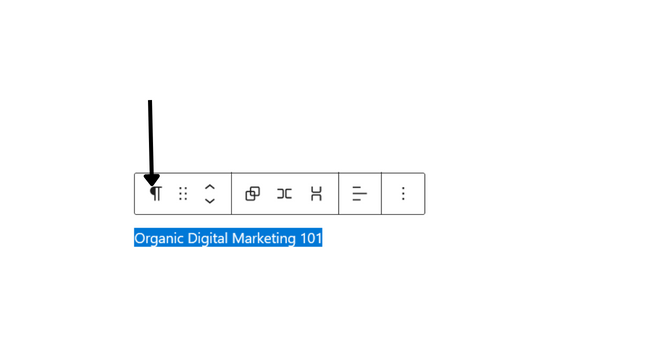
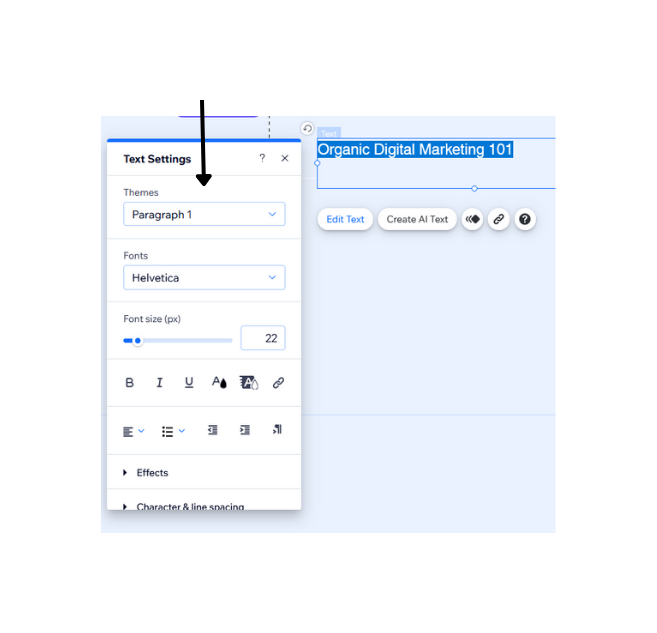
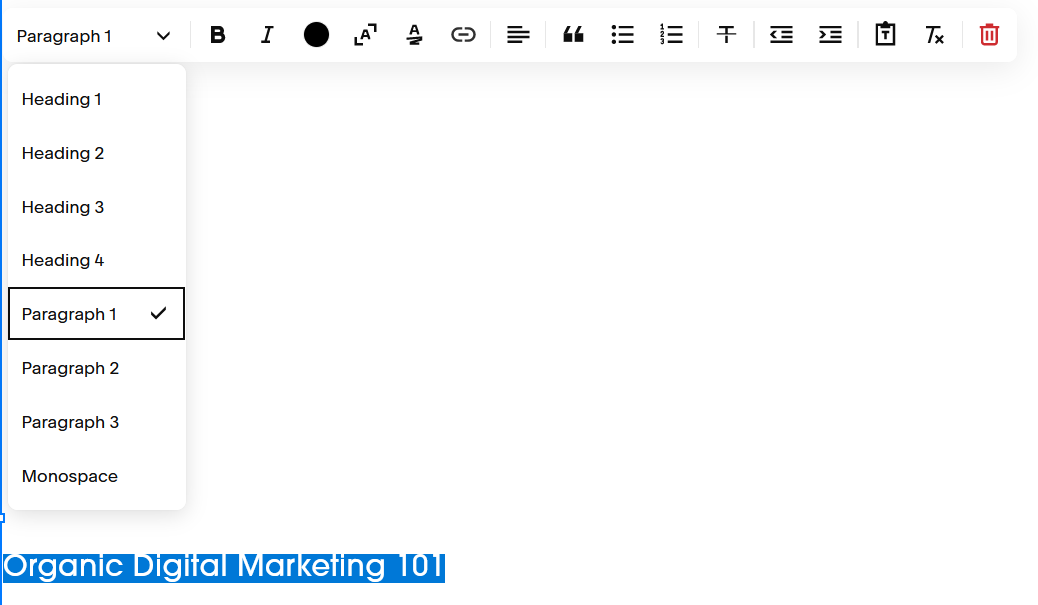
لإضافة علامة H1 على أي صفحة أخرى على Wix ، أولاً ، حدد النص الذي تريد استخدامه كعنوان أساسي. انقر فوق خيار "فقرة" في القائمة المنسدلة الأولى وحدد "العنوان 1."

تذكر استخدام علامة H1 واحدة فقط لكل صفحة وتأكد من أن العنوان الخاص بك وصفي وملائم للمحتوى الخاص بك. يمكن أن يؤدي تنفيذ علامات H1 المناسبة في موقع الويب الخاص بك إلى تحسين تحسين محركات البحث وتجربة المستخدم.
أضف علامة H1 في Squarespace
لإضافة علامة H1 في Squarespace ، ابدأ بالانتقال إلى الصفحة أو المنشور الذي تريد تحريره. بعد ذلك ، حدد النص الذي تريد استخدامه كعنوان وحدد الخيار "Header 1" من القائمة المنسدلة في شريط أدوات خيارات التنسيق.

تذكر استخدام علامة H1 واحدة فقط لكل صفحة وتأكد من أن عنوانك يعكس بدقة محتوى الصفحة. يمكن أن يؤدي استخدام علامات H1 المناسبة إلى تحسين مُحسنات محركات البحث وإمكانية الوصول لموقع الويب الخاص بك.
كيفية إضافة علامة H1 في HTML
لإضافة علامة H1 في HTML ، ما عليك سوى كتابة "<h1>" في بداية السطر حيث تريد ظهور العنوان ، و "</h1>" في نهاية السطر.


تأكد من وضع نص العنوان الخاص بك بين العلامات ، وتذكر استخدام علامة H1 واحدة فقط لكل صفحة. يمكن أن يؤدي استخدام علامات H1 بشكل صحيح في HTML إلى تحسين مُحسّنات محرّكات البحث لموقع الويب الخاص بك والمساعدة في تنظيم المحتوى الخاص بك للمستخدمين.
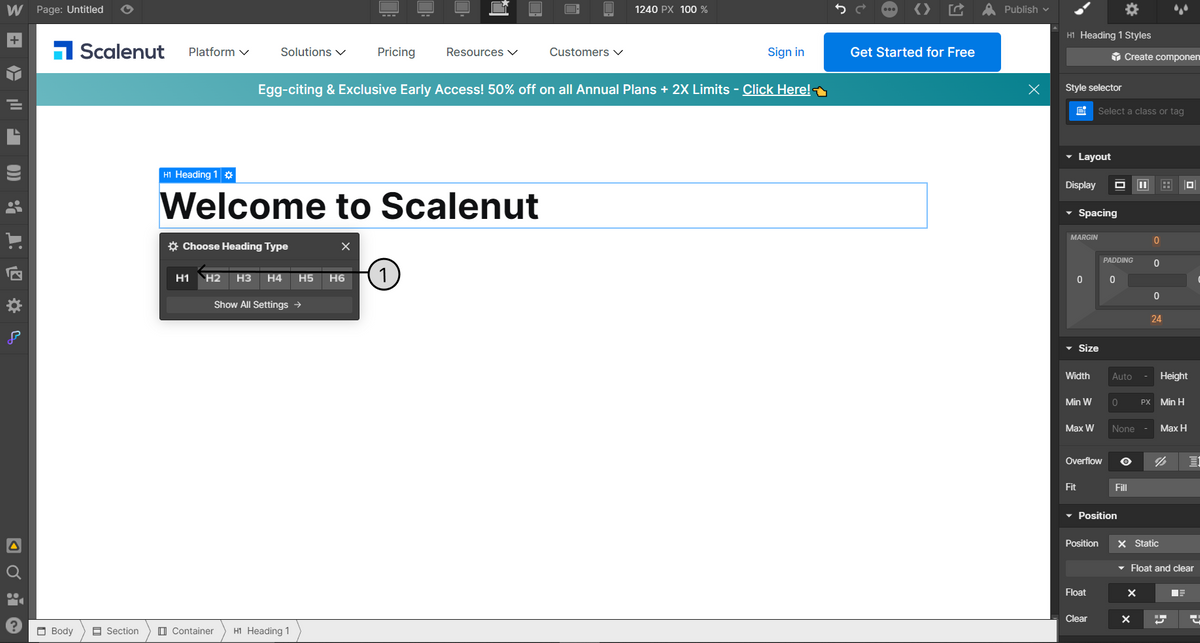
كيفية إضافة علامة H1 في Weblow
لإضافة علامة H1 في Weblow ، حدد النص الذي تريد استخدامه كعنوان رئيسي وانقر فوق علامة التبويب "نص" في القائمة اليمنى. ثم حدد الخيار "H1" ضمن القائمة المنسدلة "الطباعة".

تذكر استخدام علامة H1 واحدة فقط لكل صفحة وتأكد من أن العنوان الخاص بك واضح ووصفي لكل من المستخدمين ومحركات البحث. يمكن أن يؤدي الاستخدام السليم لعلامات H1 في Weblow إلى تحسين مُحسّنات محرّكات البحث لموقع الويب وتجربة المستخدم.
أفضل ممارسات علامة H1 التي يجب اتباعها
تعد علامات H1 عنصرًا مهمًا في تحسين محركات البحث على الصفحة ، حيث تزود محركات البحث بمعلومات قيمة حول المحتوى الموجود على صفحتك. ولكن مع وجود العديد من الممارسات المختلفة ، كيف تعرف أي الممارسات يجب اتباعها؟
دعنا نستكشف بعضًا من أفضل الممارسات لعلامات H1 ولماذا تعتبر ضرورية لنجاح مُحسّنات محرّكات البحث لموقعك على الويب.
تطابق علامات H1 مع علامات العنوان
تأكد من أن علامة H1 تعكس بدقة الموضوع الرئيسي أو الكلمة الرئيسية للصفحة ، مع كونها وصفية وجذابة للمستخدمين. يجب أن تعكس علامة العنوان أيضًا نفس الكلمة الرئيسية أو الموضوع ، ولكن بتنسيق موجز وقابل للنقر يظهر في صفحة نتائج محرك البحث. تساعد مطابقة علامة H1 مع علامة العنوان على إنشاء التناسق والملاءمة لكل من محركات البحث والمستخدمين.
اقرأ أيضًا: العلامات الوصفية لـ SEO: دليل كامل للمبتدئين
يجب أن تتطابق علامات H1 مع نية المستخدم
تعتبر مطابقة علامات H1 مع هدف البحث الخاص بالمستخدم أمرًا بالغ الأهمية لأنه يضمن أن المحتوى الموجود على صفحتك يفي بدقة باستعلام بحث المستخدم. تسعى محركات البحث إلى تقديم النتائج الأكثر صلة بمستخدميها ، لذا فإن مطابقة علامة H1 الخاصة بك مع نية المستخدم تزيد من فرصك في الحصول على ترتيب أعلى للكلمات الرئيسية ذات الصلة.
تأكد من أن علامة H1 الخاصة بك مرئية وليست مخفية
من المهم التأكد من أن علامة H1 الخاصة بك مرئية وليست مخفية عن المستخدمين لأنها تساعد محركات البحث والمستخدمين على فهم الموضوع الرئيسي أو تركيز الصفحة. إخفاء علامات H1 أو استخدام حيل CSS لجعلها غير مرئية يمكن اعتباره أسلوبًا تلاعبًا بواسطة محركات البحث ويمكن أن يؤدي إلى عقوبات أو تصنيفات بحث أقل.
بالإضافة إلى ذلك ، قد يؤدي إخفاء علامات H1 عن المستخدمين إلى الارتباك والإحباط إذا لم يتمكنوا من تحديد مدى صلة الصفحة باستعلام البحث الخاص بهم بسرعة. من الأفضل إبقاء علامات H1 مرئية وبارزة بوضوح على الصفحة لكل من محركات البحث والمستخدمين لقراءتها.
تضمين الكلمات الرئيسية المستهدفة في علامات H1 أمر مهم
يعد تضمين الكلمات الرئيسية المستهدفة في علامات H1 أمرًا مهمًا لأنه يساعد محركات البحث والمستخدمين على فهم الموضوع الرئيسي أو تركيز الصفحة. الكلمات الرئيسية المستهدفة هي العبارات أو المصطلحات التي يبحث عنها المستخدمون ، ويمكن أن يؤدي تضمينها في علامات H1 إلى زيادة فرصك في الحصول على ترتيب أعلى لتلك الكلمات الرئيسية.
يمكن أن تطمئن رؤية الكلمات الرئيسية المستهدفة في علامة H1 المستخدمين بأنهم قد وصلوا إلى صفحة ذات صلة ويمكن أن تزيد من احتمالية بقائهم على موقعك والتفاعل مع المحتوى الخاص بك. ومع ذلك ، من المهم تجنب حشو الكلمات الرئيسية والتأكد من أن علامة H1 تعكس محتوى الصفحة بدقة.
اتبع عناوين الأنماط للتسلسل الهرمي
عند استخدام علامات H1 ، من المهم اتباع عناوين الأنماط للتسلسل الهرمي. هذا يعني استخدام H2 و H3 وما إلى ذلك ، للعناوين الفرعية داخل المحتوى الخاص بك. لا يساعد هذا محركات البحث في فهم بنية المحتوى الخاص بك فحسب ، بل يسهل أيضًا على المستخدمين تصفح صفحتك والتنقل فيها.
اجعل علامات H1 قصيرة
في بعض الأحيان ، يعرض Google أيضًا علامة H1 للصفحة كعنوان على SERPs. يجب أن تكون علامات H1 قصيرة وموجزة ، ويفضل ألا تقل عن 60 حرفًا. سيساعدك هذا في تجنب اقتطاع H1 إذا قرر محرك بحث Google إظهار H1 كعنوان للصفحة في SERPs.
استخدم H1 واحد فقط لكل صفحة
تذكر استخدام علامة H1 واحدة فقط لكل صفحة. يجب أن تتطابق علامة H1 هذه مع نية المستخدم وأن تكون مرئية للمستخدمين. قم بتضمين كلمتك الرئيسية المستهدفة واجعلها قصيرة ووصفية ، ويفضل أن تكون أقل من 60 حرفًا. اتبع عناوين الأنماط للتسلسل الهرمي لتسهيل التنقل في المحتوى الخاص بك.
استخدم علامة H1 في كل صفحة
ليس من الضروري استخدام علامة H1 في كل صفحة. في الواقع ، من أفضل الممارسات استخدام علامة H1 واحدة فقط لكل صفحة وجعلها واضحة ووصفية ، بما في ذلك كلمتك الرئيسية المستهدفة. يمكن أن يؤدي استخدام عناوين متسقة ومنظمة للتسلسل الهرمي إلى تحسين تجربة المستخدم وتحسين محركات البحث.
استخدم حالة العنوان لـ H1s
عند استخدام علامات H1 ، من المهم استخدام الأحرف الكبيرة المناسبة. استخدم حالة العنوان لـ H1s ، مما يعني كتابة الحرف الأول من كل كلمة بأحرف كبيرة (باستثناء المقالات وحروف العطف وحروف الجر) لجعل عناوينك تبدو أكثر احترافية ومصقولة. يمكن أن يؤدي ذلك أيضًا إلى جعل المحتوى الخاص بك أكثر جاذبية للمستخدمين ومحركات البحث.
استخدم علامات H1 لعناوين الصفحات
بينما يمكن استخدام علامات H1 لعناوين الصفحات ، إلا أنها ليست ضرورية أو موصى بها دائمًا. يجب أن تكون عناوين الصفحات موجزة وأن تصف محتوى الصفحة بدقة. ومع ذلك ، فإن استخدام علامات H1 للعناوين داخل المحتوى يمكن أن يحسن تجربة المستخدم وتحسين محركات البحث. تذكر أن تجعل علامات H1 قصيرة ، واستخدم واحدة فقط لكل صفحة ، واستخدم الأحرف الكبيرة المناسبة.
كيف يساعدك Scalenut في تحسين محركات البحث على الصفحة
Scalenut هي أداة قوية يمكن أن تساعدك على تحسين مُحسّنات محرّكات البحث لموقعك على الصفحة. تتمثل إحدى الميزات الرئيسية في قدرة Scalenut Content Optimizer على تحليل علامات H1 الخاصة بك واقتراح تحسينات لجعلها أكثر فعالية.
باستخدام Scalenut ، يمكنك التحقق بسهولة للتأكد من أنك تستخدم علامة H1 واحدة فقط لكل صفحة بما في ذلك الكلمات الرئيسية المستهدفة. إنه يوفر رؤى حول تحسين التسلسل الهرمي للعناوين الشامل لتسهيل التنقل في المحتوى الخاص بك وجعله أكثر جاذبية للمستخدمين ومحركات البحث.
بالإضافة إلى ذلك ، يحتوي Scalenut أيضًا على مُنشئ وصف تعريف لتحسين محركات البحث يمكنه مساعدتك في تحسين صفحات الويب الخاصة بك للحصول على أقصى قدر من الرؤية لمحرك البحث.
لمعرفة المزيد حول مُحسّنات محرّكات البحث على الصفحة وكيفية الاستعداد للحصول على أفضل النتائج ، راجع مدونة Scalenut المتعمقة هذه "تحسين محركات البحث على الصفحة: دليل المبتدئين إلى محرك البحث".
افكار اخيرة
في الختام ، يعد استخدام علامات H1 بشكل صحيح أمرًا بالغ الأهمية لتحسين تجربة مستخدم موقع الويب الخاص بك وتحسين محركات البحث. تذكر دائمًا استخدام الأحرف الكبيرة المناسبة والاحتفاظ بعلامات H1 قصيرة وموجزة. Scalenut هي أداة ممتازة يمكنها مساعدتك في تحسين مُحسّنات محرّكات البحث على الصفحة ، بما في ذلك علامات H1 ، لذا جربها اليوم وانتقل بموقعك إلى المستوى التالي.
للتعمق في كل شيء على الصفحة مُحسّنات محرّكات البحث ، قم بتنزيل قائمة مراجعة مُحسّنات محرّكات البحث النهائية على الصفحة وابدأ رحلة تحسين المحتوى الخاصة بك.
حول سكالينوت
Scalenut هو نظام أساسي لتحسين محركات البحث (SEO) وتسويق المحتوى مدعوم بالذكاء الاصطناعي ويمكّن المسوقين في جميع أنحاء العالم من إنشاء محتوى تنافسي عالي الجودة على نطاق واسع. من التخطيط والبحث والخطوط العريضة إلى ضمان الجودة ، يساعدك Scalenut على تحقيق الأفضل في كل شيء.
قم بتمكين حملات تسويق المحتوى الخاصة بك باستخدام الذكاء الاصطناعي. اشترك في Scalenut ، وابدأ في إنشاء المحتوى اليوم.
أسئلة وأجوبة حول علامات H1
كيف تعمل علامات H1؟
علامات H1 هي نوع من علامات HTML تُستخدم لتعيين العنوان الأكثر أهمية في صفحة الويب. تشير إلى محركات البحث والمستخدمين ما هو الموضوع الرئيسي للصفحة. يجب استخدام علامات H1 بحكمة وفعالية لتحسين محركات البحث على الصفحة.
هل يمثل عدم وجود علامة H1 على الصفحة الرئيسية مشكلة بالنسبة لكبار المسئولين الاقتصاديين؟
نعم ، من المحتمل أن تكون مشكلة بالنسبة إلى مُحسّنات محرّكات البحث إذا لم تكن هناك علامة H1 على الصفحة الرئيسية. تعد علامة H1 بمثابة إشارة لمحركات البحث حول الموضوع الرئيسي للصفحة ، وبدونها ، قد تواجه محركات البحث صعوبة في فهرسة الصفحة وترتيبها بشكل صحيح. من المهم استخدام علامة H1 ، حتى على الصفحة الرئيسية ، لتحسين مُحسنات محركات البحث لموقع الويب.
هل علامات H1 المتعددة جيدة أم سيئة لتحسين محركات البحث؟
لا يُنصح عمومًا باستخدام علامات H1 متعددة على صفحة واحدة لتحسين محركات البحث. يمكن أن يؤدي إلى إرباك محركات البحث حول الموضوع الرئيسي للصفحة ، مما يؤدي إلى ضعف الفهرسة والترتيب. من الأفضل الالتزام باستخدام علامة H1 واحدة فقط لكل صفحة ، واستخدام علامات عناوين أخرى (H2 ، H3 ، إلخ) لتنظيم الموضوعات الفرعية.
هل علامات H1 عامل ترتيب في Google؟ - نصائح وأدوات تحسين محركات البحث
تعتبر علامات H1 عامل ترتيب بواسطة Google ومحركات البحث الأخرى. يمكن أن يساعد الاستخدام الصحيح لعلامات H1 في تحسين ملاءمة وسلطة صفحة الويب ، مما يؤدي إلى تصنيفات أفضل لمحركات البحث. ومع ذلك ، من المهم استخدام علامات H1 بحكمة وفعالية ، مع إبقائها قصيرة وموجزة وذات صلة بالموضوع الرئيسي للصفحة. يمكن أن يؤدي استخدام حشو الكلمات الرئيسية أو أساليب تحسين محركات البحث ذات القبعة السوداء الأخرى إلى الإضرار بترتيب موقع الويب الخاص بك.
هل من الجيد أن يكون لديك H1 واحد فقط لكل صفحة لتحسين محركات البحث؟
نعم ، يوصى عمومًا بأن يكون لديك علامة H1 واحدة فقط لكل صفحة لأغراض تحسين محركات البحث. يساعد هذا في توضيح الموضوع الرئيسي للصفحة لمحركات البحث والمستخدمين ، مما يؤدي إلى تحسين ملاءمة الصفحة وسلطتها. يمكن أن يساعد استخدام علامات العناوين الإضافية (H2 و H3 وما إلى ذلك) في تنظيم محتوى الصفحة بشكل أكبر.
