معلومات محدثة لتحديث تجربة الصفحة من Google
نشرت: 2021-04-01أعلنت Google العام الماضي أنها ستجري تحديثًا لعوامل التصنيف الأساسية لمواقع الويب. على الرغم من أن Google تقوم باستمرار بتحديث الخوارزمية الخاصة بها لتقديم خدمة أفضل للمستخدمين ، فليس غالبًا ما تعلن Google عن تغيير في عوامل الترتيب أو تحدد عوامل التصنيف صراحةً.

مع وضع ذلك في الاعتبار ، دعني أقدم لك ملخصًا سريعًا لعوامل الترتيب الحالية ، وما الذي سيتغير مع التحديث في مايو ، وكيفية الاستعداد لهذا التحديث.
عوامل ترتيب الخبرة الحالية
يوجد حاليًا أربعة عوامل تصنيف صريحة للخبرة:
- التوافق مع الجوّال
- تصفح آمن
- HTTPS آمن
- لا إعلانات بينية تدخلية.
تؤثر هذه العوامل على ترتيب موقع الويب ، فضلاً عن خلق تجربة مستخدم أكثر أمانًا. يجب أن تكون كل صفحة من صفحات موقع الويب متوافقة مع الجوّال وأن تُستخدم بكفاءة عبر الأجهزة. يجب أن يكون لديهم اتصال آمن (HTTPS) وألا يضروا بالمستخدم الذي يتفاعل مع موقع الويب (التصفح الآمن). يشير العامل الأخير ، عدم وجود إعلانات بينية متطفلة ، إلى النوافذ المنبثقة المزعجة والضارة في كثير من الأحيان.
كما هي حاليًا ، تركز عوامل الترتيب المذكورة أعلاه على وظائف وأمن موقع الويب. ومع ذلك ، هناك ما هو أكثر لتفاعل المستخدم مع مواقع الويب من مجرد الوظيفة. أخذت Google هذا في الاعتبار مع التحديث الجديد الذي ستطرحه في مايو.
يتوفر تحديث تجربة سرعة الصفحة في مايو 2021
سيركز تحديث مايو على تجربة المستخدم مع موقع الويب ، إلى جانب وظائف الصفحات. هناك ثلاثة عناصر أساسية للويب (CWV) ستتم إضافتها إلى عوامل الترتيب المعروفة: التحميل والتفاعل والاستقرار البصري.

- التحميل - سيتم قياس ذلك من خلال أكبر رسم محتوى (LCP) ، أو عند تحميل أكبر عنصر مرئي للصفحة على الصفحة.
- التفاعل - سيتم قياس ذلك من خلال تأخير الإدخال الأول (FIP) ، أو مدة التأخير بين تفاعل المستخدم (أي نقرة على زر) واستجابة المتصفح للإجراء.
- الاستقرار المرئي - سيتم قياس ذلك من خلال تغيير التخطيط التراكمي (CLS) ، أو مدى استقرار عناصر الصفحة عند قيام المستخدم بالتمرير.
يقيس كل عامل من هذه العوامل تجربة المستخدم عند تصفح موقع الويب. إذا لم يتم تحميل الصفحة بسرعة ، فقد يغادر المستخدمون قبل قراءة المحتوى ، حتى لو كان المحتوى رائعًا. إذا لم يتمكن المستخدم من النقر فوق الأزرار أو التفاعل مع الصفحة بسرعة كافية ، فإنه يخلق احتكاكًا في تجربة المستخدم وقدرته على إكمال المهمة المطلوبة (أي شراء عنصر). أخيرًا ، إذا كان المستخدم يحاول التفاعل مع الصفحة ولكنها تتحرك عند النقر فوق الزر ، فقد يتسبب ذلك في تجربة محبطة. يمكن رؤية مثال ممتاز على ذلك هنا.
حاليًا ، لا توجد مقاييس محددة بوضوح تحاول قياس تجربة المستخدم مع موقع ويب وهذا ما تحاول Google تغييره. تجربة المستخدم مهمة للغاية عند تحسين موقع الويب ، وهناك أمور أخرى يجب مراعاتها أكثر من مجرد السرعة. سيشجع إنشاء التجربة المثلى للمستخدمين على العودة إلى موقع الويب الخاص بك ، بالإضافة إلى توفير المحتوى الذي يبحثون عنه بشكل أسرع.
صرح John Mueller أن "حيوية الويب الأساسية" ستستخدم البيانات الميدانية على مستوى المجال (أو مع مجموعات صفحات الويب) لإنشاء التصنيف. تعني البيانات الميدانية أن التصنيفات ستعتمد على تفاعلات الموقع الحقيقية بدلاً من التفاعلات المحاكاة ، مثل بيانات المختبر ، وستنظر الخوارزمية في جميع الصفحات التي يتفاعل معها المستخدمون (بما في ذلك أحيانًا صفحات noindexed). إن النظر إلى CWV على مستوى المجال يعني أن Google ستحلل موقع الويب ككل ، وليس على أساس صفحة بصفحة. هذا يرجع إلى أن بعض الصفحات لا تحتوي على نقاط بيانات كافية لـ Google لإجراء ترتيب دقيق.
بينما تركز Google بشكل أكبر على تجربة المستخدم ، فإن هذا لا يعني أنه سيتم تجاهل المحتوى أو المقاييس الأخرى. ستأخذ خوارزمية Google في الاعتبار جميع عوامل الترتيب وأساسيات الويب الأساسية الجديدة والروابط والمحتوى عند تصنيف الصفحات.
بالإضافة إلى ذلك ، فإن Google منفتحة على التعليقات حول مقياس CLS. يمكنك قراءة المزيد عن خطط المطورين للمقياس وتقديم تعليقات على حلولهم من أجل فرض عقوبات محتملة على الصفحات الجذابة. اثنان من المشاكل التي يبحثون فيها هما صفحات التمرير اللانهائية التي تنقل المحتوى أو صفحات التطبيق الفردية.
[دراسة حالة] سرد قصص تحسين محركات البحث لبيع مشاريع تحسين محركات البحث
كيف تستعد
أعلنت Google أنها ستطرح هذا التحديث في مايو 2021 ؛ يوفر لنا هذا ما يزيد قليلاً عن شهرين لإعداد مواقع الويب وتحسينها. هناك مجموعة متنوعة من الأدوات والمشكلات الشائعة التي يمكننا تحليلها للتأكد من أن مواقع الويب جاهزة للتحديث.
أدوات
يتم سرد الأدوات التالية حسب البساطة وسهولة الاستخدام ، من الأسهل أولاً إلى الأدوات الأكثر اهتمامًا بالمطورين أخيرًا:
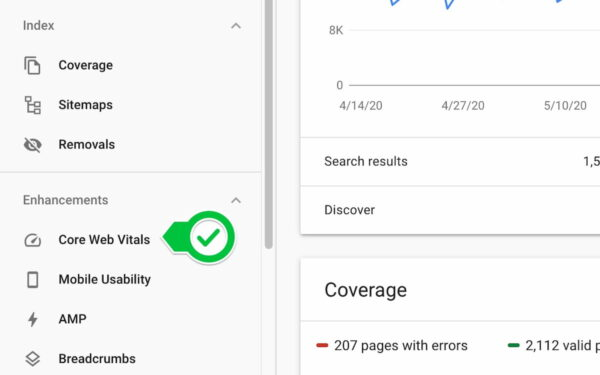
- تم دمج تقرير "أساسيات الويب الأساسية" من Search Console في GSC للحصول على ملخص حول كيفية أداء موقعك. يمكن العثور عليها في القائمة اليسرى.

- Web Vitals Chrome Extension للوصول السريع إلى مقاييس تجربة المستخدم من المتصفح.
- تبحث PageSpeed Insights في سرعة صفحة الويب وستدمج المقاييس الجديدة للتجربة.
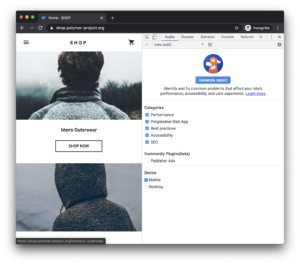
- يتيح لك Lighthouse in DevTools تشغيل تقرير في أي صفحة ويظهر جودة إمكانية الوصول والأمان وسرعة الصفحة وتجربتها وتحسين محركات البحث والمزيد.

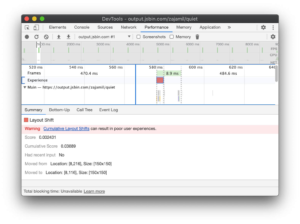
- يمكن أن يقدم قسم الخبرة في لوحة أداء DevTools وصفًا أكثر دقة لمكان حدوث CLS.

- تتيح لك واجهة برمجة التطبيقات الجديدة لتقرير تجربة مستخدم Chrome الوصول إلى ما يصل إلى 28 يومًا من بيانات الخبرة السابقة لعناوين URL الخاصة بك.
أجراءات
فيما يلي بعض الاقتراحات حول مكان البدء عند التحضير لتحديث مايو 2021. سيتم تجميعها حسب الاستعدادات الفنية والمحتوى.

الاستعدادات الفنية
- حدد مساحة للصور والعناصر الأخرى - يرتبط هذا التحسين مباشرة بـ CLS وتجربة المستخدم للصفحة. من المحبط محاولة النقر فوق الزر فقط لتحريك الصفحة وتضغط على إعلان تحميل بدلاً من ذلك. لتجنب هذه التجربة ، يمكنك تحديد صورة وإضافة أبعاد في CSS. هذا يخبر المتصفح أن هناك شيئًا ما سيتم تحميله لاحقًا وسيقلل من "القفز" في الصفحة.
- تسريع الخادم الخاص بك - كلما زادت سرعة استجابة الخادم للطلبات ، زادت سرعة تحميل الصفحة. من الأفضل تقييم النظام الأساسي للاستضافة وكيفية إعداد الخادم وكيفية عمل قواعد البيانات. يجب أن تعمل منصات الاستضافة بشكل جيد بسعر مناسب ويجب إعداد الخادم بإصدار حديث من PHP. يمكن أن يكشف فهم كيفية عمل قاعدة البيانات وكيفية استجابة الخادم للطلبات عن فرص لتحسين السرعة. من المهم أيضًا مراعاة شبكات CDN ، مثل Cloudflare و Time to First Byte (TTFB). يحتوي Cloudflare على آليات متكاملة تساعد في تسريع موقع الويب ، مثل قرب الخادم وتقليل وضغط الأصول المخزنة تلقائيًا. يمكن أن يكون هذا مفيدًا لمواقع الويب التي تحتوي على مكدسات تقنية قديمة.
- CSS الحرجة - لتقليل مقدار الوقت الذي يستغرقه الخادم للاستجابة لكل طلب ، يمكنك النظر في CSS الحرجة. تميل ملفات CSS إلى أن تكون كبيرة وتستغرق بعض الوقت حتى يتمكن المتصفح من قراءة الصفحة ومعالجتها وعرضها ، مما يعني أن المستخدم يستغرق وقتًا أطول لرؤية الصفحة. يمكن أن تساعد إضافة CSS المخصص لمحتوى الجزء المرئي من الصفحة في HTML وتحميل الملف الأكبر لاحقًا في تحسين LCP. من خلال تفصيل العناصر المهمة لصفحتك باستخدام CSS وتضمينها في التعليمات البرمجية الخاصة بك ، يمكن أن تظهر الصفحة يتم تحميلها بشكل أسرع - مما يعزز تجربة المستخدم.
- تحميل البرامج النصية للجهات الخارجية - يمكن أن تتأثر سرعة الصفحة أيضًا بالمصادر الخارجية ، مثل البرامج النصية لإعلانات الجهات الخارجية. إذا كنت تستخدم نصوصًا للإعلان ، فتأكد من أنك تريد حقًا استخدام نص الإعلان هذا وفكر في تحميل البرامج النصية بشكل غير متزامن. يسمح هذا للمتصفح ببناء الصفحة قبل طلب المعلومات الخارجية. يمكنك أيضًا إضافة سمة غير متزامنة أو مؤجلة إلى علامات
scriptللمساعدة في التحميل ، والتي تخبر المتصفح بمواصلة عرض العناصر الأخرى أثناء تحميل البرنامج النصي في الخلفية. هناك خيار آخر وهو اختبار الصفحات التي تحتوي على البرامج النصية وبدونها لمعرفة البرامج النصية التي لها تأثير قوي على LCP و CLS. - مراجعة صفحات noindexed - نظرًا لبيان مولر حول تحليل مواقع الويب على مستوى المجال أو مع تجميع الصفحات لـ CWV ، فمن المهم مراجعة صفحات noindexed لمعرفة سرعة الأداء. على الرغم من أن Google لن يقوم بترتيب هذه الصفحات في نتائج البحث ، إلا أن المستخدمين يتفاعلون مع صفحات noindexed وهذا ما يركز عليه التحديث - تفاعل المستخدم. سيكون هذا مهمًا بشكل خاص للمواقع الصغيرة التي لا تحتوي على الكثير من الصفحات لتجمع Google نقاط البيانات صفحة تلو الأخرى. قد تتمكن المواقع الأكبر حجمًا من تجنب المشاكل المتعلقة بالصفحات البطيئة غير المفهرسة ، ولكن يجب أن تدرك أنه من المحتمل أن تستخدمها Google في معلومات ترتيب WCV.
[دراسة حالة] سرد قصص تحسين محركات البحث لبيع مشاريع تحسين محركات البحث
الاستعدادات المحتوى
- الصور - يمكن أن تؤثر الصور الموجودة على صفحة الويب على كل من "أساسيات الويب الأساسية". من المهم تحميل الصور بشكل صحيح بالحجم المطلوب وضغطها جيدًا. تميل الصور إلى التأثير على LCP أكثر من غيرها ويمكن أن يكون لتحسين الصور تأثير كبير على الانطباع الأول للمستخدمين وتجربتهم للصفحة. من المهم أيضًا النظر في تحديد حجم البكسل من خلال سمة srcset للاستجابة لحجم المتصفح ، ووظيفة rel = preload ، واستخدام تنسيق WebP.
دور مثال سمة srcset img src="small.jpg" alt="…"/rel = التحميل المسبق link rel="preload" as="image" href="important.png"تنسيق WebP قم بتنزيل أداة تحويل cwebp المترجمة مسبقًا لأنظمة Linux أو Windows أو Mac OS X. يمكن أن يؤدي استخدام هذه الوظائف معًا إلى زيادة سرعة تحميل الصفحة بشكل كبير.
ميزات يجب وضعها في الاعتبار
إلى جانب عوامل الترتيب CWV والأدوات الجديدة ، صرحت Google أيضًا أنه يمكن عرض مواقع الويب ذات الأداء الممتاز في أهم الأخبار ، بغض النظر عن إعداد AMP. سيكون من المهم تذكر ذلك لأي مواقع ويب متعلقة بالأخبار أو تلك التي تحاول الحصول على رؤية من خلال المقالات.
بالإضافة إلى ذلك ، هناك احتمال أن تقوم Google بتمييز مواقع الويب ذات الأداء الاستثنائي في نتائج البحث التي يمكن مراقبتها في Google Search Console. سيبدو الرمز الجديد كما يلي: 
لقطة من بيمان خليلي
هذا شيء يجب مراعاته عند مراجعة المقتطفات المميزة ومقدار SERP الذي يتحكم فيه موقع الويب الخاص بك لاستعلام معين.
لم تعلن Google عن التاريخ الدقيق للطرح أو مدى تأثيره على مواقع الويب. ومع ذلك ، من خلال هذا الإشعار المسبق والإعلان عن عوامل التصنيف الجديدة ، يمكننا إعداد مواقع الويب لتقديم أفضل أداء ممكن.
