كيفية تحسين نقاط Google PageSpeed Insights
نشرت: 2017-04-11ما قد يكون أسهل طريقة لتعزيز معدل تحويل رؤى سرعة الصفحات الخاصة بك لا علاقة له بتحسين العنوان أو تغيير لون زر الحث على الشراء. بدلاً من ذلك ، يتعلق الأمر بتقديم تجربة مستخدم أسرع.
كشف بحث من Google عن وجود علاقة بين معدل التحويل ووقت التحميل. كما يكشف أيضًا عن أنك قد تفقد نصف توقعاتك بسبب تأخر الصفحة المقصودة بعد النقر. لحسن الحظ ، هناك أداة يمكنك استخدامها لتحديد ما يبطئها.
بحث جوجل عن سرعة الصفحة
بعد النقر على 900000 إعلان ، اكتشف باحثون من Google أن متوسط الصفحة المقصودة بعد النقر على الجوال يتم تحميلها في 22 ثانية محرجة. هذا أطول بسبع مرات مما سينتظره معظم مستخدمي الإنترنت الذين نفد صبرهم قبل أن يتخلوا عن الصفحة - 53٪ على وجه الدقة.

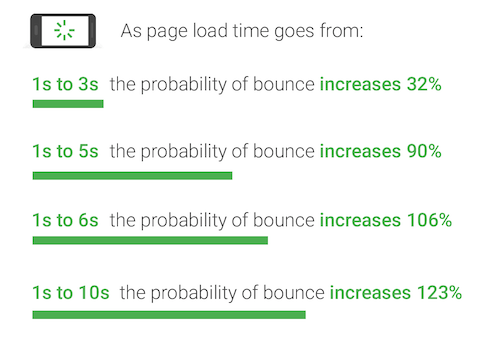
إذا استغرق تحميل صفحتك أكثر من 3 ثوانٍ ، فإن أكثر من نصف العملاء المحتملين يغادرون قبل أن يروها. كما لو أن ذلك لم يكن سيئًا بما فيه الكفاية ، وجدت الدراسة أنه مع مرور كل ثانية لا يتم تحميل الصفحة ، سوف يرتد المزيد من الزوار:

بمساعدة تقنية التعلم الآلي من SOASTA ، وجد الباحثون علاقة بين وقت التحميل ووزن الصفحة (الحجم في البيانات) ومعدل التحويل. في الأساس ، تعني كلمة "أثقل" أبطأ. على وجه التحديد ، عندما يزداد عدد العناصر (النصوص والصور وما إلى ذلك) على الصفحة من 400 إلى 6000 ، تنخفض فرصك في تحويل زائر بنسبة 95٪.
انقر للتغريد
إذا تم تحميل صفحتك ببطء ، فإن تحديد المشكلة ليس بالأمر السهل دائمًا. على الرغم من أن مقدار النص وعدد الصور يمكن ملاحظته في لمحة سريعة ، إلا أن المشكلات مثل الإفراط في استخدام جافا سكريبت والكثير من عمليات إعادة التوجيه ليست كذلك.
لحسن الحظ ، هناك أداة مجانية يمكنك استخدامها لمعرفة بالضبط ما يبطئ وقت تحميل صفحتك.
ما هي Google PageSpeed Insights؟
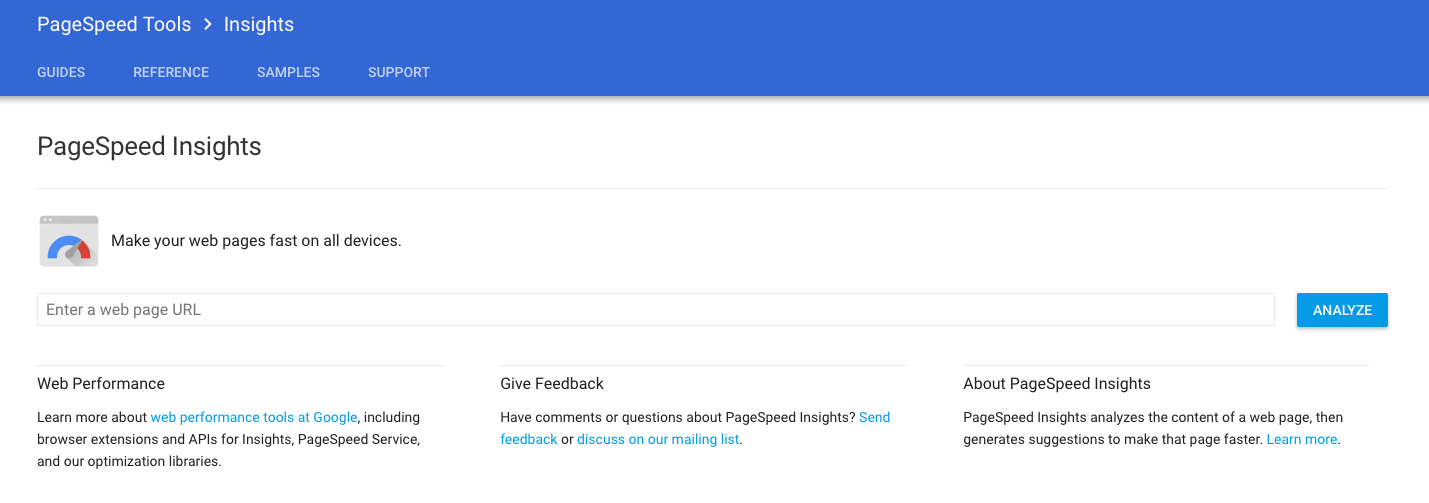
إن أداة Google PageSpeed Insights هي أداة تسمح لك باختبار سرعة صفحة الويب بسرعة وسهولة.

سيؤدي إدخال عنوان URL والضغط على "تحليل" إلى الحصول بسرعة على تقرير مفصل حول ما يبطئ صفحة الويب هذه بناءً على معلمتين ، مع استكمال التوصيات حول كيفية إصلاحه.
- المعلمة 1: الوقت المستغرق في التحميل فوق الطي. هذا هو مقدار الوقت الذي تستغرقه الصفحة لعرض المحتوى في الجزء المرئي من الصفحة بعد أن يطلب المستخدم صفحة جديدة.
- المعلمة 2: وقت تحميل الصفحة بالكامل. هذا هو مقدار الوقت الذي يستغرقه المتصفح لعرض الصفحة بالكامل بعد أن يطلبها المستخدم.
إنه يعمل ، وفقًا لـ Google ، مثل هذا:
تقيس Page Speed Insights أداء الصفحة للأجهزة المحمولة وأجهزة سطح المكتب. يجلب عنوان url مرتين ، مرة مع وكيل مستخدم جوال ، ومرة مع وكيل مستخدم سطح مكتب.
تتراوح نقاط PageSpeed Insights من 0 إلى 100 نقطة. تعتبر الدرجة الأعلى أفضل وتشير الدرجة 85 أو أعلى إلى أن أداء الصفحة جيد.
ولكن هل كلمة "جيدة" جيدة بما يكفي عندما يتوقع الناس تحميل صفحة في لحظة؟ ليس عندما تكون كل ثانية مهمة. للتسجيل بأكبر قدر ممكن ، إليك ما عليك القيام به ...
تحقيق درجة عالية من Google PageSpeed Insights
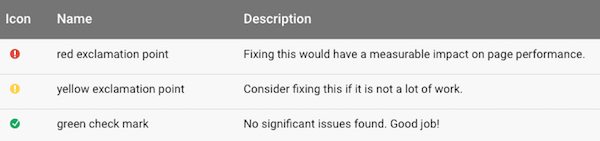
إذا رأيت الكثير من اللون الأحمر والأصفر في تقريرك ، فذلك لأن صفحتك بها بعض مشكلات التحميل الصارخة.

ستعلمك الأداة بهذه المشكلات ، لكن رسائل الخطأ قد تكون صعبة الفهم قليلاً. إليك ما يمكن أن تتوقع رؤيته وكيفية إصلاحه:
1. تجنب عمليات إعادة توجيه الصفحة المقصودة بعد النقر
إذا لم يتم تصميم صفحتك بشكل متجاوب ، فقد تكون النتيجة عددًا من عمليات إعادة التوجيه إلى الصفحات المحسّنة لأجهزة مختلفة. بعض أنماط إعادة التوجيه الشائعة ، وفقًا لـ Google:
- يستخدم example.com تصميم ويب سريع الاستجابة ، ولا حاجة إلى عمليات إعادة توجيه - سريعة ومثالية!
- example.com → m.example.com/home - عقوبة متعددة ذهابًا وإيابًا لمستخدمي الجوّال.
- example.com → www.example.com → m.example.com - تجربة جوّال بطيئة جدًا.
في كل مرة يتعين فيها إعادة توجيه المستخدم ، يتوقف عرض الصفحة - مما يضيف ثوانٍ ثمينة إلى وقت تحميل صفحتك. تجنب عمليات إعادة التوجيه تمامًا من خلال إنشاء صفحاتك بتصميم سريع الاستجابة - وهي طريقة تضمن تجربة مستخدم عالية الجودة بغض النظر عن الجهاز الذي يعمل عليه العميل المحتمل.
(جميع قوالب Instapage سريعة الاستجابة ، لذلك لن يضطر المستخدم للقرص للتكبير.)
2. تمكين الضغط
متصفحات اليوم قادرة على تقديم نسخة بديلة أصغر من الصفحة لمستخدمي الإنترنت. مع تمكين الضاغط gzip ، يمكن تقليص حجم هذه الصفحات بنسبة 90٪.
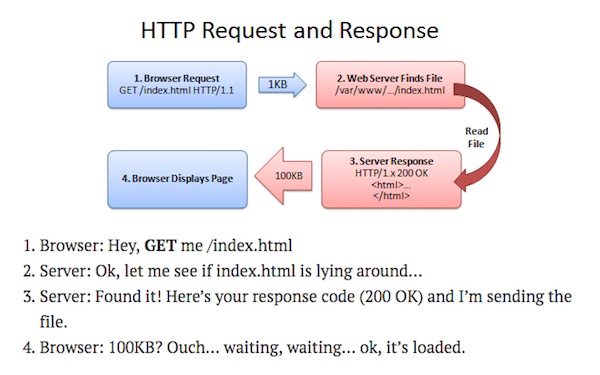
على موقعه على الويب ، شرح أفضل ، يقوم خالد آزاد بعمل رائع في وصف كيفية قيام gzip بتحسين طلب HTTP وعملية الاستجابة:

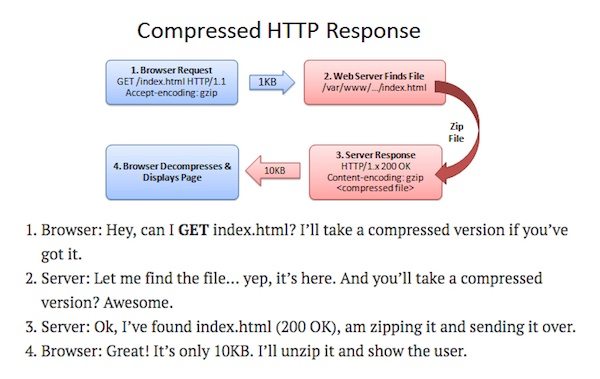
عند تمكين الضغط ، تبدو العملية أكثر مثل هذا:

بدلاً من تقديم الصفحة الكاملة للمستخدم ، يمكن للمتصفح جلب نسخة مضغوطة أصغر حجمًا يتم تحميلها في جزء صغير من الوقت. تعرف على المزيد حول التحسين باستخدام gzip هنا.
3. تصغير CSS و HTML و JavaScript
يشير "التصغير" إلى إزالة البيانات غير الضرورية أو الزائدة عن الحاجة دون التأثير على كيفية معالجة الصفحة بواسطة المتصفح. يمكن أن يكون الترميز السيئ هو سبب هذه المشكلة ، ويمكن إصلاحه بعدة طرق مختلفة.
خارج مسح شفرة مصدر صفحتك يدويًا ، توصي Google بتجربة الموارد التالية:
- مصغر HTML لتصغير HTML.
- CSSNano و csso لتصغير CSS.
- UglifyJS2 ومجمع الإغلاق لتصغير JavaScript.
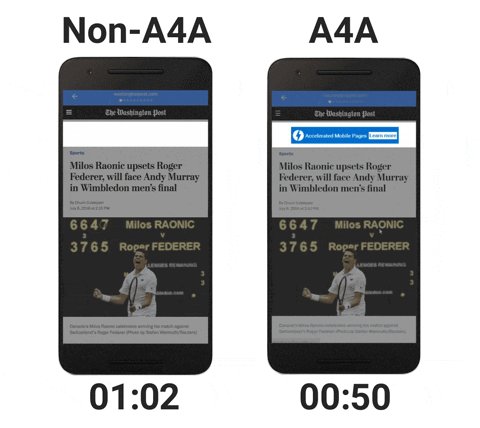
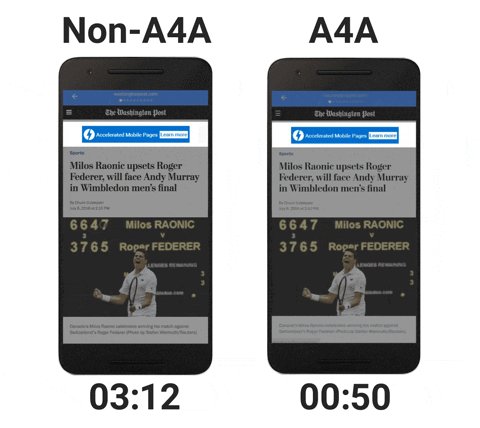
هناك خيار آخر ، بالطبع ، هو الاستفادة من أطر عمل AMP و AMP للإعلانات من Google. يسمح كلا البرنامجين للمطورين بإنشاء صفحات بإصدار مُجرد من HTML و CSS و JavaScript. والنتيجة هي صفحات وإعلانات يتم تحميلها في جزء من الثانية.


4. إعطاء الأولوية لمحتوى الجزء المرئي من الصفحة
قد يبدو هذا غريبًا ، إلا أن وقت تحميل الصفحة لا يقتصر فقط على سرعة تحميل صفحتك. إنه يتعلق أيضًا بـ "الأداء المتصور". يوضح Brian Jackson من KeyCDN:
يمكن وصف الأداء المتصور بأنه ببساطة "ما مدى سرعة شعور موقع الويب الخاص بك عند تحميله؟" يمكن أن يكون هذا مختلفًا قليلاً عن سرعة تحميل موقع الويب الخاص بك بالفعل. الأداء المتصور كله من منظور المستخدم ، وليس من أداة اختبار سرعة موقع الويب.
لتعزيز الأداء المتصور ، من الضروري إعطاء الأولوية لتحميل المحتوى المهم للمستخدم. على سبيل المثال ، يجب تحميل نص الصفحة في الجزء المرئي من الصفحة قبل أدوات الجهات الخارجية.
عندما يتم تنظيم الكود بشكل غير صحيح ، يمكن أن تؤدي النتيجة إلى انخفاض الأداء الملحوظ في ذهن المستخدم. إذا كانت العناصر الأخيرة على صفحتك المراد تحميلها هي العناصر التي نقر المستخدم عليها لمشاهدتها ، فستشعر أن الصفحة يتم تحميلها لفترة أطول.
5. تسريع وقت استجابة الخادم
وقت استجابة الخادم - الوقت الذي يستغرقه الخادم لبدء تحميل محتوى الصفحة للمستخدم - يمكن أن يتباطأ بعدد من العوامل وفقًا لـ Google:
- استعلامات قاعدة البيانات
- التوجيه البطيء
- إطار أعمال
- مكتبات
- تجويع الموارد وحدة المعالجة المركزية
- جوع الذاكرة
بالنسبة إلى موقع Raelene Morey ، كانت الاستضافة السيئة من العوامل الرئيسية التي تقتل السرعة. تحذر القراء:
قد يبدو مضيف الويب الرخيص الذي يقدم خططًا شهرية بقيمة 3.95 دولارًا مع عدد غير محدود من مشاهدات الصفحة ومساحة غير محدودة بمثابة صفقة ، ولكن عادة ما تكون المقايضة بطيئة في سرعة الموقع ووقت تعطل متكرر خلال فترات الازدحام الشديد.
إذا كنت تريد أن يكون موقعك سريعًا ويضمن أداء موقعك جيدًا ، فأنت بحاجة إلى الاستثمار في مضيف ويب لائق. إذا كنت تريد حقًا أن يكون موقعك سريعًا ، فقد ترغب في إلقاء نظرة على حزم الاستضافة غير الموجودة على خادم مشترك.
اختبرت العديد من المضيفين قبل اتخاذ قرار بشأن WP Engine ، مما ساعدها في الوصول إلى وقت استجابة خادم أقل من 200 مللي ثانية الذي توصي به Google. فكر في فعل الشيء نفسه ، أو قم بترقية حزمة استضافة الويب الحالية إلى خطة أكثر قدرة.
6. تخلص من حظر عرض JavaScript
من بين أشياء أخرى ، تتيح JavaScript بعض أدوات الجهات الخارجية القوية وعناصر الصفحة التفاعلية. تكمن المشكلة في أنه يوقف أيضًا تحليل كود HTML.
عندما ترى رسالة خطأ تقول "تخلص من حظر عرض جافا سكريبت" ، فهذا يعني أن هناك جزءًا من شفرة جافا سكريبت توقف عملية التحميل للجزء العلوي من صفحتك مؤقتًا. من المحتمل أن يتم إلقاء اللوم على نصوص الطرف الثالث على وجه الخصوص في هذه المشكلة. تعامل مع الأمر بثلاث طرق:
- يجب أن يتم تأخير البرامج النصية غير الحاسمة لعملية التحميل عن قصد - حيث يتم جلبها وتنفيذها بعد عرض الصفحة بالكامل.
- يجب استخدام البرامج النصية التي يتم تحميلها بشكل غير متزامن على تلك التي يتم تحميلها بشكل متزامن. تعمل البرامج النصية المتزامنة على إيقاف عملية عرض الصفحة مؤقتًا ، بينما تسمح البرامج النصية غير المتزامنة للمتصفح بتحميل عناصر أخرى في نفس الوقت.
- ضع في اعتبارك تضمين البرنامج النصي - إدراج موارد جافا سكريبت خارجية صغيرة مباشرة في مستند HTML - لتقليل عدد الطلبات التي يتعين على متصفحك إجراؤها.
7. الاستفادة من التخزين المؤقت للمتصفح
يمكن أن يستغرق الأمر عدة طلبات بين الخادم والمتصفح قبل أن يتم تحميل الصفحة بالكامل للمستخدم. بقدر ما يتعلق الأمر بالوقت ، كل واحد يضيف.
يسمح التخزين المؤقت للمتصفح ، بطريقة ما ، "بتذكر" بعض العناصر التي تم تحميلها مؤخرًا - الرأس والتنقل والشعار وما إلى ذلك. الطلب ، وفي النهاية ، يتم تحميل الصفحة بشكل أسرع.
توصي Google بسياسة تخزين مؤقت بحد أدنى أسبوع واحد ، وبالنسبة للعناصر التي لا تتغير إلى حد كبير ، يُفضل عام واحد.
8. تحسين الصور
في منشور مدونة ، حذر مختبرو Google تحديدًا من التهديد الذي تشكله الصور على سرعة الصفحة. وقالوا إن "العناصر الرسومية مثل الرموز المفضلة والشعارات وصور المنتج يمكن أن تشكل بسهولة ما يصل إلى ثلثي الوزن الإجمالي للصفحة".
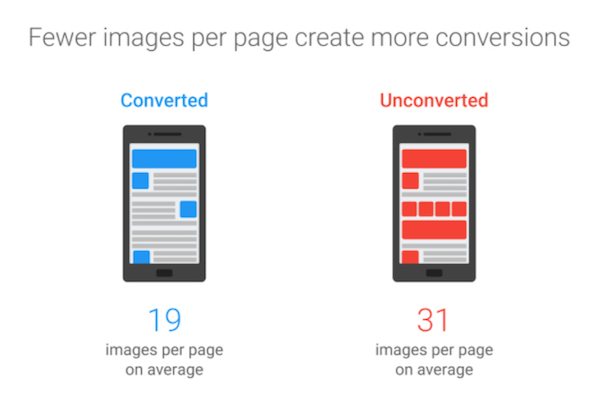
عندما يحدث ذلك ، يكون التأثير على وقت تحميل الصفحة ، وعلى وجه التحديد معدل التحويل ، ضخمًا. وفقًا للدراسة ، احتوت الصفحات التي أدت إلى تحويل الزوار على صور أقل بنسبة 38٪ من تلك التي لم تقم بذلك:

لحسن الحظ ، فإن تحسين الصور أمر سهل. يمكن أن يؤدي استبدال PNG بملف صورة JPEG إلى توفير حجم الصفحة ووقت التحميل بسهولة. وكذلك يمكن لضاغطات الصور مثل Guetzli و Zopfli من Google.
انقر للتغريد
ولكن قبل استخدامها ، اسأل نفسك عما إذا كنت تحتاج حقًا إلى جميع الصور التي قمت بتضمينها في صفحتك. هل يضيفون قيمة حقًا ، أم يمكنك الاستغناء عنها؟ إذا كانت الإجابة هي الأخيرة ، فقم بإلغائها تمامًا لتوفير البيانات والوقت.
تعرف على موقفك مع Google PageSpeed Insights
ما هي نتيجتك في Google PageSpeed Insights؟ هل وصلت إلى 85+ الموصى بها؟
للوصول إلى هذا الحد الأدنى ، نوصيك بالرجوع إلى دليلنا لتحسين تجربة الصفحة المقصودة بعد النقر:

بعد ذلك ، ابدأ في تقديم تجربة مستخدم أفضل وتحسين الصفحة المقصودة بعد النقر.
اشترك في عرض Instapage Enterprise اليوم.
