تلخيص ندوة Google AMP عبر الويب: القضاء على 5 خرافات شائعة
نشرت: 2018-12-20روابط سريعة
- ملخص البرنامج التعليمي على الويب
- الأسطورة 1
- الأسطورة 2
- الأسطورة 3
- الأسطورة 4
- الأسطورة 5
- شاهد الاعادة
إذا كنت جديدًا على مفهوم AMP ، فهناك بعض الأشياء الأساسية التي يجب أن تعرفها. أولاً ، كانت Google هي الرائدة في مشروع AMP لتمكين سرعات تحميل أسرع للصفحة ، لأن وقت تحميل الصفحة هو أحد أقوى عوامل ارتداد الصفحة. ثانيًا ، يعد تحسين سرعة صفحتك على الأجهزة المحمولة - وبالتالي تحسين تجربة تصفح الأجهزة المحمولة بشكل عام - أمرًا مهمًا بشكل خاص لمعدلات التحويل على الأجهزة المحمولة:
- سيغادر 40٪ من المستهلكين الصفحة التي تستغرق أكثر من ثلاث ثوانٍ للتحميل
- تنخفض التحويلات بنسبة 20٪ لكل ثانية إضافية يستغرقها تحميل موقع ويب
- من غير المحتمل أن يعود 61٪ من المستخدمين إلى موقع جوّال واجهوا مشكلة في الوصول إليه ، و 40٪ يذهبون إلى موقع منافس
لإثبات أهمية AMP وفصل الحقيقة عن الخيال المحيط بحالات الاستخدام والفوائد والقيود ، استضفنا ندوة Google AMP على الويب:

تم كشف 5 أساطير في ندوة Google AMP على الويب
الأسطورة الأولى: سرعة التحميل ليست بهذه الأهمية للتحويلات والمشاركة
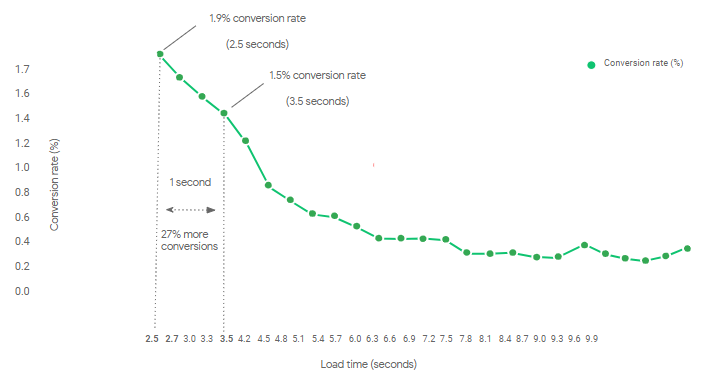
نظرًا لأن الميزة الأساسية لصفحات AMP هي سرعتها ، فإن العديد من دراسات الحالة والأبحاث المستقلة توضح كيف أن سرعة تحميل الصفحة لها تأثير كبير على كل من التفاعل والتحويلات.
عبر مجموعة متنوعة من الصناعات والقطاعات - نشر الأخبار ، والتجارة الإلكترونية ، وإنشاء قوائم العملاء المحتملين ، وما إلى ذلك - شهدت Google ما يلي:
- 10٪ زيادة في حركة المرور
- 50٪ معدل ارتداد أقل
- 20٪ زيادة في تحويلات المبيعات
بالطبع ، ستشهد الصفحة التي تشهد سرعة تحميل مدتها 10 ثوانٍ إلى ثانية واحدة تغييرًا أكبر في التفاعل مقارنةً بصفحة تنتقل من ثانية واحدة إلى نصف ثانية. ولكن بغض النظر عن الاختلاف ، فإن النتيجة تكون دائمًا إيجابية.
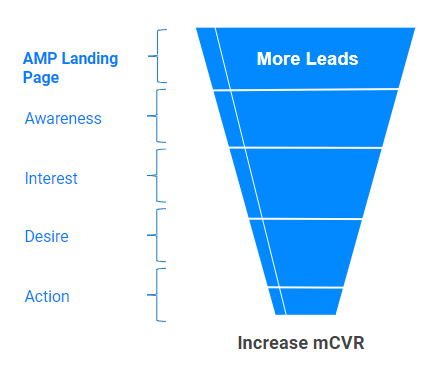
هناك المزيد من الأسباب التي تجعل AMPlify صفحاتك المقصودة بعد النقر. أسرع المستخدمين في الوصول إلى صفحتك المقصودة بعد النقر ؛ يمكن للزوار رؤية رسالتك أكثر. لذا ، فإن الصفحات المقصودة الأسرع بعد النقر تعني مسار تحويل أكبر:

مما يؤدي بعد ذلك إلى زيادة معدل التحويل والإيرادات عبر الجوال:

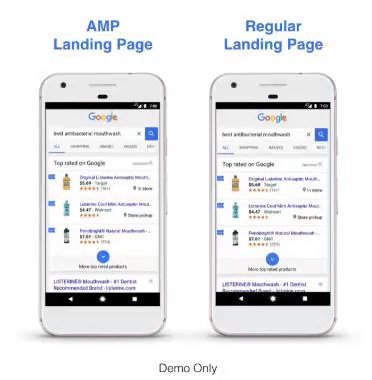
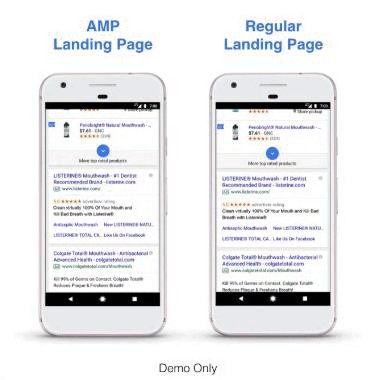
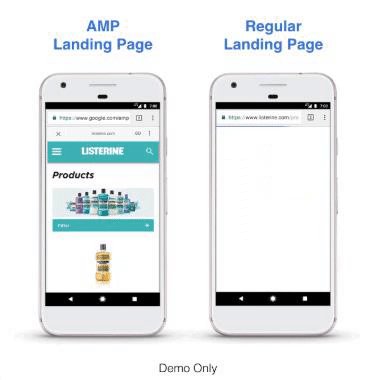
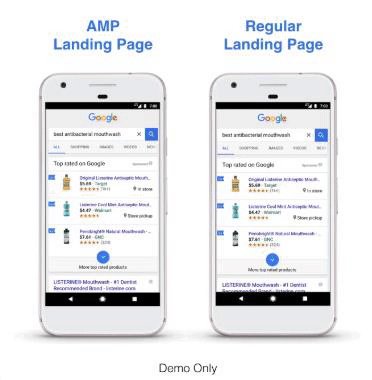
تحقق من الفرق في سرعة التحميل بين صفحة AMP المقصودة بعد النقر هذه والإصدار المتطابق بخلاف AMP:

AMP سريع حسب التصميم. إنه ببساطة إطار عمل به ميزات سريعة الاستجابة. لذلك إذا كانت الصفحة بتنسيق AMP ، فهذا يعني أنك تعمل خارج صفحة عادية باستخدام تقنيات مختلفة لتحقيق سرعة عالية (وقت تشغيل مُحسَّن جيدًا ، وذاكرة تخزين مؤقت للحواف موزعة على نطاق واسع ، وعرض مسبق) ، ولا يمكن أن تتراجع لتصبح أبطأ مرة أخرى.
يقودنا هذا إلى العلاقة بين AMP ونقاط الجودة. بينما قد يعتقد المرء أن Google جزء من صفحات AMP للحصول على درجات أعلى ، فإن هذا ليس صحيحًا. تحصل هذه الصفحات على درجات أعلى لأن السرعة نفسها هي عامل رئيسي في QS ، وصفحات AMP سريعة بطبيعتها. لذا فإن AMP نفسه ليس ما يزيد QS ؛ إنها السرعة الأسرع وتجربة المستخدم الأفضل.
يوضح علي قاسمي ، كبير مهندسي البرمجيات في Google:
تحصل جميع الصفحات المقصودة بعد النقر على AMP تقريبًا على 10 درجات ، وهذا ليس لأنها AMP. تعتبر أداة نقاط الجودة حيادية للتقنية. لا يرى AMP ولا يتعامل مع AMP بشكل مختلف عن صفحة HTML العادية. لكن صفحات AMP سريعة جدًا وبالتالي تحصل على الدرجة المثالية.
الأسطورة الثانية: صفحات AMP لا تبدو بنفس جودة صفحات الجوال العادية
على الرغم من أن الأمر قد يبدو بهذه الطريقة ، إلا أن الحقيقة هي أنه من الأسهل بالفعل إنشاء صفحات جميلة وغنية بتجربة المستخدم في AMP. هناك سببان لهذا…
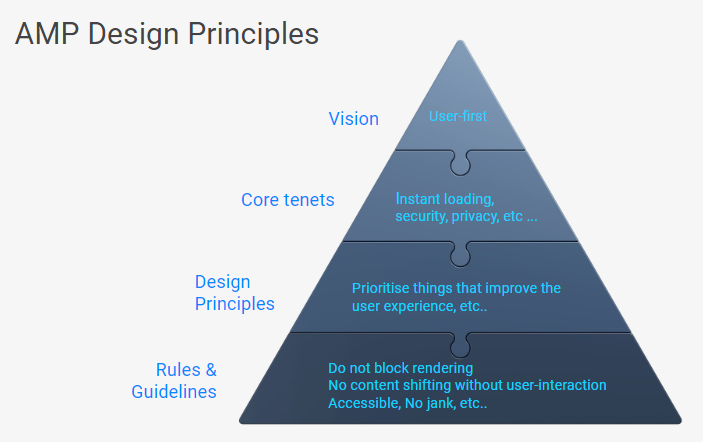
أولاً ، تتبع AMP رؤية المستخدم أولاً مع طبقات من المبادئ الأساسية ومبادئ التصميم والقواعد التي توجه القرارات عند إنشاء أي شيء في AMP:

تم دمج مبادئ التصميم هذه في AMP ، لذلك حتى إذا تم تصميم صفحة AMP وتنفيذها تمامًا مثل نظيرتها التي لا تحتوي على AMP ، فستظل تتمتع بتجربة مستخدم أفضل - حتى مع استبعاد سرعة تحميل الصفحة.

أيضًا ، تمامًا مثل تقنية الويب العادية ، يمكنك التحكم في الترميز و CSS لصفحات AMP ، حتى تتمكن من تصميم علامتك التجارية وتجربة الطريقة التي تريدها بالضبط.
كل هذا يعني أن تجارب المستخدم السيئة (فكر في أن المحتوى الذي يتنقل أثناء تحميل صفحة الويب ببطء وبشكل متقطع) يستحيل بطبيعته إنشاؤه في AMP - حتى عن طريق الخطأ.
ثانيًا ، تحتوي AMP على مجموعة كبيرة من المكونات المليئة بالميزات وعالية الجودة والتي تمكّن صفحات AMP من تجاوز التكافؤ بسهولة مع الصفحات التي ليست بتنسيق AMP:
- الدوارات القابلة للتمرير السريع مع التشغيل التلقائي والتكرار
- عبر المستعرضات الجانبية
- معارض صور Lightbox مع التحولات ، والتكبير ، والتحريك ، وعرض الصور المصغرة ، إلخ.
- صورة داخل صورة على مستوى المستند لمقاطع الفيديو
- المنظر والتلاشي والانزلاق والرسوم المتحركة الأخرى المستندة إلى الوقت والقائمة على التمرير
- 3D النمذجة
غالبًا ما تكون هذه المكونات عبارة عن بضعة أسطر فقط من التعليمات البرمجية المضافة إلى الصفحة ولكنها مليئة بميزات مصممة لتجربة المستخدم ، ومتصفح متقاطع ، وميزات خالية من البيانات غير المرغوب فيها ، والمزيد.
ملاحظة: على الرغم من اسمها ، تعمل AMP بشكل رائع على كل من الهاتف المحمول وسطح المكتب ، مع الكثير من الميزات سريعة الاستجابة في كل منهما. نظرًا لأن نهج AMP-first يعمل على سطح المكتب والجوّال ، فأنت تحتاج فقط إلى الاحتفاظ بإصدار واحد من موقعك.
الأسطورة 3: AMP لديها دعم محدود للمحتوى التفاعلي والديناميكي
كان هذا صحيحًا في الواقع حتى عام 2016 ، ولكن من الممكن الآن بناء تجربة تجارة إلكترونية كاملة باستخدام AMP ، كاملة مع جميع الميزات التي تتوقعها من موقع تسوق نموذجي.
وسعت AMP مجموعة ميزاتها لتشمل نموذج برمجة يحتوي على العديد من المكونات التفاعلية الجديدة للتعامل مع حالات الاستخدام المختلفة ، مثل:
- تصفية وفرز
- تحديدات المنتج
- البحث والإكمال التلقائي
- أضف إلى السلة
- النماذج والمدخلات
- التحقق من جانب العميل ومن جانب الخادم
تدعم AMP أيضًا وتركز على التخصيص استنادًا إلى بيانات المستخدم الحديثة والديناميكية التي يتم جلبها من خوادمك لإنشاء تجربة أفضل. يتيح ذلك ميزات مثل "المنتجات الموصى بها" وإعادة الاستهداف.
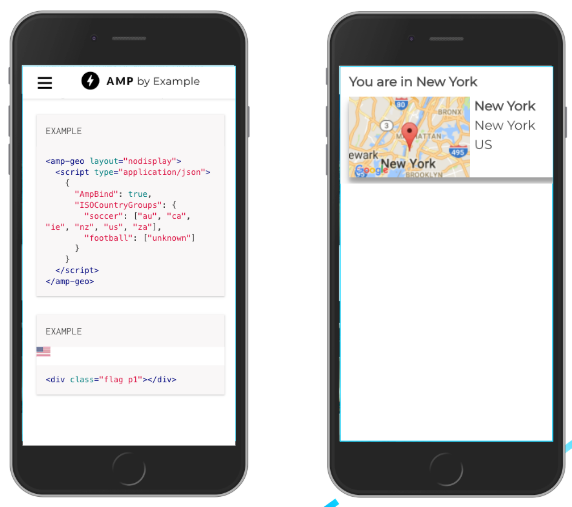
يتم أيضًا دعم الموقع الجغرافي والتجميع الجغرافي في AMP ، مما يؤدي إلى تغيير المحتوى تلقائيًا بناءً على البلد أو القارة:

يمكن اكتشاف الموقع بدقة أكبر استنادًا إلى عنوان IP على خوادمك الخاصة ، باستخدام نفس البنية التحتية المستخدمة لجلب البيانات الشخصية والديناميكية لصفحات AMP.
الأسطورة 4: يدعم AMP منصات تحليلات محدودة
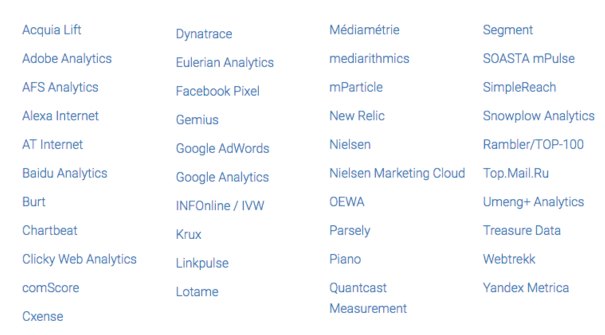
هذا أمر آخر ربما كان صحيحًا قبل عامين ، اعتمادًا على تعريفك لمصطلح "محدود". ومع ذلك ، يدعم AMP حاليًا 55 من موردي التحليلات خارج الصندوق ، وكلهم يتم تجريدهم عبر المكون سهل التكوين. فيما يلي قائمة ببعض منها:

تتم إضافة المزيد من موفري التحليلات بانتظام حيث يتكامل المزيد من البائعين مع AMP. علاوة على ذلك ، من السهل جدًا على البائعين إضافة أنفسهم إلى AMP ، لذلك إذا كنت تستخدم موردًا لا يدعم AMP بعد ، فمن المحتمل أن يكون من المفيد لك أن تطلب منهم الاندماج.
بالإضافة إلى موفري التحليلات المدمجين ، تدعم AMP أي حل تحليلات داخلي ، طالما أن لديك عنوان URL لإجراء اختبار ping. يتم أيضًا دعم آليات النقل المتعددة (مثل البكسل أو xhr أو منارة) ، ويمكن أن يكون تكوين معلمات التحليلات ثابتًا ومضمّنًا أو بعيدًا وديناميكيًا. ونظرًا لأنه سيتم اختبار اتصال خوادمك ، فيمكن حتى تخصيصها.
الأسطورة الخامسة: لا يمكنك اختبار A / B لصفحات AMP
يعد اختبار A / B لجميع الصفحات المقصودة بعد النقر أمرًا بالغ الأهمية ، وهذا هو السبب في أن AMP تدعم تجارب الحملات والأشكال المختلفة للإعلان لصفحات AMP بشكل كامل. يتم دعم كل من التقسيمات المستندة إلى البحث وملفات تعريف الارتباط أيضًا.
يوفر Instapage AMP Builder طريقة بسيطة وسهلة لاختبار A / B لصفحات AMP الخاصة بك. يحتوي إطار AMP نفسه أيضًا على امتداد لاختبار A / B ، يسمى تجربة AMP ، والذي يمكن استخدامه لإظهار واجهة مستخدم مختلفة لمستخدمين مختلفين. يعمل هذا المكوِّن مع جميع صفحات AMP ، بغض النظر عما إذا كانت صفحة مقصودة بعد النقر أم لا.
ملاحظة: إذا كنت تريد اختبار A / B لإصدار AMP وإصدار آخر من صفحتك لتقييم الفوائد التي تعود عليك ، فمن المهم التأكد من أن كلا الإصدارين متطابقان ومرئيًا وعمليًا. حتى أصغر التفاصيل يمكن أن تحدث فرقًا كبيرًا.

احصل على ندوة Google AMP الكاملة على الويب
على الرغم من اختلاف كل إستراتيجية تسويقية ، فلا شك أنك بحاجة إلى AMP لتسريع أوقات تحميل الصفحة ، وتقليل معدلات الارتداد ، وتحسين تجربة تصفح الأجهزة المحمولة بشكل عام ، وزيادة معدلات التحويل.
إذا لم تكن مقتنعًا بنسبة 100٪ بعد ، شاهد إعادة عرض ندوة Google AMP على الويب لمعرفة المزيد حول كيف يمكن لإطار العمل أن يفيد بشكل كبير حملاتك.
