9 مبادئ تصميم موقع جيد
نشرت: 2019-05-13خمن عدد المواقع الموجودة في العالم في هذه اللحظة. مهما كانت إجابتك ، يمكننا أن نؤكد لك أن الرقم وصل إلى أكثر من 2 مليار! هذا اثنان متبوعًا بتسعة أصفار!
ومع ذلك ، قد يصدمك اكتشاف أن 9 من أصل 10 مواقع غير نشطة! بمعنى أنها لا يتم تحديثها باستمرار ، ولديها القليل من حركة مرور المستخدم أو لا تحتوي على أي زيارات ، وبالطبع لا تحوّل الأشخاص إلى أعمالهم التجارية.
كن حذرا؛ من السهل للغاية أن ينتهي بك الأمر في هذه النسبة البالغة 90٪ ، ولهذا السبب قمنا بصياغة هذه المقالة الرائعة من أجلك! فيما يلي سنتحدث عن تسع قيم (أو مبادئ) تصميم رائعة يحتاج كل موقع ويب إلى تصنيفها ضمن أعلى 10٪ والأهم من ذلك ... التحويل!
1. قم بمواءمة المظهر المرئي مع هدف عملك
عند تصفح الويب ، من المحتمل أنك صادفت نصيبك العادل من المواقع سيئة التصميم. نوع المواقع التي تتركك مرتبكًا أو محبطًا أو غير سعيد أو مجرد ملل!
على سبيل المثال ، راجع الأمثلة التالية:


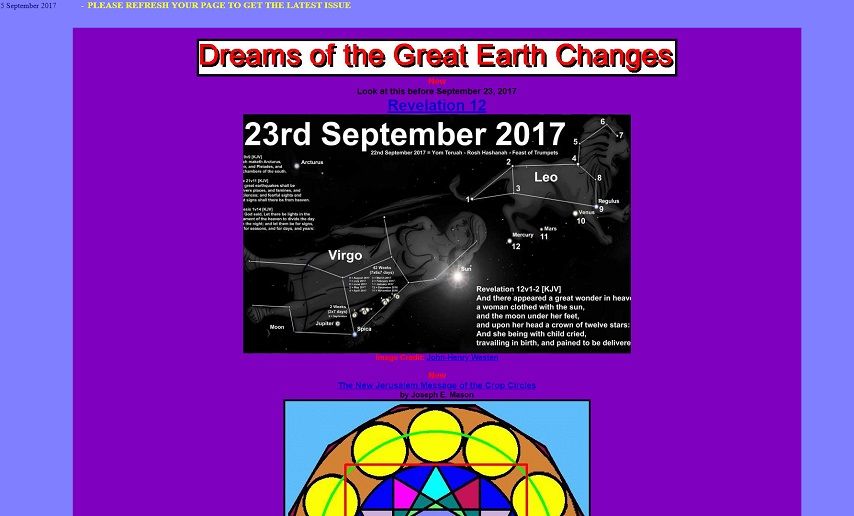
يحتوي الموقع الأول على الكثير من الألوان الساطعة والمهيمنة. تتعارض الألوان الأرجواني والأحمر والأزرق جميعها وتنتقص من محتوى الموقع الفعلي. بشكل عام ، هذا التصميم غير مريح للعيون ويثبت عدم الاحتراف.
إنه يظهر نقصًا في المعرفة بمستخدميه وسيؤدي إلى عدم رغبة الزوار غير السعداء في العودة!
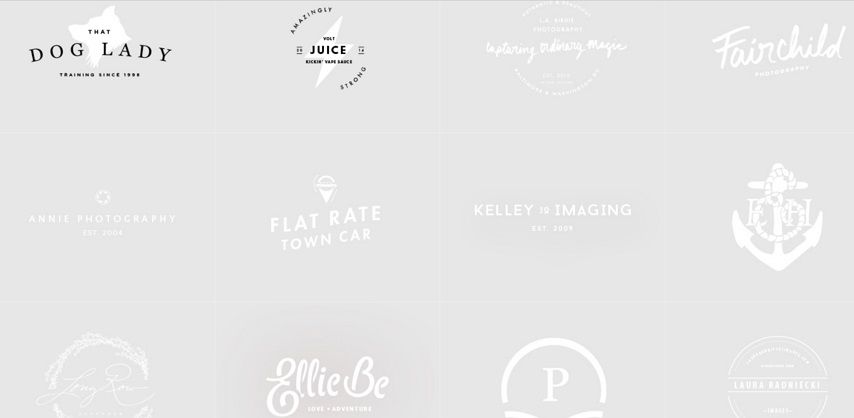
عند مقارنة التصميم السابق بالموقع التالي ، تكون الصور مختلفة تمامًا! يفتقر موقع الويب إلى أي لون أو حجم لا يوفر أي تسلسل هرمي مرئي للمشاهد.
لا يوجد ما يشير على الإطلاق إلى المحتوى الذي يجب أن يكون محور التركيز. يعطي هذا التصميم انطباعًا بأن موقع الويب قيد التجديد ومن المرجح أن يترك المستخدم يشعر بالملل والارتباك.
فكيف يمكن تصميم موقع الويب الخاص بك لتجنب ذلك؟
يمكن تلخيص الإجابة في الخطوات التالية:
- اكتب الهدف من موقع الويب الخاص بك. قد يكون من توليد الرصاص أو زيادة المبيعات أو مشاركة أعلى على سبيل المثال لا الحصر.
- اكتب مكانة موقعك. على سبيل المثال ، يمكن أن تكون منتجات رياضية أو أزياء أو جمال أو صحة أو حيوانات أليفة أو منتجات تجارة إلكترونية رقمية.
- اختر ألوان الشعار والخلفية والأزرار والشعار والنص وفقًا لذلك. بالنسبة إلى مواقع الموضة / الجمال ، عادةً ما تكون الألوان الأكثر نعومة مثل الأزرق الفاتح والوردي أكثر فاعلية للشعار واللافتة والخلفية.
- للأطعمة والمشروبات ، الأحمر والأصفر هما الأنسب (ماكدونالدز وهانجري جاك كلاهما مثالان ممتازان على ذلك)
- أخيرًا وليس آخرًا ، قم بترتيب المحتويات على موقع الويب الخاص بك فيما يتعلق بهدف عملك.
هذه الخطوات هي الهيكل الذي يسهل التصميم المرئي لموقعك. إنها ليست مطلقة ولكنها إرشادات مفيدة يجب اتباعها عند إنشاء موقع الويب الخاص بك. لا تتردد دائمًا في تجربة ألوان وأنماط مختلفة طالما أنها تتماشى مع هدف عملك.
عندما يتعلق الأمر بالتصميم والتخطيط ، يمكن أن يكون المحتوى الخاص بك معقدًا للغاية. لمساعدتك في وضع بعض القوانين الأساسية حول الإدراك البشري والتي ستساعدك في إنشاء موقع الويب الخاص بك.
أ. التسلسل الهرمي البصري
ينص هذا القانون على أنه كلما زاد حجم كائن ما على موقع الويب (أو لافتة ، أو إكليل ، أو ملصق ، أو صحيفة) ، كلما زاد أهمية إدراكه ، وبالتالي زاد الاهتمام الذي يحظى به. والعكس صحيح.
الشيء نفسه ينطبق على الألوان الزاهية. كلما ظهر عنصر أكثر إشراقًا على موقع الويب ، زاد تركيزه. يمكن تحقيق الشيء نفسه باستخدام الألوان الداكنة على خلفية فاتحة عادية.
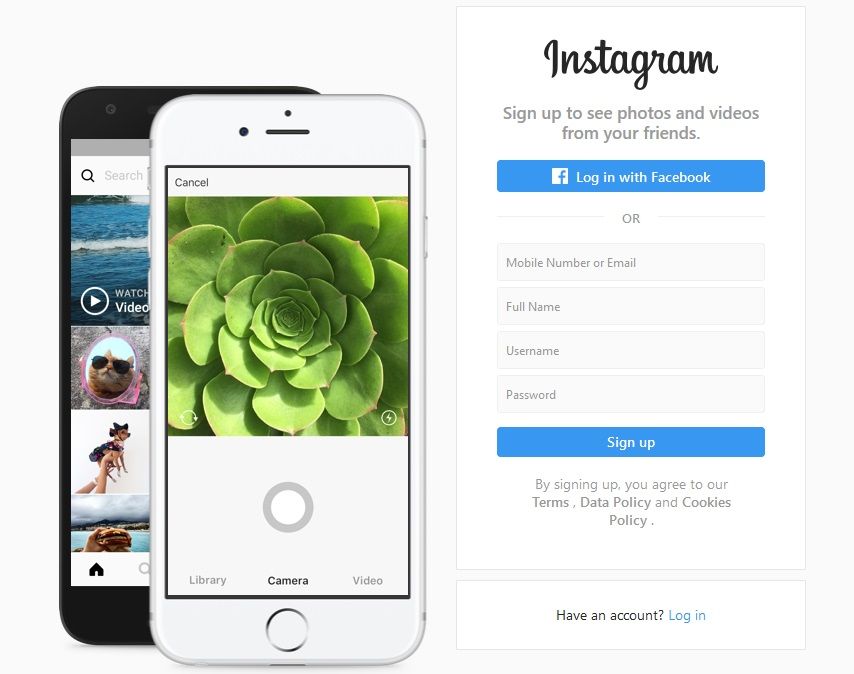
قام Instagram بتطبيق هذا القانون بشكل مثالي على موقعه على الإنترنت.

أول ما يلفت انتباهك هو اسم العلامة التجارية "Instagram" بخط أسود وأنيق على خلفية بيضاء عادية. يخبرك هذا أيضًا أن هذه العلامة التجارية تدور حول الإبداع.
العنصر التالي الذي يجذب انتباهك هو الصورة الكبيرة على iPhone على اليسار. نظرًا لحجمه ولونه الأخضر ، فإنه لا يجذب انتباهك فحسب ، بل إنه يريح عقلك أيضًا.
العنصر التالي الذي يجذب انتباهك هو الزر الأزرق المكتوب عليه "تسجيل الدخول باستخدام Facebook". كان بإمكانهم بسهولة وضع زر "التسجيل" هناك لكنهم لم يفعلوا.
هذا لأنه إذا كنت تعلم أنك لست مضطرًا إلى ملء نموذج وتسجيل الدخول مباشرة باستخدام بيانات اعتماد Facebook الخاصة بك ، فسيكون ذلك أيضًا مصدر ارتياح لعقلك المشغول الذي لا يهدأ.
مثل Instagram ، يمكنك استخدام هذا القانون لتحديد حجم محتويات موقع الويب الخاص بك وفقًا لأهميتها. بهذه الطريقة سيركز الزوار على CTA معين أو جزء من المعلومات التي تريدهم أن يفعلوها. وتحسين التحويل بهذه الطريقة!
النسبة الذهبية
النسبة الذهبية هي تقنية تصميم تأسست في العصور القديمة وما زالت مستخدمة من قبل المصممين المعاصرين حتى يومنا هذا! هذا المبدأ هو اختبار زمني وقاعدة موثوقة يجب اتباعها.
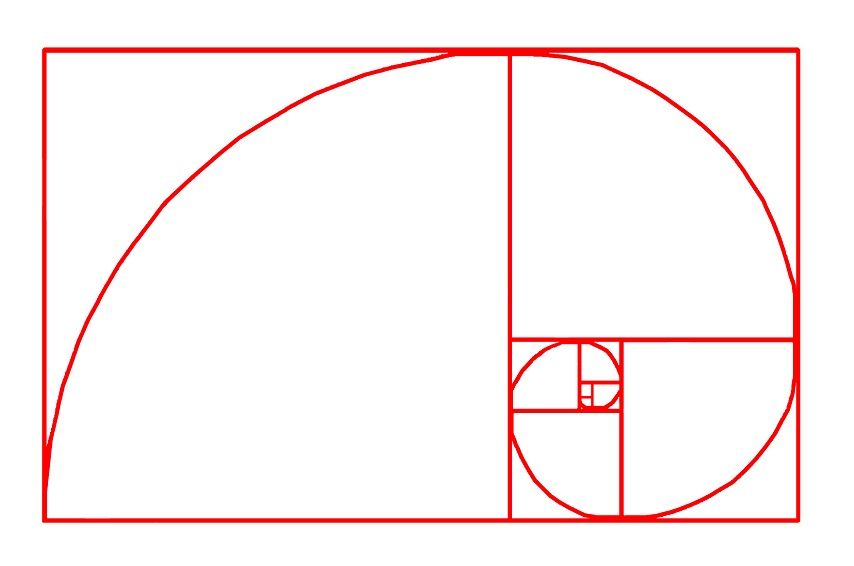
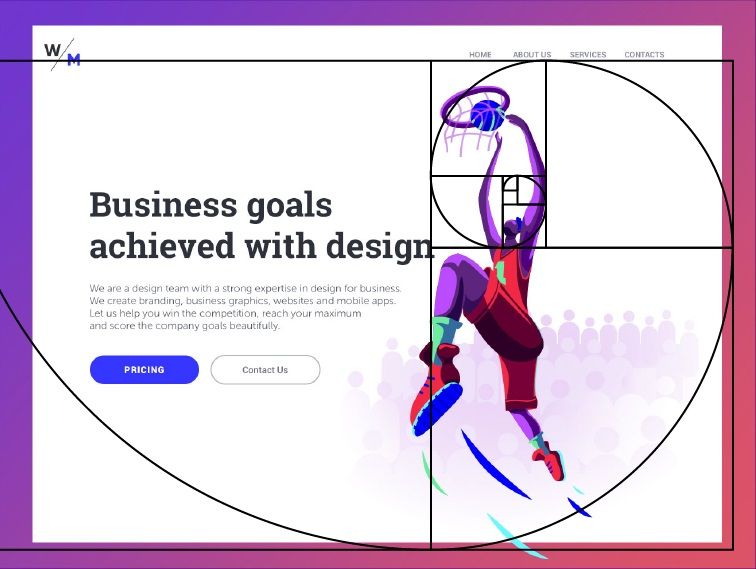
باستخدام بعض الرياضيات المعقدة ، والتي لن ندخلها ، نصل إلى الصورة التالية للنسبة الذهبية:

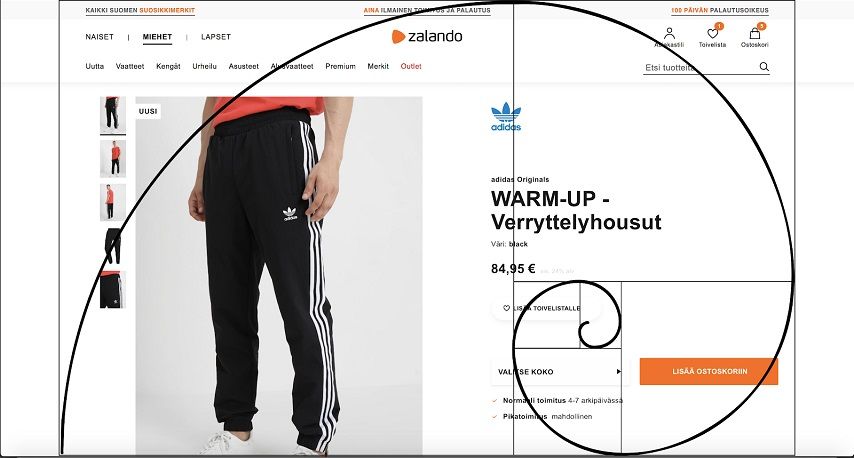
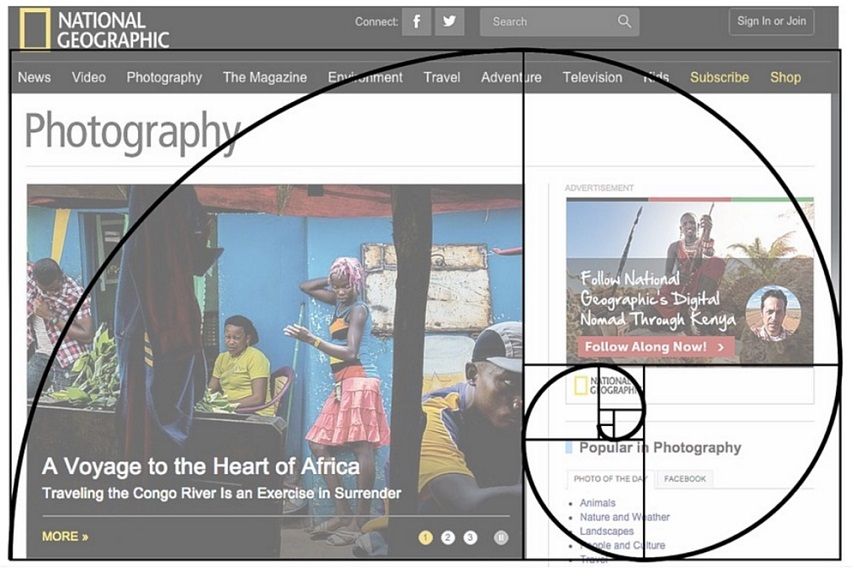
ربما تكون قد شاهدت هذه الصورة من قبل ، وتتساءل عن سبب ملاءمتها لتصميم وترتيب موقع الويب الخاص بك؟ أدناه قمنا بتركيب النسبة الذهبية على عدد قليل من المواقع جيدة التصميم.



كما لاحظت ، فإن هذه المواقع كلها مرتبة وفقًا للنسبة الذهبية (أو الحلزونية). حريصة على معرفة لماذا؟ حسنًا ، اتضح أن هذا النمط يمكن أن يحدث بشكل طبيعي في السرخس والزهور وأصداف البحر وحتى الأعاصير!

يعتقد علماء النفس والمهندسون المعماريون أن أي شيء مصمم باتباع هذا النمط يرضي عقولنا.

وبالتالي عند العمل على تطوير مخطط موقع الويب الخاص بك ، يمكنك اتباع هذه الطريقة لتحقيق نفس التأثير البصري.
جيم حكم الأثلاث
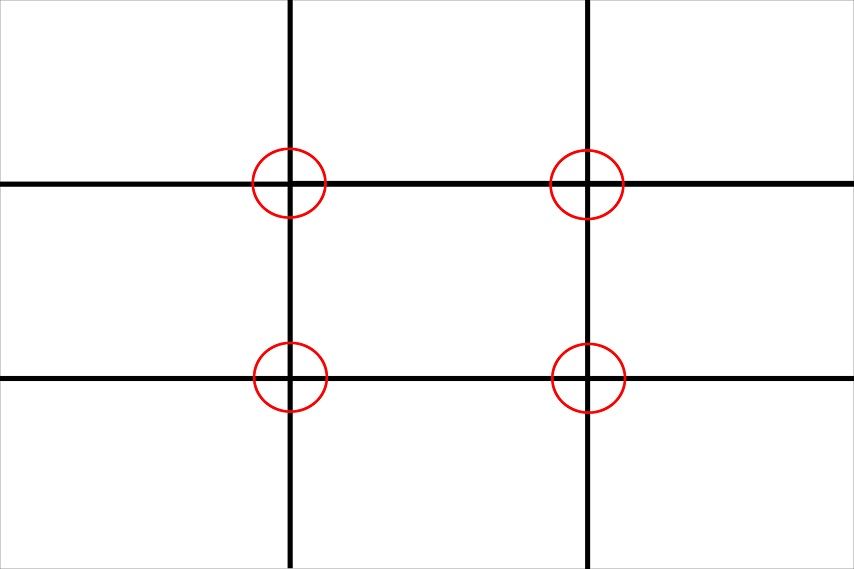
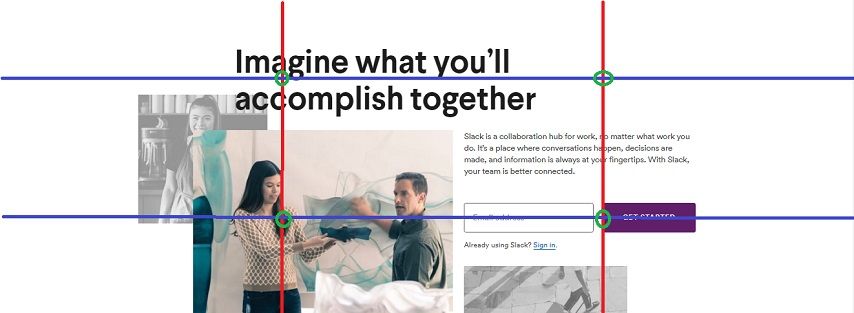
عندما يتعلق الأمر بإضافة الصور إلى موقعك ، فإن هذا مبدأ يتم عرضه بشكل أسهل. يوضح المثال التالي أنه عندما يتعلق الأمر باختيار الصور لموقع الويب الخاص بك ، يجب أن تتناسب الصورة مع الخطوط المتقاطعة لأن هذا هو المكان الذي من المرجح أن تنظر فيه العين.
للتأكد من أن صورتك تتبع قاعدة الأثلاث ، ضع خطين أفقيين وعموديين متوازيين عبر الجزء ، لتشكيل شبكة من تسعة مربعات فوق صورتك.
باستخدام هذه الشبكة كدليل إرشادي ، قم بتحرير صورتك بحيث تتماشى الأجزاء الأكثر جاذبية في الصورة مع الخطوط المتقاطعة (المميزة بالدوائر الحمراء في الصورة أدناه).

يمكنك أيضًا وضع أرقام الاتصال أو الكلمات الرئيسية الخاصة بك عند التقاطعات أيضًا. عند إضافة الصور إلى موقعك ، تذكر دائمًا أن القليل هو الأكثر.
تأكد من وجود صور كافية لجذب المستخدمين والتباهي بخدماتك ولكن لا تزدحم الصفحة. كما قال بيل باس: "البساطة هي روح الأناقة الحديثة."


د- قانون التشابه
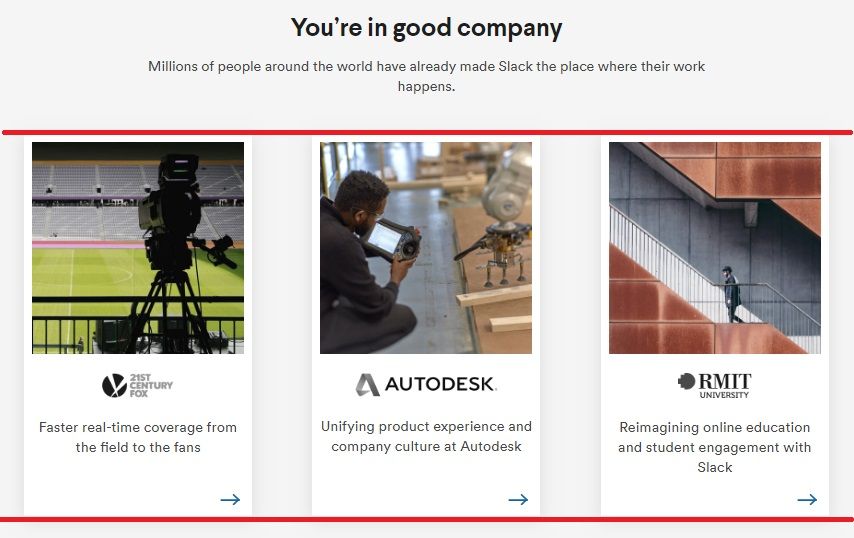
حتى لو لم تسمع بهذا المصطلح من قبل ، فهو مبدأ يدركه عقلك الباطن جيدًا ، حيث أن أدمغتنا موصولة لتجميع الأشياء المتشابهة معًا. إليك كيفية تنفيذ مطور البرامج Slack للقانون:

تُبرز الخطوط الأفقية الحمراء ثلاث علامات تجارية لـ Slacks. كما ترى ، فقد تم وضعهم جميعًا معًا في نفس الحجم وتم محاذاتهم وتباعدهم بشكل متساوٍ.
من خلال تجميع هذه العناصر ، سهّل Slack على المستخدمين فهم أن هذا المحتوى عبارة عن كتلة محفظة وضمان عدم التباس بين العناصر الأخرى في موقعهم.
2. اجعل موقع الويب الخاص بك يتم تحميله بشكل أسرع
كما يوحي العنوان ، يجب أن يتم تحميل المحتوى الخاص بك بسرعة لإبقاء الزوار على موقعك. يجب أن يكون موقع التحميل السريع هو المعيار لأي جهاز سواء كان سطح مكتب أو هاتف أو جهاز لوحي.
لكي تكون محددًا ، يجب أن يتم تحميل المحتوى الخاص بك "في الجزء المرئي من الصفحة" (قبل التمرير) في غضون 3 ثوانٍ (كحد أقصى) أثناء النقر عليه أو كتابته في المتصفح.
وفقًا لـ Unbounce:
- إذا استغرق تحميل موقع الويب الخاص بك حوالي 100 مللي ثانية وقتًا أطول من المعتاد ، فقد يواجه معدل التحويل انخفاضًا بنسبة 7٪.
- تتمتع الصفحات ذات وقت تحميل 5 ثوانٍ بمعدل ارتداد يبلغ حوالي خمسة أضعاف معدل الارتداد مقارنةً بالصفحات ذات وقت تحميل يبلغ 2 ثانية.
- 73٪ من مستخدمي الهواتف المحمولة واجهوا مواقع ويب تستغرق وقتًا طويلاً للتحميل.
قامت HostingTribunal ، وهي شركة متخصصة في تقييم استضافة الشبكة ، بالاهتمام أيضًا ، حيث أبلغت أنه بالنسبة لمتجر عبر الإنترنت يولد 100000 دولار من الإيرادات اليومية ، يمكن أن يؤدي التأخير لمدة ثانية واحدة إلى خسارة 2.5 مليون دولار في الإيرادات سنويًا.
من المفيد أن تكون سريعًا! لذلك إذا كنت جالسًا تتساءل "كيف يمكنني جعل موقع الويب الخاص بي أسرع؟" ؛ بصراحة ، هذا موضوع يتطلب مقالة أخرى كاملة لنفسه.

مع استمرار تحسن الاتصال بالإنترنت والاتصالات ، يتناقص مدى انتباه زوار موقعك على الويب وصبرهم. كما هو مذكور أعلاه ، إذا كان موقع الويب الخاص بك لا يستطيع مواكبة ذلك ، فإن ربحك سوف ينخفض!
3. اجعل من السهل تحديد موقع موقع الويب الخاص بك
على الرغم من عدم ارتباطه بشكل مباشر بمحتوى موقعك كما كنت قد خمنت بالفعل ، إلا أنه يجب تحديد موقع موقع الويب الخاص بك باستخدام Google (أو أي محرك بحث آخر).
لنفترض أن لديك موقع ويب يبيع أو يروج للدراجات النارية ، فعندما يبحث شخص ما عن "دراجة نارية" أو أي شيء متعلق بالاستعلام ، تحتاج صفحتك إلى الترتيب في أعلى 5 من SERP (صفحات نتائج محرك البحث).
يسمح هذا للأشخاص بالعثور على موقعك بسهولة وتطوير انطباع إيجابي شريطة أن يكون مصممًا مع وضع نصائحنا في الاعتبار وسهل الاستخدام. يمكن أن يؤدي ترك انطباع جيد على الزائرين إلى مراجعة إيجابية على وسائل التواصل الاجتماعي أو توصية لأحد أفراد الأسرة أو الأصدقاء.
ستؤدي الصحافة الجيدة إلى ارتفاع كبير في حركة المرور العضوية ، والمزيد من الأرباح والمزيد من الوقت الذي يقضيه على موقع الويب الخاص بك.
سيكون التشابه المثالي ، في هذه الحالة ، متجرًا من الطوب وقذائف الهاون. إذا كنت تبحث عن إصلاحات ، فمن غير المحتمل أن تتجاوز الصفحة الأولى من نتائج محرك البحث.
عندما يتعلق الأمر بنوع المحتوى الذي يزيد من وضوح موقع الويب الخاص بك ، فمن السهل العثور على روابط لوسائل التواصل الاجتماعي.
يمكن أن تشمل مواقع التواصل الاجتماعي صفحات Facebook و Twitter و LinkedIn و Instagram حيث وصل مستخدمو الوسائط الاجتماعية الحاليون إلى ما يصل إلى 3.5 مليار اعتبارًا من عام 2019.
هذا يعني أن عملك أو محتواك يحتاج إلى حسابات نشطة على وسائل التواصل الاجتماعي حيث سيجدك العديد من العملاء المتوقعين / العملاء المحتملين هناك. لذلك إذا كان موقع الويب الخاص بك يرتبط بشبكات التواصل الاجتماعي الخاصة بك والعكس صحيح ، فسيؤدي ذلك فقط إلى زيادة عدد الزوار (والمزيد من العملاء المحتملين).
إذا كنت تريد التعرف على تقنيات لتصنيف موقع الويب الخاص بك من بين الأعلى في google ، فالرجاء قراءة هذه المقالة وإذا لم يكن ذلك مناسبًا لرغبتك ، فجرّب هذه المقالة من HootSuite.
4. الامتثال للمبادئ التوجيهية الرسمية ولوائح الخصوصية والأمن السيبراني
استعدوا لأنفسكم لبعض الأخبار المرعبة ... وفقًا لاكتشاف حديث لـ Cybint:
- في المتوسط ، يوجد هجوم قرصان واحد كل 39 ثانية
- تواجه الشركات الصغيرة ما يقرب من 43٪ من جميع الهجمات الإلكترونية.
- ستدفع الشركات مبلغًا يتجاوز 2 تريليون دولار بسبب الجرائم الإلكترونية في عام 2019.
- منذ عام 2013 ، تمت سرقة ما يقرب من 4 ملايين سجل من انتهاكات البيانات كل يوم.
للدفاع عن بيانات عملك وعملائك من مثل هذه الهجمات ، نفذت الحكومات في جميع أنحاء العالم إرشادات ولوائح رسمية. من بينها ، اللائحة العامة لحماية البيانات (GDPR) وتتعلق بحماية البيانات والخصوصية لجميع الأفراد.
على الرغم من أننا لن نوضح اللائحة بأكملها في هذه المقالة ، فإن الوجبات الجاهزة هنا هي أنه إذا كان موقع الويب الخاص بك يتطلب من العملاء مشاركة البيانات الشخصية مثل تفاصيل الاتصال أو الأسماء أو تفاصيل بطاقة الائتمان ، فيجب أن يكون آمنًا.
إذا كنت تتساءل عما إذا كان موقعك الحالي متوافقًا مع اللائحة العامة لحماية البيانات (GDPR) ، فيمكنك فحصه بسهولة. بعد كل شيء ، من الأفضل توخي الحذر من الأسف!
طريقة شائعة ويمكن الوصول إليها لتأمين حسابك هي الاستثمار في شهادة SSL. يرمز SSL إلى Secure Sockets Layer وهو مكافئ للحارس الشخصي لأي اتصالات شبكة بين المتصفحات والخادم الذي يستضيف موقع الويب الخاص بك.
يريدون ما لديك. لا تعطيه لهم أو تدعهم يأخذونه!
5. أضف البراهين الاجتماعية مثل الشهادات
ما بدأ كإبتكار لمحتوى الويب ، أصبح الآن معيارًا صناعيًا. لتمييز نفسك عن المنافسة وإثبات أن موقعك جدير بالثقة ، عليك التأكد من تضمين الشهادات ذات السمعة الطيبة على موقع الويب الخاص بك.
أفضل طريقة لإظهار شهاداتك من العملاء الكرام هي المشاركة بطريقة سهلة. في حين أن هذا قد يعني دعوة شخص ما لتصميم مجموعة شهادات لك ، إلا أنها طريقة رائعة لتأسيس الثقة وطمأنة زوار موقعك على أصالة وجودة موقعك وخدمتك.
أعني ، حتى قبل أن تصبح حافظة هاتف جديدة ، من المحتمل أن يكون لديك تمرير سريع على المراجعات!
6. ضمان إمكانية الوصول
أثناء تطوير موقع الويب الخاص بك ، قد تميل إلى وجود أزرار وامضة أو وامضة أو حتى استخدام نظام ألوان عالي التباين لتوجيه انتباه الناس إلى العنصر المطلوب.
ومع ذلك ، كن حذرًا لأن هذه الميزة من المحتمل أن تمنحك وجهات النظر صداعًا حقيقيًا وتصبح غير قادرة على أي شخص يعاني من نوبات أو رهاب الضوء.
يعاني حوالي 1 من كل 7 أشخاص حول العالم من الصداع النصفي.
الثقة-الصغرى
هذا يصل إلى حوالي 1.03 مليار شخص (تقريبًا) ، وقد أفادت الأكاديمية الأمريكية لطب العيون أن: حوالي 80 ٪ من أولئك الذين يعانون من الصداع النصفي يعانون من رهاب الضوء!
هذا هو 80٪ من الأشخاص الذين يمكن أن يؤجلهم موقعك للوهلة الأولى. لذا ، في حين أن هذه الميزات المشرقة قد تلفت انتباه الأشخاص الذين لا يعانون من هذه الحالة ، إلا أنها قد تكون مؤلمة بشدة لمن يعانون منها!
لذا كن ذكيًا واستخدم هذه الميزات كثيفة الألوان باعتدال عند تطوير موقع الويب الخاص بك.
7. التركيز على سهولة الاستخدام
يشير المصطلح أعلاه إلى مدى سهولة استخدام موقع الويب ويتعلق بعناصر مثل: مدى سهولة تنقل زوار موقع الويب إلى موقعك ، ومدى ظهور أزرار استفسارك أو عبارة تحث المستخدم على اتخاذ إجراء (CTA) ، ومدى سرعة المستخدمين في العثور على المعلومات أو الاستفسارات المطلوبة .
تختلف قابلية استخدام الموقع بين المحتوى الذي تقدمه وهدف عملك العام. على سبيل المثال ، قد تختلف المدونة في قابليتها للاستخدام لتقول متجرًا عبر الإنترنت.
للحصول على نظرة عامة على قابلية الاستخدام ، إليك بعض العوامل التي يجب مراعاتها:
- هل هو مستجيب؟ (يعيد ترتيب نفسه على شاشة الهاتف والجهاز اللوحي بحيث لا يجعل الزائر ينقر على الفور)
- هل معلوماتك الأساسية مميزة؟
- هل التنقل بديهي؟ (هل يقوم المستخدمون بالتمرير إلى ما لا نهاية عبر المحتوى؟ بدلاً من ذلك ، هل هو متاح بنقرة واحدة)
- هل يحتفظ التخطيط بعنصر واحد فقط في نطاق تركيز المستخدم؟ (ميزة يدوية)
- هل هناك خيار "الدردشة الحية"؟
- هل شريط البحث مرئي في جميع الأوقات؟
- هل تستوعب عملات أخرى؟ (للتجارة الإلكترونية)
- هل الألوان طبيعية للعين؟
- هل المحتوى واضح وسهل الفهم؟
- هل تستخدم المساحة البيضاء بشكل جيد؟
- هل يحتوي على صور ذات صلة وعالية الجودة؟
في حين أن جميع نقاط القوائم هذه ضرورية ، فإن الاستجابة هي العنصر الأساسي بين ما تم سرده أعلاه. مع أكثر من 5 مليارات مستخدم يتصفحون الإنترنت عبر الهواتف الذكية ، لا يمكن لهذا الجانب من موقع الويب التركيز عليه بشكل كافٍ.
8. تأكد من أن موقع الويب الخاص بك قابل للتطوير
تخيل متجرًا على الإنترنت حيث تبيع المحملات المصممة خصيصًا. مع الموسم الجديد من Game of Thrones الذي يبث حاليًا ، تلقى موقعك عددًا كبيرًا من الزيارات مع رغبة المستخدمين جميعًا في طلب أحدث التصميمات والاقتباسات من الحلقات التي تم إصدارها مؤخرًا.
لنفترض الآن أن موقع الويب هذا كمثال لا يمكنه مواكبة هذا التدفق والانهيار. في منتصف المئات (إن لم يكن الآلاف) من عمليات الشراء ، يتلقى المستخدمون رسالة خطأ على شاشاتهم.
ستصاب قاعدة عملائك بالجنون (وهذا بخس)! قد يبلغ الكثير منهم عن واجهة متجرك على أنها عملية احتيال وينتقلون إلى منافسيك. ناهيك عن المراجعات السلبية التي تركت الآن في جميع أنحاء موقع الويب الخاص بك وصفحات الوسائط الاجتماعية!
للتأكد دائمًا من تمتع زوارك وعملائك المحتملين بتجربة سلسة ، قم بتحسين التعامل مع حركة المرور الكثيفة.
إذا لم تكن قد قمت بتحسين موقع الويب الخاص بك ليس لحركة المرور الكثيفة ، فأنت تبيع نفسك على المكشوف.
9. ضمان سهولة الصيانة
من المستبعد جدًا أن تتمسك بنفس التصميم الذي توصلت إليه منذ أكثر من عقد. إذا كنت كذلك ، فقد يكون الوقت قد حان للترقية.
الآن نحن لا نقترح عليك إجراء إصلاح شامل هنا. بدلاً من ذلك ، قد ترغب في تعديل عنصر هنا أو هناك ، لمنع العملاء من الشعور بالملل. قد يكون هذا التغيير بسيطًا مثل تحويل شعارك قليلاً نحو اليسار أو تحديث الصور أو تغيير أشكال الأزرار.
إذا كنت تستخدم نظام إدارة المحتوى (CMS) مثل WordPress أو Joomla ، فإن هذا التغيير لا يمثل مشكلة. كل ما عليك فعله هو تسجيل الدخول إلى نظام إدارة المحتوى الخاص بك وتعديل موقعك على النحو الذي تراه مناسبًا.
عندما تعمل في موقع ويب مصمم خصيصًا ، فإليك الأشياء الثلاثة الرئيسية التي تريد توصيلها إلى مطور برامجك:
- احتفظ بالشفرة مجزأة مع التعليقات المناسبة حتى تتمكن من معرفة الجزء المسؤول عن ميزة موقع الويب الخاص بك.
- اطلب منهم إعداد الوثائق والكتيبات بشكل واضح وسهل فهم النص. تأكد من أن تطلب منهم تحطيم أي شيء قد تصارع معه في المستقبل.
- تأكد من أنها توفر خط دعم لأية مشاكل قد تنشأ.
لراحتك ، إليك قائمة مرجعية لمبادئ موقع الويب التي وصفناها في هذه المقالة:
- قم بمواءمة المظهر المرئي مع أهداف عملك
- اجعل موقع الويب الخاص بك يتم تحميله بشكل أسرع
- إمكانية الوصول
- اجعل موقع الويب الخاص بك من السهل تحديد موقع
- الامتثال للإرشادات الرسمية ولوائح الخصوصية والأمن السيبراني
- شهادة
- سهولة الاستخدام
- قابلية التوسع
- سهولة الصيانة
كما ذكرنا سابقًا ، تعمل هذه القائمة كمجرد إرشادات. المبادئ هي بعض النصائح البسيطة والأساسية لتزويدك بنظرة عامة أساسية حول كيفية إنشاء موقع ويب.
بمرور الوقت ، مع تغير تفضيلات الناس ومطالبهم ، سيتم وضع مبادئ تصميم جديدة ، ولكن في الوقت الحالي ، استمتع باحتضان عملية تصميم موقع الويب الجديد الخاص بك!
