SMX Liveblog: الحصول على الهاتف المحمول الملائم للبقاء على قيد الحياة في Mobilegeddon التالي
نشرت: 2022-06-12التليفون المحمول. التليفون المحمول. التليفون المحمول! تتميز جلسة SMX East "الحصول على الهاتف المحمول الملائم للبقاء على قيد الحياة في النسخة التالية من Mobilegeddon" بضربات قوية في لعبة تحسين الأجهزة المحمولة. ينضم Gary Illyes من Google إلى Marcus Tober و Stoney deGeyter لتقديم نصائح دقيقة ومحدثة لمشرفي المواقع حول كيفية القيام بالأجهزة المحمولة بشكل صحيح وأن تكون فعالًا حقًا في تحسين محركات البحث على الأجهزة المحمولة.

المنسق: باري شوارتز ، محرر الأخبار ، Search Engine Land (rustybrick)
مكبرات الصوت:
- غاري إيليس ، محلل اتجاهات مشرفي المواقع ، Google (methode)
- ستوني دي جيتر ، الرئيس التنفيذي ، Pole Position Marketing (StoneyD)
- ماركوس توبير ، المؤسس / رئيس قسم التكنولوجيا بشركة Searchmetrics Inc. (marcustober)
غاري إيليس: التركيز على الهاتف المحمول من Google
عندما كان غاري طفلاً ، لم يفعل أبدًا ما قاله له والديه ومعلموه. تقريبًا عندما كان جاستن بيبر يصل إلى الركبة عند منفاخ ثلج ، أحضر والدا غاري له جهاز كمبيوتر واعتقدوا أنه قد يمنحه شيئًا ليقضي الوقت فيه بطريقة جيدة. لم تنجح. لكن حوالي عام 2000 حصل على هاتف محمول. هذا جعله رائعًا جدًا. هذا مشغول!
في عام 2005 أعطى صديقته الأولى هاتفاً جوالاً. كان يتوقع أنها ستكون متحمسة حيال ذلك. ردها: هل يوجد إنترنت عليها؟
قدر غاري قوة الإنترنت للحصول عليه رموز الغش سوبر ماريو. لكنه رأى أيضًا أن هناك أكثر من 10 روابط زرقاء. إنه تومض صور القطط وهي تلعب لوحات المفاتيح على الشاشة.
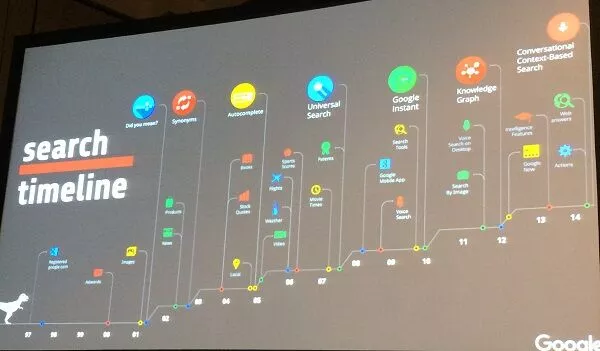
لقد تغير البحث

تغيرت توقعات الناس من البحث وما زالت تتغير - بشكل جذري.
كان الإكمال التلقائي تغييرًا ، على سبيل المثال. اليوم ، تركز Google حصريًا على الجوّال. 2015 هو العام الذي تجاوز فيه بحث الجوال عمليات البحث على سطح المكتب.
الناس لا يبحثون فقط. إنهم يتسوقون ويقرأون البريد الإلكتروني ويطلبون المشورة ويقارنون بين المنتجات والمراجعات.
- تحديث متوافق مع الجوّال : في 21 أبريل 2015 ، أجرت Google التحديث المتوافق مع الجوّال. ينظرون إلى "5 أو نحو ذلك" من خصائص الصفحة وما إذا كانت تظهر بشكل صحيح على شاشة الجوال.
- فهرسة التطبيق : تظهر التطبيقات في نتائج بحث Google ، وعندما ينقر المستخدمون على النتيجة ويقومون بتثبيت التطبيق ، تنقل Google المستخدم إلى هذه النتيجة في التطبيق. إذا لم يكن لديهم التطبيق ، فهناك زر تثبيت في النتيجة. هذا يزيل الاحتكاك.
- Google Now : يرسل لك المعلومات ذات الصلة بشكل فعال. تنبيهات حركة المرور والصور. شاهد عرض الشرائح هذا بواسطة سيندي كروم من اليوم الأول من SMX East (http://bit.ly/1KMtjgs).
- Now on Tap : في Google I / O ، تحدثت Google عن ذلك. إذا كنت تدردش مع صديق وترغب في تنظيم العشاء ، فلن تضطر إلى نسخ النص ولصقه في مربع البحث. بدلاً من ذلك ، ستمنحك نقرة طويلة على نص الدردشة مزيدًا من المعلومات والسياق.
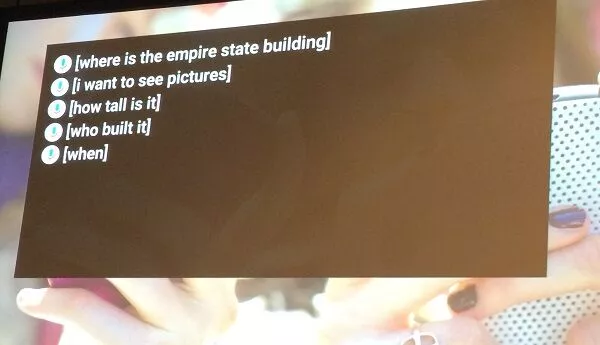
- البحث الصوتي : هذا هو المستقبل الذي تتحدث فيه إلى الأدوات الذكية وتجيب عليك. سلاسل البحث مثل هذه ستعمل:

يقترح جاري هذه الروابط كموارد لمشرفي المواقع المهتمين بالجوال لقراءتها:
- g.co/developersearch - مساعدة Google لبحث Google ، و Now on Tap ، وبطاقات Now ، والإجراءات الصوتية ، والإكمال التلقائي للبحث
- g.co/appindexing - مادة مرجعية من Google حول فهرسة التطبيقات
- g.co/mobilefri Friendly - اختصار لاختبار التوافق مع الأجهزة الجوّالة
- [ساعات عمل Google] - جلسات Hangout لمشرفي المواقع من Google التي يمكنك مشاهدتها أو الانضمام إليها
Stoney deGeyter: تكوين موقع متوافق مع الجوّال
اختيار تكوين هاتفك المحمول
يبدأ DeGeyter بمراجعة الطرق الثلاثة الممكنة لتهيئة موقع الجوال:
- عمليات إعادة التوجيه للجوال: تقدم رمزًا مختلفًا لكل جهاز على عناوين URL منفصلة للجوال مقابل سطح المكتب. يحاول الخادم اكتشاف جهاز المستخدم ، ثم يعيد التوجيه إلى الصفحة المناسبة.
- العرض الديناميكي: يستخدم نفس عنوان URL بغض النظر عن الجهاز ، ولكنه يُنشئ إصدارًا مختلفًا من HTML لأنواع مختلفة من الأجهزة.
- تصميم سريع الاستجابة: يقدم نفس رمز HTML على نفس عنوان URL بغض النظر عن جهاز المستخدم ، ولكنه يعرض العرض بشكل مختلف بناءً على حجم الشاشة.
الأخطاء الشائعة
- حظر JavaScript و CSS والصور. تحتاج محركات البحث إلى هذه المعلومات لترى كيف يتم عرض موقعك على شاشات مختلفة.
- محتوى غير قابل للتشغيل. توجد مشكلات في الأجهزة المحمولة التي تقوم بتشغيل مقاطع فيديو Flash. استخدم تضمين الفيديو الذي يمكن تشغيله على جميع الأجهزة. اختياري: اجعل نسخة من الفيديو متاحة.
- أخطاء 404 للجوّال فقط. اسمح للزائرين على الأجهزة المحمولة بالمرور إلى عناوين URL الخاصة بجوالك دون أخطاء.
- إعادة التوجيه إلى الصفحات الخاطئة. أعد توجيه كل عنوان URL إلى نظيره المحمول المناسب - وليس الصفحة الرئيسية. تأكد من عمل عمليات إعادة التوجيه على جميع الأجهزة.
- استخدم لافتات بدلاً من الإعلانات البينية. اسمح للأشخاص بالوصول إلى المحتوى دون إجبارهم على عرض تراكب.
- الروابط المتقاطعة غير ذات الصلة. على سبيل المثال ، عند توفير ارتباط لعرض موقع الجوال من موقع سطح المكتب أو العكس ، تأكد من الانتقال إلى نفس الصفحة وليس الصفحة الرئيسية.
- صفحات بطيئة التحميل. استخدم أداة اختبار التوافق مع الأجهزة الجوّالة من Google لمعرفة ما إذا كانت صفحاتك سريعة بما يكفي.
- الصور غير المستجيبة. استخدم عنصر صورة HTML لتقديم صور بأحجام مختلفة لأجهزة مختلفة بناءً على حجم شاشتها. الغش: استخدم الأدوات والمكونات الإضافية التلقائية "للصور التكيفية".
- حجم اللمس الصغير. تصميم للأصابع السمينة.
- نص غير قابل للقراءة. استخدم وحدات EM أو REM على الخطوط الخاصة بك ، ثم اضبط حجم الخط الأساسي للحصول على دقة شاشة مختلفة باستخدام استعلامات الوسائط.
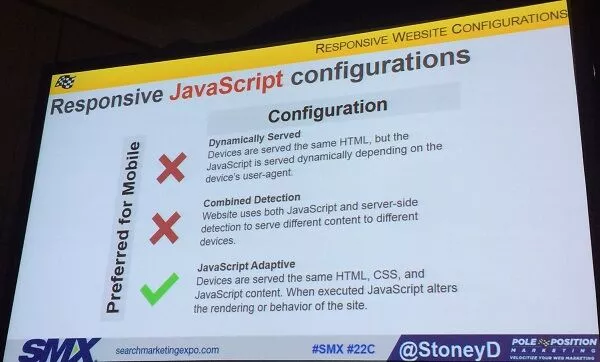
تكوينات مواقع الويب سريعة الاستجابة
يقترح DeGeyter إضافة علامة منفذ العرض إلى موقع متجاوب ، على النحو التالي:

<meta name = ”viewport” content = ”width = device-width، initial-scale = 1.0 ″>

ماركوس توبر: بيانات الانتقال إلى الأجهزة المحمولة
تركز Google على الهاتف المحمول ، لذا انس أمر سطح المكتب. نحن نستخدم هواتفنا في كل مكان. لهذا السبب تركز Google على كيفية تفاعل المستخدمين مع المحتوى وكيفية تقديمه. على الهاتف المحمول ، نريد الأشياء بأسرع ما يمكن.

مفاهيم مثل كثافة الكلمات الرئيسية وعدد الروابط على الصفحة ليست ذات صلة في عالم الهاتف المحمول. يتعلق الأمر بكيفية استخدامنا لها ، وكيف نشاركها. التركيز على المحتوى يجعلنا أكثر نجاحًا.
Mobilegeddon (على سبيل المثال ، تحديث Google المناسب للجوال الذي تم إطلاقه في 21 أبريل 2015) كان تحديثًا أعلنته Google مقدمًا قبل عدة أسابيع. هناك دائمًا رابحون وخاسرون مع كل تغيير.
الخاسرون:
- بوكسوفيسيموجو
- Didct.cc
- Reddit.com
في حالة Reddit ، قاموا منذ ذلك الحين بتنفيذ موقع m.dot للهاتف المحمول منفصل واستعادوا كل حركة المرور والتصنيفات الخاصة بهم.
دراسة عوامل الترتيب للجوال
كن على دراية بنموذج الارتباط والسببية. لا تصدق أن الارتباط الكبير هو عامل كبير والعكس صحيح. تقارن هذه العوامل بين الأجهزة المحمولة وسطح المكتب.
قاموا بقياس ارتباط هذه العوامل:
- وجود قوائم غير مرتبة
- عدد العناصر التفاعلية
- عدد الروابط الخلفية
- HTTPS
- عدد الروابط الداخلية
- حجم الملف
- سرعة الموقع
- الكلمة الرئيسية في العنوان
- عدد الكلمات
- الكلمات الرئيسية في النص
- شروط الإثبات
- الشروط ذات الصلة
- عمليات إعادة التوجيه
لمعرفة ما توصلت إليه دراسة الارتباط ، اعرض النتائج هنا.
يتعلق تحسين المحتوى الدلالي بقصد المستهلك وليس الكلمات الرئيسية. لا تقم بتحسين موقع به "مناطق جذب في سياتل" ولكن بدلاً من ذلك "سوق مكان الحراب" و "إبرة الفضاء".
