ما يجب أن يعرفه كل مسوق عن نظرية الألوان في عام 2022
نشرت: 2022-01-18نظرية الألوان هي مجموعة واسعة من المفاهيم والتعريفات ومفاهيم التصميم التي يمكن أن تملأ العديد من الموسوعات. ومع ذلك ، هناك ثلاثة مفاهيم أساسية لنظرية الألوان: واضحة وقيمة: عجلة الألوان ، وتناغم الألوان ، وخلفية كيفية استخدام الألوان.
تساعد نظرية الألوان على إنشاء ترتيب واضح للون. على سبيل المثال ، إذا كان لديك مجموعة متنوعة من الخضار والفواكه ، فيمكننا ترتيبها وفقًا للون ثم وضعها في دائرة لإظهار الألوان بالنسبة لبعضها البعض.
جدول المحتويات
- 1 ما هي نظرية اللون؟
- 2 لماذا يجب أن تهتم بنظرية الألوان؟
- 3 عجلة الألوان
- 4 RGB: نموذج خلط الألوان الإضافي
- 5 مخططات الألوان
- 5.1 الألوان تكمل بعضها البعض
- 5.2 ألوان متشابهة
- 5.3 ألوان ثلاثية
- 6 استخدم نظرية الألوان لمطابقة ما يريد المستخدمون رؤيته
- 7 نصائح عملية لاستخدام الألوان
- 7.1 استخدم لوحات الحالة المزاجية للعثور على الألوان المناسبة
- 7.2 إنشاء نقاط الاتصال باستخدام اللون
- 7.3 قرر متى وكيف تستخدم ألوانًا نابضة بالحياة وناعمة.
- 7.4 إمكانية الوصول
- 8 الخلاصة
- 8.1 ذات صلة
ما هي نظرية اللون؟
تشتمل مجموعة قواعد نظرية الألوان على إرشادات لخلط الألوان ودمجها ومعالجتها. تتضمن نظرية الألوان أفكارًا مثل:
- تناغم الألوان يشير تناغم الألوان إلى مجموعات الألوان التي ترضي العينين وتخلق نظامًا مرئيًا. عادةً ما يُنظر إلى أنظمة الألوان القائمة على الألوان والظلال المتشابهة على أنها متناغمة. ومع ذلك ، نظرًا لأن البشر يتفاعلون مع ألوان مختلفة بناءً على تفضيلاتهم وخبراتهم الشخصية ، فلا توجد ألوان "مناسبة" بشكل عام لتحقيق الانسجام.
- درجة حرارة اللون : درجة حرارة اللون هي عملية تقسيم الألوان إلى درجات دافئة (مرتبطة بضوء النهار وغروب الشمس) بالإضافة إلى الظلال الباردة (المرتبطة بالإضاءة الملبدة بالغيوم). سيسمح لك صنع مجموعة متنوعة من الألوان الباردة والدافئة بمزج الألوان لإنشاء تأثير فريد.
- سياق اللون تظهر الألوان لتظهر بشكل مختلف في سياقات مختلفة. على سبيل المثال ، قد يبدو البرتقالي الصدئ باهتًا وخافتًا مقابل اللون الأصفر الفاتح ، ولكن عندما يقترن باللون الأرجواني الداكن ، يظهر البرتقالي فجأة أكثر حيوية.
لماذا يجب أن تهتم بنظرية اللون؟
لثلاثة أشياء هي العلامة التجارية والتسويق والمبيعات.
من خلال امتلاك هذا الفهم الأساسي للألوان وأنظمة الألوان ، يمكنك اتخاذ خيارات العلامة التجارية المستنيرة. على سبيل المثال ، يجب أن يكون لون شعارك. أو المشاعر التي تثيرها الألوان في ذهن العميل والعقلية الكامنة وراء اختيار الألوان على موقعك.
تساعدك معرفة نظرية الألوان في التسويق الخاص بك ، ولكنها يمكن أن تساعدك أيضًا على إدراك منافسيك.
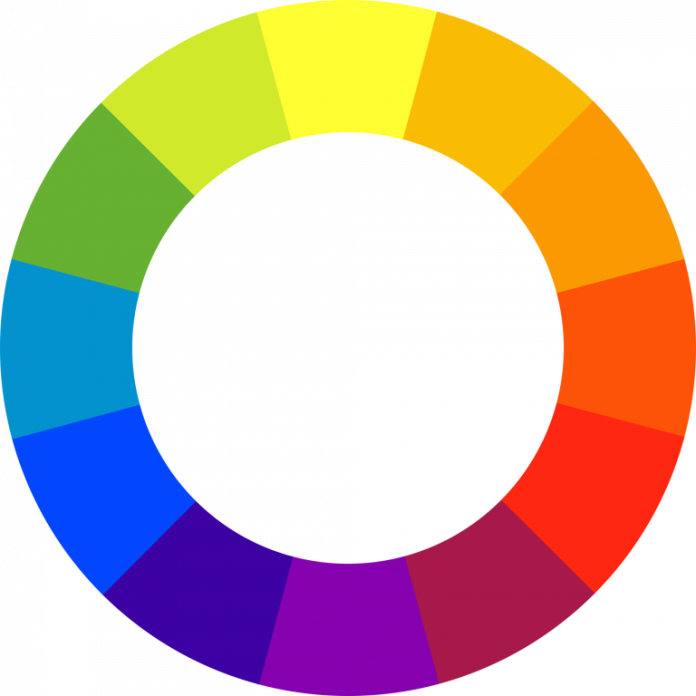
عجلة الألوان

أصبحت الدوائر الملونة ، التي تستند إلى الأصفر والأحمر والأزرق والأحمر ، مشهدًا مألوفًا في الفن. طور السير إسحاق نيوتن أول مخطط لوني دائري في عام 1666. ومنذ ذلك الحين ، درس الفنانون والعلماء وابتكروا مجموعة متنوعة من هذه الفكرة. هناك مجموعة متنوعة من الآراء حول شرعية تصميم على آخر والتي لا تزال تثير المناقشة. في الواقع ، كل عجلة ألوان أو دائرة ألوان تقدم ترتيبًا منظمًا منطقيًا للألوان النقية لها مزايا.
تعتمد المصطلحات (أو التصنيفات) الإضافية للألوان على عجلة الألوان. يبدأ بعجلة ألوان من ثلاثة أجزاء.
الألوان الأساسية الألوان الأساسية هي الأصفر والأحمر والأزرق
في التنظير التقليدي للون (المستخدم في الأصباغ والدهانات) ، فإن الألوان الأساسية هي ثلاثة ألوان صبغية لا يتم دمجها أو إنشاؤها في أي ألوان أخرى. جميع الألوان الأخرى تأتي من هذه الأشكال الثلاثة.
الألوان الثانوية الألوان الأساسية هي البرتقالي والأخضر والأرجواني
هذه هي الألوان التي يتم إنشاؤها عند مزج الألوان الأساسية.
الألوان الثلاثية : أحمر - برتقالي وأصفر - برتقالي - أزرق - بنفسجي - أصفر - أخضر ، وأزرق - أخضر ، وأحمر - برتقالي.
هذه هي الأشكال التي يتم إنشاؤها عند مزج لون أساسي مع لون إضافي. هذا هو السبب في أن الصبغة لها نتيجة اسم مكون من كلمتين ، على سبيل المثال ، الأزرق والأخضر والأحمر البنفسجي والأصفر البرتقالي.
RGB: نموذج خلط الألوان الإضافي
يرى البشر الألوان في موجات الضوء. مزج الضوء أو استخدام مزيج الألوان باستخدام النموذج الإضافي - يسمح للمستخدمين بعمل اللون عن طريق مزج الضوء الأخضر والأحمر والأزرق بكثافة مختلفة. كلما زاد الضوء الذي تقوم بتضمينه في المزيج ، كلما أصبح مزيج الألوان أكثر سطوعًا. إذا قمت بخلط ظلال الضوء الثلاثة ، فسوف تحصل على ضوء أبيض نقي.
تستخدم أجهزة التلفزيون والشاشات وأجهزة العرض اللون الأحمر والأخضر والأزرق (RGB) كألوان أساسية. ثم يخلطونها لخلق ظلال مختلفة.
لماذا يجب أن تهتم؟
لنفترض أنك تمتلك علامة تجارية مميزة بشعار أصفر جذاب. إذا وضعت صورتك على Facebook أو Twitter أو موقع الويب الخاص بك ولكنك لا تستخدم نظام الألوان الصحيح ، سيبدو شعارك موحلًا بدلاً من اللون الأصفر الفاتح. هذا هو السبب عند العمل مع الصور لأي شاشة ، تأكد من استخدام RGB وليس CMYK.
الألوان

الألوان تكمل بعضها البعض
الألوان التكميلية متناقضة على عجلة الألوان - الأخضر والأحمر ، على سبيل المثال.

تم إنشاء نمط الشعار من Weill for Pepper Powered
بسبب التباين الصارخ بين درجتي اللون ، يمكن أن تجعل الصور تظهر ، لكن الاستخدام المفرط يمكن أن يصبح مملًا. ضع في اعتبارك أي مركز تجاري مفتوح في ديسمبر. في الواقع ، يمكن أن يوفر وجود مخطط ألوان مكمل لتسويق عملك وضوحًا وتباينًا حادًا بين الصور.
ألوان متشابهة
توجد ألوان متشابهة في صف بجانب بعضها البعض على عجلة الألوان - الأحمر والبرتقالي والأصفر ، على سبيل المثال. عند إنشاء نظام ألوان مشابه ، سيكون لون واحد هو المسيطر بينما سيكون لون آخر لون دعم ويكمل لون آخر. في عالم الأعمال ، لا تروق أنظمة الألوان المماثلة للعين فحسب ، بل تساعد أيضًا في إرشاد المستخدم حول كيفية ومكان المتابعة.
يعتمد موقع Tostitos على نفس نظام الألوان. يدعوك شريط التنقل البارز باللون البرتقالي الفاتح لاستكشاف موقع الويب. ترشد الروابط التشعبية ذات الألوان المميزة في الجزء السفلي العملاء الجائعين الذين يتوقون للطعام إلى "الشراء عبر الإنترنت".
ألوان ثلاثية

تنتشر ألوان عائلة Triadic بشكل موحد على عجلة الألوان وهي بشكل عام مفعمة بالحيوية والحيوية.
يمكن أن يؤدي استخدام الألوان الثلاثية في التسويق الخاص بك إلى إنشاء تباين وتناغم مذهلين بصريًا ، مما يجعل كل عنصر بارزًا ويجعل بيان الصورة بالكامل. يستخدم برجر كنج مخطط الألوان هذا لتأثير كبير.
استخدم نظرية الألوان لمطابقة ما يريد المستخدمون رؤيته
يعتبر التباين المناسب أمرًا بالغ الأهمية لجذب انتباه المستخدم في البداية. تعتبر الكثافة التي تختارها للتصميم الخاص بك مهمة في إثارة الاستجابات العاطفية المرغوبة من المستخدمين. تعتمد كيفية استجابتها للألوان على العوامل التي تؤثر عليها ، مثل الجنس أو الخبرة والعمر والثقافة. في جميع الحالات ، من المهم إنشاء تصميماتك لضمان إمكانية الوصول لجميع المستخدمين - على سبيل المثال ، عمى ألوان الأحمر والأخضر.
من خلال إجراء دراسة UX ، من الممكن ضبط لوحة الألوان لتكون أكثر فاعلية مع الجمهور المحدد. سيشاهد المستخدمون تصميمك بناءً على أفكارهم حول ما يجب أن يكون عليه التصميم الجيد المثالي في قطاع معين. هذا هو سبب احتياجك إلى إنشاء تصميم يلبي توقعات عملائك من حيث الجغرافيا.
على سبيل المثال ، الأزرق ، وهو معيار صناعي للأعمال المصرفية في الغرب ، له أيضًا ارتباطات إيجابية مع ثقافات مختلفة. ولكن ، يمكن أن تسبب ألوان معينة مشاعر متضاربة بين بعض الدول (على سبيل المثال ، الأحمر هو رمز الحظ في الصين ، والحزن على الحداد في جنوب إفريقيا ، والخطر / الجنس في الولايات المتحدة الأمريكية). في النهاية ، يوصى بإجراء اختبار قابلية الاستخدام للتحقق من تفضيلات الألوان الخاصة بك.
نصائح عملية لاستخدام الألوان
استخدم لوحات المزاج للعثور على الألوان المناسبة
لوحات المزاج هي أفكار بصرية. يمكن أن تكون مفيدة للغاية في اتخاذ قرار بشأن أي فكرة تصميم تريد القيام بها ، بما في ذلك الألوان. إذا صادفت صورة أو صورة تعجبك ، فيمكنك استخدام أداة مثل Colers لإنشاء نظام ألوان مباشرة.
قم بإنشاء نقاط محورية باستخدام اللون

يعد المستوى العالي من إمكانية الوصول أمرًا حيويًا لنجاح تصميم الويب. يجب أن يكون المستخدمون قادرين على تحديد موقع المعلومات التي يحتاجون إليها بسرعة. تساعد الألوان التي تختارها في ذلك لأنها تساعد في توجيه عين المستخدم. على سبيل المثال ، يمكنك الاستفادة من الألوان المتناقضة للزر الذي يدعو إلى اتخاذ إجراء لزيادة تأثيره البصري ، وبالتالي يزيد من بروزه.
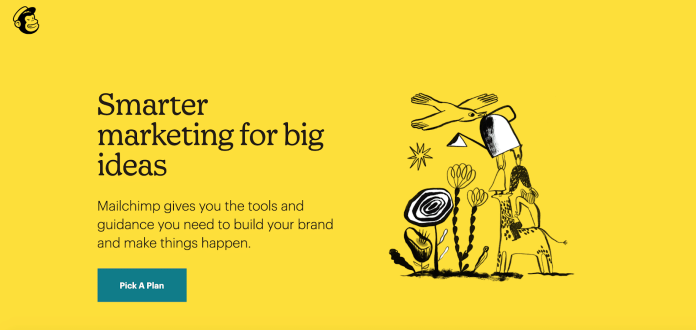
كلما رغبنا في شيء يبرز ويلاحظ ، يجب علينا استخدام تباين الألوان لتحقيق ذلك. تستخدم Mailchimp ، على سبيل المثال ، ألوانًا متباينة لجذب انتباهك إلى الزر الذي يدعو إلى اتخاذ إجراء.

قرر متى وكيف تستخدم ألوانًا نابضة بالحياة وناعمة.
يتم تصنيف معظم الألوان إلى مجموعتين: ناعمة أو نابضة بالحياة. بناءً على طبيعة عملك ، قد تفضل الفئة الأولى أو الثانية.
الألوان النابضة بالحياة هي تلك التي تدل على الخلفية وتنبض بالطاقة. هذه الألوان ممتازة لإعطاء مزاج مبهج وهي خيار رائع للشركات التي ترغب في عرض نفسها بشكل مختلف.

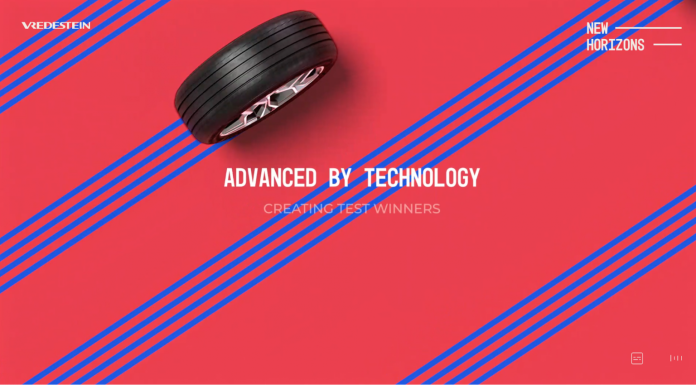
تخلق صفحة رئيسية نابضة بالحياة ، ملونة باللونين الوردي والأزرق ، جوًا مفعمًا بالحيوية -
ومع ذلك ، فإن الألوان الناعمة تتوافق تمامًا مع الأسلوب وتخلق شعورًا بالهدوء يجعل المستخدمين يشعرون بالراحة.
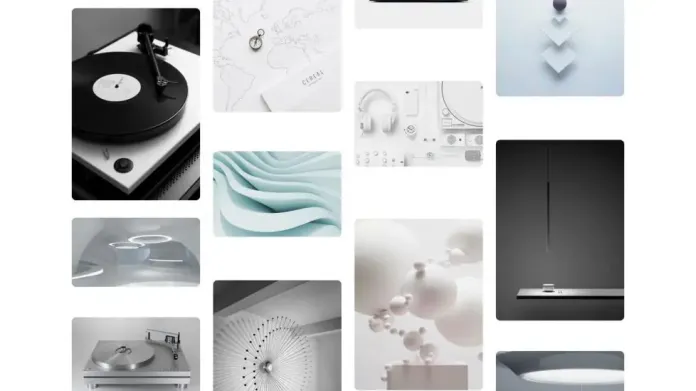
صفحات مجموعة المنتجات التي تستخدم أنظمة ألوان باستيل ناعمة وترابية - صورة مجمعة.
في النهاية ، يجب أن تحدد اختياراتك للألوان بناءً على الطريقة التي تريد أن يختبرها عملاؤك عند استخدامهم لمنتجك.
إمكانية الوصول
لا يقتصر التصميم على الجماليات فقط. إنه يتعلق أيضًا بقابلية الاستخدام والوظائف. عند إنشاء واجهة المستخدم ، يجب أن يكون المنتج في متناول المستخدمين ذوي القدرات المختلفة. على سبيل المثال ، أحد التحديات التي يواجهها المصممون عند العمل بالألوان هو اكتشاف كيف يمكن للأشخاص الذين يعانون من عمى الألوان أو ضعف البصر (CVD) أن يتفاعلوا مع البرنامج.
تُظهر عجلة الألوان كيف تظهر الألوان لأولئك الذين لديهم رؤية منتظمة (أقصى اليسار) والأشكال الدقيقة التي يختبرها أولئك الذين لديهم عيب في اللون الأحمر والأخضر (في الوسط واليمين) - صورة مأخوذة إلى ساكورامبو.
استنتاج
اللون هو مجرد واحدة من الأدوات التي يحب المصممون اللعب بها. لكنها في الوقت نفسه إحدى الأدوات التي يصعب إتقانها. ستضع القواعد المذكورة أعلاه أساسًا جيدًا للمصممين المرئيين ، ولكن الطريقة الوحيدة للتحسين هي إتقان مهارة إنشاء مجموعات ألوان رائعة. مع التدريب يأتي الإتقان.
لتبقى على اطلاع بأحدث أخبار التجارة الإلكترونية وأمازون ، اشترك في النشرة الإخبارية على www.cruxfinder.com
