أداء تطبيق Flutter: أفضل الممارسات والمراقبة والتحسين
نشرت: 2024-01-05سواء كنت تعتبر نفسك خبيرًا في التكنولوجيا أم لا، فإن أداء التطبيق هو شيء لاحظته على الأرجح. ربما تعجبت من مدى سرعة تحميل تطبيق معين للهاتف المحمول أو مدى سلاسة تشغيله. أو أنك شعرت بالإحباط بسبب أحد التطبيقات التي يبدو أنها تسير على قدم وساق.
في كلتا الحالتين، أداء التطبيق هو شيء يلاحظه المستخدمون.
إذًا ما الذي يحدد مدى سلاسة تطبيقك أو عدم قابليته للاستخدام؟ هناك عدة عوامل تؤثر على مدى جودة أداء تطبيقك، ولكن أحد العوامل الأساسية هو الإطار المستخدم لإنشاء التطبيق.
في هذه المقالة، سنركز على إطار عمل محدد معروف بقدرته على ضمان أداء قوي للتطبيقات، وهو Flutter.
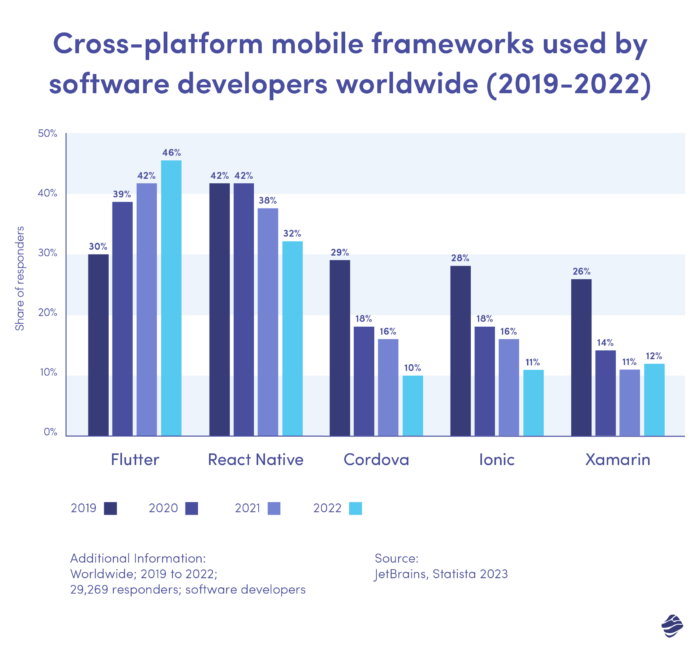
Flutter هو إطار عمل متعدد المنصات شائع تم تطويره بواسطة Google. اعتبارًا من عام 2022، تم استخدامه من قبل 46% من مطوري البرامج في جميع أنحاء العالم.

ولكن ما الذي يجعلها واحدة من أفضل أطر التطوير عبر الأنظمة الأساسية في السوق؟ تابع القراءة لفهم كل ما يتعلق بأداء تطبيق Flutter. سنغطي كل شيء بدءًا من أفضل ممارسات أداء Flutter وحتى تقنيات المراقبة والتحسين. لكن اولا:
تأثير أداء التطبيق على تجربة المستخدم
اليوم، لم تعد تجربة المستخدم السلسة والمستجيبة أمرًا مرغوبًا فيه فحسب، بل متوقعة أيضًا. إنه يؤثر بشكل كبير على كيفية إدراك المستخدمين لشيء ما.
في مجال تطوير البرمجيات، يعد أداء التطبيق جزءًا كبيرًا من تجربة المستخدم. يقدّر المستخدمون التطبيق الذي يقدم باستمرار تجربة سلسة وسريعة الاستجابة.
ومع ذلك، يؤدي التطبيق البطيء إلى الإحباط وهجر المستخدم. تشير الإحصائيات إلى أن حوالي 90% من المستخدمين توقفوا عن استخدام التطبيق بسبب الأداء السيئ.
أفضل الممارسات لتحقيق الأداء الأمثل
يتميز Flutter بأداء افتراضي على عكس منافسيه - راجع المقارنة التفصيلية بين Flutter و React Native للحصول على مزيد من التفاصيل.
ومع ذلك، لا يضر أن تهدف إلى الأداء الممتاز. إذن، إليك أفضل ممارسات أداء Flutter الأساسية التي يجب اتباعها.
1. تجنب طريقة Build()
سيؤدي استخدام طريقة Build() في التعليمات البرمجية الخاصة بك لإنشاء عناصر الواجهة أو عناصر الواجهة إلى استهلاك الكثير من الذاكرة. كما أنها مكلفة لأنها تستهلك الكثير من طاقة وحدة المعالجة المركزية. بالإضافة إلى ذلك، سيكون هذا عملًا متكررًا، مما سيؤدي إلى إبطاء تطبيقك.
2. استخدم الأدوات عديمة الحالة
سيؤدي وجود عدد كبير جدًا من الأدوات الذكية في تطبيقك إلى زيادة وقت الإنشاء، مما يجعل عملية تطوير التطبيق باهظة الثمن. لذا بدلًا من استخدام setState()، استخدم عناصر واجهة المستخدم عديمة الحالة، خاصة للوظائف التي لا تتغير ديناميكيًا.
3. استخدم أداة العتامة فقط عند الضرورة
يؤدي عنصر واجهة مستخدم العتامة إلى إعادة بناء عنصر واجهة المستخدم بعد كل إطار. وهذا مكلف ويؤثر على أداء تطبيق Flutter. لذلك، ابحث عن بدائل مثل أداة FadeInImage للحصول على تأثير التلاشي في الصورة.
4. بناء الإطارات في 16 مللي ثانية
قم ببناء الإطار الخاص بك وعرضه في 16 مللي ثانية أو أقل. نظرًا لوجود خيطين منفصلين، تأكد من إنشاء صورتك في 8 مللي ثانية وعرضها في 8 مللي ثانية أو أقل. سيساعد تقليل وقت عرض الإطار على تحسين كفاءة البطارية ومنع مشكلات ارتفاع درجة الحرارة.
5. استخدم أحدث إصدار من Flutter
يجري تطوير وتحديث Flutter باستمرار، مما يعني ميزات جديدة وأفضل. تأكد من أنك تستخدم دائمًا الإصدار الأحدث للحصول على أفضل أداء.
مراقبة أداء تطبيق Flutter
تتضمن مراقبة أداء Flutter جمع وتحليل سلوك التطبيق واستخدام الموارد وبيانات سلوك المستخدم. يمكن أن تخبرك هذه البيانات بمدى جودة أداء تطبيقك وما إذا كانت التحسينات ضرورية.
فيما يلي بعض التحليلات والأدوات القياسية التي تساعدك على مراقبة أداء تطبيقات Flutter.
- التحليلات في الوقت الفعلي : تقدم هذه التحليلات عرضًا مباشرًا للتطبيق من خلال تتبع المقاييس مثل تفاعلات المستخدم وأوقات التحميل والمقاييس الأخرى ذات الصلة لمساعدتك في اكتشاف أي مشكلات محتملة. يمنحك هذا فرصة لحل أية مشكلات قبل أن تؤثر سلبًا على تجربة المستخدم. توفر أداة مثل Firebase Performance Monitoring لوحات معلومات سهلة الاستخدام لمراقبة هذه التحليلات.
- تتبع الأخطاء : تسير مراقبة الأداء جنبًا إلى جنب مع تتبع الأخطاء وحلها. من خلال إصلاح هذه المشكلات على الفور، يضمن مطورو التطبيقات أداءً جيدًا ومستمرًا للتطبيق. توفر أداة مثل Firebase Crashlytics تقارير مفصلة عن الأعطال والاستثناءات والأخطاء داخل التطبيق.
- تسجيل جلسة المستخدم : هذا يلتقط جلسات المستخدم الحقيقية. فهو يساعدك على فهم تدفقات المستخدم وتحديد المخاطر المحتملة في الأداء. تعد Heatmaps أداة رائعة لتتبع جلسات المستخدم.
هناك أيضًا مقاييس أداء محددة يجب عليك مراقبتها. دعونا نناقش هذه في القسم التالي.
مقاييس أداء تطبيق Flutter
يجب عليك تتبع العديد من مقاييس الأداء لمراقبة أداء تطبيق Flutter الخاص بك بشكل فعال. تتضمن بعض المقاييس الرئيسية ما يلي:
- الإطار في الثانية (FPS) : قياس عدد الإطارات في الثانية التي يعرضها التطبيق. يعرض Flutter واجهة المستخدم الخاصة به بمعدل 60 إطارًا في الثانية أو 120 إطارًا في الثانية على الأجهزة التي تدعم تحديثات 120 هرتز. يضمن معدل الإطارات في الثانية (FPS) المرتفع باستمرار تجربة أكثر سلاسة.
- استخدام الذاكرة : تتبع استهلاك ذاكرة التطبيق لتحديد تسرب الذاكرة المحتمل أو الاستخدام غير الفعال لمساحة الذاكرة.
- استخدام وحدة المعالجة المركزية : راقب استخدام وحدة المعالجة المركزية لتجنب التحميل الزائد للتطبيق على معالج الجهاز، مما قد يسبب تأخيرًا أو مشكلات في الأداء.
- أداء الشبكة : تحليل كفاءة طلبات الشبكة، وقياس العوامل مثل زمن الوصول، وأوقات الاستجابة، ومعدلات الخطأ.
- تقارير الأعطال : تتبع حالات أعطال التطبيق وتسجيلها، مما يوفر رؤى حول مشكلات الاستقرار المحتملة.
- تجميد واجهة المستخدم : قم بقياس عدد المرات التي تصبح فيها واجهة مستخدم التطبيق غير مستجيبة لفترة من الوقت. يشير تجميد واجهة المستخدم إلى وجود مشكلات في عرض واجهة المستخدم.
- وقت بدء تشغيل التطبيق : يتتبع هذا المقياس مقدار الوقت الذي يستغرقه تشغيل التطبيق وتشغيله. وقت بدء التشغيل البطيء يحبط المستخدمين ويؤدي إلى ارتفاع معدلات التخلي.
يمكنك اختبار أداء تطبيق Flutter بعدة طرق، بما في ذلك تراكب الأداء وعرض أداء DevTools وقياس الأداء.
الاستراتيجيات الرئيسية لتحسين الأداء
يمكن أن تساعدك العديد من الاستراتيجيات في تحسين أداء Flutter. دعونا نلقي نظرة على أربع من هذه الاستراتيجيات:
تحسين القطعة
يتضمن تحسين الأدوات استخدام مُنشئات const، وهياكل البيانات غير القابلة للتغيير، وإدارة الحالة بكفاءة. تعمل مُنشئات Const على تقليل عمليات إعادة بناء عناصر واجهة المستخدم كما تعمل هياكل البيانات غير القابلة للتغيير على تحسين كفاءة العرض.
يعمل أحد حلول إدارة الحالة الرائعة مثل Riverpod على مركزية حالة التطبيق الخاص بك، مما يضمن التشغيل السلس لواجهات المستخدم المعقدة.
تحسين الصورة والأصول
استخدم إستراتيجيات مثل ضغط الصور، والتحميل البطيء، والتحميل التكيفي لضمان جودة مرئية مثالية دون المساس بسرعة التطبيق. تساهم هذه الاستراتيجيات في توفير تجربة مستخدم أكثر انسيابية وتقليل وقت التحميل.
تحسين الرسوم المتحركة
الرسوم المتحركة جذابة وجذابة بصريا. ومع ذلك، يمكنها بسهولة إثارة مشكلات في الأداء على تطبيق Flutter. لتجنب ذلك، تأكد من اختيار واجهة برمجة تطبيقات الرسوم المتحركة المناسبة.
تعتبر واجهة برمجة تطبيقات AnimatedBuilder مثالية للرسوم المتحركة المتطورة، في حين تعتبر واجهة برمجة تطبيقات AnimationController رائعة للرسوم المتحركة الأبسط.

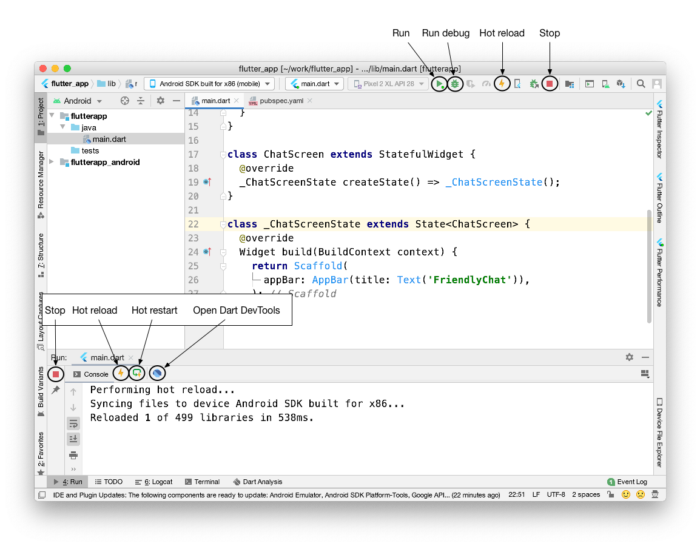
الاستفادة من ميزة إعادة التحميل الساخنة
تتيح ميزة Flutter hot reload للمطورين إجراء تغييرات على التعليمات البرمجية ومشاهدة التحديثات الفورية في التطبيق.

يمكن أن يؤدي تضمينه في روتين التحسين الخاص بك إلى تسريع عملية التكرار بشكل كبير. يمكنك بسهولة إضافة ميزات أو إصلاح الأخطاء.
ومع ذلك، فإن هذه الميزة غير متوفرة في Flutter لتطوير الويب. سيتعين عليك استخدام إعادة التشغيل السريع الأقل ملاءمة للويب.
تخصيص الموارد لتحسين الأداء
يتضمن تخصيص الموارد التخطيط الاستراتيجي للموارد المختلفة، بما في ذلك الموارد البشرية والمالية والتقنية. هناك بعض الجوانب الرئيسية التي يجب عليك مراعاتها.
أولاً، انتبه إلى مجموعات المهارات المحددة المطلوبة لتحسين أداء Flutter. تأكد من أن فريق التطوير يمتلك الخبرة في لغة برمجة Flutter وDart وأدوات مراقبة الأداء وتحسينه ذات الصلة.
ثانياً، تخصيص وقت محدد للتطوير للمهام. وهذا يضمن حصول المطورين على التركيز اللازم لتحديد عيوب الأداء ومعالجتها دون المساس بمعالم مشروع Flutter الأخرى.
يجب أن يكون لديك أيضًا ميزانية مخصصة لمبادرات تحسين أداء تطبيق Flutter. يجب أن تتضمن الميزانية نفقات الأدوات والتدريب واختبار البرامج وترقيات الأجهزة وأي خدمات خارجية أخرى مطلوبة لتحسين الأداء البطيء.
قم أيضًا بتخصيص الموارد لآليات جمع تعليقات المستخدمين، مثل نماذج التعليقات داخل التطبيق. وهذا سيمكن من جمع رؤى قيمة من المستخدمين النهائيين، والتي تفيد في تحسين الأداء المستمر.
دراسات الحالة: كيف يؤثر تحسين أداء تطبيق Flutter على نتائج الأعمال
الآن دعونا نلقي نظرة على بعض الأمثلة الواقعية حيث أدى تحسين الأداء في تطبيقات Flutter إلى إحداث تأثير كبير على الأعمال.
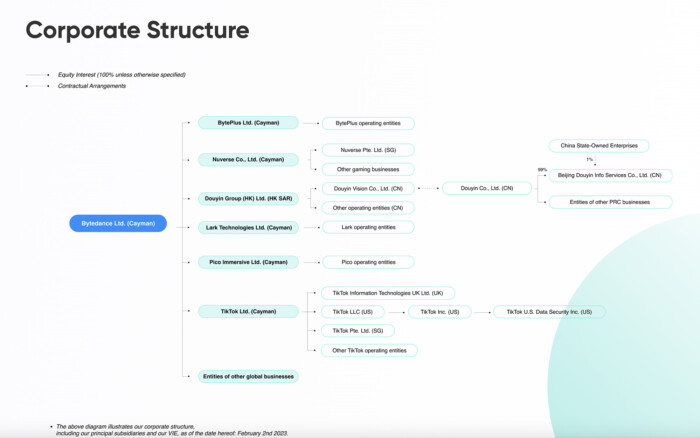
1. بايت دانس
ByteDance هي منصة رائدة لمقاطع الفيديو القصيرة التي تقدم منتجات متعددة بما في ذلك TikTok وXigua Video وDouyin.

في عام 2019، كان فريق ByteDance بحاجة إلى مجموعة أدوات أكثر كفاءة يمكنها إنشاء الكثير من التطبيقات. وكان الحل الذي توصلوا إليه في ذلك الوقت يتطلب الكثير من العمل المكرر، وهو ما لم يكن فعالاً للغاية.
لحل هذه المشكلة، قام الفريق بتعديل إطار عمل Flutter مفتوح المصدر لتلبية احتياجاتهم لتطوير التطبيقات عبر منصات متعددة. وأدى ذلك إلى زيادة بنسبة 33% في إنتاجية الفريق وانخفاض بنسبة 5% في حجم حزمة التطبيقات.
2. بشكل انعكاسي
Reflectly عبارة عن مجلة شخصية وتطبيق لليقظة الذهنية. استخدم التطبيق Flutter لإنشاء واجهة مستخدم جميلة وسريعة الاستجابة.
تم تحسين أدائها من خلال استخدام عناصر واجهة مستخدم فعالة، وتجنب عمليات إعادة البناء غير الضرورية، وتقليل انتقالات الشاشة.

ونتيجة لذلك، حققت Reflectly زيادة بنسبة 60% في الاحتفاظ بالمستخدمين، وانخفاضًا بنسبة 50% في وقت التطوير، ونموًا بنسبة 10% في المستخدمين النشطين شهريًا.
3. نوبانك
Nubank هو بنك رقمي رائد في البرازيل. كان البنك يكافح من أجل العثور على عدد كافٍ من المتخصصين المحليين في مجال الهاتف المحمول لمواكبة وتيرته الطموحة.
غالبًا ما كانت فرق iOS وAndroid الخاصة بهم على مستويات مختلفة، مما أدى إلى إطلاق الميزات على منصة واحدة قبل الأخرى. ومع ذلك، فقد وجدوا حلاً رائعًا بفضل إحدى المزايا الأساسية لـ Flutter، وهي استخدام قاعدة تعليمات برمجية واحدة لإنشاء تطبيق لمنصات متعددة.

النتائج؟ وتمكن البنك من التوسع دون التضحية بالجودة. تحسن وقت الإنشاء وزاد معدل نجاح الدمج بنسبة 30% أفضل مما كان عليه مع المنصات الأصلية.
الاتجاهات المستقبلية في أداء الرفرفة:
لقد كانت الرفرفة بمثابة القوة المؤثرة منذ بدايتها، ولا يبدو أنها ستتباطأ في أي وقت قريب. إذن ما هي بعض الإصدارات والميزات القادمة التي يمكن للمستخدمين توقعها؟
- مزيد من الأمان المحسّن ومعالجة الأخطاء - تعد التحسينات المستمرة في هذه المجالات أمرًا ضروريًا لتقليل أعطال التطبيق، وتقليل أخطاء وقت التشغيل، وتبسيط عملية تصحيح الأخطاء.
- التوسع المستمر لمكتبة الأدوات وقائمة المكونات الإضافية لـ Flutter - سيوفر ذلك لمطوري Flutter مجموعة واسعة من الأدوات والوظائف لدعم التطبيقات الأكثر تعقيدًا والغنية بالميزات.
- تحديثات أكثر تقدمًا لـ Dart - Dart هي اللغة التي تدعم Flutter. ولذلك، ستؤدي التطورات التي يشهدها التطبيق إلى تحسين أداء التطبيق، مما يسمح لمطوري تطبيقات Flutter بتقديم تجربة مستخدم سلسة.
نهج ميكيدو في أداء الرفرفة
Miquido هي إحدى الشركات التي تقدم خدمات رائعة لتطوير تطبيقات Flutter. خدماتنا مصممة خصيصًا لتعزيز الأداء وتحسين قابلية التوسع وتلبية الاحتياجات المحددة لعملائنا.
تعرف على كيفية استخدامنا لإطار عمل Flutter لمساعدة عملائنا:
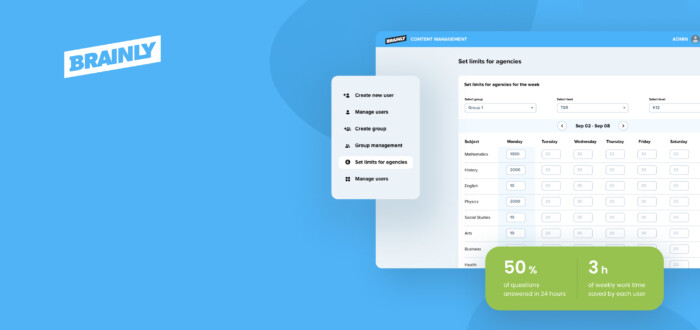
Brainly هو مجتمع لتبادل المعرفة يربط الطلاب بالخبراء.

كانت مهمة فريقنا هي إنشاء أداة Brainly Content Tool، التي تدير طلبات الإجابة على النظام الأساسي. لقد أنشأنا الأداة في 3 أشهر فقط. تتمتع المنصة بمعدل فائدة أعلى مرتين من الهدف المستهدف ويمكنها الآن الحصول على إجابة على 50% من الأسئلة خلال 24 ساعة.
لقد ساعدنا أيضًا في جعل تسوق البقالة والأطعمة الطازجة رقميًا باستخدام تطبيق HelloFresh. يوفر التطبيق خدمة التوصيل إلى الباب لمجموعة متنوعة من الوجبات التي يعدها الطهاة والتي تتوافق مع المتطلبات الغذائية للمشتركين الفرديين.

كان تركيزنا الأساسي مع هذا العميل هو إنشاء واجهة بسيطة وسهلة الاستخدام، مع خطط وجبات مرنة وعملية طلب سهلة. وتبلغ قيمة الشركة حاليا 2.79 مليار دولار.
لقد كنا ندافع عن Flutter منذ سنوات، والدليل على خبرتنا - التي تميزنا عن أي شركة أخرى لتطوير التطبيقات عبر الأنظمة الأساسية - هو في مشاريعنا الناجحة.
البدء باستخدام تحسين أداء تطبيق Flutter
Flutter هو إطار عمل مذهل معروف بكفاءته وقدرته على تقديم تطبيقات عالية الأداء بمجرد إخراجها من الصندوق. ومع ذلك، يمكنك اتخاذ العديد من التدابير لتعزيز أداء تطبيق Flutter الخاص بك بشكل أكبر.
في هذه المقالة، شاركنا أفضل ممارسات أداء تطبيق Flutter بالإضافة إلى تقنيات المراقبة والتحسين التي يتعين عليك اتباعها. قم بتنفيذ هذه الاستراتيجيات لرفع كفاءة تطبيقك ورضا المستخدم.
مستقبل تطوير تطبيق Flutter مشرق أيضًا. لذا، إذا لم تقم بذلك بعد، فهذا هو الوقت المناسب للانضمام إلى موجة Flutter ويمكننا مساعدتك في ذلك. فيما يلي محفظتنا التي توضح كيف قدمنا تطبيقات Flutter المذهلة للشركات الأخرى.
