كيفية إصلاح Slow LCP في ووردبريس
نشرت: 2021-05-25يقيس LCP (Largest Contentful Paint) المدة التي يستغرقها تحميل صفحة موقع ويب بالكامل ، بما في ذلك عناصر مثل الصور والصور المصغرة للفيديو والنماذج ونص الفقرة.
يشكل LCP ثلث مقاييس Core Web Vitals من Google (جنبًا إلى جنب مع FID و CLS) ، والتي تقيس سرعة موقع الويب.
تحتاج إلى خفض درجة LCP الخاصة بك لسببين:
- لجعل صفحات موقع الويب الخاص بك يتم تحميلها بشكل أسرع ، مما يحسن تجربة المستخدم ويساعد في إبقاء زوارك سعداء
- لإرضاء Google ، والحفاظ على تصنيفات محرك البحث وتحسين SEO
تستخدم Google الآن LCP ومقاييس Core Web Vitals الأخرى كعامل تصنيف: إذا لم يجتاز موقع الويب الخاص بك الاختبار ، فقد تتأثر تصنيفات محرك البحث.
إليك كيفية إصلاح LCP الخاص بك في 6 خطوات إذا كنت تستخدم WordPress.
جدول المحتويات
كيفية إصلاح درجة LCP الخاصة بك في 6 خطوات
الخطوة 1: تحقق من تقرير "أساسيات الويب الحيوية" في Google Search Console (GSC)

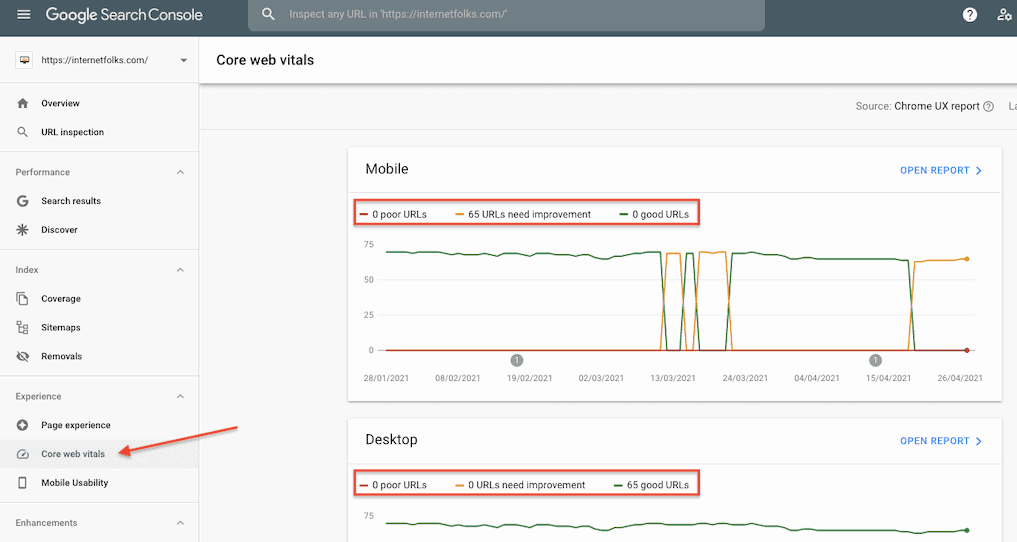
سجّل الدخول إلى GSC وانقر على رابط "حيوية الويب الأساسية" بالقائمة الموجودة على اليسار.
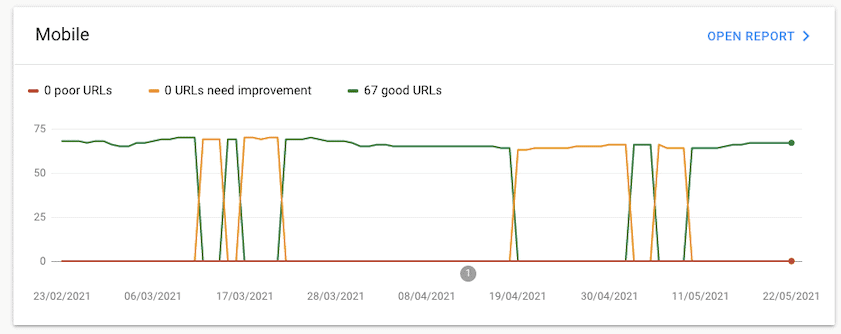
سترى تقارير "مؤشرات الويب الحيوية" الخاصة بموقعك للجوال وسطح المكتب ، مقسمة إلى 3 مجموعات: "ضعيف" و "يحتاج إلى تحسين" و "جيد". تأتي هذه البيانات من تقرير Chrome UX ، الذي يقيس أداء موقعك على الويب للمستخدمين الحقيقيين على Chrome.
إذا كانت جميع صفحاتك في فئة "جيد" على كل من سطح المكتب والجوال ، فتهانينا! إذا لم يكن الأمر كذلك ، فانقر فوق تقرير الجوال أو سطح المكتب لمعرفة المزيد (في المثال الخاص بي ، لدي 65 صفحة تحتاج إلى تحسين على الأجهزة المحمولة).
الخطوة 2: قم بتجميع قائمة بعناوين URL المتأثرة

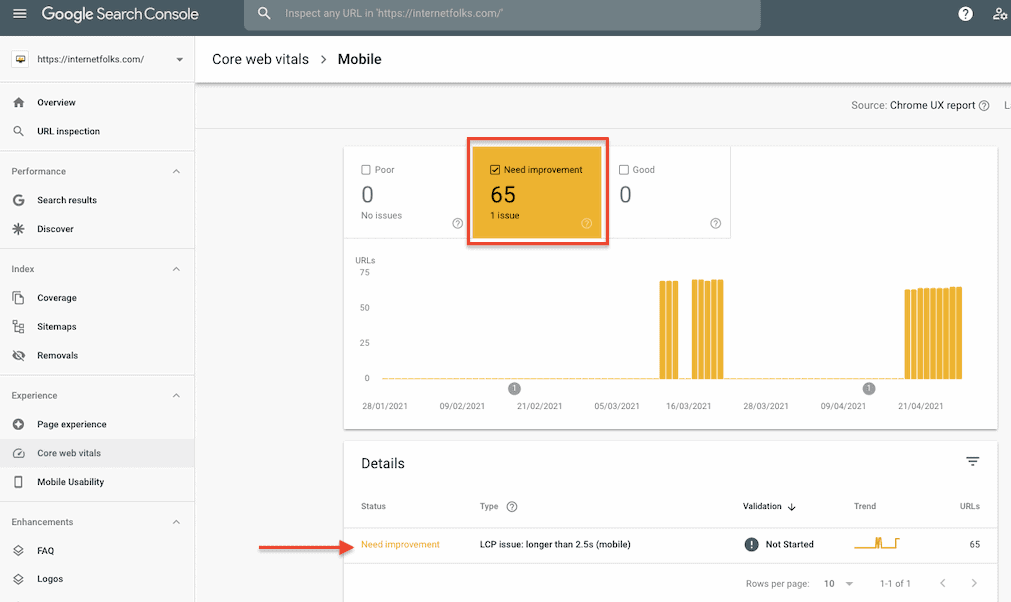
من تقرير "مؤشرات الويب الحيوية الأساسية للجوال أو سطح المكتب" ، حدد التسميات "بحاجة إلى تحسين" و "ضعيف" حسب الاقتضاء ، وسترى المشكلة التي تواجهها صفحاتك (يمكن أن تكون واحدة أو أكثر من LCP أو FID أو CLS). في حالتي ، لدي 65 صفحة بها هذه الرسالة:
مشكلة LCP: أطول من 2.5 ثانية (جوال)
انقر فوق الرسالة وستحصل على مزيد من التفاصيل:

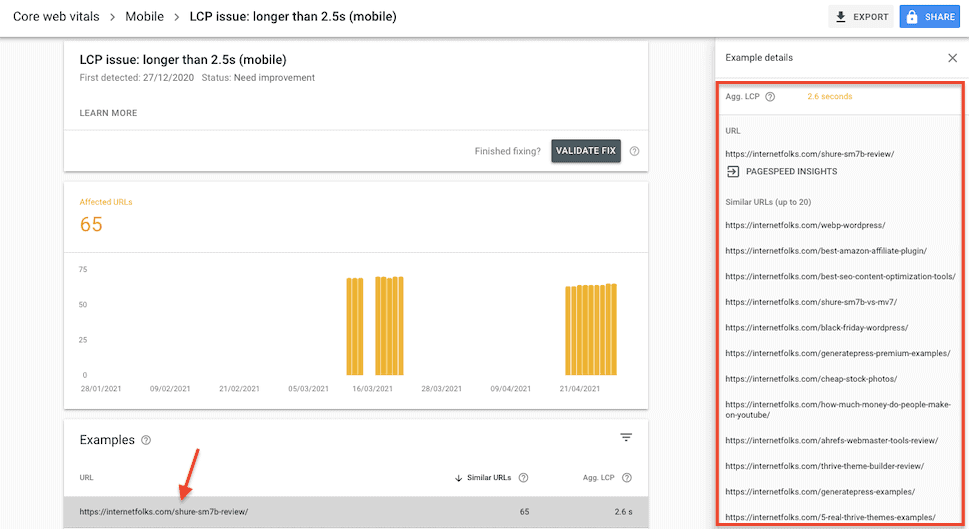
في الصفحة التالية ، سترى قسمًا يسمى "أمثلة" ، مع نموذج صفحة تعرض المشكلة ، جنبًا إلى جنب مع إجمالي وقت LCP (في حالتي ، 2.6 ثانية ، وهو ما يزيد قليلاً عن 2.5 المطلوب للحصول على "جيد " نتيجة).
انقر فوق عنوان URL وستحصل على قائمة بمزيد من عناوين URL التي لها نفس المشكلات. بشكل مزعج ، لن يمنحك GSC قائمة كاملة بعناوين URL ، لذا انسخها وابدأ في العمل على صفحاتك الأكثر قيمة (أي الصفحات التي تحتوي على أكبر عدد من الزيارات / التحويلات).
الخطوة 3: اختبر صفحاتك في PageSpeed Insights
يوجد رابط مفيد يؤدي إلى PageSpeed Insights مباشرةً في تقرير GSC ، لذا انقر عليه وانتظر حتى يتم تحميله.
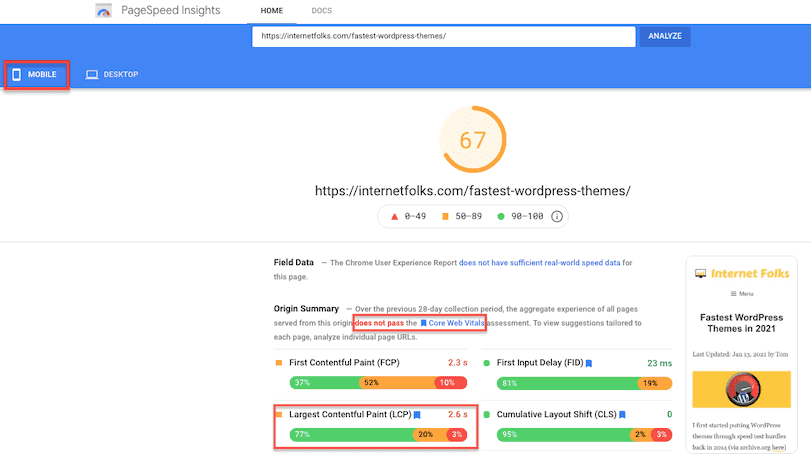
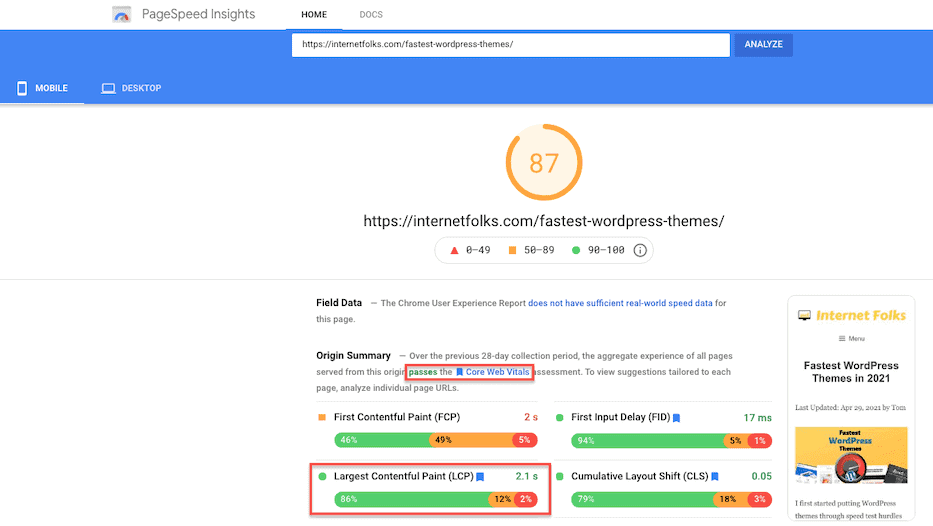
قم بالتبديل إلى علامة التبويب ذات الصلة (سطح المكتب أو الهاتف المحمول) ، واعرض نتائجك.


ستحصل على تأكيد بأن صفحتك لا تجتاز تقييم Core Web Vitals .
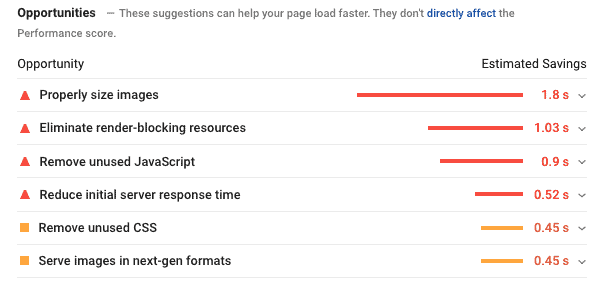
مرر لأسفل إلى قسم "الفرص" وسترى قائمة بالتحسينات التي يمكنك إجراؤها.

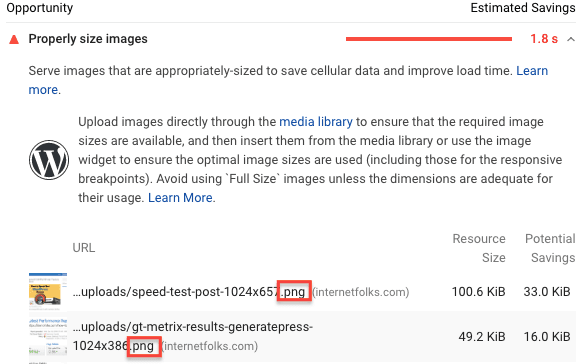
السبب الأكثر ترجيحًا لبطء درجة LCP هو الصور الكبيرة. انقر فوق علامة التبويب "الحجم المناسب للصور" وستحصل على قائمة بالصور حسب الحجم التي يمكن ضغطها.

إذا كانت صورك كبيرة أو بتنسيق PNG أو JPEG ، فهناك حل بسيط: ضغط الصور وتحويلها إلى تنسيق WebP الذي يتم تحميله بشكل أسرع.
الخطوة 4: ضغط الصور وتحويلها إلى WebP
أوصي بقراءة دليلي حول كيفية استخدام صور WebP على WordPress ، ولكن WebP هو بشكل أساسي تنسيق صور تم إنشاؤه بواسطة Google في عام 2010 وله ضغط أفضل وأحجام ملفات أصغر من التنسيقات القديمة مثل JPEG و PNG.
يتيح لك الإصدار 5.8 من WordPress أو إصدار أحدث تحميل صور WebP ، ولكن نظرًا لأن جميع المتصفحات لا تدعم WebP ، فمن الجيد تحويل الصور إلى WebP باستخدام مكون إضافي ، لذلك هناك نسخة احتياطية بتنسيق JPEG أو PNG إذا لزم الأمر.
أستخدم ShortPixel ، لأنه يتعامل مع تقارب WebP وضغط الصور تلقائيًا. إنه مجاني وسيضغط 100 صورة / شهر. يمكنك شراء أرصدة PAYG رخيصة (من 9.99 دولارًا مقابل 10 آلاف صورة) والتي لا تنتهي صلاحيتها أبدًا إذا كان لديك الكثير من الصور لتحديثها دفعة واحدة.
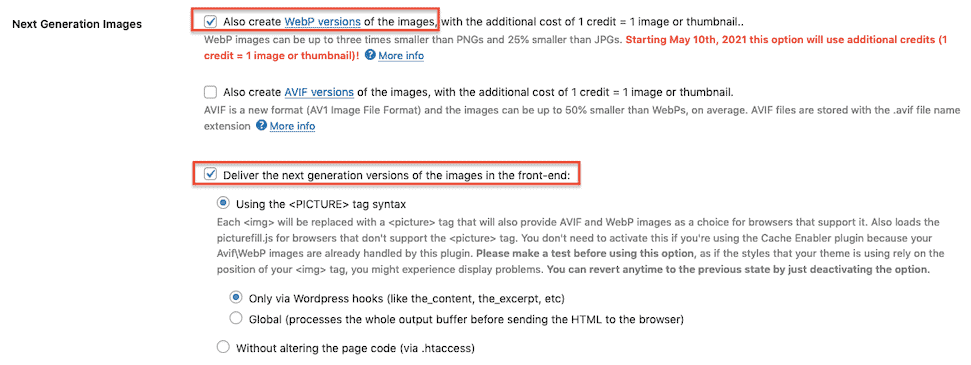
بمجرد تثبيت ShortPixel ، قم بإنشاء حساب وإضافة مفتاح API لمزامنته. انتقل إلى Dashboard> Settings> ShortPixel> Advanced وحدد خيار "إنشاء إصدارات WebP من الصور أيضًا". ستستخدم هذه الميزة رصيدًا واحدًا لكل صورة.

بعد ذلك ، حدد الخيار "تسليم إصدارات الجيل التالي من الصور في الواجهة الأمامية" . أنا أستخدم خيار <PICTURE> ، عبر خطافات WordPress.
نظرًا لأن جميع المتصفحات لا تدعم WebP ، فإن ShortPixel هي أداة مفيدة لأنها تضغط الصور الأصلية بتنسيق JPEG و PNG وستعمل على المتصفحات التي لا تستخدم WebP.
إذا كنت لا تريد استخدام ShortPixel ، فيمكنك أيضًا تحويل مكتبة وسائط WordPress الحالية إلى WebP باستخدام المكون الإضافي WebP Express (مجاني) أو WebP Converter for Media plugin (مجانًا).
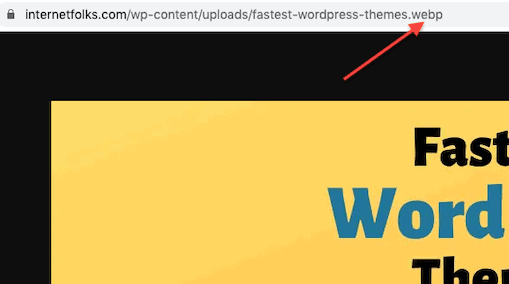
يمكنك اختبار ما إذا كانت صورك الآن بتنسيق WebP من خلال زيارة صفحة على موقع الويب الخاص بك والنقر بزر الماوس الأيمن فوق أي صورة. انقر فوق "فتح الصورة في علامة تبويب جديدة" وانظر إلى اسم ملف الصورة في شريط العناوين. سيخبرك نوع الملف في النهاية ما إذا كان بتنسيق JPEG أو PNG أو WEBP أو غير ذلك.

الخطوة 5: أعد اختبار صفحاتك في PageSpeed Insights

احذف أي ذاكرة تخزين مؤقت وألصق عنوان URL الخاص بك مرة أخرى في PageSpeed Insights. يجب أن ترى تحسنًا - في حالتي ، انخفض وقت LCP إلى 2.1 ثانية ، والذي يمر الآن بتقييم Core Web Vitals. لطيف - جيد!
الخطوة 6: التحقق من صحة الإصلاح في Search Console

بمجرد التأكد من تحميل صفحاتك بسرعة كافية ، ارجع إلى تقرير Core Web Vitals في GSC وانقر فوق الزر "Validate Fix". يتيح هذا لـ Google الآن إصلاح مشكلة LCP البطيئة. إذا كنت لا ترى هذه الميزة ، فلا بأس - ستستمر Google في مراقبة مقاييس Core Web Vitals وتحديث نقاط GSC الخاصة بك.
لماذا تتغير نقاط Core Web Vitals الخاصة بي باستمرار؟

قد تلاحظ ، من خلال تقرير GSC Core Web Vitals ، أن الصفحات ترتد بين "جيد" و "بحاجة إلى تحسين" ، أو "تحتاج إلى تحسين" و "ضعيف". يحدث هذا عندما تكون صفحاتك حدًا. تذكر أن بيانات Google تأتي من مستخدمي Chrome الحقيقيين الذين يزورون موقعك: قد يؤدي تدفق الزوار بسرعات الشبكة البطيئة إلى جعل صفحتك تبدو أبطأ في التحميل. من الممكن أيضًا أن يكون خادم الاستضافة لديك متغير الأداء ، أو أن موقعك يقوم بتحميل برامج نصية خارجية بسرعات متغيرة.
في النهاية ، تعني نتيجة Core Web Vitals المتغيرة أنك بحاجة إلى تسريع WordPress لتجنب الوقوع في درجات "بحاجة إلى تحسين" أو "ضعيفة".
