5 إنشاء أو كسر عناصر الصفحة المقصودة
نشرت: 2022-04-22في عام 2021 ، كان متوسط الوقت الذي يقضيه الزوار في أي صفحة 54 ثانية فقط. هذا أقل بثماني ثوان مما كان عليه في عام 2019. عندما تفكر في مقدار الوقت الذي يقضيه الأشخاص على الإنترنت ، خاصة منذ انتشار جائحة COVID-19 ، يشير هذا السلوك إلى أن الزوار يتوقعون العثور على المعلومات التي يحتاجون إليها بسرعة أكبر من أي وقت مضى.
ربما يكون لصفحاتك المقصودة وقت تحميل بطيء لاستيعاب ملفات الفيديو. ربما تخبرك خرائط التمثيل اللوني أن هناك نشاطًا كبيرًا في أعلى الصفحة ، ولكن لا يوجد شيء آخر في الأسفل. أو أي بيانات لديك هي ببساطة غير حاسمة.
بغض النظر عن المشكلة ، لا يتوفر للمسوقين سوى فترة زمنية قصيرة للاستفادة من كل نقرة على الإعلان. عندما لا تحدث المتابعة - التحويل - بعد النقرة ، فإن الصفحة المقصودة تفتقر إلى الوضوح ، أو تخلق احتكاكات غير ضرورية ، أو كليهما. إذا كنت تلاحظ ارتفاع معدلات الارتداد أو الانسحاب أو معدلات التحويل الأقل مما تريد ، فقد حان الوقت لتعديل هذه العناصر الخمسة في صفحتك المقصودة.
التسلسل الهرمي للمعلومات
يشير التسلسل الهرمي للمعلومات إلى بنية محتوى الصفحة المقصودة. فكر في الأمر كمخطط تفصيلي يحدد الغرض من كل قسم من أقسام صفحتك المقصودة.
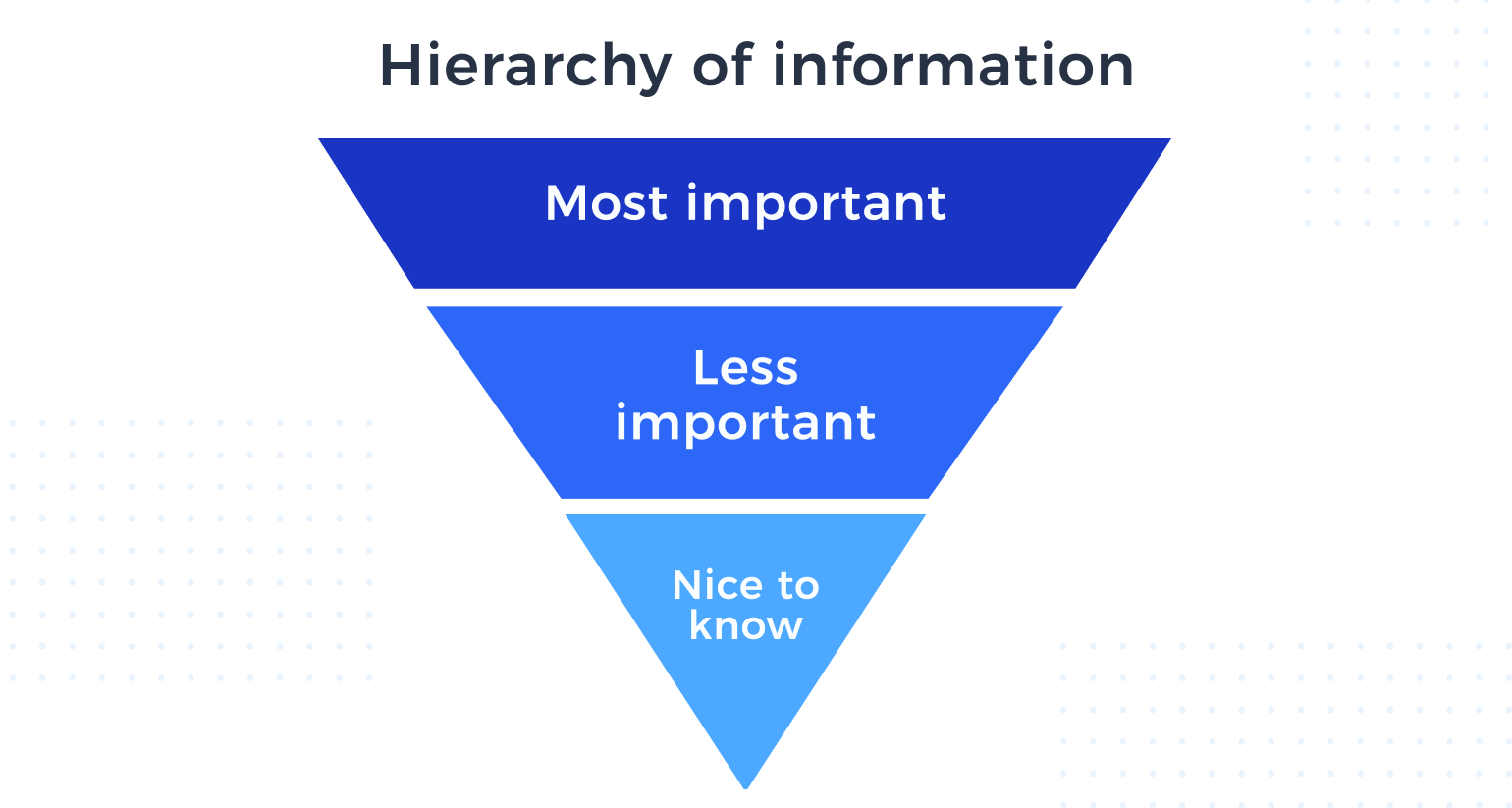
لقد تعلم الكثير منا الكتابة بأسلوب هرمي مقلوب - مما يعني أننا نقدم أكبر قدر ممكن من المعلومات ذات الصلة والجديرة بالنشر مقدمًا. ثم نعطي التفاصيل بالترتيب من الأكثر أهمية إلى الأقل أهمية. تطور هذا الهيكل من أحد أقدم أشكال الاتصالات المطبوعة ، وهي الصحيفة ، حيث كان يجب أن تتناسب القصص مع

في حين أن الهرم المقلوب له مزاياه ، إلا أنه لا يلبي بالضرورة احتياجات جمهور اليوم. النقطة الشائكة النهائية هي أن التخلي عن جميع المعلومات القيمة مقدمًا يربك الزائر.
ومع ذلك ، لا تزال بحاجة إلى تقديم مادة كافية للقارئ ليريد قراءة المزيد أو اتخاذ قرار. يجب ألا تندرج صفحتك ضمن قصة إستراتيجية فحسب - بل يجب أن تحكي قصة بنفسها أيضًا. يمكن لكل صفحة مقصودة تقديم المعلومات بطريقة تتدفق بشكل طبيعي من نقطة إلى أخرى بناءً على الملف الشخصي النفسي للعميل. نطلق على هذا المبدأ "سرد القصص عن التحويل".

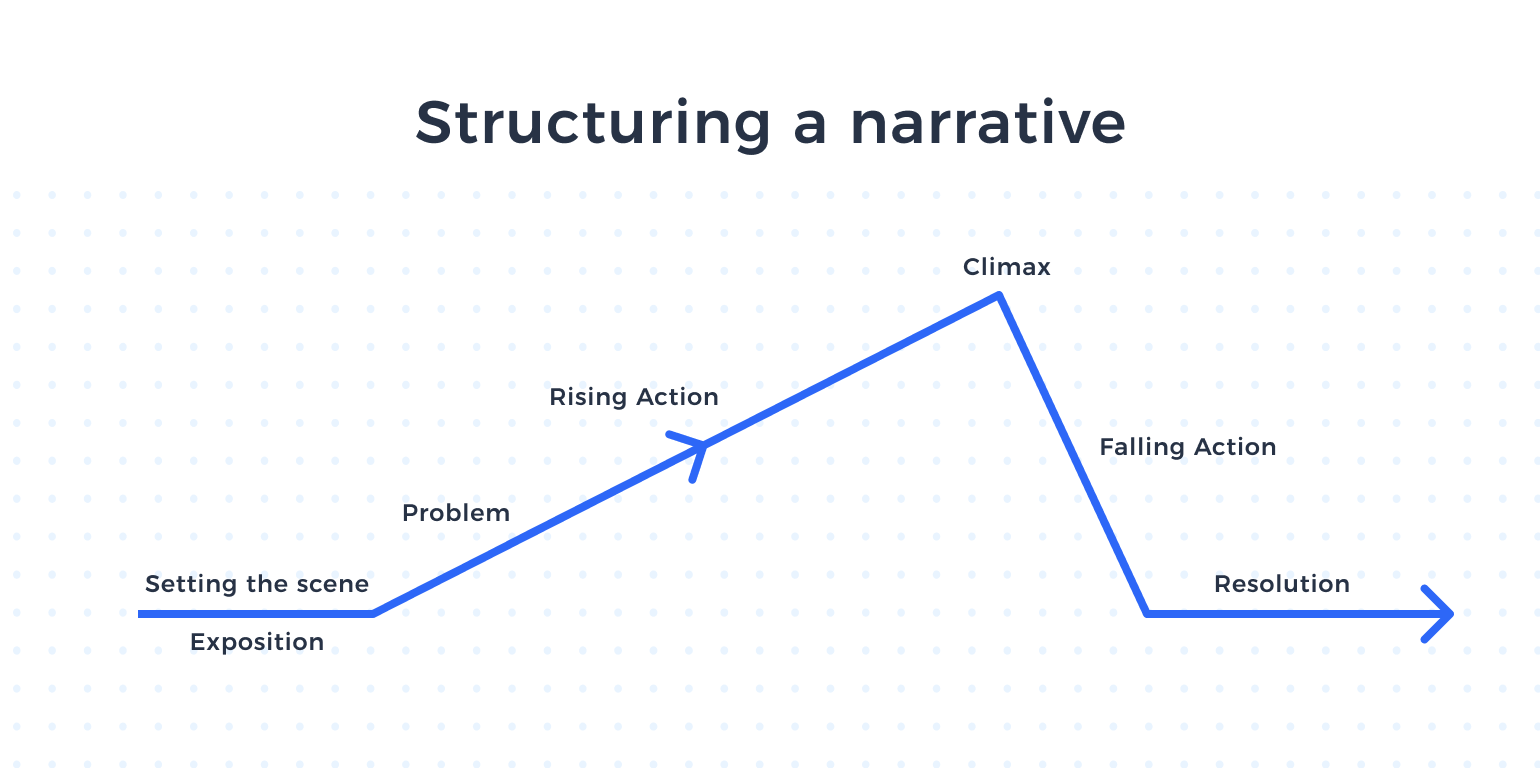
يتبع سرد القصص عن طريق التحويل بنية متسقة. يجب أن تحرك كل معلومة روايتك على طول الصفحة. منتجك أو خدمتك هي بطل القصة ، والذروة هي عندما يقرر الزائر التحويل. عندما يبدأون في استخدام المنتج أو الخدمة ، فإنهم يحققون الدقة والتنفيس.
بينما يجب عليك ربط زوارك في العنوان ، فليس هناك فائدة من الاستمرار في تقديم المعلومات في جميع أنحاء الصفحة المقصودة إذا لم تكن تخدم هدفًا إضافيًا لسرد القصص يدفعهم إلى التحويل. راجع صفحاتك المقصودة للتأكد من أن كل جزء من صفحتك يؤدي إلى التوتر ويساعد في التغلب على أي عقبات تحول دون التحويل.
العناوين
يحقق العنوان المصمم جيدًا عدة أهداف في وقت واحد. يجب أن تكون جذابة ، وتسليط الضوء على علامتك التجارية ، وتقديم سبب مقنع لاتخاذ إجراء. قد يحتاج أيضًا إلى عنوان فرعي لسياق إضافي ، مثل مزيد من التفاصيل حول عرض خاص.
في حين أن العنوان الجذاب يمكن أن يسلط الضوء على بعض عناصر عرض الحملة ، إلا أنه لا يمكن ولا ينبغي أن ينقل تفاصيل شاملة. خلاف ذلك ، فإنك تخاطر بفقدان جمهورك عندما يرون جدارًا من النص بعد النقر (أو النقر) على صفحتك المقصودة.
عندما تقوم بتدقيق العنوان ، اسأل نفسك:
هل العنوان الخاص بي دقيق حول منتجي أو خدمتي أو عرضي الخاص؟
يجب أن يكون العنوان الخاص بك عميقًا بدرجة كافية بحيث لا يمكن تطبيقه على أي منتج أو خدمة عامة. يجب أن تكون محددة وشخصية للرحلة التي قام بها الزائر.
هل العنوان الرئيسي الخاص بي أقل من 10 كلمات؟
نحاول إبقاء عناويننا أقل من 50 حرفًا ، والطول المثالي هو حوالي ست كلمات.
هل تقدم نظرة خاطفة عالية المستوى على المنتج؟
على الرغم من أنه لا ينبغي الكشف عن الكثير من التفاصيل ، يجب أن يتصل العنوان والنص الرئيسي بالمعلومات في أسفل الصفحة المقصودة.
هل تميل إلى كتابة فقرة أسفل العنوان الرئيسي في قسم الأبطال؟
إذا كانت الإجابة "نعم" ، ففكر في كيفية نقل الوضوح باستخدام صورة أو مقطع فيديو بطل بدلاً من النص. فكر أيضًا في أي مكان آخر يمكنك فيه توفير هذه المعلومات وإفراغها بين أقسام الصفحة المقصودة.
ستصبح الإجابة عن كل هذه الأسئلة أسهل بكثير بمجرد تحديد التسلسل الهرمي للرسائل. ستعرف التفاصيل التي يجب التوسع فيها وما يمكنك حفظه لاحقًا في الصفحة. سيساعدك ذلك على تجنب إرباك الزائر كثيرًا بحيث لا يرغب في التمرير أكثر من ذلك.
صورة البطل
المرئيات حاسمة. يعرف أي شخص - سواء كان مسوقًا متمرسًا أو مستخدمًا عاديًا للإنترنت - متى تكون الصورة ملفتة للنظر أو غير ملائمة.
بالتأكيد ، تريد اختيار صورة مذهلة. لسنا بحاجة إلى إقناعك بذلك. كما ذكرنا أعلاه ، يمكن للاختيار الدقيق للصور أن يضيف وضوحًا لرسالتك الرئيسية. ومع ذلك ، يجب أن تحتوي الصورة أيضًا على كل هذه السمات الأخرى.
العناصر الفنية للمراجعة:
- الأبعاد المثالية: 800 × 1200 بكسل (عادةً ما تعمل صور المناظر الطبيعية بشكل أفضل)
- عرض الهاتف المحمول: تستحوذ حسابات الجوال على 55٪ من حركة المرور ، لذا اختر صورة يسهل فيها عرض التفاصيل على شاشة صغيرة
- حجم الملف: كبير بما يكفي للحصول على جودة صورة جيدة ، ولكنه صغير بما يكفي ليتم تحميله بسرعة
- محتوى الصورة: اختبر لمعرفة ما إذا كانت الصور البشرية أو صور المنتج تحقق أداءً أفضل (يقول البعض أن صور الأشخاص أكثر إقناعًا ، لكنها تعتمد حقًا على علامتك التجارية وصناعتك)
يمكنك أيضًا التفكير في فيديو لبطلك ، ولكن كن على دراية بمدى تأثيره على سرعة الصفحة.

سرعة الصفحة
ضع نفسك مكان الزائر. ترى شيئًا يعجبك في أحد الإعلانات ، لذلك تنقر. ثم تنتظر… وتنتظر… وترى شريط التحميل يزحف ببطء.
في هذا السيناريو ، من الطبيعي أن يتضايق الإنسان من سرعة التحميل البطيئة ويمضي قدمًا في حياتك. إذا استغرق تحميل الصفحة المقصودة أكثر من 12 ثانية ، فمن المرجح أن ترتد. هذا هو سبب أهمية سرعة الصفحة.
إذا كان لديك اهتمام شخص ما ، فأنت بالطبع تريد احترام وقته. ولكنه أيضًا مهم لتصنيفات محرك البحث الخاص بك. يستخدم Google أكثر من 200 عامل لتحديد ترتيب الصفحات ، بما في ذلك سرعة التحميل.
اختبر سرعة صفحتك باستخدام Google PageSpeed Insights لترى كيف يتراكم أدائك. إذا لم يكن الأمر على قدم المساواة ، فابدأ في إجراء التغييرات.
ثلاثة من الأسباب الشائعة لبطء سرعة الصفحة:
- أحجام الملفات: قم بتحسين الصور ومقاطع الفيديو الخاصة بك لتحقيق التوازن بين أحجام الملفات الأصغر والجودة المقبولة.
- المكونات الإضافية: حدد هذه الأدوات بعناية ، أو سينتهي بها الأمر إلى إلحاق الضرر بك أكثر مما تساعدك.
- استضافة الويب: تجنب أوقات التحميل البطيئة عندما يكون لديك زيادة طفيفة في حركة المرور عبر شبكة توصيل المحتوى ، مما يؤدي إلى انتشار حمل الخادم.
لمزيد من المعلومات حول كيفية تصحيح سرعات الصفحة المقصودة البطيئة ، تأكد من مراجعة المنشور المتعمق حول هذا الموضوع. يمكن أن تقدم أداة PageSpeed Insights من Google أيضًا نصائح حول كيفية تحسين أوقات التحميل ، على الرغم من أنها تستغرق وقتًا طويلاً إذا كان لديك عدة صفحات مقصودة.
التنسيب CTA
على الرغم من أنك قد تكون إستراتيجيًا بشأن وقت ومكان الخوض في مزيد من التفاصيل حول نقاط مراسلة معينة ، ضع في اعتبارك أنه يمكن للزوار أن يقرروا التحويل في أي وقت. إذا لم يكن لديك عبارة الحث على اتخاذ إجراء يمكن الوصول إليها أثناء قيام العملاء بالتمرير لأسفل صفحتك ، فستفقد التحويلات.
فكر في آخر مرة نقرت فيها على إعلان على Facebook لشيء أردت شراءه - دعنا نقول زوجًا من بنطال رياضي رأيته في Target الأسبوع الماضي. لقد شاهدت الإعلان في توقيت مثالي وتذكرت مدى نعومة وراحة البنطال. لذلك قمت بالنقر فوق.
تخيل الآن إذا كان عليك البحث عن زر "إضافة إلى عربة التسوق" والتمرير عبر جميع تفاصيل المنتج الخاصة به - تجاوز المواصفات الفنية للنسيج ، وتجاوز المراجعات الأخرى لهذه السراويل الرياضية. إذا كنت في عجلة من أمرك (وهو ما يفعله معظمنا ، دعنا نواجه الأمر) ، فمن المحتمل أن تشتت انتباهك وتنسى إكمال المعاملة.
لا يتحلى الأشخاص دائمًا بالصبر للتمرير لأسفل الصفحة. يقومون بالتحويل عندما يشعرون أن لديهم معلومات كافية ، ويتوقعون حلاً فوريًا.
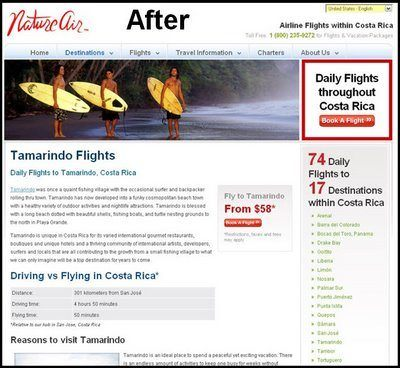
كمثال آخر ، بإضافة زر CTA إضافي إلى هذه الصفحة المقصودة ، بدون تعديلات التصميم الأخرى ، زادت التحويلات بحوالي 600٪:


لا تدفن CTA الخاص بك. استمر في القراءة للحصول على مزيد من المعلومات حول كيفية إحيائه.
نوصي أيضًا بهذه الأساليب الإضافية:
- استوعب أنماط F-pattern و Z-pattern للقراءة عبر الإنترنت.
- لا تقم بإضفاء طابع مفرط على الزر الخاص بك.
- استخدم ألوانًا متباينة لتسهيل تحديد زر الحث على الشراء.
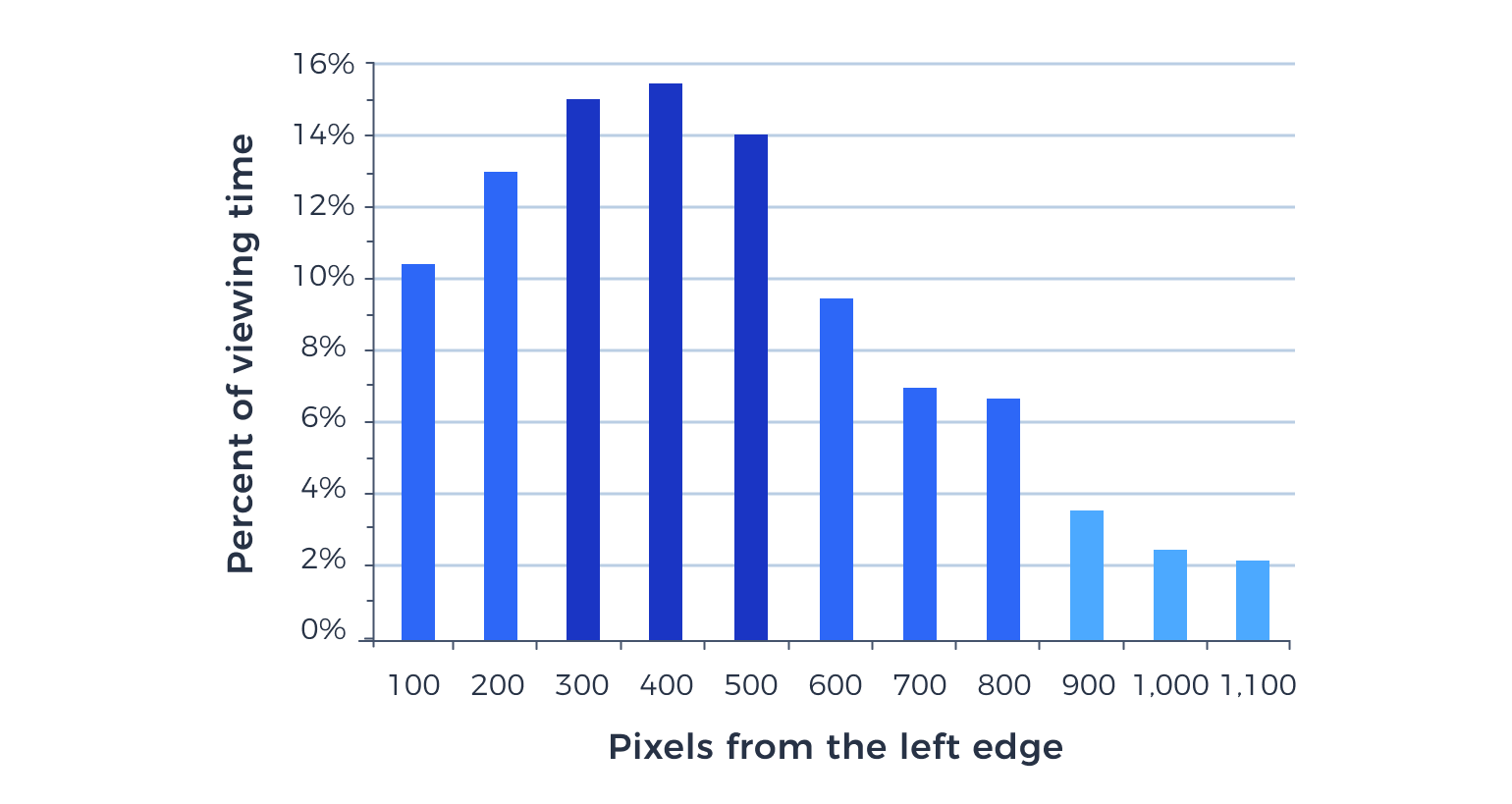
- ولا تخف من اختبار موقع CTAs الخاصة بك. في بحثهم ،
وجدت مجموعة Nielsen Norman Group أن الجانب الأيسر من الشاشة يحظى باهتمام أكبر من الجانب الأيمن.

الخطة الصحيحة لنجاح التحويل
إذا كان إجراء تعديلات على صفحاتك المقصودة للمساعدة في تحسين الأداء يبدو مهمة شاقة ، فلا داعي لذلك. يمكن أن يساعد Instapage. نقدم ثلاث خطط وخيارات تسعير مختلفة ، حتى تتمكن من العثور على المسار الصحيح نحو نجاح الإعلان المحسن. شاهد جميع خطط Instapage هنا.
