كيفية استخدام نمط F لزيادة التحويلات
نشرت: 2017-01-26يعد إنشاء صفحتك المقصودة بعد النقر لتضمين جميع العناصر الحيوية للصفحة المقصودة بعد النقر أمرًا مهمًا ، ولكن على نفس القدر من الأهمية ، فإن ترتيبها وموقعها - تخطيط الصفحة المقصودة بعد النقر.
عند تصميم تخطيط الصفحة المقصودة بعد النقر ، من الضروري مراعاة الطريقة التي يُرجح أن يشاهد بها الزائرون صفحتك. يعد الاعتراف بميلنا إلى القراءة من أعلى إلى أسفل بداية جيدة لجذب الزوار إلى التركيز على ما تريد منهم القيام به. من خلال معرفة المكان الذي من المحتمل أن تتجه إليه نظراتهم ، يمكنك إنشاء تسلسل هرمي مرئي ووضع CTA في أفضل المواقع لهم لتحويلها.
انقر للتغريد
كان هناك أيضًا بحث مكثف لدعم هذا. في عام 2006 ، أجرت مجموعة Nielsen Norman Group ما يعد الآن أحد أكثر دراسات تتبع العين فائدة وأكثرها استشهادًا حتى الآن. أثناء الدراسة ، قاموا بفحص كيف شاهد 232 مستخدمًا آلاف صفحات الويب المختلفة. خلصت النتائج إلى أن سلوك القراءة الرئيسي للمستخدمين كان متسقًا نسبيًا عبر المواقع والمهام المختلفة. قرأ المستخدمون في تخطيط F-Pattern.
ما هو نمط F؟
النمط F هو الطريقة التي تتحرك بها أعيننا عندما نقرأ المحتوى عبر الإنترنت. في غضون ثوانٍ ، تتحرك أعيننا بسرعات مذهلة عبر نسخ الموقع الإلكتروني والعناصر المرئية الأخرى ، ونقوم بمسح الصفحة بهذا الترتيب:
- أولاً ، عبر الجزء العلوي من الصفحة لقراءة العناوين المهمة
- ثم ، أسفل الجانب الأيسر من الصفحة لعرض الأرقام أو النقاط
- أخيرًا ، عبر الصفحة مرة أخرى لقراءة النص الغامق أو العناوين الفرعية
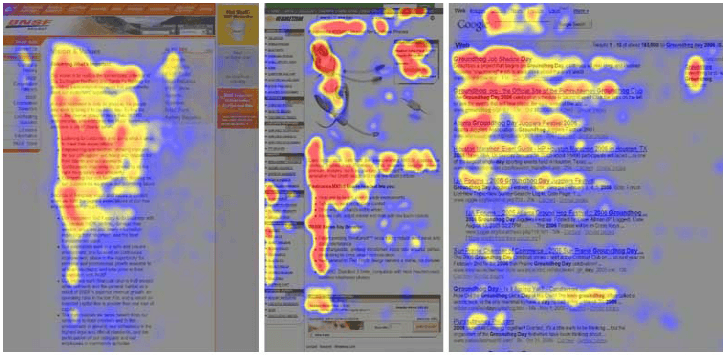
الخرائط الحرارية الثلاث أدناه مستمدة من دراسات تتبع عين المستخدم لثلاثة مواقع ويب مختلفة. مفتاح اللون هو كما يلي:
- الأحمر = الأكثر مشاهدة والأكثر تركيزًا على
- الأصفر = بعض الآراء ، لكن تثبيت أقل
- الأزرق = الأقل مشاهدة وبالكاد أي تثبيتات
- الرمادي = بالكاد أي آراء ولا تثبيتات

لاحظ أن نموذج F-Reading هو مخطط تفصيلي عام تقريبي - وليس بالضرورة شكل F دقيق. لاحظ أيضًا أن تصميم F-Pattern لا يقتصر على جذعين أفقيين مثل حرف F.
ستكون هناك أوقات يقرأ فيها المستخدمون عبر خط أفقي واحد فقط ، مما يجعل النمط يبدو مقلوبًا. ، إذا كانت صفحتك المقصودة بعد النقر أطول ، فستحتاج إلى تضمين أكثر من جزأين للمساعدة في إنشاء تسلسل هرمي مرئي يُرجح أن يتبعه الأشخاص.
كيف ينطبق النمط F على الصفحات المقصودة بعد النقر
من المهم تصميم صفحات الويب بتدفق مقصود. بدون وضع أي شيء على وجه التحديد لجذب انتباه المشاهدين ، ستتحرك عيونهم بشكل طبيعي عبر صفحة ذات محتوى ثقيل في تصميم F-Pattern.
يعمل تصميم F-Pattern بشكل أفضل مع الصفحات المزدحمة بالنص - مثل منشورات المدونة وصفحات نتائج البحث وصفحات المبيعات الأطول وما إلى ذلك. ومع ذلك ، هذا لا يعني أنه لا يمكنك تصميم صفحات مقصودة قصيرة بعد النقر باستخدام تخطيط F-Pattern.
باستخدام النتائج المستخلصة من دراسات تتبع العين ، يمكنك تصميم أي صفحة مقصودة بعد النقر بشكل استراتيجي بحيث تكون العناصر الأكثر أهمية هي المكان الذي يُرجح أن يركز الزائرون فيه عليها.
ضع في اعتبارك أن عيون المشاهدين ستبدأ دائمًا تقريبًا في الزاوية العلوية اليسرى من الصفحة قبل مسح بقية الصفحة. لذلك ، إذا كانت صفحتك المقصودة بعد النقر مشغولة وتريد أن يلاحظ الزوار عنصرًا معينًا بعيدًا عن الخفافيش - مثل العد التنازلي لعرضك - تأكد من وضعه في هذا القسم الأيسر العلوي. بعد ذلك ، صمم باقي الصفحة المقصودة بعد النقر بتسلسل هرمي مرئي واضح وتدفق يقود المشاهدين إلى CTA الخاص بك.
صفحة مقصودة بعد النقر تتجاهل النمط F
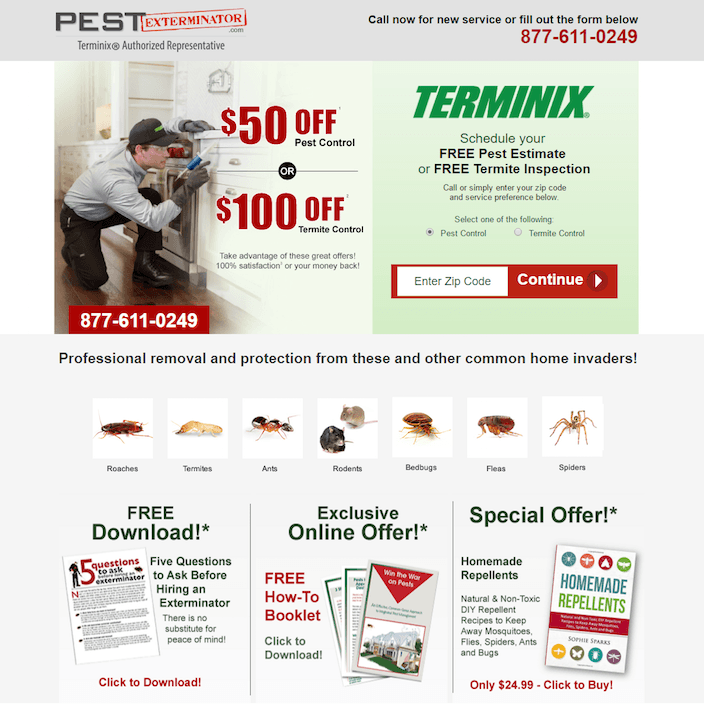
أنشأت Pest Exterminator هذه الصفحة المقصودة بعد النقر وهي لا تتبع F-Layout. يفتقر إلى أي تسلسل هرمي مرئي:

إلى أين يتجه انتباهك أولاً؟ الصورة؟ التخفيض؟ الحقل ذو الشكل الواحد؟ العروض الثلاثة في الأسفل؟
لا تنجذب عيناك إلى مكان واحد محدد. هناك الكثير مما يجري في جذب انتباهك في عدة اتجاهات مختلفة. تم تنسيق كل عنصر لجذب أكبر قدر ممكن من الانتباه ، مما يجعلهم جميعًا يتنافسون مع بعضهم البعض. لذلك ، يصعب على الزائرين تحديد الهدف الأساسي للصفحة ومن المحتمل أن تكافح أداة مكافحة الآفات في توليد التحويلات.
الآن دعنا نلقي نظرة على بعض أمثلة الصفحة المقصودة بعد النقر التي تتبع نمط F-Reading.
ضع في اعتبارك ، بالنسبة للصفحات المقصودة الأقصر بعد النقر ، فقد أظهرنا الصفحة بأكملها. بالنسبة للصفحات الأطول ، فإننا نعرض فقط في الجزء المرئي من الصفحة. بالإضافة إلى ذلك ، قد تكون بعض العلامات التجارية المدرجة A / B تختبر صفحتها بإصدار بديل عن الإصدار المعروض أدناه.

بعد النقر فوق الصفحات المقصودة التي تتبع F-Layout
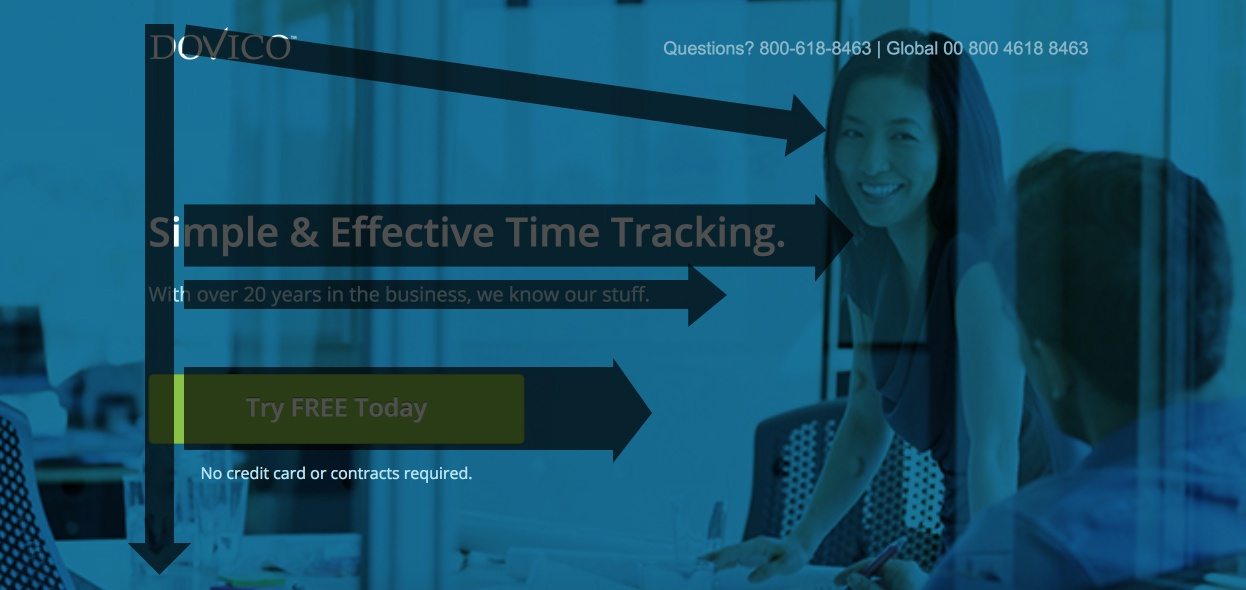
دوفيكو

تستخدم صفحة Dovico المقصودة بعد النقر أعلاه أفضل ممارسات تصميم الويب بنمط F. لاحظ كيف يقع كل مكون مهم تمامًا على طول مسار F-Pattern حيث سيبحث الزوار بشكل طبيعي عند عرض هذه الصفحة:
- سينظر المشاهدون أولاً في الزاوية العلوية اليسرى من الصفحة ، حيث يمكنهم تحديد شعار الشركة.
- بالتحرك على طول الجذع الأفقي الأول ، سوف يأتون بعد ذلك إلى وجه المرأة المبتسم. الأمر المثير للاهتمام بشكل خاص هنا هو أن الزاوية F تنحدر لأسفل باتجاه وجهها وليس مباشرة عبر أرقام الهواتف.
- بالانتقال إلى أسفل الجانب الأيسر من الصفحة إلى الجذع الأفقي التالي ، سيركز المشاهدون انتباههم على العنوان الرئيسي والعنوان الفرعي.
- أخيرًا ، سيستمرون في نمط F أسفل الجذع العمودي ، حيث سيصلون إلى زر CTA ، وهو الهدف الرئيسي للصفحة المقصودة بعد النقر.
يساعد وضع العناصر الأساسية للصفحة المقصودة بعد النقر على طول F-Layout مثل هذا في تحسين صفحة Dovico وإقناع الزائرين باتخاذ إجراء بشأن العرض.
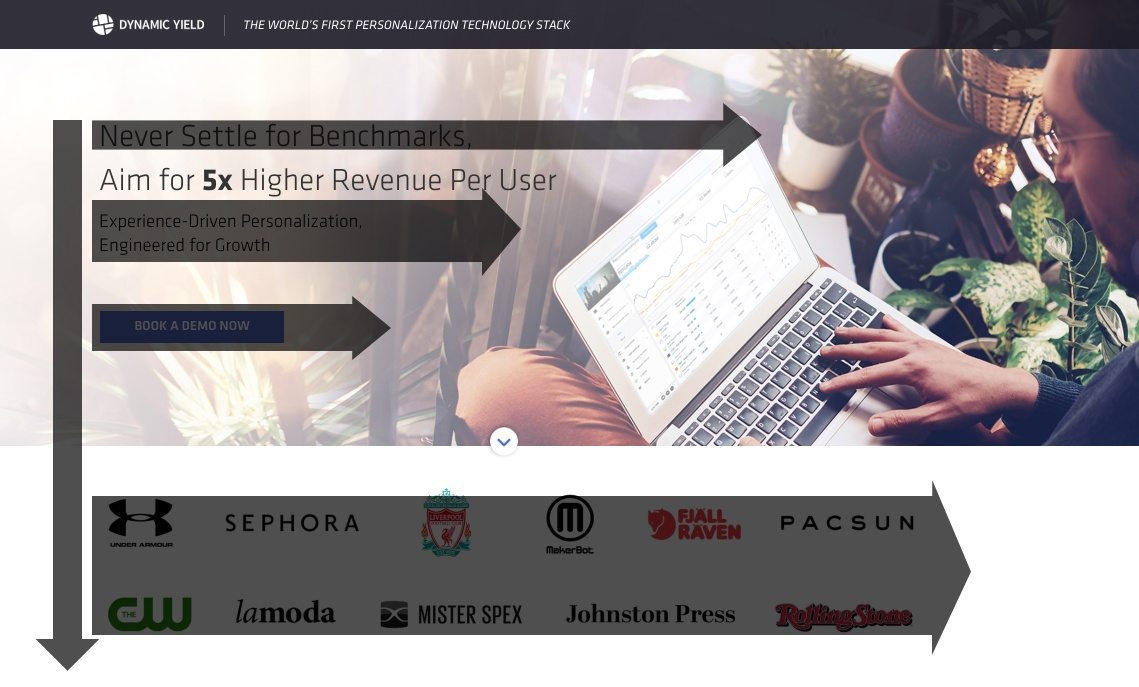
العائد الديناميكي

تتبع الصفحة المقصودة بعد النقر الخاصة بـ Dynamic Yield أيضًا تنسيق F-Pattern ، ولكن نظرًا لأن اسمها وشعارها هو أصغر شيء في الجزء المرئي من الصفحة ، فمن المحتمل أن تبدأ عيون المشاهد في موقع مختلف:
- من المحتمل أن ينجذبوا إلى عنوان الصفحة أولاً ، لأن الخط أكبر وجزء منه غامق.
- بعد ذلك ، سوف يتحركون على طول الجذع الأول للصورة على اليمين ، والذي يكمل الجذع الأفقي الأول.
- بمسح الجذع العمودي ، سيقرأ المشاهدون العنوان الفرعي.
- استمرارًا لأسفل ، من المرجح أن يجذب زر CTA الأزرق اللامع انتباه الزائر بعد ذلك.
- بعد زر الحث على الشراء ، تعمل شارات العميل كجذع إضافة وتستمر الصفحة بطريقة مماثلة أسفل الجزء المرئي من الصفحة.
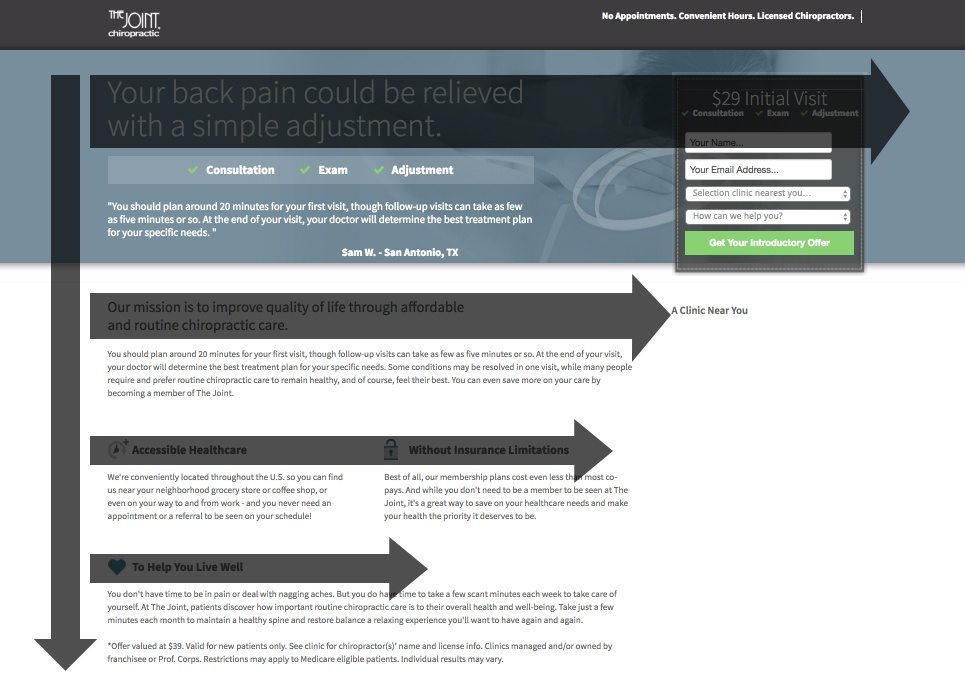
العلاج بتقويم العمود الفقري المشترك

نظرًا لأن تصميمات F-Pattern لا يجب أن تتبع دائمًا الشكل F التقليدي ، لاحظ كيف أن الصفحة المقصودة لتقويم العمود الفقري بعد النقر لها عدد قليل من السيقان الأفقية:
- على غرار Dynamic Yield ، يبدأ العنوان بالنمط F (ويستمر إلى اليمين بالشكل).
- ثانيًا ، يقع بيان المهمة (بخط أكبر من باقي النسخة) على طول الجذع التالي.
- أخيرًا ، تشكل الأيقونات والفوائد الجريئة لـ The Joint Chiropractic السيقان النهائية للنمط.
على الرغم من العدد الأكبر من السيقان ، فقد تم إنشاء الصفحة مع وضع أفضل ممارسات تصميم الويب للنمط F في الاعتبار - مما يسهل على الزائرين المتابعة والتركيز على أهم أجزاء الصفحة المقصودة بعد النقر.
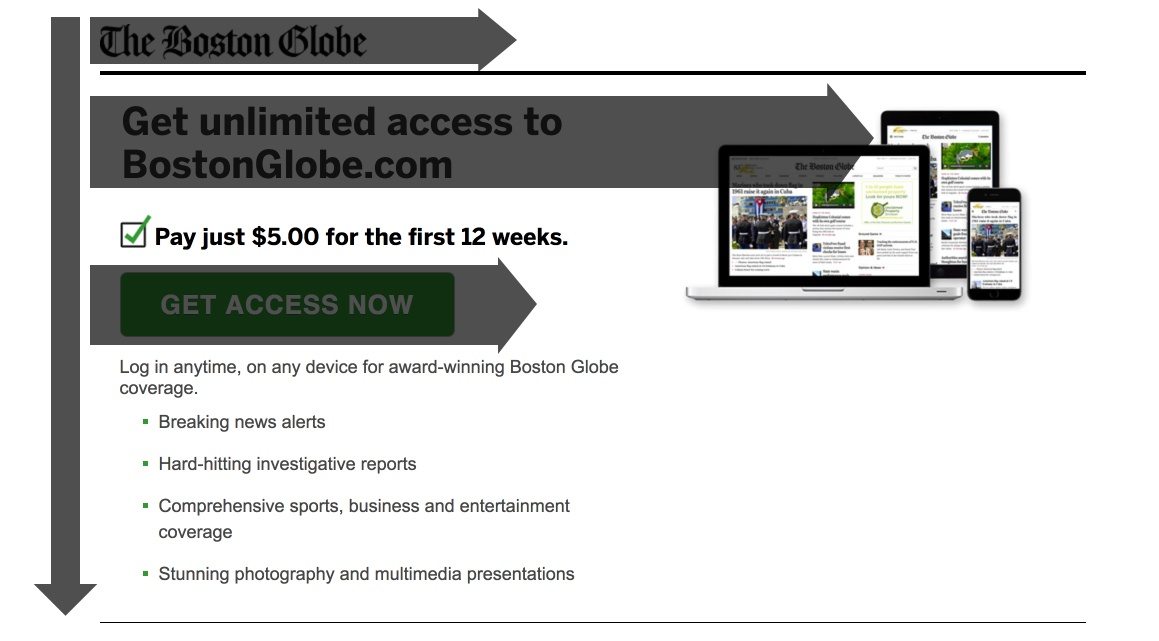
بوسطن غلوب

لا تتبع الصفحة المقصودة بعد النقر في Boston Globe شكل F نموذجي ، مما يساعدهم في النهاية على إقناع الزائرين بالتحويل في العرض الترويجي:
- بدءًا من الزاوية اليسرى العلوية ، يلاحظ الزوار شعار الصحيفة أولاً.
- يوجد تحت الشعار العنوان متبوعًا بالصورة على طول الجذع الأفقي نفسه.
- استمرارًا لأسفل الجذع العمودي ، يركز الزوار على زر الحث على اتخاذ إجراء ذي اللون الأخضر الفاتح.
- إذا اختاروا الاستمرار في أسفل الجذع الرأسي ، فسوف يتعلمون ما يمكن أن يتوقعوه عند التسجيل للحصول على وصول غير محدود.
حان دورك لاستخدام F-Pattern
يعد تضمين جميع عناصر الصفحة المقصودة الضرورية بعد النقر أمرًا مهمًا للتحويلات ، ولكن تخطيطها لا يقل أهمية.
يساعدك تصميم F-Pattern على إنشاء تسلسل هرمي مرئي وتدفق مقصود لجعل الزوار يركزون على عناصر محددة. إذا تمكنت من حملهم على اتباع المسار الذي تريده ، فسيقل احتمال ارتدادهم ، وبدلاً من ذلك سيكونون أكثر تفاعلاً ويتخذون إجراءات على صفحتك.
مع وضع هذه الأمثلة في الاعتبار ، حان دورك لوضع F-Layout موضع التنفيذ. قم بإنشاء الصفحة المقصودة الاحترافية الخاصة بك بعد النقر باستخدام Instapage ، واطلب عرض Enterprise اليوم.
