برنامج تتبع العين: كيف يمكن لرؤية ما يراه المستخدم تحسين التسويق عبر الإنترنت
نشرت: 2017-08-31في التسويق عبر الإنترنت ، يعود الأمر كله إلى تحريك المستهلك لأعينه عبر الشاشة. بينما تعد النقرات والتحويلات جزءًا لا يتجزأ من مسار التسويق - والمبيعات هي الهدف النهائي - كل هذا يعتمد على حركة العين.
- هل هذا العنوان الذي أمضيته وقتًا طويلاً في بناء بعناية لإيقاف الأشخاص في مساراتهم ، أم أنهم يتخطون ذلك فقط؟
- ماذا عن زر CTA الخاص بك؟ هل هي كبيرة وجريئة بما يكفي لجعل الناس يفكرون في النقر؟
يستخدم برنامج الصفحات المقصودة لقياس معدلات النقر إلى الظهور ، ومعدلات التحويل ، والمبيعات ، وما إلى ذلك ، ولكن المسوقين يحتاجون أيضًا إلى طريقة لمعرفة ما إذا كان المستهلك يوجه انتباهه إلى حيث من المفترض أن يتم توجيهه - وهي طريقة ملموسة لقياس التأثير البصري من محتواها.
وهنا يأتي دور برنامج تتبع العين.
ما هو تتبع العين؟
باختصار ، يقيس تتبع العين المكان الذي يبحث فيه الأشخاص على صفحة الويب وإلى متى.
باستخدام البيانات المرئية لبرنامج تتبع العين ، يمكنك معرفة المكان الذي نظر إليه الشخص أولاً على صفحتك ، والمكان الذي نظر إليه في المرتبة الثانية ، وكيفية تركيزه على تلك المناطق. يمكنك أيضًا معرفة ما إذا كانت هناك مناطق على صفحتك لم ينظروا إليها على الإطلاق.
تساعد هذه المعلومات المسوقين على اكتشاف العناصر الأكثر إثارة للاهتمام والأقل إثارة للاهتمام في صفحاتهم ، حتى يتمكنوا بعد ذلك من تعديل تصميم صفحات الويب والجهود الإعلانية وفقًا لذلك.
على الرغم من أن المسوقين يستخدمون برامج تتبع العين بكثافة اليوم أكثر من أي وقت مضى ، إلا أن هذه التكنولوجيا بعيدة كل البعد عن كونها جديدة. في الواقع ، يعود تاريخ أبحاث تتبع العين إلى أواخر القرن التاسع عشر.
تاريخ موجز لتتبع العين
في عام 1879 ، لاحظ لويس إميل جافال أن الناس لا يقرؤون بسلاسة عبر الصفحة ، لكنهم يتوقفون مؤقتًا أو يبطئون من قراءة بعض الكلمات ، ويتنقلون بسرعة بين الكلمات الأخرى.
ثم قام إدموند هيوي بإنشاء جهاز تم استخدامه لتتبع حركة العين أثناء القراءة. على الرغم من أنه سمح لـ Huey بمراقبة المكان الذي كان ينظر فيه القارئ أثناء القراءة (بما في ذلك الكلمات التي توقفوا عليها مؤقتًا) ، كان الجهاز متطفلاً للغاية وغير مريح للارتداء.
في عام 1931 ، أنشأ إيرل وجيمس وكارل تايلور جهاز Ophthalmograph و Metronoscope - وهي أجهزة تستخدم لتسجيل حركة العين أثناء القراءة وتدريب الأشخاص على القراءة بشكل أكثر كفاءة.
لسنوات عديدة ، تم استخدام تتبع العين في المقام الأول كأداة بحث في المجال الطبي بسبب تكلفتها العالية. لم يتم استخدامه حتى الثمانينيات على نطاق واسع من قبل المنافذ الأخرى ، بما في ذلك التسويق.
في هذا الوقت ، بدأ المسوقون في استخدام تتبع العين لقياس فعالية إعلانات المجلات. بعد ذلك ، في أواخر التسعينيات ، قامت إحدى أكبر وكالات الإعلان والتسويق في العالم ، EURO RSCG ، بتأسيس تقنية تتبع العين لقياس ردود الفعل على محتوى الويب.
على مدار العقد الماضي ، أصبح استخدام برامج تتبع العين أكثر من أي وقت مضى. في التسويق ، على وجه التحديد ، يتم استخدامه بكثافة في تطوير حملات إعلانية فعالة وتصميمات مواقع الويب.
برنامج تتبع العين والتسويق عبر الإنترنت
لا يخفى على أحد أن إنشاء صفحة جميلة وممتعة من الناحية الجمالية جزء لا يتجزأ من جذب انتباه المستهلك - ولكن بنفس القدر من الأهمية هو كيفية وضع كل مكون على الصفحة. سواء كنت تقوم بإنشاء صفحة رئيسية أو صفحة مقصودة بعد النقر أو أي نوع آخر من صفحات الويب ، يجب وضع كل عنصر بشكل فني واستراتيجي حتى يلاحظه الزوار بشكل صحيح.
للقيام بذلك ، من المهم فهم كيفية قراءة الأشخاص للمحتوى عبر الإنترنت. باستخدام أبحاث تتبع العين ، تعلم المسوقون أن اثنين من أكثر أنماط التصميم شيوعًا التي يجب اتباعها هما تخطيطات F-Pattern و Z-Pattern.
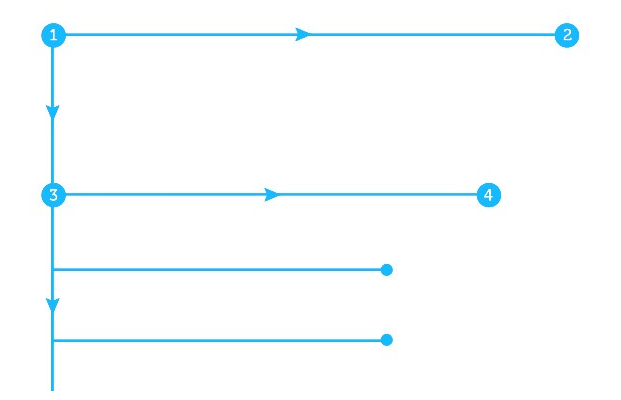
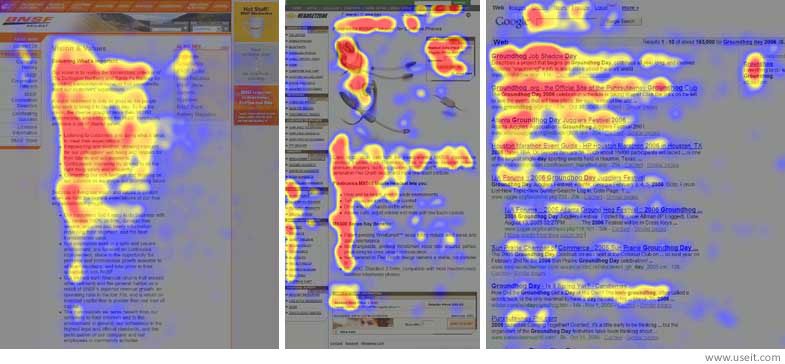
يتم استخدام تخطيط F-Pattern بشكل شائع في صفحات الويب عالية الكثافة حيث تتحرك أعين الأشخاص فوق نسخة موقع الويب والمرئيات الأخرى على شكل حرف F أو حتى حرف E.

- أولاً ، يقومون بمسح الجزء العلوي من الصفحة لقراءة العناوين المهمة
- ثم ، أسفل الجانب الأيسر من الصفحة ، لاحظ الأرقام أو النقاط
- بعد ذلك ، عبر الصفحة مرة أخرى لقراءة العناوين الفرعية أو النص الغامق
يستمر هذا النمط أسفل الصفحة مع توقف القراء عندما يجدون شيئًا مثيرًا للاهتمام على طول المسار.
فيما يلي صفحة مقصودة بعد النقر من ServiceNow تتبع نمط F:
- سيرى الزوار العنوان الغامق وزر الحث على الشراء الأحمر أولاً.
- ثم يقومون بالمسح من أعلى إلى صورة الرجل على الجهاز اللوحي.
- بعد ذلك ، أسفل الجانب الأيسر من الصفحة للعثور على القائمة المرقمة الممتدة أفقياً عبر الصفحة.
- أخيرًا ، سيستمرون في أسفل الصفحة إلى نموذج التقاط العميل المتوقع وزر CTA الثاني.
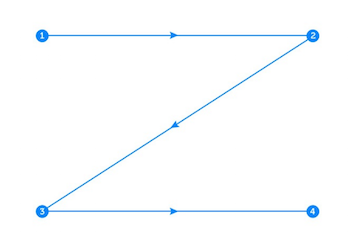
نمط Z هو نمط تصميم آخر يستخدم بشكل متكرر ، ولكن هذا النمط مخصص بشكل أساسي للصفحات ذات الحد الأدنى من النسخ. في هذه الحالة ، يجب وضع العناصر الأكثر أهمية على الصفحة في شكل حرف Z حتى تتمكن من التحكم عن قصد في مكان تحرك عيون المشاهد.

- يجب أن يبرز الخط الأفقي العلوي المكونات الرئيسية التي من المفترض أن يلاحظها المشاهدون أولاً
- يجب أن يتضمن الخط المائل أي معلومات مهمة تؤدي إلى عبارة الحث على اتخاذ إجراء
- أخيرًا ، يجب أن يتميز الخط الأفقي السفلي بـ CTA
مرة أخرى ، يمكن أن يستمر هذا النمط أسفل الصفحة لإنشاء العديد من الأشكال Z حسب الضرورة لعرض جميع العناصر الأساسية.
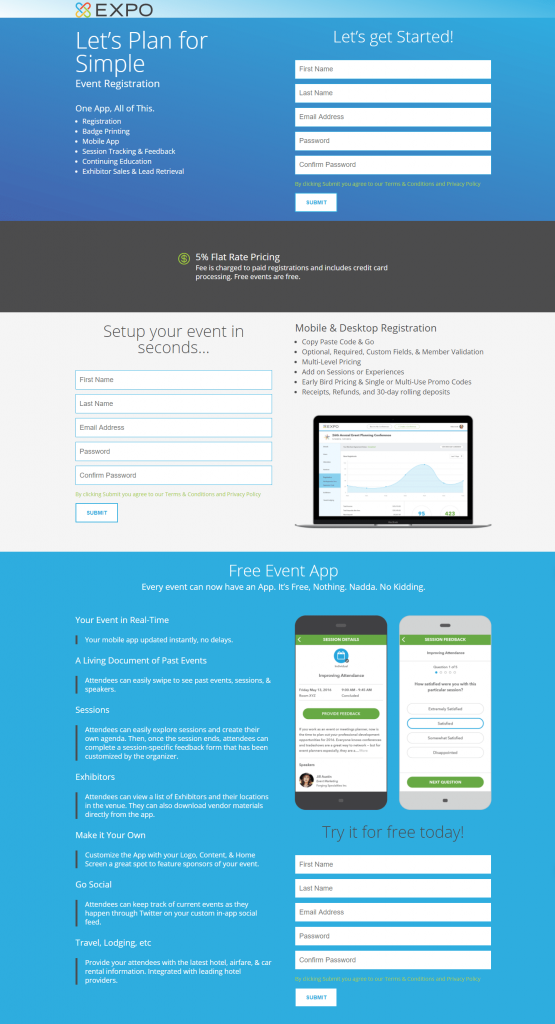
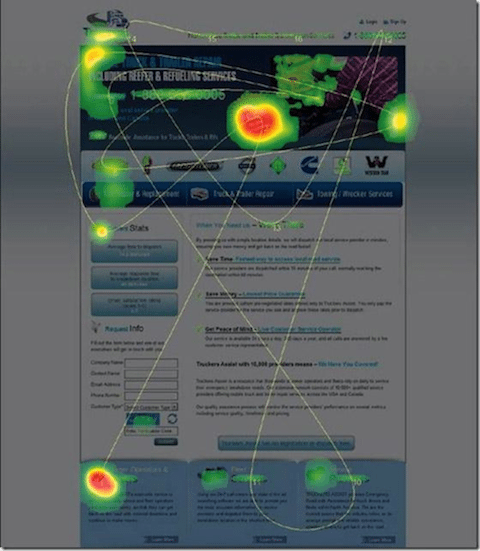
أنشأ Expo Pass هذه الصفحة المقصودة بعد النقر مع أنماط Z متعددة أسفل الصفحة بأكملها:

لاحظ كيف يوجد زر CTA في كل نقطة تحول في المسار Z ، مما يجعلها أكثر وضوحًا للزوار.
كيف تلعب الخرائط الحرارية؟
الخريطة الحرارية عبارة عن تصور للبيانات يستخدم نظامًا مرمزًا بالألوان لعرض كيفية تفاعل الزوار مع صفحة الويب وكيفية تصرفهم عليها. يساعد استخدام الخرائط الحرارية للحصول على هذه المعلومات الحيوية المسوقين على تحديد عناصر الصفحة التي سيتم اختبارها أ / ب.
هناك عدة أنواع مختلفة من الخرائط الحرارية التي يشيع استخدامها من قبل المسوقين:
- الخرائط الحرارية لحركة الماوس للإشارة إلى كيفية قيام الزائر بتحريك الماوس وتحريك الماوس فوق أقسام مختلفة من الصفحة
- انقر فوق الخرائط لتتبع أداء الأزرار المهمة ، مثل زر الحث على الشراء
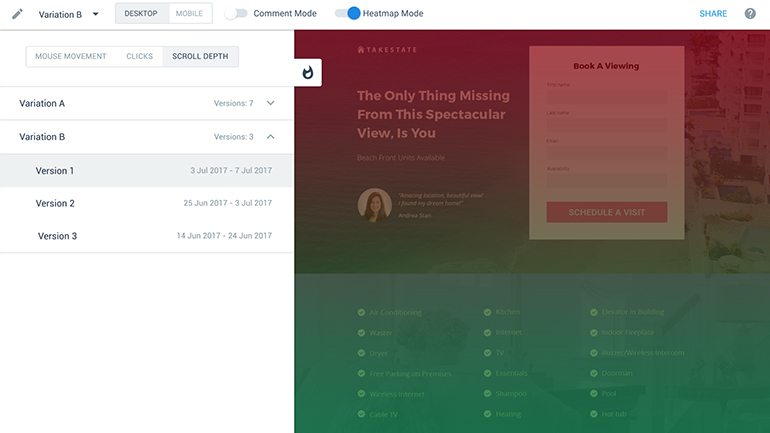
- قم بالتمرير في الخرائط لإظهار كيفية قيام الزائرين بالتمرير لأسفل صفحة الويب
- وبالطبع ، خرائط حرارية لتتبع العين لإظهار المكان الذي ينظر إليه الزوار بالضبط على صفحة الويب
هناك علاقة قوية بين الخرائط الحرارية لحركة الماوس وخرائط الحرارة لتتبع العين لأنها تستخدم تقنية مماثلة. أحد الاختلافات الرئيسية هو أن تقنية حركة الماوس توفر بيانات من زوار الموقع الفعلي ، بينما توفر تقنية تتبع العين بيانات من عينة من الأشخاص الذين تتم دراستهم خارج بيئتهم الطبيعية. مع وضع ذلك في الاعتبار ، من المهم أن ندرك أن برنامج تتبع العين يوفر نتائج قريبة من دقة 100٪ ، بينما دقة حركة الماوس تتراوح بين 85-90٪.

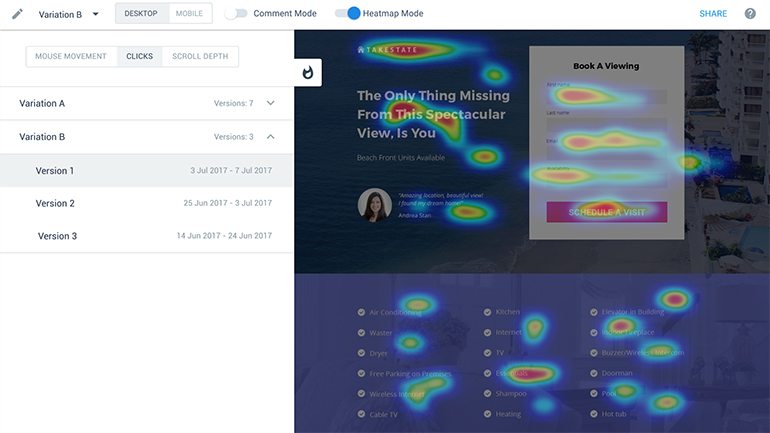
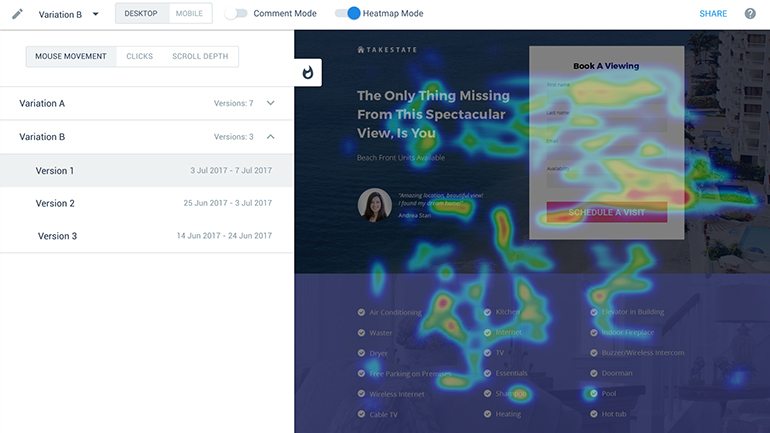
يوفر Instapage Heatmap Visualizer الجديد وظائف تعقب 3 في 1 لتوفير نظرة ثاقبة على حركة الماوس والنقرات وعمق التمرير.
حركة الفأرة

نقرات
عمق التمرير

الآن دعونا نلقي نظرة على كيف يمكن للخرائط الحرارية لتتبع العين أن تساعد المسوقين بشكل كبير على فهم عملائهم وتحسين استراتيجياتهم التسويقية عبر الإنترنت.
خرائط حرارية لتتبع العين
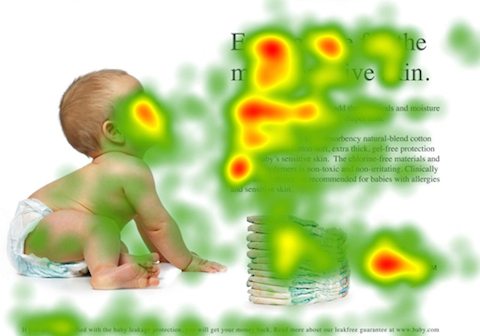
فيما يتعلق بالنمط F المذكور أعلاه - هذا ما يبدو عليه التخطيط على خريطة حرارة تتبع العين:

مفتاح اللون هو كما يلي:
- الأحمر = الأكثر مشاهدة والأكثر تركيزًا على
- الأصفر = بعض الآراء ، لكن تثبيت أقل
- الأزرق = مشاهدات أقل وبالكاد أي تثبيت
- الرمادي = بالكاد أي آراء ولا تثبيت
بينما تتم دراسة أنماط F و Z بشكل متكرر في أبحاث تتبع العين ، هناك أيضًا أساليب تصميم أخرى وأفضل الممارسات التي يجب مراعاتها عندما يتعلق الأمر بتتبع العين.
أفضل الممارسات المستمدة من أبحاث تتبع العين
من خلال هذه الرؤى السبع لتتبع العين ، يمكنك التأثير على المكان الذي يركز فيه الزوار انتباههم وتركيزهم.
1. ضع المحتوى الأكثر قيمة في الجزء المرئي من الصفحة
نظرًا لأن لديك عادةً 8 ثوانٍ فقط لجذب انتباه زوارك ، يجب وضع المحتوى الأكثر أهمية وإغراءًا في الجزء المرئي من الصفحة لجذب الزوار على الفور.
بالإضافة إلى ذلك ، كما ترى من الخريطة الحرارية أدناه ، يتم النظر إلى المحتوى الموجود في الجزء المرئي من الصفحة أكثر من غيره:

2. اجعل العناوين كبيرة وجريئة
بالإضافة إلى كتابة عنوان مقروء وسهل التأثر ، من المهم أيضًا أن تصممه ليكون كبيرًا وجريئًا. الأمر بسيط - فكلما كان العنوان أكبر وأكثر جرأة ، زادت احتمالية قراءته.
3. نسخ منفصلة إلى قطع صغيرة
يميل البشر إلى عدم استيعاب الكتل الضخمة من النصوص بسهولة. بدلاً من ذلك ، نميل إلى تصفح النص على صفحات الويب ، وننظر فقط إلى المعلومات الأكثر سهولة في الفهم.
لذلك ، من الأفضل تقسيم محتوى صفحة الويب الخاصة بك إلى فقرات قصيرة أو أجزاء من المعلومات ، باستخدام العناوين والقوائم المرقمة والنقاط وما إلى ذلك لجذب الانتباه.
4. استخدم الصور لتحقيق أهداف محددة
الصور على صفحات الويب تخدم عددًا من الأغراض.
عادةً ما يؤدي النظر إلى شخص ما عبر الإنترنت إلى رد فعل فسيولوجي إيجابي لفهم المشاهدين وتحديد هويتهم والثقة بهم. في الواقع ، تزيد صورة وجه الشخص من المشاهدة وتشجع على التفاعل وتقلل من معدل الارتداد.
تؤثر الصور أيضًا على المكان الذي تنظر إليه عيون زوارك. أظهرت العديد من دراسات الخرائط الحرارية (بما في ذلك الدراسة أدناه) أن الناس يميلون إلى اتباع اتجاه أعين الإنسان عند التنقل في صفحة ويب.

5. استخدم الجانب الأيسر من الصفحة
تشير الدراسات إلى أنه يتم عرض الجانب الأيسر من موقع الويب أولاً ، وفي كثير من الأحيان أكثر من الجانب الأيمن.
في الواقع ، يقضي مستخدمو الويب عادةً حوالي 69٪ من وقتهم في مشاهدة النصف الأيسر من الصفحة ، وحوالي 30٪ فقط يشاهدون النصف الأيمن.
6. الاستفادة من التباين
وفقًا لدراسة علم الأعصاب من معهد كاليفورنيا للتكنولوجيا ، عندما يكون المستهلكون في عجلة من أمرهم وتحت الضغط ، فإن التأثير البصري يؤثر على قرارهم أكثر من تفضيلاتهم الشخصية. بمعنى آخر ، عندما يكون زائر موقع الويب الخاص بك في عجلة من أمره ، فمن غير المرجح أن يفكر في تفضيلاته الشخصية ، ويزيد احتمال اتخاذ قرار بناءً على ما يميزه وما يلاحظه أكثر من غيره.
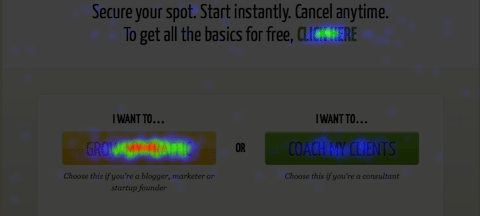
7. ضع أزرار CTA في أسفل الصفحة
في حين أن الجزء العلوي من الصفحة هو الأكثر مشاهدة ، فإن الجزء السفلي هو الجزء الثاني الأكثر مشاهدة. هذا لأنه عندما يقوم الأشخاص بالتمرير على صفحة ويب ، فإنهم يميلون إلى التمرير لأسفل مباشرة إلى الأسفل. بالطبع ، هذا هو المكان المثالي لزر CTA الخاص بك.
تعرض خريطة الحرارة Crazy Egg هذه العديد من العبارات التي تحث المستخدم على اتخاذ إجراء في الصفحة. كما ترى ، فإن زر الحث على الشراء في أسفل الجانب الأيسر من الصفحة يحظى بأكبر قدر من الاهتمام:

استخدم تتبع العين لتحسين التسويق عبر الإنترنت
على الرغم من أنه من المستحيل إجبار المستهلكين على شراء منتجك أو خدمتك ، فإن المعرفة قوة. يتيح استخدام أبحاث تتبع العين والخرائط الحرارية لبناء صفحاتك مزيدًا من التحكم في المكان الذي يوجه فيه الزوار انتباههم إلى صفحتك. هذا يزيد من فرص اتخاذهم الإجراءات ، وبالتالي ، يمكن أن يحسن موقع الويب الخاص بك ، وتحويلاتك ، وعملك.
اشترك في عرض Instapage Enterprise اليوم.