مراجعة Elementor (التدريب العملي في عام 2022): هل هو أفضل منشئ صفحات WordPress؟
نشرت: 2022-03-29هل تفكر في استخدام Elementor على موقع WordPress الخاص بك؟
في مراجعة Elementor العملية هذه ، سآخذك عبر كل ما يقدمه Elementor لمساعدتك في اتخاذ قرار مستنير بشأن ما إذا كانت الأداة المناسبة لاحتياجاتك.
تنبيه المفسد - أعتقد أن Elementor هو أحد أفضل منشئي صفحات WordPress ، لذلك يمكنني بالفعل أن أخبرك أن هذا سيكون بشكل عام مراجعة إيجابية لـ Elementor.
تجدر الإشارة أيضًا إلى أنني لست وحدي في التفكير - وفقًا لموقع WordPress.org ، يتم استخدام Elementor في أكثر من أربعة ملايين موقع WordPress مع الحفاظ على تصنيف لا يصدق 4.9 نجوم على أكثر من 4900 مراجعة ( من 5 نجوم ).
في هذا الاستعراض ، آمل أن أشرح سبب شعبيته بحيث يمكنك تحديد ما إذا كان مناسبًا لك. لمساعدتك في اتخاذ قرارك ، إليك ما سأغطيه:
- مقدمة أساسية عن Elementor وخصائصه.
- جولة عملية في واجهة Elementor وكيفية عملها.
- 10 ميزات مميزة للعنصر تساعد في تفسير شعبيتها.
- ما إذا كان يجب عليك استخدام الإصدار المجاني أو الدفع مقابل Elementor Pro.
دعنا نحفر حتى تتمكن من البدء في بناء موقعك في أي وقت من الأوقات.
مراجعة العنصر: مقدمتك
Elementor هو مكون إضافي لمنشئ الصفحات المرئية بالسحب والإفلات لـ WordPress .
في الأساس ، يتيح لك تصميم صفحات معقدة باستخدام السحب والإفلات أثناء العمل على معاينة مرئية مباشرة لموقعك. هذا النهج لديه العديد من الفوائد:
- لا تحتاج إلى أي معرفة فنية لإنشاء صفحات جميلة.
- ليست هناك حاجة للانتقال ذهابًا وإيابًا بين محرر الواجهة الخلفية والمعاينة المباشرة - فأنت تعمل على نفس العرض الذي سيراه زوارك.
- أنت لست مقيدًا بمحرر قوالب WordPress.
- عندما تريد تحرير النص ، ما عليك سوى النقر والكتابة على المعاينة المباشرة لصفحتك.
أثناء إنشاء صفحاتك ، ستحصل على الكثير من:
- الحاجيات - فكر في هذه مثل كتل المحتوى. على سبيل المثال ، النص عبارة عن عنصر واجهة مستخدم ، والصورة عبارة عن عنصر واجهة مستخدم ، والزر عبارة عن عنصر واجهة مستخدم ، وما إلى ذلك.
- خيارات التصميم - لكل عنصر محتوى في تصميمك ، ستحصل على مجموعة مفصلة من الإعدادات للتحكم في شكله.
- خيارات التخطيط - يمكنك استخدام العديد من "الأقسام" و "الأعمدة" حسب الحاجة لإنشاء تخطيط مثالي.
جميع تصميماتك سريعة الاستجابة ، مما يعني أنها ستبدو رائعة على جميع الأجهزة. وتحصل أيضًا على الإعدادات التي تتيح لك تغيير شكل تصميمك على أجهزة معينة.
ولكن يمكنك استخدام Elementor لأكثر من مجرد تصميم المنشورات والصفحات ...
إذا قمت بالترقية إلى Elementor Pro ، فستتمكن أيضًا من استخدام نفس واجهة السحب والإفلات المرئية للتصميم:
- نسقك بالكامل ، بما في ذلك الرؤوس والتذييلات وقوالب المحتوى.
- متاجر WooCommerce ، بما في ذلك المنتجات الفردية وصفحات المتجر.
- النوافذ المنبثقة ، والتي يمكنك عرضها في أي مكان على موقعك.
كيف تعمل واجهة Elementor
في هذا القسم من مراجعة Elementor ، أريد فقط أن أعطيك فكرة أساسية عن كيفية عمل واجهة Elementor. سيعطيك هذا بعض السياق في القسم التالي ، حيث سأستعرض بعضًا من أكثر الميزات الفريدة في Elementor.
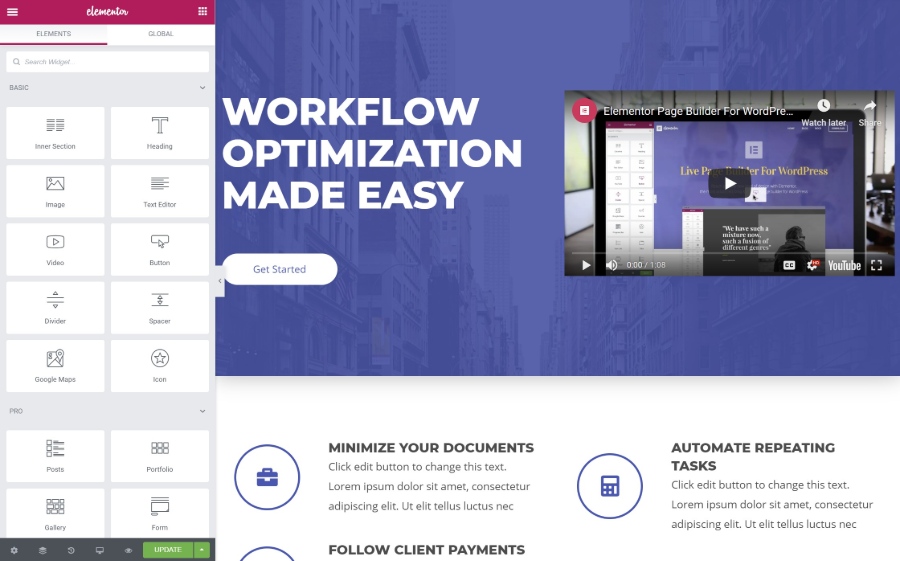
عند فتح محرر Elementor ، سترى معاينة مرئية لتصميمك على اليمين وشريط جانبي على اليسار:
- المعاينة المرئية - هذا هو المكان الذي تنشئ فيه التخطيط الخاص بك. يمكنك سحب عناصر المحتوى وإفلاتها حسب الحاجة.
- الشريط الجانبي - هذا هو المكان الذي يمكنك فيه إضافة عناصر جديدة ، وتخصيص العناصر الموجودة على صفحتك ، والوصول إلى إعدادات Elementor الأخرى.

لإضافة عنصر محتوى جديد (يسمى عنصر واجهة مستخدم) ، يمكنك فقط سحبه من الشريط الجانبي إلى المعاينة المباشرة لتصميمك. يمكنك أيضًا استخدام السحب والإفلات لتحريك العناصر في تصميمك. وإذا كنت تريد تحرير النص ، فما عليك سوى النقر فوق المعاينة المرئية والبدء في الكتابة.
لترتيب عناصر واجهة المستخدم الخاصة بك ، تحصل على كتلتين للتخطيط:
- الأقسام - هذا في الأساس صف.
- الأعمدة - تقسم الأعمدة القسم إلى أقسام رأسية مختلفة
ستضع أدواتك داخل الأقسام والأعمدة.
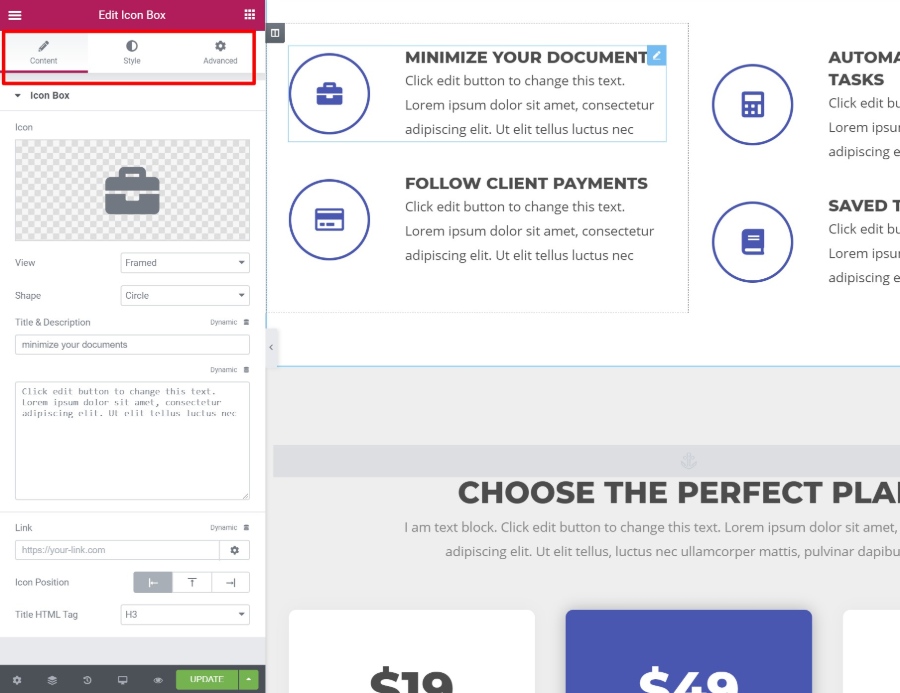
إذا قمت بالنقر فوق عنصر واجهة مستخدم أو قسم أو عمود ، فسيؤدي ذلك إلى فتح إعداداته في الشريط الجانبي. هذا هو المكان الذي يمكنك فيه التحكم في التصميم والتباعد والمحتوى وما إلى ذلك.
الإعدادات مقسمة إلى ثلاث علامات تبويب:

هذا هو دليلك السريع إلى واجهة Elementor. الآن ، دعنا نتعمق في بعض الميزات المحددة لإنهاء مراجعة Elementor ...
10 ميزات تجعل Elementor تبرز من المنافسة
بينما أجد أن واجهة Elementor سلسة وخالية من الأخطاء ، هناك الكثير من الإضافات المرئية لمنشئ صفحات WordPress بالسحب والإفلات ، لذلك لا أعتقد أن هذا ما يجعل Elementor مميزًا حقًا.
ومع ذلك ، هناك الكثير من المجالات التي يتجاوز فيها Elementor المنافسة ، وهذا هو سبب نموه ليتم استخدامه على أكثر من ثلاثة ملايين موقع WordPress.
لنستعرض هذه الميزات البارزة ...
1. إنشاء تصميمات مخصصة باستخدام بعض خيارات الأنماط الأكثر تفصيلاً
ببساطة ، يمنحك Elementor إعدادات نمط وتصميم أكثر من معظم منشئي صفحات WordPress الآخرين.
يمكنك بالطبع إجراء تعديلات أساسية مثل الألوان والخطوط والتباعد وما إلى ذلك.
ولكن بعد ذلك يمنحك Elementor الكثير من الخيارات المتقدمة ، خاصة مع Elementor Pro. فمثلا:
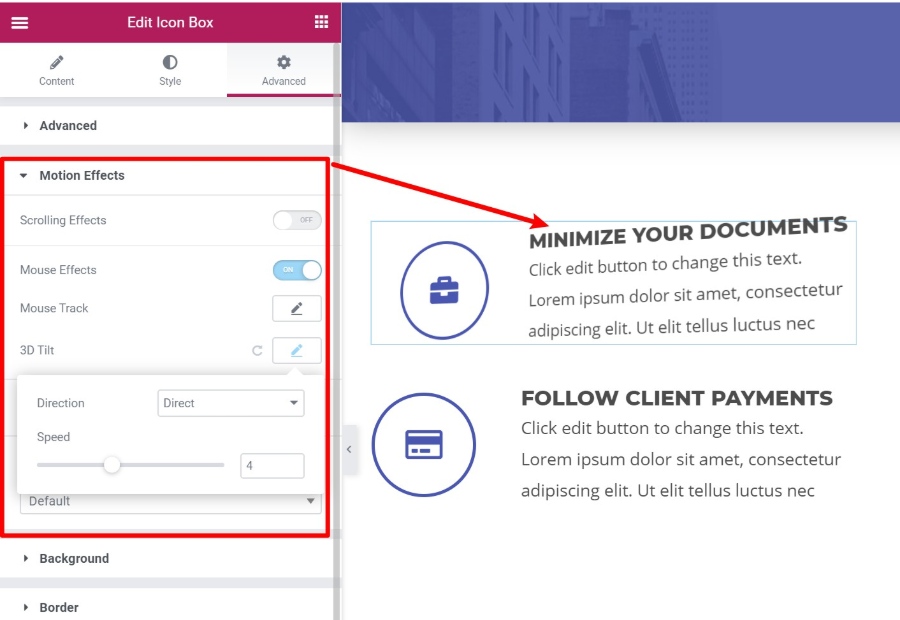
- تأثيرات الحركة - قم بإنشاء رسوم متحركة ملفتة للنظر ، مثل تتبع الماوس أو الإمالة ثلاثية الأبعاد. يمكنك أيضًا تنفيذ تأثيرات التمرير ، مثل تمرير المنظر أو التدوير.
- الموضع المخصص - عناصر المواضع في أي مكان بالصفحة - لم تعد مقيدًا بتخطيطات الأقسام / الأعمدة.
- مقسمات الشكل - قم بإنشاء فواصل شكل أنيقة لتفتيت الأقسام.
إذا لم تكن الإعدادات المضمنة كافية ، يتيح لك Elementor Pro أيضًا إضافة CSS مخصص مباشرةً إلى العناصر الفردية.

في المثال أعلاه ، سوف "يميل" مربع " تصغير المستندات " حرفيًا أثناء تحريك المستخدم للماوس حوله. إنه رائع للغاية ويتيح لك إنشاء بعض التصميمات الفريدة والتفاعلية حقًا.
2. اختر من بين الكثير من عناصر المحتوى (الحاجيات)
بالإضافة إلى إعدادات التصميم ، يمكنك أيضًا الحصول على الكثير من الخيارات عندما يتعلق الأمر بعناصر المحتوى التي يمكنك استخدامها ، خاصة مع Elementor Pro.
باستخدام Elementor Pro ، ستتمكن من الوصول إلى أكثر من 60 عنصر واجهة مستخدم ، تغطي كل شيء بدءًا من الرموز الاجتماعية إلى جداول التسعير ونماذج تسجيل الدخول والنماذج الأخرى وشرائح التمرير وشبكات النشر والمزيد.
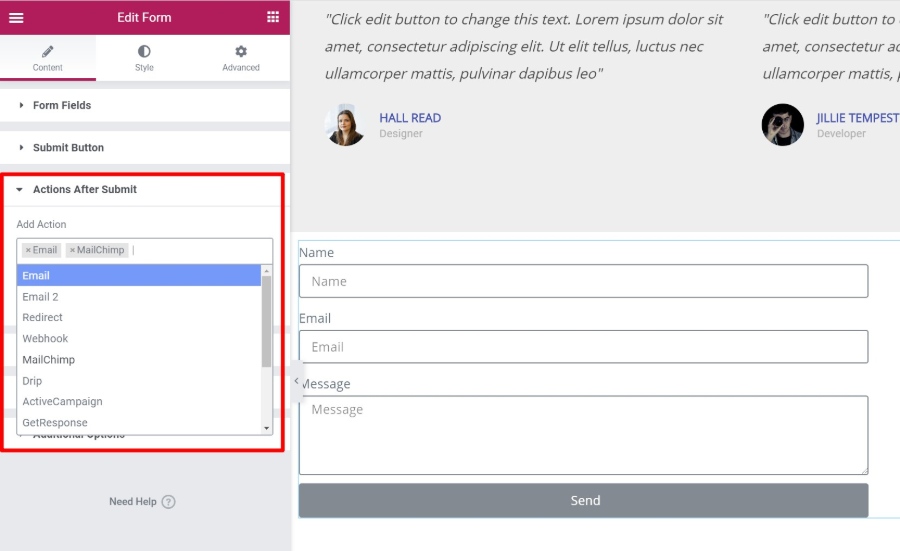
واحدة من أكثر الأدوات المصغّرة تنوعًا هي أداة النموذج ، والتي يمكن أن تحل محل المكوّن الإضافي لنموذج الاتصال بالكامل.
يتيح لك إنشاء النماذج المخصصة الخاصة بك مع أي عدد من الحقول. ولكن حيث تكون قوية حقًا في تكاملاتها. يمكنك توصيل النماذج الخاصة بك بـ:
- زابير
- عدد من خدمات التسويق عبر البريد الإلكتروني الشائعة
- Slack أو Discord للحصول على إشعارات في الدردشة

3. وفر الوقت مع ميزات المحرر المريحة
تقدم معظم أدوات إنشاء صفحات WordPress واجهات مرئية وسحب وإفلات ، ولكن معظمها ليس ملائمًا مثل Elementor.
انظر ، يتضمن Elementor بعض الميزات الفريدة التي ستساعدك في إنشاء صفحاتك بشكل أسرع .
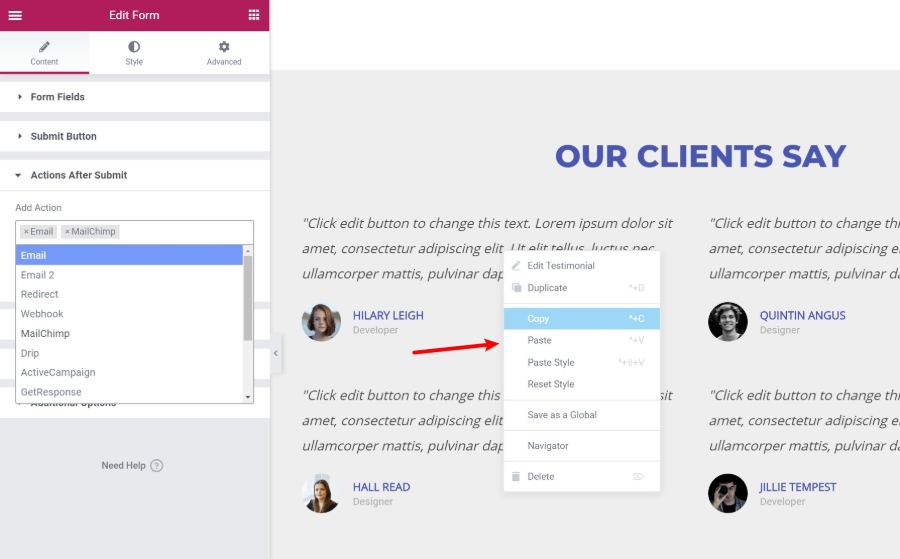
أولاً ، يوجد دعم النقر بزر الماوس الأيمن ، والذي يقدمه عدد قليل جدًا من منشئي الصفحات. يمكنك النقر بزر الماوس الأيمن فوق أي عنصر لنسخه أو نسخ الأنماط ولصقها بين العناصر المختلفة:

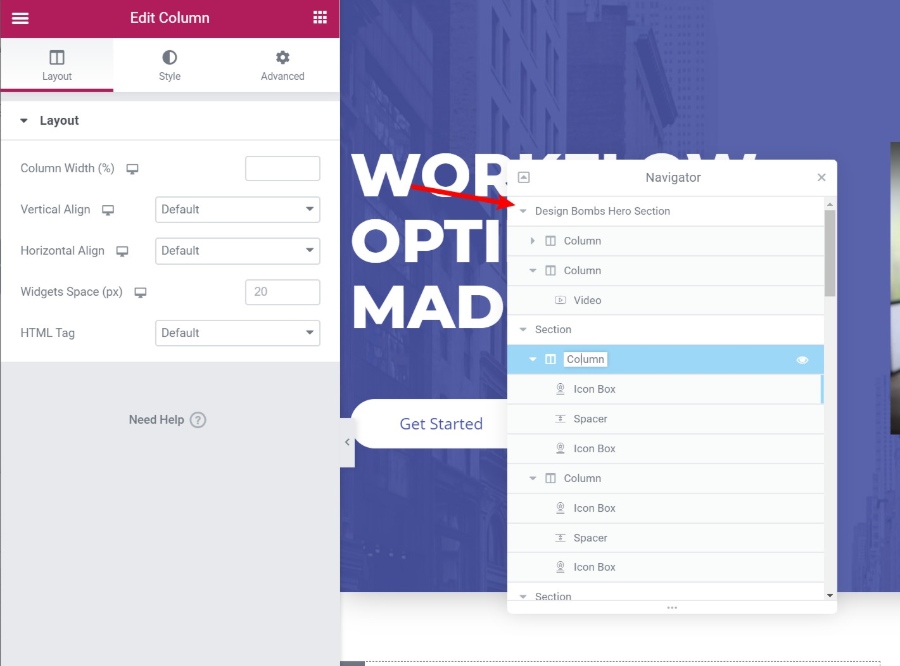
هناك أيضًا أداة Navigator تساعدك على التنقل بسرعة بين العناصر على صفحتك. يمكنك أيضًا إعادة تسمية العناصر بحيث يمكنك العثور عليها بشكل أسرع:

هذا مفيد للغاية عندما تعمل مع تصميمات معقدة.
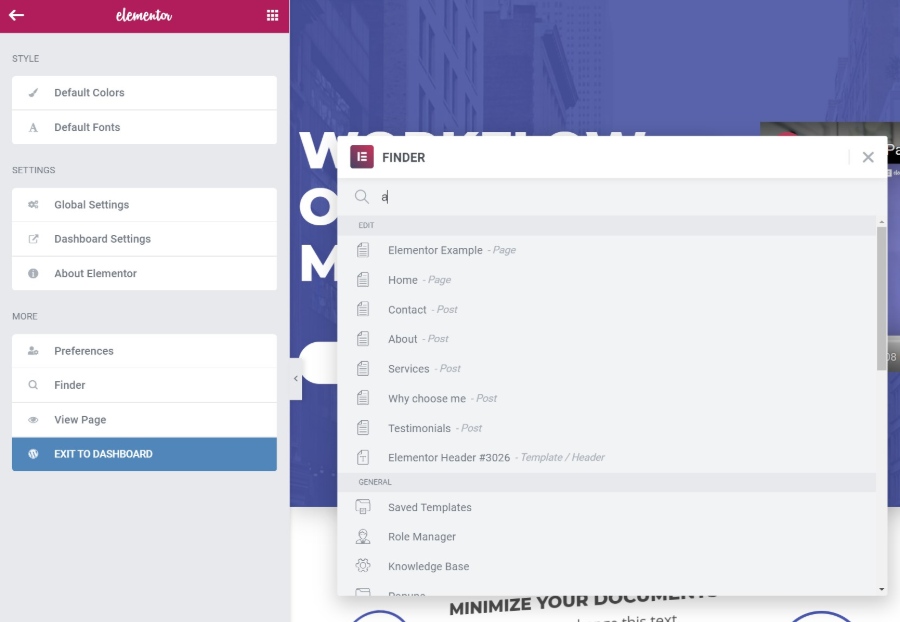
أخيرًا ، إذا كنت تقوم ببناء موقع كامل باستخدام Elementor ، فإن أداة Finder المدمجة تجعل من السهل التنقل بسرعة بين جميع تصميمات وقوالب Elementor المنفصلة دون مغادرة واجهة Elementor:

4. التحكم في التصميم المتجاوب للمحتوى الخاص بك
في الوقت الحاضر ، يتصفح الأشخاص الإنترنت على الأجهزة المحمولة أكثر من أجهزة الكمبيوتر المكتبية ، لذلك من المهم أن تبدو تصميماتك رائعة بغض النظر عن كيفية تصفح الأشخاص.
أولاً - جميع تصميمات Elementor الخاصة بك تستجيب افتراضيًا ، لذلك لا داعي للقلق بشأن ذلك.
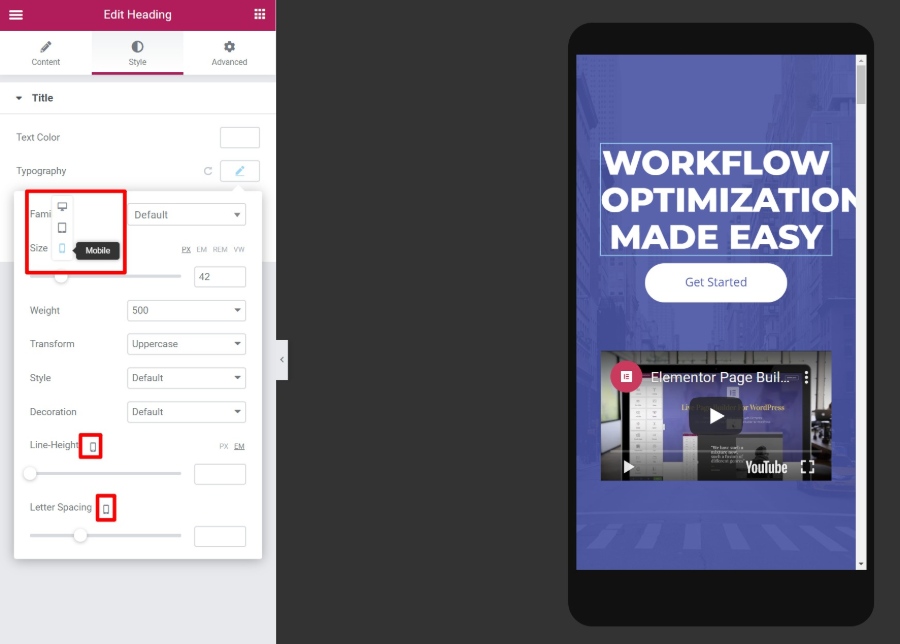
ولكن إذا كنت تريد المزيد من التحكم في كيفية عمل التصميم سريع الاستجابة ، يمنحك Elementor عناصر تحكم مفصلة تتيح لك تطبيق إعدادات مختلفة بناءً على جهاز المستخدم. يمكنك أيضًا الحصول على أدوات معاينة يدوية لترى كيف يبدو تصميمك على الأجهزة المختلفة:

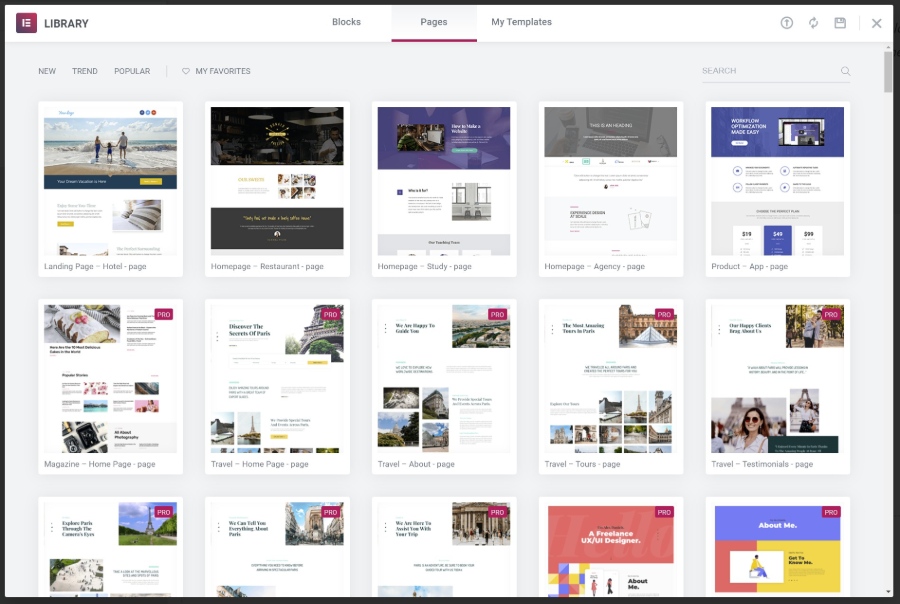
5. استيراد قوالب مسبقة الصنع لتوفير الوقت
في بعض الأحيان ، قد لا ترغب في إنشاء تصميم من البداية. لتوفير الوقت ، يأتي Elementor مع مئات القوالب القابلة للاستيراد. تنقسم القوالب إلى فئتين:
- قوالب الصفحة - تصميمات منتهية وجاهزة للذهاب. كل ما عليك فعله هو تحرير المحتوى.
- قوالب الحظر - قوالب لأقسام محددة من الصفحة. يمكنك مزجها ومطابقتها لإنشاء تصميمات متماسكة.

6. إنشاء أدوات عالمية لإعادة استخدامها في صفحات متعددة
إذا كنت بحاجة إلى إعادة استخدام نفس التصميم عبر صفحات متعددة ، مثل قالب نموذج الاشتراك ، فيمكنك حفظه كعنصر واجهة مستخدم عالمي.
الشيء الرائع في الأداة العالمية هو أنه بمجرد تحديثها مرة واحدة ، سيتم تطبيق هذا التغيير تلقائيًا في جميع المواقع التي استخدمت فيها الأداة العالمية.

7. صمم موضوعك بالكامل باستخدام السحب والإفلات (بما في ذلك المحتوى الديناميكي)
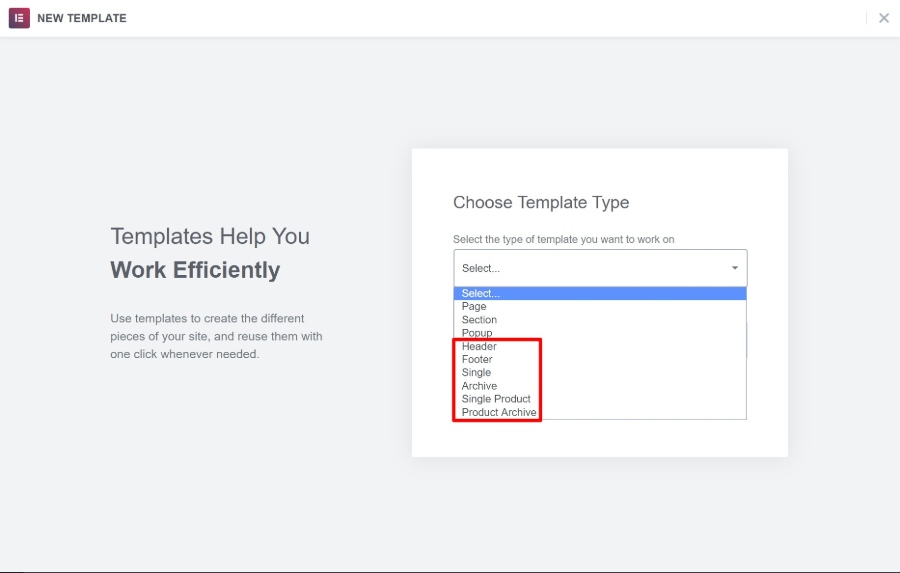
الآن ، دعنا نأخذ مراجعة Elementor الخاصة بنا في بعض الميزات في Elementor Pro التي تأخذ Elementor من مجرد منشئ الصفحات إلى منشئ السمات الكامل.
أولاً ، هناك Elementor Theme Builder نفسه. باستخدام Theme Builder ، يمكنك تصميم المظهر بالكامل بما في ذلك:
- الرؤوس
- التذييلات
- قوالب الأرشيف
- قوالب المنشورات الفردية

بشكل أساسي ، هذا يلغي تمامًا الحاجة إلى سمة WordPress "التقليدية". حتى أن فريق Elementor ابتكر موضوعًا خفيف الوزن خاصًا به يسمى Hello والذي تم تصميمه لتوفير الحد الأدنى الضروري بحيث يمكنك إنشاء كل شيء آخر باستخدام Elementor Theme Builder.
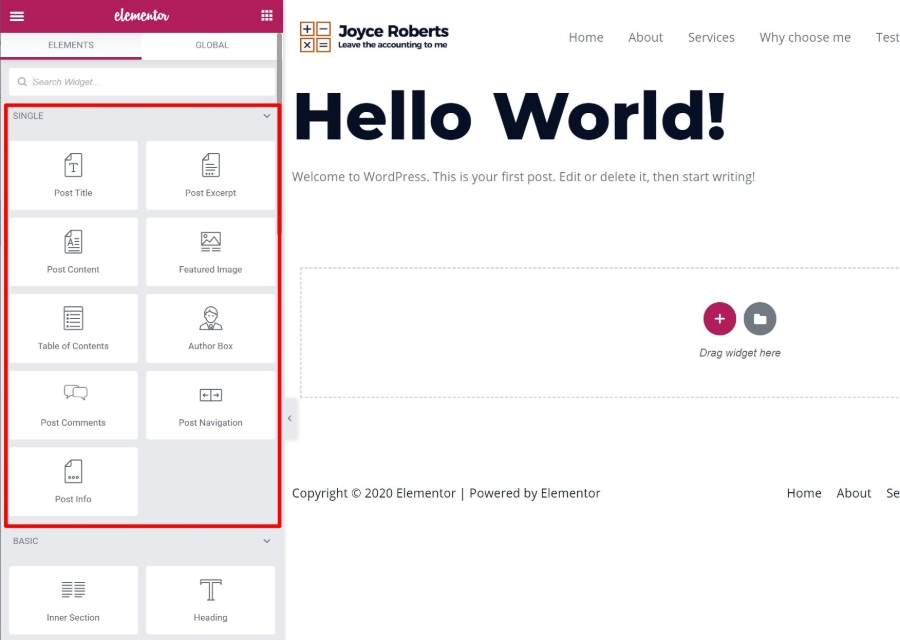
عندما تفتح Theme Builder ، ستحصل على نفس واجهة Elementor المألوفة ، بالإضافة إلى بعض عناصر واجهة المستخدم المخصصة لأي نوع من القوالب التي تقوم ببنائها:

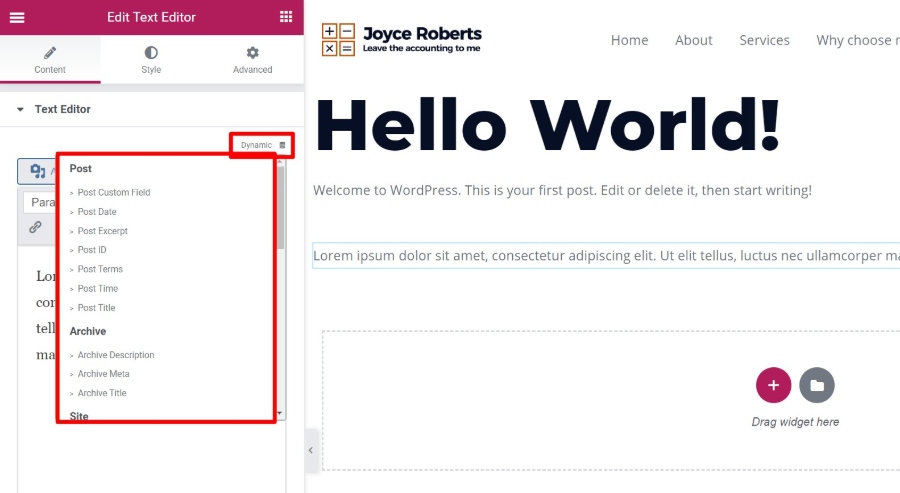
ميزة أخرى قوية ترتبط بـ Theme Builder هي خيار المحتوى الديناميكي من Elementor. باستخدام هذه الميزة ، يمكنك ملء محتوى عنصر واجهة المستخدم ديناميكيًا بمحتوى من الحقول المخصصة التي أضفتها باستخدام ACF أو Pods أو Toolset:

يساعدك هذا حقًا على الاستفادة من قوة WordPress كنظام CMS كامل.
على سبيل المثال ، يمكنك إنشاء نوع منشور مخصص بحقول مخصصة ثم استخدام Elementor لتصميم القالب لجميع هذه المعلومات - لا يلزم وجود رمز.
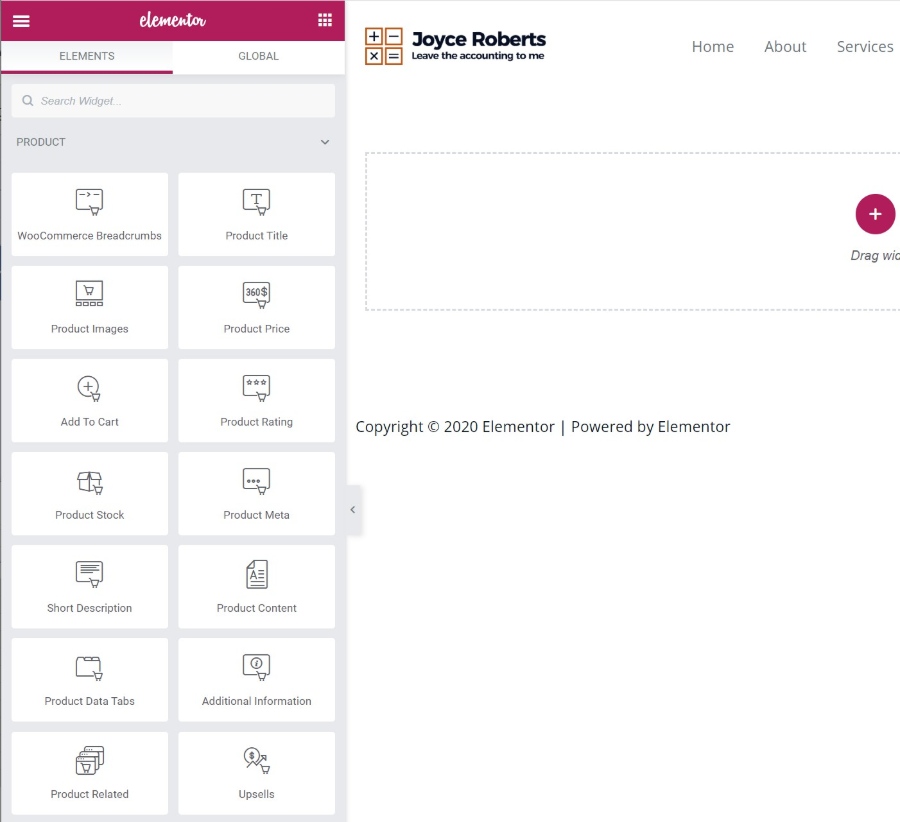
8. صمم متجر WooCommerce بالكامل باستخدام ميزة السحب والإفلات
إذا كنت تستخدم WooCommerce ، فيمكنك تطبيق نفس المفهوم على منتجك الفردي وصفحات متجرك باستخدام عناصر واجهة مستخدم مخصصة لمحتوى WooCommerce.
ستحصل على أدوات مخصصة لكل شيء بدءًا من عناوين المنتجات وحتى الأسعار وأزرار الإضافة إلى سلة التسوق والمبيعات والمزيد:

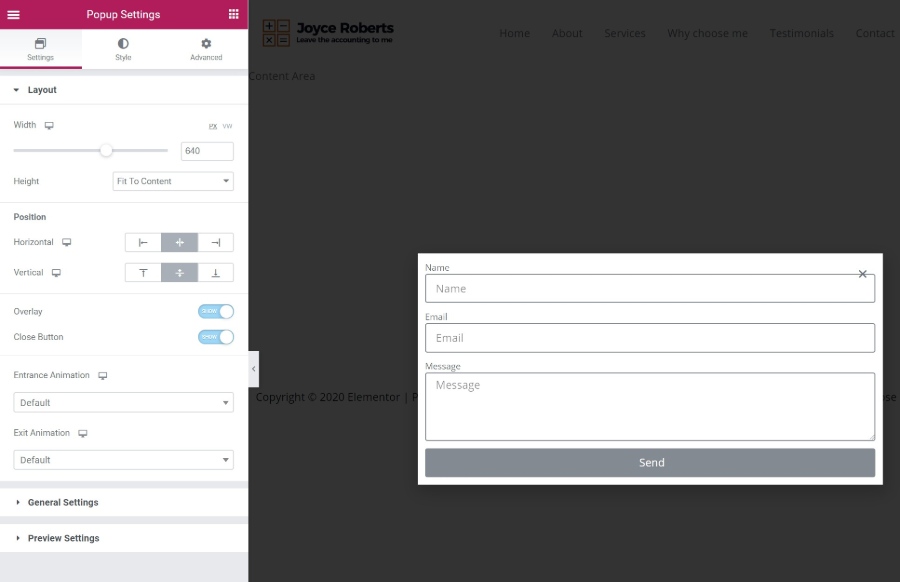
9. بناء النوافذ المنبثقة المرنة باستخدام واجهة العنصر الكاملة
إذا لم تكن المنشورات والصفحات وقوالب السمات ومتاجر WooCommerce كافية لك ، فإن Elementor لديها خدعة أخرى:
النوافذ المنبثقة .
نعم ، يمكنك استخدام نفس واجهة Elementor لإنشاء جميع أنواع النوافذ المنبثقة وعرضها في أي مكان على موقعك.
الشيء الرائع هنا هو أنه يمكنك استخدام مجموعة كاملة من عناصر واجهة المستخدم Elementor في النوافذ المنبثقة ، حتى تتمكن من إنشاء:
- النوافذ المنبثقة للاشتراك في البريد الإلكتروني باستخدام أداة النموذج وربطها مباشرةً بخدمة التسويق عبر البريد الإلكتروني.
- النوافذ المنبثقة لتسجيل الدخول باستخدام أداة تسجيل الدخول.
- النوافذ المنبثقة لزر المشاركة الاجتماعية باستخدام أداة أزرار المشاركة.
الاحتمالات لا حصر لها إلى حد كبير!

يمكنك أيضًا وضع النوافذ المنبثقة في أماكن مختلفة لإنشاء:
- النوافذ المنبثقة "العادية"
- أشرطة الإعلام
- حشو الشاشة وما إلى ذلك.
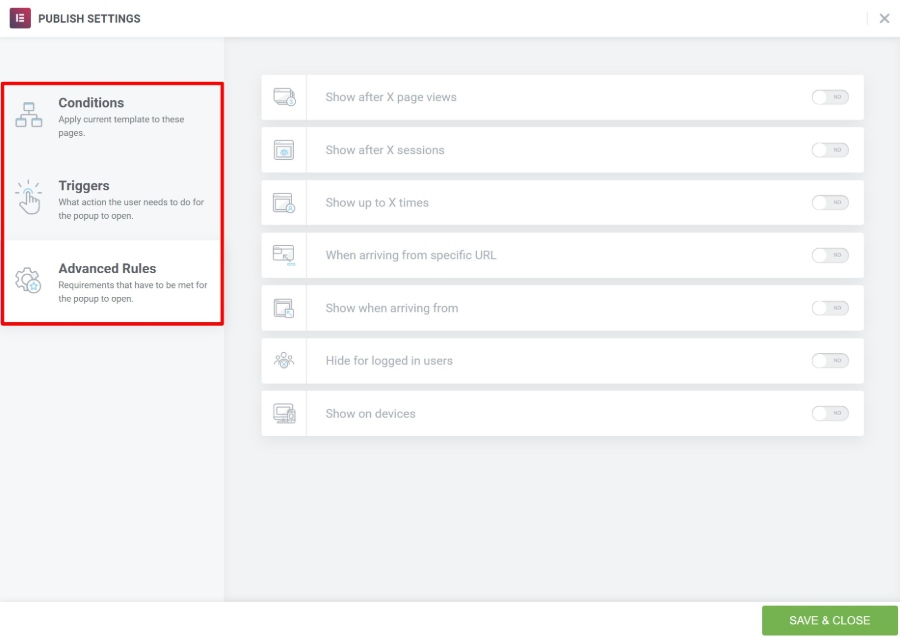
عندما تنشر النافذة المنبثقة ، ستحصل على خيارات لتوجيهها إلى محتوى / مستخدمين معينين والتحكم في كيفية تشغيل النوافذ المنبثقة:

10. قم بتوسيع Elementor مع سوق طرف ثالث ضخم
منذ إصداره ، ركز المطورون وراء Elementor على تسهيل قيام المطورين الآخرين بتمديد Elementor. أدى هذا ، جنبًا إلى جنب مع شعبية Elementor ، إلى مجموعة ضخمة من ملحقات الجهات الخارجية التي يمكن أن تساعدك في توسيع Elementor بشكل أكبر.
يمكنك العثور على الكثير من امتدادات Elementor المجانية والمتميزة لإضافة جديد:
- الحاجيات
- القوالب
- وظائف
هذا يجعل من السهل جدًا العثور على عنصر واجهة مستخدم أو قالب وما إلى ذلك لكل ما تريد إنشاءه.
إذا بحثت في WordPress.org ، فستجد المئات من الإضافات المجانية ، بالإضافة إلى الكثير من الخيارات المتميزة أيضًا.
من يمكنه الاستفادة من Elementor؟ مجاني أم محترف؟
أعتقد أن أي مستخدم WordPress تقريبًا يمكنه الاستفادة من Elementor ، لكن احتياجاتك الخاصة ستحدد ما إذا كان يمكنك استخدام الإصدار المجاني فقط في WordPress.org أو إذا كان يجب عليك الترقية إلى Elementor Pro.
أولاً ، يقدم Elementor أحد أكثر الإصدارات المجانية سخاءً لأي أداة إنشاء صفحات ، لذلك لا يجب أن تشعر تلقائيًا أنك بحاجة إلى إفساد محفظتك والترقية إلى Elementor Pro.
إذا كنت تريد فقط:
- أضف بعض الذوق إلى منشورات مدونتك وصفحاتك الأساسية.
- بناء بعض الصفحات المقصودة الأساسية.
ثم أعتقد أن الإصدار المجاني يمكن أن يلبي احتياجاتك تمامًا.
ومع ذلك ، إذا كنت تخطط للقيام بما يلي:
- بناء مواقع كاملة مع Elementor.
- استخدم Elementor للتسويق.
- بناء تصميمات ذات مظهر مخصص حقًا.
بعد ذلك ، سترغب بالتأكيد في الترقية إلى Elementor Pro لأنك ستتمكن من الوصول إلى:
- Theme Builder لتصميم المظهر بالكامل باستخدام Elementor.
- عناصر التسويق ، مثل عنصر واجهة المستخدم للنموذج (وعمليات الدمج) والنوافذ المنبثقة والمزيد من قوالب الصفحات المقصودة ، إلخ.
- المزيد من خيارات التصميم ، مثل الرسوم المتحركة المتقدمة ، وتحديد المواقع المخصص ، و CSS المخصص للأدوات الفردية ، والمزيد.
يبدأ Elementor Pro بسعر 49 دولارًا فقط للوصول إلى جميع ميزات Pro ، بما في ذلك Theme Builder و Popup Builder ، لذلك فهو يقدم الكثير من القيمة.
بمرور الوقت ، أصدر فريق Elementor ميزات جديدة مثل Theme Builder و Popup Builder دون رفع السعر ، لذلك ستحصل بالتأكيد على قيمة أموالك.
الأسئلة الشائعة حول العنصر
1. ما الذي أحتاجه لاستخدام Elementor؟
Elementor هو مكون إضافي لبرنامج WordPress ، لذلك من الواضح أنك ستحتاج إلى موقع ويب WordPress يعمل حيث يمكنك تثبيت المكونات الإضافية ( إما WordPress المستضافة ذاتيًا أو WordPress.com Business Plan وما فوق ).
علاوة على ذلك ، توصي Elementor بمتطلبات الخادم التالية:
- PHP 7+
- MySQL 5.6+
- حد ذاكرة WordPress لا يقل عن 128 ميجابايت ، ويفضل أن يكون 256 ميجابايت
يجب أن يفي معظم مضيفي WordPress ذوي الجودة العالية بسهولة بالحد الأدنى من المتطلبات.
2. هل يمكنني استخدام Elementor مع أي سمة؟
نعم! يمكنك استخدام Elementor مع أي سمة WordPress تمامًا.
تقدم بعض السمات تجربة Elementor أفضل من غيرها ، على الرغم من ذلك. على سبيل المثال ، يوفر Astra و GeneratePress إعدادات على مستوى الصفحة تساعدك على التحكم في اللوحة القماشية لتصميمات Elementor الخاصة بك.
3. ما الفرق بين Elementor (مجاني) و Elementor Pro؟
المكون الإضافي الأساسي Elementor متاح مجانًا على WordPress.org. يمنحك الوصول إلى المحرر المرئي الأساسي والمحرر بالسحب والإفلات ومجموعة محدودة من الأدوات والقوالب.
Elementor Pro هو مكون إضافي رسمي من المطور يعمل جنبًا إلى جنب مع هذا المكون الإضافي الأساسي. يضيف جديد:
- الحاجيات
- خيارات النمط
- القوالب
- الوظائف ، مثل مُنشئ القوالب ومنشئ النوافذ المنبثقة
على الرغم من أن الإصدار المجاني يعمل بشكل كامل ، فإنني أوصي بالترقية إلى Elementor Pro للحصول على أفضل تجربة.
4. هل أحتاج إلى معرفة HTML / CSS لاستخدام Elementor؟
رقم! الغرض الكامل من Elementor هو أنه يمكن لأي شخص إنشاء صفحات جميلة باستخدام محرر السحب والإفلات المرئي.
إذا كنت تعرف طريقك حول CSS ، فإن Elementor يوفر الكثير من الأدوات المفيدة لاستخدام CSS المخصص الخاص بك. ومع ذلك ، فأنت بالتأكيد لا تحتاج إلى معرفة CSS لمجرد استخدام Elementor.
5. هل ستعمل تصميمات Elementor الخاصة بي على الهواتف الذكية والأجهزة اللوحية؟
نعم! أي شيء تصممه باستخدام Elementor يكون سريع الاستجابة تلقائيًا ، مما يعني أنه سيبدو رائعًا على أي جهاز.
كما أوضحت أعلاه ، يوفر لك Elementor أيضًا الكثير من الأدوات لمزيد من التحكم في كيفية ظهور تصميمك على أجهزة مختلفة إذا كنت ترغب في ذلك.
6. هل أحتاج إلى سمة WordPress إذا كنت أستخدم Elementor Theme Builder؟
نوعا ما! يحتاج كل موقع WordPress إلى تثبيت سمة ، ولكن إذا كنت تستخدم Elementor Pro Theme Builder ، فيمكنك تجاوز السمة التي قمت بتثبيتها تمامًا بحيث تظهر تصميمات Elementor فقط.
إذا كنت ستستخدم Elementor Theme Builder لتصميم موقعك بالكامل ، فإنني أوصي باستخدام سمة Elementor Hello الرسمية (والمجانية) ، والتي توفر أساسًا الحد الأدنى المطلوب لتلبية المتطلبات التي يحتاجها كل موقع WordPress موضوع نشط.
7. هل يعمل Elementor Popup Builder مع تصميمات Elementor فقط؟
رقم! يمكنك عرض النوافذ المنبثقة التي تقوم بإنشائها باستخدام Elementor Pro Popup Builder في أي مكان على موقع WordPress الخاص بك ، حتى في المحتوى الذي تقوم بإنشائه باستخدام محرر WordPress العادي أو مكون إضافي آخر.
الأفكار النهائية حول مراجعة Elementor
Elementor شائع لسبب ما - إنه بالتأكيد أحد أفضل منشئي صفحات WordPress.
إنه يمسك بالأساسيات التي يقدمها جميع منشئي الصفحات المرئية ، ولكنه بعد ذلك يبني على تلك الميزات الأساسية مع عناصر واجهة مفيدة مثل النقر بزر الماوس الأيمن ، والعديد من خيارات التصميم ، والميزات المتقدمة مثل Theme Builder و Popup Builder.
إذا كنت ترغب في اختباره ، فجرّب الإصدار المجاني على WordPress.org. بعد ذلك ، قم بالترقية إلى Elementor Pro للاستفادة من كل ما يقدمه Elementor.
هل لديك أي أسئلة حول مراجعة Elementor الخاصة بنا والتي يمكن أن تساعدك في اتخاذ قرارك؟ اترك تعليقًا وسنحاول مساعدتك في اتخاذ القرار!
