كيفية الحصول على شعار البطل الصحيح باستخدام Elementor
نشرت: 2021-11-02يجب أن تكون لافتات البطل جزءًا أساسيًا من صفحتك الرئيسية. يجب أن تصبح التمثيلات المرئية المقترنة بالمحتوى الجذاب أهم 3 ثوانٍ في حياة الزائر (باستثناء وقت وقوف قطته). يمكن أن تحتوي اللافتات على عناوين قوية وصور رائعة ومقتطفات مغرية وعبارة تحث المستخدم على اتخاذ إجراء ، وكل ذلك بهدف توجيه الزائر للمضي قدمًا.
أو يمكنك تخطي اللافتة وعدم الإزعاج باستخدام زر CTA. هذا رائع إذا كنت تريد المخاطرة بمغادرة المشاهد لموقعك في 0.001 ثانية.

يُحدث وضع اللافتة بشكل صحيح فرقًا كبيرًا في مكافأة الزائر على وقته. امنحهم التأكيد على أنهم اتخذوا القرار الصحيح للزيارة. فكر في عبوة منتج في متجر ؛ إذا كان ينقل ما بداخله بشكل لا يقاوم ، فمن المرجح أن تلتقطه. جذب الاهتمام هو جوهر اللافتة.
سيؤدي الهبوط على المجال ، Unicorns.com ، فقط لاكتشاف صفحة مليئة بصور GIF من الحمم المنصهرة ، حتمًا إلى خيبة الأمل وفقدان الثقة.
تقودني التجربة إلى 5 نصائح رائعة تشكل قائمة التحقق الخاصة بي عند إنشاء شعار بطل فعال. أجرؤ على تفويت خطوة - لا أعتقد ذلك!
نصيحة 1: الوقت المثالي لإنشاء شعار البطل
مباشرة بعد أن يتم تزوير العنوان بالحجر (أو قالب العنصر) ، سأعمل على اللافتة. لا يزعجني قضاء وقت طويل في هذا الأمر لأنه يساعد في تحديد الرسائل التي سيتم نقلها في جميع أنحاء الموقع.

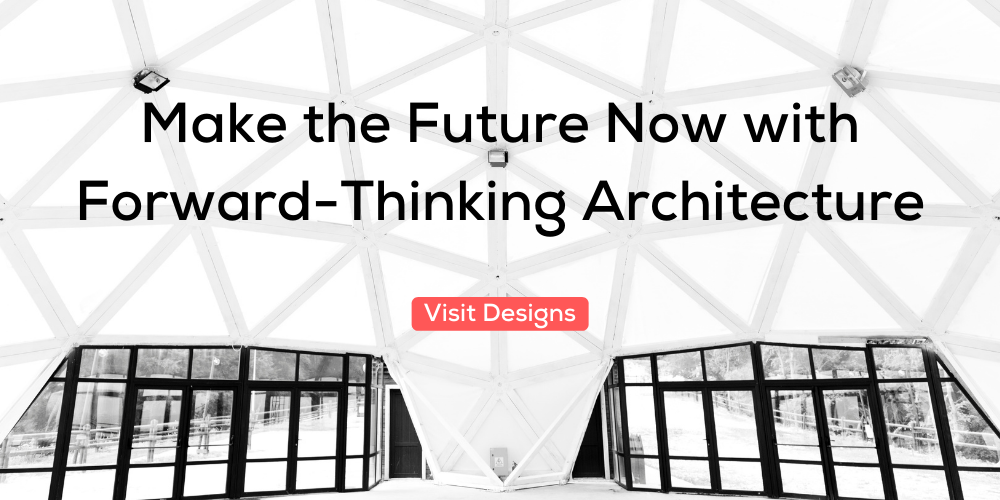
إذا أبلغت اللافتة المشاهد أنك مهندس معماري حائز على جوائز ، فمن الأفضل أن يقوم القسم التالي بعمل نسخة احتياطية منه ، بدلاً من إغراق الصفحة بصور لا علاقة لها بالمحتوى الخاص بك. هل ستشتري منتجًا مرة أخرى إذا كانت المحتويات لا تشبه العبوة؟ بالطبع لا.
يسمح لك الشعار بتحديد نافذة ما سيأتي بعد ذلك ، وسيؤثر على قرارات المحتوى والصفحات الأخرى. علقت لافتة البطل الجزرة ، والآن الخدمة هي الوجبة!

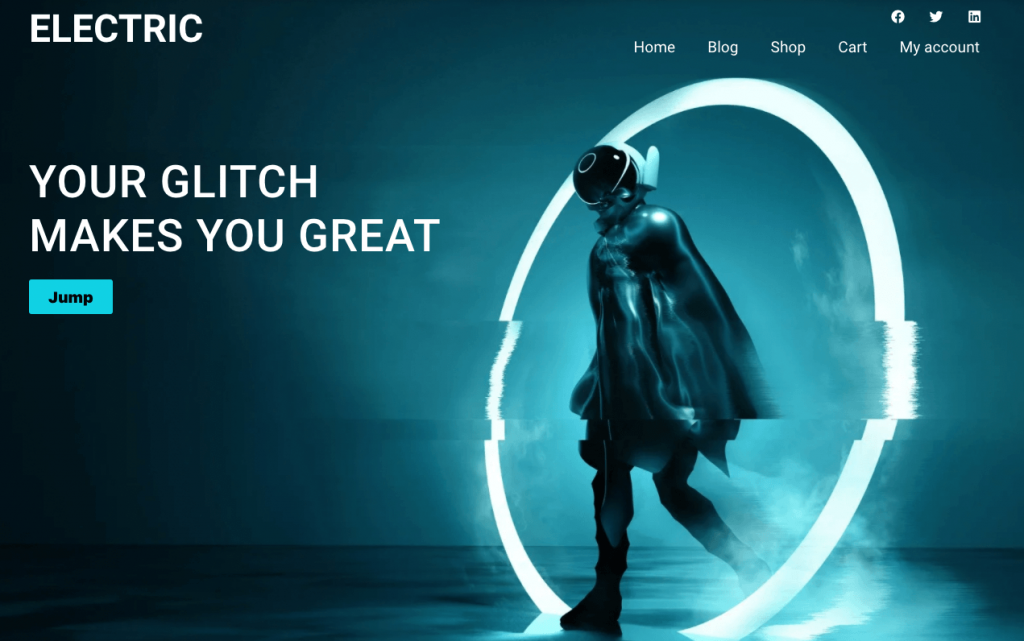
يوضح هذا الشعار استخدام العميل للتكنولوجيا الرقمية دون أن يبدو معقدًا أو يتعارض مع تركيز العنوان الرئيسي على التسويق عبر وسائل التواصل الاجتماعي. بدلاً من صورة ثقيلة من الناحية التقنية ، اخترنا شركة تستخدم معدات محمولة لزيادة الارتباط.
النصيحة 2: تحجيم الصورة ومسائل الاستجابة
إذا كنت تهتم بتجربة المستخدم ، فإن تحجيم الصورة والاستجابة لها أمران حاسمان. اعتمادًا على أداة الصورة التي تختارها ، يجب أن يكون التخطيط الأفقي الذي لا يقل عن 1920 × 1080 بكسل هو نقطة البداية. ابحث عن أفضل دقة يمكنك الحصول عليها عندما يكون عقلك مغلقًا على مخطط الألوان الخاص بالموقع. إذا كان لون موقع الويب باللون الأحمر ، فابتعد عن الصور ذات التلميح الأزرق إلا إذا كنت تخطط لتأثير عالي التباين. ورجاءً ، لا تتجنب ضغط الصور. تذكر دائمًا تحويل PNG إلى JPG عند الحاجة أو إلى تنسيق WebP النهائي.
يعد إعداد الصورة داخل اللافتة متعة رائعة عند اتخاذ قرار بشأن التمرير مقابل التثبيت. من منا لم يقض الوقت في اللعب بالخيارات؟ على الرغم من ذلك ، ضع في اعتبارك دائمًا أن الصياغة والصورة يجب أن يكمل كل منهما الآخر.

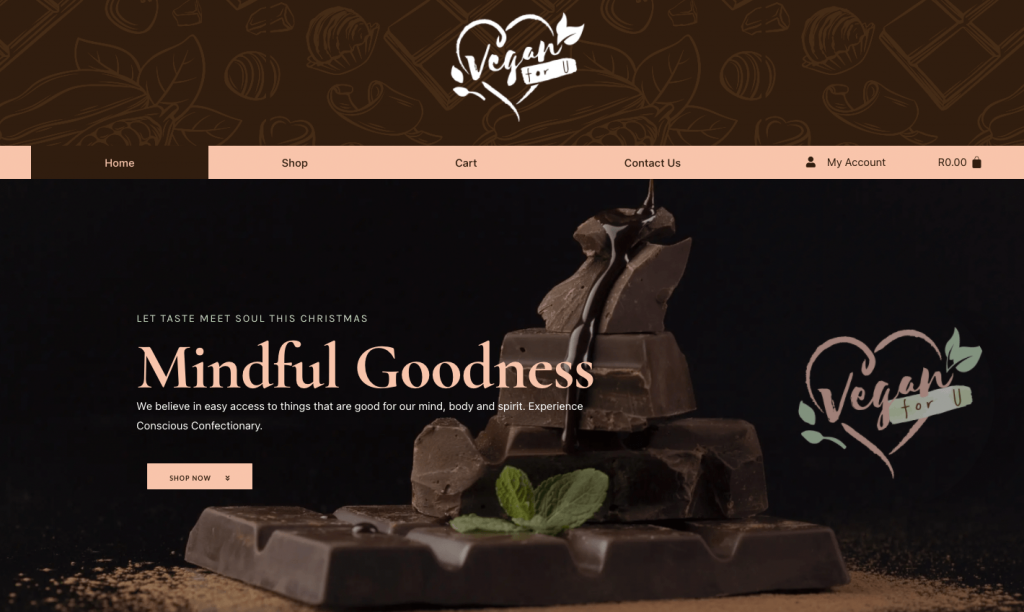
الصورة الرائعة لها صدى مع العلامة التجارية ويجب أن تثير إعجاب الزائرين بما يكفي لرغبتهم في التعمق أكثر. بغض النظر عن حجم الشاشة ، تقف الشوكولاتة خلف العناوين الرئيسية ولا تكافح من أجل الاهتمام.
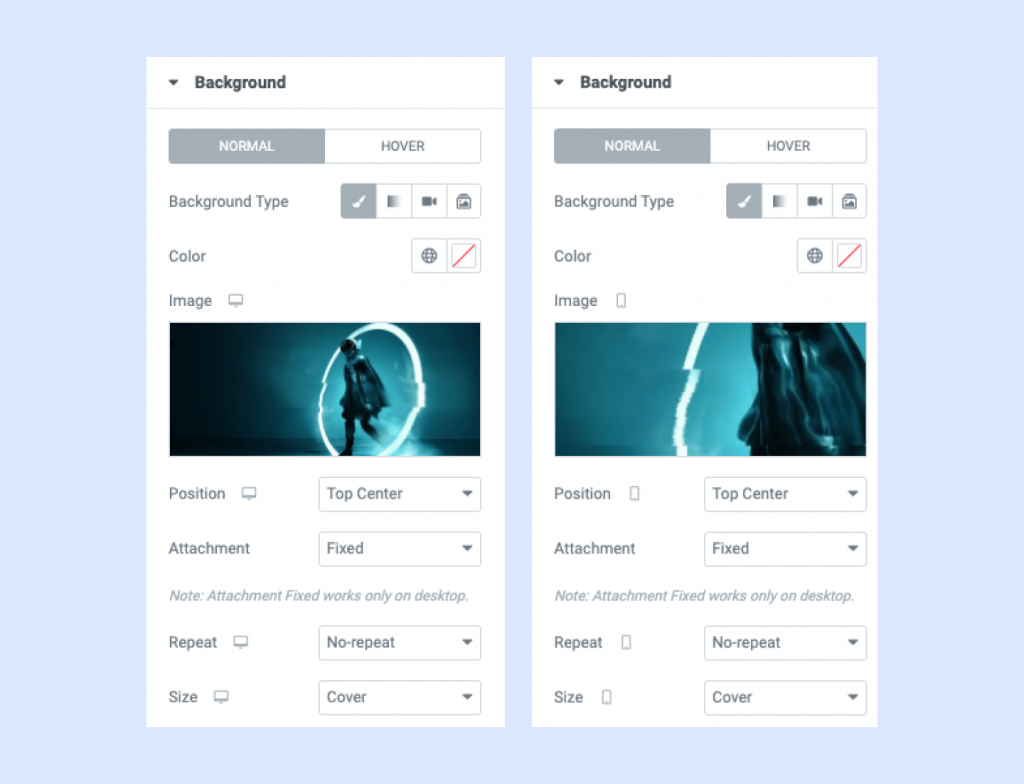
فقط لأنه يعمل مع سطح المكتب ، فمن السهل أن تهز كتفيك عندما تفقد الصورة على عرض الهاتف تأثيرها. لا تقلق؛ يمنحك Elementor القدرة على إضافة صورة بديلة لإصدار الهاتف المحمول لحمايتك من إنشاء قسم منفصل على الهاتف المحمول.
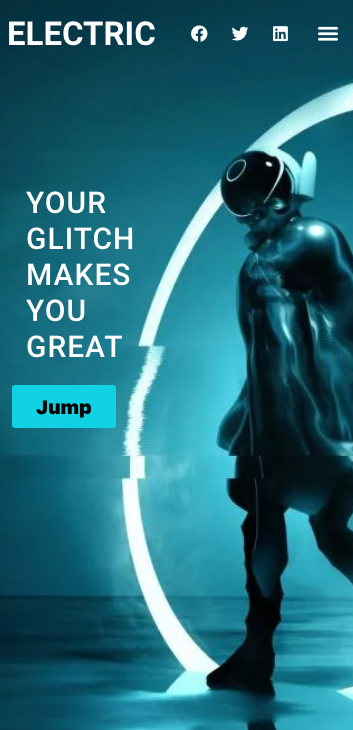
في وضع الهاتف المحمول ، انقر فوق صورة خلفية القسم ، وأضف صورة بحجم مناسب. نصيحتي السريعة هي إضافة نسخة من الصورة الأصلية ثم تغيير حجمها باستخدام مقياس WordPress واقتصاصه للحصول على التخطيط العمودي.

صورة الخلفية للعرض المحمول هي حجم بديل 400 بكسل × 700 بكسل مقارنة بصورة سطح المكتب التي تبلغ 1920 × 1080 بكسل ، مما يتيح عرضًا أفضل مع العناوين الرئيسية. يجب أن تتضمن الاستجابة دائمًا أحجام الخطوط أيضًا ، وأوصي باستخدام REM بدلاً من البكسل لتغيير الحجم لجعل محتويات الشعار أكثر سهولة. فيما يلي النتيجة النهائية بناءً على الصور البديلة.


النصيحة 3: يجب رؤية أشرطة التمرير والدوارات أسفل الجزء المرئي بدلاً من عرضها على اللافتة
[Drumroll] هذه الحجة محتدمة ، على الرغم من أنني من أشد المؤمنين بأن عصر أشرطة التمرير ، الذي كان بارزًا قبل عقد من الزمن ، غير موصى به لراية البطل.
[تحارب الهجوم] انتظر ، لا يزال من الممكن تطبيق أشرطة التمرير في أي مكان آخر على الصفحة الرئيسية ، خاصةً في الجزء السفلي غير المرئي من الصفحة (هذا هو الجزء السفلي من الصفحة قبل التمرير لأسفل على جهازك). تتسبب أشرطة التمرير في تأخير تحميل صفحتك ، وحتى إذا كان التحميل سريعًا للغاية ، فقد يتعين على العارض مشاهدة العديد من الشرائح للحصول على الرسالة الكاملة. هل يمكن أن تفقد اهتمامهم قبل أن يصلوا إلى ذروة اقتحام الحظيرة ، ناهيك عن هل لديك ما يكفي من العبارات والصور القوية للحفاظ على الزخم؟


هل احتجنا إلى ثلاث شرائح لنقول ببساطة "سنوضح لك كيفية الرقص في 3 خطوات سهلة"؟ وتخيل أن المشاهد يرى الشريحة 2 قبل الشريحة 1 ؛ حسنًا ، في هذه الحالة ، يتم إفساد النظام بالكامل.
لقد عملنا على موقع تتنوع فيه الصور من حيث اللون والجودة لدرجة أن 12 شريحة المحددة دفعتني إلى الجنون. فقط لأن عشرين موقعًا آخر تفعل ذلك لا يعني أنك بحاجة إلى اتباع هذا المسار. إذا كان الدليل قويًا ، فاستمر في ذلك ، ولكن ضع في اعتبارك التأخير الذي سيضيفه إلى السرعة.
أتحداك أن تتحقق من النتائج باستخدام شريط التمرير في الجزء المرئي من الصفحة وتحته ، وسيكون الاختلاف صارخًا. الأمر نفسه ينطبق على خلفيات الفيديو أو صور GIF المتحركة حيث تم تطبيق التحميل البطيء على جميع الصور ؛ ستلاحظ انخفاضًا في النسبة المئوية.
نصيحة 4: أهمية سرعة الصفحة وتحويل 3 ثوان
يؤدي عدم تحسين الصور إلى الإضرار بتحميل الصفحة الرئيسية مما يؤدي إلى انخفاض درجة سرعة الصفحة ، وفي النهاية إذا بقي الزائر على الموقع. الصفحات الرئيسية التي تحتوي على لافتة شديدة التحمل ووفرة من المنزلقات والعديد من مجموعات الخطوط تزيد من احتمالية انتهاك قاعدة الثلاث ثوانٍ.
يؤثر التعليق الغامض على التحويل أيضًا. عندما لا يتناسب الشعار مع السبب الذي دفع المشاهد إلى موقعك ، يتم محو معادلة الثقة. اختر صياغتك بعناية. احتفظ بها في صلب الموضوع. اجذب اهتمامهم للمضي قدمًا.
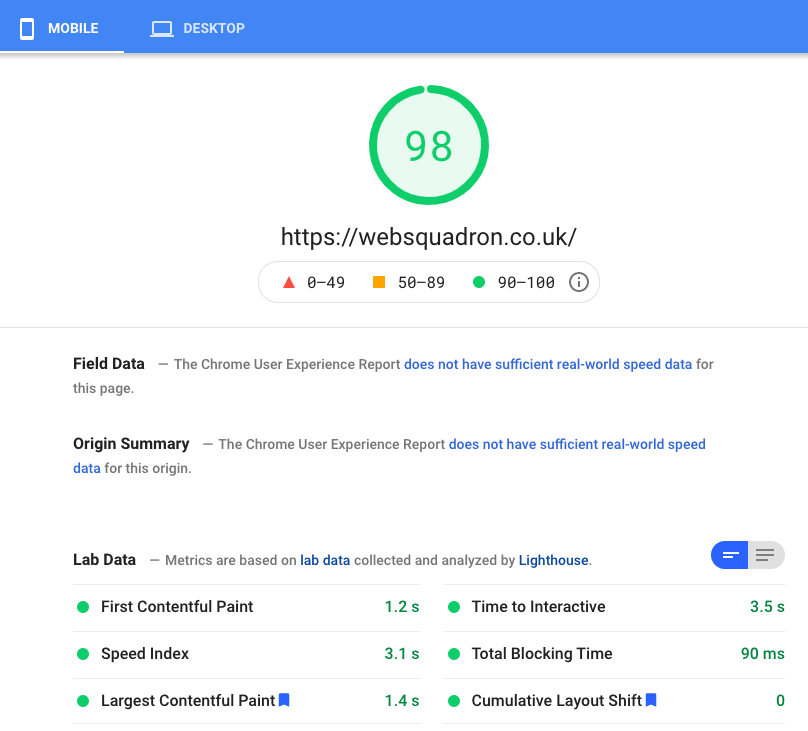
تتفهم Google نفاد صبر الإنسان ، ومن هنا جاء ظهور "أساسيات الويب الأساسية". لا يسعني إلا اختبار نتائج الصفحة بانتظام أثناء إنشاء الأقسام. قد يؤدي تحسين الصور والتأكد من تحميل الخطوط مسبقًا وعدم إلقاء الكثير من النصوص إلى منع الزائرين من القفز على السفن عند الوصول.
مرارًا وتكرارًا ، سأرى لكمات في الهواء لأن المواقع تصل إلى 98+٪ من نقاط سطح المكتب ، على الرغم من أنك تريد أن تفعل كل ما في وسعك لتصل إلى 90+٪ للهاتف المحمول لأن 70٪ من المشاهدين يأتون من هذا الأجهزة.

سيؤثر ما يحدث في الجزء المرئي من الصفحة بشكل كبير على النتيجة ، ولهذا السبب أنصح باستخدام أشرطة التمرير / الدوارات التي يتم نشرها في الجزء السفلي غير المرئي من الصفحة. إذا كان العنوان الكامل للشعار يتطلب من العارض التمرير لأسفل ، فأنت تطلب الكثير.

لتقريب التحويل ، غالبًا ما يتم الخلط بين زر الحث على اتخاذ إجراء على أنه مجرد رابط "اتصل بي" أو "مشاهدة المزيد" ، في حين أنه في الواقع يمكن أن يوفر رسالة لتحويل العارض. بدلاً من ذكر "رؤية المزيد" ، قم بتدويرها لتكون دعوة أكثر نشاطًا مثل ، "اعثر على أفضل تصميم لك.
نصيحة 5: تنفيذ الكلمات الرئيسية لتحسين محركات البحث وصياغة عنوان رئيسي قوي
إن جعل عناوين البانر ذات صلة بمحركات البحث وربطها بأساس موقع الويب أمرًا في غاية الأهمية. تشكل الكلمات الرئيسية جزءًا رئيسيًا من تحسين محركات البحث. تتساوى العناوين الرئيسية التي لا تحتوي على كلمات رئيسية مع سيارة بدون عجلات (وهو أمر جيد إذا قمت بتحويلها إلى استوديو حديقة فريد).
في الثواني الثلاث الأولى الحيوية ، عند الوصول إلى موقع الويب الخاص بك ، سيلاحظ الزوار العنوان الرئيسي. يمكن للكلمات المؤثرة والعاطفية التي تُظهر حلًا أو تتعاطف مع مشكلة جذب انتباه المشاهد. اعتمادًا على المجال ، أو الوعد المقطوع في مقتطف Google ، فإن العنوان الرئيسي يسدد للزائرين مقابل النقر للوصول إلى موقعك.
هناك خطر يتمثل في تخفيف العناوين الرئيسية وفقدان تأثيرها عند فرضها على الكلمات الرئيسية. وبالتالي احترس من النص الذي يبدو غير طبيعي في التسليم. قلها بصوت عالٍ وراجع إذا كانت الكلمات لا تضربك.
الحيلة الشائعة هي إضافة كلمات قوية إلى جانب أرقام تؤدي إلى وعد لا يمكن الوفاء به إلا إذا استمروا في القراءة. الجمل المنفردة التي تقل عن 10 كلمات أقوى من فقرة طويلة. الأمثلة الرائعة هي المواقع الإخبارية التي ترتفع فيها معدلات التحويل.

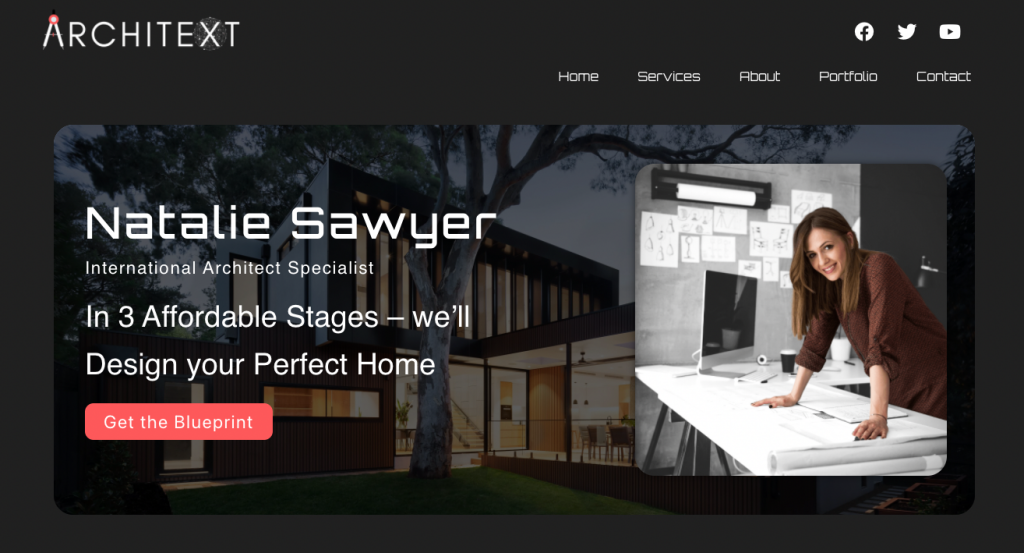
على الرغم من أن الكلمة الرئيسية "المهندس المعماري" موجودة فقط في العنوان الفرعي ، إلا أن نص العنوان الرئيسي "في 3 مراحل ميسورة التكلفة - سنقوم بتصميم منزلك المثالي" يهدف إلى تقديم ضمان جذاب لما يمكن توقعه من خلال المتابعة.
حاول تحديد ما الذي يجعلك مختلفًا عن المنافسة. قاوم الكلمات الفاخرة لأن لا أحد يريد فتح قاموس لفهم السياق وتجنب استخدام الشعارات المبتذلة.
يجب أن تحث العبارة التي تحث المستخدم على اتخاذ إجراء من "الحصول على المخطط" المشاهد على فعل ذلك تمامًا بعد أن يتم ربطه بالكلمات "ميسور التكلفة" و "المنزل المثالي". شد على أوتار القلوب دون أن يبدو الأمر وكأنه سجل مُبالغ فيه.
حافظ على قسم البطل الخاص بك جديدًا وجذابًا
عندما تمتلك لافتة بطل ما يكفي من الخيال وصياغة مدروسة لمنع المشاهد من إغلاق النافذة ، فأنت على الطريق الصحيح. اجعلها دائمًا بسيطة وتأكد من أن الرسالة توجه بوضوح المزيد من الإجراءات. ولا تخف أبدًا من تغييرها بانتظام ، على الأقل كل شهرين. خلاف ذلك ، سيفقد الزوار المتكررون السحب الأولي. بالتأكيد كأساس الموقع يتغير ، كذلك يجب أن يتغير الشعار.
تريد التحدث عن تصميم البطل مع عمران؟ انقر هنا لمعرفة المزيد عن خدمات التصميم المختلفة التي يقدمها.
