Elementor 3.14 Beta: ميزات جديدة تسليط الضوء مع Ashley Whitehair
نشرت: 2023-06-07كيفية تمكين بيتا
أولاً ، من المهم ملاحظة أنه لا ينبغي استخدام الإصدار التجريبي 3.14 في مواقع الإنتاج الحية. نعلم أنك متحمس ، لكن تذكر أن هذا الإصدار لا يزال في مرحلة الاختبار. إنها فرصة بالنسبة لنا لتسوية أي مكامن الخلل قبل الإصدار الرسمي.
لتمكين الإصدار التجريبي من Elementor ، اتبع الخطوات التالية:
- انتقل إلى لوحة معلومات WordPress الخاصة بك.
- انقر فوق Elementor في الشريط الجانبي الأيسر لفتح صفحة إعدادات Elementor.
- انتقل إلى علامة التبويب "الأدوات".
- انقر فوق "التحكم في الإصدار".
- ستجد خيارًا لتمكين ميزة "Beta Tester". حدد مربع "تمكين Beta Tester".
- تذكر أن تحفظ التغييرات الخاصة بك.
بمجرد تمكين الاختبار التجريبي ، يجب أن تكون قادرًا على رؤية الإصدار التجريبي وتحديثه في صفحة تحديثات WordPress الخاصة بك.
[Pro] مكتبة جديدة متداخلة

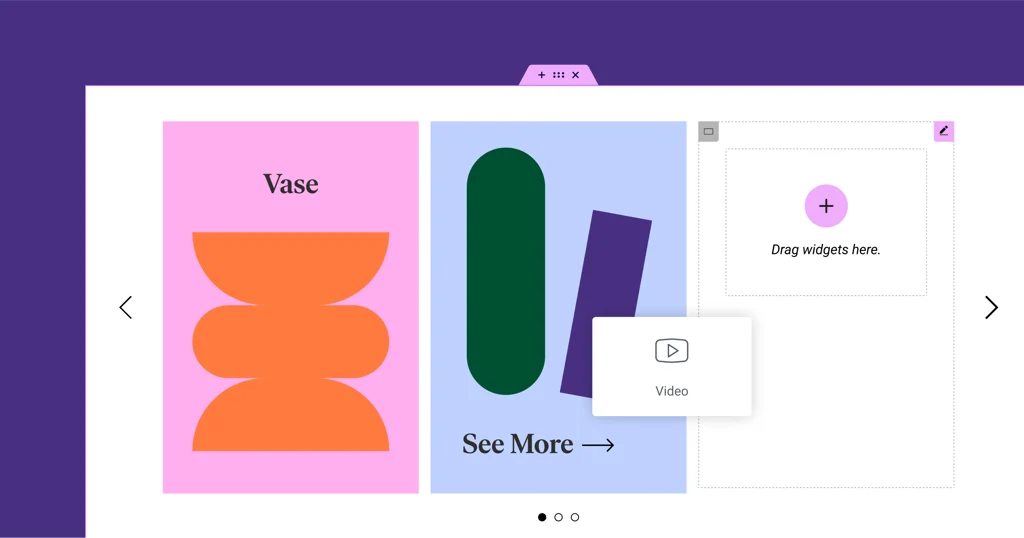
إن إطلاق ميزة Elementor 3.14 beta البارزة لدينا هو أداة Nested Carousel التحولية. كما أوضحت Ashley بشكل مناسب ، توفر هذه الميزة درجة أكبر بكثير من التحكم والحرية الإبداعية عند عرض أنواع مختلفة من المحتوى. باستخدام هذا ، ستتمكن من تداخل العناصر داخل كل شريحة من الرف الدائري لإنشاء إمكانيات تصميم لا حصر لها.
كان واضحًا من البرنامج التعليمي لـ Ashley أن Nested Carousel يوفر قدرًا كبيرًا من المرونة. لقد أظهر مدى سهولة إنشاء دائرة ، وملء الشرائح بالصور والنصوص وحتى عناصر واجهة مستخدم Elementor الأخرى. في الواقع ، تبرز Nested Carousel كأداة قوية ومتعددة الاستخدامات في مجموعة أدوات تصميم الويب الخاصة بك.
ببساطة ، توفر لك مكتبة Nested Carousel لوحة قماشية لا نهائية داخل كل شريحة لتعبئتها بأي عنصر واجهة مستخدم Elementor تريده. النتائج؟ حرية تصميم غير مسبوقة.
لمزيد من الأمثلة والمعلومات المتعمقة ، تأكد من مشاهدة العرض التقديمي الكامل لـ Ashley.
[Pro] موضع العنصر الثابت في شبكة الحلقة

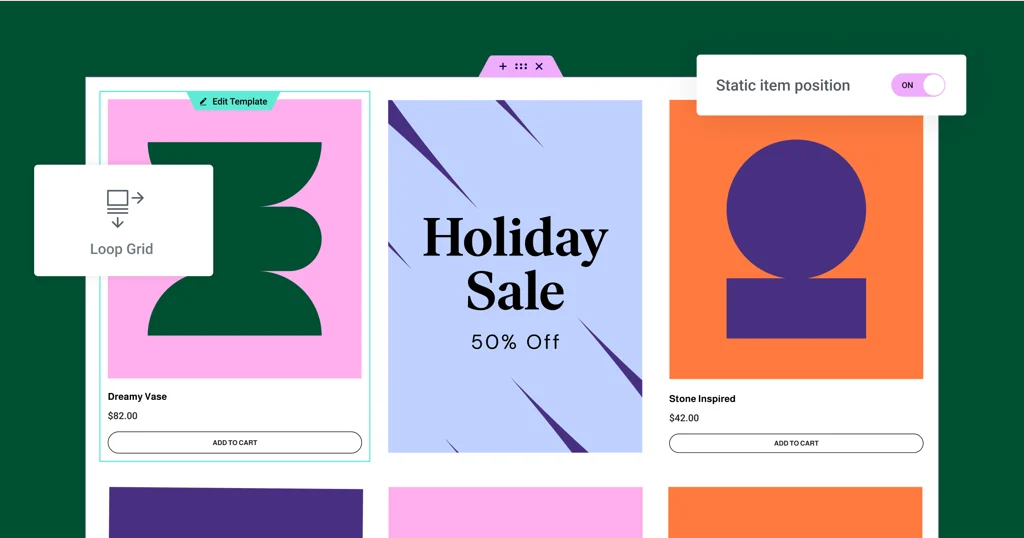
يقدم Elementor 3.14 beta إضافة مميزة - القدرة على تحديد موضع عنصر ثابت في شبكة Loop Grid الخاصة بك. تتيح لك هذه الميزة المفيدة إبراز محتوى معين ، مثل حدث أو منتج أو أي جزء من المحتوى ترغب في إبرازه ، مباشرة ضمن حلقة المحتوى العادية. تخيلها كلوحة إعلانية خاصة بك داخل بحر من المنشورات أو المنتجات.
كما أوضح آشلي أثناء العرض التوضيحي ، يمكنك استخدام هذه الميزة لتفريق تدفق المحتوى المعتاد الخاص بك باستخدام عنصر ثابت ، مثل صورة أو نموذج اتصال أو مقطع فيديو. أنت تقرر أين يجب أن تذهب ، ويقوم Elementor بالباقي. يحل العنصر الثابت الذي تم اختياره محل منشور أو منتج في الموضع المحدد ، مما يؤدي إلى تحويل بقية المحتوى الخاص بك. "لقد قطعنا هذا التدفق وأخبرنا Elementor أننا نريد عرض هذه الصورة في هذه الشبكة ،" قال.
وأشار أيضًا إلى أن هذه الميزة الجديدة تقدم مجموعة من الخيارات القابلة للتخصيص. يمكنك التحكم في موضع العنصر الثابت في الشبكة ، وتحديد ما إذا كان سيظهر مرة واحدة فقط أو على فترات منتظمة ، وحتى ضبط تخطيط القالب البديل عن طريق تغيير خيار Column Span. يتعلق الأمر بحقن الإبداع في شبكاتك.
للوصول إلى ميزة Static Item Position ، تذكر تمكين ميزة Loop على موقع الويب الخاص بك. يمكنك العثور على هذا في لوحة معلومات WordPress الخاصة بك → Elementor → الميزات. مع هذه الميزة الجديدة ، لا تتعلق شبكاتك فقط بالمشاركات أو المنتجات العادية - إنها تتعلق بعرض أي شيء تريده. كما صرحت آشلي بحماس ، "الاحتمالات لا حصر لها".
لا تنس التحقق من العرض التقديمي الكامل لـ Ashley للحصول على فهم شامل وأمثلة إضافية.
معاينة الأنماط العالمية الجديدة

كما يعلم الكثير منكم ، فإن الأنماط العالمية هي العمود الفقري لنظام تصميم موقع الويب الخاص بك ، مما يضمن الاستخدام المتسق للألوان والخطوط عبر موقعك. تأخذ هذه الميزة الجديدة خطوة إلى الأمام ، حيث تقدم معاينة في الوقت الفعلي لأنماطك العالمية.
بكلمات آشلي ، "ليس لدينا فقط القدرة على تعيين الألوان والخطوط العالمية ، وهو خيار رائع على أي حال ، ولكن لدينا هذا التمثيل المرئي الآن لما هي هذه الألوان." مع Global Styles Preview ، يأتي نظام تصميم موقعك إلى الحياة ، مما يوفر فهمًا أفضل للألوان والخطوط في سياق أكبر.
عند تنشيط معاينة الأنماط العامة من إعدادات الموقع ، يتم تغطية صفحتك بالكامل بمعاينة دليل النمط. يعرض هذا التصميم المذهل بصريًا ألوانك وخطوطك العالمية كما تظهر على صفحة ويب ، ويقدم لمحة عن الحمض النووي لتصميم موقع الويب الخاص بك. تعمل التغييرات التي تم إجراؤها على الأنماط العامة على تحديث المعاينة تلقائيًا ، مما يتيح تعديلات التصميم في الوقت الفعلي.
ميزة أخرى سهلة الاستخدام أبرزتها Ashley هي الانتقال السلس بين المعاينة واللون أو منتقي الخط. يؤدي النقر فوق لون أو خط في المعاينة العامة إلى فتح المنتقي المعني تلقائيًا ، مما يجعل عملية التصميم الخاصة بك نسيمًا.
هذه الميزة الجديدة نشطة بشكل افتراضي لمواقع ويب Elementor المستضافة ويمكن تمكينها يدويًا لمواقع المكونات الإضافية. لم يعد الأمر يتعلق فقط بتعيين الألوان والخطوط العامة ؛ يتعلق الأمر بتجربتهم. كما اختتمت أشلي بحماس ، "لقد كنت متحمسًا للغاية لرؤية هذا. أتمنى أن تكون كذلك ".
شاهد العرض التقديمي الكامل لـ Ashley لمزيد من الأفكار والأمثلة.
تحسينات واجهة المستخدم وتجربة المستخدم

بنقرة واحدة إضافة العناصر
تتمثل إحدى أهم التحسينات في القدرة على إضافة عناصر أو عناصر واجهة مستخدم إلى صفحتك بنقرة واحدة. تنحرف هذه الميزة الجديدة عن الطريقة القديمة حيث كان عليك سحب عناصر واجهة المستخدم إلى حاويات أو أعمدة محددة. بنقرة واحدة على أي عنصر واجهة مستخدم في اللوحة ، فإنه يضيف تلقائيًا إلى الحاوية أو العمود الأخير الذي ركزت عليه. هذا يجعل تصميم الصفحة أكثر سلاسة وفعالية ، مما يقلل الوقت المستغرق في سحب العناصر. فقط تأكد من تحديد الحاوية أو عنصر واجهة المستخدم الصحيح ، حتى يعرف Elementor مكان وضع الأداة الجديدة.

إشارة مرئية لأجزاء الصفحة أو الموقع
لجعل الانتقال بين أقسام الصفحة المختلفة أكثر سلاسة ، يقدم Elementor 3.14 ميزة جديدة - مؤشر مرئي لأجزاء الصفحة مثل الرؤوس والتذييلات وعناصر الحلقة. هذا مفيد بشكل خاص عند تصميم صفحات بأجزاء سمة ، حيث كان عليك النقر مباشرة على المقبض للتبديل بينها. الآن ، يظهر تراكب شبه شفاف عند التمرير فوق أي جزء من الصفحة. يتيح لك النقر فوق هذا التراكب تحرير هذا الجزء المحدد دون الحاجة إلى النقر بدقة على المقبض.
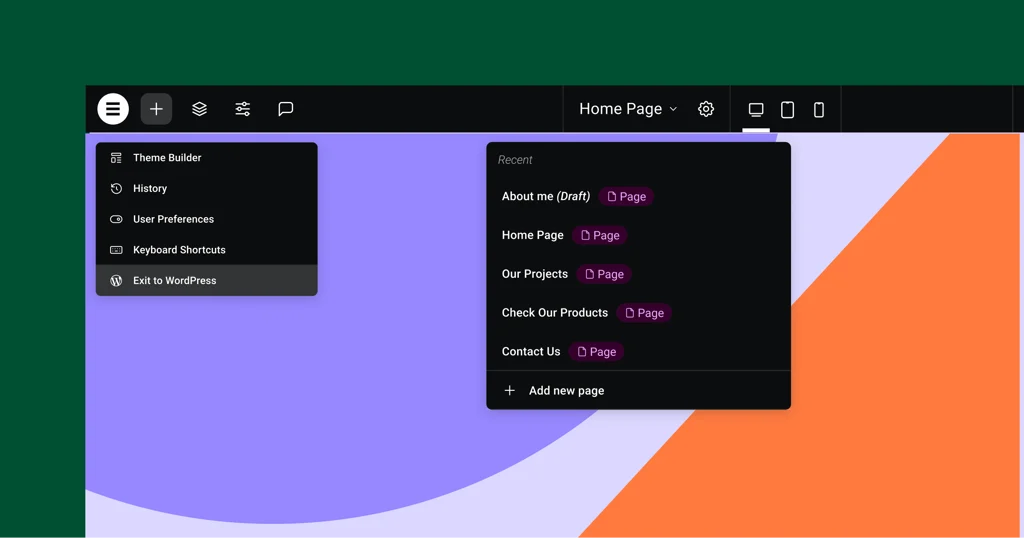
تحسينات الشريط العلوي
يأتي Elementor 3.14 مع شريط علوي محدث يوفر منطقة مركزية للعديد من الإجراءات التي يتم تنفيذها في Elementor. تم تقديم الشريط العلوي لأول مرة في Elementor 3.12 وشهد الآن مزيدًا من التحسينات. تتضمن الميزات الجديدة القدرة على إضافة صفحة جديدة مباشرة من الشريط العلوي ، مما يقلل الحاجة إلى التبديل بين المحرر ولوحة معلومات WordPress. أيضًا ، يتميز الآن بزر يسمى "الخروج إلى WordPress" ، والذي يقودك مرة أخرى إلى الواجهة الخلفية لجزء موقع الويب الذي كنت تعمل عليه. تم تصميم هذه التحديثات لتعزيز أفضل الممارسات وتحسين تجربة المستخدم.
وظائف WooCommerce و WordPress إضافية
تحديث مفيد آخر هو دمج وظائف WooCommerce و WordPress الإضافية مباشرة داخل Elementor.
ضمن إعدادات موقع Elementor ، يمكنك أيضًا إعداد صفحة متجرك إذا كان لديك موقع WooCommerce على الويب. هذا يقلل من الحاجة للتبديل بين Elementor و WordPress Dashboard. وبالمثل ، يمكن الآن الوصول إلى مفتاح تبديل للسماح بالتعليقات على صفحة أو منشور مباشرة من إعدادات Elementor Page.
اختصارات جديدة
يقدم Elementor 3.14 اختصارات لوحة مفاتيح جديدة لجعل سير عملك أسرع.
بالنسبة لمستخدمي Mac ، يمكنك فتح لوحة "إعدادات الصفحة" بالضغط على CMD + SHIFT + Y ولوحة "تفضيلات المستخدم" باستخدام CMD + SHIFT + U.
بالنسبة لمستخدمي الكمبيوتر الشخصي ، يمكن تحقيق الشيء نفسه باستخدام CTRL + SHIFT + Y و CTRL + SHIFT + U على التوالي.توفر هذه الاختصارات وصولاً أسرع إلى الإعدادات الأساسية ، مما يساعد على توفير الوقت وزيادة الإنتاجية.
خيارات تصفيف إضافية

تحديثات أداة علامات التبويب
تتضمن أداة علامات التبويب الآن تبديلًا لمحول وضع الهاتف المحمول إلى تخطيط الأكورديون. يمنح هذا التحسين المستخدمين التحكم في تحويلات التخطيط. ميزة أخرى مضافة هي التمرير الأفقي في علامات التبويب ، وتحسين التنقل.
تغييرات أيقونة القطعة
توفر أداة Icon الآن ميزة "ملائمة للحجم" ، وهي مفيدة بشكل خاص لرموز SVG المخصصة. تزيل هذه الميزة المساحة غير الضرورية حول الرموز ، مما يضمن المحاذاة المثلى.
مقسم جديد في عنصر واجهة القائمة
تقدم أداة القائمة مقسمًا على غرار بين عناصر القائمة ، مما يوفر خيارات تصميم مثل الخطوط الصلبة أو المزدوجة أو المنقطة أو المتقطعة.
تحسينات أداة الصورة
أشارت آشلي ، خلال العرض التوضيحي ، إلى أن "ميزة" موضع الكائن "الجديدة في أداة الصورة توفر للمستخدمين القدرة على تخصيص موضع الصور ، مما يوفر المرونة التي هم في أمس الحاجة إليها في تصميماتهم."
تحديثات أداة الدعوة إلى العمل
تعمل أداة Call to Action الآن على مواءمة خيارات التصميم الخاصة بها مع أداة Button ، بما في ذلك خيارات حشو الأزرار وظلال المربع وخيارات ظل النص.
تحسينات عنصر واجهة المعرض
تسمح أداة المعرض بإعدادات العرض المبسط الفردية لكل معرض ، وتجاوز إعدادات الموقع الافتراضية إذا لزم الأمر. يضيف هذا التحديث طبقة أخرى من التخصيص على مستوى عنصر واجهة المستخدم.
الأداء وسهولة الوصول

شهد الأداء وإمكانية الوصول تحسينات كبيرة في التحديث الأخير. بحثت آشلي في هذه ، قائلة ، "تمت ترقية أدوات Button و Accordion و Toggle ، بالإضافة إلى عنصر واجهة مستخدم الفيديو ، لتحسين الأداء والتوافق بشكل أفضل مع توصيات W3C."
تشتمل أداة Button الآن على سمات ROLE الشرطية ، بينما تلبي عناصر واجهة المستخدم Accordion و Toggle جميع إرشادات W3C. وفي الوقت نفسه ، تعتمد أداة قائمة تشغيل الفيديو آلية تحميل كسول للصور ، مما يقلل من أوقات تحميل الصفحة الأولية ويعزز تحسين محركات البحث من خلال إضافة سمات ALT المفقودة.
أكد Ash أيضًا على الدور الحاسم لهذه التحديثات في تجربة المستخدم ودعا المستخدمين لاستكشاف التغييرات عبر منشور GitHub الرسمي ومدونة المطور.
خواطر ختامية
هذا ملخص لما هو جديد ومحسّن في الإصدار التجريبي من Elementor 3.14! كما نرى ، هناك الكثير لنتطلع إليه. من العرض التوضيحي التوضيحي لـ Ashley ، من الواضح أن الفريق وراء Elementor يقوم بخطوات كبيرة لتحسين تجربة بناء الويب لدينا. لا تجلب هذه التحديثات إمكانيات تصميم جديدة فحسب ، بل تهدف أيضًا إلى تبسيط سير العمل لدينا. فلماذا لا تجرِّب هذه الميزات الجديدة؟ ملاحظاتك ذات قيمة عالية - فهي تساعد Elementor على التطور لتناسب احتياجاتك بشكل أفضل. لذلك ، لا تتردد في مشاركة تجاربك مع هذا الإصدار التجريبي. نحن جميعًا في هذا معًا ، نعمل على تحسين تصميم الويب ، وتحديث واحد في كل مرة. استكشاف سعيد!
