Elementor 3.13 beta: ميزات جديدة Spotlight مع Ashley Whitehair
نشرت: 2023-04-24Elementor AI: مغير قواعد اللعبة لمصممي الويب والمطورين
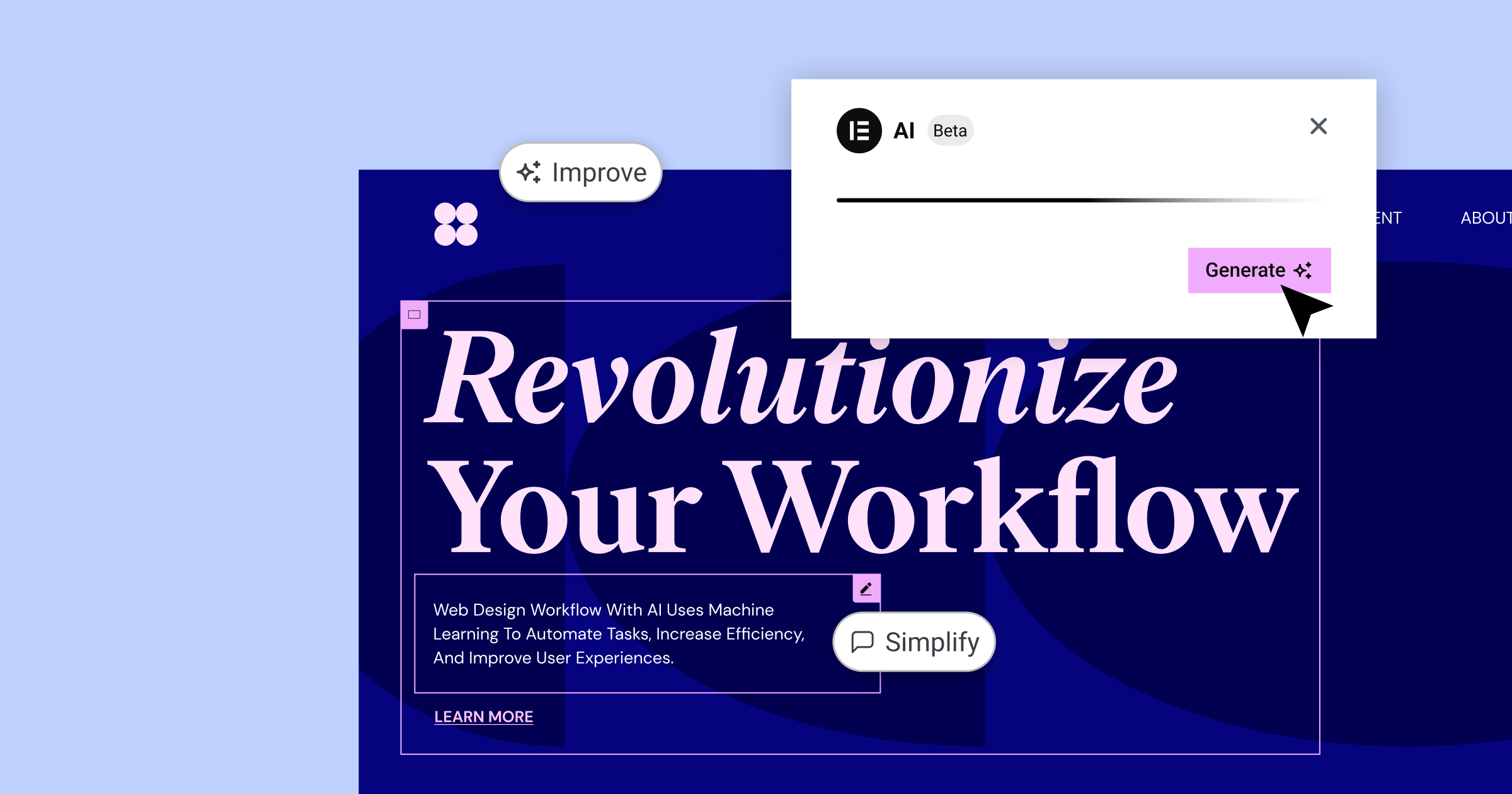
أحد الجوانب الأكثر روعة في Elementor 3.13 Beta هو تقديم Elementor AI. تأخذ هذه الميزة المبتكرة تصميم الويب إلى مستوى جديد تمامًا عن طريق أتمتة العديد من جوانب عملية التصميم ، مما يجعلها أسرع وأكثر كفاءة. اكتشف الطرق العديدة التي أحدثها Elementor AI ثورة في إنشاء مواقع الويب.

أصبح إنشاء المحتوى أمرًا سهلاً
يبسط Elementor AI إنشاء المحتوى عن طريق إنشاء نص للرؤوس والفقرات التمهيدية وعناصر أخرى من موقع الويب الخاص بك. كل ما عليك القيام به هو تقديم مطالبة ، وسيقوم الذكاء الاصطناعي بإنشاء محتوى ملائم وجذاب يمكنك استخدامه كما هو أو إجراء المزيد من التعديلات حسب رغبتك. هذا لا يوفر الوقت فحسب ، بل يجعل أيضًا عملية إنشاء المحتوى أكثر إمتاعًا.
CSS مخصص بنقرات قليلة
لم يكن إنشاء CSS مخصص أسهل من أي وقت مضى ، بفضل Elementor AI. سواء كنت ترغب في إضافة رسوم متحركة أو تأثيرات بصرية أو أنماط أخرى إلى موقع الويب الخاص بك ، يمكن لـ Elementor AI إنشاء كود CSS الضروري لك. ما عليك سوى تحديد موجه مقترح أو تقديم موجه خاص بك ، وسيقوم AI بإنشاء الكود ، والذي يمكنك بعد ذلك إدراجه في قسم CSS المخصص بمحرر Elementor. لا مزيد من قضاء ساعات في كتابة التعليمات البرمجية المعقدة - لقد غطيتك Elementor AI.
إنشاء كود HTML للعناصر التفاعلية
يمكن لـ Elementor AI أيضًا إنشاء رمز HTML للأزرار التفاعلية وعناصر واجهة المستخدم والعناصر الأخرى على موقع الويب الخاص بك. هذا لا يوفر الوقت فحسب ، بل يوفر أيضًا نقطة انطلاق قوية لمزيد من التخصيص. في العرض التوضيحي ، أظهر آشلي كيف أن Elementor AI أنشأ زرًا تفاعليًا مع تأثير تحويم باستخدام موجه مخصص.
أصبحت مقتطفات التعليمات البرمجية سهلة باستخدام "اكتب لي رمزًا"
تعمل ميزة "اكتب الرمز" الخاصة بـ Elementor AI على تبسيط عملية إنشاء مقتطفات التعليمات البرمجية المخصصة. أظهر العرض التقديمي لـ Ashley هذه الإمكانية باستخدام تكامل Facebook Pixel كمثال. من خلال إدخال معرف Facebook Pixel الخاص بك في موجه الأوامر ، يقوم Elementor AI بسرعة بإنشاء رمز التضمين الدقيق لموقع الويب الخاص بك ، مما يضمن الدقة والكفاءة في جهودك التسويقية.
لمزيد من الأمثلة والمعلومات المتعمقة ، تأكد من مشاهدة العرض التقديمي الكامل لـ Ashley.
شبكات CSS: تخطيطات مبسطة لموقعك على الويب
يقدم Elementor 3.13 Beta دعمًا لشبكات CSS ، مما يجعل من السهل أكثر من أي وقت مضى إنشاء تخطيطات قائمة على الشبكة لموقع الويب الخاص بك. في العرض التوضيحي ، تم توضيح كيف يمكن استخدام خيار CSS Grid لبناء تصميمات معقدة بمزيد من السهولة والمرونة.

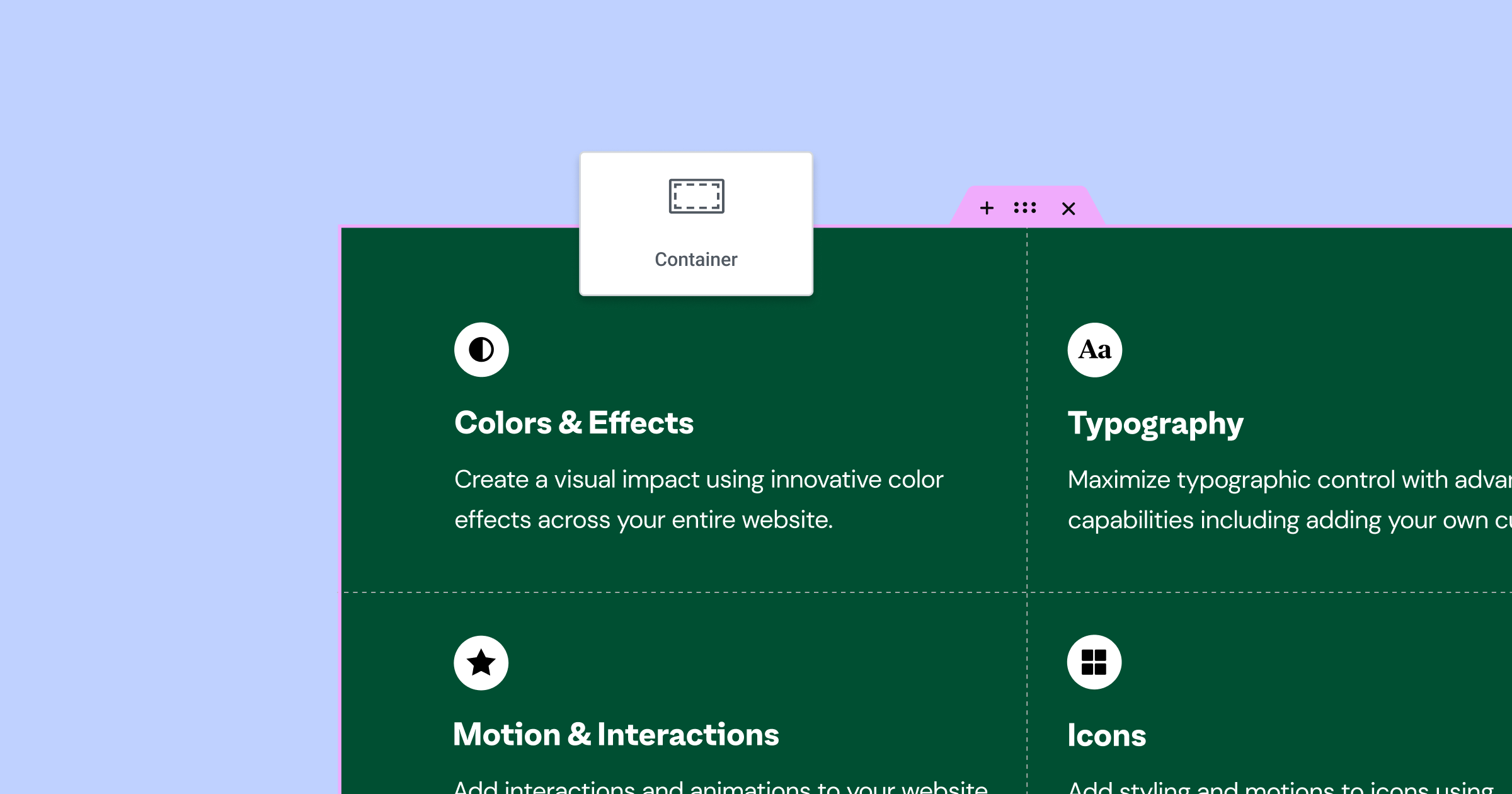
الشروع في العمل مع شبكات CSS
تتيح ميزة تخطيط الشبكة الجديدة لـ Elementor للمستخدمين الاختيار بين تصميمات Flexbox أو الشبكة عند بناء صفحاتهم. للوصول إلى خيارات الشبكة ، ما عليك سوى النقر فوق رمز "+" في محرر محتوى Elementor وتحديد "الشبكة" من قائمة التخطيطات المتاحة. يمكن للمستخدمين بعد ذلك الاختيار من بين مجموعة متنوعة من أمثلة الشبكة المحددة مسبقًا ، مما يسهل البدء.
تخصيص تخطيط الشبكة الخاص بك
بمجرد اختيار تخطيط الشبكة ، يمكن للمستخدمين ضبط خصائصه في علامة تبويب التخطيط على الجانب الأيسر من المحرر. على سبيل المثال ، يمكن للمستخدمين تغيير عدد الأعمدة والصفوف والفجوة بين عناصر الشبكة ووحدة القياس للشبكة (على سبيل المثال ، الوحدات الكسرية أو النسب المئوية أو وحدات البكسل). يوفر هذا مستوى عالٍ من التحكم عند تصميم موقع الويب الخاص بك.
التدفق التلقائي وضبط العناصر
يسمح إعداد AutoFlow للمستخدمين بتحديد الترتيب الذي يتم به عرض عناصر الشبكة ، إما في صفوف (من اليسار إلى اليمين) أو في الأعمدة (من أعلى إلى أسفل). بالإضافة إلى ذلك ، توفر خيارات ضبط العناصر ومحاذاة العناصر مزيدًا من التحكم في تحديد مواضع عناصر الشبكة داخل الخلايا الخاصة بها.
الجمع بين Flexbox و CSS Grid
يمكن للمستخدمين أيضًا الجمع بين قوة flexbox و CSS Grid عن طريق إدخال حاوية flexbox داخل تخطيط CSS Grid. يتيح ذلك إضافة عناصر واجهة مستخدم متعددة داخل عنصر شبكة واحد ، مما يوسع إمكانيات التصميم بشكل أكبر.
لا تنس التحقق من العرض التقديمي الكامل لـ Ashley للحصول على فهم شامل وأمثلة إضافية.
تحسينات القائمة

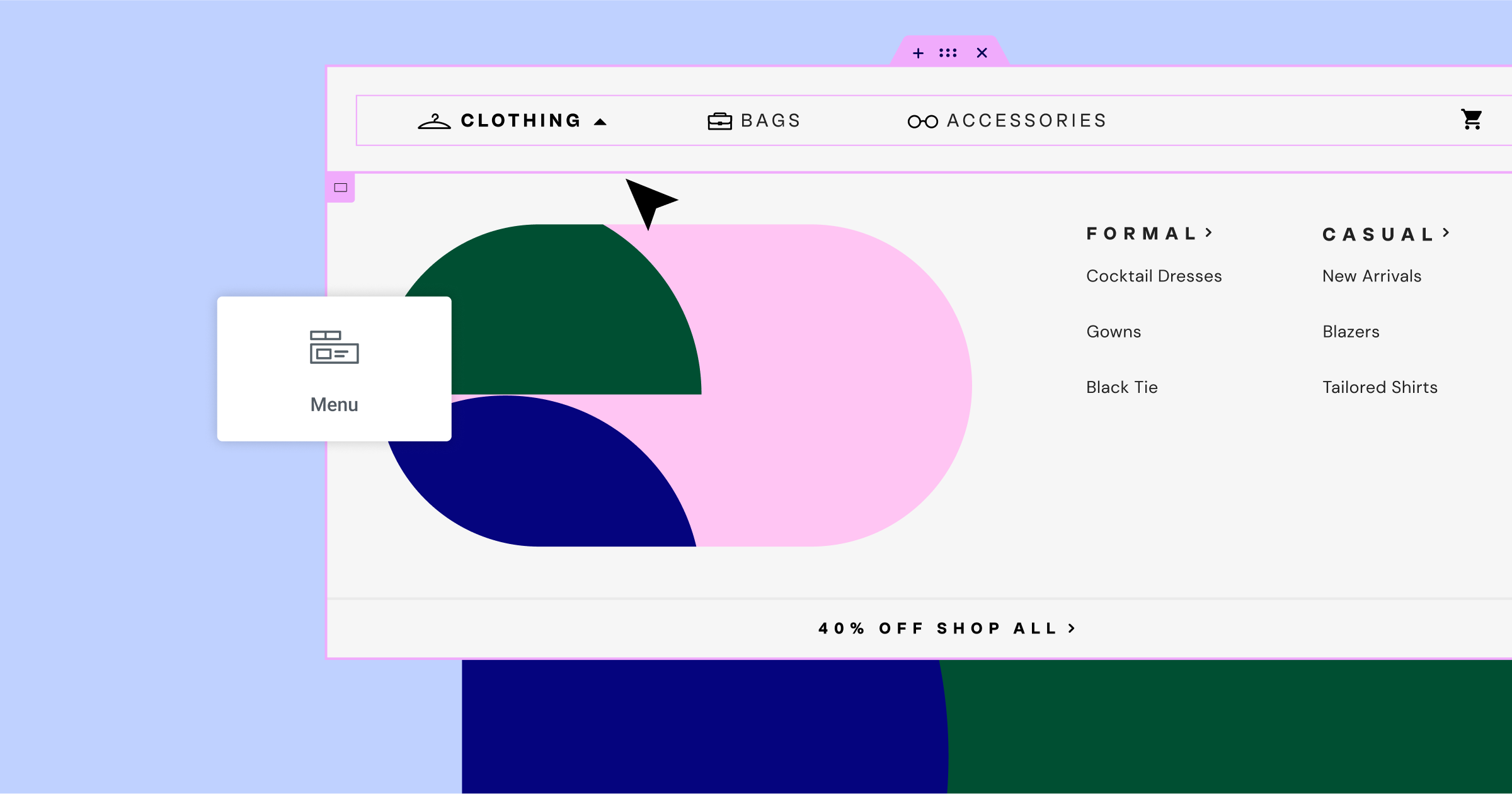
تم إجراء العديد من التحسينات على عنصر واجهة المستخدم في القائمة ، مما أدى إلى تحسين الوظائف العامة وخيارات التصميم. أثناء العرض التقديمي ، تبين أن إحدى المشكلات التي تم الإبلاغ عنها سابقًا كانت تتعلق بالحالة النشطة التي لم يتم تطبيقها عند استخدام روابط الارتساء. تم حل هذه المشكلة ، والتأكد من تطبيق الحالة النشطة عند الانتقال إلى قسم معين على موقع ويب من صفحة واحدة.
لإثبات هذا التحسين ، أنشأت Ashley صفحة بسيطة تحتوي على عنصر واجهة مستخدم قائمة يحتوي على ثلاثة عناصر تم تكوينها باستخدام روابط الربط. يتوافق كل عنصر في القائمة مع قسم كامل الارتفاع بمعرف معين يتطابق مع عنصر القائمة. عند التمرير فوق عنصر القائمة ، يتحول إلى اللون الأزرق ويظل أزرق عندما يكون نشطًا. أثناء التنقل عبر الأقسام ، تعمل الحالة النشطة كما هو متوقع ، مما يمنح تجربة مستخدم سلسة.
إضافة أخرى مثيرة إلى عنصر واجهة القائمة هي القدرة على إضافة رموز مخصصة لكل من الحالات العادية والنشطة. يمكنك تحميل أيقونات SVG الخاصة بك أو الاختيار من مكتبة أيقونات Elementor الشاملة. على سبيل المثال ، يمكنك تعيين رمز دائرة فارغ للحالة العادية ودائرة بعلامة اختيار للحالة النشطة. عند التنقل خلال الأقسام ، سيتم تبديل الرموز وفقًا لذلك ، مما يعزز المظهر والوظائف المرئية للقائمة.
شاهد العرض التقديمي الكامل لـ Ashley لمزيد من الأفكار والأمثلة.

تحسينات الواجهة

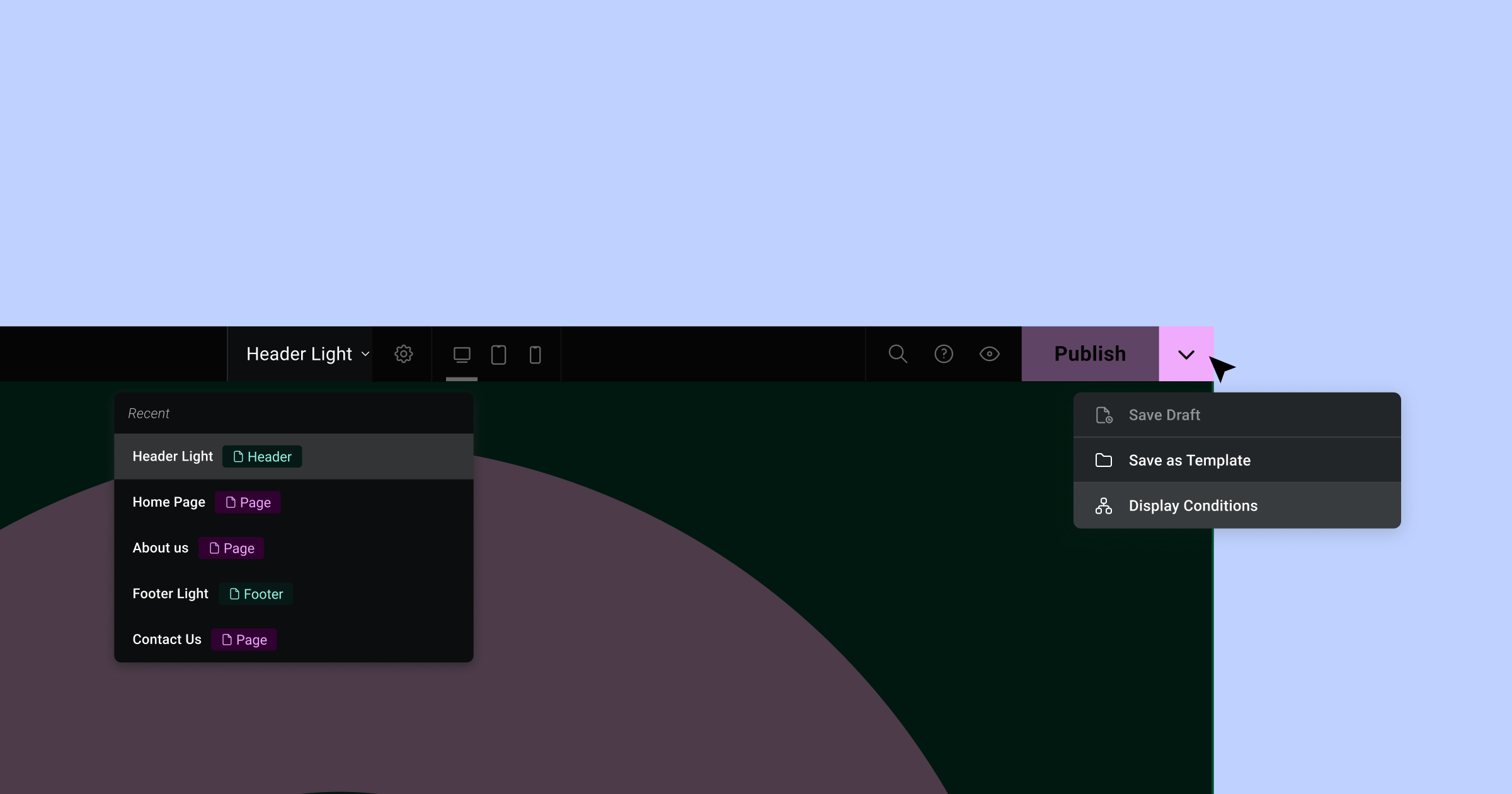
يقدم Ashley آخر التحديثات للواجهة ، ويبرز الشريط العلوي الجديد ، الذي أعيد بناؤه بالكامل في React. الآن في المرحلة الثانية ، يأتي الشريط العلوي مع بعض الميزات الجديدة المثيرة التي ستساعد في تبسيط سير عملك وتعزيز إنتاجيتك.
أولاً ، تتضمن القائمة المنسدلة الآن خيارات لحفظ مسودتك ، وحفظها كقالب ، وعرض الشروط عند فتح أي ملف قالب ، مثل الرأس. ستجعل هذه الخيارات من السهل عليك العمل بسرعة وكفاءة داخل النظام الأساسي.
إضافة قيمة أخرى إلى الشريط العلوي هي ميزة التنقل في الصفحة. بالنقر فوق سهم القائمة المنسدلة ، يمكنك الوصول إلى أحدث خمسة عناصر كنت تعمل عليها ، بما في ذلك الصفحات والقوالب. ستوفر لك هذه الميزة الملائمة الوقت عند التبديل بين الصفحات والقوالب المختلفة أثناء عملية التصميم الخاصة بك.
أصبح الرجوع إلى صفحة أو قالب عمل سابقًا على بُعد نقرة واحدة فقط ، مما يزيد من تعزيز إمكانات النظام الأساسي.
مقتطفات في حلقات

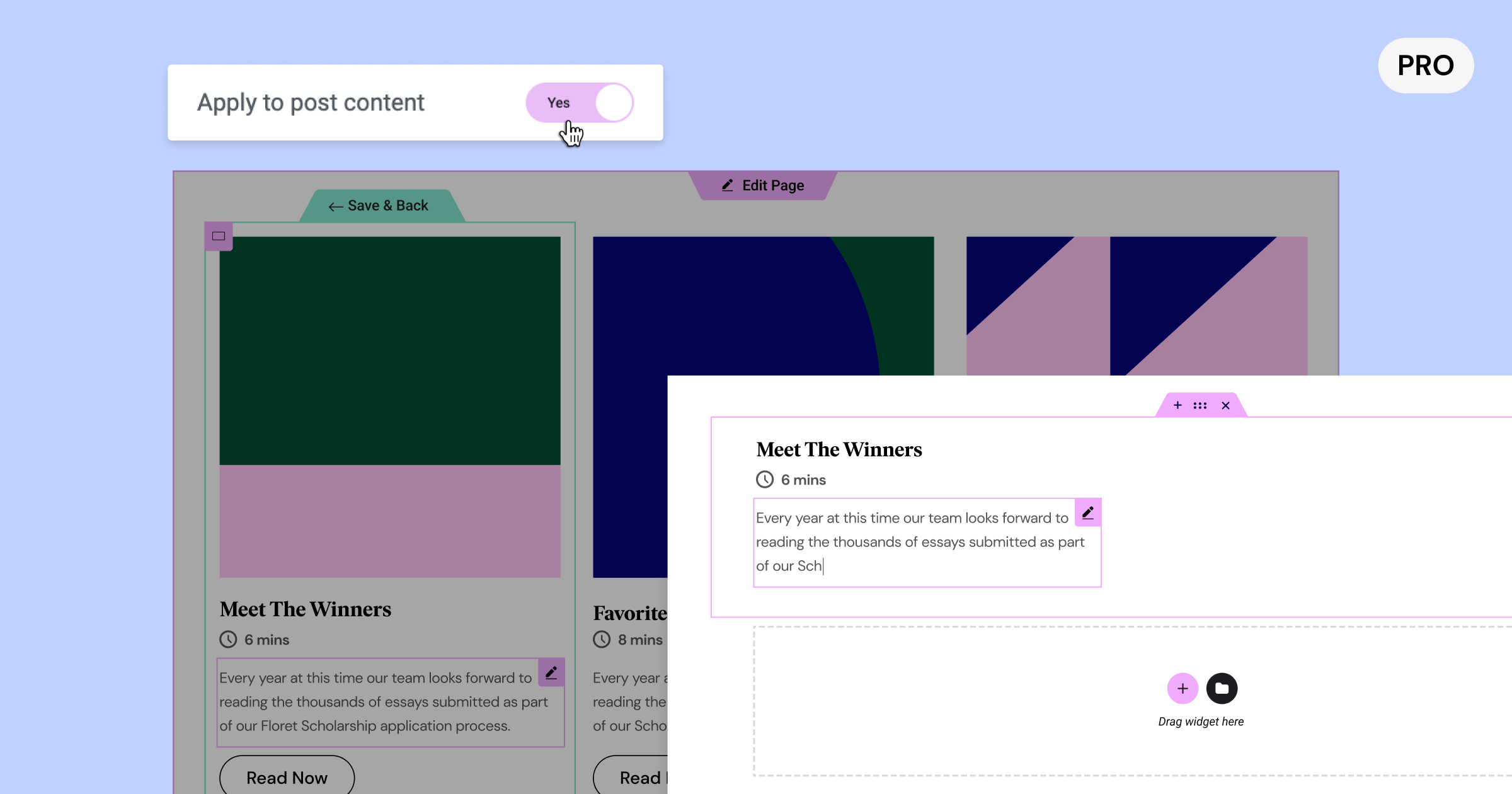
بعد ذلك ، بحثت آشلي في موضوع المقتطفات في حلقات ، مع التركيز على كيفية تحسين طريقة عرض منشورات مدونتك على صفحتك الرئيسية. باستخدام شبكة الحلقة ، أوضح كيفية إبراز صورة منشور المدونة والعنوان والمقتطف وزر "قراءة المزيد".
لفهم مصدر محتوى المقتطف ، يأخذنا Ashley خلال عملية تحديد موقع مقتطف المنشور وتحريره في لوحة معلومات WordPress. غالبًا ما يتم التغاضي عن المقتطف وإخفائه ، يمكن العثور على المقتطف عن طريق تحديد المنشور في الزاوية اليمنى العليا والتمرير لأسفل إلى قسم المقتطفات. يتيح لك تحرير المقتطف التحكم في المعلومات المعروضة على شبكة حلقات الصفحة الرئيسية.
ومع ذلك ، بدلاً من استخدام مقتطف تم إدخاله يدويًا ، قد ترغب في سحب المعلومات مباشرةً من محتوى المنشور نفسه. لتحقيق ذلك ، تأكد من أن حقل المقتطف في منشور WordPress فارغ ، ثم عد إلى محرر Elementor. حدد رمز مفتاح الربط داخل أداة المقتطف وقم بتمكين "تطبيق على محتوى النشر". سيؤدي هذا إلى ملء عنصر واجهة المستخدم بمحتوى المنشور بالكامل.
للتحكم في مقدار المحتوى المعروض ، استخدم إعداد عدد الكلمات لتحديد طول المقتطف. بالإضافة إلى ذلك ، يمكنك تخصيص النص قبل وبعد المقتطف في الإعدادات المتقدمة ، مثل إضافة علامة حذف في النهاية.
توفر هذه التحسينات على المقتطفات في الحلقات قدرًا أكبر من المرونة والتحكم في عروض منشورات المدونة ، مما يعزز التجربة الإجمالية لك ولقرائك.
تحديثات Color Picker
من خلال مناقشة التحسينات التي تم إدخالها على منتقي الألوان Elementor ، أوضح آشلي كيف توفر التغييرات مزيدًا من التنوع في التعامل مع تنسيقات الألوان المختلفة. لعرض التحديث ، حدد Ashley عنصر واجهة مستخدم العنوان وانتقل إلى إعدادات النمط. في منتقي الألوان ، يمكن للمستخدمين الآن الاختيار من بين التنسيقات السداسية العشرية و RGBA و HSLA. تلبي هذه الخيارات التفضيلات وأدوات التصميم المختلفة ، مما يتيح للمستخدمين لصق القيم مباشرةً في محرر Elementor. مع التحويل التلقائي للقيمة ، ليست هناك حاجة لأدوات خارجية مثل Photoshop أو المحولات عبر الإنترنت ، مما يبسط عملية التصميم.
لوحة المفضلة
كان إدخال لوحة المفضلة إلى Elementor ميزة أخرى أبرزتها آشلي. توفر هذه اللوحة وصولاً سهلاً إلى عناصر واجهة المستخدم الأكثر استخدامًا ، مما يتيح لك العمل بكفاءة أكبر.
في الماضي ، كانت لوحة المفضلة عبارة عن تجربة يمكن تشغيلها أو إيقاف تشغيلها. الآن ، تم دمجه كجزء من المنتج. على الرغم من أنه لا يجوز للجميع استخدام لوحة المفضلة ، إلا أنها قد تكون مفيدة للغاية لمن يستخدمها. للوصول إليه ، انقر بزر الماوس الأيمن على أداة واختر "إضافة إلى المفضلة".
عند إضافة عنصر واجهة مستخدم إلى لوحة المفضلة ، ستصبح اللوحة مرئية في الجزء العلوي من لوحة العناصر. يمكنك إضافة العديد من الأدوات كما تريد ، وسوف تتوسع اللوحة لتلائم اختياراتك. إذا غيرت رأيك وأزلت جميع المفضلات ، فستختفي اللوحة.
تتيح لك هذه الإضافة سهلة الاستخدام إلى Elementor الوصول بسرعة إلى عناصر واجهة المستخدم الأكثر استخدامًا ، وتبسيط سير عملك وتعزيز تجربة التصميم الشاملة الخاصة بك.
تحسينات في الأداء

أخيرًا ، حول Ashley التركيز إلى تحسينات الأداء في Elementor. يعمل فريق التطوير باستمرار بجد لتحسين أداء المنتج ، وهذه المرة ، ركزوا على الصفحات الداخلية لـ Elementor.
تمت إضافة دعم التحميل الكسول إلى ثلاثة عناصر واجهة مستخدم: صندوق المؤلف ومعلومات النشر وقائمة الأسعار. تستخدم هذه الأدوات الصور بطرق مختلفة ، مثل صور الملف الشخصي أو الصور المنفصلة. يساعد هذا الدعم الجديد في تحسين أوقات تحميل الصفحة والأداء العام.
تغيير آخر مهم هو إزالة تجربة صورة خلفية التحميل البطيء من قالب الرأس. نظرًا لأن الرأس عادةً ما يكون في الجزء المرئي من الصفحة ، فمن الضروري تحميل صورة الخلفية على الفور للمستخدم ، بدلاً من كسول.
بالإضافة إلى هذه التحسينات في الأداء ، تم إجراء العديد من تحسينات الوصول. يوجد الكثير لإدراجها في منشور المدونة هذا ، ولكن يمكنك التحقق من منشور GitHub الرسمي لاستكشاف التفاصيل.
خواطر ختامية
بينما نختتم ، من الواضح أن Elementor 3.13 Beta يقدم مجموعة من الميزات والتحسينات القوية المعدة لتغيير الطريقة التي يتعامل بها المصممون والمطورون مع تصميم الويب. مع Elementor AI ، ودعم CSS Grid ، وتحسينات القائمة ، وترقيات الواجهة ، والعديد من تحسينات الأداء ، يمهد هذا الإصدار التجريبي الطريق لإنشاء مواقع ويب استثنائية بشكل أكثر كفاءة من أي وقت مضى. لا تفوّت العرض التوضيحي المباشر المتعمق لـ Ashley Whitehair لفهم إمكانات هذا الإصدار الأخير بشكل كامل. لأولئك المهتمين بتجربة الإصدار التجريبي ، تابع بحذر ، حيث قد تظل الإصدارات التجريبية بها مشكلات لم يتم حلها. بدلاً من ذلك ، يمكنك التطلع إلى الإصدار الثابت القادم من Elementor 3.13 والاستعداد لإطلاق العنان لإبداعك وإعادة تحديد حدود تصميم الويب.
