10 أفكار لمواقع التجارة الإلكترونية لمتجرك الجديد على الإنترنت
نشرت: 2023-01-10بينما تستعد لمتجرك الجديد عبر الإنترنت ، فأنت بحاجة إلى تجهيز موقع الويب الخاص بك للإطلاق. ولكن قبل أن يتم تشغيله ، هل قمت بفحص العناصر المرئية ونسخها؟ وهل أنت راضٍ عن تصميم موقع الويب الخاص بك؟ إذا كنت لا تزال مترددًا في الضغط على زر النشر في مُنشئ الموقع الخاص بك ويحتاج تصميم موقع الويب الخاص بك إلى مزيد من العمل ، فإليك عشرة أفكار لمواقع التجارة الإلكترونية لتحويل الزوار إلى عملاء.
1. إعادة تصور تقسيم الشاشة

يعد تخطيط الصفحة المقصودة على الشاشة المقسمة أحد أكثر أفكار مواقع التجارة الإلكترونية شيوعًا للتصميم. في الوقت الحاضر ، أصبحت الصفحة المقصودة ذات الشاشة المنقسمة بمظهر جديد. يمكنك إضافة مخطط تفصيلي إلى صفحتك المقصودة للتأكيد على مظهر الشبكة .

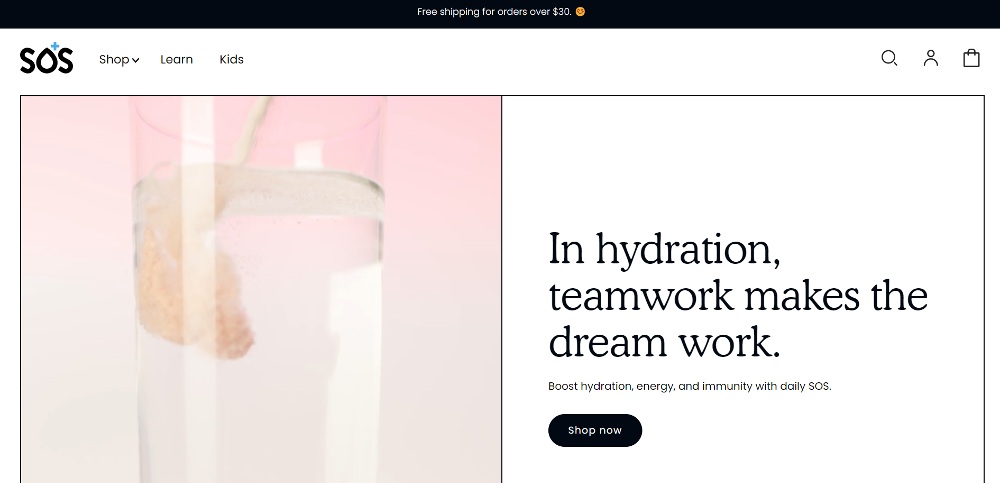
هذا مثال من موقع SOS. يستخدمون مقطع فيديو من جانب ويحتفظون بالنص على الجانب الآخر. إنها طريقة ممتازة لتقديم المنتج وعرضه وإقناع الزائر بتصفح منتجاته أيضًا.
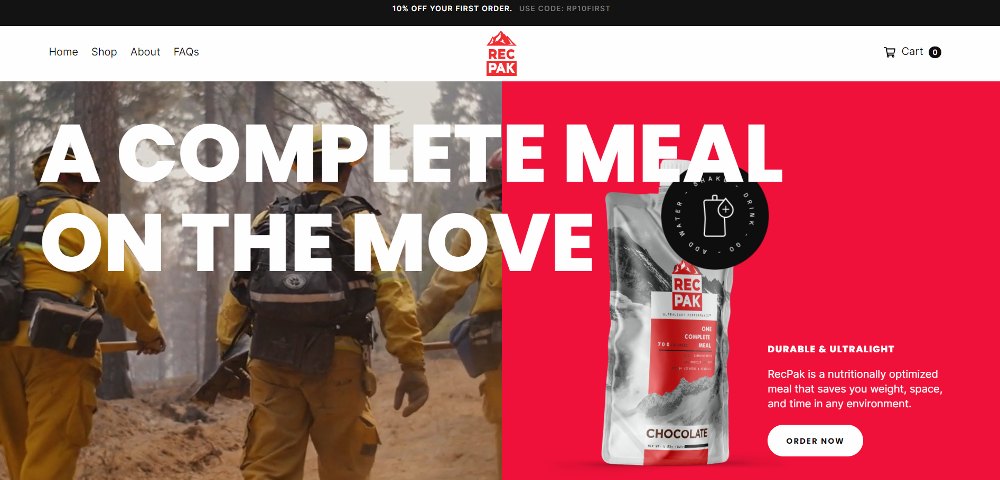
مثال مشابه يأتي من Recpak. يستخدمون مقطع فيديو على اليسار لكن يجمعون النص والصورة على اليمين. إذا قمت بزيارة موقع الويب الخاص بهم ، فإن الفيديو يظهر للزائرين الذين يمكنهم الاستفادة من استخدام منتجاتهم ، مثل المتنزهين والمتصفحين.
2. تطبيق النص فقط فوق الجزء المرئي من الصفحة

الصور هي المعيار في أي صفحة مقصودة. بعد كل شيء ، تريد إظهار أو إغراء الزائرين بمنتجك. ولكن إليك فكرة تصميم موقع ويب يجب اختبارها: تصميم نصي فقط فوق طي الصفحة المقصودة.
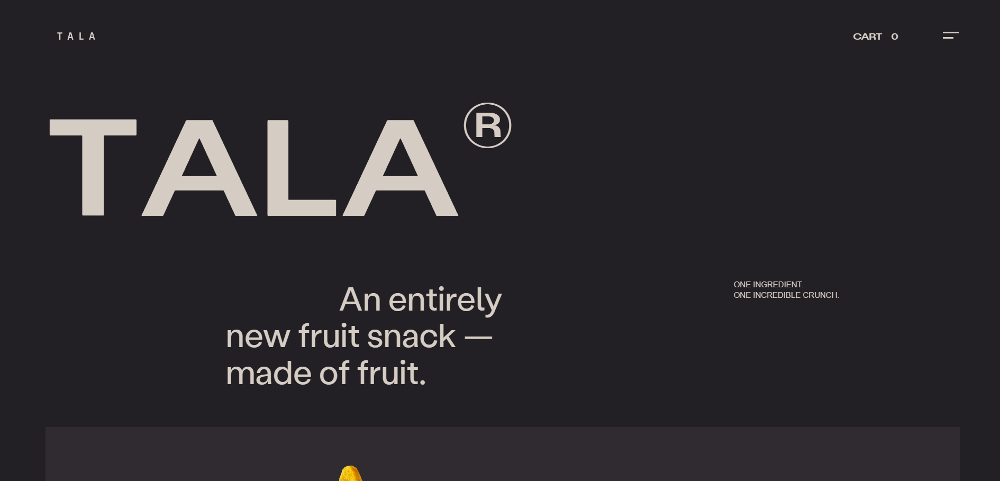
فيما يلي مثال واحد من Tala يوضح لنا أن تصميم الصفحة المقصودة للنص فقط في الجزء المرئي من الصفحة يمكن أن يعمل. عمل نسخ وتصميم الويب جنبًا إلى جنب لإشراك الزوار وتشجيعهم على اتخاذ الإجراءات. تلعب الطباعة ووضع النص دورًا كبيرًا في النص فقط فوق تصميم الصفحة المقصودة.
3. اذهب مع المحايدة

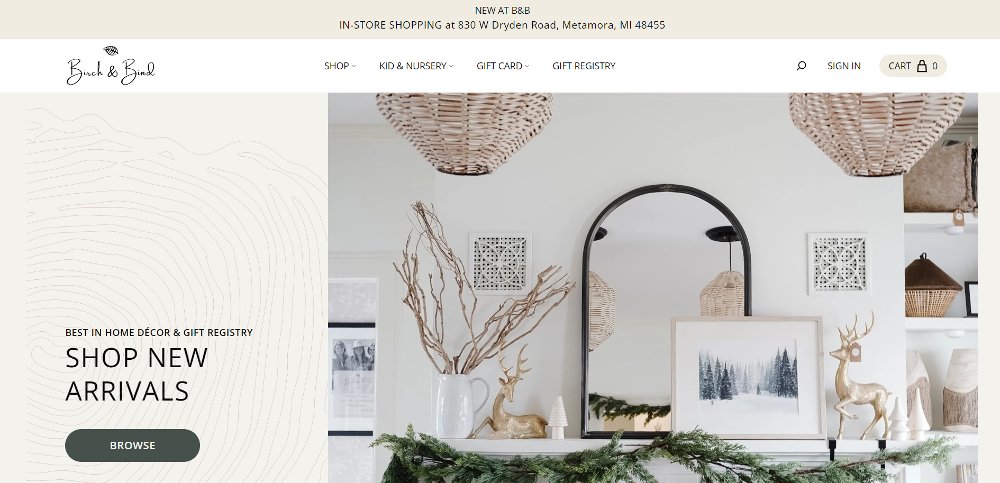
الحياد هي مظهر كلاسيكي وخالد لأي تصميم موقع. لا يمكنك أن تخطئ في استخدام المحايد ، خاصة إذا كنت ترغب في تحقيق أسلوب بوهو أو ريفي. تحقق من تصميم موقع الويب هذا لـ Birch and Bind. وإذا كنت ستحافظ على هذا المظهر على صفحتك المقصودة ، فتأكد من استخدام صورة بطل تظهر ألوانًا محايدة أيضًا.
4. اجعلها ملونة

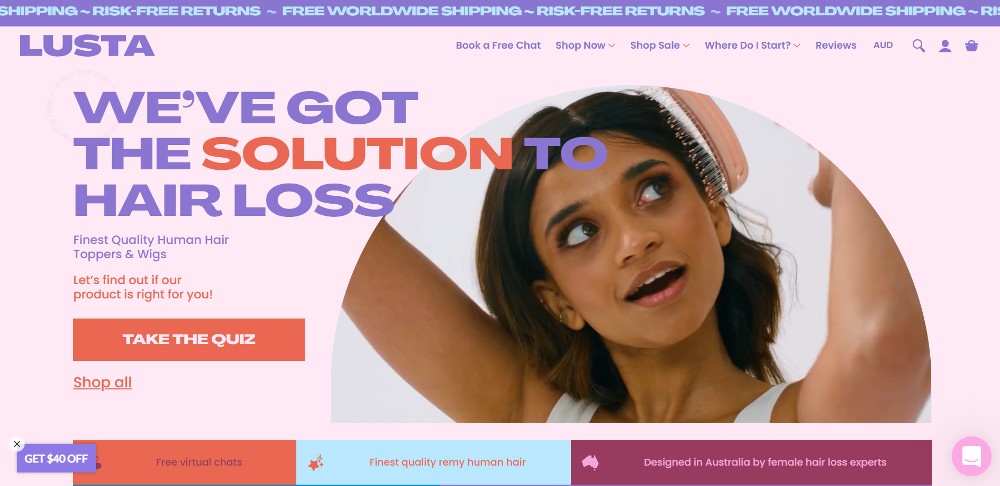
إذا لم تكن من محبي المحايدين ، فيمكنك جعل موقع التجارة الإلكترونية الخاص بك ملونًا بزخارف نابضة بالحياة أو باستيل. يمكن أن تضيف الألوان النابضة بالحياة أو الباستيل سطوعًا وحيوية معينة إلى موقعك. حتى إذا كنت تريد أن تصبح مجنونًا بالألوان ، فإن استخدام لوحات محددة يمكن أن يخلق تناسقًا وتماسكًا عبر جميع الصفحات. إذا كنت ترغب في تجربة فكرة موقع الويب هذه ، فإليك موقع Lusta ليكون بمثابة مصدر إلهام لك.
إنها تجمع بين ألوان الباستيل والألوان الزاهية التي تعمل جيدًا معًا. من الأفضل استخدام لون رئيسي واحد وجعله يعمل مع الألوان الأخرى في اللوحة.
5. استخدام شريط

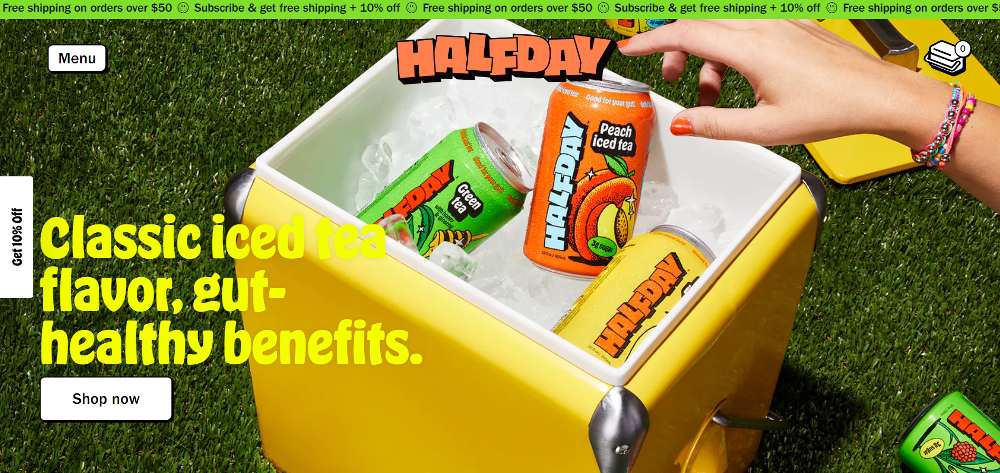
أصبحت المؤشرات ميزة شائعة في العديد من مواقع الويب الحديثة. وسترى ذلك في العديد من أفكار أو اتجاهات مواقع التجارة الإلكترونية. الحركة والرسوم المتحركة هي اتجاهات مواقع الويب الحديثة ، والعديد من مواقع الويب ترغب في المشاركة في هذا الإجراء. تعد المؤشرات بديلاً رائعًا للتذكيرات الثابتة ، مثل "الشحن المجاني" أو توفر المنتج . هذا مثال من نصف يوم شاي مثلج.
سيكون من الرائع أن يكون لون خلفية المؤشر جزءًا من لوحة الألوان العامة لموقع الويب الخاص بك. سيخلق هذا الانسجام ولن يربك الزائر. بالإضافة إلى ذلك ، تأكد من أن النص الذي تستخدمه يمكن قراءته أو أنه جزء من عائلة الخطوط التي تستخدمها على موقع الويب الخاص بك.

6. إعادة ترتيب التنقل أو الرأس

عادةً ما يكون التنقل أو العنوان على أي موقع ويب في الأعلى. له غرض وظيفي أكثر من الغرض الجمالي ، مع الأخذ في الاعتبار أن التنقل أو العنوان سيساعدك على تصفح صفحات مختلفة. لكن تحقق من فكرة موقع التجارة الإلكترونية غير المستغلة.
ها هو موقع Sword and Sceptre. على الرغم من أنه لا يزال بإمكانك رؤية زري تسجيل الدخول والعربة في الأعلى ، إلا أن قائمة الهامبرغر موجودة على الجانب الأيسر من الموقع. يساعد وجود التنقل الجانبي في تسليط الضوء على صورة البطل . بالإضافة إلى ذلك ، بدلاً من إضافة خلفية صلبة إلى قائمة التنقل / الرأس ، اجعلها شفافة واستخدم الرموز المبسطة.
7. كن كبير

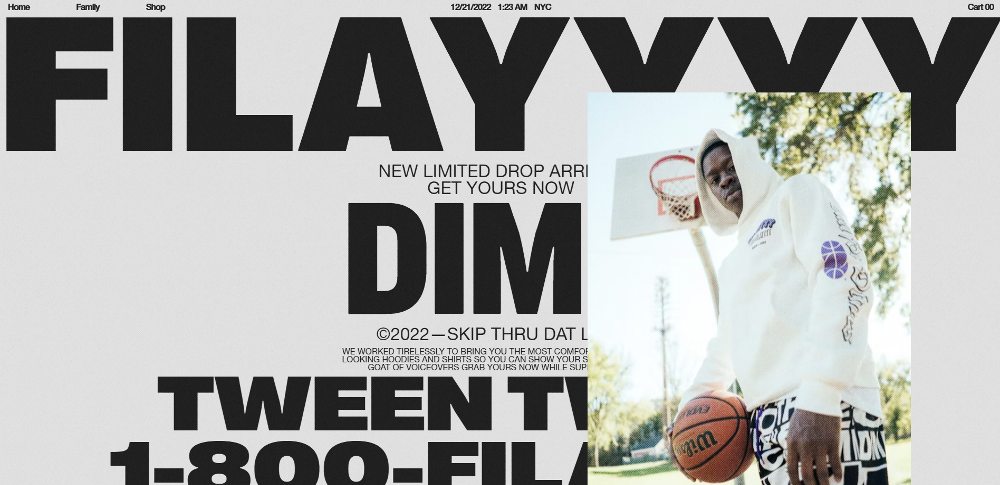
انطلق وأحدث تأثيرًا كبيرًا باستخدام صور أو خطوط أكبر. ألق نظرة على هذا المثال من Filayyyy. لم يتراجعوا عن استخدام الخطوط الكبيرة ، وسوف تركز على الصفحة المقصودة بسبب ذلك.

إليك مثال آخر على "تحقيق تقدم كبير" على موقع الويب الخاص بك. بدلاً من استخدام الخطوط الكبيرة ، استخدم صورة أكبر لمنتجاتك ، مثل هذه من Flyers. سوف تنجذب عيناك إلى علب الكوكتيل ، مما يجعلك ترغب في تناول رشفة من مشروباتهم.
8. استخدم الرسوم التوضيحية

الرسوم التوضيحية لا تزال رائجة للعديد من المواقع. ولكن بناءً على بعض أفكار تصميم مواقع التجارة الإلكترونية ، فإن هذا ليس هو الحال عادةً. تريد عرض منتجك على صفحتك المقصودة. ومع ذلك ، يمكنك استخدام الرسوم التوضيحية مثل هذه في Fallen Grape. إنها طريقة أخرى لجعل المنتج يغري الجمهور. بالإضافة إلى ذلك ، إنها طريقة لإظهار إبداعك أيضًا .
9. ضع أزرار CTA في مكان آخر

عادة ما توجد أزرار الحث على اتخاذ إجراء (CTA) أسفل اليسار أو اليمين أو في منتصف الصفحة المقصودة. ولكن لماذا لا تجرب شيئًا جديدًا مع CTA من خلال وضعه في مكان آخر؟ هذا مثال من I Am On Edge. تمت إضافة CTA في الجزء العلوي الأيمن من الصفحة لعرض اللعبة بشكل أفضل على الصورة.
10. استخدم النقط بدلاً من الأشكال

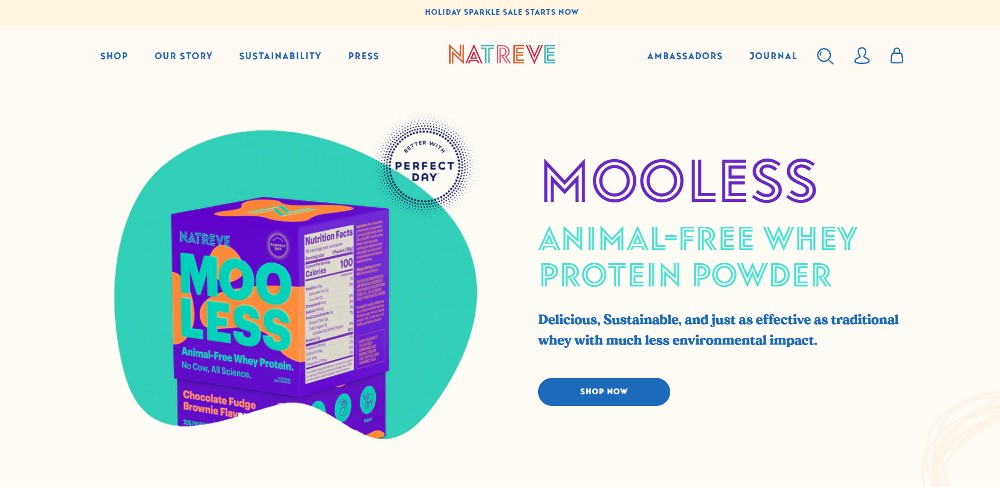
تظهر الدوائر والمربعات بشكل شائع في العديد من مواقع الويب كصور خلفية للمنتجات. لكن النقط هي بدائل رائعة لهذه الأشكال. لا تراهم كثيرًا ، وسيضعون لمسة فريدة على تصميم موقع الويب الخاص بك. ألق نظرة على تصميم موقع Natreve هنا. بدلاً من وضع الصورة على الخلفية الكريمية ، فإن إضافة نقطة خضراء تساعد في إبراز المنتج.
كيف يمكن أن يساعدك Penji في موقع التجارة الإلكترونية الخاص بك
عند تصميم موقع التجارة الإلكترونية الخاص بك ، لا يتعين عليك الالتزام بممارسات تصميم الويب التقليدية. اجعل موقع الويب الخاص بك أكثر جاذبية ودع الزوار يبقون لفترة طويلة من خلال تصميم موقع التجارة الإلكترونية الفريد. وإذا كانت أي من أفكار مواقع التجارة الإلكترونية هذه تتحدث إليك وتريد تجربتها على موقع الويب الخاص بك ، ولكن ليس لديك خبرة في التصميم ، فلا تقلق! Penji هنا لمساعدتك في تصميم موقع الويب الخاص بك.
مقابل 699 دولارًا شهريًا ، يمكنك الحصول على تصميمات ويب ورسوم توضيحية ورسومات أخرى غير محدودة لموقع التجارة الإلكترونية الخاص بك! وإذا كنت ترغب في الاشتراك في هذا ، يمكنك الاشتراك هنا!
