أمثلة على الصفحة المقصودة للتجارة الإلكترونية: أفضل ممارسات التصميم
نشرت: 2022-06-29هل فقدت سعيك لإيجاد مصدر إلهام لصفحة التجارة الإلكترونية؟ أنت في المكان الصحيح.
ليس سراً أن الفوز بلعبة التجارة الإلكترونية يعود إلى تحسين السرعة ومعدل التحويل. للقيام بذلك ، من الضروري التأكد من أن تصميم وتخطيط موقع الويب الخاص بك مصمم خصيصًا لتحسين عملية التحويل.
في هذا المنشور ، قمت بجمع أفضل أمثلة صفحات التجارة الإلكترونية التي ستلهم صفحاتك المقصودة.

ما هي الصفحة المقصودة للتجارة الإلكترونية؟
الصفحة المقصودة للتجارة الإلكترونية هي صفحة موقع ويب يحاول فيها مالك المتجر عبر الإنترنت تحويل الزائر إلى عميل. قد تكون الصفحة المقصودة خاصة بمنتج أو خدمة معينة ، فضلاً عن كونها مستهدفة بشكل كبير لمنطقة جغرافية معينة أو مجموعة سكانية للعميل.
عادةً ما يتم تصميم الصفحة المقصودة لموقع التجارة الإلكترونية خصيصًا لمنتج أو خدمة واحدة ، بدلاً من أن تكون مقدمة عامة للشركة ومنتجاتها ، كما هو موجود في الصفحة الرئيسية.
هذا يعني أنه سيحتوي بشكل عام على معلومات أكثر تحديدًا حول المنتج أو الخدمة المعروضة أكثر من مقدمة الموقع العامة. بالإضافة إلى ذلك ، غالبًا ما تستخدم الصفحات المقصودة كتابة الإعلانات الفعالة لإقناع الزائرين بشراء المنتجات أو الخدمات التي لم يكونوا يبحثون عنها بالضرورة قبل الوصول إلى الموقع.
من المفيد أن تعرف: متوسط معدل تحويل الصفحة المقصودة هو 2.35٪.
أفضل 11 تصميمًا للصفحة المقصودة للتجارة الإلكترونية ولماذا تعمل
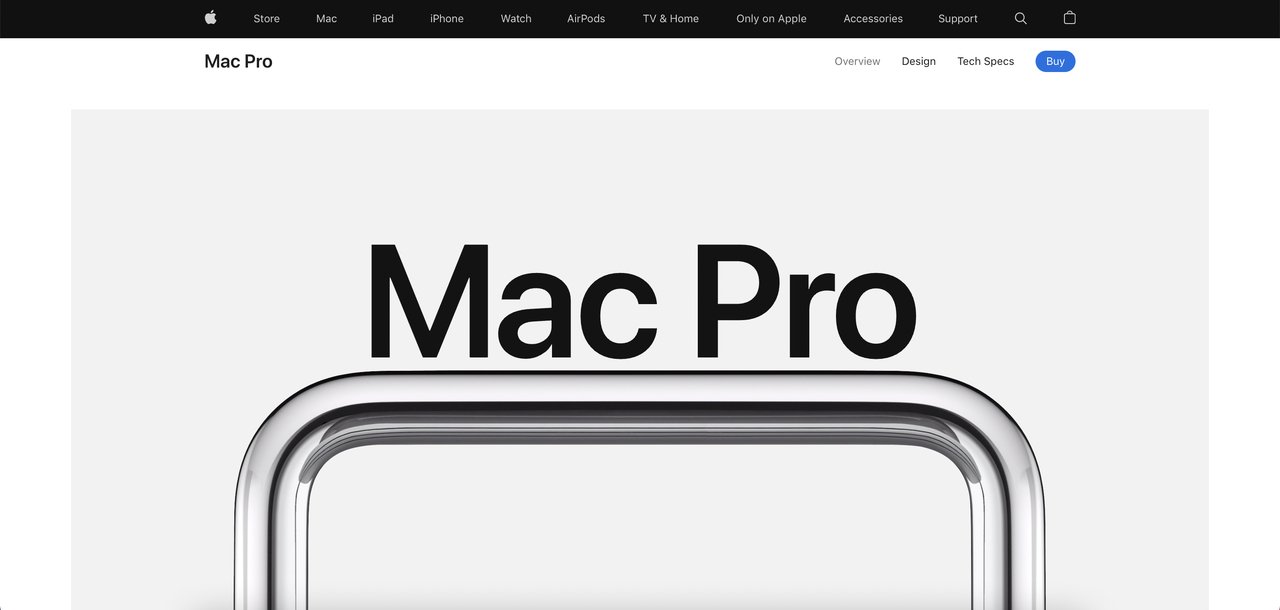
1. آبل ماك برو
الصناعة: التكنولوجيا

لنبدأ أمثلةنا مع عملاق الصناعة ، Apple. يعرض تصميم الصفحة المقصودة من Apple لجهاز Mac Pro تصميمًا عصريًا وأنيقًا مع جميع معلومات المنتج الضرورية المتوفرة على الصفحة.
الهدف بيع منتج معين
ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
تجعل تأثيرات التمرير الجذابة المتصفح يقوم بالتمرير لأسفل الصفحة ويكتشف المزيد عن المنتج.
نسخة البطل الجذابة هي مطبوعة رائعة تقنع الزائر باتخاذ إجراء أثناء تقديم المنتج ببراعة.
تعد صور المنتج التفصيلية دائمًا أفضل لتحويلات المبيعات. تعرض هذه الصفحة المقصودة صورًا ضخمة (على مستوى موقع الويب) وعالية الجودة لأجزاء المنتج بالإضافة إلى المنتج بأكمله.
يتم شرح ميزات المنتج بوضوح في كل شريط. بالإضافة إلى ذلك ، هناك جملة CTA مرتبطة تحت كل ميزة للمستخدمين الذين يحتاجون إلى مزيد من المعلومات. أيضا ، الصور تدعم كل ميزة.
تجعل مقارنات الخيارات مهمة المتسوق أسهل في مقارنة أنواع المنتجات دون مغادرة الصفحة المقصودة.
ما الذي يمكن تحسينه
زر الحث على الشراء صغير جدًا في أعلى اليمين. قد يكون هناك زر CTA آخر أكبر بالقرب من نسخة البطل. ثم مرة أخرى ، نظرًا لأنها علامة تجارية عملاقة ، سيبحث المتسوق عن الزر ويجده بأي طريقة. إذا كان هذا لا ينطبق على علامتك التجارية ، ففكر في زر CTA واضح بالقرب من النص الرئيسي.
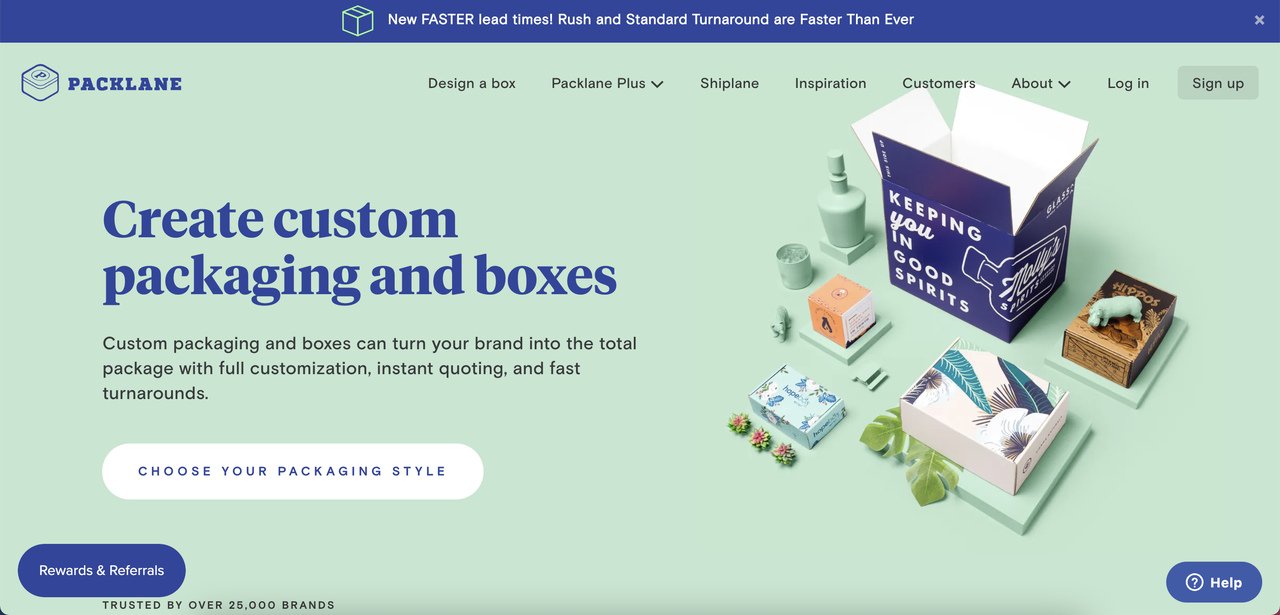
2. Packlane
الصناعة: التعبئة والتغليف

المصدر: Unbounce
ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
ينقل عنوان Packlane عرض القيمة ، بينما يشرح الوصف ببساطة ما يمكن توقعه من العلامة التجارية.
يتم وضع زر الحث على الشراء الأساسي جيدًا على الصفحة ، في الجزء المرئي من الصفحة وفي تباين الألوان الصحيح.
في الجزء السفلي الأيسر من صفحة التجارة الإلكترونية المقصودة ، يوجد زر المكافآت والإحالات . عند النقر عليه ، يفتح نافذة منبثقة تشجع المتسوقين على أن يصبحوا أعضاء.

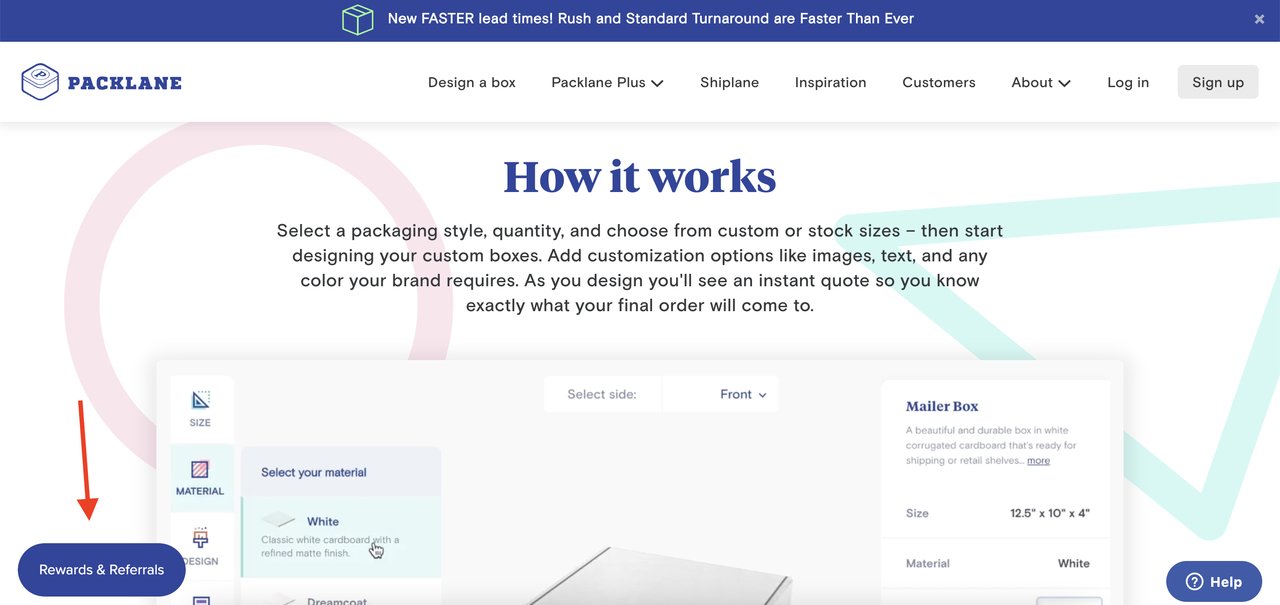
يقوم فيديو "كيف يعمل" بتثقيف العملاء المحتملين حول كيفية إنشاء طلب تغليف مخصص.
يوجد فيديو شهادة يدعم الدليل الاجتماعي للخدمة.
لا يترك قسم الأسئلة الشائعة في الأسفل مجالًا لشكوك العملاء.
في أسفل الصفحة أعلى التذييل ، تبرز رموز طرق الدفع خيارات متعددة للدفع.
أعلى شريط التنبيهات والشعارات الخاصة بالعلامات التجارية التي تستخدم Packlane

ما الذي يمكن تحسينه
لنكون صادقين ، قامت Packlane بعمل ممتاز في هذه الصفحة المقصودة. يغطي تقريبًا جميع العناصر الرئيسية لصفحة مقصودة للتجارة الإلكترونية الناجحة.
هل تبحث عن طرق لتوليد عملاء محتملين على صفحتك المقصودة؟ تحقق من أفضل 32 أداة وبرامج لإنشاء قوائم العملاء المحتملين.
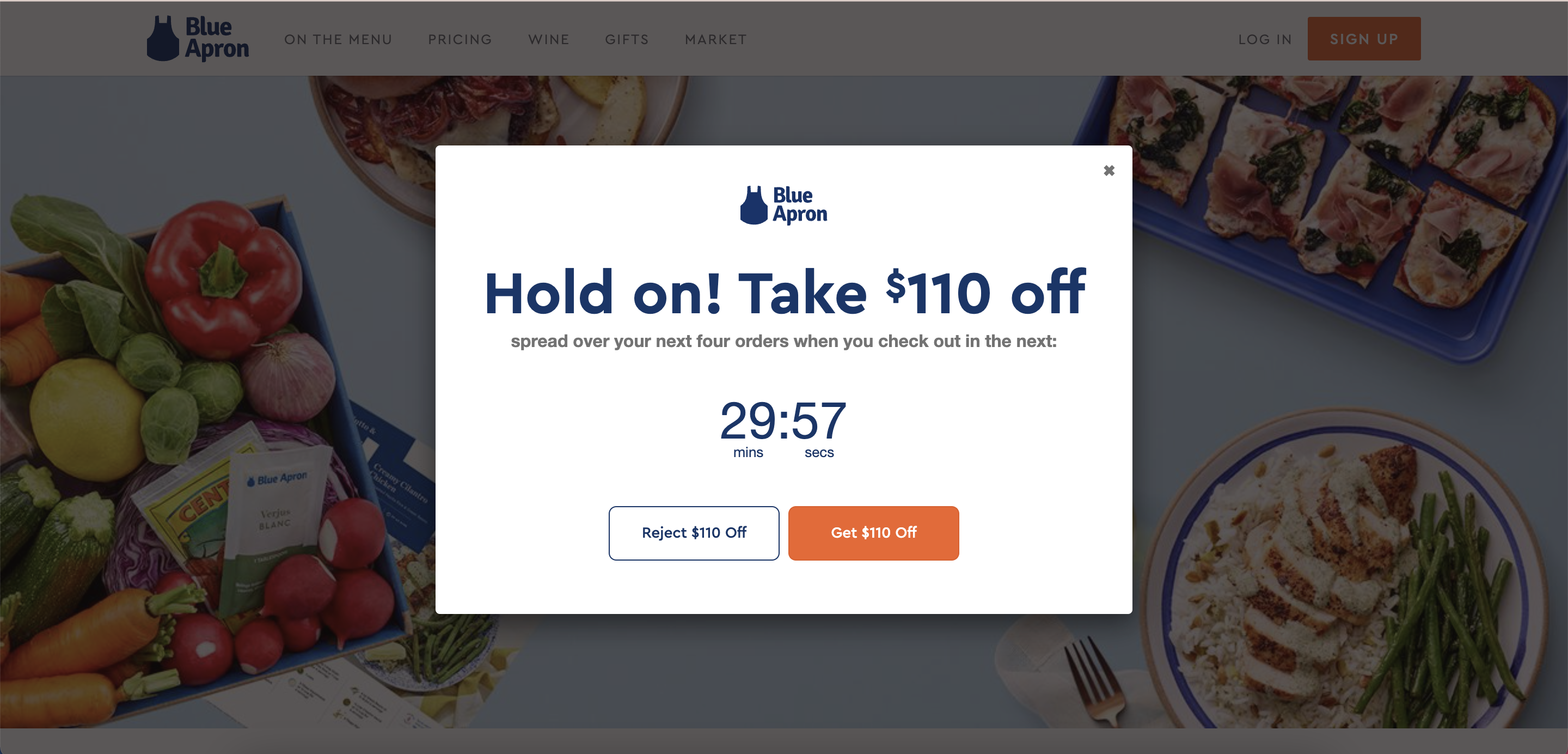
3. المئزر الأزرق
الصناعة: أطعمة ومشروبات / تجارة إلكترونية قائمة على الاشتراك

الهدف من الصفحة المقصودة لـ BlueApron: حث الأشخاص على الاشتراك في خطط مجموعة الوجبات.
ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
تظهر النافذة المنبثقة التي تم تشغيلها بهدف الخروج مع عرض خصم 110 في المائة لاستعادة العملاء المحتملين الذين هم على وشك مغادرة الصفحة. بالإضافة إلى ذلك ، يتم عرضها مرة واحدة فقط في الجلسة حتى لا يراها الزوار العائدون عدة مرات.
يعمل مؤقت العد التنازلي على النافذة المنبثقة على زيادة إلحاح الزائرين لاتخاذ الإجراءات.
نصوص الحث على اتخاذ إجراء المركزة والبطل ، "مجموعة وجبات مصممة لنمط حياتك المزدحم" ، لا تترك مجالًا للإلهاءات. يشرح الخدمة بأبسط طريقة ممكنة.
يتم سرد مزايا الاشتراك لتوجيه المستخدمين للاشتراك في الخدمة.
يتم تقديم تسعير الخطة باستخدام زر CTA في هذه الصفحة وهو خطوة حاسمة لتحويل المستخدمين دون جعلهم يبحثون عن السعر في صفحة أخرى. إنه يبسط مسار تحويل الصفحة المقصودة.
ما الذي يمكن تحسينه
المزيد من العناصر المرئية مثل صور المنتج التفصيلية أو الصور الفوتوغرافية ومقاطع الفيديو لأشخاص حقيقيين يستخدمون مجموعات الوجبات ستترك تأثيرًا أكثر إقناعًا واستمرارية.
قد يعجبك أيضًا أفضل 12 أداة لتحسين الصفحة المقصودة.
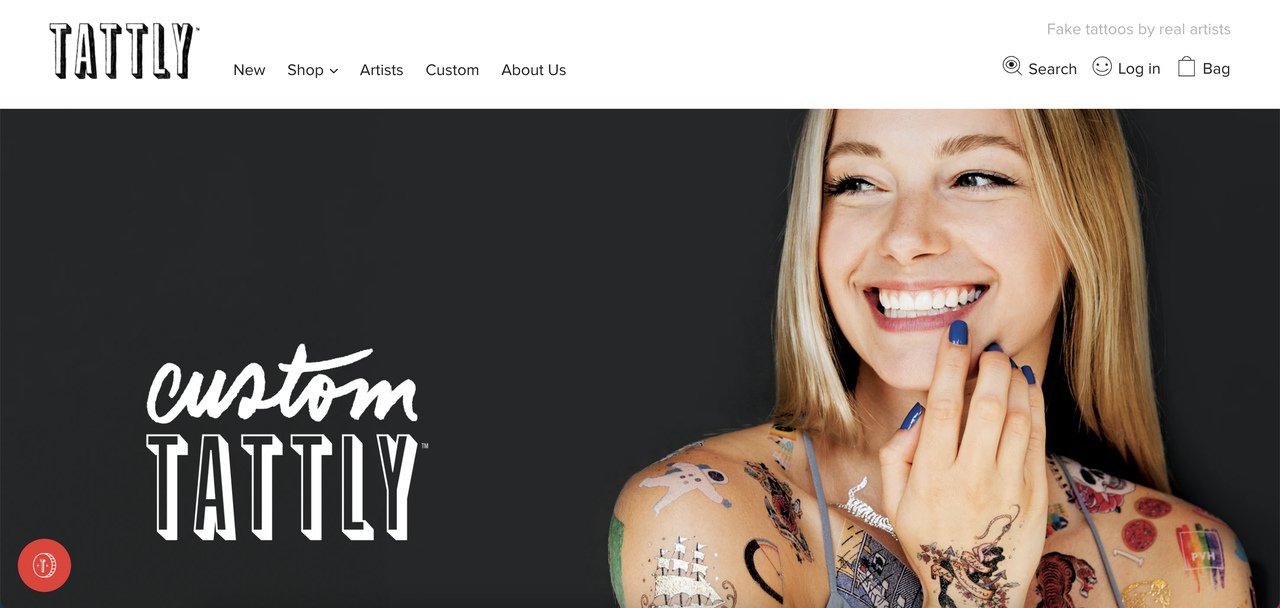
4. تاتلي

الصناعة: الأوشام المزيفة
مصدر
الهدف من الصفحة المقصودة لـ Tattly: ترويج المنتج / الخدمة
ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
صورة بشرية حقيقية عليها وشم مزيف تعطي انطباعًا أوليًا إيجابيًا عن المنتجات (وشم مزيف).
الدليل الاجتماعي مع دراسات الحالة يحث الزائرين على التحويل.
يساعد قسم الأسئلة الشائعة (FAQ) بالقرب من أسفل الصفحة المقصودة على إزالة أي شكوك لدى العميل.

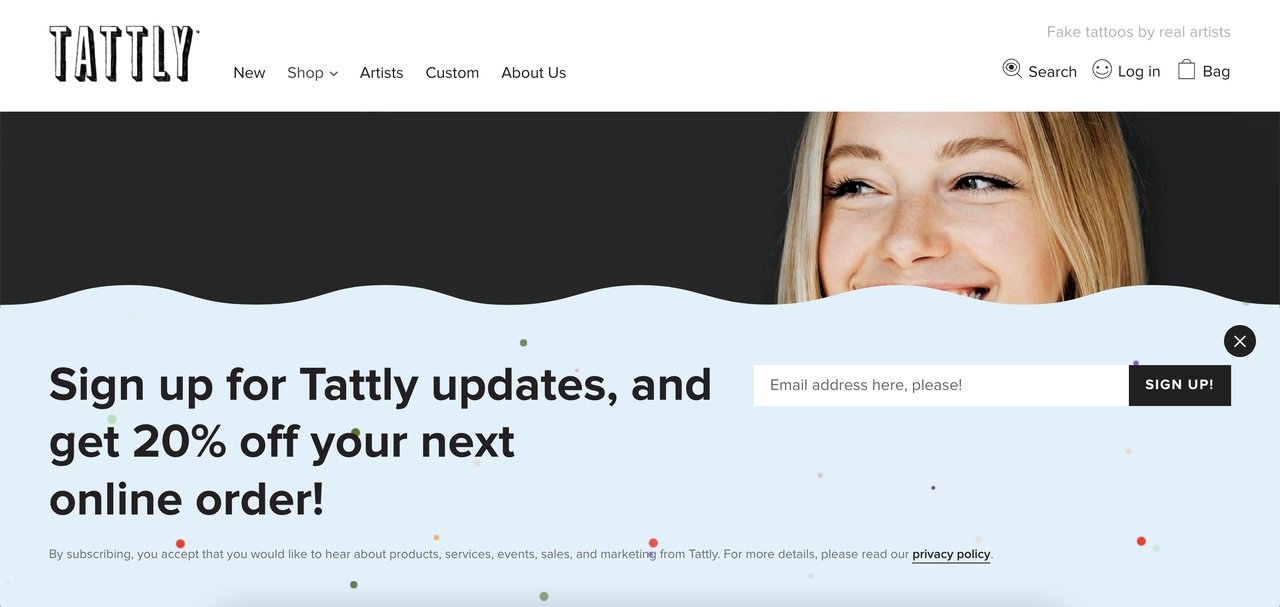
يظهر شريط الاشتراك المنبثق بعد أن يقضي الزائر فترة معينة من الوقت على الصفحة. يقدم خصمًا بنسبة 20٪ كحافز لزيادة عمليات الاشتراك.
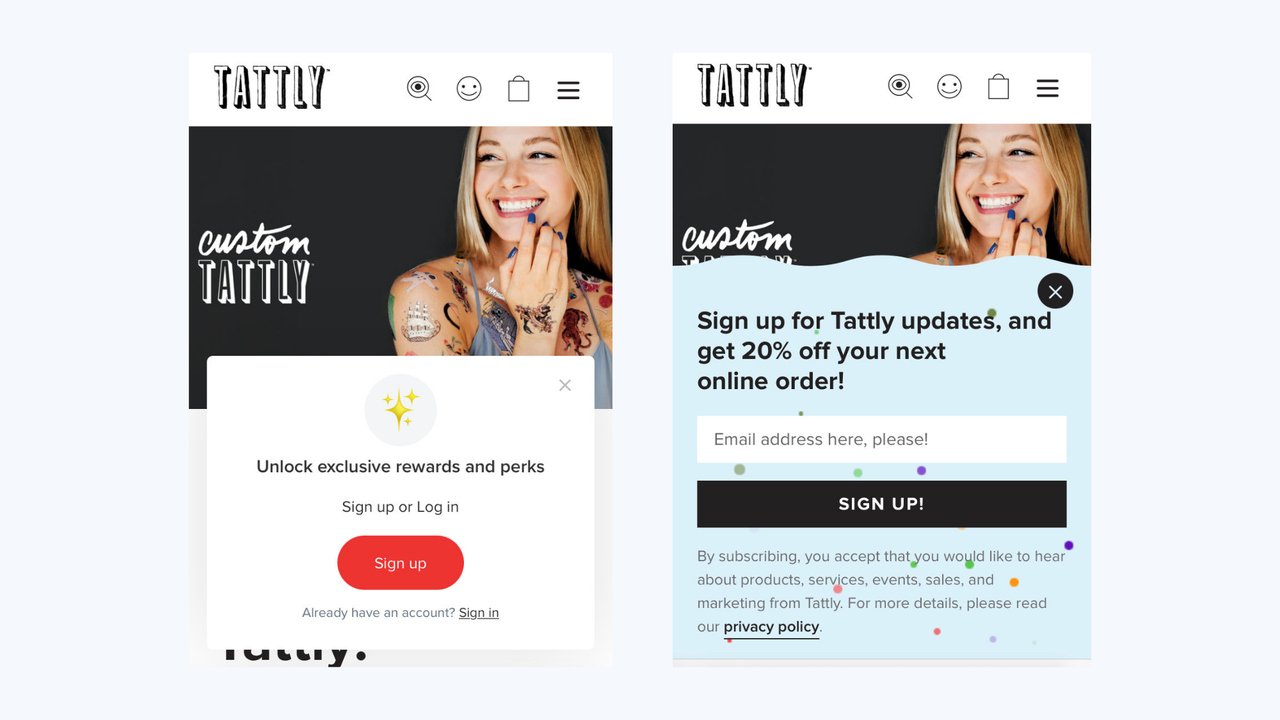
تتوافق النوافذ المنبثقة المستجيبة للجوّال مع إرشادات Google البينية المتطفلة. ومع ذلك ، فهي لا تغطي جميع محتويات الصفحة ، ويمكن للمستخدمين إغلاقها بسرعة.

ما الذي يمكن تحسينه
لا يوجد زر حث المستخدم على اتخاذ إجراء يطالب المتسوقين بطلب وشم مخصص مزيف في الجزء المرئي من الصفحة أو في أي مكان على الصفحة.
يمكن أن تكون المزيد من صور أمثلة الحياة الواقعية أكثر حكمة لمزيد من التحويلات.
نصيحة للمحترفين: يمكنك استخدام أداة مدقق تحسين معدل التحويل المجانية من Popupsmart لاكتشاف ما تفتقر إليه صفحتك المقصودة وكيف يمكنك تحسينها لمزيد من التحويلات.
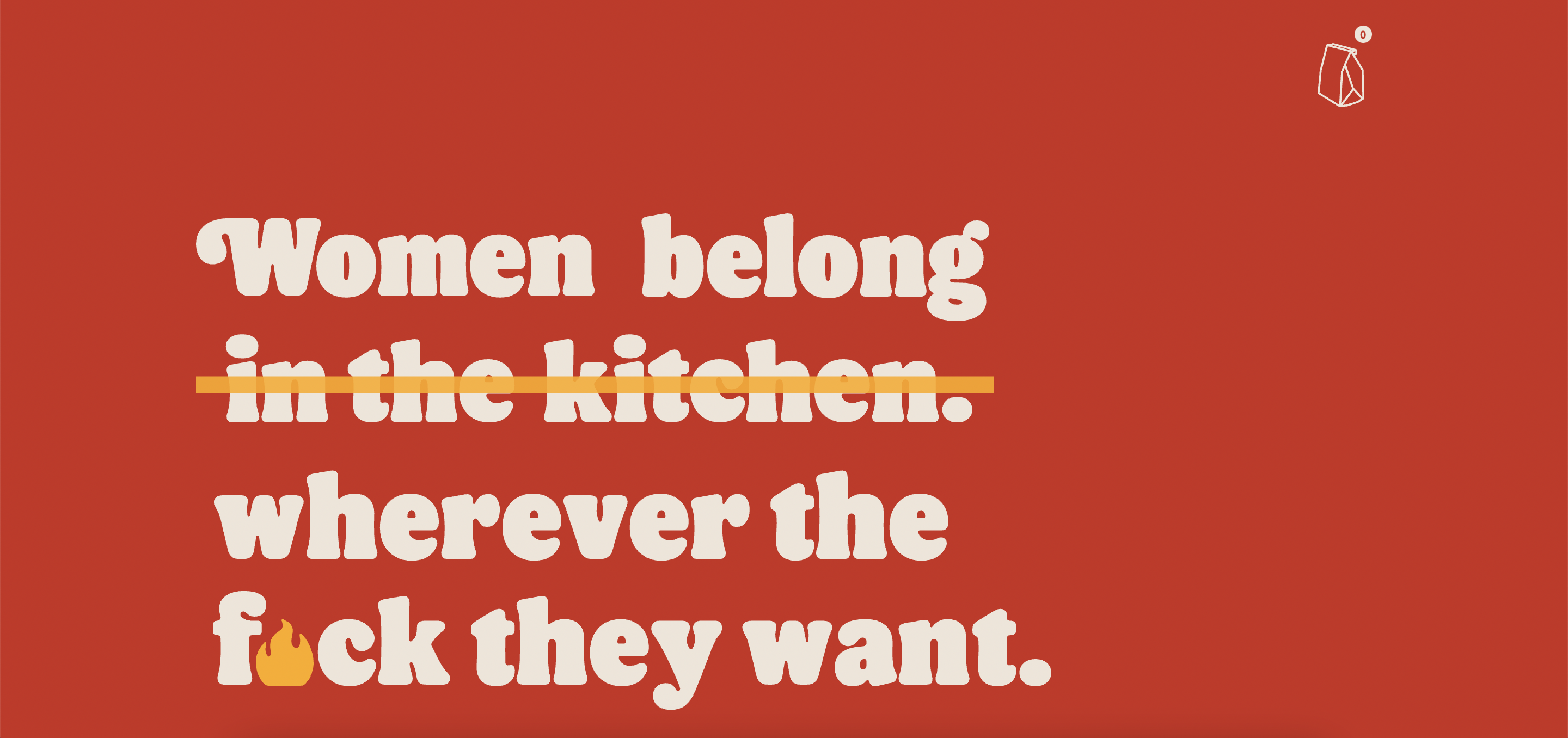
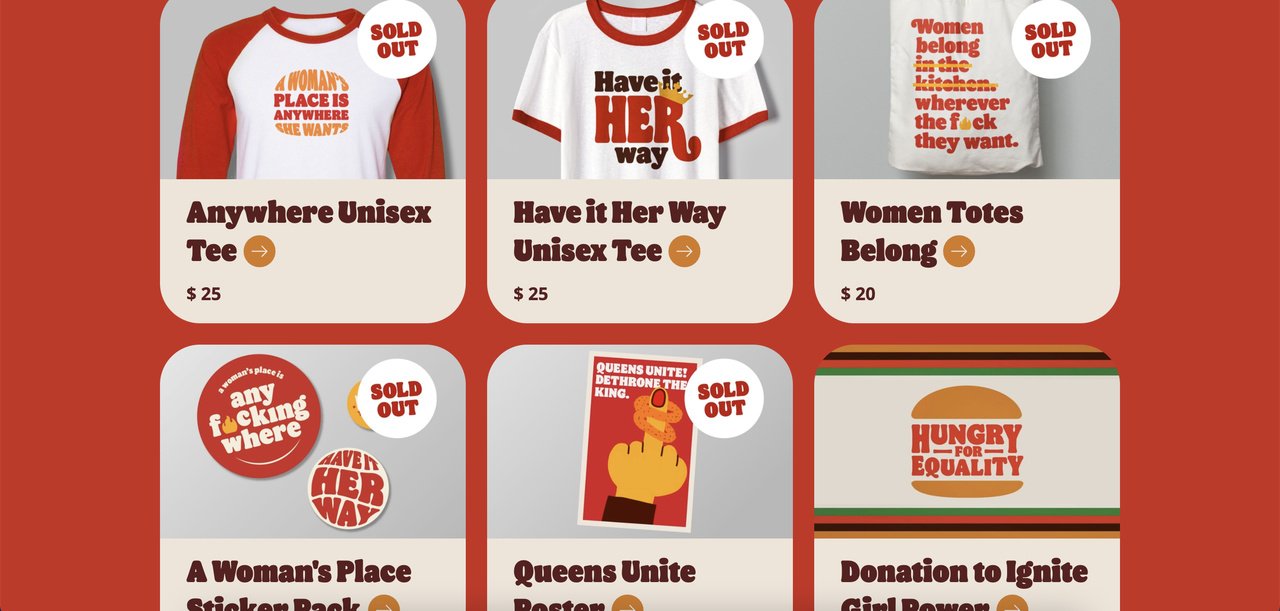
5. برجر كوين
الصناعة: التنظيم / البيع بالتجزئة

مصنوع من Webflow
الهدف من هذه الصفحة المقصودة: جمع التبرعات عن طريق بيع البضائع وزيادة الوعي
قد تحتاج إلى خلفية درامية لهذا. لذلك يبدأ من هذا القبيل ؛ في اليوم السابق ، غرد برجر كينج قائلاً ، "النساء ينتمين إلى المطبخ". في يوم المرأة ، مع الموظفات العاملات في مطبخ برجر كينج. كما هو متوقع ، فقد جاءت بنتائج عكسية.
تم إنشاء الصفحة المقصودة لـ Burger Queen لبيع القمصان وحقائب اليد والملصقات والملصقات وجمع التبرعات لشبكة Girls Empowerment Network.

ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
يشجع الشعار الحازم الأشخاص على التمرير لأسفل الصفحة لمعرفة المزيد من المعلومات حول هذا الموضوع.
تم شرح السبب وراء إنشاء هذه الصفحة المقصودة بوضوح.
يختلف مثال الصفحة المقصودة للتجارة الإلكترونية هذا عن غيره في قائمتنا. يمكن للمؤسسات أيضًا إنشاء صفحات مقصودة لبيع الأشياء المتعلقة بالقضية لجمع الأموال. الجزء الأكثر أهمية هو جذب الانتباه وحث الناس على دعم قضيتك من خلال صفحتك المقصودة.

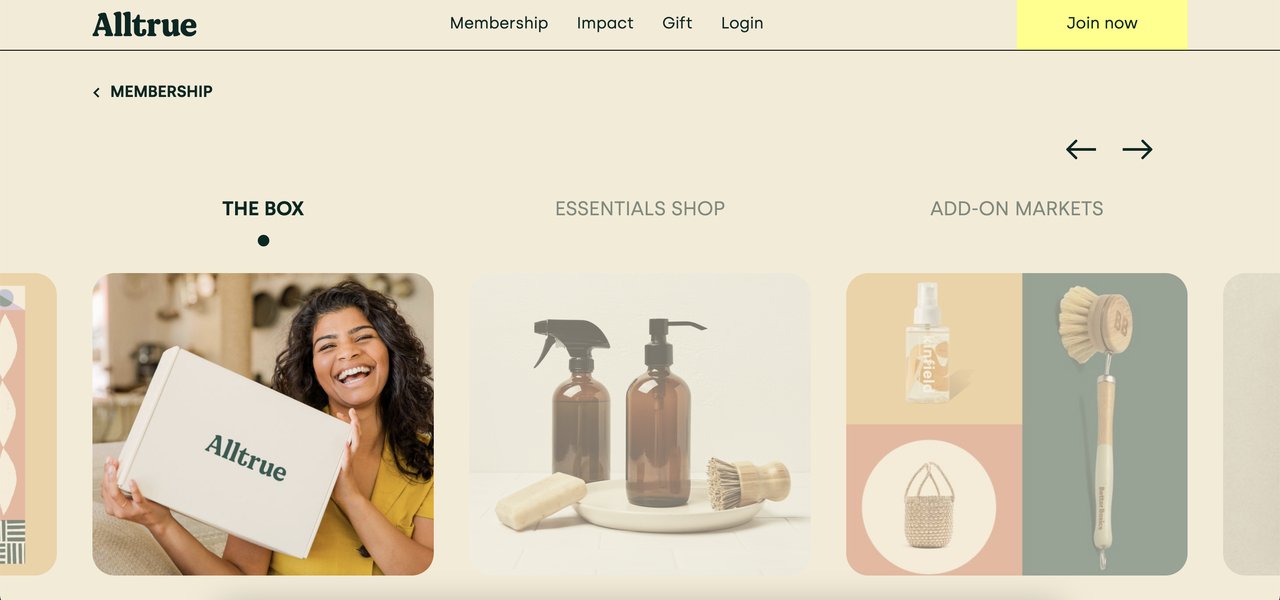
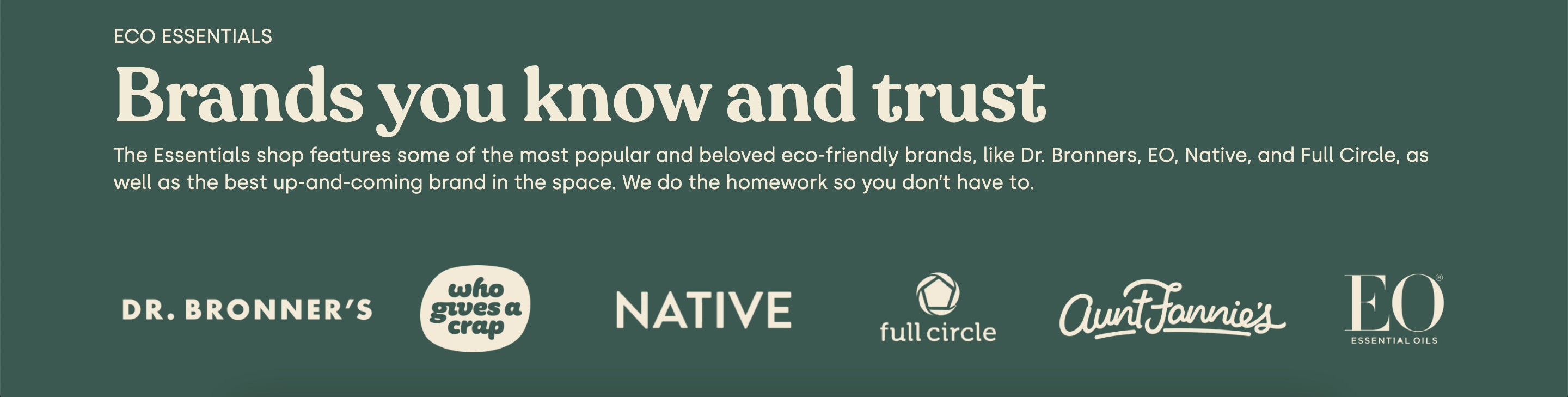
6. Alltrue
الصناعة: العضوية / منتجات التجميل

الهدف من الصفحة المقصودة لـ Alltrue: تقديم مزايا العضوية
ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
تترك الشرائح التي يتم النقر عليها في صفحة Alltrue المقصودة للتجارة الإلكترونية مساحة أكبر لعناصر الصفحة الأخرى مع زيادة المشاركة.
كما أنها تروج بشكل فعال للمجلة والعضوية من خلال تسليط الضوء على كيفية استدامة جميع السلع.
يتم التأكيد على سهولة إلغاء الاشتراك في نموذج الاشتراك في الرسائل الإخبارية المضمن بالقرب من أسفل الصفحة.
تعرض الصفحة شعارات العلامات التجارية التي يبيعونها للمحل الصديق للبيئة لتحقيق أقصى قدر من الإثبات الاجتماعي. نظرًا لأنهم يبحثون عن منتجات وعلامات تجارية صديقة للبيئة ، فلن يضطر العملاء إلى ذلك.

ما الذي يمكن تحسينه
على الرغم من أن هذه الصفحة تهدف في المقام الأول إلى إعلام الزائرين بالعضوية ، إلا أنه لا يزال من الممكن وجود أزرار CTA في كل قسم شريط تمرير لالتقاطهم.
يمكنهم استخدام شهادات من أعضاء حقيقيين على هذه الصفحة المقصودة.
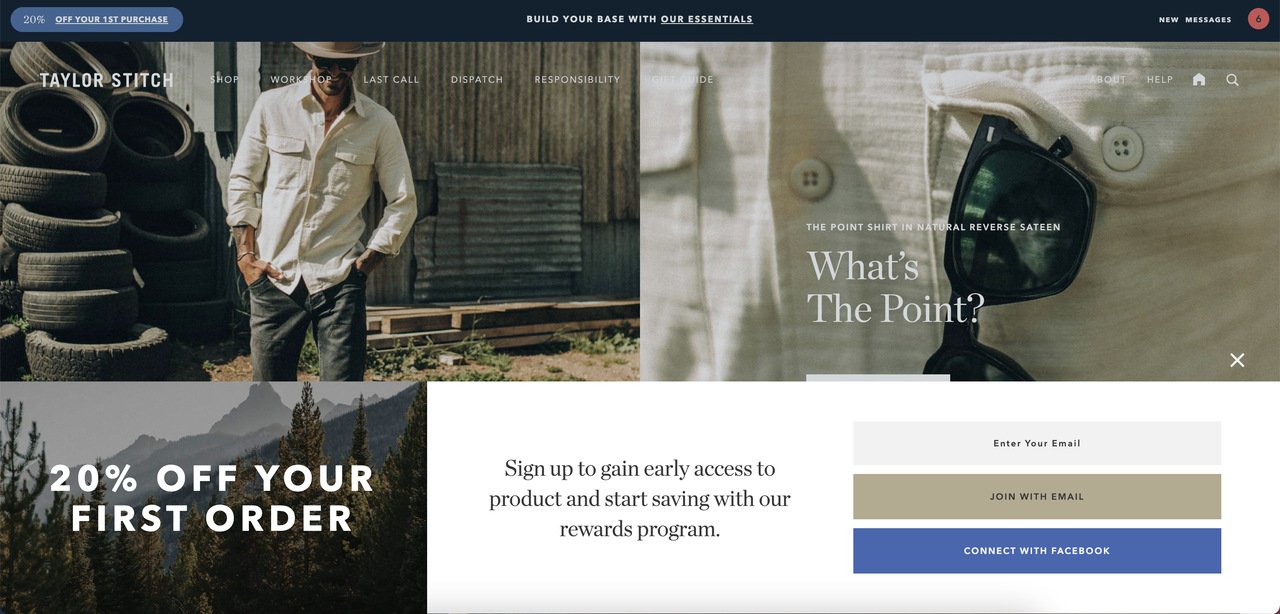
7. تايلور ستيتش
الصناعة: البيع بالتجزئة

مصنوع من Shopify
الهدف من الصفحة المقصودة لتايلور ستيتش: توليد عملاء محتملين وبيع المنتجات
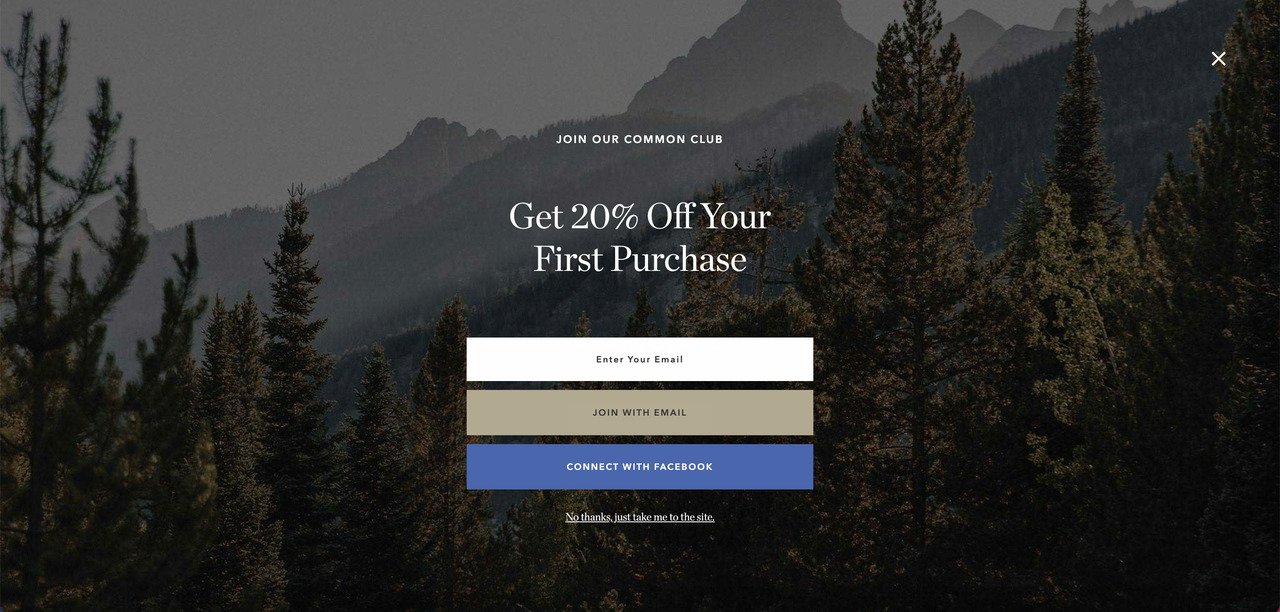
ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
- يوجد شريط لاصق في أعلى الصفحة يقدم خصمًا بنسبة 20٪ على أول عملية شراء. ومع ذلك ، يظهر نفس العرض كنافذة منبثقة للاشتراك من أسفل الصفحة أيضًا. عندما ينقر المستخدم على عرض الشريط العلوي ، تفتح النافذة المنبثقة بملء الشاشة التي تراها أدناه.

أزرار الحث على الشراء في هذه الصفحة واضحة ويسهل اكتشافها للوهلة الأولى.
بالقرب من أسفل الصفحة ، يوجد عنصران أساسيان يتم تمييزهما ؛ ملابس واعية وشحن وإرجاع مجاني.
ما الذي يمكن تحسينه
قد يؤدي استخدام عدد كبير جدًا من النوافذ المنبثقة إلى إرباك المستخدمين ودفعهم في النهاية إلى ترك صفحتك المقصودة. عند استخدامها بعدد معتدل ومع إعدادات استهداف الجمهور المناسبة ، يتم اختبار النوافذ المنبثقة وإثبات طرقها لزيادة التحويلات.
8. فيلوريتي
الصناعة: دراجات

المصدر: لابا نينجا
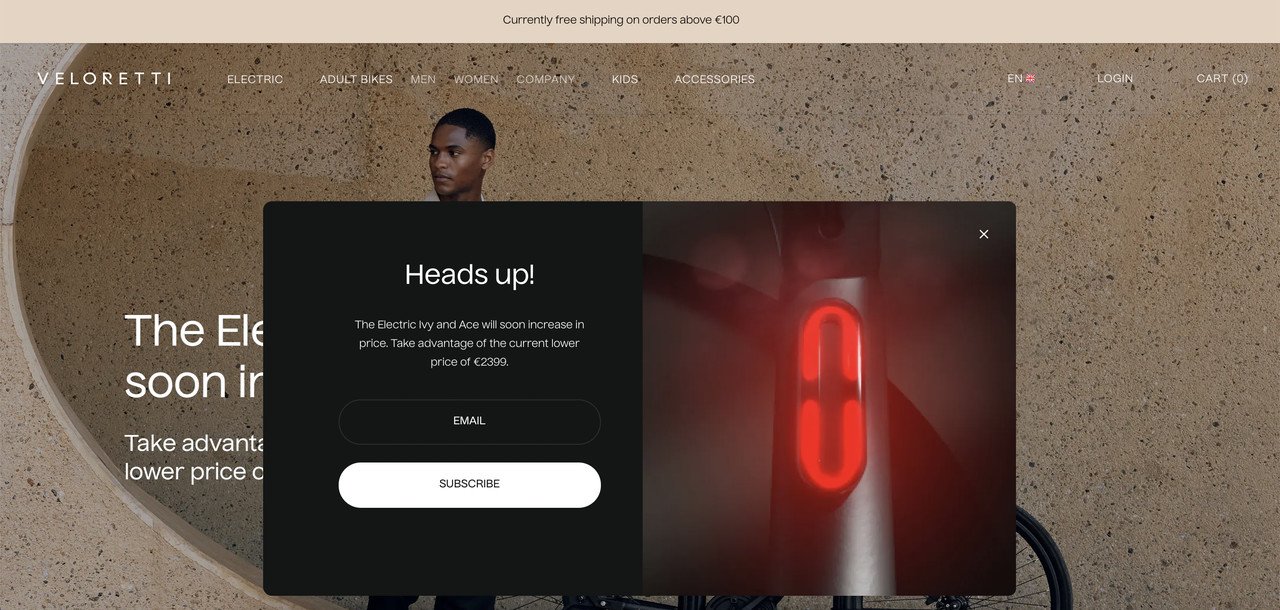
ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
تظهر نافذة منبثقة للبريد الإلكتروني في غضون ثوانٍ يهبط المستخدم على هذه الصفحة. تحث المتسوقين على الشراء قبل أن ترفع العلامة التجارية أسعارها.
يعلن شريط التنبيهات الأعلى في Veloretti عن شحن مجاني للأوامر المؤهلة لسعر معين.
بالقرب من أسفل مثال الصفحة المقصودة للتجارة الإلكترونية ، توجد اقتباسات شهادات تبرز الدليل الاجتماعي.
الدليل الاجتماعي الوحيد في هذه الصفحة ليس شهادة. هناك مراجعات العملاء وضعت مباشرة على الصفحة مع التقييمات.
ما الذي يمكن تحسينه
أثناء استخدام نافذة الاشتراك المنبثقة طريقة رائعة لتوسيع قائمة البريد الإلكتروني الخاصة بك ، فمن الأفضل تقديم سبب فعلي للتسجيل. في حالة Veloretti ، النسخة المنبثقة لا علاقة لها بالتسجيل في النشرة الإخبارية.
سيؤدي استخدام مقطع فيديو لحالة استخدام المنتج إلى تحسين التأثير الإيجابي للمنتج.
نصيحة للمحترفين: بدلاً من عرض نافذة منبثقة على الفور ، يمكنك عرض دعابة منبثقة على صفحتك المقصودة. يمكن للمتسوقين المهتمين بعرضك النقر فوقه لمشاهدة النافذة المنبثقة الفعلية.
9. تورم
الصناعة: البيع بالتجزئة

(الصفحة المقصودة للتجارة الإلكترونية Swell)
مصنوع من WordPress
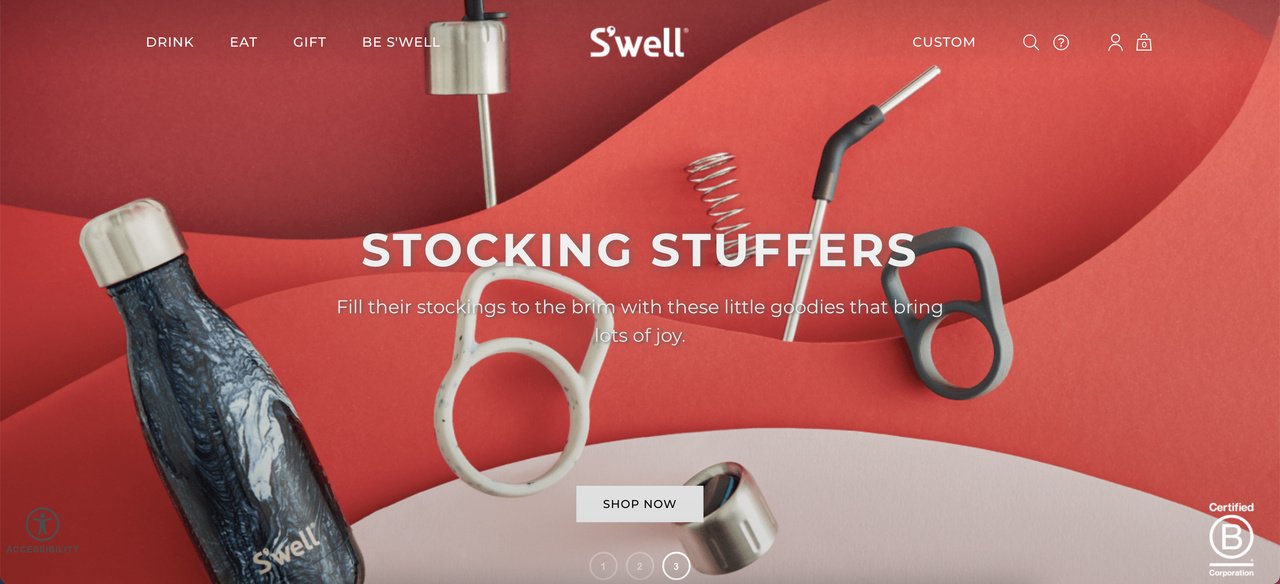
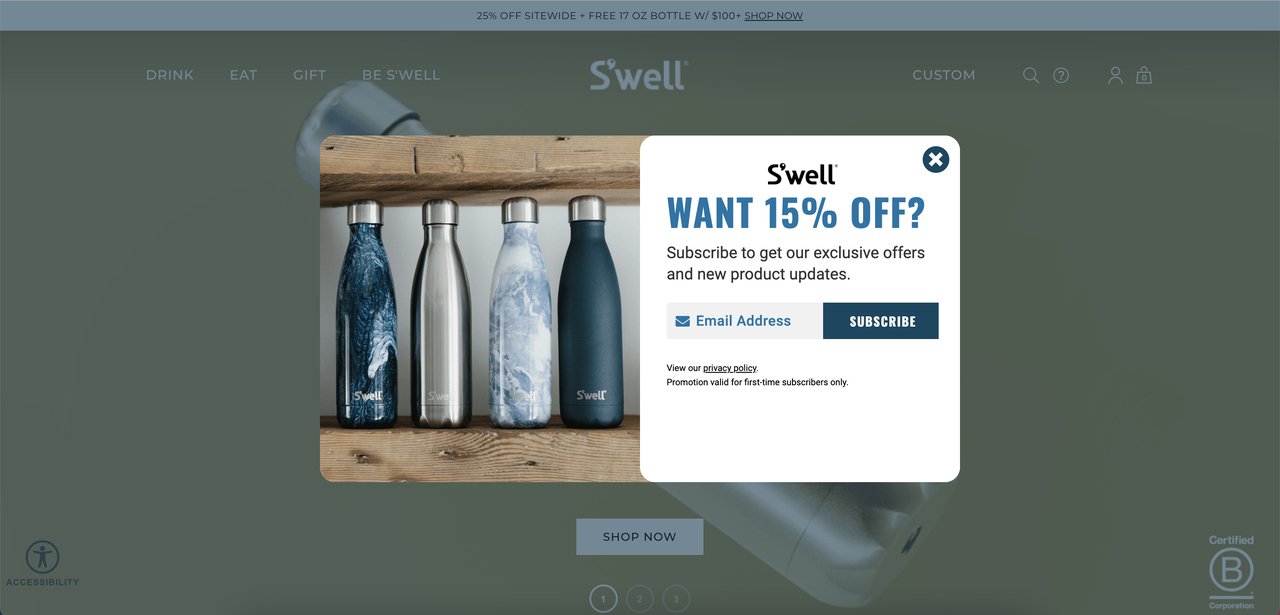
ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
يساعد شريط تمرير البطل المكون من ثلاث شاشات في هذه الصفحة العلامة التجارية على الترويج للمنتجات بطرق متعددة دون شغل مساحة كبيرة على الصفحة المقصودة.
تروّج إحدى الشرائح للمنتجات لموسم العطلات القادم. تحتوي جميع الشرائح الثلاث على نفس زر الحث على الشراء الذي يوجه المستخدمين إلى صفحات المنتج.
تعرض العلامة التجارية أبرز معالم مجتمعها.
"عندما تبني العلامات التجارية مجتمعًا ، فإنها تدعو العملاء المحتملين ليصبحوا جزءًا من شيء أكبر ويكون لهم تأثير معًا. تجربة العلامة التجارية المشتركة والتأثير الجماعي يجعل الناس يشعرون بالرضا ". - كاساندرا لام ، المدير التنفيذي والمؤسس المشارك لشركة The Cosmos. (المصدر)
- تظهر نافذة منبثقة تقدم خصمًا بنسبة 15٪ على الصفحة المقصودة لجذب المزيد من الأشخاص للاشتراك في قائمة البريد الإلكتروني.

ما الذي يمكن تحسينه
تظهر النافذة المنبثقة مباشرة عندما يهبط الزائر على الصفحة. يجب أن يتم تشغيله عند الرغبة في الخروج ، أو بعد التمرير ، أو بعد 4 ثوانٍ على الأقل.
سيستفيد العملاء المحتملون من مقاطع فيديو المنتج على هذه الصفحة.
نصيحة للمحترفين: سيوفر لك استخدام أداة إنشاء النوافذ المنبثقة بدون رمز مثل Popupsmart المزيد من خيارات التشغيل واستهداف الجمهور ، بالإضافة إلى القوالب المعدة مسبقًا.
قد ترغب أيضًا في معرفة 42+ Wild WordPress Statistics.
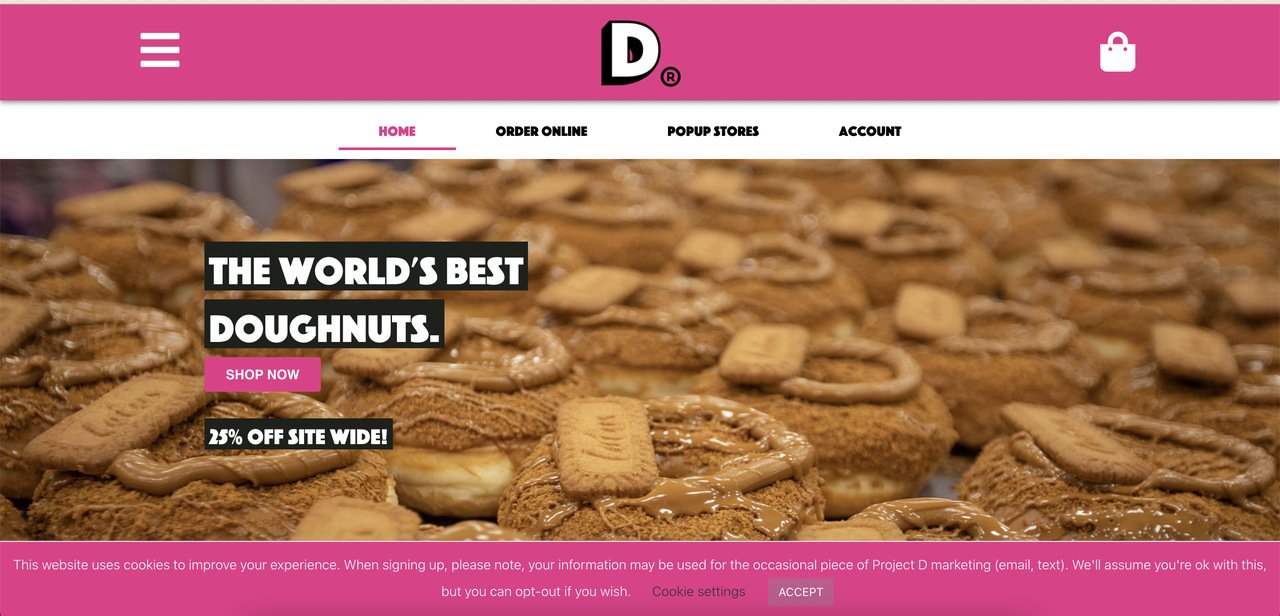
10. المشروع د
الصناعة: طعام
مصنوع من WordPress

(الصفحة المقصودة للتجارة الإلكترونية الخاصة بالمشروع D)
ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
عرض خصم 25٪ على مستوى الموقع مباشرة تحت زر الحث على الشراء
مراجعات عملاء Trustpilot للدليل الاجتماعي
عرض الشراكات
ما الذي يمكن تحسينه
العناصر الموجودة على الصفحة قريبة جدًا من بعضها البعض ، وهذا عادة ما يكون إشارة إلى ضعف تصميم الصفحة المقصودة للتجارة الإلكترونية.
تبدو المسافة بين العنوان و CTA والعرض بنسبة 25٪ غريبة وغير منظمة للعين.
نصيحة للمحترفين: تأكد من ضبط تشبع الألوان وتباينها في تصميم الصفحة المقصودة للتجارة الإلكترونية بشكل متوازن. يتضمن هذا الصور التي تستخدمها أيضًا. استخدم لوحة ألوان ضيقة لإبراز زر الحث على الشراء.
هناك العديد من أدوات التحقق من نسبة التباين التي يمكنك استخدامها لموقع الويب الخاص بك ، مثل WebAIM.
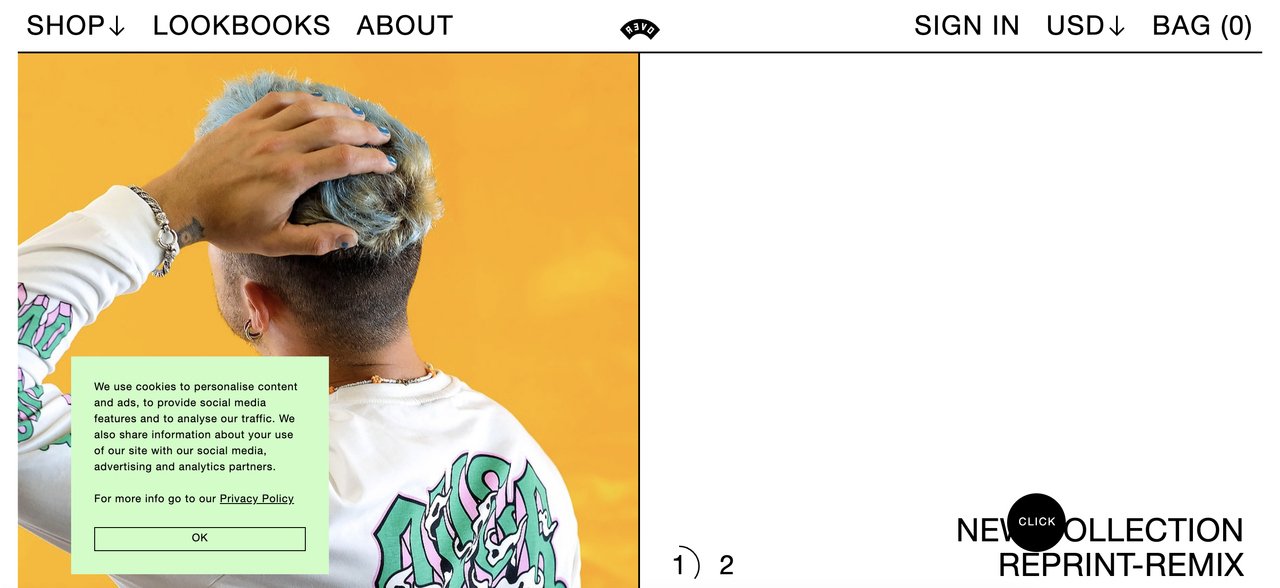
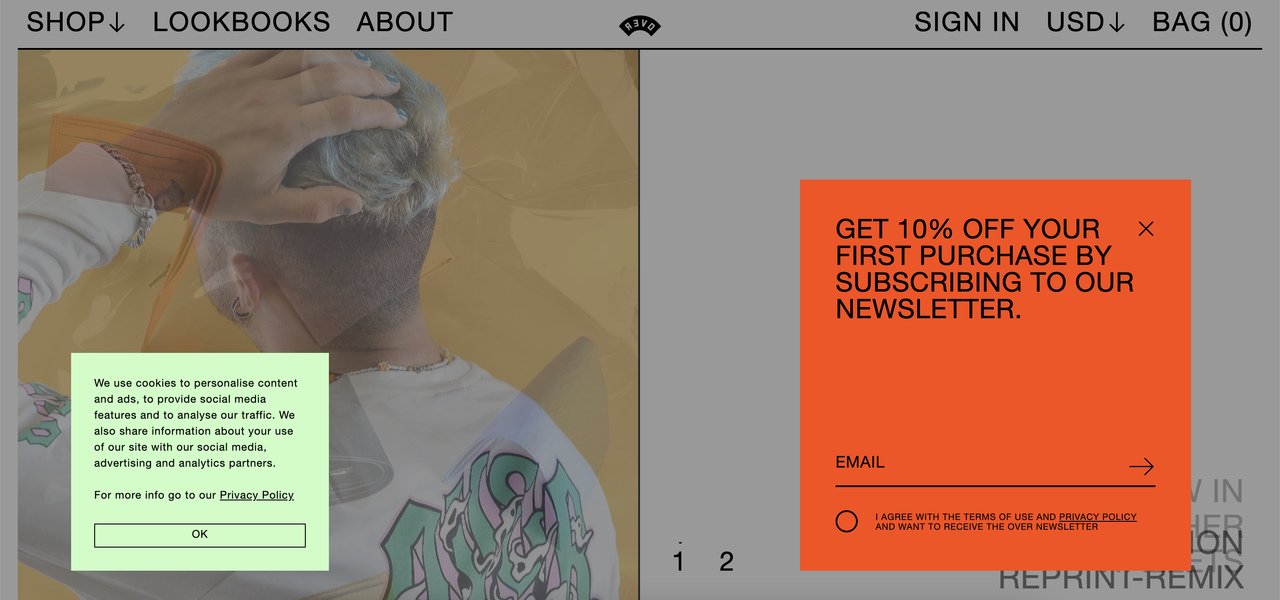
11. overClothing
الصناعة: بيع الملابس بالتجزئة
مصنوع من WooCommerce

(الصفحة المقصودة للتجارة الإلكترونية لـ OverClothing)
ما تفعله هذه الصفحة المقصودة للتجارة الإلكترونية بشكل جيد
عندما تقرب الماوس من العناصر القابلة للنقر ، فإنه يتحول إلى فقاعة مع النص "CLICK" مكتوب عليها. تؤدي إضافة مثل هذه العناصر المختلفة إلى تحسين تفاعل المستخدم على الصفحة.
عرض الشحن المجاني مرئي بسهولة على الصفحة.
ما الذي يمكن تحسينه
- لا تتوافق ألوان مثال الصفحة المقصودة للتجارة الإلكترونية مع النوافذ المنبثقة الموجودة عليها ، كما ترى في الصورة أدناه.

- على الرغم من المنظور الفريد في تصميمه ، إلا أنه يمكن تحسينه بعناصر لا تتعب العين. الخطوط كبيرة جدًا ؛ الصور كبيرة جدًا. كل شيء يشعر بالفوضى.
نصيحة للمحترفين: تأكد من استخدام مساحة بيضاء كافية في تصميم الصفحة المقصودة للتجارة الإلكترونية. خلاف ذلك ، سيبدو فوضويًا وعفا عليه الزمن.
الصفحات المقصودة للتجارة الإلكترونية: الأسئلة الشائعة
ماذا يجب أن يكون على الصفحة المقصودة للتجارة الإلكترونية؟
تحتوي الصفحات المقصودة للتجارة الإلكترونية الناجحة على عناصر مختلفة مثل مؤشرات الإثبات الاجتماعي والثقة ، وأزرار الحث على اتخاذ إجراء ، وصور المنتج ، والنوافذ المنبثقة ، وعنوان مقنع ووصف قصير.
كيف أقوم بإنشاء صفحة هبوط للتجارة الإلكترونية؟
هذا يعتمد. هناك طرق مختلفة لإنشاء Shopify الصفحة المقصودة وأنظمة إدارة المحتوى الأخرى ، وإدارة علاقات العملاء ، ومنشئي مواقع الويب. يمكنك استخدام أدوات إنشاء الصفحات المقصودة مثل Unbounce أو Instapage أو LeadPages أيضًا.
ما الفرق بين الصفحة المقصودة والموقع الإلكتروني؟
الصفحة المقصودة هي صفحة ويب قائمة بذاتها. لها غرض واحد ولا تؤدي إلى صفحات أو معلومات أخرى. إنه ليس نفس موقع الويب. تحتوي مواقع الويب على العديد من الصفحات المختلفة ذات الأغراض المختلفة.
ما هي بعض النصائح لتصميم صفحة مقصودة للتجارة الإلكترونية؟
تأكد من حصولك على الكلمات الرئيسية الصحيحة وشروط البحث في مكانها الصحيح
استخدم عناوين قوية تجذب الانتباه
استخدم الصور بدلاً من النص
أبقيها بسيطة
الختامية
عند تصميم صفحة مقصودة للتجارة الإلكترونية ، هناك بعض الأشياء التي يجب وضعها في الاعتبار. يجب عرض المنتجات بطريقة واضحة ، كما أن التنقل الرئيسي الجيد والحث على اتخاذ إجراء واضح ضروريان ، كما يلزم استخدام صور عالية الجودة.
بالنسبة لكل مثال متجر تم توفيره ، حاولت سرد ما يصلح وما يمكن تحسينه ، جنبًا إلى جنب مع الوجبات السريعة الرئيسية التي يمكن أن تساعدك على تحسين متجرك أو صفحتك المقصودة. حظا طيبا وفقك الله!
مقالات منتقاة بعناية لك:
- أفضل 10 إحصاءات لنمو التجارة الإلكترونية يجب أن تعرفها
- 15 من أفضل أدوات ملاحظات العملاء للمواقع الإلكترونية
