كيفية تحسين عملية الخروج من التجارة الإلكترونية للحصول على تجربة عملاء سلسة
نشرت: 2020-08-20تخيل أنك صاحب متجر مادي صغير. الجلوس في العداد. دخل العميل والتقط 8/10 عناصر. عندما جاء إلى المنضدة الخاصة بك ، ابتسمت وقدمت بعض العروض الإضافية عند رؤيته. ثم فجأة ترك متجرك دون شراء أي شيء.
أليست قصة مؤلمة كمالك؟
يحدث ذلك غالبًا مع متجرك عبر الإنترنت إذا لم تكن تقدم عملية سداد سهلة.
وفقًا لإحصاءات Bymard ، بلغ متوسط معدل التخلي عن عربة التسوق 69.57٪ في عام 2019.

ومع ذلك ، يزور البعض منهم لمقارنة السعر ، وتوفير لوقت لاحق ، واستكشاف خيارات الهدايا. هذه في الغالب عمليات التخلي عن عربة لا مفر منها.
ولكن يمكن تقليل ما تبقى من التخلي عن طريق اتخاذ بعض المبادرات الجيدة على صفحة عربة التسوق الخاصة بك.
إذا كنت ترغب في تحسين تجربة التسوق في متجرك عبر الإنترنت ولكنك غير متأكد من سبب ترك عملائك لعربة التسوق الخاصة بهم ممتلئة دون شراء أي شيء ، فقد تساعدك هذه المقالة في جمع بعض النصائح.
يرجى مراعاة كل هذه النقاط التي يمكن أن تساعد في تقليل إحباط المستخدم أثناء العملية برمتها ، ولكن في النهاية ، يجب أن يعتمد تدفق الخروج على نمط المستخدم الخاص بك.
تخلص من المشتتات وأظهر الدرجة الصحيحة
إذا كان عميلك قد وصل بالفعل إلى صفحة الخروج ، فهذا يعني أنه / أنها قررت إجراء عملية الشراء (في معظم الحالات ، لأكون صادقًا). لذلك يجب أن تكون منطقة عربة التسوق الخاصة بك نظيفة. و في سبيل الله! دعونا لا نستخدم الرسوم المتحركة GIF في صفحة الخروج لإظهار عروض العام الجديد أو الكريسماس! هم فقط يحرفون عملاءك.
تخيل صفحة الخروج الخاصة بك كغرفة تكييف هادئة حيث يمكنك اتخاذ القرار بهدوء.

مثال آخر.

رصيد الصورة: ريبيكا أتوود
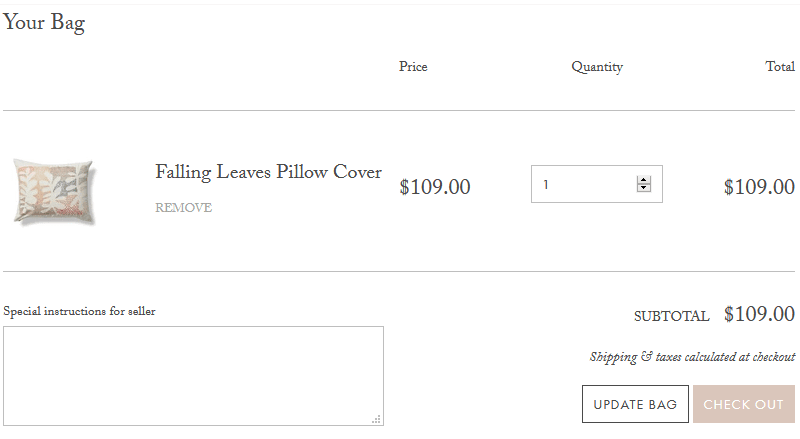
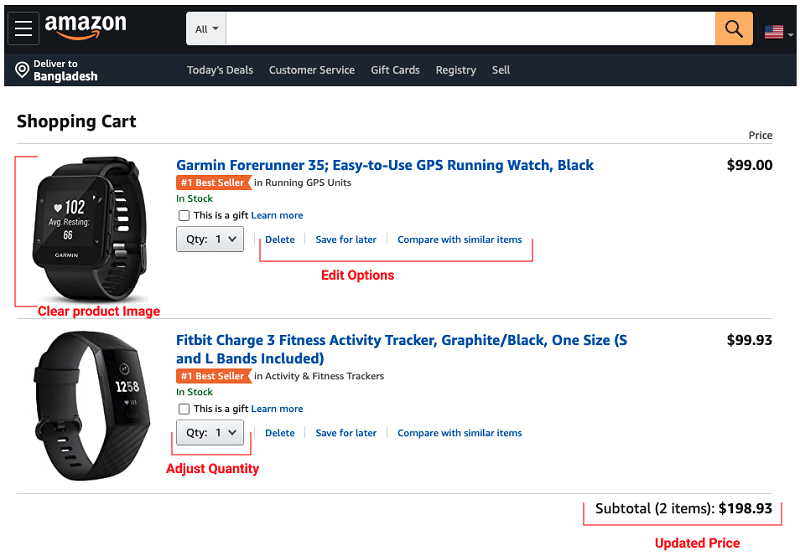
من ناحية أخرى ، فإن إظهار التصنيف الصحيح يعني أنه يمكن للمستخدم رؤية ما يشتريه ومنحه التحكم الكامل في جميع الإجراءات. يجب أن نظهر الخيارات التالية بطريقة نظيفة ومنظمة.
صورة المنتج مع العنوان.
كمية المنتج (مع خيارات لتغييرها).
عن مواعيد التسليم.
جميع الخيارات الأخرى الممكنة.
يجب أن يكون العميل قادرًا على رؤية كل هذه الخيارات وكذلك تحريرها بدون تعقيد.

عربة التسوق: Amazon.com
تقسيم عملية الخروج الخاصة بك
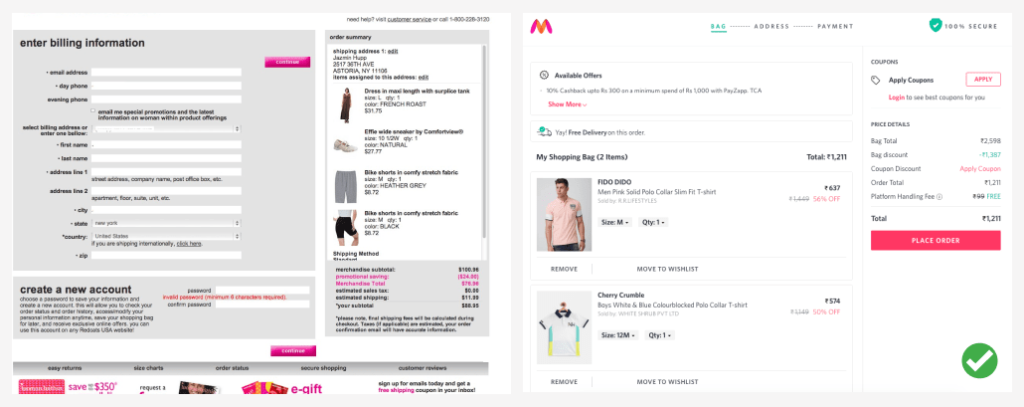
يعد ملء نموذج مملًا أو ربما تم التقليل من شأنه ، ولكن النموذج ربما يكون العنصر الأكثر أهمية لإكمال عملية السحب دون أي خطأ.

تم تعيين رمز من Freepik
عندما يأتي عميلك إلى صفحة الخروج الخاصة بك ، فإنك لا تريده أن يغرق بجدران لا نهاية لها من حقول الإدخال.
بدلاً من ذلك ، يمكننا تقسيم الخروج إلى أجزاء صغيرة. حتى يتمكنوا من رؤية صفحات الخروج مرتبة. بهذه الطريقة ، سيبدو الهيكل نظيفًا لأنك لم تعرض عددًا كبيرًا جدًا من الكائنات على الصفحة. سيلعب التسلسل الهرمي المرئي دورًا حيويًا هنا.
شيء واحد يجب مراعاته ، إنه مثالي إذا كان بإمكانك إكمال العملية الكاملة بخطوات أقل.

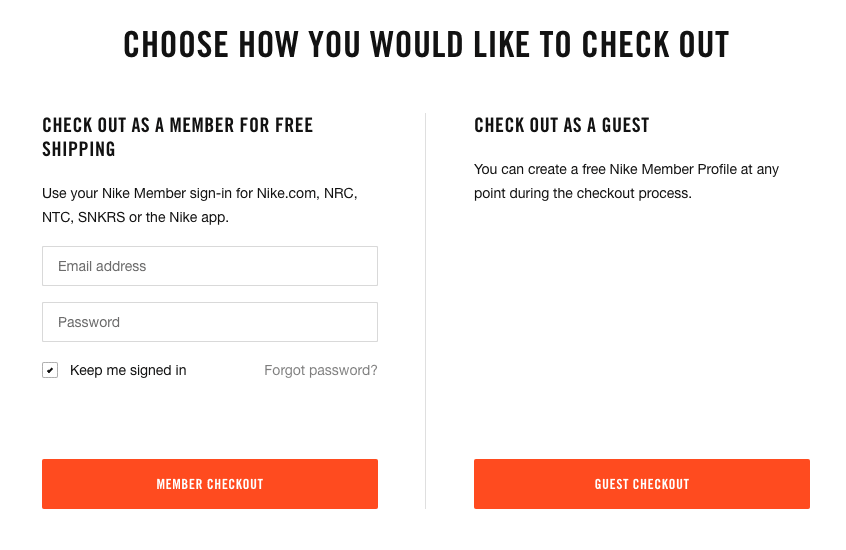
الخروج بدون تسجيل
يأتي معظم العملاء إلى متجرك بنية واحدة. يبحثون عن المنتج. خذها إلى الخروج وشراء العنصر. إنه أمر محبط للغاية بالنسبة لهم أن يروا نافذة منبثقة أو نموذج اشتراك في هذه المرحلة.

صفحة الخروج من نايك
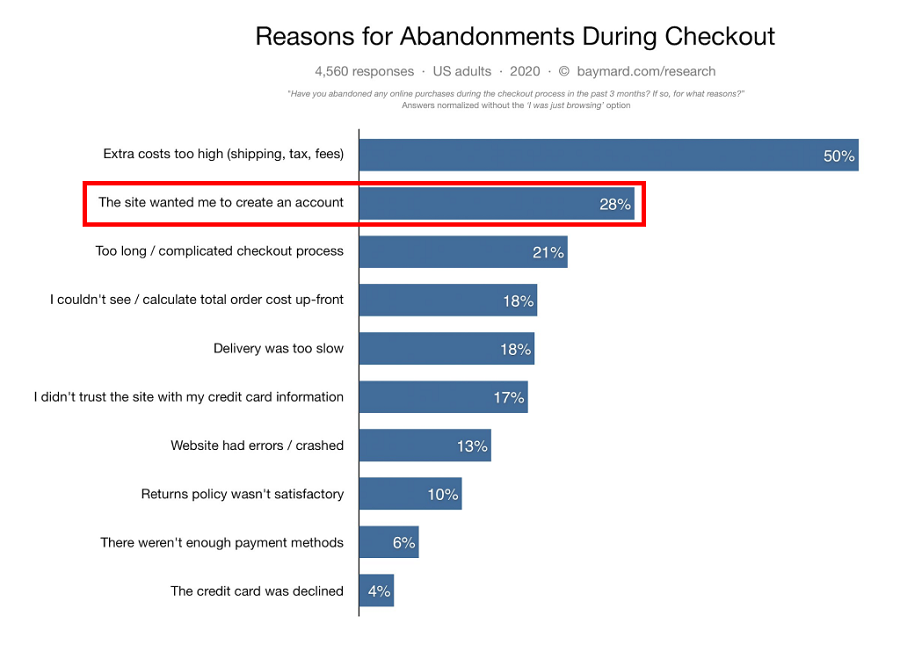
بشكل عام ، إذا سمحت بتسجيل خروج الضيف ، فستكون العملية أبسط بالنسبة لبعض الأشخاص وستساعدهم في الحصول على ما يتطلعون إلى شرائه بشكل أسرع. كما ترى ، حدثت 28٪ من حالات التخلي في عام 2020 بسبب عدم وجود خيار تسجيل خروج الضيف.

المصدر: معهد بايمارد

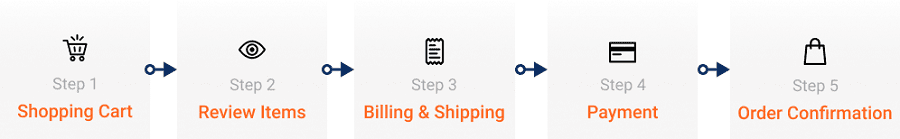
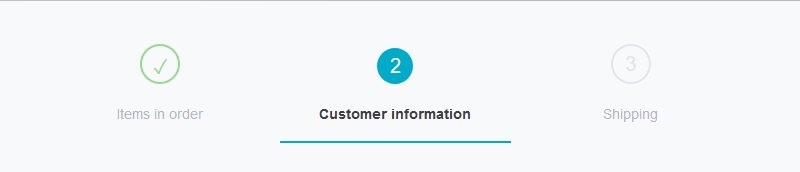
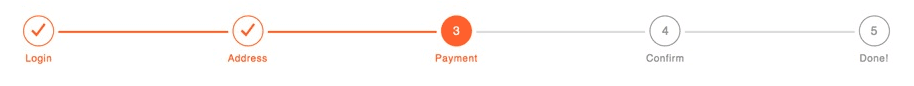
عرض أشرطة التقدم لعميلك
أثناء عملية الدفع ، غالبًا ما يفترض الناس أن أمامهم طريق طويل للتخلي عن العملية بعد خطوة أو خطوتين. يساعدهم شريط التقدم هنا على فهم مدى قربهم من إكمال الطلب.

(رصيد الصورة)


(مصدر الصورة)
الأشياء الأساسية التي يجب ملاحظتها
- يجب أن يشير إلى مكان المستخدم ومقدار ما يجب القيام به لإكمال عملية الشراء.
- اجعلها ملحوظة بوضوح.
- يجب أن تشير إلى مستويات إتمامهم.
حافظ على ملفات النموذج نظيفة
لا تطلب معلومات غير ضرورية أثناء الخروج. سيؤثر تصميم النموذج الخاص بك على عملية السداد الكاملة. يمكن أن يُظهر النموذج المصمم جيدًا للمستخدمين أن علامتك التجارية مفيدة واحترافية وممتعة.
لذا حافظ على شكلك مباشرًا. بالطبع ، بعض الحقول إلزامية ، مثل البريد الإلكتروني والعنوان. لكن اسأل نفسك ، هل تحتاج حقًا إلى تاريخ ميلاده لشراء طعام للكلاب؟
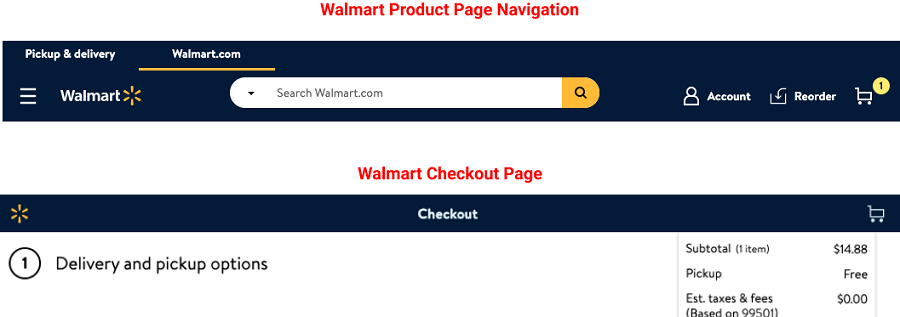
إخفاء التنقل متعدد الطبقات أثناء عملية الخروج
الغرض الرئيسي من التنقل متعدد الطبقات هو مساعدة العملاء في البحث عن المنتجات وتحديد موقعها. ومع ذلك ، يمكن أن يشتت انتباه العميل أثناء عملية الدفع.
إذا قمت بإخفاء التنقل متعدد الطبقات في الخروج ، فسيحافظ أيضًا على نظافة صفحة الخروج وسيبقي تركيز العملاء على منتجاتهم المحددة ، والتسعير ، والمضي قدمًا إلى الخطوة النهائية.

زر "رجوع" يعمل بكامل طاقته
أحيانًا يضغط الأشخاص على زر الرجوع للعودة إلى صفحة المنتج أو لإضافة صفحة جديدة. إذا كان الزر "رجوع" لا يعمل ، فهذا يعني أن الموقع قد يعرض رسالة خطأ.
هذا يؤثر سلبا على تجربة المتسوق. حتى أنه يمكن أن يتحول إلى إحباط إذا اضطر المستخدم إلى ملء النموذج مرة أخرى.
يمكن أن يؤدي حفظ بيانات المستخدم إلى حل هذه المشكلة. مما يعني أنه في أي وقت يعودون فيه سيرون النموذج كما غادروا في وقت سابق.
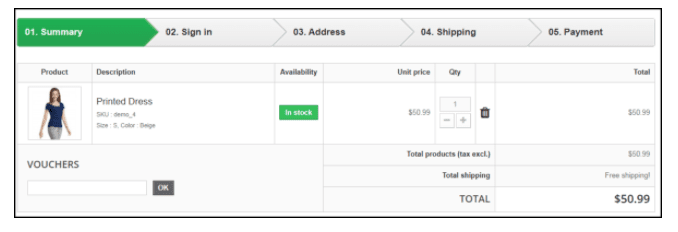
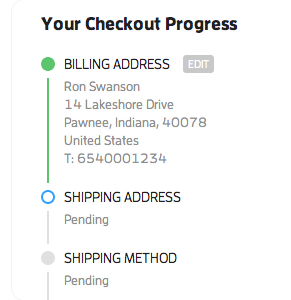
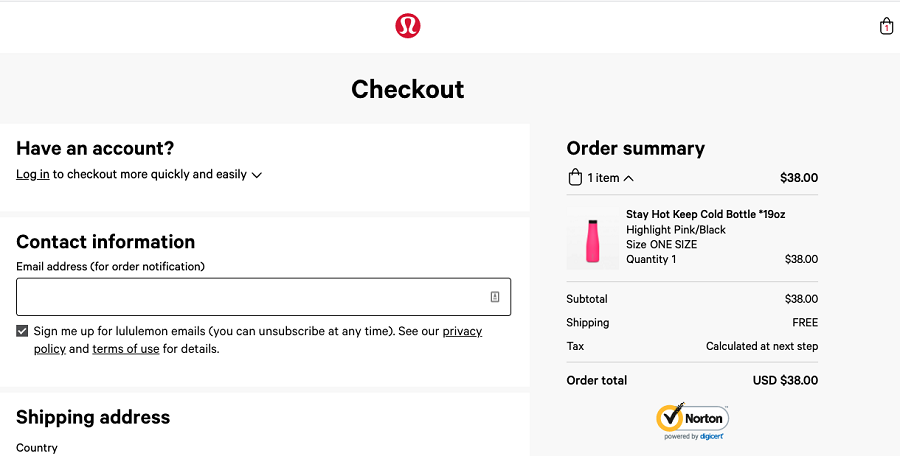
تقديم ملخص لشراء العناصر
يساعد عرض العناصر المطلوبة في الملخص في إعادة التحقق مما إذا كانوا يشترون العناصر الصحيحة والكمية المناسبة. يجب أن تظهر أيضًا التسليم والسعر الإجمالي.
هذا مهم جدًا لإظهار كل خطوة من خطوات عملية الدفع.

عربة التسوق: Lululemon
تحلى بالشفافية بشأن الرسوم. دعهم يعرفون مقدما
قد يكون عرض رسوم الشحن أو الضرائب أو الرسوم الأخرى في الصفحة الأخيرة مشتتًا للغاية. هذا يجعل عميلك يفكر مرة أخرى ويتسبب في هجر عربة التسوق.
يجب أن نفهم توقعات العملاء بأنهم يريدون أن يعرفوا مقدمًا كم ستكلفهم الأشياء وما هو وقت التسليم.
اعرض خيار الدفع المتاح في مرحلة مبكرة جدًا. بعض المواقع تضعه طوال الوقت في تذييل كل صفحة. يساعد العميل في أن يقرر في مرحلة مبكرة كيف يمكنه تسوية الدفعة.
ليستنتج
آمل أن تساعدك هذه المقالة في اختيار بعض الأفكار التي يمكن أن تعزز التحويل وتؤدي إلى زيادة المبيعات. تعتمد أعمال التجارة الإلكترونية بشكل كبير على مدى سلاسة إتمام العميل لعملية الدفع.
ومع ذلك ، ضع ذلك في الاعتبار أن السياق مهم جدًا عند تصميم تجربة الخروج. قم بإجراء بحث مناسب للمستخدم ، واجمع المعلومات ، ثم اتخذ القرار بناءً على سياقك. لا تنس أن تقوم باختبار المستخدم. الأمر دائمًا يستحق كل هذا العناء في عملية الخروج من التجارة الإلكترونية.
علي سبيل المثال،
- هل تحتاج حقًا إلى تسجيل خروج متعدد الصفحات؟ أو هل تستطيع صفحة الخروج من صفحة واحدة إنجاز المهمة؟
- هل يحتاج المستخدم الخاص بك إلى عرض الاشتراك؟
- كيف ستضع الكوبون أو الرمز الترويجي؟
هل ناقشت إجابة هذه الأسئلة؟ ليس حقًا ، لأن هذه تعتمد في الغالب على نتائج بحثك.
لذلك من خلال منع جميع الحواجز ، دعنا نقدم لعملائنا تجربة بسيطة ومريحة لأننا جميعًا نريد لعملائنا أن يكونوا سعداء بتجربة التسوق الخاصة بهم.
