التصميم المتكيف: كيف يمكنه تقديم أفضل تجربة مستخدم للتجارة الإلكترونية؟
نشرت: 2019-12-13
في عالم التجارة الإلكترونية ، تأتي الاتجاهات وتذهب بشكل أسرع مما يستطيع معظم الناس مواكبة ذلك. ولكن بغض النظر عن الاتجاه ، يبقى شيء واحد مهمًا في التجارة الإلكترونية - تجربة المستخدم.
تشير تجربة مستخدم التجارة الإلكترونية أو UX إلى شعور المستخدم أو العميل وما يفكر به في عملك بعد زيارة موقع التجارة الإلكترونية الخاص بك والتفاعل معه. يمكن أن تكون إما إيجابية أو سلبية.

لماذا تعتبر تجربة المستخدم مهمة لأعمال التجارة الإلكترونية؟ ضع في اعتبارك هذا: بغض النظر عن مدى روعة منتجاتك أو خدماتك ، فبدون تجربة مستخدم إيجابية ، لن يبقى العملاء طويلاً على موقعك ومن المحتمل أنهم سيتخلون عن عرباتهم. سيؤدي الجمع بين تصميم UX وعلم النفس من ناحية أخرى لتحقيق تجربة مستخدم إيجابية إلى تحسين معدلات التحويل لموقع التجارة الإلكترونية.
لا ينبغي مقارنة أهمية تجربة المستخدم بقيمة التصميم التكيفي وواجهة المستخدم بشكل عام. بينما هم مترابطون ، إلا أنهم مختلفون تمامًا.
- تعريف التصميم التكيفي
- أحدث إحصائيات واتجاهات التجارة الإلكترونية للجوال التي تستحق اهتمامك
- مواقع التجارة الإلكترونية ذات التصميم المتكيف المتميز
- افضل شراء
- أمازون
- نايك
- شارع 32
- Booking.com
- أفضل ممارسات التصميم التكيفية لتحسين تجربة المستخدم على موقع التجارة الإلكترونية الخاص بك
- نظام اللون المناسب
- تقديم المحتوى
- احتمال المشاركة
- إمكانية الوصول
- التسلسل الهرمي
- تحسين المساحة الفارغة
- تصميم يركز على العميل (CCD)
- 6 طرق يمكنك من خلالها تحسين تجربة المستخدم للتجارة الإلكترونية من خلال التصميم التكيفي
- # 1 تحسين أداء المحتوى الثابت من خلال شبكة توصيل المحتوى
- # 2 ضع في اعتبارك كل من سياق المستخدم وقدرة الجهاز
- # 3 المظهر مهم ، لكن إعطاء الأولوية للوظيفة دائمًا
- # 4 إتقان فن تحسين الصور
- # 5 تخلص من العناصر غير الضرورية
- # 6 تعزيز تجربة المستخدم للتسوق عبر الهاتف المحمول من خلال التفاعلات الدقيقة
- افكار اخيرة
تعريف التصميم التكيفي

كما يوحي المصطلح ، فإن التصميم التكيفي هو تصميم تم إنشاؤه وتطبيقه في واجهات المستخدم الرسومية بحيث يمكنها التكيف مع أي حجم شاشة وجهاز. وفقًا للإحصاءات ، سيكمل 85٪ من العملاء عملية الشراء من جهاز إلى آخر. من خلال التصميم التكيفي ، يكون النظام قادرًا على تحديد التصميم الأكثر ملاءمة للحجم للمتصفح وحجم الشاشة.
يستخدم بعض الأشخاص المصطلحين التكيفي والمتجاوب بالتبادل عند مناقشة تصميم واجهة المستخدم ولكن هناك بالفعل بعض الاختلافات بين الاثنين.
يتمثل الاختلاف الرئيسي في أنه مع التصميم التكيفي ، عادة ما يكون هناك ستة أحجام تخطيط ثابتة تم إنشاؤها (لعروض الشاشة الستة الأكثر شيوعًا) بينما يتحرك المحتوى ديناميكيًا عند استخدام التصميم سريع الاستجابة حيث يوجد تخطيط واحد فقط يتم تغيير حجمه ليناسب أحجام الشاشة المختلفة.
ببساطة ، تقوم مواقع الويب المتجاوبة فقط بتوسيع نطاق ما يظهر على الشاشة بدلاً من تحسين جميع العناصر بالكامل حتى تعمل جميعها.
أحدث إحصائيات واتجاهات التجارة الإلكترونية للجوال التي تستحق اهتمامك
من 96 مليار دولار في عام 2015 ، من المتوقع أن تصل التجارة الإلكترونية على إيرادات الهاتف المحمول إلى 693 مليار دولار هذا العام - بزيادة مذهلة قدرها 621 في المائة.
بحلول نهاية العام الماضي (2018) ، شكلت الهواتف المحمولة والأجهزة اللوحية 27 في المائة من جميع مبيعات التجارة الإلكترونية بالتجزئة في الولايات المتحدة وحدها. هذا العام ، يقول تقرير مؤشر الأداء الرئيسي لشركة Wolfgang Digital أنه في حين أن 53 بالمائة من حركة المرور إلى مواقع التجارة الإلكترونية تأتي من الأجهزة المحمولة ، فإنها تقدم 32 بالمائة فقط من إجمالي الإيرادات.

في السنوات القليلة الماضية ، بصرف النظر عن أدوات التسويق عبر الإنترنت المستخدمة بشكل شائع ، تم استخدام برامج الدردشة والواقع المعزز من قبل العديد من العلامات التجارية التي أدركت إمكاناتها في تعزيز أعمالها. على سبيل المثال ، أسعدت ايكيا عملائها من خلال السماح لهم بتصور كيف ستبدو منتجاتهم بالفعل في منازلهم أو مكاتبهم باستخدام الواقع المعزز.

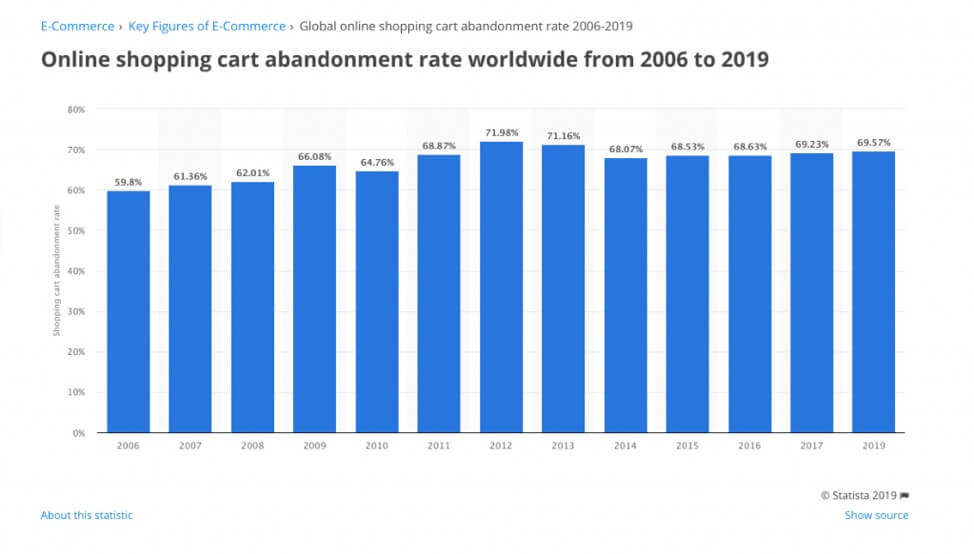
معدل التخلي عن سلة التسوق مشكلة عالمية. لبضع سنوات حتى الآن ، ظل ضمن نطاق 69 في المائة إلى 70 في المائة.

تعتبر خيارات الدفع الفوري المتعددة لمواقع التجارة الإلكترونية أمرًا طبيعيًا نظرًا لأن عدد العملاء الذين يستخدمون PayPal ، وكذلك Apple Pay و Google Pay ، قد نما بشكل كبير في السنوات القليلة الماضية.


مواقع التجارة الإلكترونية ذات التصميم المتكيف المتميز
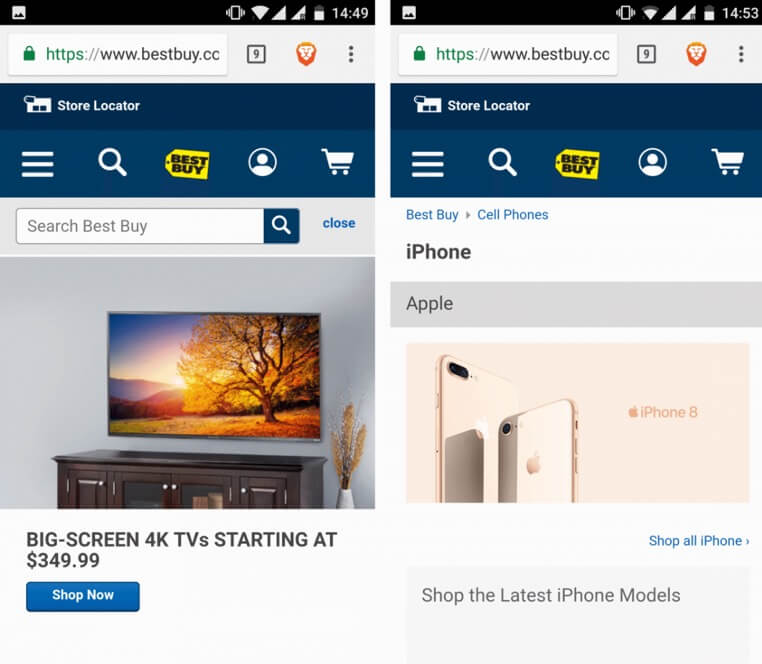
افضل شراء
إذا كنت مالكًا لأعمال التجارة الإلكترونية ، فأنت تريد التأكد من أن لديك متجرًا عبر الإنترنت يعمل عبر جميع الأجهزة. يعد Best Buy مثالاً ممتازًا للأعمال التجارية التي تتمتع بتجربة مستخدم إيجابية بفضل تصميمها التكيفي. تعرض قائمة Best Buy على سطح المكتب المزيد من العناصر مقارنة بإصدار الهاتف المحمول الخاص بها مع قائمة الهامبرغر التي يمكن للعملاء النقر عليها للوصول إلى العناصر المخفية.

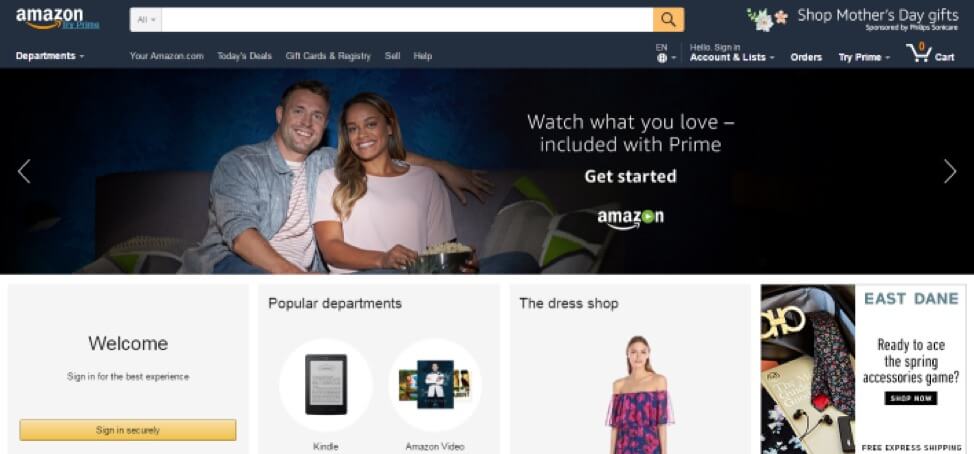
أمازون
حققت أمازون زيادة في سرعة الوصول بنسبة 40 في المائة من خلال تصميم موقعها التكيفي. يمكن لمستخدمي الأجهزة المحمولة أيضًا فتح "موقع Amazon.com الكامل" الآن بدلاً من التصميم سريع الاستجابة الذي كان متاحًا في السابق.

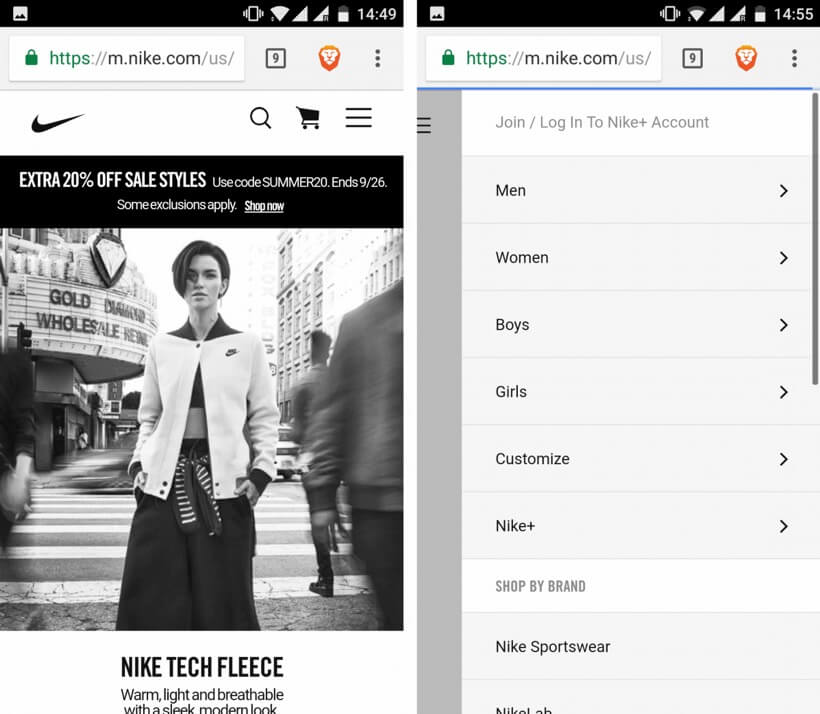
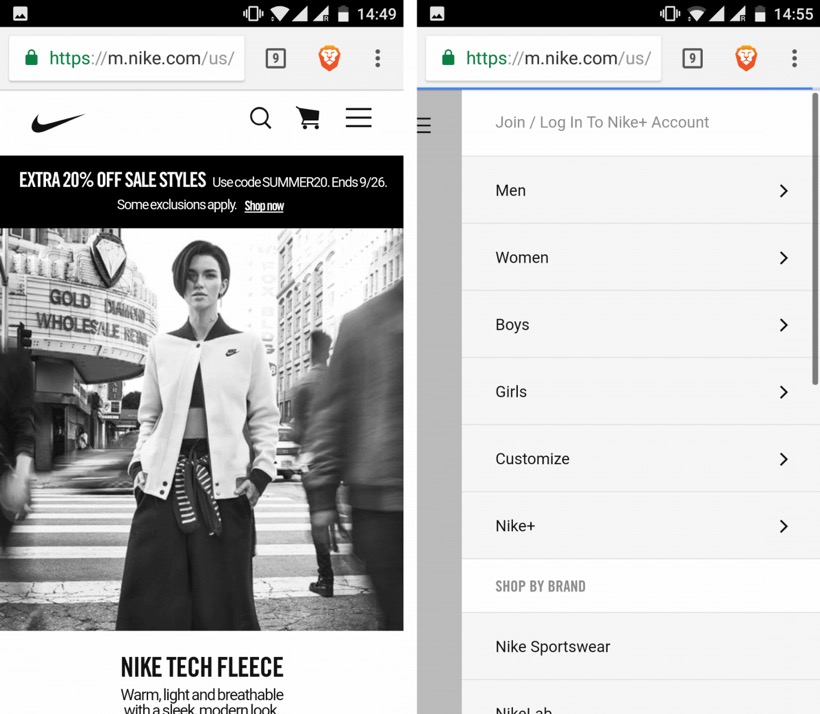
نايك
يمكن لمستخدمي الهاتف المحمول زيارة موقع الويب المحمول لشركة الأحذية العملاقة هذه على m.nike.com. تحتوي نسخة الهاتف المحمول من موقع الويب الخاص بهم على عناصر محدودة معروضة في القائمة. يمكنك فقط رؤية أيقونات عربة البحث والتسوق جنبًا إلى جنب مع قائمة الهامبرغر حيث يمكن الوصول إلى جميع الخيارات.

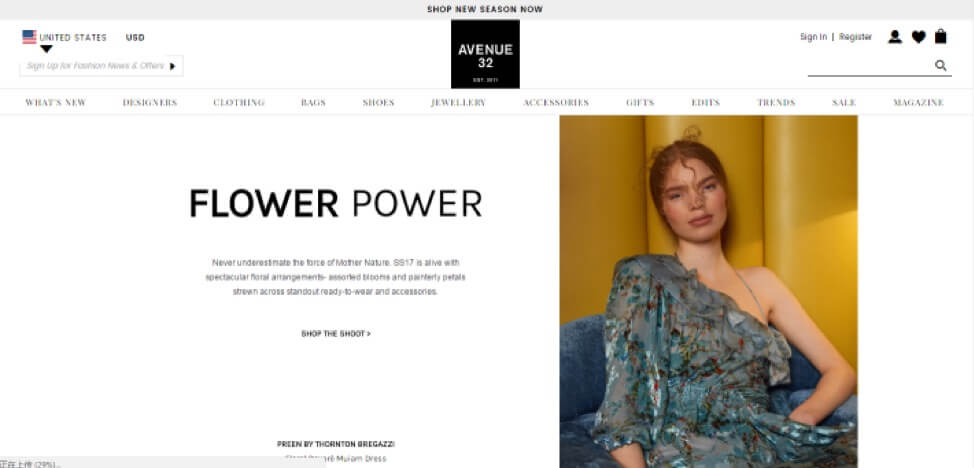
شارع 32
Avenue 32 هو موقع تجارة إلكترونية فاخر يستخدم أيضًا تصميمًا متكيفًا. ما يقدمونه لزوار موقعهم هو تصميم سلس ومبسط وممتع من الناحية الجمالية. تؤدي جميع عناصر موقع الويب الخاص بهم إلى تجربة مستخدم إيجابية.

تصميم نظيف ، مع عناصر ووظائف يسهل العثور عليها - ينتج عن هذه المجموعة موقع ويب يسهل التنقل فيه واستخدامه.
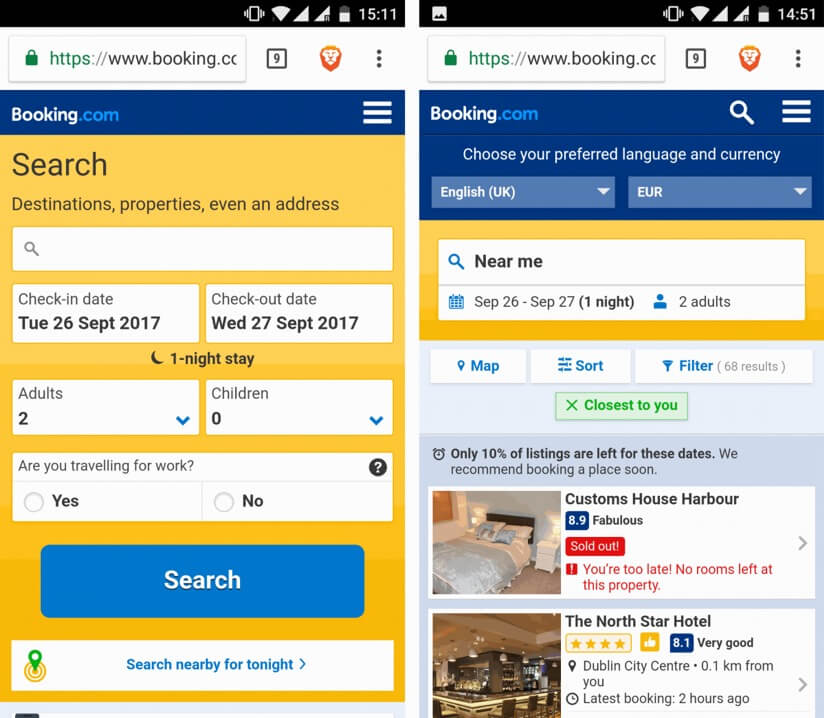
Booking.com
يُعد Booking.com من بين أشهر مواقع حجز الفنادق في جميع أنحاء العالم ، وقد يكون تصميمه التكيفي أحد أسباب ذلك. عند استخدام إصدار الهاتف المحمول الخاص به ، يمكنك ببساطة "البحث في مكان قريب" حيث يستخدم نظام تحديد المواقع العالمي (GPS) للتعرف على موقعك وتضييق نتائج البحث. يحتوي موقع Booking.com المحمول أيضًا على عدد أقل من العناصر التي يتم الترويج لها وصورًا أصغر.


ستلاحظ أن موضوع تقديم جميع أهم التفاصيل التي سيبحث عنها مستخدمو الهواتف المحمولة موجودة في معظم الأمثلة المعروضة في هذه المقالة.
أفضل ممارسات التصميم التكيفية لتحسين تجربة المستخدم على موقع التجارة الإلكترونية الخاص بك
هناك عدة أسباب نفسية تؤدي إلى التحويل. ولكن هناك أيضًا عددًا من الطرق التي يمكنك من خلالها تعزيز التحويل من خلال تصميم UX. فيما يلي بعض من أفضلها.
- نظام اللون المناسب
باستخدام نظام الألوان المناسب ، يمكن لموقع التجارة الإلكترونية الخاص بك أن يجذب مشاعر إيجابية من عملائك الحاليين والمحتملين. يمكن أن يساعد في زيادة مشاركتهم ويساعد أيضًا في التحويل. اختر اللون المناسب ليس فقط لشعارك ولكن أيضًا لأسماء المنتجات والمواد القابلة للنقر.

- تقديم المحتوى
يجب تسليم المحتوى بدقة على أي جهاز. هذا هو أحد أهم العوامل التي تؤثر على تجربة المستخدم. يجب ألا يضطر المستخدمون إلى بذل جهد إضافي مثل التصغير لعرض النصوص بوضوح أو التكبير لرؤية الصفحة بأكملها. الشيء نفسه ينطبق على الصور ومقاطع الفيديو.
- احتمال المشاركة
باستخدام ملفات تعريف الارتباط ، يمكنك إجراء اتصال أكثر تخصيصًا مع العملاء المحتملين. يمكنك إنشاء رسائل وتحية مخصصة واستخدام سجل الشراء أو العرض للتوصية بالمنتجات ذات الصلة في المستقبل.
- إمكانية الوصول
إمكانية الوصول مهمة للعملاء. يحتاجون إلى الوصول إلى جميع العناصر الموجودة على موقع الويب دون الحاجة إلى استخدام لوحة المفاتيح عندما يكونون على أجهزتهم المحمولة. يجب أن تكون العناصر نفسها تفاعلية لتتمكن من التواصل مع العملاء بشكل أفضل. ضع في اعتبارك توقعات المستخدمين والتصميم من وجهة نظرهم.
- التسلسل الهرمي
عند عرض المعلومات على صفحات الويب الخاصة بك ، يجب عليك اتباع التسلسل الهرمي المرئي الصحيح حتى لا يواجه المستخدمون صعوبة في التنقل عبر الصفحات عندما يبحثون عن شيء ما. كن إستراتيجيًا عند عرض المحتوى المرئي واعلم أنه عندما تحقق النغمة الجمالية الصحيحة ، سيجد المستخدمون موقع الويب الخاص بك أكثر سهولة.
- تحسين المساحة الفارغة
قم بتحسين تجربة المستخدم وتعزيز فرص العمل من خلال الاستفادة من اللحظات "البينية" عندما لا يحصل المستخدمون على شاشات الحالة الصفرية. بدلاً من ذلك ، استخدم هذه الحالة الفارغة لإضافة المزيد من القيمة إلى عملك وإبقاء المستخدمين على اطلاع بما يحدث. تحقق من تصميم UX ذي الحالة الصفرية لـ Dropbox Paper. يساعد وضع زر الحث على اتخاذ إجراء المستخدمين على المتابعة دون ارتباك.

- تصميم يركز على العميل (CCD)
يعد النظام الأساسي المخصص الذي يركز على احتياجات المستخدم مثاليًا. ميزات مثل البحث الصوتي والتعرف على الصور مفيدة حقًا. البحث الصوتي يمكن أن يحسن تصنيف SERPs بشكل كبير. منح المستخدمين خيار البحث عن المنتجات عبر البحث عن الصور سيعطي أيضًا نقاطًا لموقع الويب الخاص بك. وفقًا لـ Salesforce ، يوافق أكثر من 40 بالمائة من المستخدمين على أن المساعدة الذكية هي عامل مفيد يحسن تجربتهم.
6 طرق يمكنك من خلالها تحسين تجربة المستخدم للتجارة الإلكترونية من خلال التصميم التكيفي
# 1 تحسين أداء المحتوى الثابت من خلال شبكة توصيل المحتوى
شبكة CDN أو Content Delivery Network هي شبكة مكونة من خوادم مختلفة تُستخدم لتكرار محتوى معين. يمكنه تحسين أداء المحتوى بشكل كبير لأنه يقدم محتوى بناءً على قرب المستخدمين من الخادم.
على سبيل المثال ، من المحتمل أن يحصل مستخدم من كوريا الجنوبية على محتوى موجود على خادم في الصين مقارنة بخادم موجود في لندن. هذا يعني أنه عند اختيار مزود ، فأنت بحاجة إلى التأكد من أن لديهم خوادم في المكان الذي يوجد فيه معظم السوق الخاص بك. كذلك ، يجب أن تكون حكيماً عندما يتعلق الأمر باختيار الحزم.
عندما تنظر إلى لوحة تحكم الاستضافة الخاصة بك وتجد أنك تحتاج فقط إلى 10 جيجابايت من النطاق الترددي في الشهر ، اختر الحزمة التي تلبي هذه الحاجة.
# 2 ضع في اعتبارك كل من سياق المستخدم وقدرة الجهاز
وغني عن القول ، أن مساحة الشاشة على الأجهزة المحمولة ، سواء كانت الهواتف الذكية أو الأجهزة اللوحية ، محدودة مقارنة بشاشة سطح المكتب. لهذا السبب ، من الأهمية بمكان أن تفكر في ما يهم حقًا - الأهداف التي يمتلكها مستخدمو الأجهزة المحمولة (والتي غالبًا ما تختلف عن أهداف مستخدمي سطح المكتب) بالإضافة إلى إمكانيات الأجهزة المختلفة.
قد لا تعمل بعض عناصر موقع الويب الخاص بك بشكل صحيح على الأدوات متوسطة المدى وذات الحد الأدنى. عندما تصمم للجوال ، تأكد من أن لديك إصدارات مختلفة للجوال أيضًا.
تحصل أمازون على هذا بحيث يكون لديهم خمسة إصدارات على الأقل من موقع الويب الخاص بهم لتناسب القدرات المختلفة للهواتف والأجهزة اللوحية. تقدم Google أيضًا تخطيطات مختلفة لنتائج البحث الخاصة بهم اعتمادًا على الجهاز المستخدم.
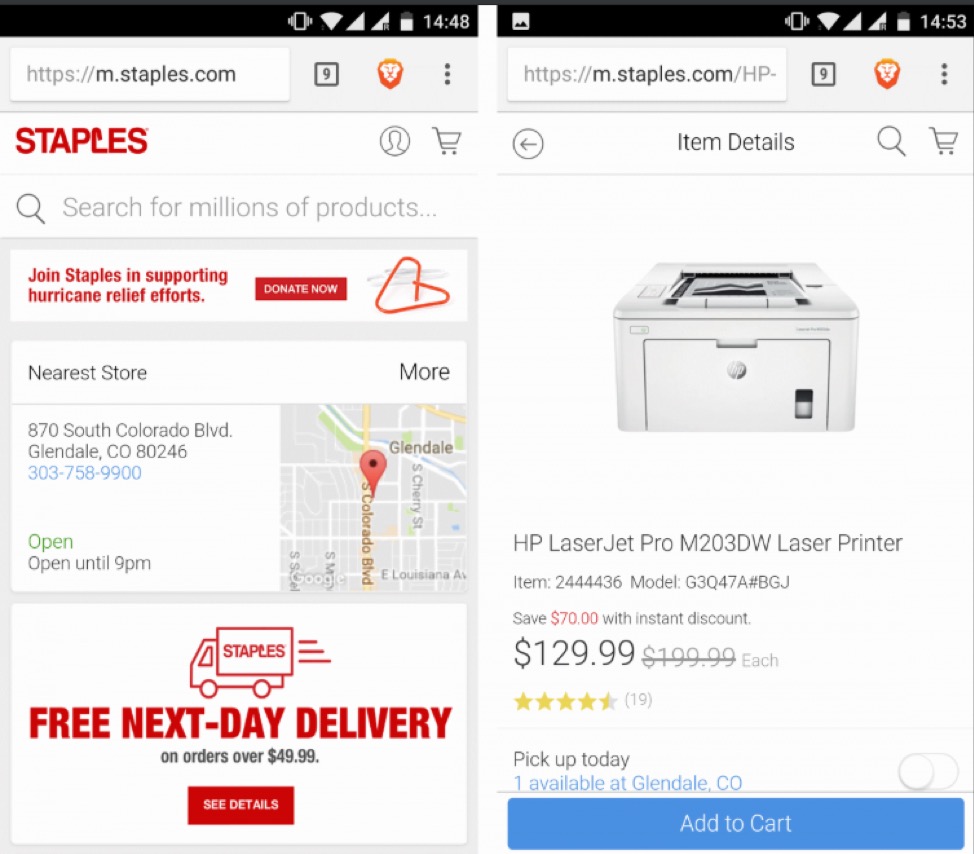
# 3 المظهر مهم ، لكن إعطاء الأولوية للوظيفة دائمًا
يبدو التصميم الرائع جيدًا ولكن ما يبحث عنه المتسوقون ويبقون فيه ليس جماليات بل وظيفية. قد تكون بعض اتجاهات التصميم مشتتة أو مربكة لبعض المستخدمين. إذا كنت ترغب في تحسين تجربة المستخدم ، فامنح الأولوية للوظيفة. يمكن أن يرسم التصميم الجميل انطباعًا أوليًا جيدًا ، ولكن إذا كان ذلك سيعيق الأداء الوظيفي الرائع ، فيجب عليك البحث عن الخيارات التي تجعل الأمور أسهل لمستخدميك. إنها واحدة من أفضل الطرق لتحسين معدل التحويل أيضًا.

كما ترون أعلاه ، قد يكون تصميم الهاتف المحمول Staples بسيطًا ، ولكنه يتضمن جميع العناصر التي وجدوا أن المستخدمين يحتاجون إليها ، خاصة أولئك الذين يستخدمون شاشات أصغر. بدلاً من التركيز على جعلها تبدو جيدة ، فقد تأكدوا بدلاً من ذلك من أن أشياء مثل مواقع المتاجر الأقرب إلى المستخدمين وتفاصيل الاتصال وساعات عمل المتجر وتفاصيل الشحن الأساسية والمنتجات والتصنيفات ترحب بالمستخدمين على الفور.
يتم أيضًا وضع الزر "إضافة إلى عربة التسوق" بشكل استراتيجي في متناول إبهام مستخدم الهاتف المحمول. لمسة رائعة ، بكل معنى الكلمة.
# 4 إتقان فن تحسين الصور
لا توجد صيغة دقيقة لتحسين الصورة. تحتاج إلى تعلم كيفية تحقيق التوازن بين الجماليات والأداء وتجربة المستخدم. لاحظ أن نهج "مقاس واحد يناسب الجميع" لن ينجح بشكل أساسي بسبب اختلاف أحجام الشاشات. سبب آخر هو شعبية أجهزة شبكية العين التي تؤدي إلى قيام الأشخاص بالبحث عن صور ذات دقة أعلى.
لحسن الحظ ، يمكنك حل مشكلة بطء تحميل الصفحات والصفحات المتضخمة باستخدام خدمات مثل الصور التكيفية. ما يفعله هو معرفة حجم الشاشة وتغيير حجمه تلقائيًا وتقديم الإصدار المناسب من الصورة بحيث يعمل بشكل مثالي على أي جهاز.
# 5 تخلص من العناصر غير الضرورية
خذ وقتًا لتحديد العناصر التي تحتاجها حقًا في صفحاتك والعناصر التي يمكنك حذفها. تتمثل إحدى طرق معرفة العناصر التي يجب الاحتفاظ بها في الدراسة والفهم الكامل لكيفية استخدام المستخدمين أو تفاعلهم مع عناصر الصفحة هذه.
على سبيل المثال ، قد تكون هناك صفحات في موقع الويب الخاص بك لا تحتاج إلى أزرار المشاركة الاجتماعية للحصول على المزيد من المتابعين على Instagram و Facebook ومنصات الوسائط الاجتماعية الأخرى. سيكون من المعقول إزالة تلك الأزرار من تلك الصفحات.

بالعودة إلى مثال Nike ، فإنهم يقومون بعمل رائع في تقديم لمستخدمي الهاتف المحمول فقط ما يحتاجون إليه ، مع الاحتفاظ بجميع الخيارات الضرورية على بعد بضع نقرات فقط. بينما يحتوي إصدار سطح المكتب على مقطع فيديو متكرر على الصفحة الرئيسية ، فإن إصدار الهاتف المحمول يتميز بإطار ثابت. يؤدي ذلك إلى توفير النطاق الترددي وموارد الأجهزة ، مع التأكد أيضًا من تحميل الصفحة بالسرعة المثلى.
# 6 تعزيز تجربة المستخدم للتسوق عبر الهاتف المحمول من خلال التفاعلات الدقيقة
قد تكون التفاعلات الدقيقة هي الشيء الذي سيجعلك تحصل على تجربة المستخدم الإيجابية التي كنت تريدها. يريد المستخدمون لديك بعض التحكم عندما يكونون على موقع الويب الخاص بك. أعطهم ذلك. إن شيئًا بسيطًا مثل شعار متحرك يخبر المستخدمين بمستوى الصوت أثناء تعديله ، يمكن أن يصنع المعجزات.

يمكنك أيضًا تضمين إعلامات صغيرة للسماح للمستخدمين بمعرفة وقت تحميل الصفحات. سيظهر هذا التفاعل الجزئي كعمل من باب المجاملة ، وقد يكون سبب بقائهم على موقع الويب الخاص بك.
تشمل الأشياء الأخرى التي تجلبها التفاعلات الدقيقة ما يلي:
- توجيه تنقل المستخدم ، مما يجعله أكثر سهولة.
- تقليل قلق المستخدم من خلال تعزيز الراحة وتوفير المزيد من التفاعلات الطبيعية.
- تقليل الأخطاء يوفر تغذية راجعة فورية.
افكار اخيرة
يجب أن تشغل تجربة المستخدم دائمًا المقعد الأمامي في أي موقع للتجارة الإلكترونية. هناك الكثير من الركوب على UX ليتم إهماله. باتباع النصائح المذكورة أعلاه وتدوين أفضل الممارسات التي تمت مناقشتها ، يمكنك التأكد من أن لديك موقع ويب متكيفًا يوفر تجربة مستخدم فائقة.
هل يحتوي موقع التجارة الإلكترونية الخاص بك على تصميم متكيف؟ ما رأيك في استخدام التصميم التكيفي لتعزيز تجربة المستخدم؟ شاركنا أفكارك!
