هل UX مهم لكبار المسئولين الاقتصاديين؟
نشرت: 2022-10-18الحصول على ترتيب موقعك على صفحة Google الأولى أمر شاق ، على أقل تقدير.
على الرغم من أن إضافة محتوى مذهل ، وتحسين موقعك للكلمات الرئيسية المختارة ، والارتباط الداخلي ، وإنشاء روابط خلفية هي ممارسات أساسية لتحسين محركات البحث ، فمن المرجح أن القيام بهذه الأشياء قد لا يحقق لك النتائج المرجوة.
ما تحتاجه هو ميزة إضافية ، ميزة غير عادلة ، ستنقل لعبة تحسين محركات البحث الخاصة بك إلى المستوى التالي. إذا كان هذا هو نوع الحافة الذي تبحث عنه ، فهذا المنشور يناسبك.
هنا ، سنستكشف العلاقة بين UX و SEO بالإضافة إلى الكشف عن بعض أفضل ممارسات UX والتوصيات التي يمكن أن تعزز إستراتيجية تحسين محركات البحث الخاصة بك . ضع في اعتبارك أن هذه نصيحة متقدمة قليلاً ، وإذا لم تقم بتطبيق أفضل الممارسات الأساسية لتحسين محركات البحث أولاً ، فقد ترغب في إلقاء نظرة على المقالة المذكورة أعلاه أولاً.
ومع ذلك ، دعنا نتعمق في الأمر من خلال الكشف أولاً عن كيفية ارتباط UX بـ SEO.
UX و SEO ، ما علاقتهما؟
تتمتع UX و SEO بتاريخ طويل ومعقد. جعلت Google في عام 2020 تجربة المستخدم عاملاً يؤثر على ترتيب الصفحات. تأخذ محركات البحث الآن في الاعتبار تجربة المستخدم على صفحتك قبل أن تقرر ما إذا كانت ذات صلة وتستحق الترتيب.
ومع ذلك ، فقد صرحت Google صراحةً أن جودة المحتوى لا تزال أكثر صلة من حيث تحسين محركات البحث ، حيث أشاروا إلى:

المصدر: جوجل
ولكن عندما تتنافس الصفحات ذات الصلة بالمثل على نفس الكلمات الرئيسية ، يمكن أن تلعب UX دورًا مهمًا في تحديد الترتيب.
هل UX مهم حقًا لتحسين محركات البحث؟
إذا نظرت عن كثب إلى محاولات Google لتحسين البحث في السنوات القليلة الماضية ، فمن الواضح أنهم كانوا يحاولون التحول نحو نهج موجه لتجربة المستخدم. يعود هذا إلى عام 2011 ، بدءًا من تحديثات الخوارزمية الأساسية مثل Panda وصولاً إلى عام 2019 مع تحديثات أكثر تقدمًا ولكنها دقيقة مثل Bert. تم إطلاق Panda منذ أكثر من عقد من الزمان ، وكان كل شيء يتعلق بمكافأة المواقع عالية الجودة ومعاقبة المواقع التي ترسل إعلانات غير مرغوب فيها والروابط التابعة ولديها محتوى قليل جدًا أو ضعيف. تقدم سريعًا إلى يومنا هذا ، ويبدو أن Google تركز كثيرًا على محاولة فهم السياق والنبرة والمعنى وراء المحتوى الذي تصنفه (المزيد حول هذا أدناه).
ما القاسم المشترك الذي ستسأل عنه تحديثات Google التي تبدو غير مرتبطة؟ UX بسيط .
تؤثر جودة الموقع وفقًا لكثافة الإعلان وجودة المحتوى بشكل مباشر على تجربة المستخدم. ولكن ، من منظور محرك البحث ، فإن عدم القدرة على "فهم" استعلام يمثل مشكلة كبيرة أيضًا. لا يوجد شيء أكثر إحباطًا من نتائج البحث غير الملائمة لطلبات البحث التي يصعب تفسيرها لمحرك بحث لسبب ما. وبالتالي ، فإن خطة ألعاب Google بأكملها تتمثل في القدرة على توفير تجربة بحث ممتعة من حيث محتوى الصفحة ونتائج SERP.
جعل تجربة المستخدم عامل ترتيب رسمي
كان كل هذا جيدًا وجيدًا ، ولكن على الرغم من كل جهود Google ، كانت UX لا تزال في مكان ما في الخلفية عندما يتعلق الأمر بتصميم الويب. من المؤكد أنهم كانوا يركزون على تشجيع المواقع التي تقدم تجربة مستخدم رائعة ، لكن التشجيع كان غير مباشر. حتى لم يكن كذلك.
أدخل أساسيات الويب الأساسية من Google.
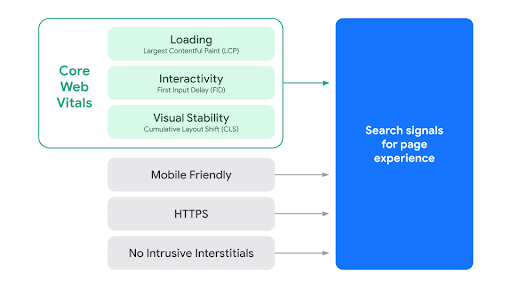
في يونيو من عام 2020 ، قررت Google جعلها رسمية ؛ نقل حبهم لتجربة المستخدم إلى المستوى التالي. لقد أصدروا ثلاثة مقاييس جديدة سيستخدمونها لتسجيل تجربة المستخدم الإجمالية على صفحتك. كانت مقاييس تجربة الصفحة هذه هي "أساسيات الويب الأساسية" الخاصة بك ، وهي "أكبر رسم للمحتوى" و "تأخير الإدخال الأول" و "تغيير التخطيط التراكمي".
تقيس مؤشرات الويب الحيوية الأساسية ثلاث خصائص على صفحة الويب: التحميل والتفاعل والاستقرار المرئي.
تم دمج العناصر الحيوية للويب الأساسية ، جنبًا إلى جنب مع بعض مقاييس UX الأخرى مثل التوافق مع الأجهزة المحمولة ، و HTTPS ، والإعلانات البينية المتطفلة ، وما إلى ذلك لاحقًا في إشارة UX واحدة ، والتي أصبحت الآن عامل ترتيب رسمي لـ SERPs. ومع ذلك ، من المتوقع أن يكون لـ Core Web Vitals أعلى وزن ضمن درجة UX الخاصة بك.

المصدر: جوجل
الخلاصة: إن تحديث Core Web Vitals هو طريقة Google للإعلان عن أن UX و SEO لم يعدا مستقلين. تجربة المستخدم مهمة عندما يتعلق الأمر بتصنيفات SERP ، وأفضل طريقة لتعزيز تجربة المستخدم لموقعك هي التركيز على سرعة التحميل والتفاعل والاستقرار البصري. سنقوم بفحص بعض النصائح العملية حول كيفية القيام بذلك أدناه.
يجعل تطبيق البرمجة اللغوية العصبية (NLP) تجربة المستخدم أكثر صلة بالموضوع
جانب آخر مهم هو استثمار Google الكبير في معالجة اللغة الطبيعية (NLP) في السنوات الأخيرة. بشكل عام ، يشير البرمجة اللغوية العصبية إلى إعطاء لغة للآلات. إنه حقل فرعي في الذكاء الاصطناعي يركز على تطوير البرامج التي يمكنها فهم اللغات والتفاعل معها بالطريقة التي يتعامل بها البشر.
عادةً ما يتم تحقيق ذلك من خلال تدريب نماذج التعلم الآلي على بيانات اللغة ، والتي يتم ترشيحها أولاً في ميزات اللغة ثم مطابقتها مع علامة الإخراج. في النهاية ، تطور الخوارزمية "بنك المعرفة" الخاص بها والذي يمكنها استخدامه لفهم الاستفسارات اللغوية أو معالجتها. معظم خوارزميات البرمجة اللغوية العصبية هي أغراض عامة ويمكن ضبطها لمهام أكثر تحديدًا ، مما يجعلها متعددة الاستخدامات وعملية للغاية.
تُستخدم خوارزميات البرمجة اللغوية العصبية عمليًا في كل مكان هذه الأيام من روبوتات المحادثة إلى مساعدي الترجمة ومن أدوات تصحيح القواعد إلى المساعدين الصوتيين. في الأساس ، أي شيء متعلق باستخدام اللغة عبر الإنترنت هو تطبيق محتمل للغة البرمجة اللغوية العصبية ، بما في ذلك ، كما خمنت ذلك بشكل صحيح ، بحث Google.
ولكن كيف يرتبط أي من هذا بالبحث الذي ستسأل عنه؟ بالرجوع إلى ما ذكرته بإيجاز أعلاه ، تريد Google تحسين تجربة المستخدم من خلال فهم استعلامات البحث ومحتوى الصفحة بشكل أفضل. هنا يأتي دور التحديثات مثل Bert (2019) و Smith (2021). دعنا نلقي نظرة على ما يفعله هؤلاء لفهم أفضل لكيفية استخدام Google للغة البرمجة اللغوية العصبية لتحسين تجربة المستخدم في البحث.
يتم تدريب الخوارزميات مثل بيرت على فهم معنى الكلمات الفردية في السياق الأوسع للجمل بينما يتم تدريب الخوارزميات مثل سميث على فهم مقاطع كاملة في سياق المستندات الأطول.
ينتجان معًا مزيجًا جيدًا من السعة والدقة مما يسمح لـ Google بفهم مجموعة واسعة من الاستفسارات اللغوية. تسمح هذه التطبيقات لمحركات البحث بفك تشفير الاستعلامات المعقدة والمحادثة وكذلك تحديد إجابات المقتطفات من الصفحات والمقالات الطويلة ، والعشوائية بخلاف ذلك.
يشير تحول Google مؤخرًا نحو البرمجة اللغوية العصبية إلى أنهم ليسوا مهتمين ببساطة بتحديد الصفحات التي تحتوي على مجموعة معينة من الكلمات الرئيسية ؛ بدلاً من ذلك ، ترغب Google في فهم ما تقوله هذه الصفحات - تمامًا مثل الطريقة التي يقرأها بها الإنسان. بمعنى آخر ، تحاول Google فهم تجربة مستخدم صفحتك ؛ التي تجعل تجربة المستخدم أكثر أهمية بكثير من كونها مجرد عامل واحد من بين 200 عامل ترتيب ، وإن كان ذلك بشكل غير مباشر.
الخلاصة : ما يمكن لمطوري الويب وخبراء تحسين محركات البحث (SEO) تعلمه من هذا هو أن تنظيم المحتوى الذي يصنف في نهاية المطاف يأتي إلى تطوير فهم عميق لكيفية تفسير المستخدمين الحقيقيين للمحتوى الخاص بك والتفاعل معه.
لا يقتصر تحسين محركات البحث على إضافة مجموعة من الكلمات الرئيسية فقط
أجد هذا جدير بالذكر لأنني أرى العديد من مسوقي المحتوى وحتى من يُطلق عليهم "خبراء تحسين محركات البحث" مذنبين بهذا الخطأ. لا يمكنك فقط حشو صفحة الويب بكلمات رئيسية وتتوقع أن يتم تصنيفها. إضافة الكلمات الرئيسية ، على الرغم من أهميتها ، إلا أنها ليست سوى الخطوة الأولى في ماراثون طويل وشاق لتحسين محركات البحث. يعد حشو الكلمات الرئيسية أسوأ بالنسبة لترتيب موقعك وتجربة المستخدم.
أعتقد أنه من هذا الطريق؛ تخبر الكلمات الرئيسية محركات البحث بما تدور حوله صفحتك ، لكنها لا تساعد محركات البحث في تحديد ما إذا كانت صفحتك تقدم أفضل حل لكلمة رئيسية معينة.
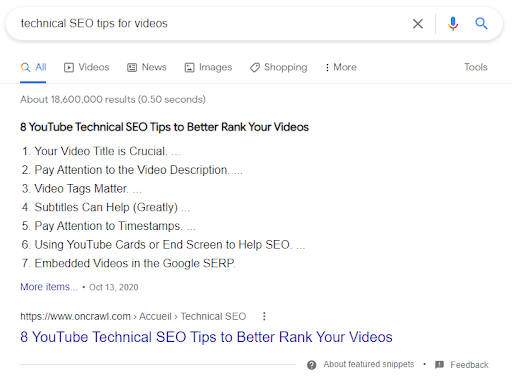
على سبيل المثال ، إذا كنت ترغب في استهداف العبارة الرئيسية "نصائح تحسين محركات البحث التقنية لمقاطع الفيديو" ، فإن وجود تطابق تام بين العبارة الرئيسية في العنوان والنسخة من شأنه أن يفسد تجربة المستخدم تمامًا. بدلاً من ذلك ، ركز على إنشاء المحتوى الذي يلبي طلب البحث على أفضل وجه.


لاحظ المثال أعلاه من مدونة Oncrawl. على الرغم من أننا لا نرى تطابقًا تامًا للكلمات الرئيسية في العنوان ، إلا أن العنوان الأكثر تفصيلاً لا يزال يحتل المرتبة الأولى لنفس الاستعلام.
أصبحت محركات البحث ذكية بما يكفي لاكتشاف هذه الحيل ؛ لقد حان الوقت لنلحق بالركب أيضًا.
الخلاصة: لا يريد المستخدمون تقديم صفحات مليئة بالكلمات الرئيسية إليهم ؛ يريدون صفحات تحقق هدفهم في البحث وترضي استفساراتهم. في عالم مثالي ، هذا ما يهدف إليه مطورو الويب ؛ إنهم يميلون إلى إنشاء صفحات تجيب بدقة وشاملة على استفسارات المستخدم ، مما يزيد حتماً من تجربة المستخدم.
نصائح أساسية لتنفيذ تجربة مستخدم صديقة للسيو SEO
كما ذكرنا ، ترتبط UX و SEO ارتباطًا وثيقًا ولكن في بعض الأحيان يكون لها علاقة معقدة. إن معرفة كيف ولماذا قد تتخذ محركات البحث بعض عناصر UX والقرارات ذات الصلة أمرًا واحدًا ، ومعرفة كيفية تنفيذ هذا الفهم في كود موقعك عمليًا شيء آخر.
لشرح كيفية القيام بذلك ، قمت بتقسيم تجربة المستخدم إلى ثلاث فئات عامة: المحتوى والتصميم والاختيارات. تمثل هذه المستويات المختلفة التي يمكنك من خلالها تنفيذ تغييرات UX بطرق يمكنها تحسين مُحسّنات محرّكات البحث لموقعك.
محتوى يركز على المستخدم
المحتوى هو بلا شك القاسم المشترك الأكثر أهمية بين UX و SEO. هذا هو السبب الذي يجعل أي شخص ينقر على أي ارتباط ، وبالتالي ، ما الذي يحدد ترتيب الصفحة.
لتحسين تجربة مستخدم المحتوى الخاص بك ، تأكد من:
استخدم نصًا واضحًا ودقيقًا
من الناحية الجمالية والسياقية. يمكنك ضبط نغمة النص وفقًا لعلامتك التجارية ، ولكن يجب أن تظل جودته ووضوحه على أعلى مستوى ممكن. حدد أولويات استخدام لغة بسيطة ومفهومة تنقل وجهة نظرك الدقيقة إلى جمهورك المستهدف. لا تعد كتابة نسخة جذابة لموقعك أمرًا رائعًا من منظور تجربة المستخدم فحسب ، بل تعمل أيضًا على تحسين مُحسّنات محرّكات البحث من خلال جذب انتباه القارئ ، مما يؤدي إلى جلسات أطول للصفحة.
أحد الأمثلة الممتعة على ذلك هو مدونة Evernote. Evernote هو تطبيق لتدوين الملاحظات ، لذا فإن جمهورهم الأساسي هم الطلاب وعشاق الإنتاجية وهذا ما تركز عليه مدونتهم. المدونة مكتوبة جيدًا وجذابة للقراءة ، لدرجة أنه من الصعب أن تغمض عينيك عنها.
استخدم صورًا ورسومًا توضيحية عالية الجودة
المحتوى الخاص بك جيد فقط بقدر جودة عرضه. لا تخجل من استخدام الصور أو الرسوم التوضيحية أو الرسوم البيانية أو مقاطع الفيديو أو أي عنصر آخر يمكن أن ينقل رسالتك بشكل أفضل من النص البسيط. يستمر الفضاء الرقمي في الظهور بشكل متزايد ؛ وبالتالي ، يُعد إجراء ترقية مرئية لصفحتك طريقة رائعة لضمان تجربة مستخدم قوية.
تعمل الصور أيضًا على تحسين مُحسّنات محرّكات البحث من خلال توفير سياق إضافي في شكل نص بديل ، مما يجعل صفحاتك أكثر تفاعلية وجاذبية.
مبادئ التصميم لتجربة مستخدم أفضل
بعد ذلك ، الجانب التقني لبناء تجربة مستخدم صديقة للسيو.
سرعة تحميل الموقع
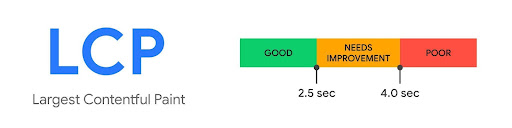
ربما تكون سرعة تحميل الموقع هي الأكثر أهمية وتحدثت عن عامل تصميم UX مع التأثير الأكبر على مُحسّنات محرّكات البحث لموقعك. يتم قياس ذلك بواسطة LCP (أكبر رسم محتوى) ، والذي يقيس بشكل أساسي مدى سرعة تحميل أكبر جزء من المحتوى على صفحة معينة. يعد LCP أحد العناصر الحيوية الأساسية للويب المذكورة سابقًا وهو مهم للغاية لتحسين محركات البحث.
توصي Google باستخدام LCP لمدة 2.5 ثانية أو أقل ليكون جيدًا.

تتضمن بعض الطرق الجيدة لتحسين وقت التحميل استخدام الصور المحسنة وعناصر SVG وعناصر الفيديو ؛ الاعتماد على عرض جانب الخادم لعناصر جافا سكريبت الثقيلة ؛ محاولة تقليل وقت استجابة الخادم ؛ التحميل المسبق لأكبر عدد ممكن من العناصر ؛ إلخ ، كقاعدة عامة ، تذكر أن تجعل المحتوى الخاص بك بسيطًا دون تعارض الكثير من العناصر المعقدة معًا.
يحتوي Web.dev على دليل شامل حول كيفية تحقيق LCP أقصر من منظور تقني. تنص على أنه يمكن تقليل LCP من خلال ضمان تحميل عنصر LCP بأسرع ما يمكن وعرضه فور تحميله. اقرأ الدليل الكامل لفهم LCP بشكل أفضل من وجهة نظر فنية.
الود المتنقل
أكثر من نصف حركة المرور على الويب تأتي من الأجهزة المحمولة ؛ بناء نسخة محسّنة للجوّال من موقعك أمر لا بد منه. في الواقع ، تعطي Google الأولوية لأوقات التحميل الأسرع على الأجهزة المحمولة عندما يتعلق الأمر بالترتيب.
على الرغم من أن معظم مطوري الويب اليوم يعطون الأولوية لإصدار الجوال من موقع الويب الخاص بهم ، إلا أنهم يفتقرون إلى الاستجابة والتحسين على مواقعهم. تميل الأجهزة المحمولة إلى أن تواجه صعوبة في تحميل مواقع الويب الثقيلة أيضًا ، مما يجعل تحسين الجوّال أولاً أكثر أهمية.
لحسن الحظ ، توفر وحدة تحكم بحث Google اختبارًا لقياس مدى ملاءمة موقع الويب الخاص بك للجوال. يمكنك الحصول على عرض شامل لكيفية عرض روبوتات Google لموقعك بالإضافة إلى تلقي تعليقات قيمة من إجراء الاختبار. توفر Google أيضًا موارد إضافية لتبدأ في تحسين ملاءمة موقعك للجوّال.
الزحف والفهرسة
بعبارات بسيطة ، يشير الزحف والفهرسة إلى قدرة محركات البحث على العثور على صفحات موقعك وتنظيمها. إذا لم يتمكن محرك البحث من العثور على صفحاتك وفهمها ، فلن يتمكن من ترتيبها ، أليس كذلك؟
لتحسين ذلك من جانب UX للأشياء ، من المفيد أن يكون لديك تنقل نظيف وخفيف لموقعك. لا تنشئ شبكة معقدة من الصفحات المترابطة أو تقفل المحتوى الرئيسي خلف الجدران. يمكن أن تساعد هيكلة الصفحات في تسلسل هرمي بسيط وبديهي كلاً من برامج الزحف والمستخدمين على فهم موضوع موقعك بشكل أفضل.
استخدم ملفات robot.txt وأرسل ملف Sitemap إلى وحدة تحكم بحث Google لمساعدة روبوتات Google على فهم موقعك.
[كتاب إلكتروني] استخدام الإسقاطات لتعزيز استراتيجية تحسين محركات البحث
 اقرأ الكتاب الإلكتروني
اقرأ الكتاب الإلكترونيعزز تصميم موقعك
وأخيرًا ، لدينا خيارات تصميم تعمل على تحسين مُحسّنات محرّكات البحث. هذه ليست ضرورية تمامًا ، لكن يفضل إذا قمت بتنفيذها.
صفحات قابلة للتنفيذ وجذابة
تريد أن تكون صفحاتك قابلة للتنفيذ والمشاركة بمعنى أنها تجبر القارئ إما على التفاعل مع عملك أو قراءة المزيد عنه. إذا كانت صفحاتك مصممة لاستهلاك المعلومات السلبية ، فمن المحتمل أن تفقد معظم حركة المرور الخاصة بك دون تحويل. هنا حيث تصبح CTAs أفضل صديق لك.
من المحتمل أن يكون لدى موقع الويب الذي يحصل على تفاعل متسق من المستخدم متوسط أوقات جلسات أطول وصفحات أعلى لكل زيارة. هذه تعطي Google إشارة إلى أن صفحتك تلبي استعلام المستخدم.
من منظور UX ، هناك بعض النصائح لبناء موقع جاذب كالتالي:
- انشر صفحات ذات صلة وخالية من الفوضى تساعد المستخدمين على تحقيق أهدافهم.
- تنفيذ واجهة نظيفة ومتسقة وجذابة (مثل Entrepreneur.com).
- اجعل الأجزاء الرئيسية من موقعك قابلة للوصول بنقرة واحدة.
- اجعل عبارات الحث على اتخاذ إجراء مميزة وكن عديم الاحتكاك.
اجعلها خفيفة الوزن وبسيطة
كقاعدة عامة ، تذكر أن تبقي موقعك بسيطًا لأنه كلما كان موقعك أبسط ، كانت تجربة المستخدم أفضل. تأكد من أن جميع العناصر التي تستخدمها خفيفة الوزن.
حاول تحسين عمليات JavaScript والاعتماد على العرض من جانب الخادم كلما أمكن ذلك. لتجنب زيادة CLS ، حدد أبعاد الارتفاع والعرض الصريحة للصور والعناصر الديناميكية الأخرى التي قد تستغرق بعض الوقت للتحميل.
استنتاج
قد تبدو مُحسّنات محرّكات البحث (SEO) وتجربة المستخدم (UX) مميزة وغير مرتبطة في البداية. ومع ذلك ، بمجرد التعمق أكثر ، من الواضح أنهم يتطلعون إلى تحقيق نفس الهدف: تلبية استفسارات المستخدم وتوفير تجربة مستخدم جيدة.
غالبًا ما تتداخل ممارسات تحسين محركات البحث (SEO) وتجربة المستخدم (UX) ، وطالما أنك تضع المستخدم في الاعتبار ، ستبدو معظم UX و SEO الرئيسية بديهية ، بل ضرورية. كيف تعتقد أن UX مرتبطة بـ SEO؟ شارك افكارك معنا!
